一、案例演示——使用自定义视图绘制圆
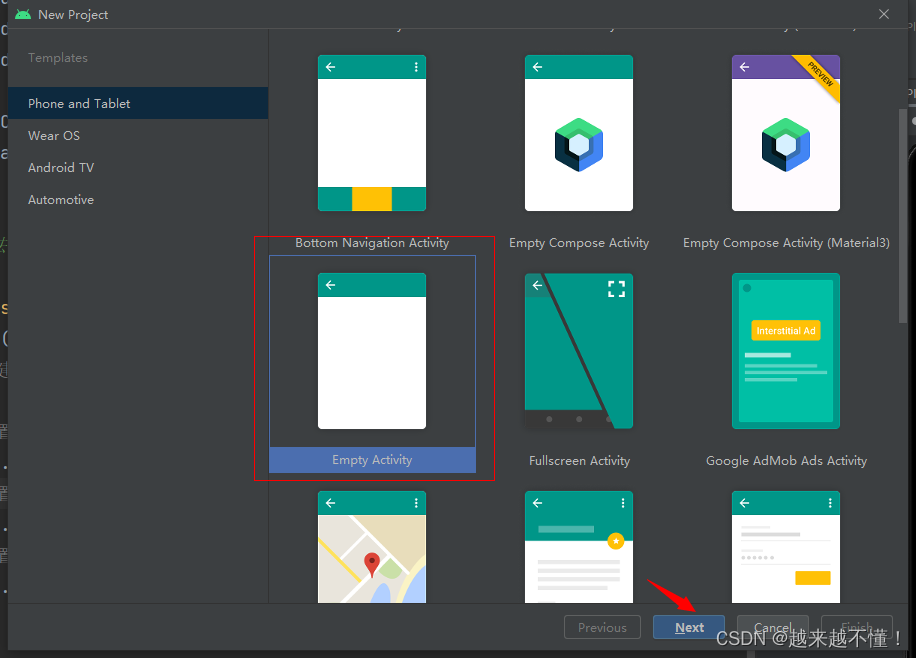
1、创建安卓应用
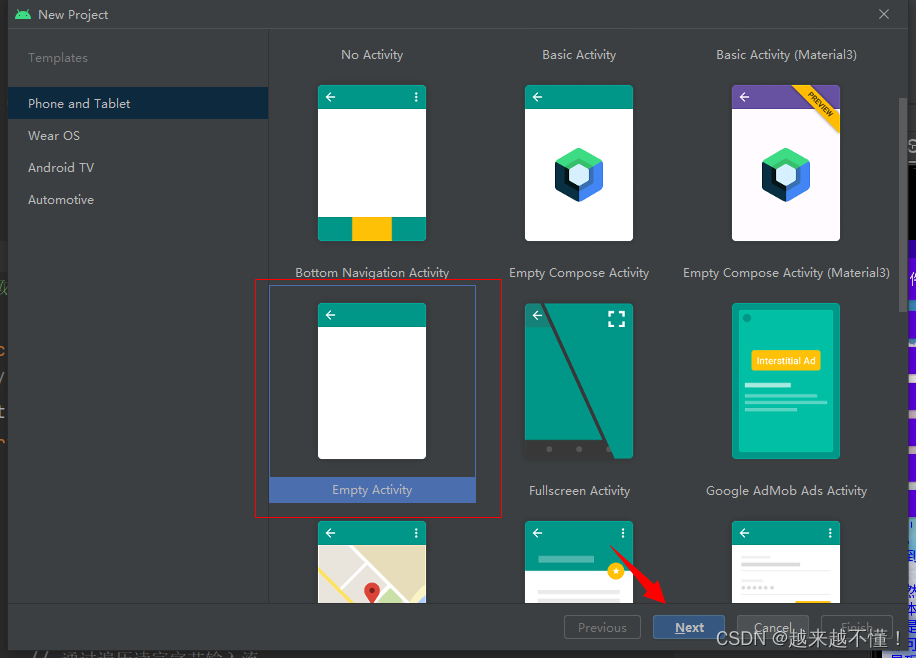
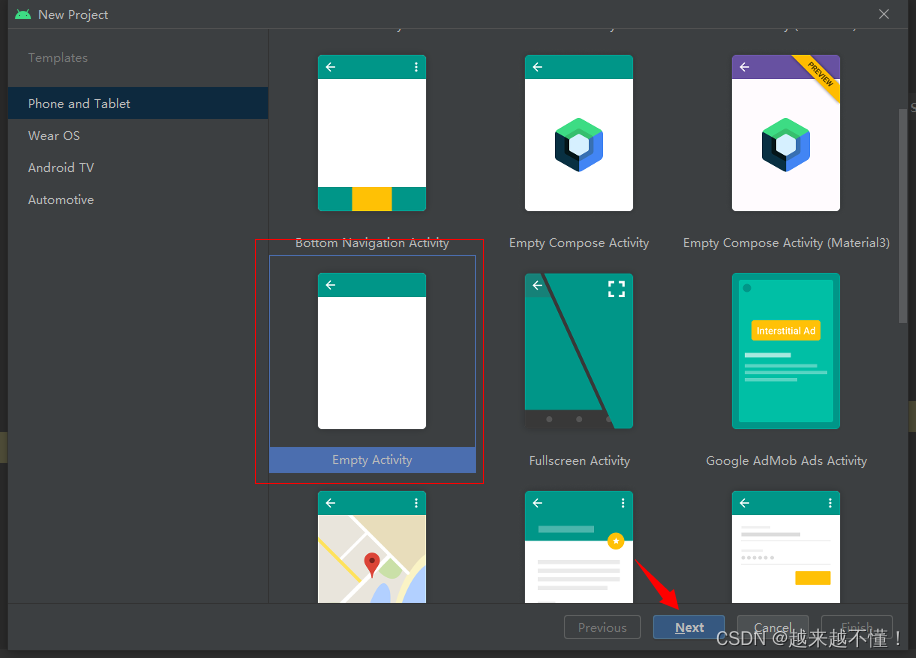
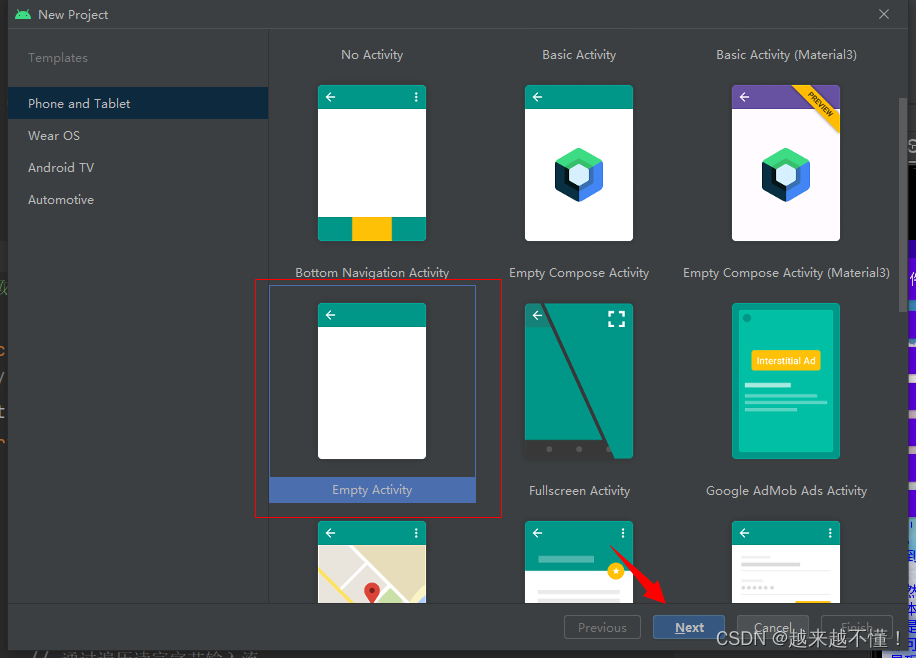
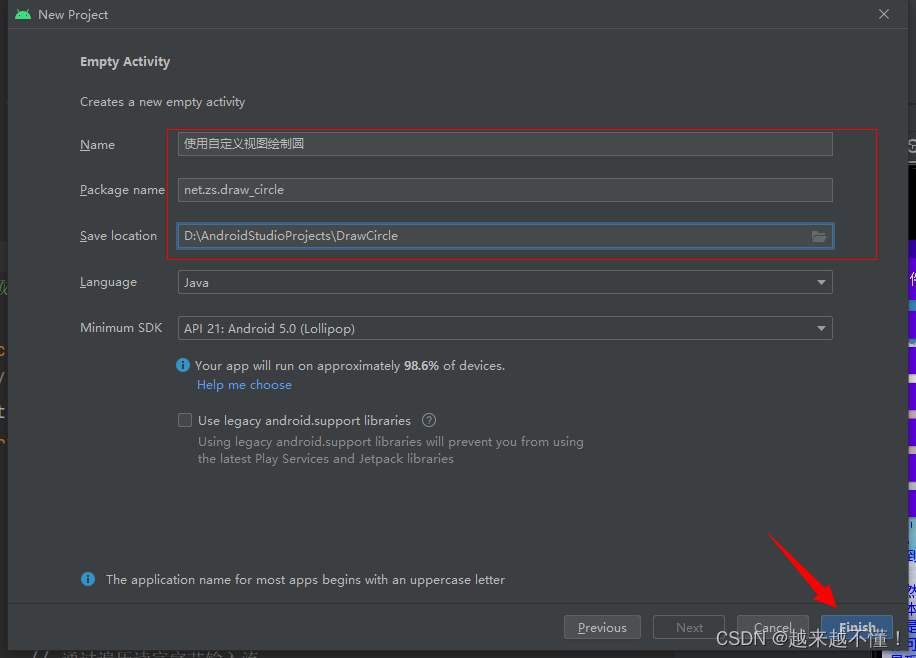
- 选择模板

