jqGrid构造下拉表格控件 dropDownGrid -ace Admin
本文地址:http://blog.csdn.net/zrk1000/article/details/46560791
提出问题
使用ace Admin开发过程中使用modal(模态框)弹出表单,输入框需要从数据库其他表中取值填充,一般情况下select或更方便的chosen就可以;若需要在下拉中显示多列,chosen就满足不,若在modal中再弹modal会影响底层modal的滚动事件,多层modal不是好的选择;能提供下拉表格的控件目前知道有两款JQuery MagicGrid 和jquery combogrid,在往ace中整合过程中,样式冲突无法完全解决;
解决问题
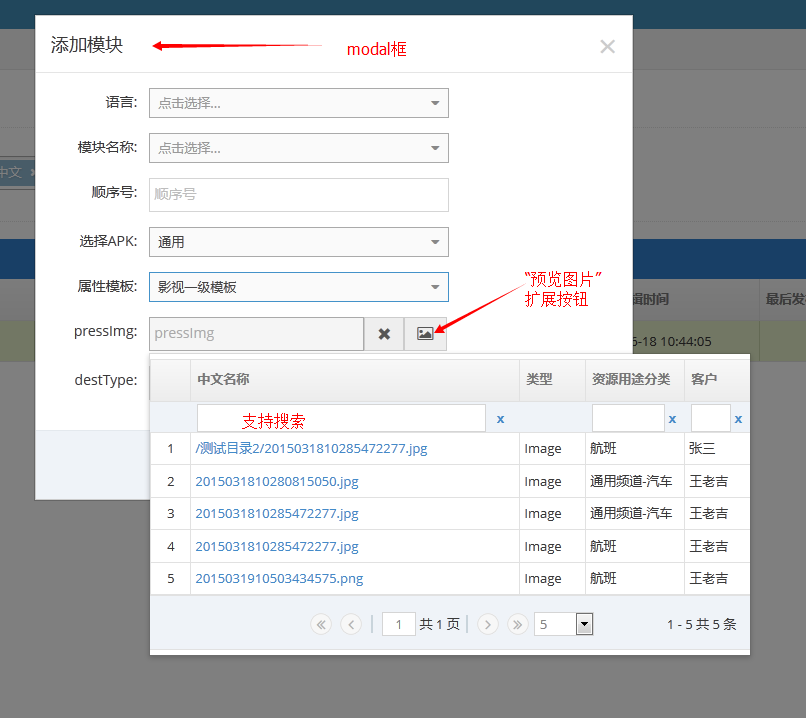
折腾半天还是自己写个来的简单,由于在ace已集成jqgrid,下拉grid直接使用jqgrid表格,结合bootstrap的dropdown来完成,样式使用了ace.css,当然还有bootstrap的样式;提供自定义多列查询,针对一般需求够用了,在modal中的使用效果图如下
调用方式 - html代码:
<div class="form-group">
<label class="col-sm-2 control-label no-padding-right" >pressImg:</label>
<div class="col-sm-10">
<div class="dropdown input-group col-xs-10 col-sm-5" id="myDropdown" >
<input type="hidden" value="" name="">
<input type="text" class="dropdown-toggle" data-toggle="dropdown" style="width:215px" placeholder="" name="" value="" id="" />
</div>
</div>
</div>调用方式 - js代码:
$("#myDropdown"). dropDownGrid({
jqgridOp:{
//caption:"资源选择列表",
rowNum:5,
rowList:[5,10],
url : "${ctx}/***",
colNames:['','中文名称','路径','类型','资源用途分类','客户'],
colModel:[
{name:'id',index:'id', width:10, sorttype:"int", editable: false, hidden:true},
{name:'chineseName',index:'chineseName',width:100, editable:false,search:true,searchoptions:{sopt:['like']},
formatter:function(cellvalue, options, cell){
cellvalue = "<a href='resourceView?id="+cell.id+"&type=page' target='_blank'>"+cellvalue+"</a>";
return cellvalue;
},
unformat:function(cellvalue, options, cell){
return $('a', cell).text();
}},
{name:'filePath',index:'filePath', width:20,editable: false,search:false,hidden:true},
{name:'dataTypeValue',index:'dataTypeValue', width:20,editable: false,search:false},
{name:'useType.name',index:'useType.name', width:30,editable: false,search:true,searchoptions:{sopt:['like']}},
{name:'customer.name',index:'customer.name', width:20, editable: false,search:true,searchoptions:{sopt:['like']}}
]
},
dropDown:{
keyCol:"filePath",
viewCol:"chineseName",
search:true,
extendBtn:true,
extendBtnIcon:icon,
extendBtnFunction:function(keyValue,viewValue){
if(keyValue){
//预览图片
}
},
params:{dataTypeValue:dataTypeValue}//默认参数,jqgridOp.url请求时的参数
}
});代码说明
options.jqgridOp 定义表格,完全按照jqgrid的api定义
options.dropDown 定义下拉表格选择回填的字段、清空输入框按钮及扩展按钮
例:
dropDown:{
keyCol:"",//回填key字段
viewCol:"",//回填显示字段
search:true,//是否显示搜索框
params:{},//默认参数
showRefresh:false,//显示下拉表格时是否刷新表格
extendBtn:false,//扩展按钮
extendBtnIcon:"fa fa-picture-o bigger-110",//扩展按钮样式
extendBtnFunction:function(keyValue,viewValue){}//扩展按钮事件
}
loadComplete中重写了分页按钮的样式
//去除jqgrid横向滚动条
grid_selector.closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
//扩展按钮回调
if(options.dropDown.extendBtn){
$("#extendbtn_"+randomId).bind("click",function(){
options.dropDown.extendBtnFunction(
$this.children("input[type='hidden']").attr("value"),
$this.children("input[type='text']").attr("value")
);
});
}
//避免表格点击即隐藏
$this.find(".dropdown-menu").click(function(e) {
e.stopPropagation();
});代码清单
/*
* dropDownGrid v1.0
* author: zrk
* need jquery.jqGrid.js bootstrap.min.js
*/
(function($) {
$.fn.dropDownGrid = function(config){
var options = $.extend(true,{
jqgridOp:{
viewrecords:true,
url : "",
colNames:[],
colModel:[]
},
dropDown:{
keyCol:"",
viewCol:"",
search:true,
params:{},
showRefresh:false,
