1、实现效果
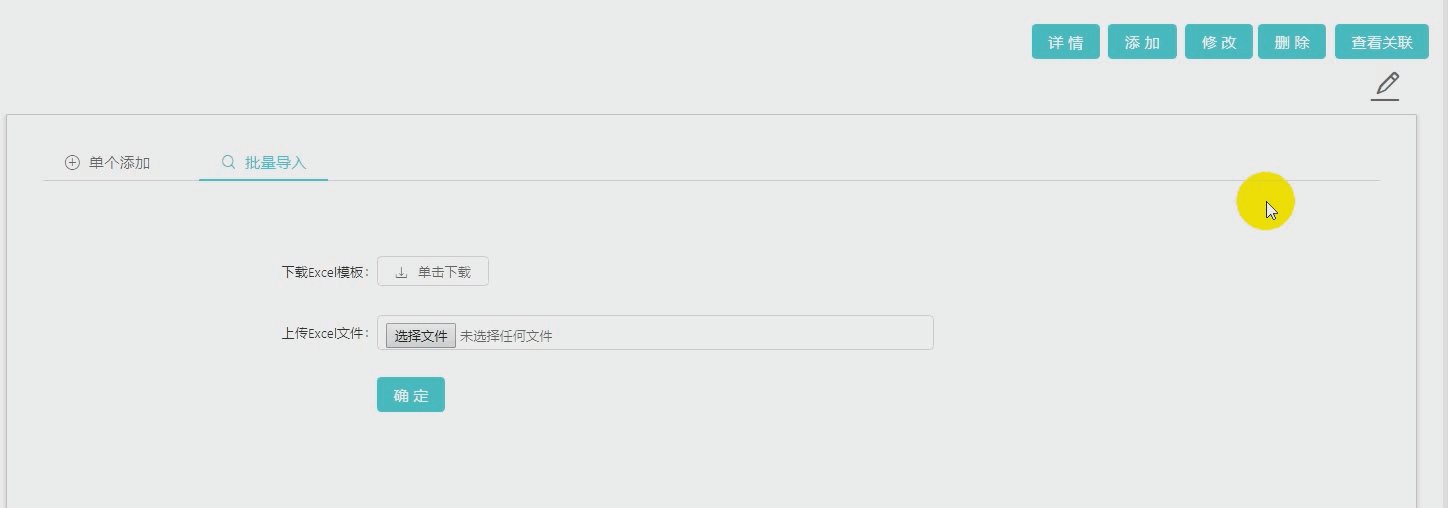
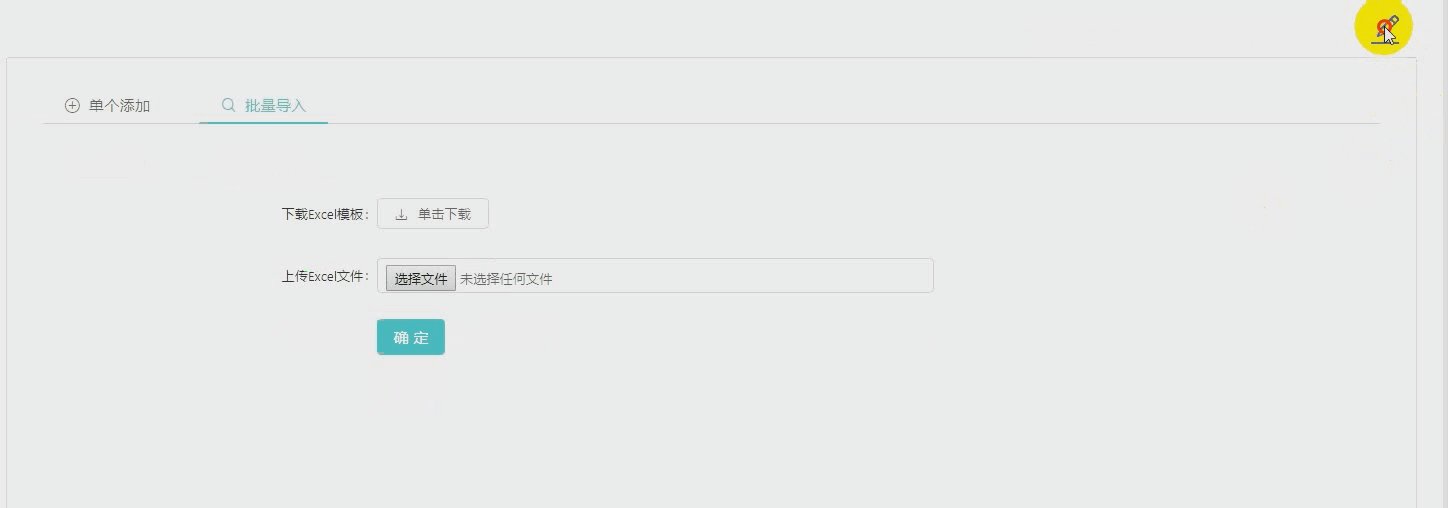
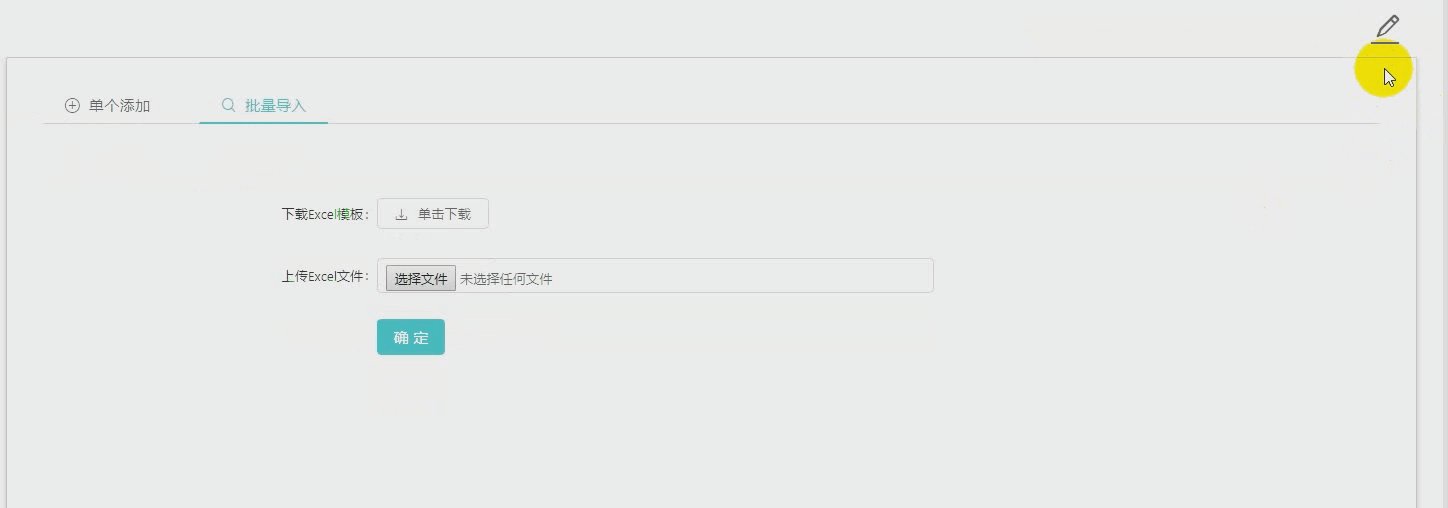
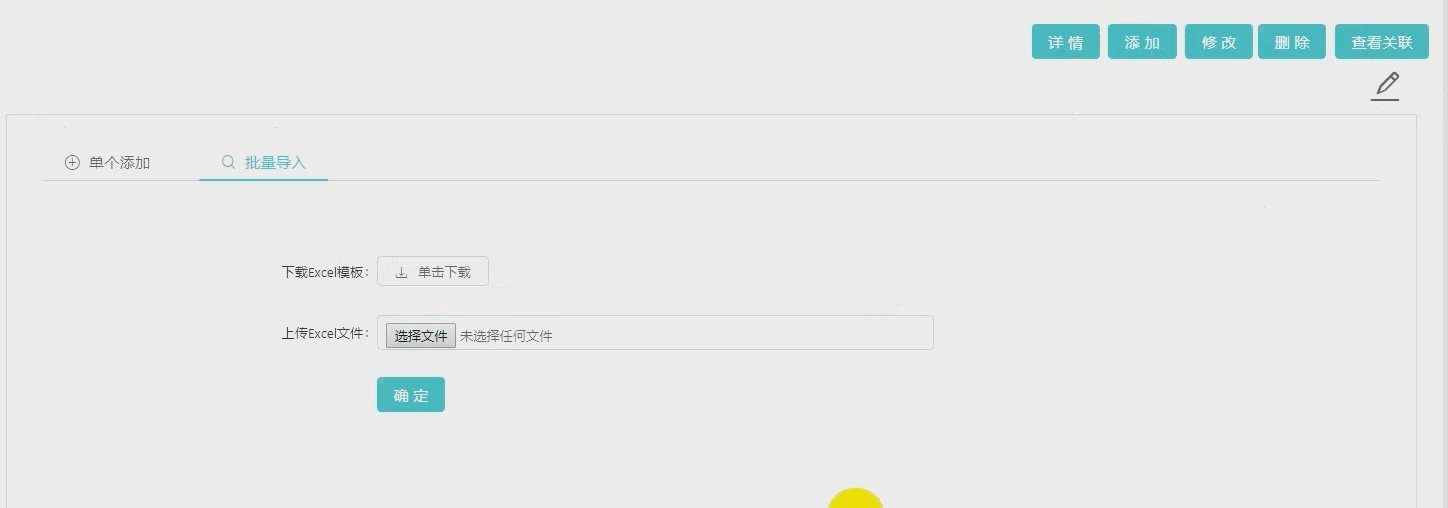
- 通过单击编辑图标实现页面中对应按钮的呈现与隐藏、
- 效果图如下

2、代码实现
import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 状态机
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此状态机为display的取值
}
}
display_name() { //编辑按钮的单击事件,修改状态机display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {








 本文介绍如何在React应用中通过display属性来控制控件按钮的显示与隐藏,详细阐述了实现过程,包括利用状态机设置display_name,以及在编辑图标单击事件中切换display_name来达到动态显示和隐藏的效果。
本文介绍如何在React应用中通过display属性来控制控件按钮的显示与隐藏,详细阐述了实现过程,包括利用状态机设置display_name,以及在编辑图标单击事件中切换display_name来达到动态显示和隐藏的效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