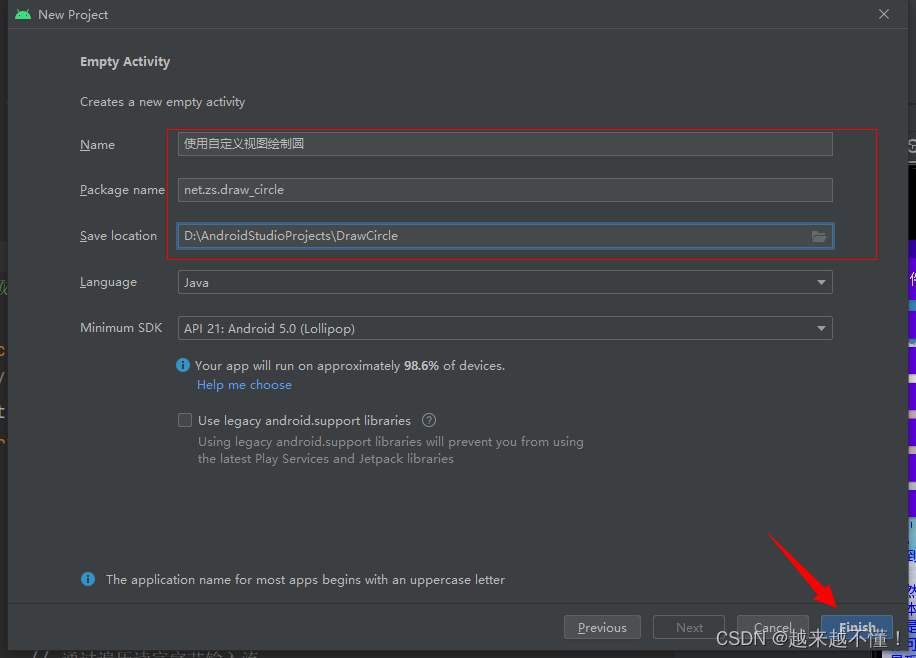
- 完善项目信息

2、创建自定义视图

- 命名为
CustomView

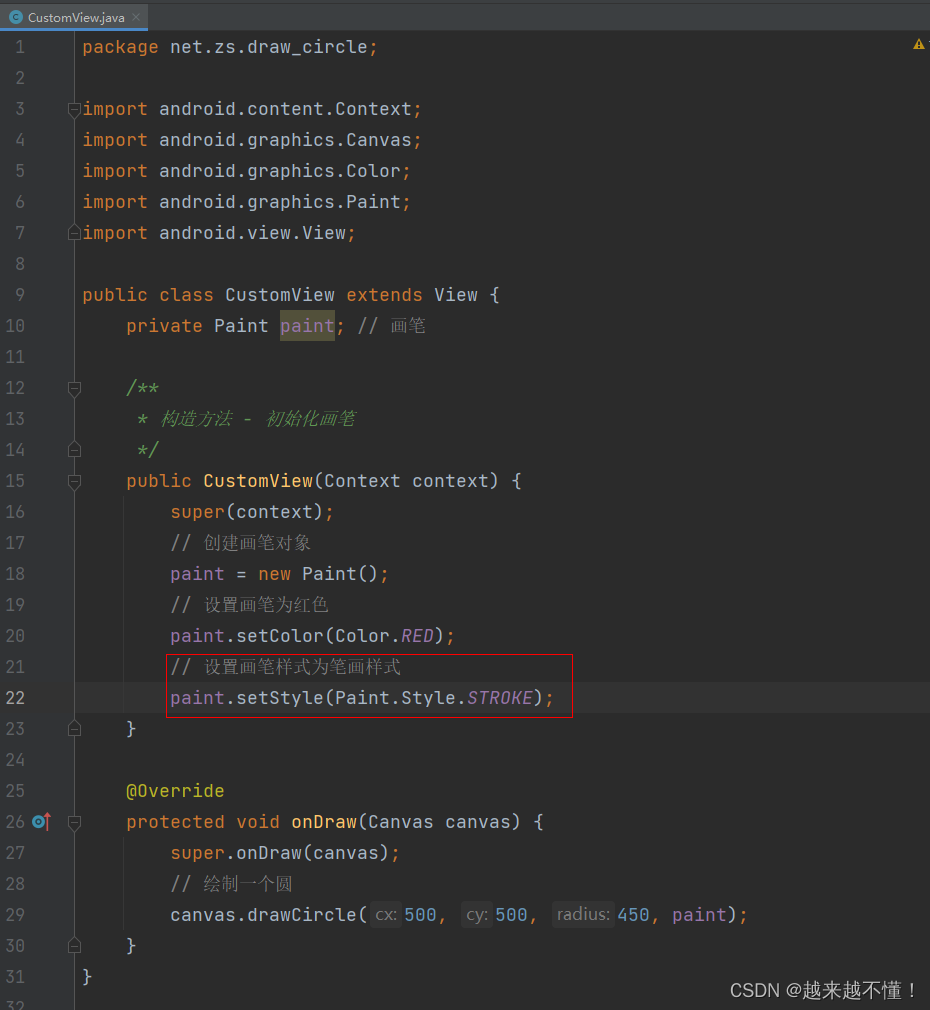
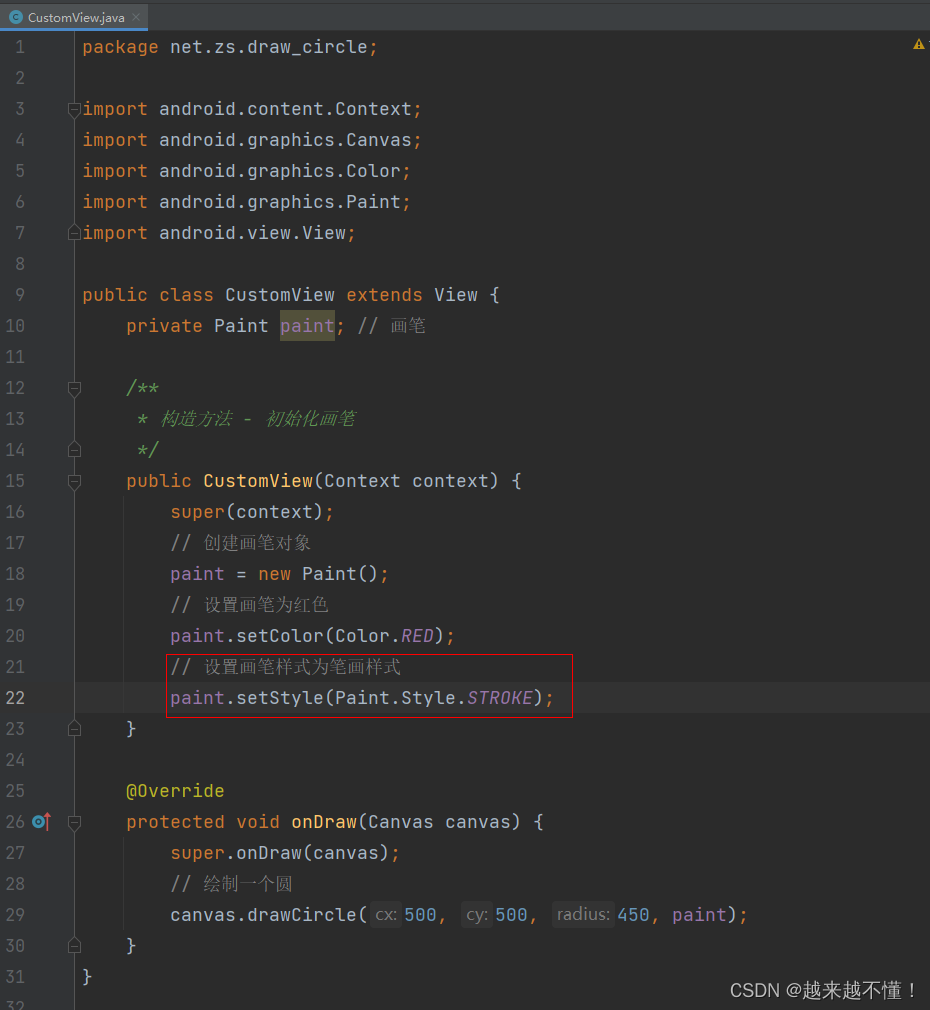
- 源代码
package net.zs.draw_circle;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
public class CustomView extends View {
private Paint paint;
public CustomView(Context context) {
super(context);
paint = new Paint();
paint.setColor(Color.RED);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(500, 500, 450, paint);
}
}
3、主界面类
package net.zs.draw_circle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private CustomView mCustomView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mCustomView = new CustomView(this);
setContentView(mCustomView);
}
}
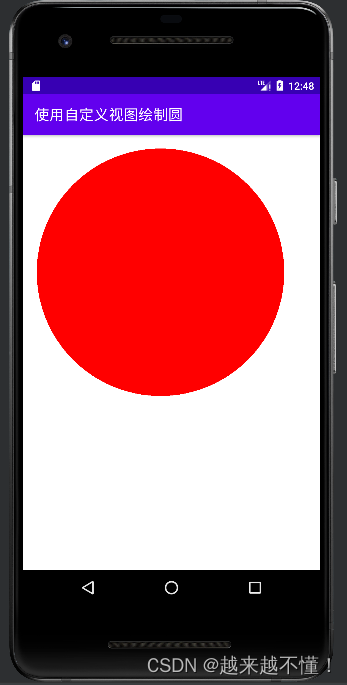
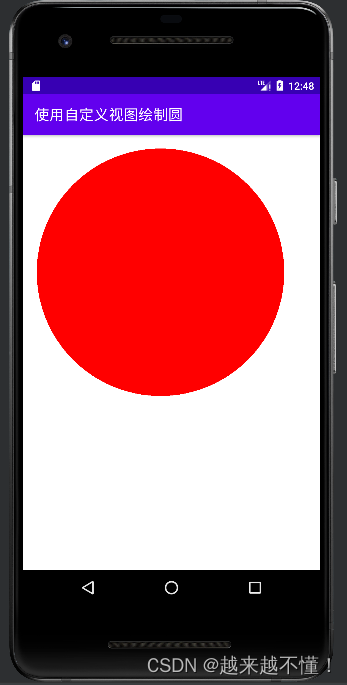
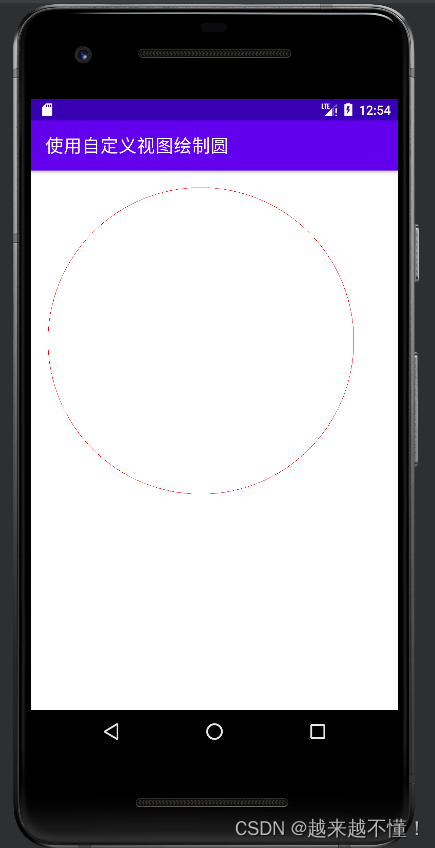
4、运行程序,查看效果

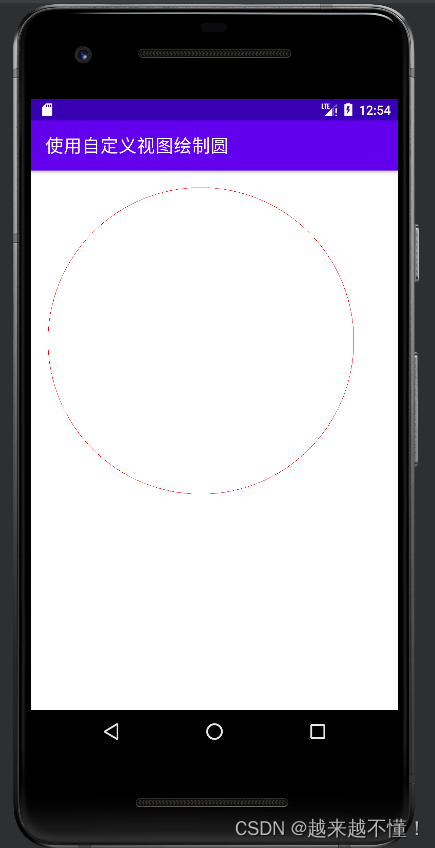
(1)设置画笔样式

- 运行结果

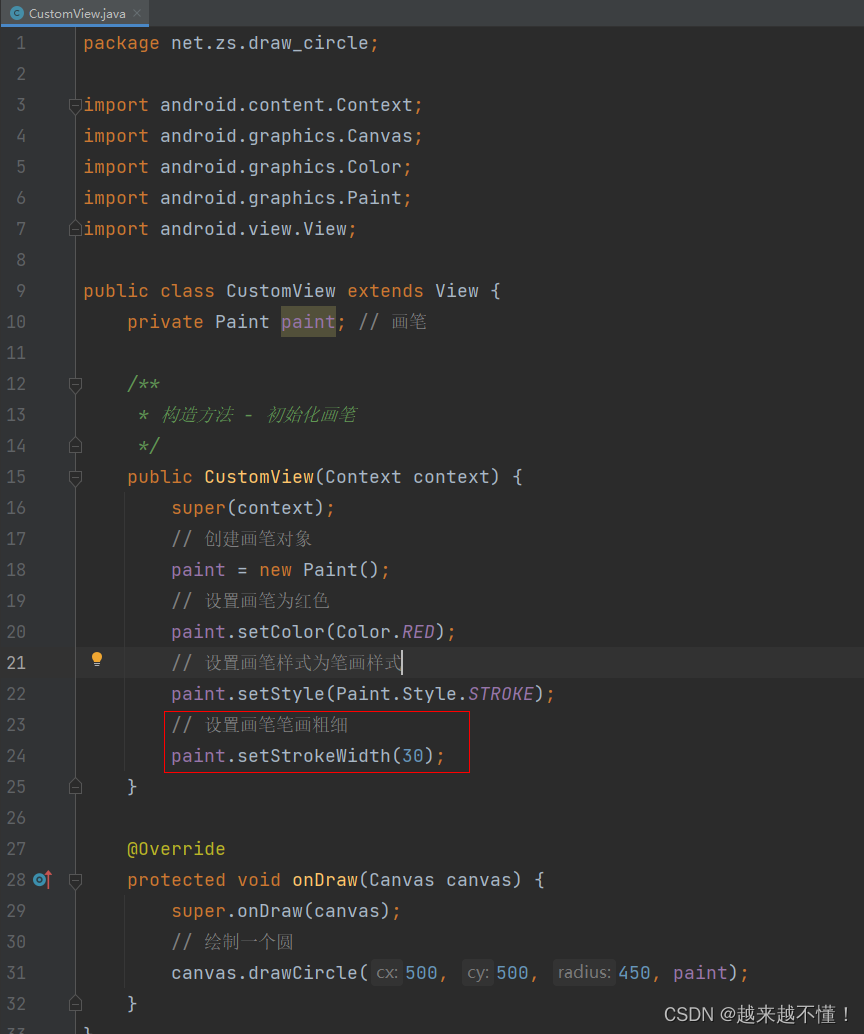
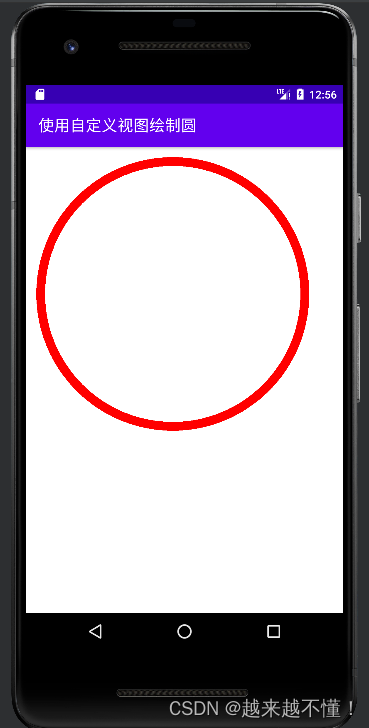
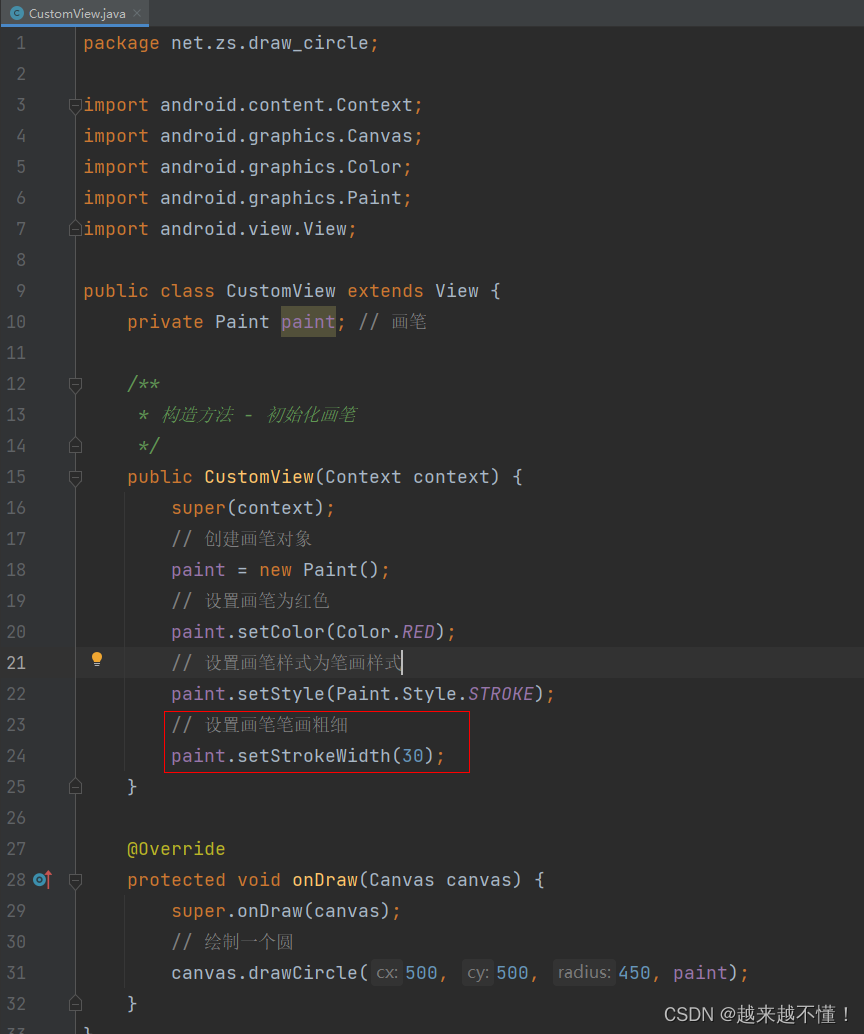
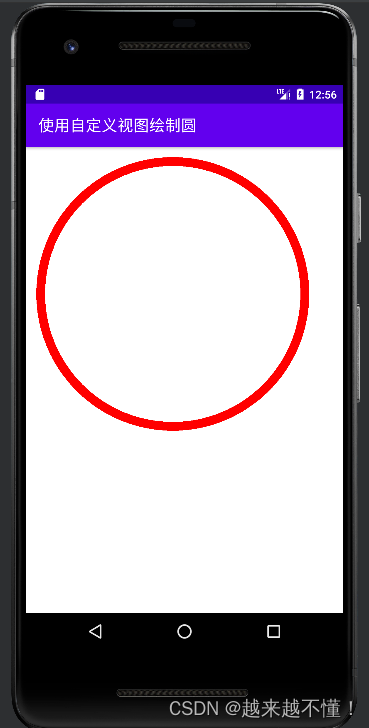
(2)设置画笔粗细

