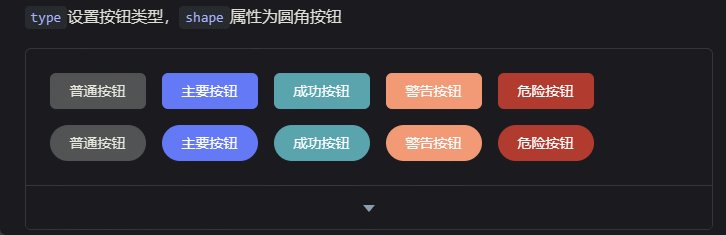
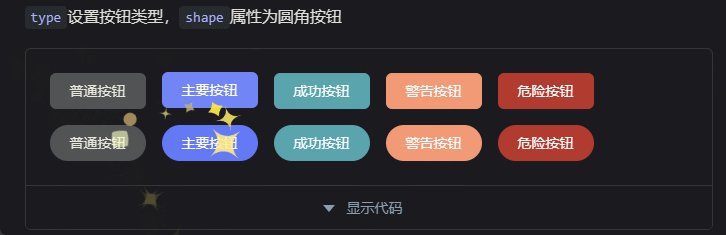
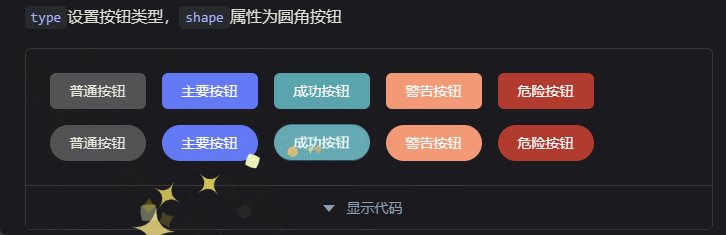
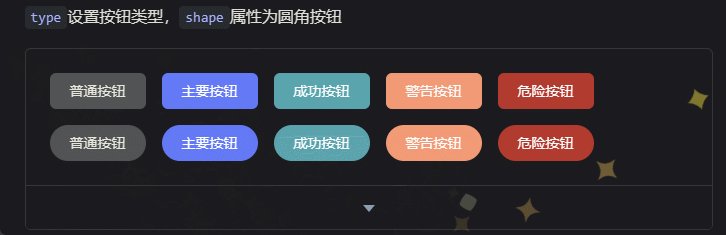
该组件库的按钮功能可以这样来总结:
普通按钮

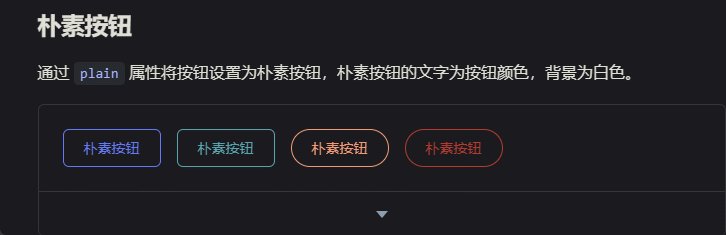
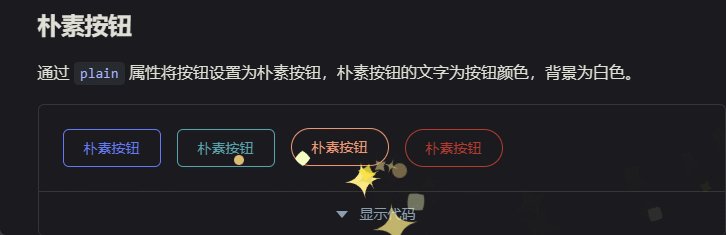
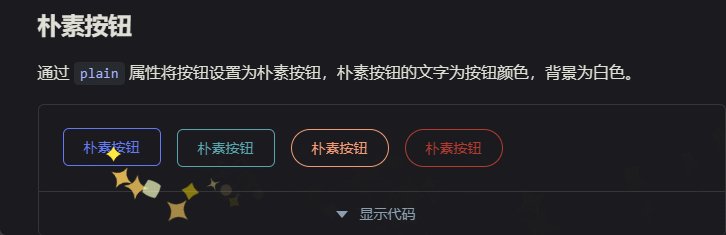
朴素按钮

按钮禁用

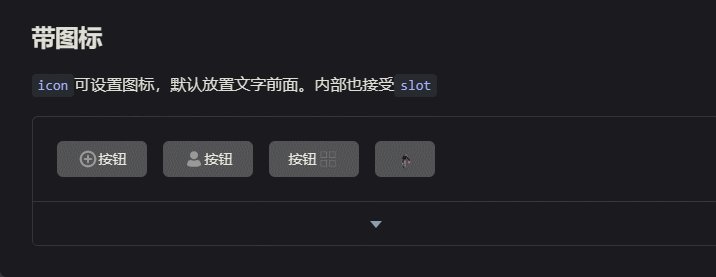
带图标

按钮不同大小

加载中的按钮

水波纹效果的按钮

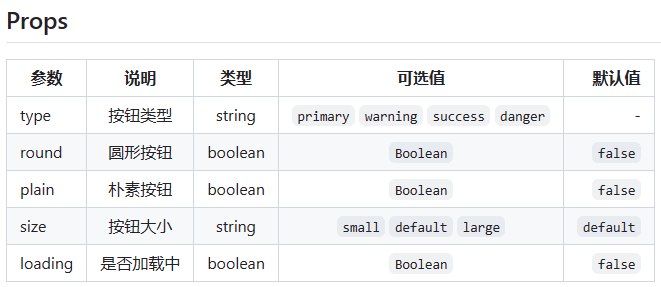
Props 属性

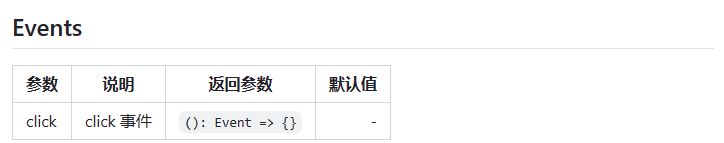
Events 事件

现在来看到button按钮的具体实现:


一切从这个文件 index.ts,开始 按钮 Button 源码的阅读:
index.ts 文件作为该 按钮 Button 的入口文件,这里导出了组件及其类型定义
import Button from './src/button.vue' // 导入Button组件
import { withInstall } from '../_utils/withInstall' // 导入withInstall函数
const IkButton = withInstall(Button) // 使用withInstall函数来增强Button组件
export default IkButton // 将增强后的IkButton作为默认导出
export type { ButtonInstance, ButtonType } from './src/button' // 从./src/button导出ButtonInstance和ButtonType类型
这里为什么要这样处理呢?
export type { ButtonInstance, ButtonType } from './src/button'
这样做可以允许其他开发者在使用组件时能够进行类型检查。
现在直接进入正题:这里是我通过学习其的设计方式,然后跟着写了:






















 2302
2302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










