一、目标
使用阿里云服务器+Xshell+Xftp实现将html页面或打包后的项目部署到服务器上,实现可以在不同电脑的浏览器上访问该html页面或项目。
注:同一种方法并不一定适合所有情况,该情况可作为一种尝试。
二、准备工作
1.购买阿里云服务器
进入购买网站之后有账号可直接登录,没有的话先注册。
购买网站:阿里云上云优选,实惠共享 (aliyun.com)
登录之后鼠标悬浮到左上角产品上会出现弹框,再热门产品中可以找到第一个就是云服务器ECS,点进去。
然后点击立即购买。
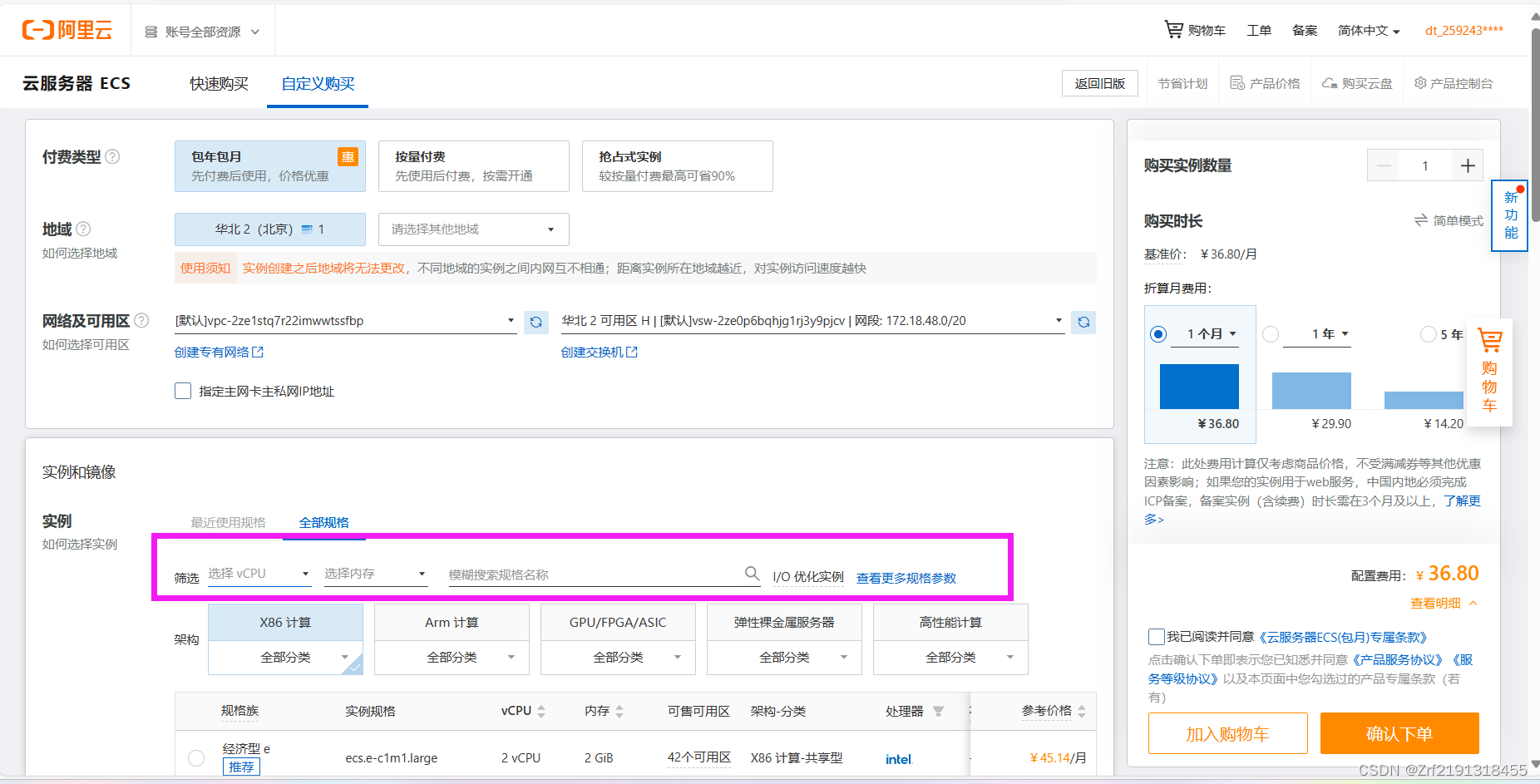
之后进如下图所示界面
对服务器比较了解的同学可以在该页面进行自定义配置。
个人使用的话可以在上图筛选部分的vCPU和内存选择第一个就足够使用了。价格也是比较便宜的。