- 运行结果

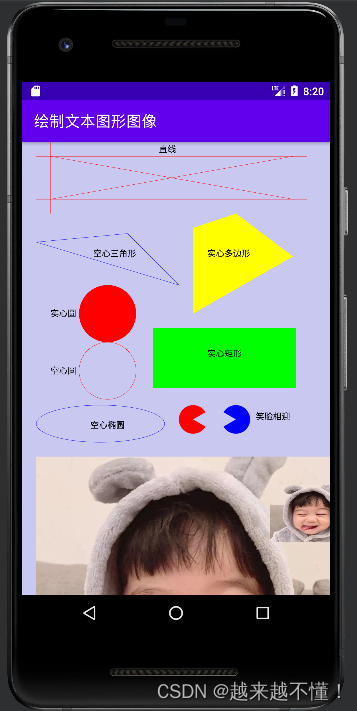
二、案例演示——绘制文本、图形和图像
1、创建安卓应用
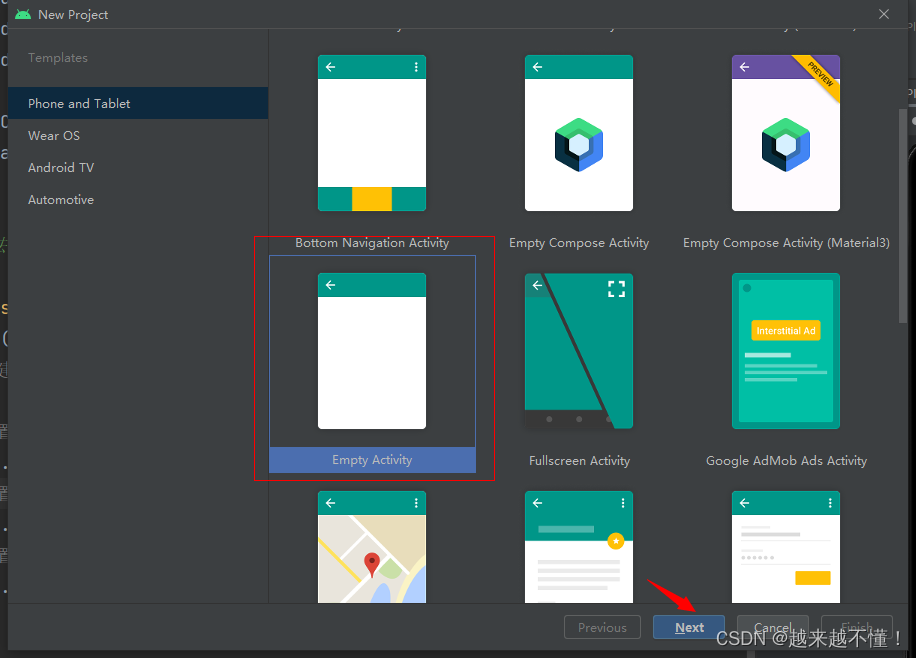
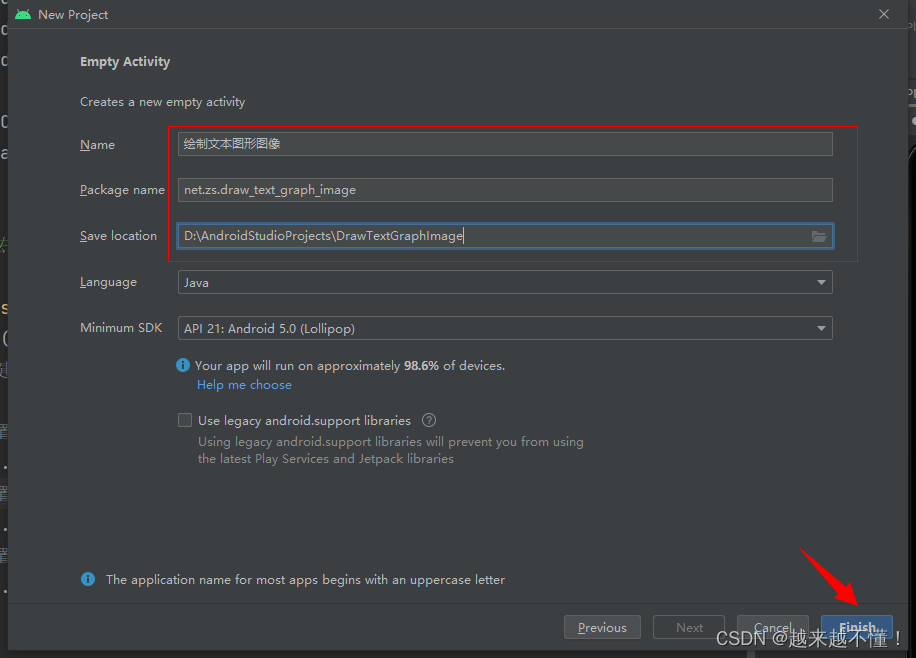
- 选择模板

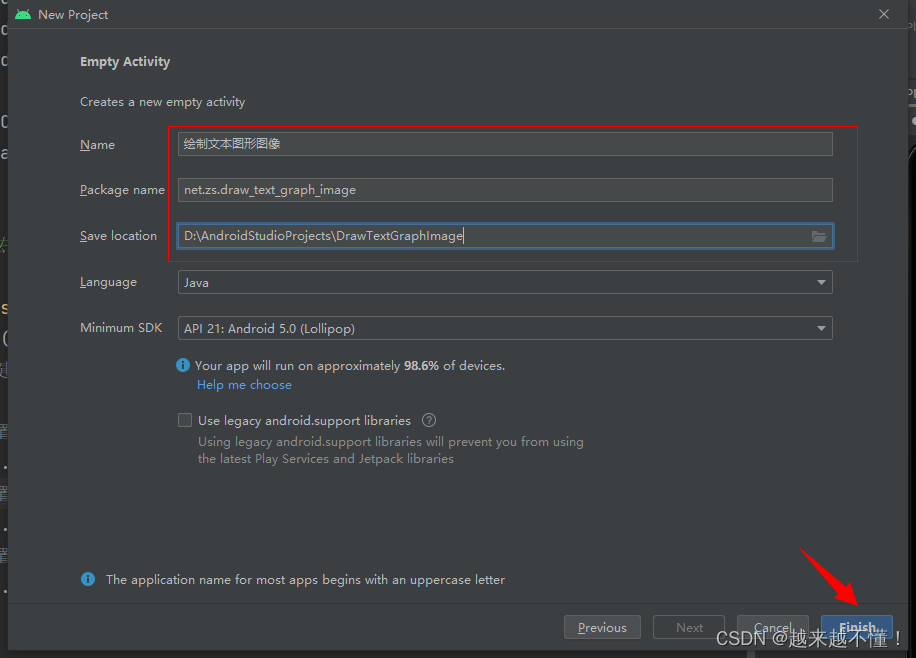
- 完善项目信息

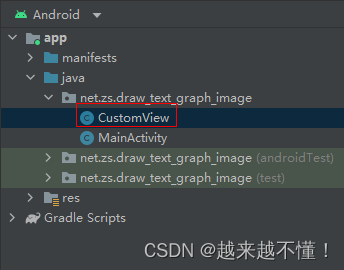
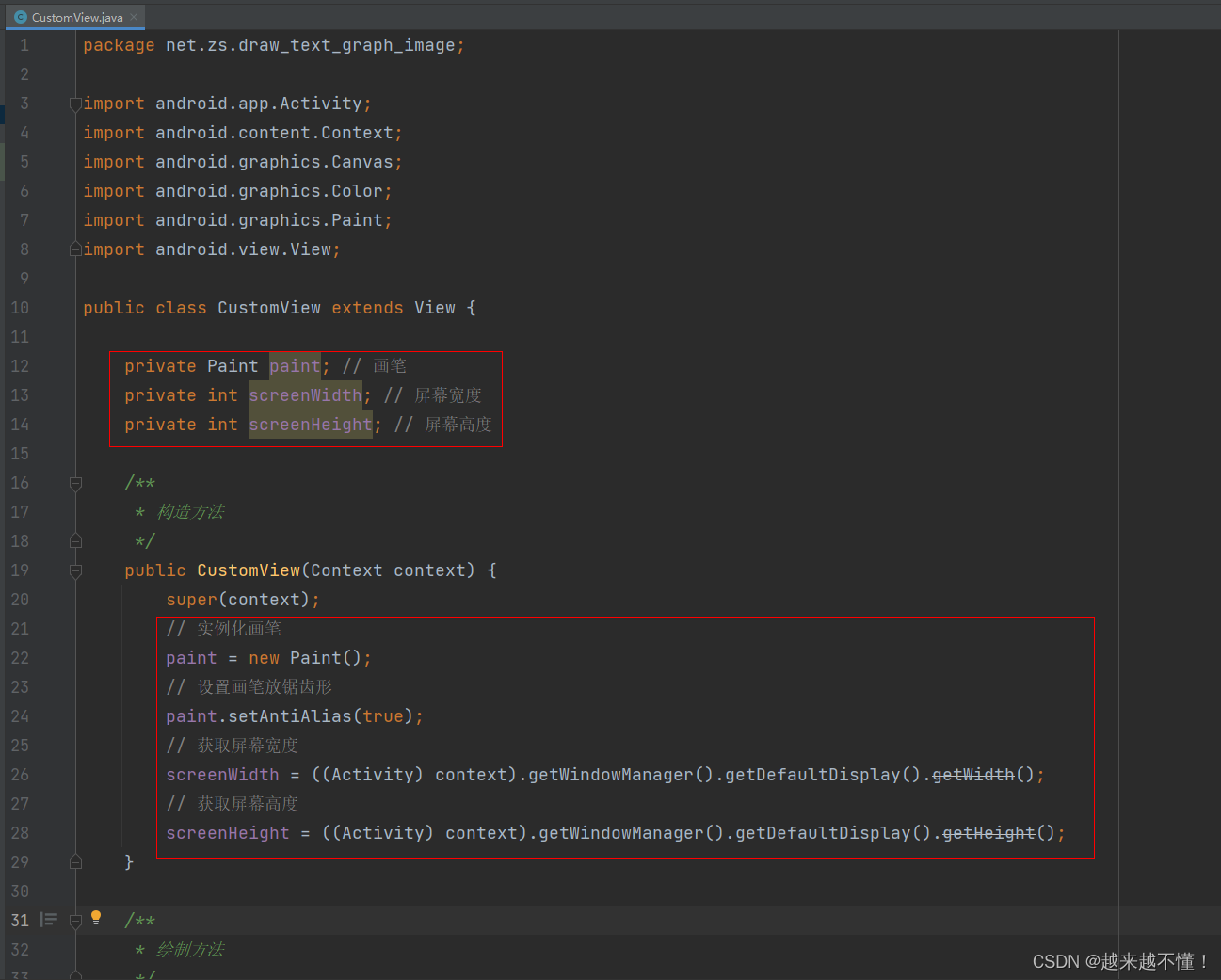
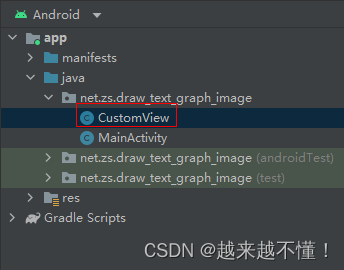
2、创建自定义视图

package net.zs.draw_text_graph_image;
import android.content.Context;
import android.graphics.Canvas;
import android.view.View;
public class CustomView extends View {
public CustomView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
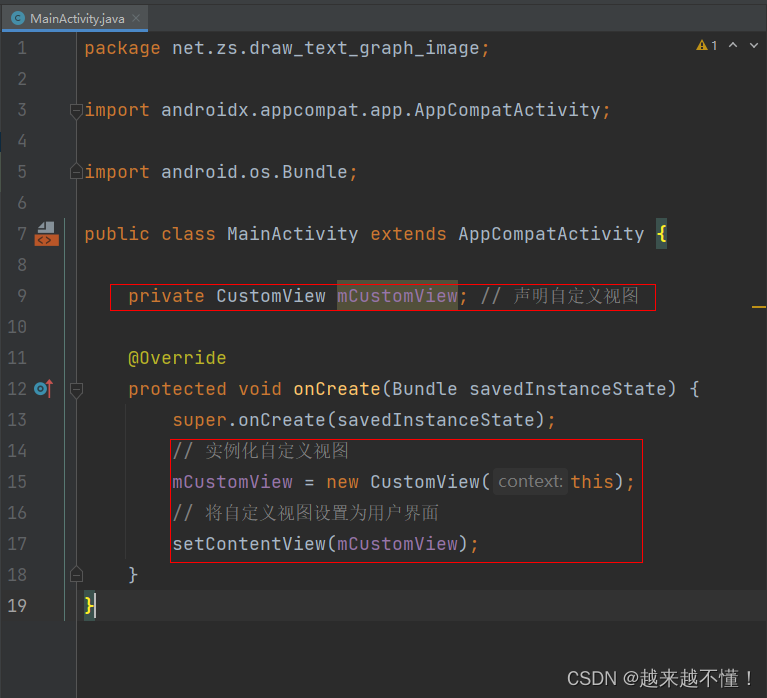
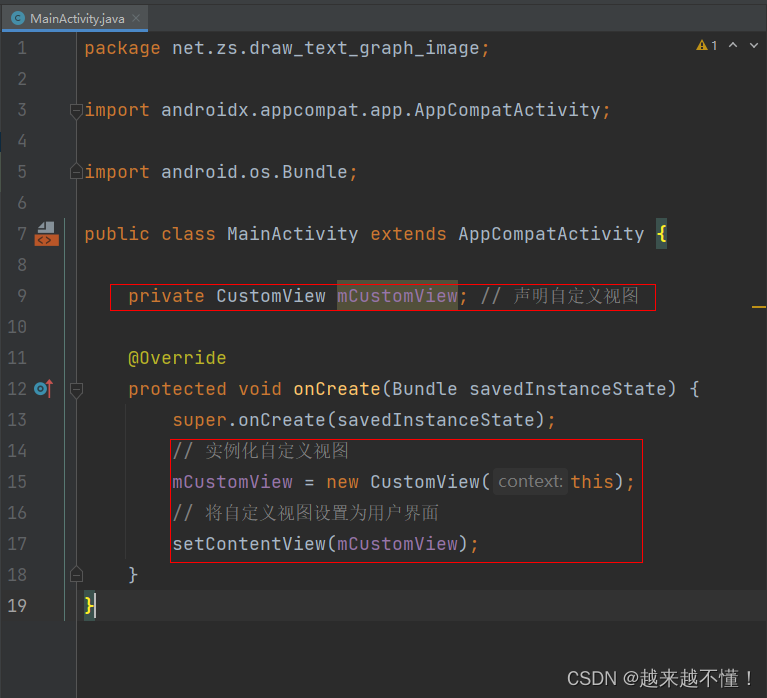
3、主界面类
- 将自定义视图设置为用户界面

