转载自:http://blog.csdn.net/frank_hehe/article/details/52811026
目录结构与文件
Electron App的目录结构如下:
your-app/ ├── package.json ├── main.js └── index.html
你应用里的 package.json 看起来应该像:
{ "name" : "your-app",
"version" : "0.1.0",
"main" : "main.js"
}注:当package.json里不存在main时,Electron将会默认使用index.js
main.js是启动你App的脚本,它将会开启主进程,main.js应当创建一个窗口并处理系统事件。一个典型的例子如下:
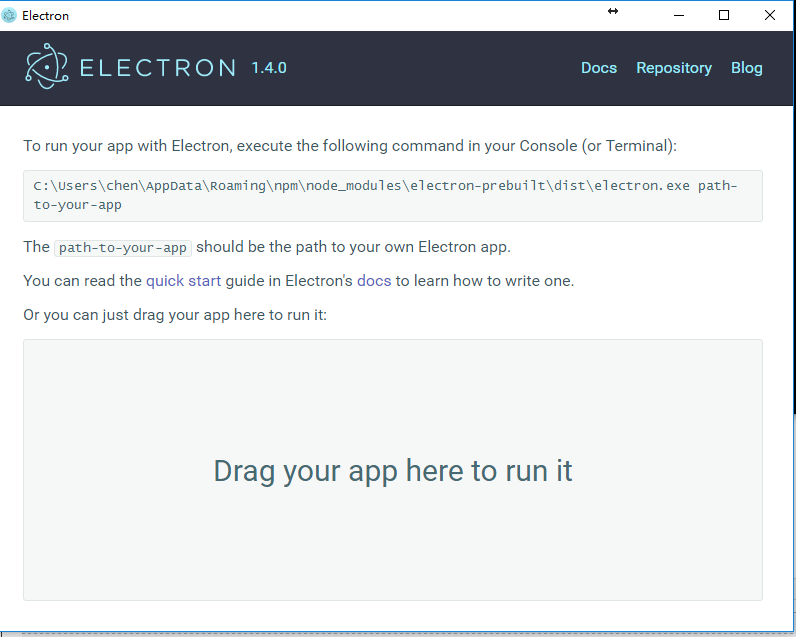
就会出现如下图的界面

预览应用,就是把app那个文件直接拖入到打开的 electron里面就可以查看效果了
发布成exe的问题
使用命令 npm install --save-dev electron-packager将electron-package安装到项目的路径下面

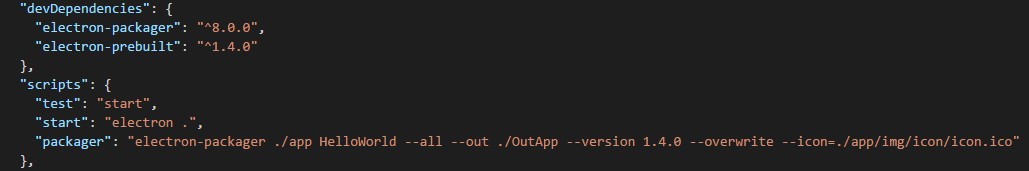
安装完成后,package.json中会多出一条electron-package的版本号配置信息
"devDependencies": {
"electron-packager": "^6.0.0",
"electron-prebuilt": "^0.37.3",
"gulp": "^3.9.1"
}electron-packager <location of project> <name of project> <platform> <architecture> <electron version><optional options>* location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
命令比较长,每次要是都用这个命令来打包会很烦,可以使用第二种方法;
首先在项目根目录下面的 package.json 里添加代码,
"packager": "electron-packager ./app HelloWorld --all --out ./OutApp --version 1.4.0 --overwrite --icon=./app/img/icon/icon.ico"
PS:这里要注意,字段里的 项目名字,version,icon路径要改成自己的;
具体添加位置如图,
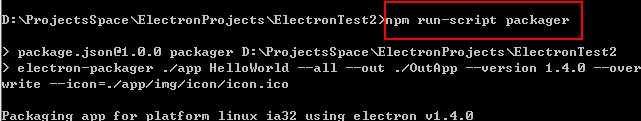
然后,在使用命令 npm run-script packager
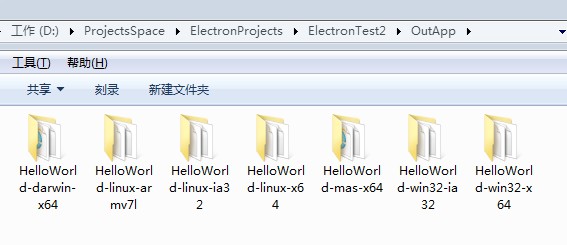
最后,打包完成之后如图
运行对应包下的.exe文件,就可以看到我们的应用了。
还有就是为了避免源代码直接暴露给用户,我们还需要做的就是用asar把./resources下面的app文件打包成一个asar的文件
然后直接把app文件删除,把打包好的app.asar直接./resources下面,在运行appName.exe就好了
注意,asar的文件名一定得是app
例如:asar pack F:\atom_project\myatom_1 F:\atom_project\app.asar
这样就会把myatom_1打包成app.asar
这样就会把myatom_1打包成app.asar
再给大家推荐一个使用nsis制作安装程序的博客:http://www.cnblogs.com/modou/p/3573772.html


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