自己不了解的话可以去看一下其他大佬的购买建议(因为我也不是特别了解qwq),但是可以给大家推荐一个配置好的,首年99元,我用的也是这个:阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台
大家进入后就可以购买
注意了,选择自定义配置的同学,操作系统最好选则CentOS,因为操作系统不同后续方法可能会有差异。
2.下载Xshell和Xftp
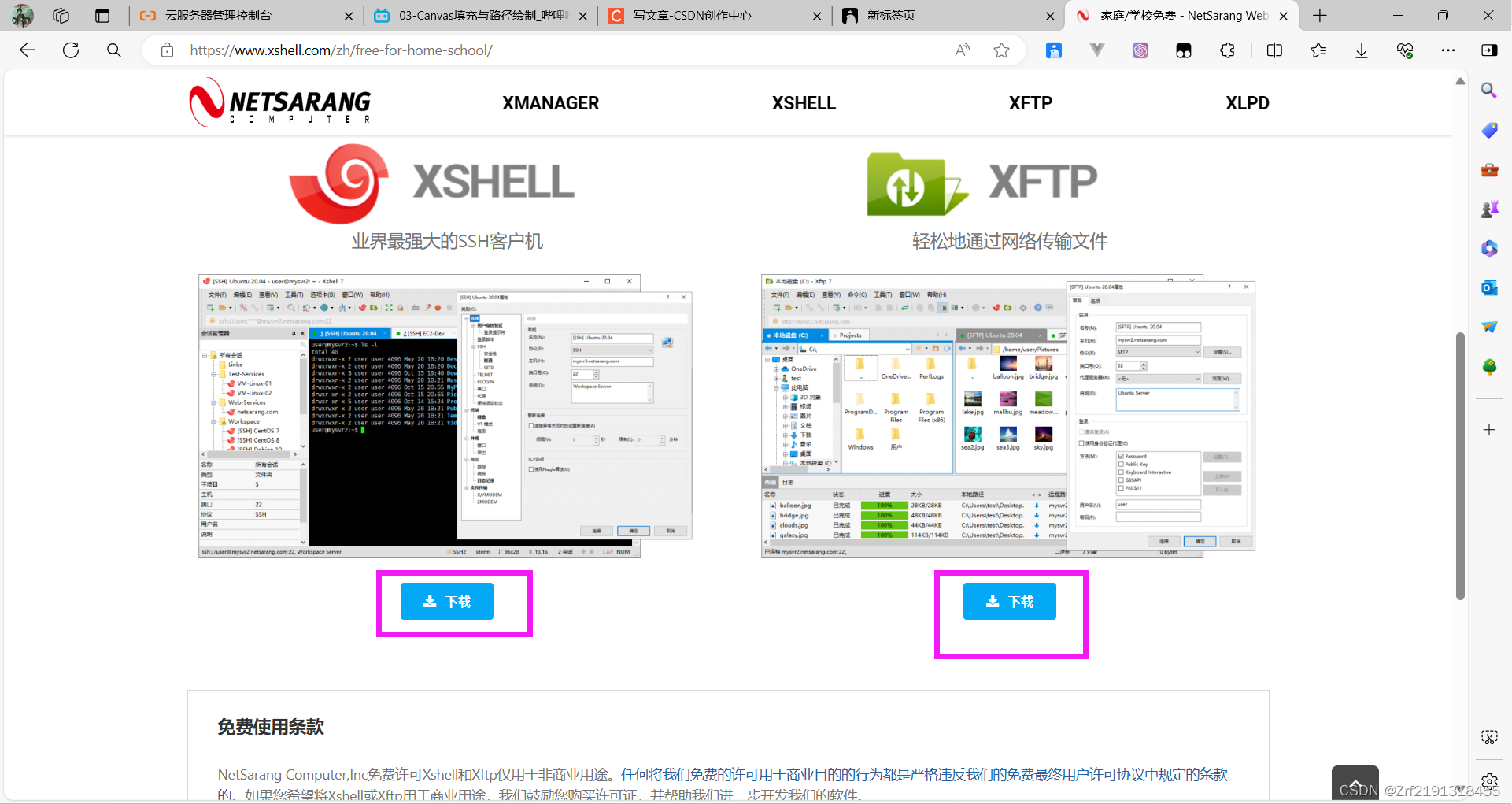
Xshell和Xftp下载地址:家庭/学校免费 - NetSarang Website (xshell.com)
进入后向下滑动,直接找到下载按钮进行下载即可。

二、阿里云服务器的配置
登录阿里云服务器,点击右上角控制台