4、修改自定义视图
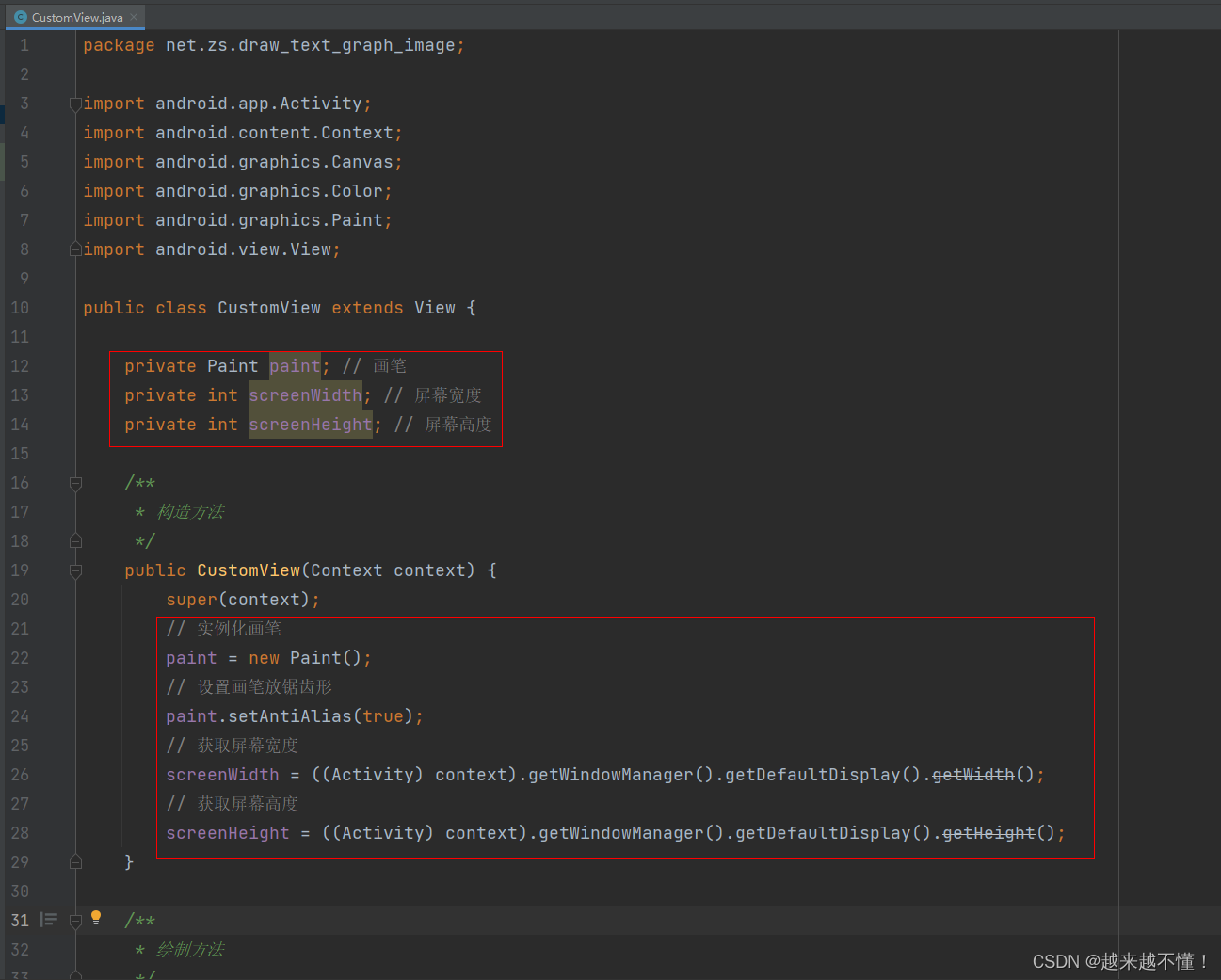
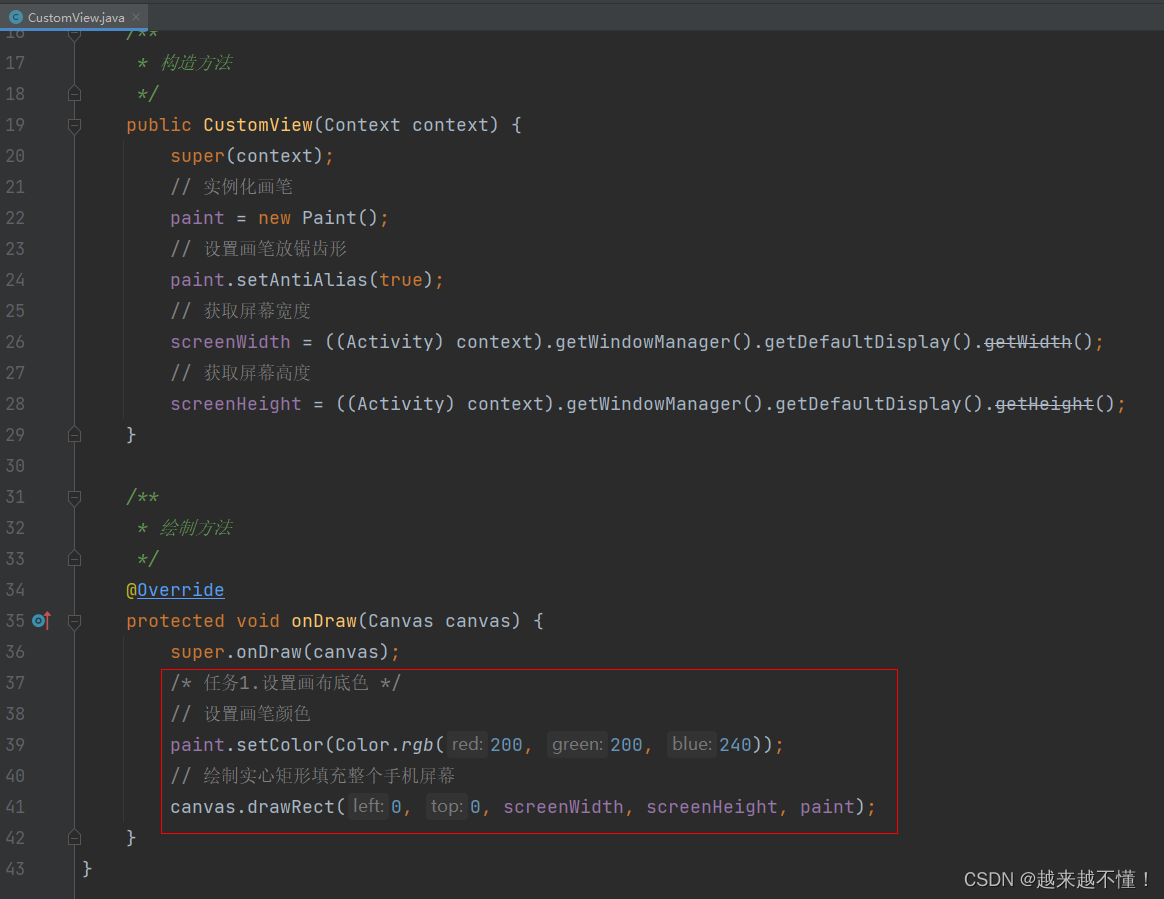
(1)初始化

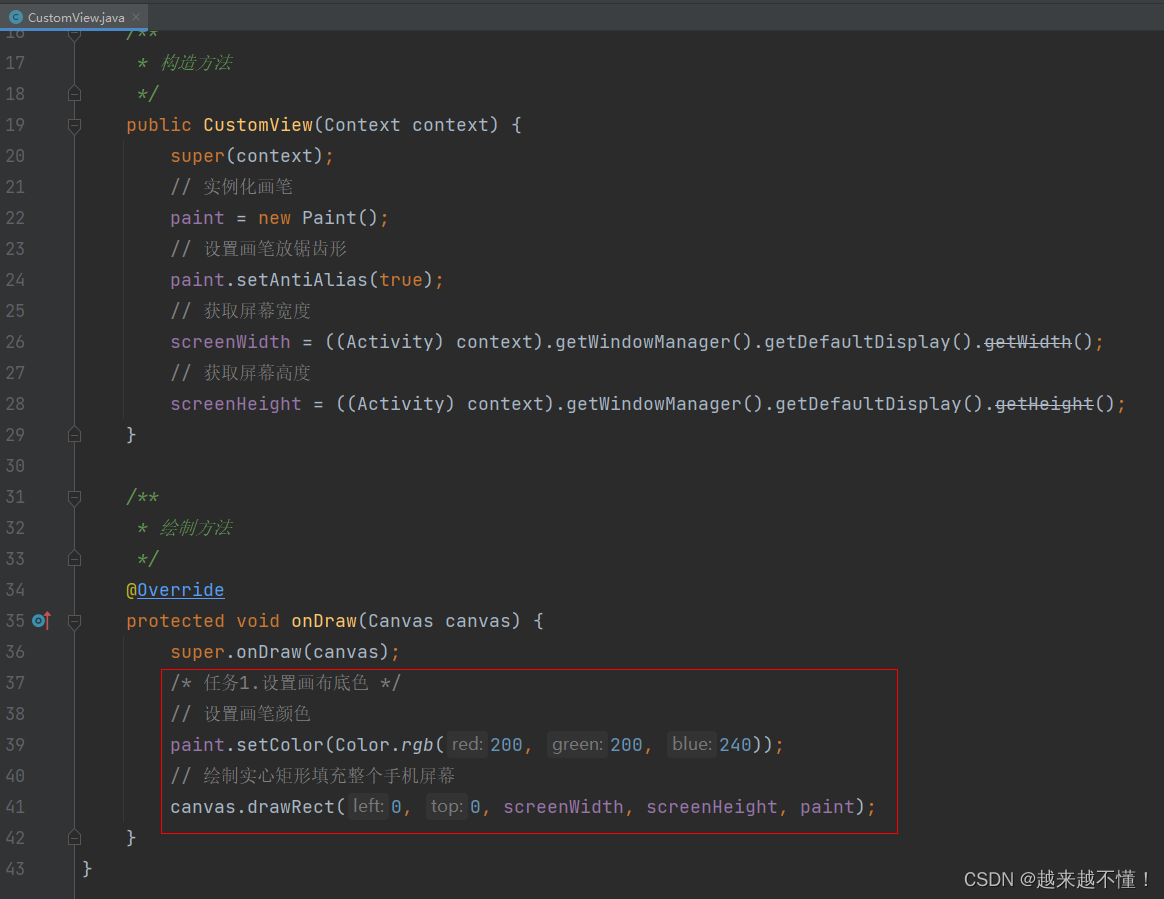
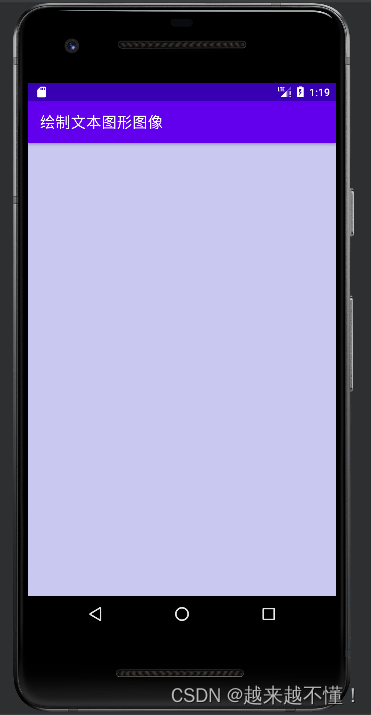
(2)设置画布底色

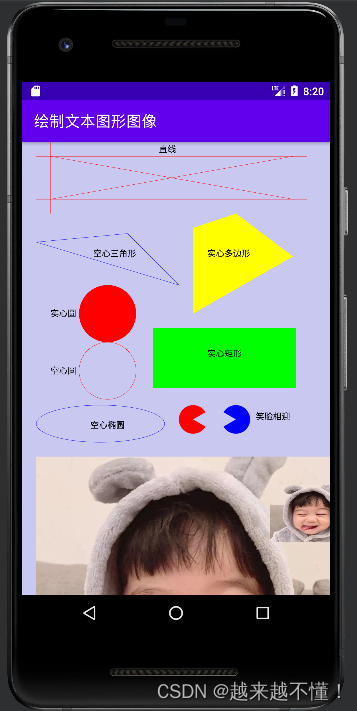
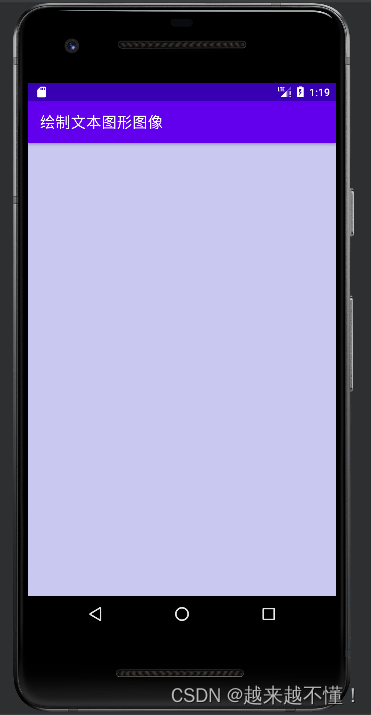
- 运行效果

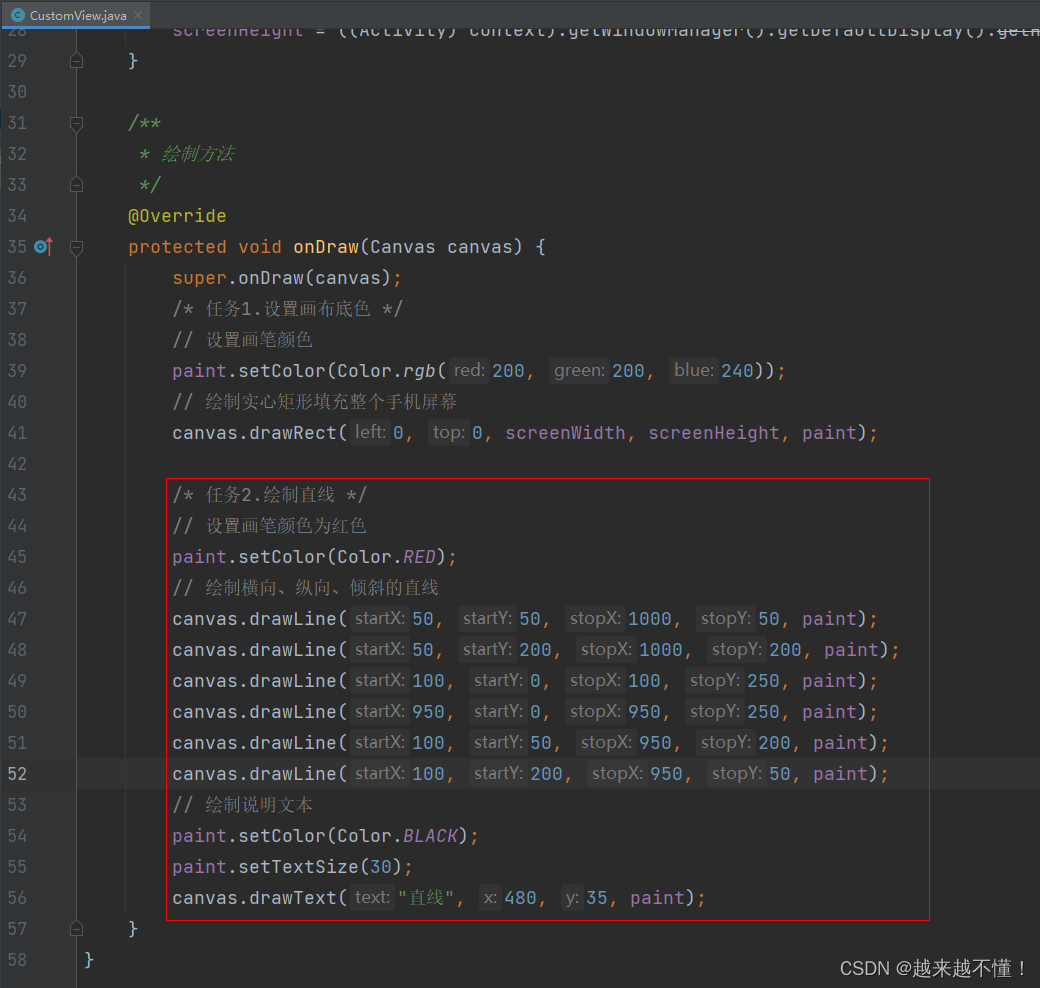
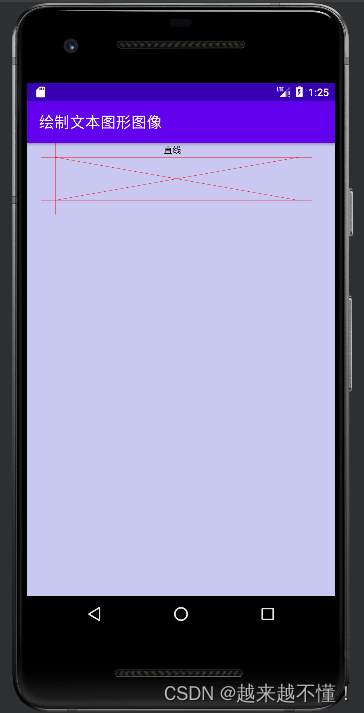
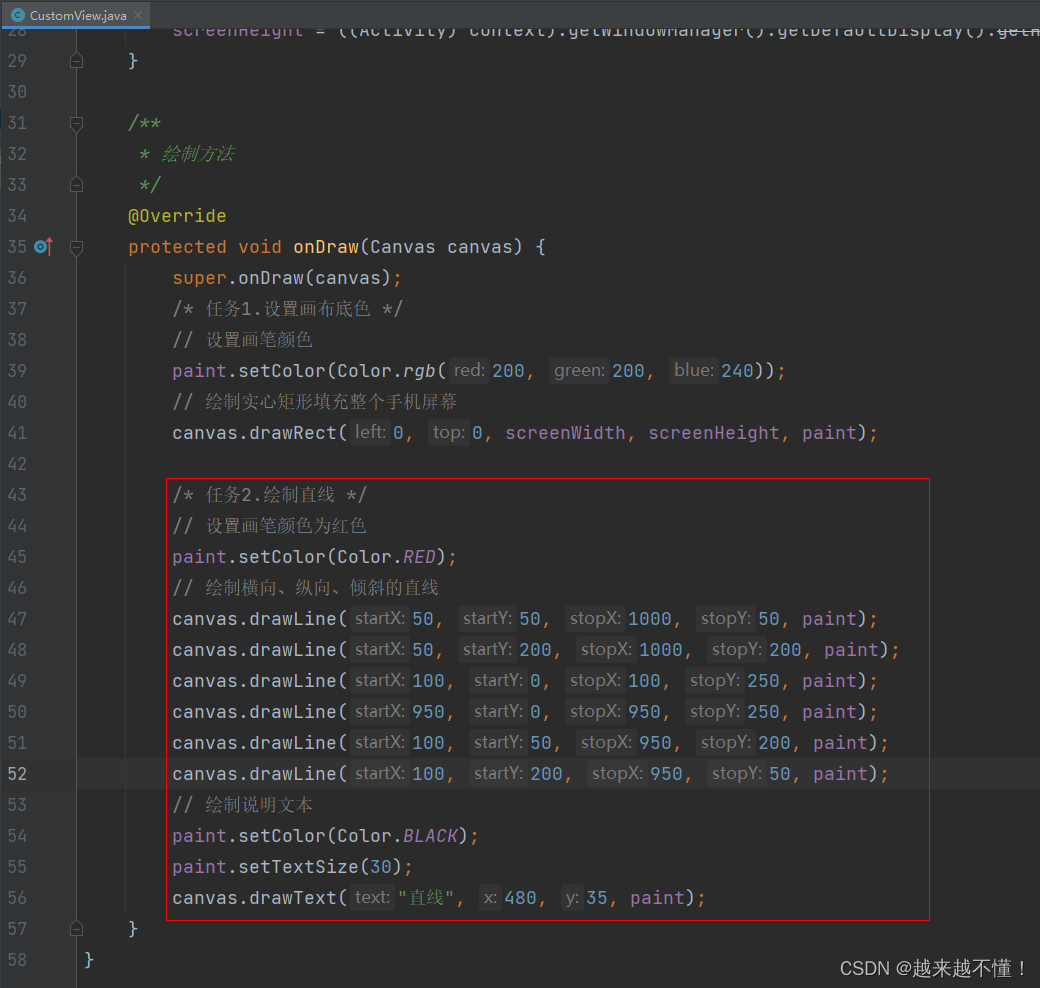
(3)绘制直线

