富文本:发表blog
js css html
路径:目录:static/ueditor/ #当前目录下
url:http://127.0.0.1:8000/static/
文件上传:
1.<form enctype="">
2.<input type="file" name=""/>
3.后台接收文件:request.FILES.get("")
读取文件并保存到服务器的另一个文件中
代码获取项目的 绝对路径+upload/+文件名
4.显示成功的图片时,路径是url
富文本编辑器,上传图片:
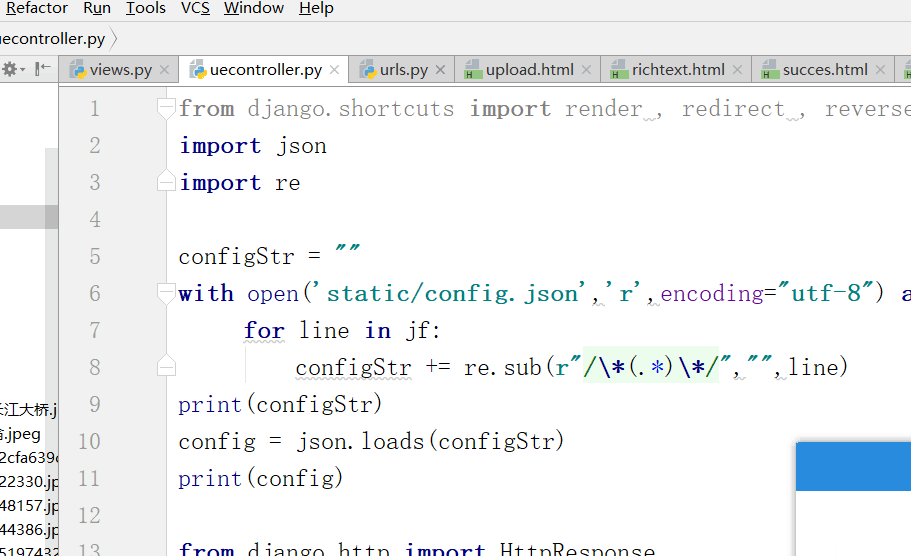
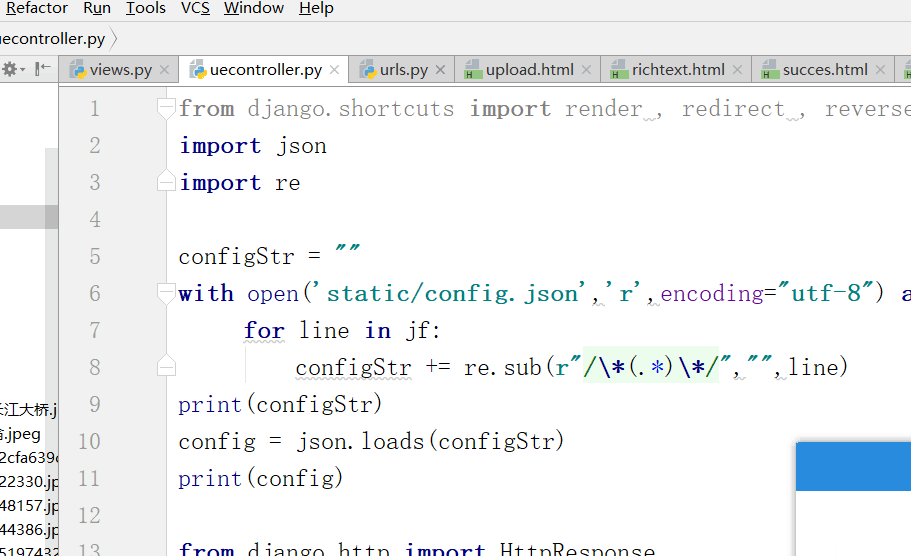
导入两个新文件,将uecontroller.py导入APP名的文件中,将config.json导入static文件中。
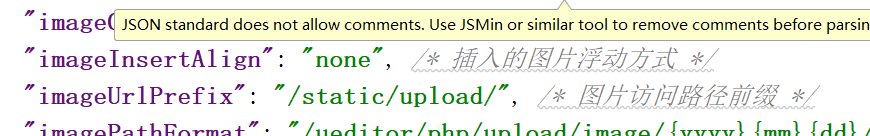
并更改其中的路径。

richtext.html 和 richSuccess.html
js css html
路径:目录:static/ueditor/ #当前目录下
url:http://127.0.0.1:8000/static/
文件上传:
1.<form enctype="">
2.<input type="file" name=""/>
3.后台接收文件:request.FILES.get("")
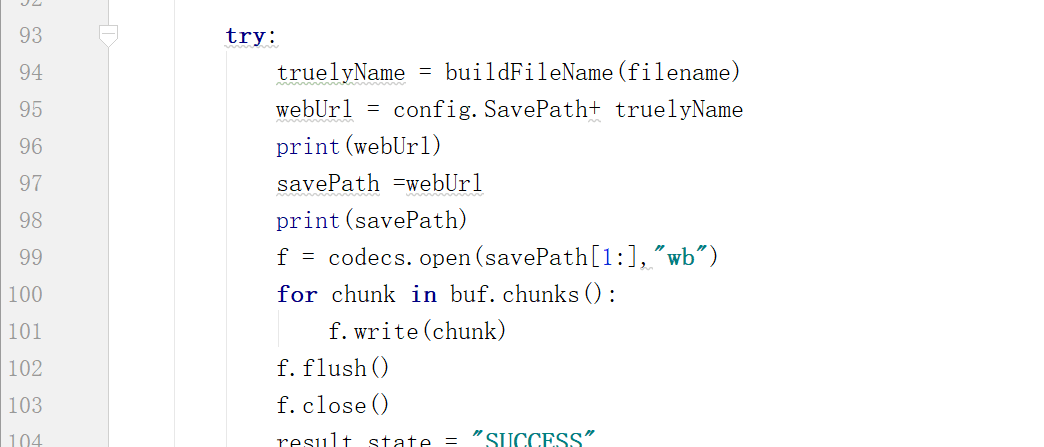
读取文件并保存到服务器的另一个文件中
代码获取项目的 绝对路径+upload/+文件名
4.显示成功的图片时,路径是url
富文本编辑器,上传图片:
导入两个新文件,将uecontroller.py导入APP名的文件中,将config.json导入static文件中。
并更改其中的路径。

from . import uecontrollerpath('richtext',views.richtext),
path('handler',uecontroller.handler),richtext.html 和 richSuccess.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<script type="text/javascript" charset="utf-8" src="/static/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/static/ueditor/_examples/editor_api.js"></script>
</head>
<body>
<form action="/kake/richtext" method="post" enctype="multipart/form-data">
{% csrf_token %}
<!--请输入用户名:<input type="text" name="username"/><br/>
请选择文件:<input type="file" name="uploadFile"/><br/>
<input type="submit" value="文件上传"/>-->
<script type="text/plain" id="uploadFile" name="uploadFile">
<p>欢迎使用UEditor!</p>
</script>
<input type="submit" value="提交"/>
<script type="text/javascript">
var editor_a = UE.getEditor('uploadFile',{initialFrameHeight:500,serverUrl:'/kake/handler'});
</script>
</form>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% autoescape off %}
{{ richValue }}
{% endautoescape %}
</body>
</html>def richtext(request):
if request.method=='GET':
return render(request,'richtext.html')
else:
richValue=request.POST.get('uploadFile')
return render(request,'richSuccess.html',{'richValue':richValue})























 6169
6169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