extendBtn:false,
extendBtnIcon:"fa fa-picture-o bigger-110",
extendBtnFunction:function(keyValue,viewValue){}
}
},config);
var $this = $(this);
if($this.children("div[class='dropdown-menu']").innerHTML){
return;
}
var randomId = Math.round(Math.random()*10000);
var addonV = '<span id="clearbtn_'+randomId+'" class="input-group-addon"><i class="glyphicon glyphicon-remove"></i></span>';
if(options.dropDown.extendBtn){
addonV += '<span id="extendbtn_'+randomId+'" class="input-group-addon"><i class="'+options.dropDown.extendBtnIcon+'"></i></span>';
}
var appendV = addonV+'<div class="dropdown-menu" ><table id="grid_'+randomId+'"></table><div id="pager_'+randomId+'"></div></div>';
$this.append(appendV);
var pager_selector = $this.children("div[class='dropdown-menu']").children("div");
var grid_selector = $this.children("div[class='dropdown-menu']").children("table");
grid_selector.jqGrid({
jsonReader : {
root: 'rows',
page: 'pageNo',
total: 'totalPages',
},
height:options.jqgridOp.height||"auto",
width:options.jqgridOp.width||"600",
viewrecords:options.jqgridOp.viewrecords,
rowNum:options.jqgridOp.rowNum||10,
rowList:options.jqgridOp.rowList||[10,20,30],
pager : pager_selector,
rownumbers: true,
rownumWidth: 40,
caption:options.jqgridOp.caption,
url : options.jqgridOp.url,
postData:{},
contentType : 'application/json',
mtype : "GET",
datatype : 'json',
beforeRequest:function(){
grid_selector.jqGrid("setGridParam", { postData: options.dropDown.params });
},
onSelectRow:function(id){
$this.children("input[type='hidden']").attr("value",grid_selector.getCell(id,options.dropDown.keyCol));
$this.children("input[type='text']").attr("value",grid_selector.getCell(id,options.dropDown.viewCol));
},
colNames:options.jqgridOp.colNames,
colModel:options.jqgridOp.colModel,
loadComplete : function() {
setTimeout(function(){
var replacement =
{'ui-icon-seek-first' : 'ace-icon fa fa-angle-double-left bigger-140',
'ui-icon-seek-prev' : 'ace-icon fa fa-angle-left bigger-140',
'ui-icon-seek-next' : 'ace-icon fa fa-angle-right bigger-140',
'ui-icon-seek-end' : 'ace-icon fa fa-angle-double-right bigger-140'
};
$('.ui-pg-table:not(.navtable) > tbody > tr > .ui-pg-button > .ui-icon').each(function(){
var icon = $(this);
var $class = $.trim(icon.attr('class').replace('ui-icon', ''));
if($class in replacement) icon.attr('class', 'ui-icon '+replacement[$class]);
})
}, 0);
}
});
if(options.dropDown.search){
grid_selector.jqGrid('filterToolbar',{searchOnEnter: true});
}
if(options.dropDown.showRefresh){
$this.on('show.bs.dropdown', function () {
grid_selector.trigger("reloadGrid");
});
}
$this.find(".dropdown-menu").click(function(e) {
e.stopPropagation();
});
grid_selector.closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
$("#clearbtn_"+randomId).bind("click",function(){
$this.children("input[type='hidden']").attr("value","");
$this.children("input[type='text']").attr("value","");
});
if(options.dropDown.extendBtn){
$("#extendbtn_"+randomId).bind("click",function(){
options.dropDown.extendBtnFunction($this.children("input[type='hidden']").attr("value"),$this.children("input[type='text']").attr("value"));
});
}
};
})(jQuery);

























 2777
2777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