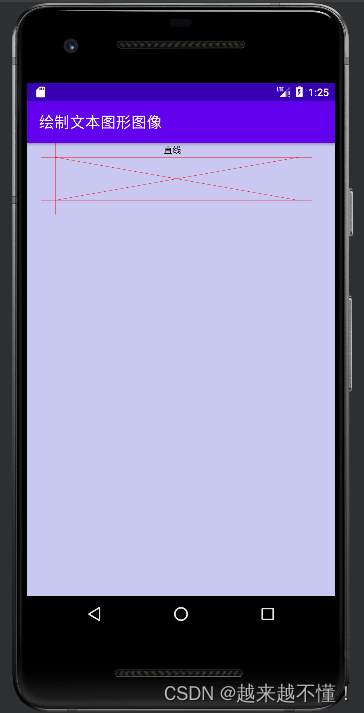
- 运行效果

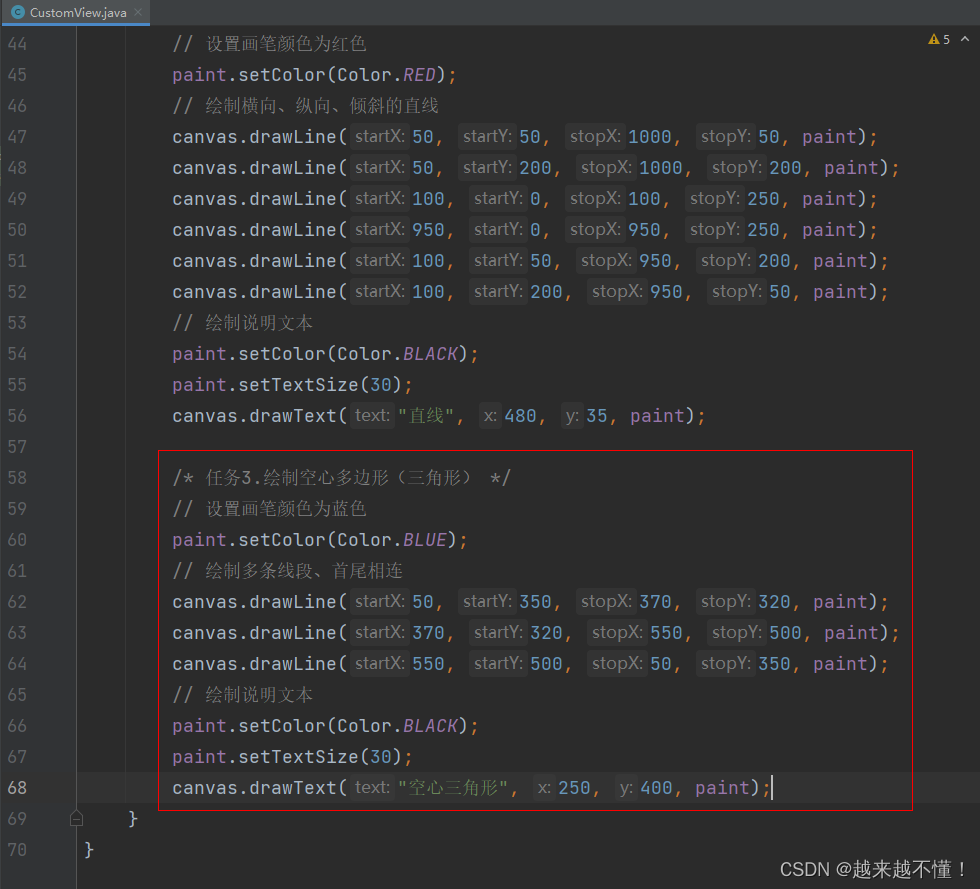
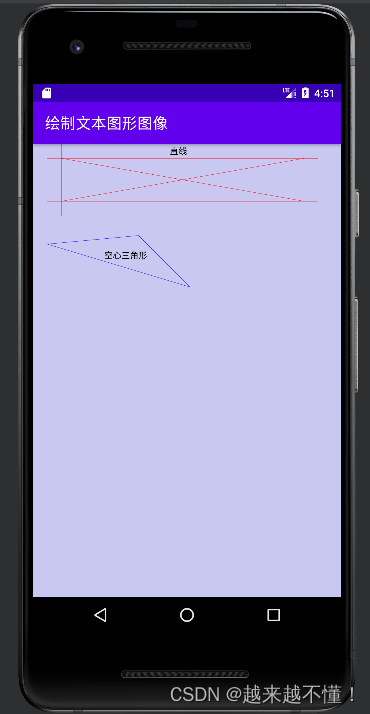
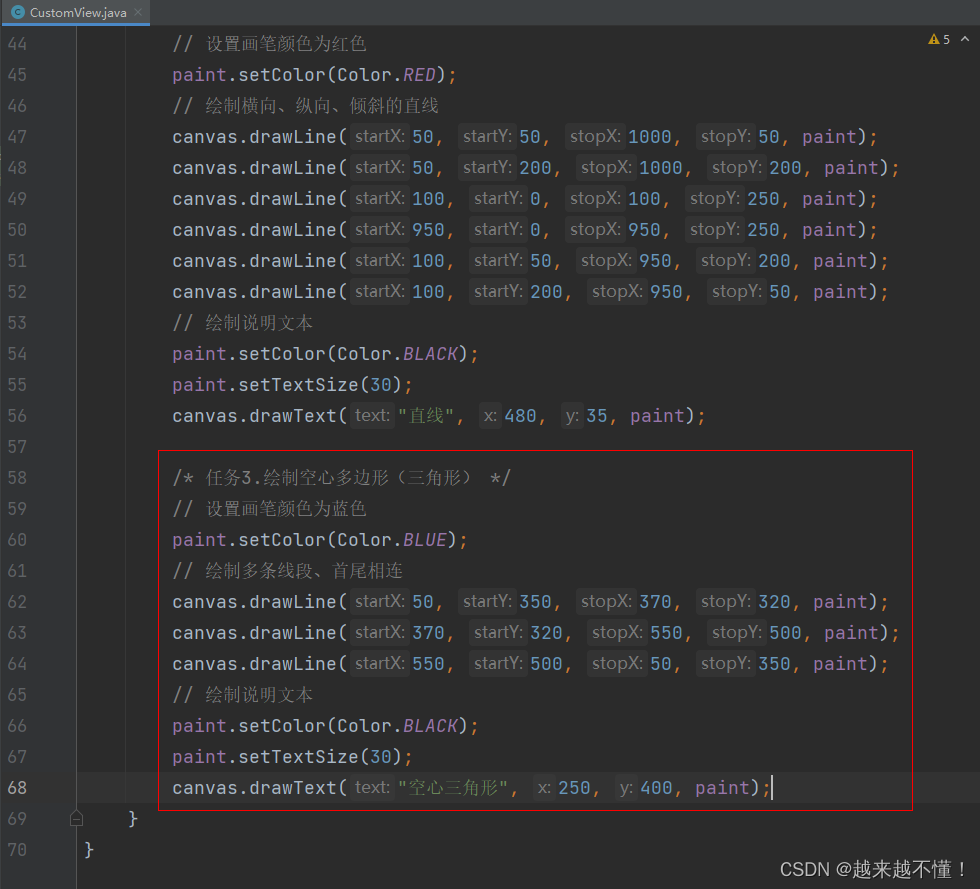
(4)绘制空心多边形(三角形)

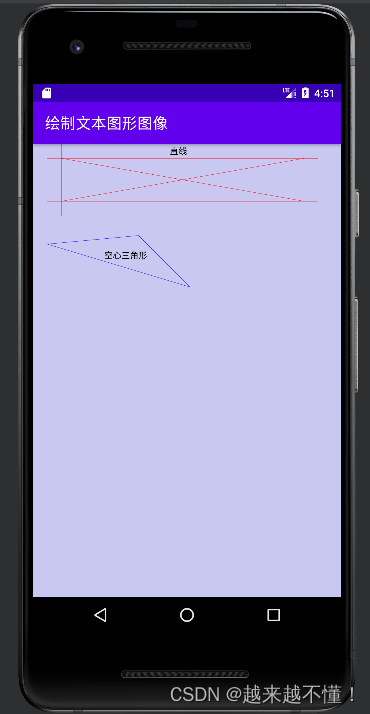
- 运行效果

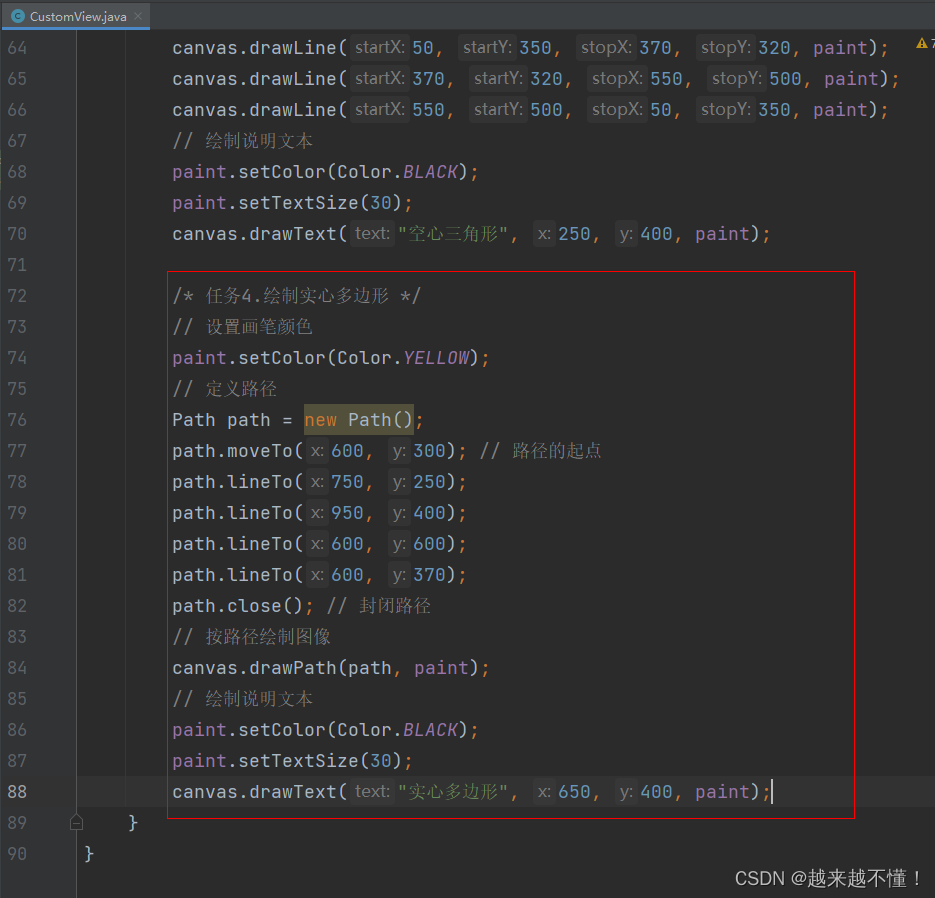
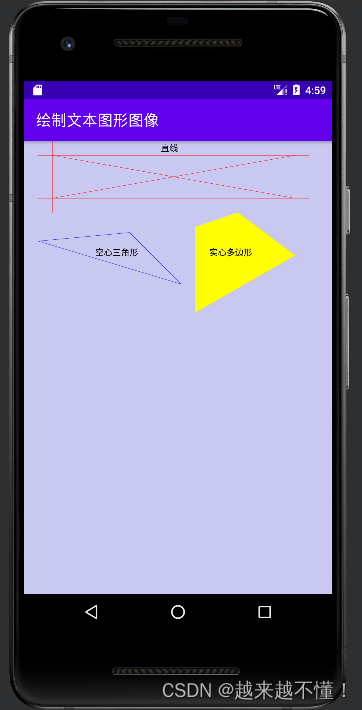
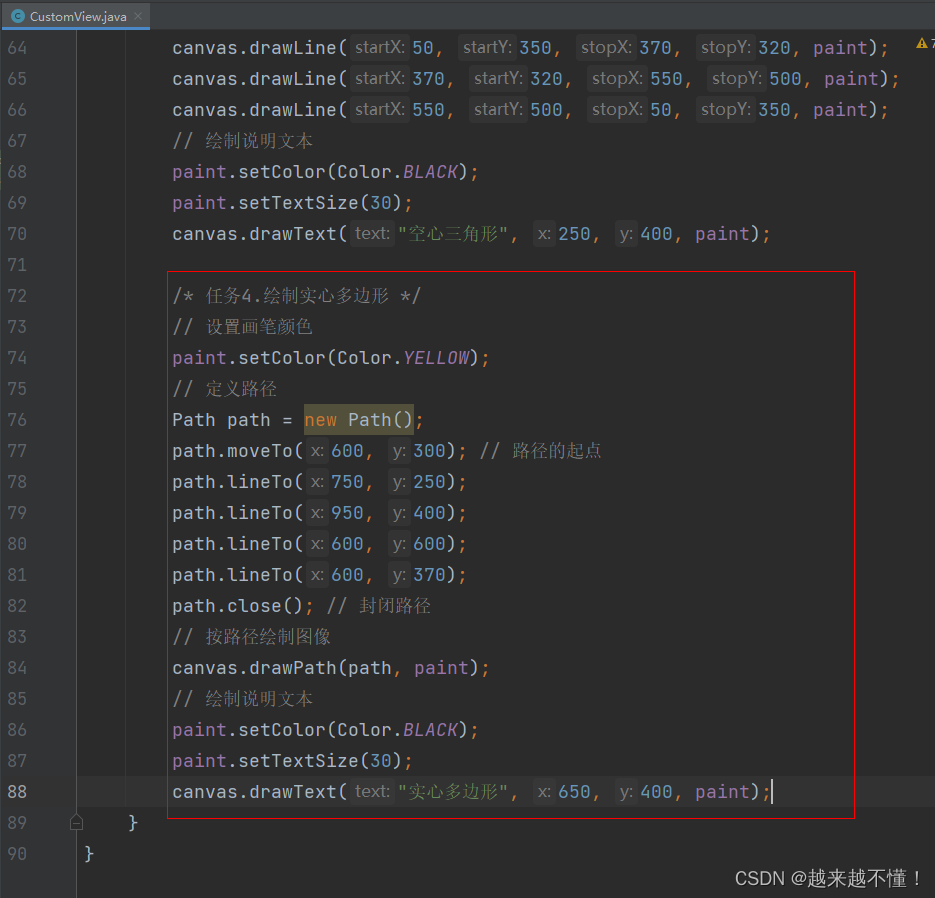
(5)绘制实心多边形

