项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
开发环境(development)
顾名思义,开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。
测试环境(testing)
测试同事干活的环境啦,一般会由测试同事自己来部署,然后在此环境进行测试
生产环境(production)
生产环境是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。)
注意:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器!!!
项目根目录分别添加开发、生产和测试环境的文件!
在相应的环境配置文件当中去放置一些变量
.env.development // 开发
.env.production // 生产
.env.test // 测试
在根目录下配置相关文件:
单词可不要拼错哈 dego~

# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'development'
VITE_APP_TITLE = 'IKUN-UI展示实现平台'
VITE_APP_BASE_API = '/dev-api'
VITE_SERVER = 'http://localhost:8080/'
NODE_ENV = 'production'
VITE_APP_TITLE = 'IKUN-UI展示实现平台'
VITE_APP_BASE_API = '/prod-api'
VITE_SERVER = 'http://localhost:8080/'
NODE_ENV = 'test'
VITE_APP_TITLE = 'IKUN-UI展示实现平台'
VITE_APP_BASE_API = '/test-api'
VITE_SERVER = 'http://localhost:8080/'
找到 package.json 文件进行配置不同环境下的打包命令
"scripts": {
"dev": "vite --open",
"build": "vue-tsc && vite build", // 开发
"build:test": "vue-tsc && vite build --mode test", // 测试
"build:pro": "vue-tsc && vite build --mode production", // 生产
"preview": "vite preview"
},
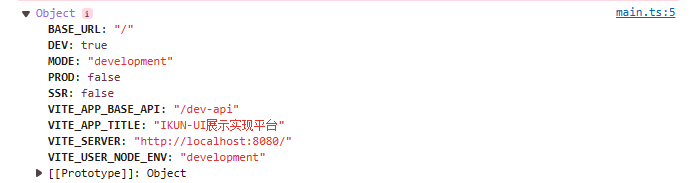
如下是处于开发环境,这样( import.meta.env )就获取到了开发环境下对应的变量的值:
import { createApp } from 'vue'
import App from '@/App.vue'
console.log(import.meta.env)
createApp(App).mount('#app')























 1060
1060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










