前面使用 TypeScript 对网络请求进行了封装,现在还有一件非常重要的事,就是区分开发环境和生产环境。
为什么要区分开发环境和生产环境呢?
因为有一些环境变量和标识符在这两个环境下可能会是不相同的,比如
baseURL服务器地址,线上环境和开发环境一般是用的不是同一台服务器,那为什么不用同一台服务器呢?因为在开发阶段,前后端开发是会对服务器进行各种操作的,是及其不稳定的,因此这个在开发过程中使用的服务是测试服务器,当开发到一个稳定的版本的时候,就可以部署到生产服务器,这个生产服务器是给到用户去使用的,是不可以进行十分频繁的修改的,这样是及其不稳定的。
此时会出现什么问题呢?
这就意味这在开发和生产环境下,前端开发程序员就应该要进行区分这个 baseURL
那么如何区分呢?
方法一:人为区分开发环境和生产环境
servers / config.ts
直接准备一个变量就可以,在某一个环境是将其中一个注释起来,用另外一个
// 1.人为区分开发环境和生产环境
export const BASE_URL = `XXXXXXX`
export const BASE_URL = `yyyyyyy`
export TIME_OUT = 10000
很明显,这个方式是十分依赖于开发过程中人的修改,如果出现人为失误,这是一个十分危险的操作,这有很大的隐患性。
那么,如何可以自动区分开发环境和生产环境呢?
方法二:代码逻辑判断, 判断当前环境
Vite的环境变量
- Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。
import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
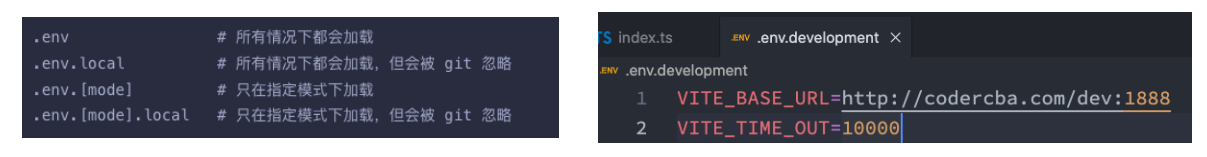
- Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量
如果不同环境的变量比较多的话,最好可以到这里进行变量的配置:


- 只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
知道上面的知识之后,就可以写如下的判断方式:
// 2.代码逻辑判断, 判断当前环境
// vite默认提供的环境变量
// console.log(import.meta.env.MODE) => development 、production
console.log(import.meta.env.DEV) // 是否开发环境
console.log(import.meta.env.PROD) // 是否生产环境
console.log(import.meta.env.SSR) // 是否是服务器端渲染(server side render)
let BASE_URL = ''
if (import.meta.env.PROD) {
BASE_URL = 'http://codercba.prod:8000'
} else {
BASE_URL = 'http://coderwhy.dev:8000'
}
console.log(BASE_URL)
// 3.通过创建.env文件直接创建变量
console.log(import.meta.env.VITE_URL)
export const TIME_OUT = 10000
export { BASE_URL }






















 2045
2045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