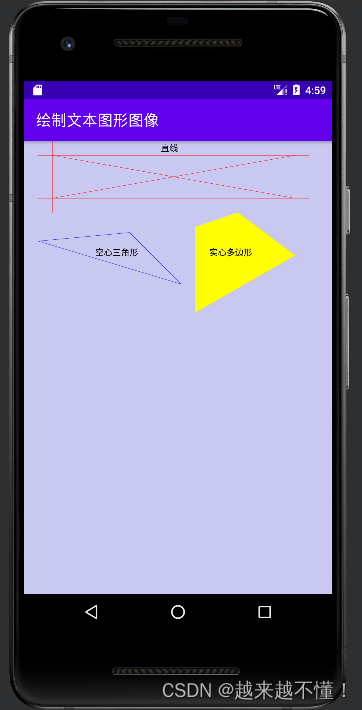
- 运行效果

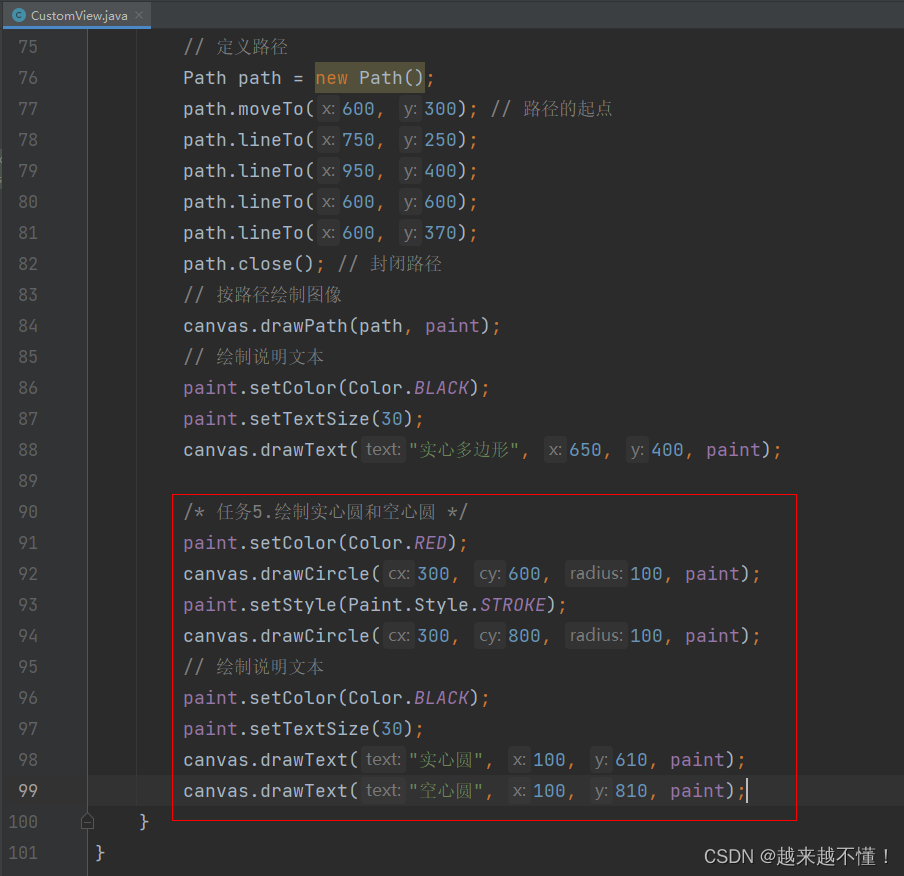
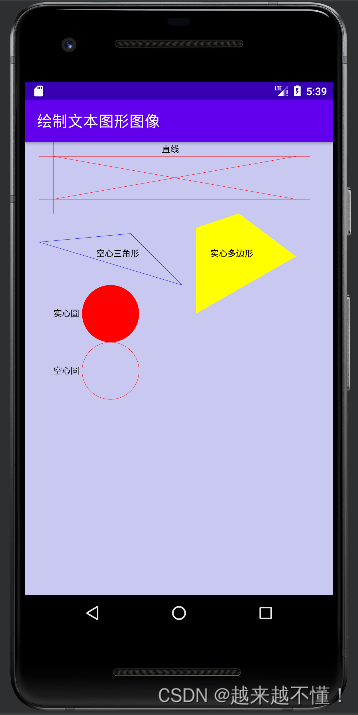
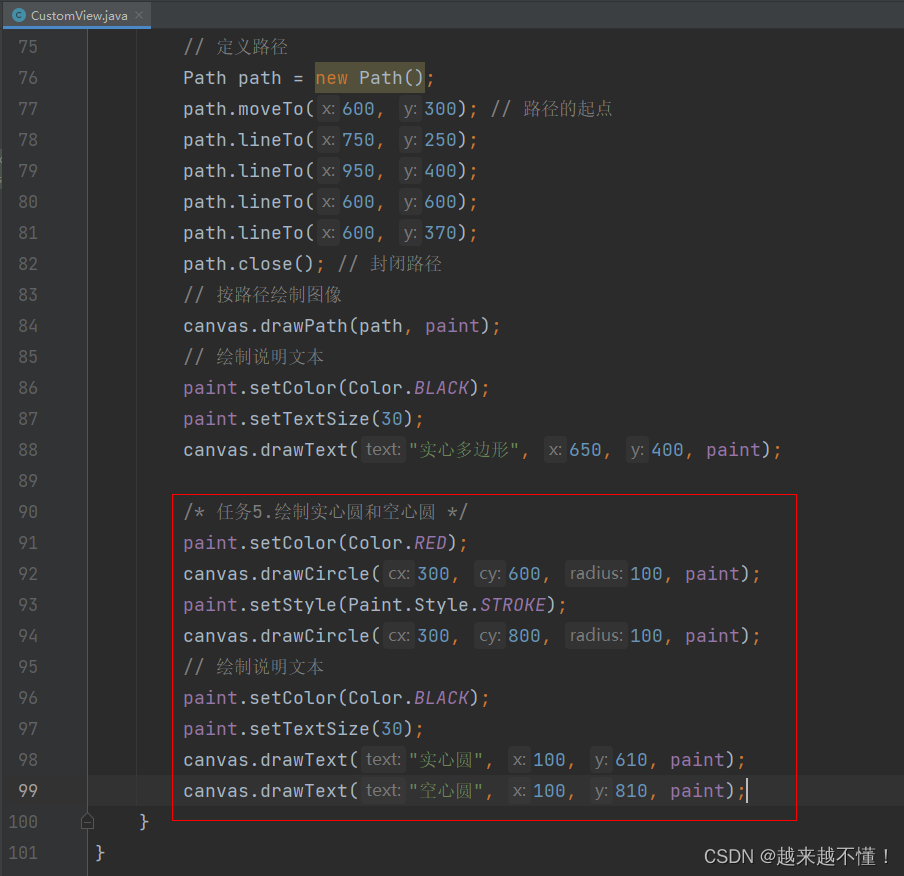
(6)绘制实心圆和空心圆

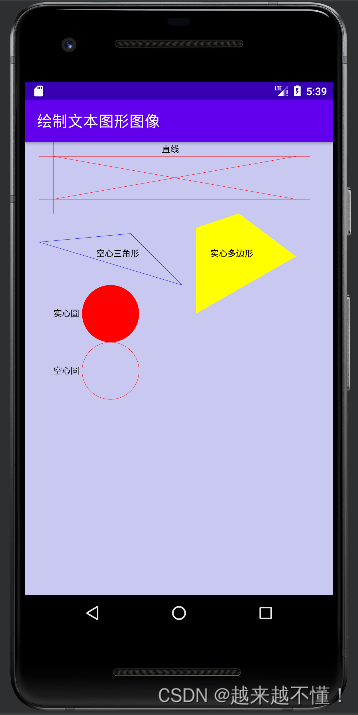
- 运行效果

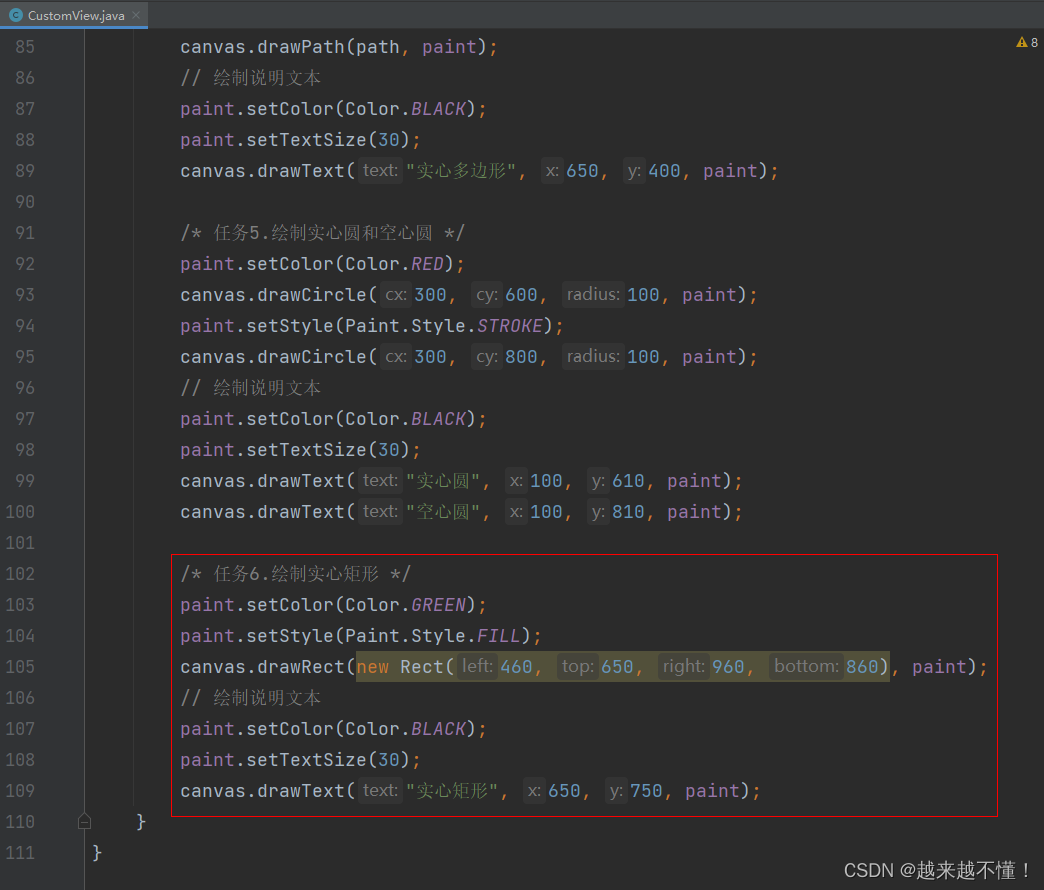
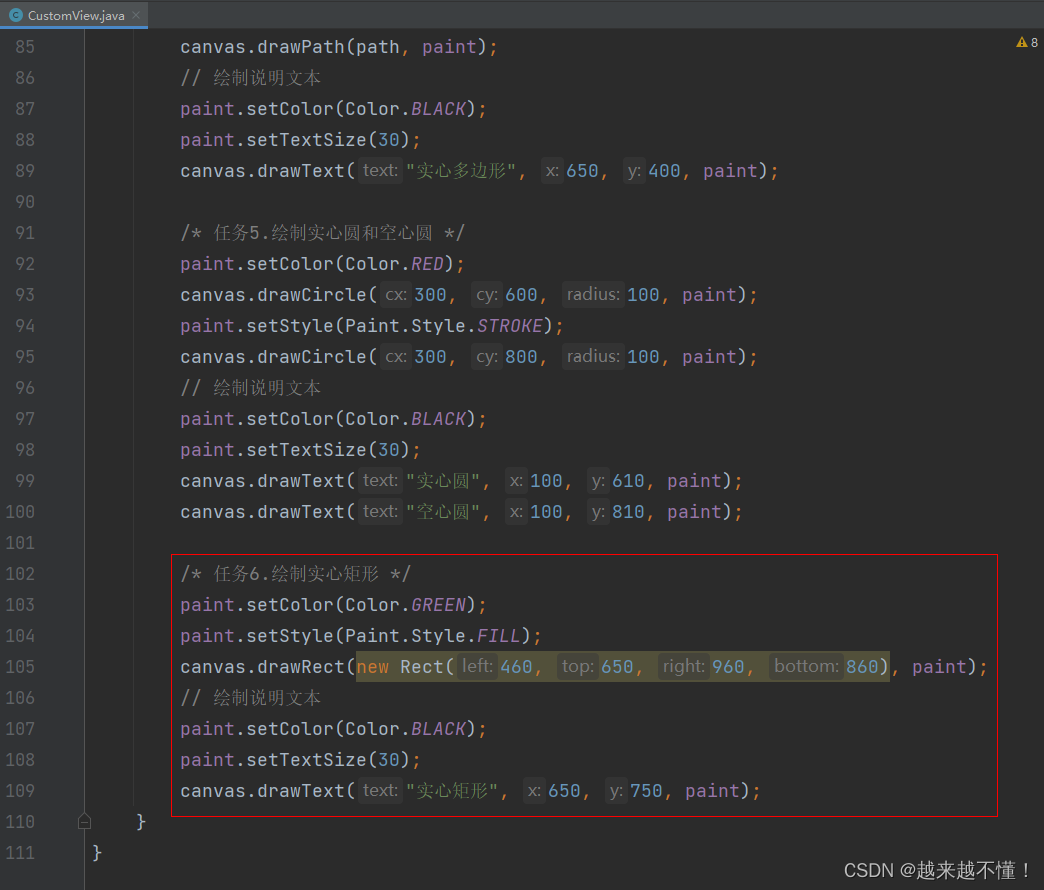
(7)绘制实心矩形

