“我很想知道为什么”
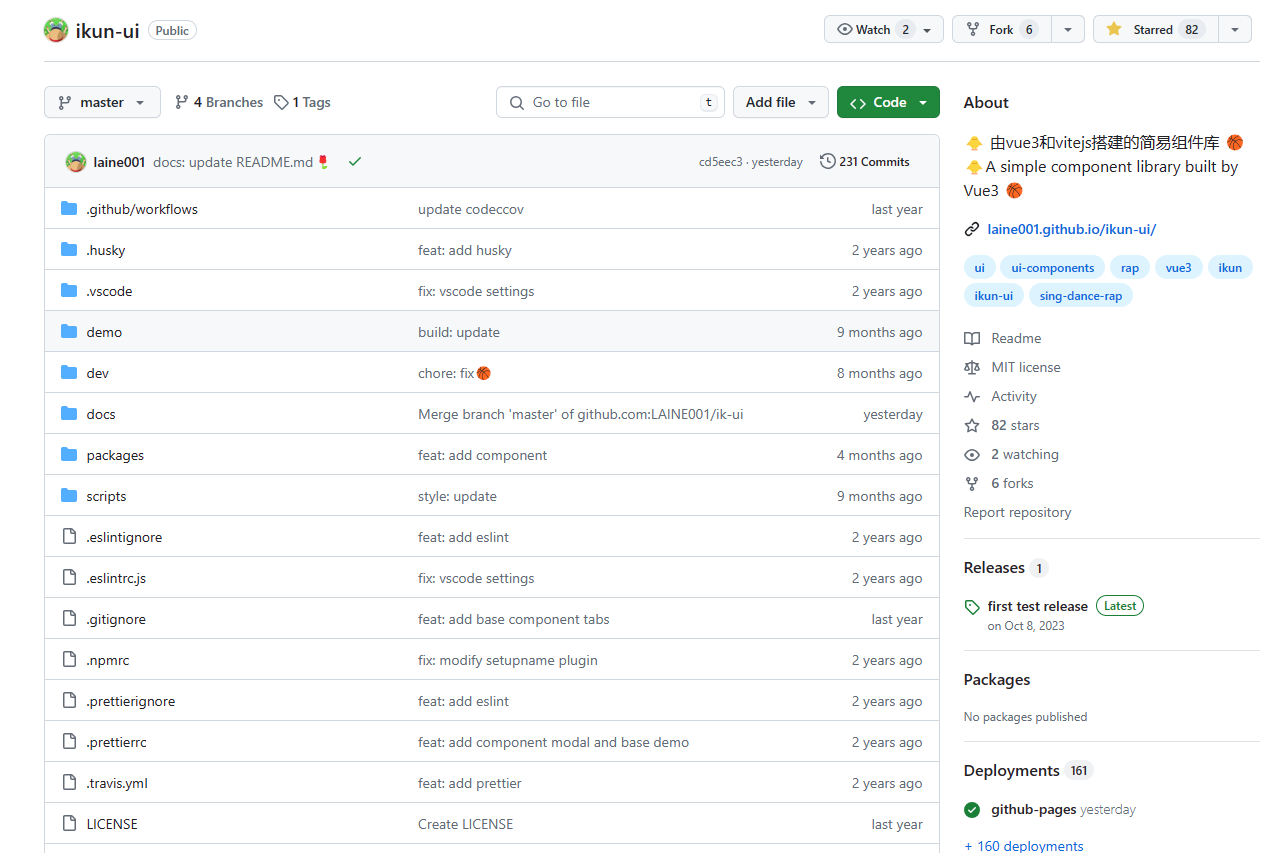
🐥坤-UI是由vue3和vitejs搭建的简易组件库 🏀,身为一名合格 IKUN,我得学习学习这款专门为我偶像打造的精美组件库。