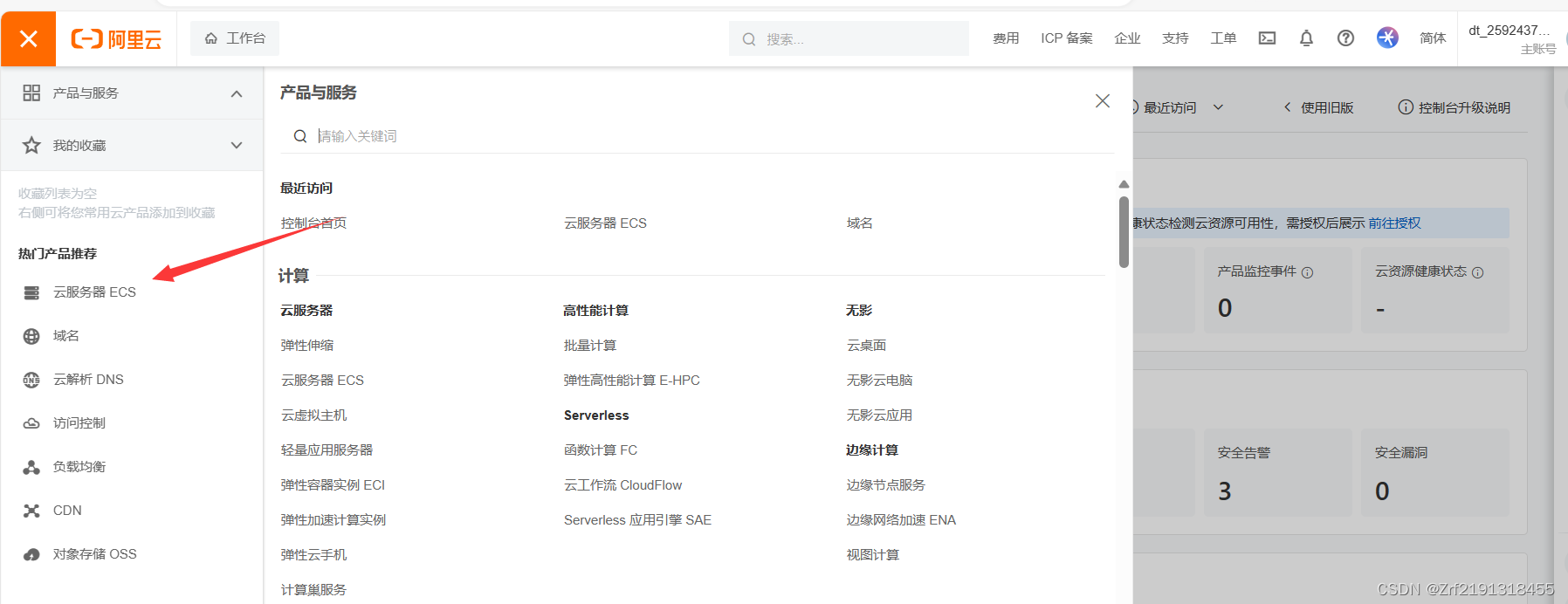
然后点击左上角三条杠中的云服务器ECS
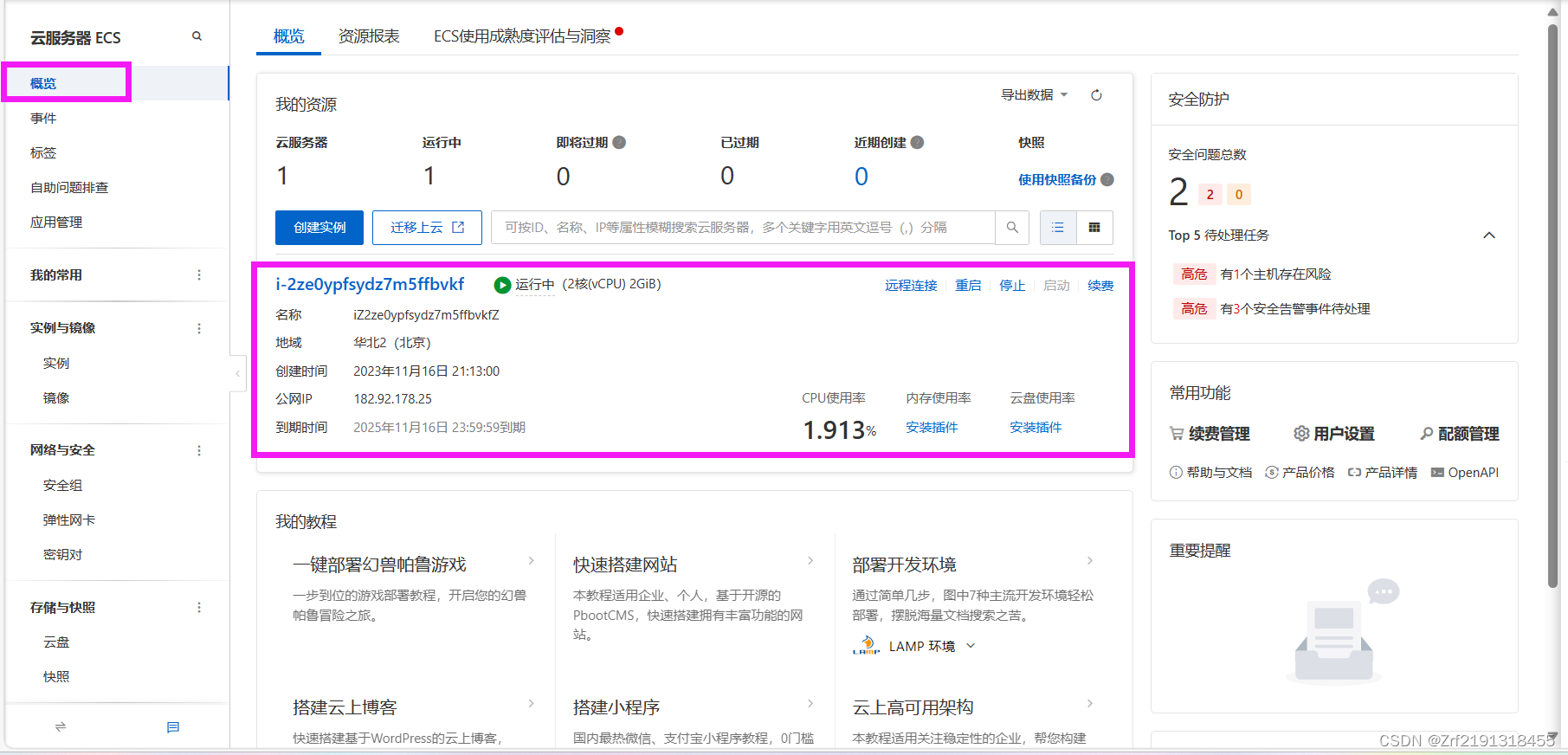
进入后在概览中可以查看服务器的基本信息
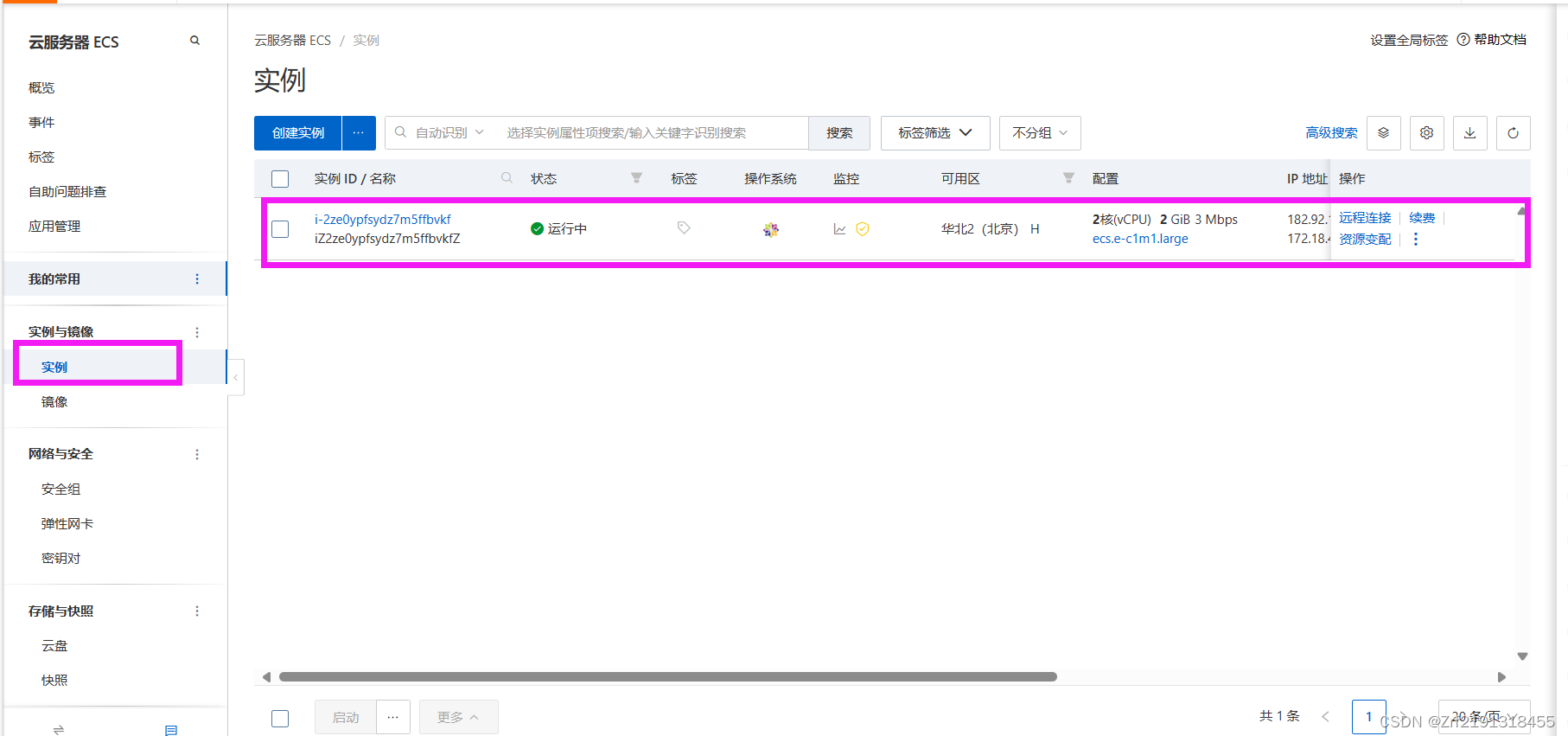
之后点击导航栏中的实例,购买服务器之后可以在右边查看到一个实例。
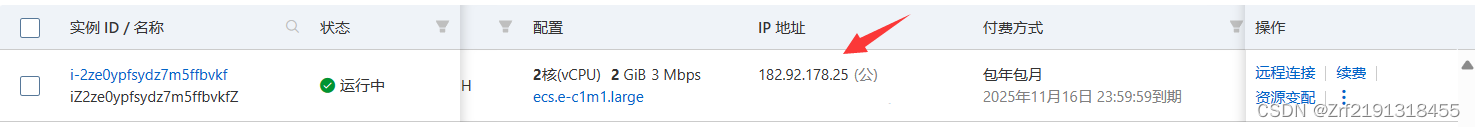
注意实例中的IP地址,这个公有IP后续要使用。
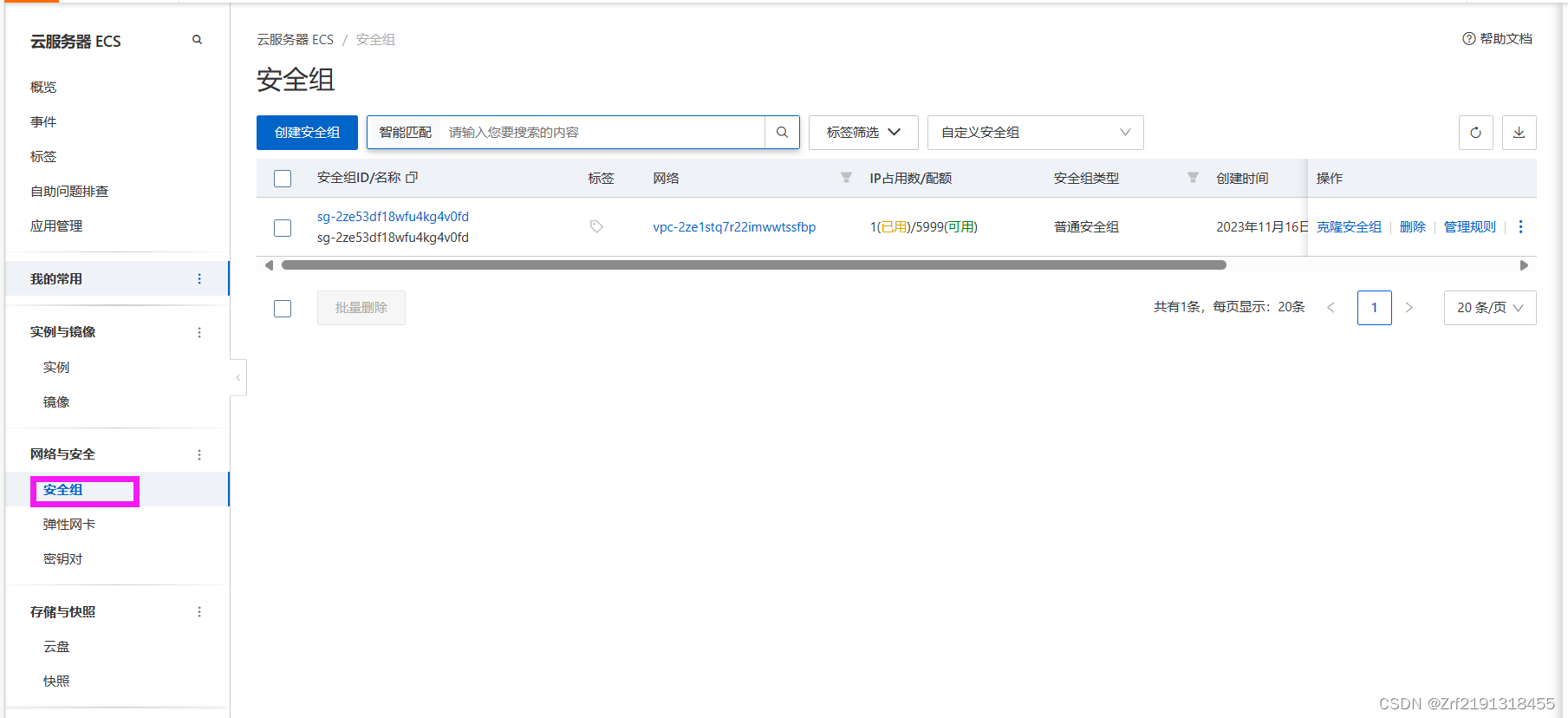
再然后点击导航栏中的安全组,用来开端口号使用,下图中展示的是我已经创建了一个安全组。 对于刚买服务器的同学这里面是没有安全组的,点击左上角挨着导航栏的“创建安全组”的按钮。