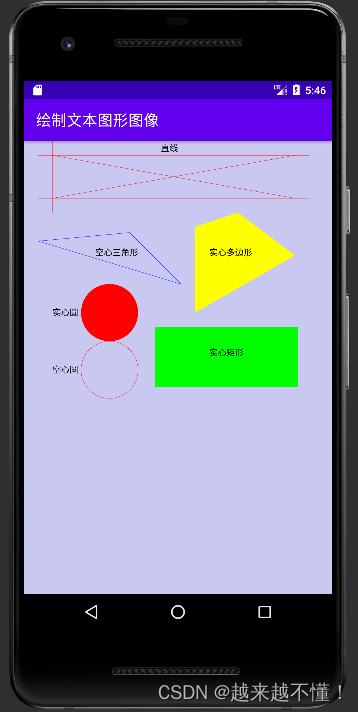
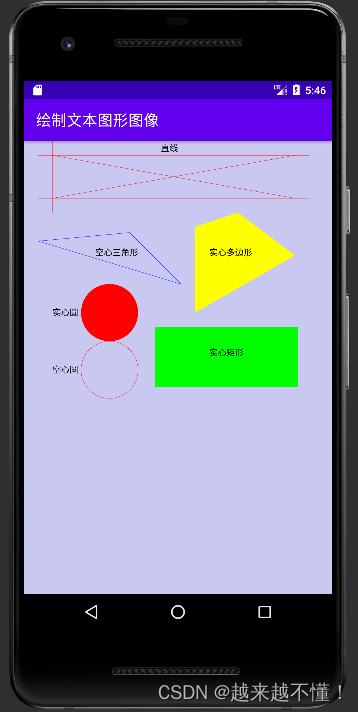
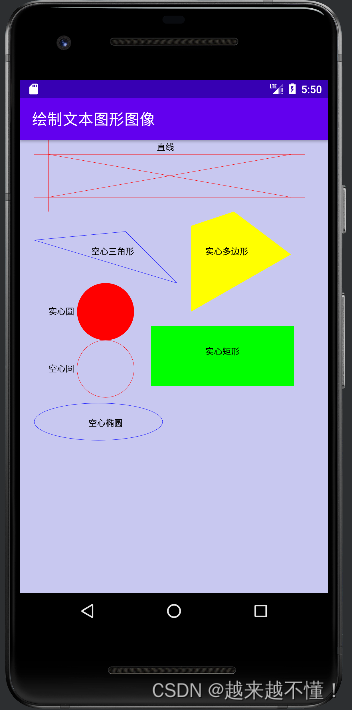
- 运行效果

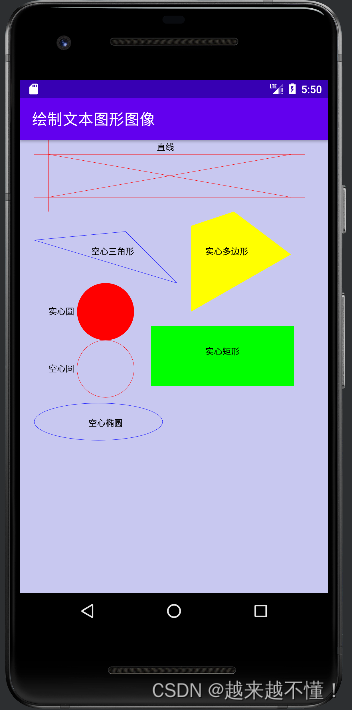
(8)绘制空心椭圆

- 运行结果

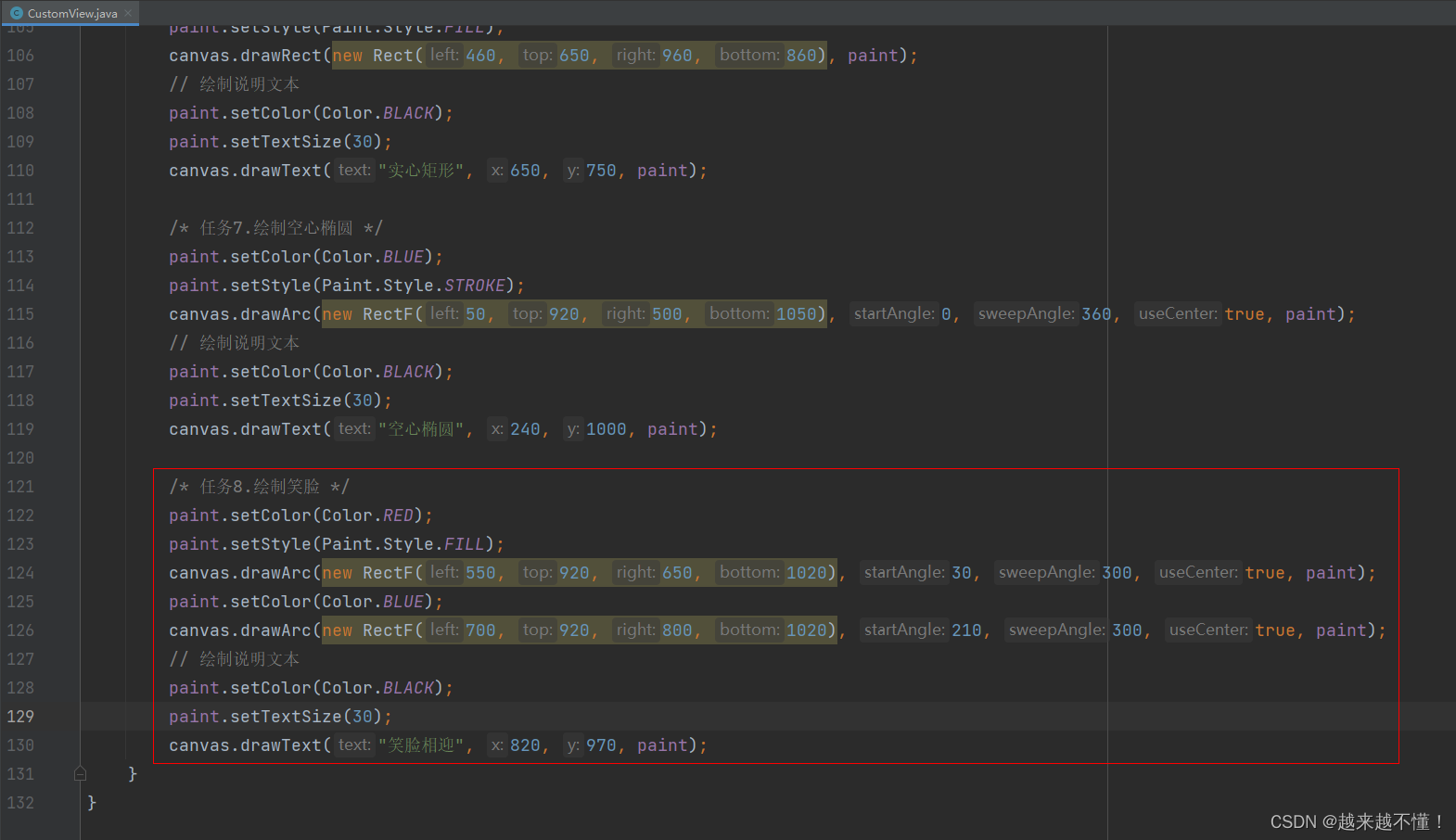
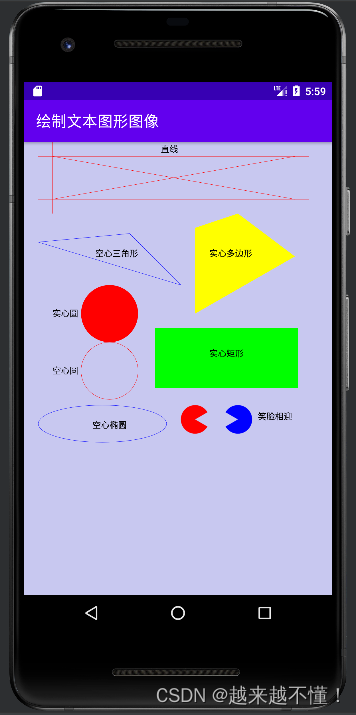
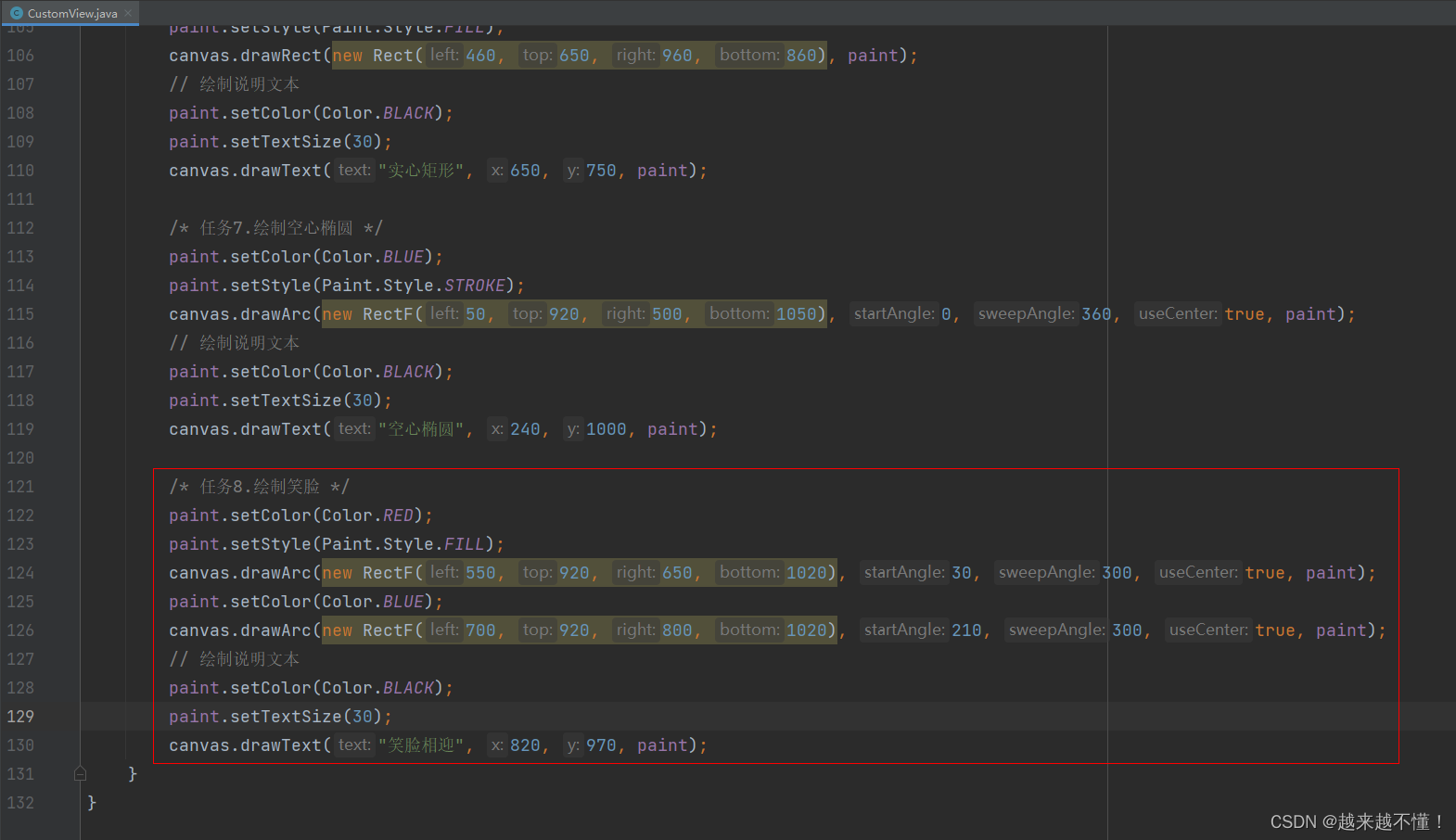
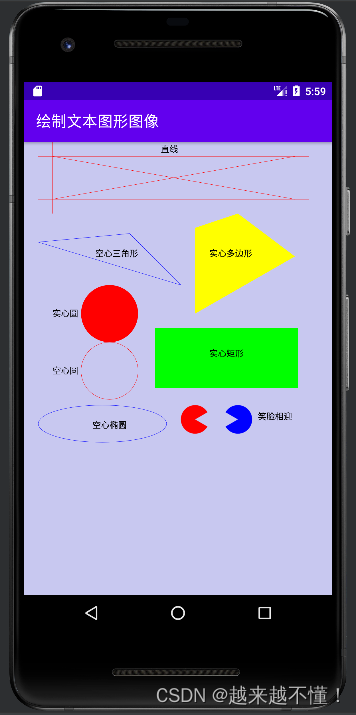
(9)绘制笑脸