来看到其组件使用文档:
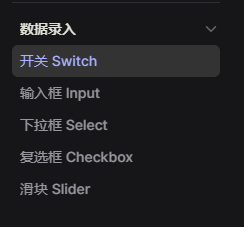
组件分成了这四类:虽然量不多,但是帅呀!!!
-
通用

-
数据录入

-
数据展示

-
信息反馈

接着就来看到其项目文件的组织方式:
- dev
组件调用测试面板
- docs
组件使用文档
- packages 组件源码
- ikui-components
- ikui-theme
- utils
- scripts
项目打包相关
utils / install.ts
import { App } from 'vue'
export const withInstall = (main) => {
main.install = (app: App): void => {
app.component(main.name, main)
}
return main
}
这里是封装了一个简化组件组成的工具函数 withInstall,该工具函数接受一个参数 main,main 应该是一个 Vue 组件,main.install 为main组件添加了一个install方法,这个方法接受一个参数app,类型为APP,return main ,withInstall 函数返回 main 组件。这意味着 main 组件现在具有一个 install 方法,可以在Vue应用中使用。
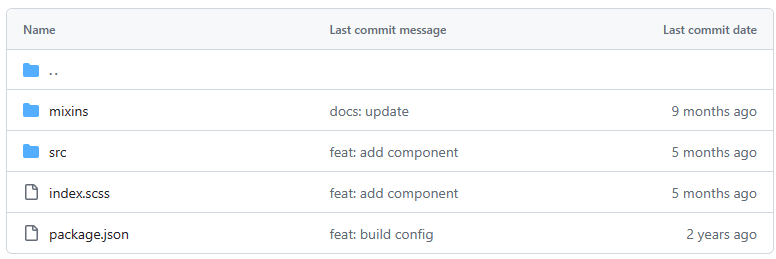
再看到组件的样式组织
ikui-theme 文件夹