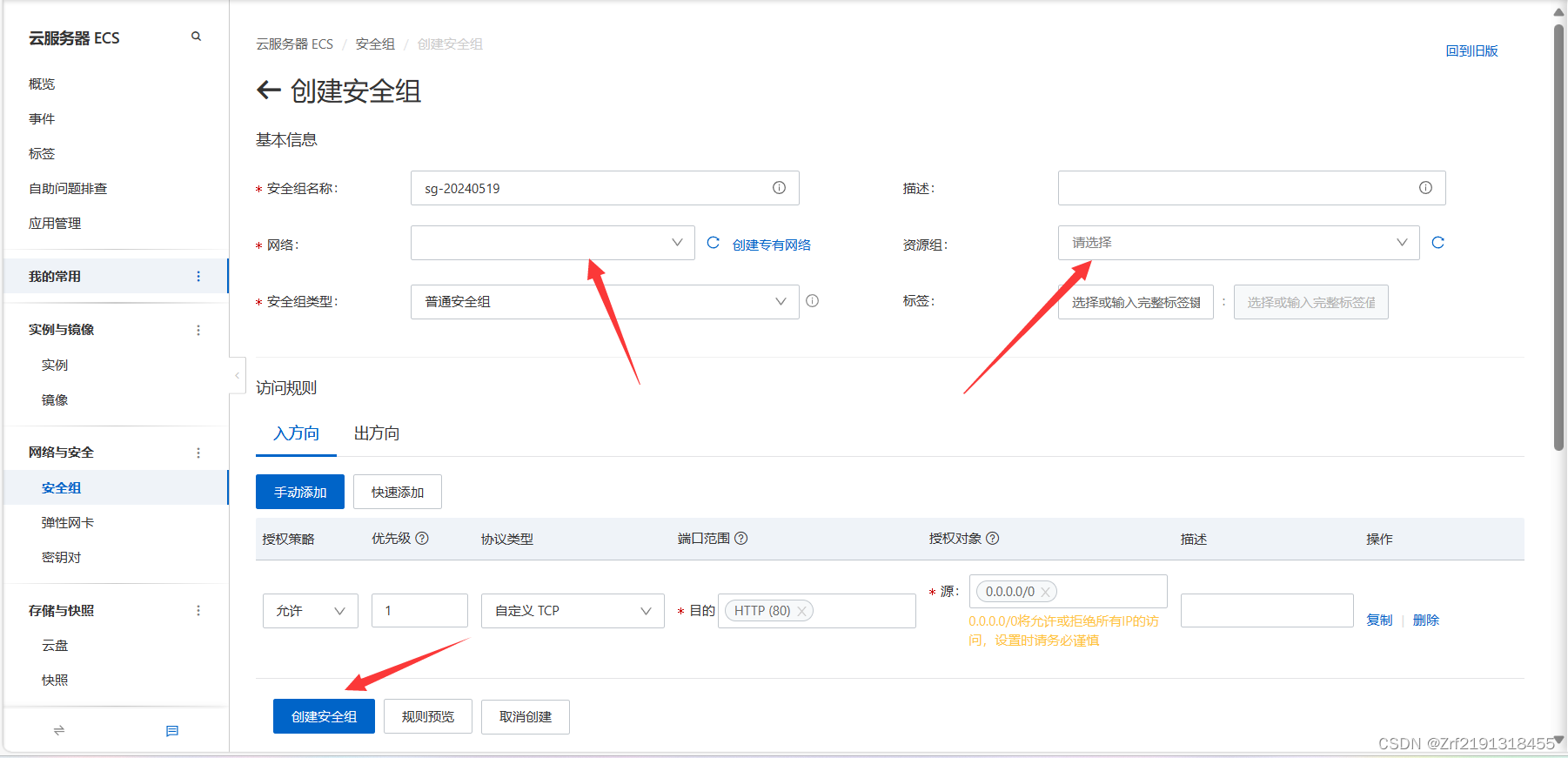
对于刚买服务器的同学这里面是没有安全组的,点击左上角挨着导航栏的“创建安全组”的按钮。
下图箭头所指的网络和资源组有默认第一个值,之后点击创建安全组。

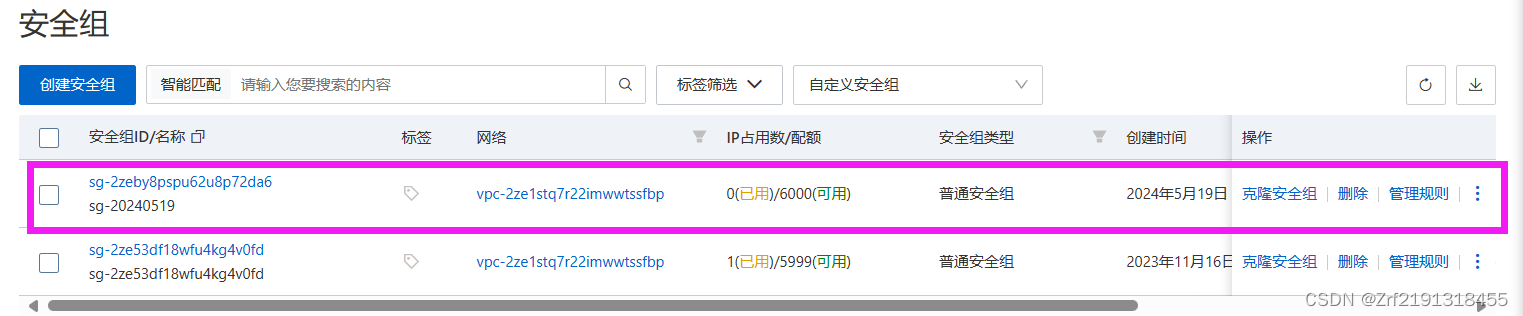
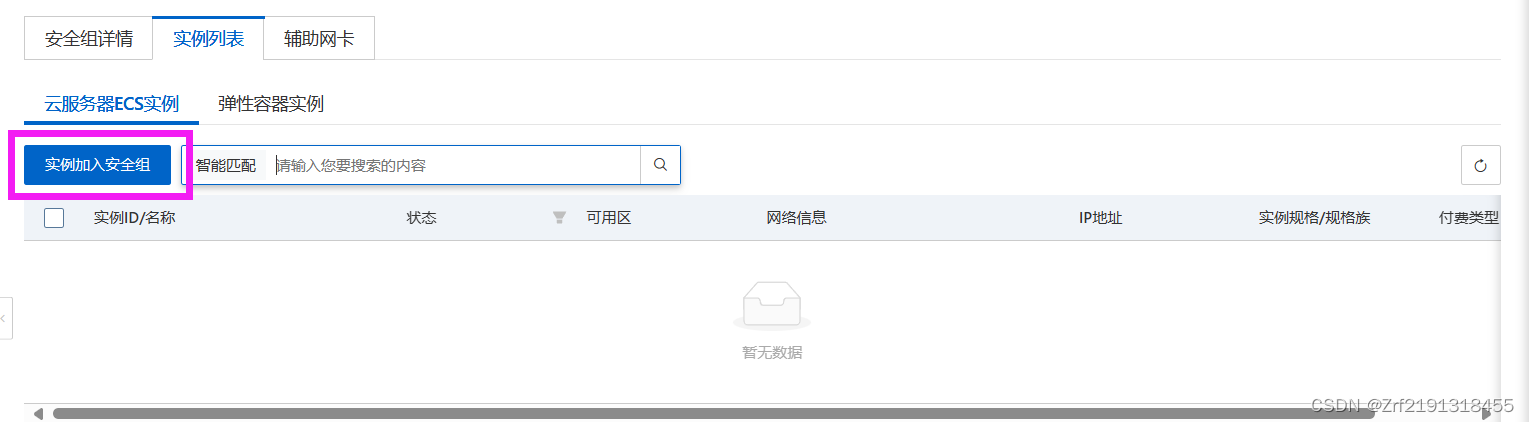
然后就可以看到多出来一个新的安全组 点击上图中的管理规则,之后点击下图中的实例列表和下下图中的实例加入安全组,在弹出框中选择刚刚在实例中看到的实例。
点击上图中的管理规则,之后点击下图中的实例列表和下下图中的实例加入安全组,在弹出框中选择刚刚在实例中看到的实例。

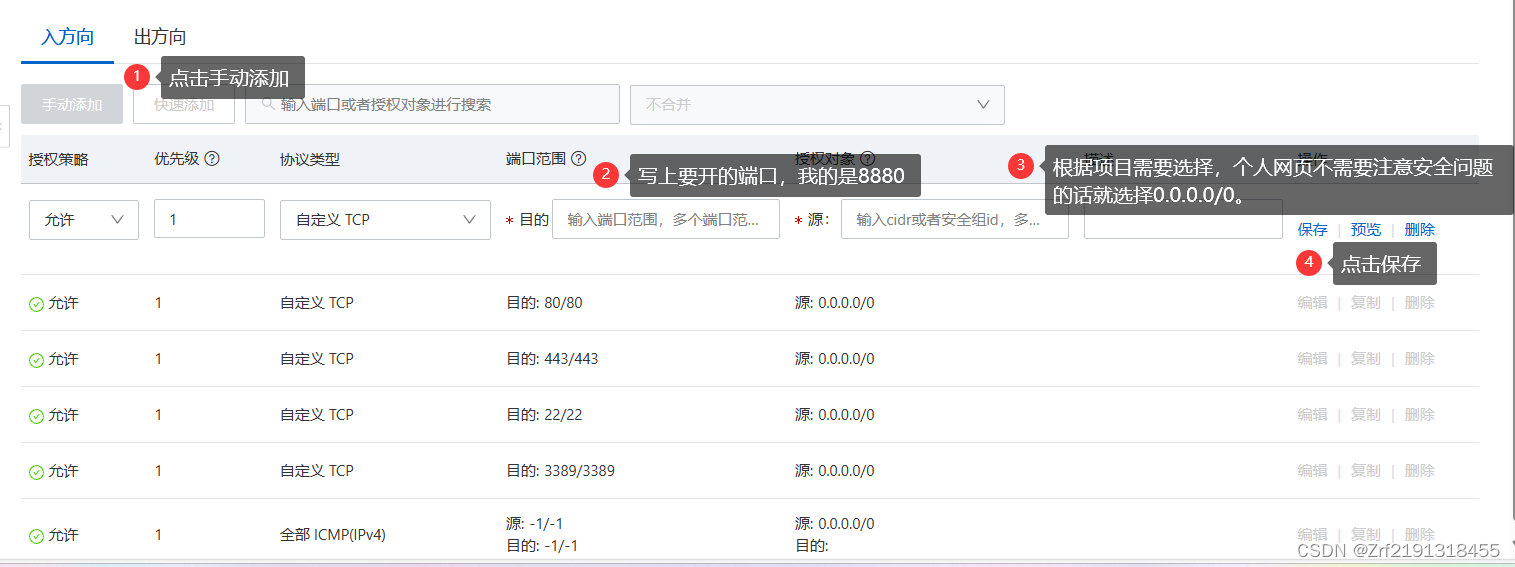