- 运行效果

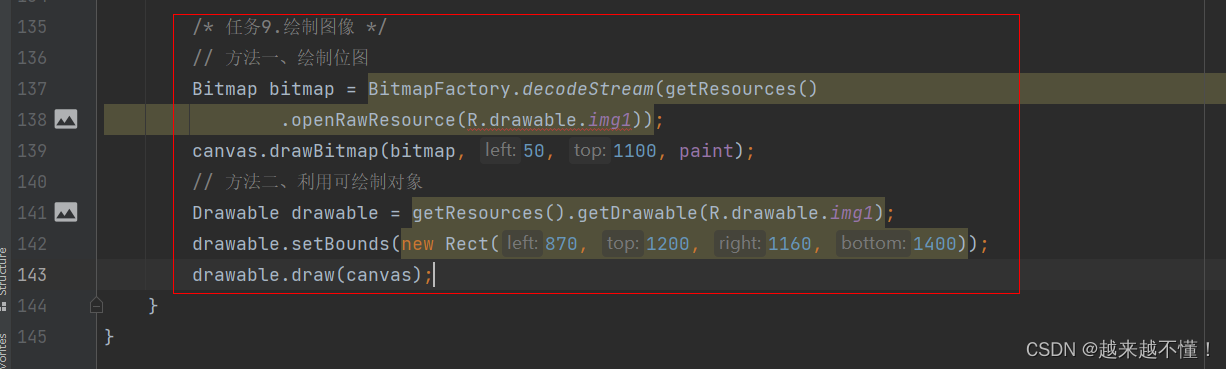
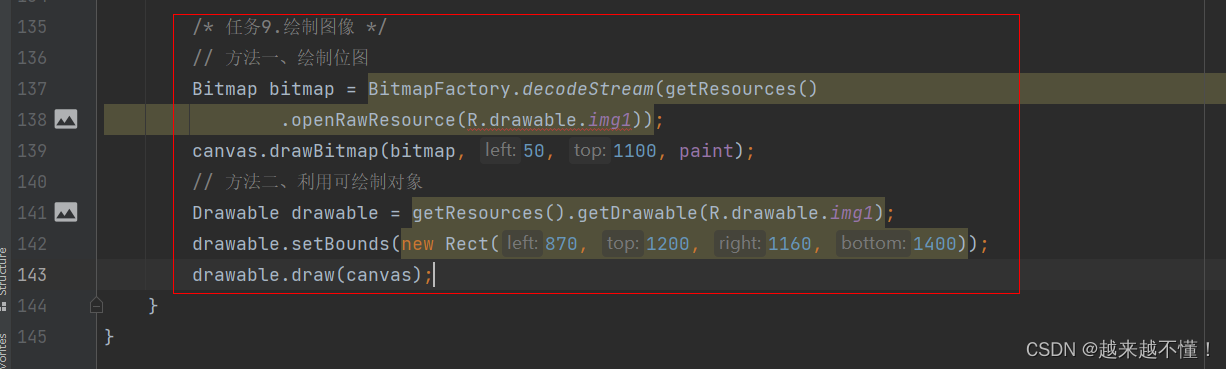
(10)绘制图像
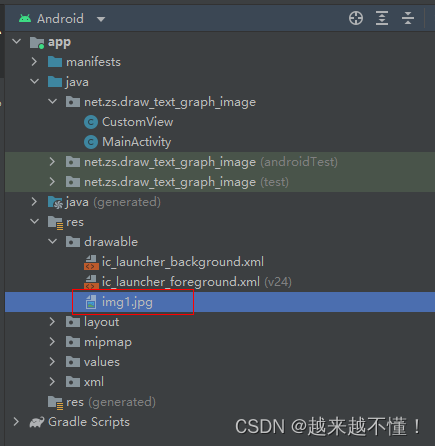
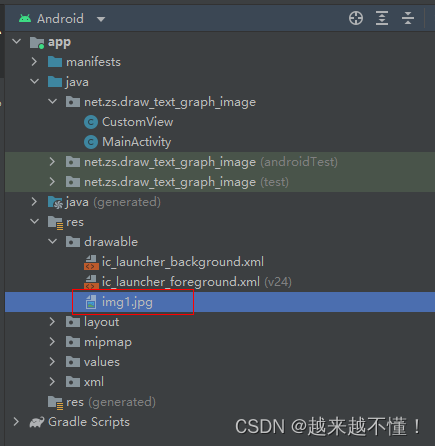
- 添加图片到
drawable目录下

- 编写代码

- 运行效果

5、自定义视图完整源代码
package net.zs.draw_text_graph_image;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.drawable.Drawable;
import android.view.View;
import android.widget.Toast;
public class CustomView extends View {
private Paint paint;
private int screenWidth;
private int screenHeight;
public CustomView(Context context) {
super(context);
paint = new Paint();
paint.setAntiAlias(true);
screenWidth = ((Activity) context).getWindowManager().getDefaultDisplay().getWidth();
screenHeight = ((Activity) context).getWindowManager().getDefaultDisplay().getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.rgb(200, 200, 240));
canvas.drawRect(0, 0, screenWidth, screenHeight, paint);
paint.setColor(Color.RED);
canvas.drawLine(50, 50, 1000, 50, paint);
canvas.drawLine(50, 200, 1000, 200, paint);
canvas.drawLine(100, 0, 100, 250, paint);
canvas.drawLine(950, 0, 950, 250, paint);
canvas.drawLine(100, 50, 950, 200, paint);
canvas.drawLine(100, 200, 950, 50, paint);
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("直线", 480, 35, paint);
paint.setColor(Color.BLUE);
canvas.drawLine(50, 350, 370, 320, paint);
canvas.drawLine(370, 320, 550, 500, paint);
canvas.drawLine(550, 500, 50, 350, paint);
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("空心三角形", 250, 400, paint);
paint.setColor(Color.YELLOW);
Path path = new Path();
path.moveTo(600, 300);
path.lineTo(750, 250);
path.lineTo(950, 400);
path.lineTo(600, 600);
path.lineTo(600, 370);
path.close();
canvas.drawPath(path, paint);
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("实心多边形", 650, 400, paint);
paint.setColor(Color.RED);
canvas.drawCircle(300, 600, 100, paint);
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(300, 800, 100, paint);
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("实心圆", 100, 610, paint);
canvas.drawText("空心圆", 100, 810, paint);
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(new Rect(460, 650, 960, 860), paint);
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("实心矩形", 650, 750, paint);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(new RectF(50, 920, 500, 1050), 0, 360, true, paint);
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("空心椭圆", 240, 1000, paint);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
canvas.drawArc(new RectF(550, 920, 650, 1020), 30, 300, true, paint);
paint.setColor(Color.BLUE);
canvas.drawArc(new RectF(700, 920, 800, 1020), 210, 300, true, paint);
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("笑脸相迎", 820, 970, paint);
Bitmap bitmap = BitmapFactory.decodeStream(getResources()
.openRawResource(R.drawable.img1));
canvas.drawBitmap(bitmap, 50, 1100, paint);
Drawable drawable = getResources().getDrawable(R.drawable.img1);
drawable.setBounds(new Rect(870, 1200, 1160, 1400));
drawable.draw(canvas);
}
}
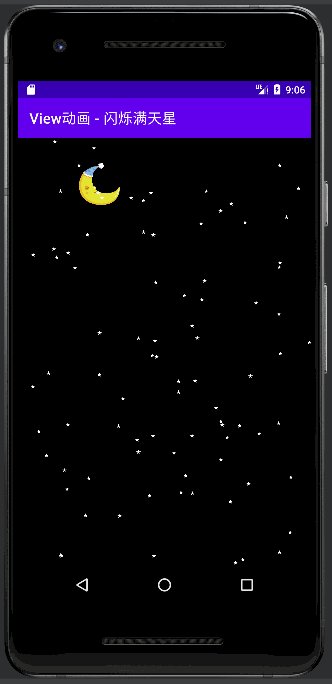
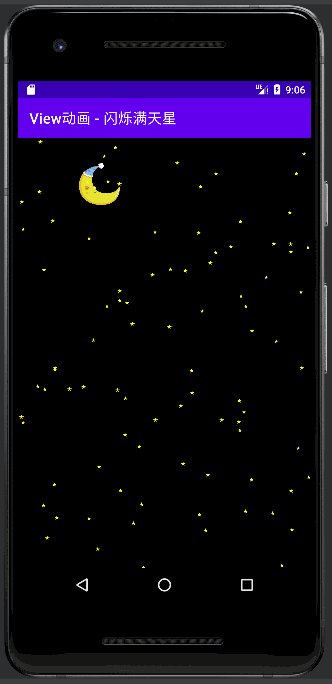
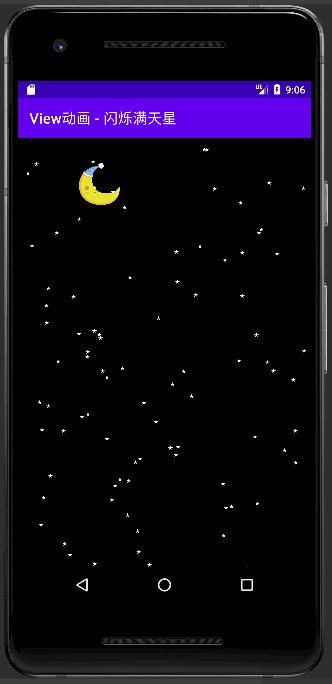
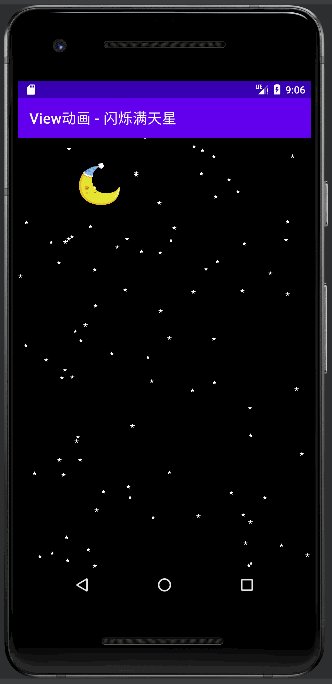
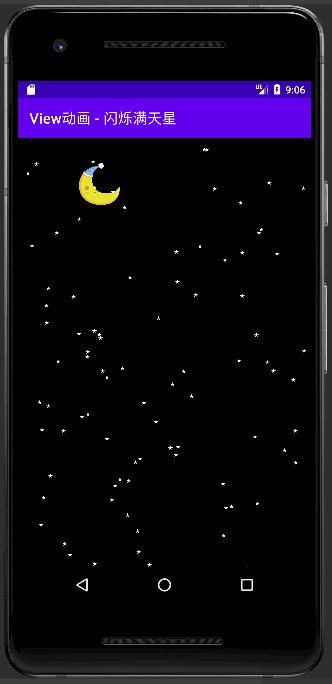
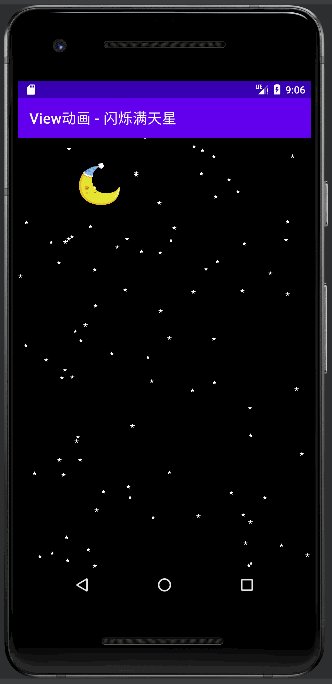
三、案例演示——View动画(闪烁满天星)
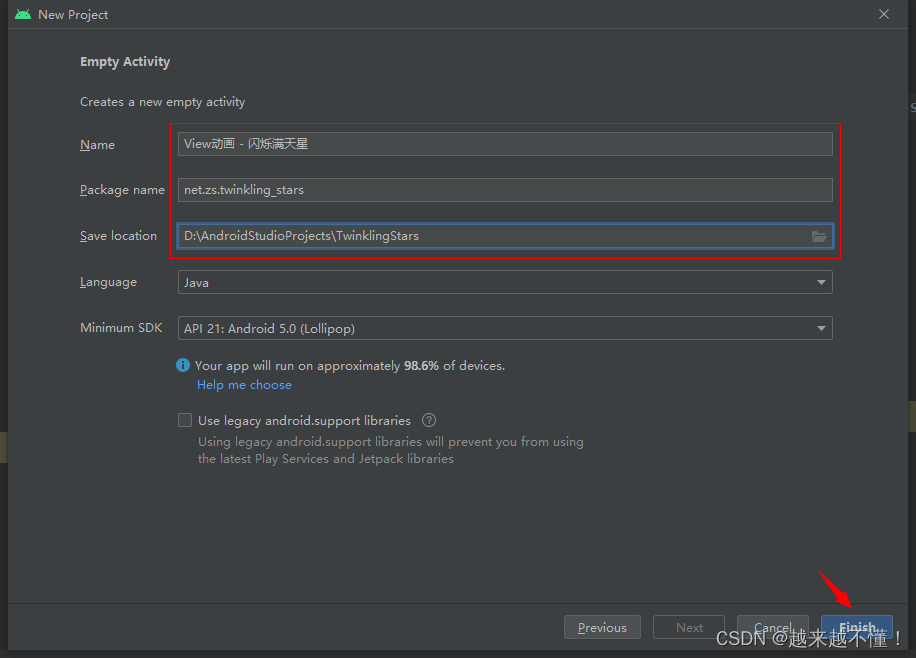
1、创建安卓应用
- 选择模板

- 完善项目信息

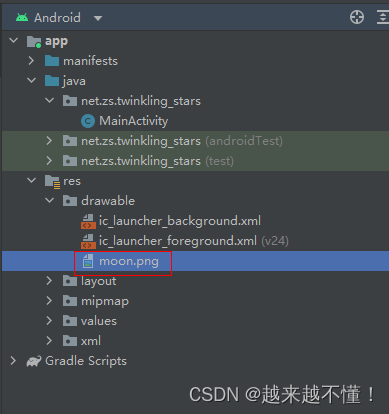
2、添加月亮图片

3、创建自定义视图

package net.zs.twinkling_stars;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.drawable.Drawable;
import android.view.View;
public class CustomView extends View {
private Paint paint;
private int screenWidth;
private int screenHeight;
private int count;
public CustomView(Context context) {
super(context);
paint = new Paint();
screenWidth = ((Activity) context).getWindowManager().getDefaultDisplay().getWidth();
screenHeight = ((Activity) context).getWindowManager().getDefaultDisplay().getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.BLACK);
canvas.drawRect(0, 0, screenWidth, screenHeight, paint);
count = ++count % 3;
switch (count) {
case 0:
paint.setColor(Color.GREEN);
break;
case 1:
paint.setColor(Color.WHITE);
break;
case 2:
paint.setColor(Color.YELLOW);
break;
}
Drawable drawable = getResources().getDrawable(R.drawable.moon);
drawable.setBounds(220, 90, 380, 250);
drawable.draw(canvas);
paint.setTextSize(20);
for (int i = 0; i < 100; i++) {
canvas.drawText("★", (int)(Math.random() * screenWidth),
(int) (Math.random() * screenHeight), paint);
}
}
}
4、主界面类
package net.zs.twinkling_stars;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private CustomView mCustomView;
private Timer timer;
private TimerTask task;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mCustomView = new CustomView(this);
setContentView(mCustomView);
timer = new Timer();
task = new TimerTask() {
@Override
public void run() {
mCustomView.postInvalidate();
}
};
timer.schedule(task, 0, 100);
}
@Override
protected void onDestroy() {
super.onDestroy();
timer.cancel();
}
}
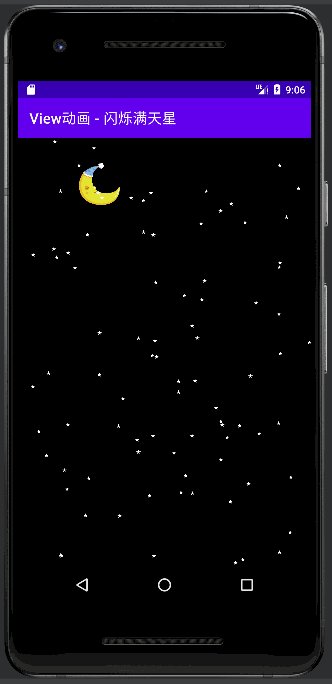
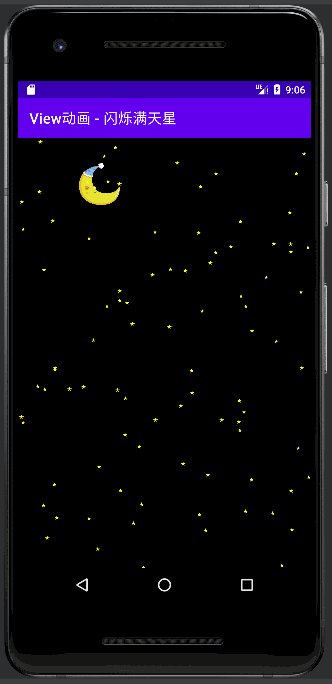
5、运行程序,查看效果





























































 3368
3368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








