计划开启一个新的项目,图片在线编辑。经过这段时间的研究,这个新的项目将会采用 vue3 前端技术来开发。
于是开始在电脑上部署node开发环境,但是遇到这样的一个问题。npm命令在电脑的CMD命令行中可以正常运行但是在VSCODE的终端中npm无法正常执行。
通过CMD命令行查看 node的版本跟npm的版本。确定node成功安装,如下图:
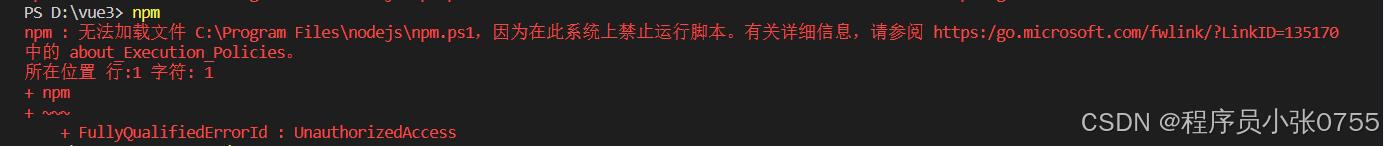
 但是当我们打开VSCODE,在VSCODE的终端中执行 npm命令的时候发现npm命令无法使用,并报错如下图:
但是当我们打开VSCODE,在VSCODE的终端中执行 npm命令的时候发现npm命令无法使用,并报错如下图:
 这个时候输入 get-command npm 查看一下会有环境变量的命令占用了npm,而且就在显示的路径下有个npm的文件;如下图:
这个时候输入 get-command npm 查看一下会有环境变量的命令占用了npm,而且就在显示的路径下有个npm的文件;如下图:
 通过后面的文件目录找到 npm.sp1文件,并将它删除。然后再次执行npm命令这时npm命令能正常执行;如下图。
通过后面的文件目录找到 npm.sp1文件,并将它删除。然后再次执行npm命令这时npm命令能正常执行;如下图。

至此npm在VSCODE终端无法执行的问题解决了,能够正常使用它部署VUE项目。如果你在部署vue项目中遇到相同的问题可以参考一下。
前端UI框架的选择:在同行的推荐下决定采用arco design UI框架,看着文档挺齐全,于是就这么愉快决定了。
2025年计划着先开发这个项目,先开发PC版本的。如果PC版本能顺利进展再考虑手机版。
------------------ 华丽分割线 ------------------
欢迎大家阅读我的创业笔记,如果你觉得这篇写得不错的话,可以关注我的公众号: 成长创业笔记 ;每周不见不散。
我是一名独立开发者。欢迎大家跟我交流软件开发、软件运营的一切事情,包括网站建设,小程序开发,app开发。
微信号:zstxinghui
更欢迎大家使用我的APP
1、松鼠天气,简洁的天气预报,节日日历工具。
2、陪诊小程序,家政小程序等行业小程序。
我的网站:解决vscode无法运行npm命令























 2065
2065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