之后可以在入方向中添加一个任意端口,我的是8880,如下图所示
三、Xhell配置
打开Xhell,输入姓名和邮箱进行注册,注意:输入邮箱之后不要按回车键,一定要使用鼠标点击注册。然后进入Xshell界面。
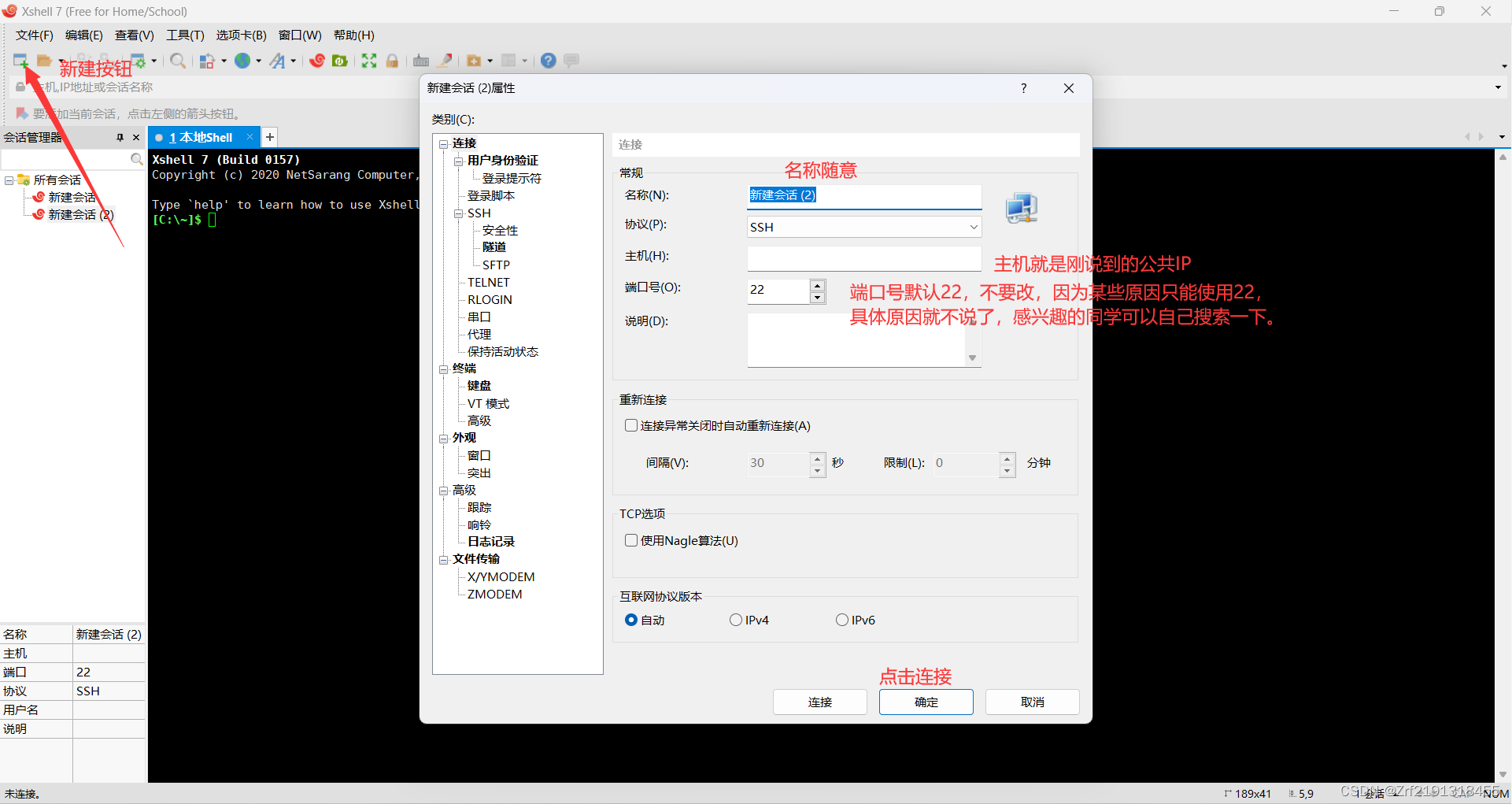
点击右上角新建按钮,然后按照下图所示操作进行配置。
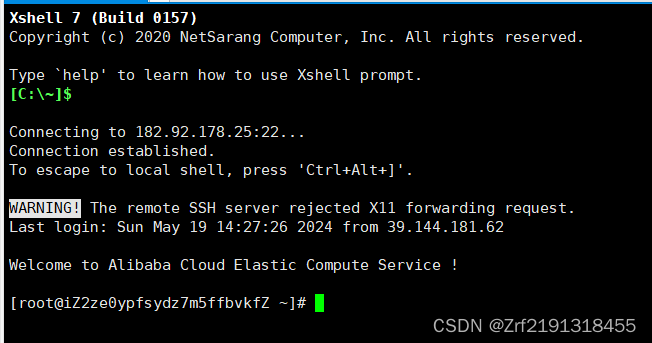
当出现Welcome时就表示连接成功。

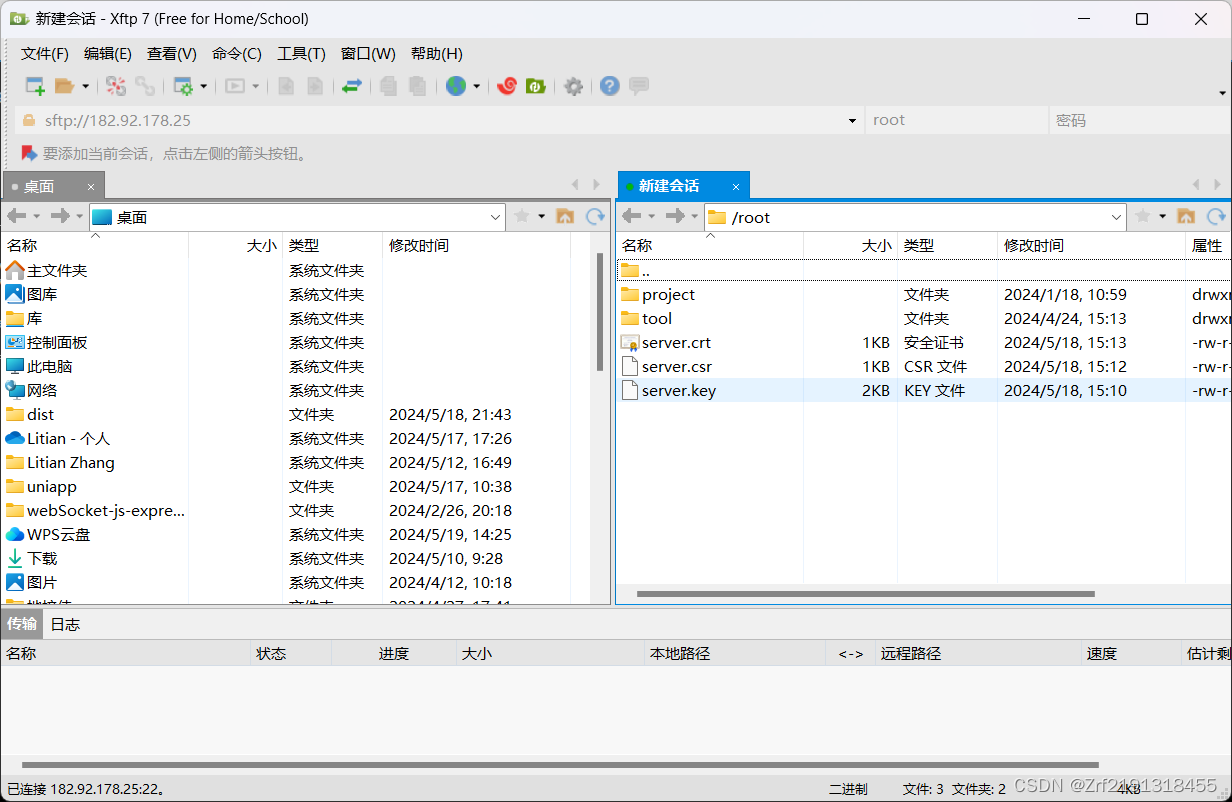
之后点击上方新建文件传输,与注册Xshell相同的步骤,注册Xftp。同样要注意:输入邮箱之后不要按回车键,一定要使用鼠标点击注册。之后可以看到下图中弹框。左侧是电脑的文件,右侧是服务器中的配置。