mixins 文件夹

common.scss
.ik-shadow__average {
box-shadow: -10px 0 10px rgb(0 0 0 / 12%), 10px 0 10px rgb(0 0 0 / 12%), 0 -10px 10px rgb(0 0 0 / 12%),
0 10px 10px rgb(0 0 0 / 12%);
}
config.scss
// $default: #f0f0f0;
// $primary: #cd8025;
// $success: #01847f;
// $warning: #fbD26a;
// $danger: #470024;
// $info: #4341bd;
$qianyun: #eaecf1; // 浅云
// $rimu: #cd8025; // 日暮
$rimu: #6379f6; // 绀宇
$tianshuibi: #5aa4ae; // 天水碧
$zhuyantuo: #f29a76; // 朱颜砣
$shiliuqun: #b13b2e; // 石榴裙
$mushanzi: #a4abd6; // 暮山紫
$default: $qianyun;
$primary: $rimu;
$success: $tianshuibi;
$warning: $zhuyantuo;
$danger: $shiliuqun;
$info: $mushanzi;
// button hover
$button-lighter--default: lighten($default, 3%);
$button-lighter--primary: lighten($primary, 3%);
$button-lighter--info: lighten($info, 3%);
$button-lighter--success: lighten($success, 3%);
$button-lighter--warning: lighten($warning, 1%);
$button-lighter--danger: lighten($danger, 2%);
// button active
$button-darker--default: darken($default, 3%);
$button-darker--primary: darken($primary, 2%);
$button-darker--info: darken($info, 3%);
$button-darker--success: darken($success, 2%);
$button-darker--warning: darken($warning, 4%);
$button-darker--danger: darken($danger, 2%);
// 不同类型的颜色状态
$allColors: (
(
name: 'default',
// 默认背景色
default: $default,
// hover
// simple: $button-lighter--default,
defaultTextColor: #333,
// hover 状态背景色
defaultHover: $button-lighter--default,
// Active 状态背景色
defaultActive: $button-darker--default,
),
(
name: 'primary',
default: $primary,
defaultTextColor: #ffffff,
defaultHover: $button-lighter--primary,
defaultActive: $button-darker--primary,
),
(
name: 'info',
default: $info,
defaultTextColor: #ffffff,
defaultHover: $button-lighter--info,
defaultActive: $button-darker--info,
),
(
name: 'success',
default: $success,
defaultTextColor: #ffffff,
defaultHover: $button-lighter--success,
defaultActive: $button-darker--success,
),
(
name: 'warning',
default: $warning,
defaultTextColor: #ffffff,
defaultHover: $button-lighter--warning,
defaultActive: $button-darker--warning,
),
(
name: 'danger',
default: $danger,
defaultTextColor: #ffffff,
defaultHover: $button-lighter--danger,
defaultActive: $button-darker--danger,
)
);
// *::selection {
// background-color: $button-lighter--primary;
// }
$border-radius--size: 6px;
transition.scss
// drawer ============================= start
// mask
.drawer-fade-enter-active,
.drawer-fade-leave-active {
transition: all 0.28s;
}
.drawer-fade-enter-from,
.drawer-fade-leave-to {
opacity: 0;
}
.drawer-slide-enter-active,
.drawer-slide-leave-active {
transition: all 0.28s;
}
.drawer-slide-enter-from,
.drawer-slide-leave-to {
opacity: 0;
transform: translateX(-100%);
}
.drawer-slide__right-enter-active,
.drawer-slide__right-leave-active {
opacity: 1;
transition: all 0.28s;
}
.drawer-slide__right-enter-from,
.drawer-slide__right-leave-to {
opacity: 0;
transform: translateX(100%);
}
.drawer-slide__top-enter-active,
.drawer-slide__top-leave-active {
opacity: 1;
transition: all 0.28s;
}
.drawer-slide__top-enter-from,
.drawer-slide__top-leave-to {
opacity: 0;
transform: translateY(-100%);
}
.drawer-slide__bottom-enter-active,
.drawer-slide__bottom-leave-active {
opacity: 1;
transition: all 0.28s;
}
.drawer-slide__bottom-enter-from,
.drawer-slide__bottom-leave-to {
opacity: 0;
transform: translateY(100%);
}
// drawer ============================= end
// lockScreen ============================= start
.lockScreen-enter-active,
.lockScreen-leave-active {
transition: all 0.32s;
}
.lockScreen-enter-from,
.lockScreen-leave-to {
opacity: 0;
transform: translateY(-80%);
}
// lockScreen ============================= end
// tag =================================== start
.tag-fade-enter-active {
animation: tag-bounce-in 0.24s;
}
.tag-fade-leave-active {
animation: tag-bounce-in 0.22s reverse;
}
@keyframes tag-bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1);
}
100% {
transform: scale(1);
}
}
// tag =================================== end
var.scss
$qianyun: #eaecf1; // 浅云
$rimu: #6379f6; // 绀宇
$tianshuibi: #5aa4ae; // 天水碧
$zhuyantuo: #f29a76; // 朱颜砣
$shiliuqun: #b13b2e; // 石榴裙
$mushanzi: #a4abd6; // 暮山紫
$default: $qianyun;
$primary: $rimu;
$success: $tianshuibi;
$warning: $zhuyantuo;
$danger: $shiliuqun;
$info: $mushanzi;
:root {
--default-color: #eaecf1;
--primary-color: #6379f6;
--success-color: #5aa4ae;
--warning-color: #f29a76;
--danger-color: #b13b2e;
--button-plain-bg: #fff;
// hover
--default-color-lighter-1: #f3f4f7;
--primary-color-lighter-1: #7185f7;
--success-color-lighter-1: #64aab3;
--warning-color-lighter-1: #f29d7b;
--danger-color-lighter-1: #b93e30;
// active
--default-color-darker-1: #e1e4eb;
--primary-color-darker-1: #5971f5;
--success-color-darker-1: #54a0aa;
--warning-color-darker-1: #f08c63;
--danger-color-darker-1: #a9382c;
--primary-color-hover: #e8ebfb;
--default-radius: 6px;
--default-round-radius: 24px;
// disabled
--default-color-lighter-2: #f1f2f5;
--primary-color-lighter-2: #6d85ff;
--success-color-lighter-2: #8dc0c7;
--warning-color-lighter-2: #efa384;
--danger-color-lighter-2: #d44737;
--primary-color-lighter-3: #7791ff;
--primary-color-lighter-4: #8ba9ff;
--primary-color-lighter-5: #9ec2ff;
--primary-color-lighter-6: #b2daff;
--primary-color-lighter-7: #bee8ff;
--success-color-lighter-3: #64aab3;
--success-color-lighter-4: #64aab3;
--success-color-lighter-5: #64aab3;
--success-color-lighter-6: #64aab3;
--success-color-lighter-7: #64aab3;
--danger-color-lighter-3: #f85340;
--danger-color-lighter-4: #ff5e4a;
--danger-color-lighter-5: #ff644e;
--danger-color-lighter-6: #ff6a53;
--danger-color-lighter-7: #ff7057;
}
:root {
--input-default-border-color: #dde0e5;
--input-hover-border-color: #dde0e5;
--default-shadow: 2px 4px 10px rgba(0, 0, 0, 0.2);
// select
--select-inner-bg: #fff;
--select-inner-color: #333;
--select-options-bg: #fff;
// switch
--switch-bg-on-color: var(--primary-color);
--switch-bg-off-color: var(--default-color-darker-1);
// model
--drawer-body-bg: #fff;
// tabs
--tabs-header-bg: #f5f5f5;
--tabs-header-block-bg: #fff;
}
.dark {
// button
--default-color: #525354;
--default-color-darker-1: #333;
--default-color-lighter-1: #444;
--default-color-lighter-2: #666;
--button-plain-bg: transparent;
// select
--select-inner-bg: #333;
--select-inner-color: #c7c7c7;
--select-options-bg: #333;
// model
--drawer-body-bg: #333;
// tabs
--tabs-header-bg: #333;
--tabs-header-block-bg: #666;
}






















 751
751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










