详解scoped
熟悉vue的都知道,scoped实现了样式隔离,但是具体的实现原理可能就不太请楚,接下来就详细讲解一下scoped
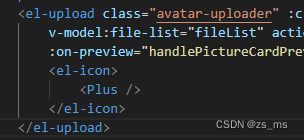
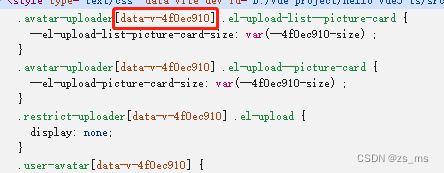
首先来看一下,进入浏览器,打开f12,设置scoped后,我们的代码渲染到浏览器是什么样子,以el-upload组件为例


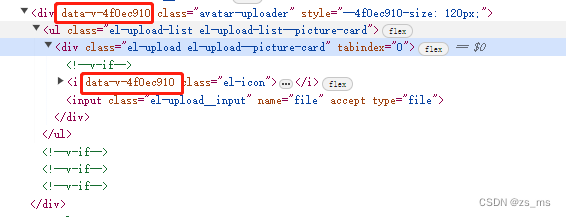
我们在编辑器上书写的标签,都添加了一个唯一标识符data-v-xxxx(因为scoped),然后样式匹配的时候都是根据这个标识符去匹配,有这个标识符的标签,样式能够直接修改,没有的情况下,我们看看是什么情况


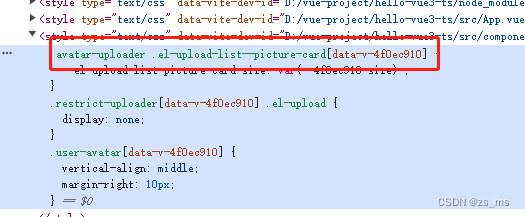
这时候不难看出给el-upload-list--picture-card这个类名匹配了唯一标识符,浏览器渲染的标签并没有这个标记,所以样式不生效。接下来看使用deep的情况
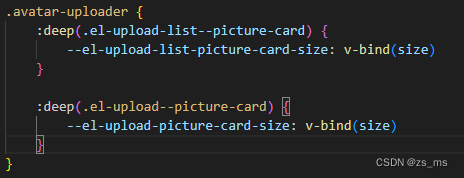
:deep()的使用
如果你还不会使用deep或者不知道在哪个选择器上使用deep,一招教你轻松搞定
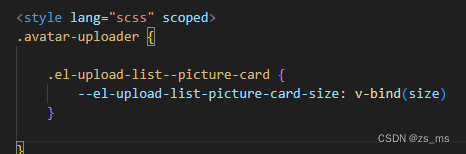
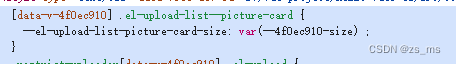
首先找到有标识dat-v-xxx的根标签,如上图的.avatar-uploader;再找到你需要样式穿透的选择器如上图的.el-upload-list--picture-card,在需要样式穿透的选择器上加上deep


deep的作用就是样式匹配的时候不需要匹配data-v-xxx这个唯一标识,那么问题来了,这样会影响到其他样式吗? 答案是不会的,因为父级还是受唯一标识的影响。再如果,不写父级选择器会怎么样,我也给你们试了,

样式没有生效,猜测是权重不够或者是不会进行样式匹配
本篇文章到这里就结束了,希望对各位小伙伴们有帮助。有更深、更准确的见解,非常欢迎评论区留言





















 4087
4087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