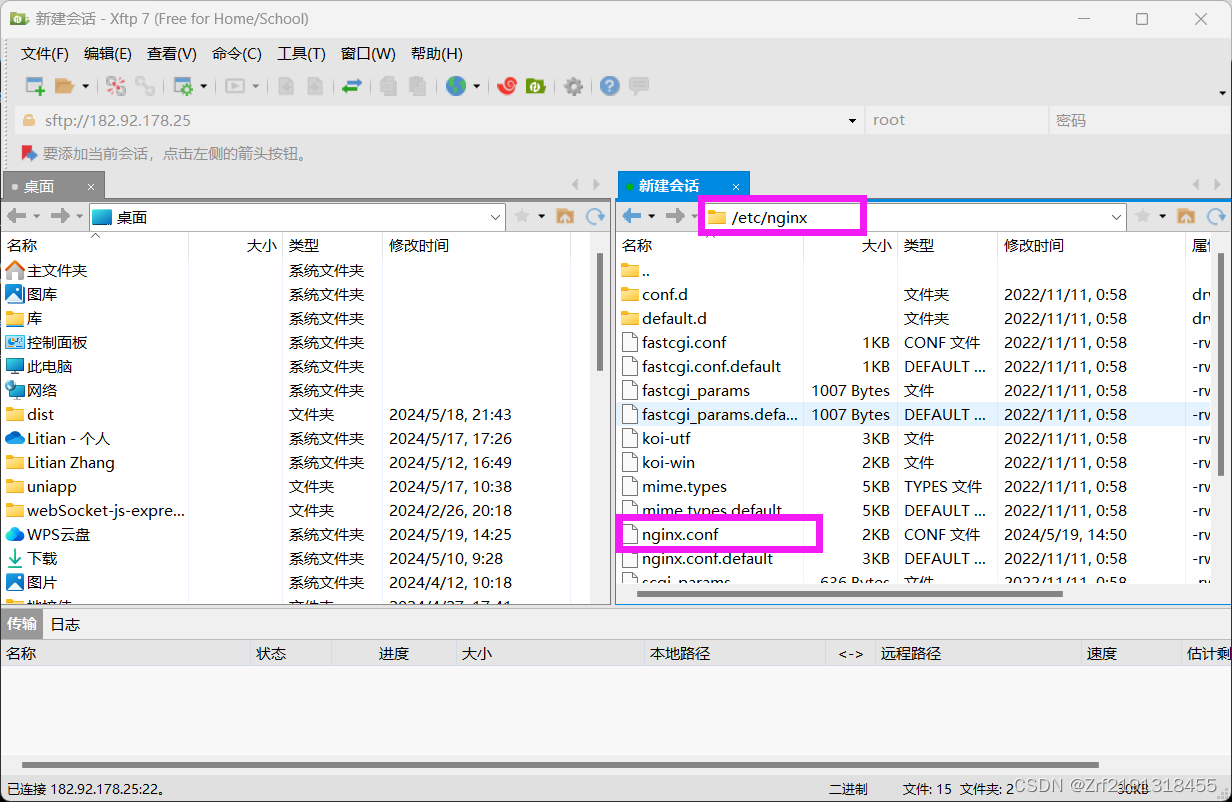
接下来配置nginx配置文件;在右侧导航栏中输入/etc/nginx,按下回车键,找到nginx.conf文件,右键选择用记事本编辑,没有的话就将nginx.conf文件拖到左侧本地文件中,一般选择拖动到桌面上,然后通过电脑上的软件进行编辑。
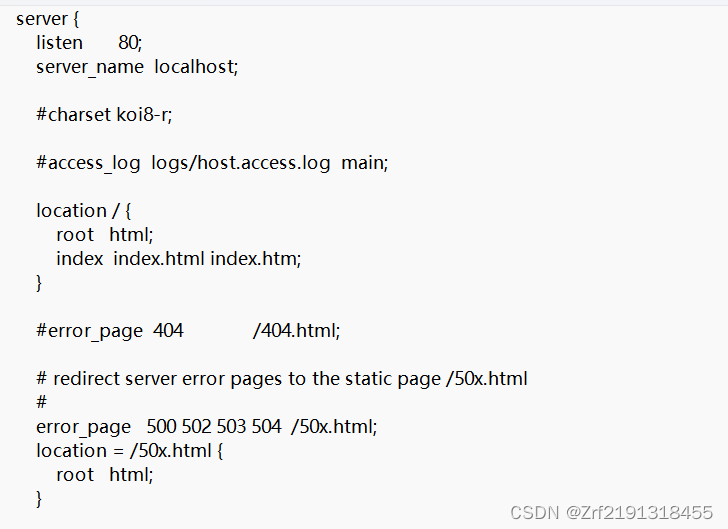
以记事本编辑为例,打开之后文件中前方带有“#”的都是注释,不需要的话可以删除。之后找到下图中server,对其进行配置
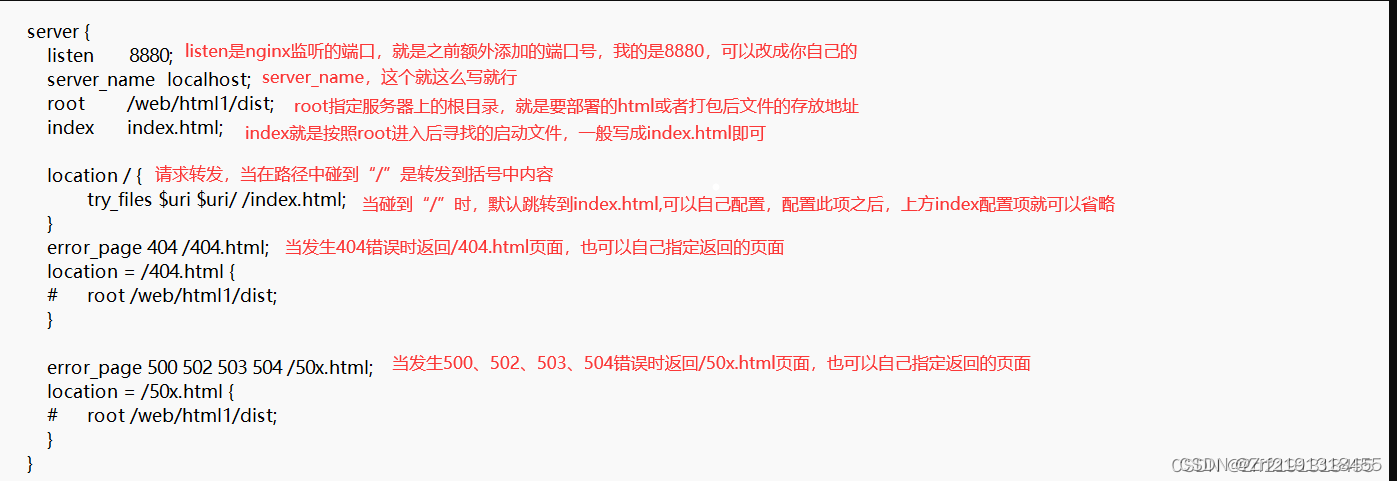
下图是我配置好的一个server,以这个为例,来说明如何配置。
配置好之后将html页面或者打包后的文件放到root指定的路径中,注意root中要写到index.html的根文件,即按照该路径查询后就可以直接看到index.html文件。
四、Xshell的基本语法
systemctl restart nginx //重启nginx服务,每次调整index.html或者nginx.conf都需要重启一次。回车之后一般没有任何提示,有提示的话就可能出错了。
systemctl status nginx //查看nginx状态出现绿色字体表示启动成功,红色字体表示启动失败。
五、可能出现的问题
输入systemctl restart nginx回车后,如果提示没有证书,那么就需要创建证书
对于CentOS系统,
依次输入下方命令:
yum install openssl
openssl genrsa -out server.key 2048
openssl req -new -key server.key -out server.csr
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
会生成三个文件,分别是server.crt、server.csr、server.key如下图所示
根据报错提示将这三个文件放到指定文件夹中。
之后如果能够成功启动,那么就可以使用:“公共IP+:+端口号”的形式在浏览器看到自己的html文件或者项目。
部署整个过程大概就是这样了,希望可以给学习前端部署的同学带来一些帮助。





















 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








