button
- 这个是调节按钮大小的东西

- 还有块状按钮,就是能充满整个横排的按钮
加这个类btn-block - 这个是按钮状态
- 悬浮状态(:hover)——鼠标划过按钮
- 点击状态(:active)——鼠标点住按钮,不松开
- 焦点状态(:focus)——用Tab或者鼠标选中按钮
- 添加一个类,可以变成禁用disabled
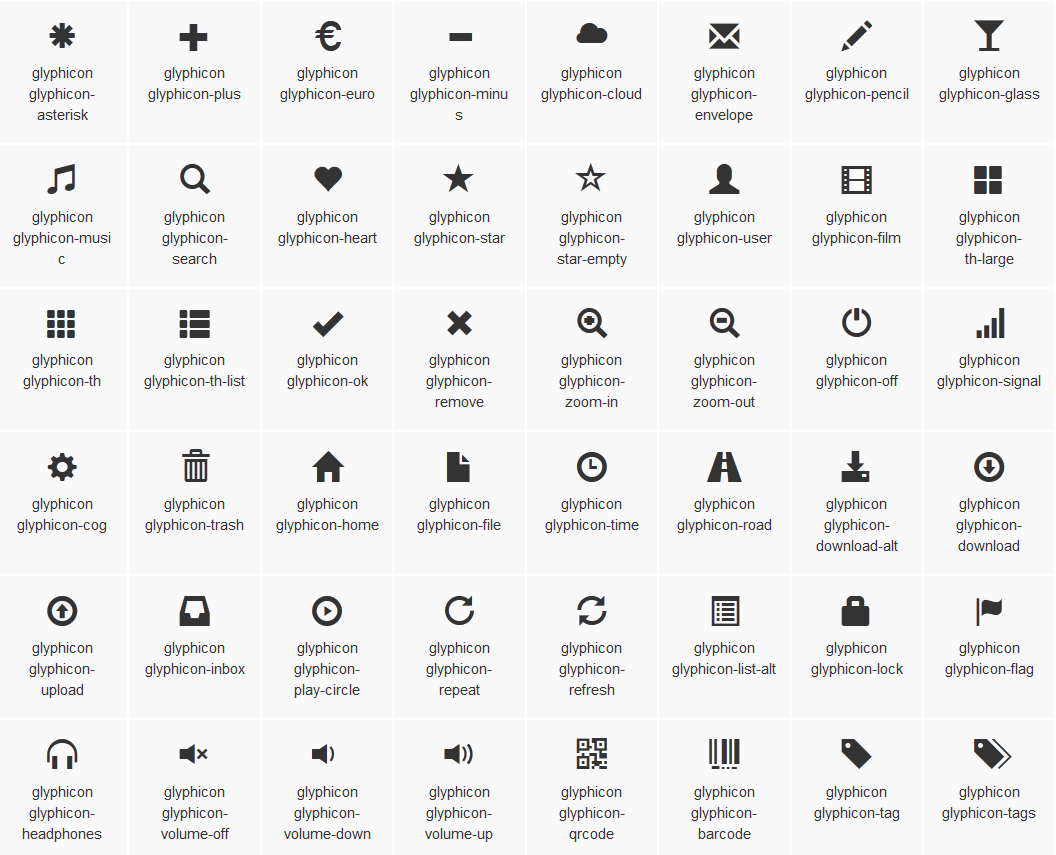
图标
- 都是类
- 例子
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div> - 使用套路
- 使用一个名为“dropdown”的容器包裹了整个下拉菜单元素。
- 使用了一个按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致.
- 下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”
<span class="caret"></span>这部分是三角号
- 原理分析
现在我们来分析一下实现原理,非常简单,通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。 <li role="presentation" class="divider"></li>这个是在下拉框中加一个横线。- 下拉框体,可以分部分的。就是添加了一个标题。
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">第一部分菜单头部</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>
</ul>- 菜单栏左右侧和框体对齐。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”
*下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus):还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
….
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>- 按钮调节大小
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button>
</div>btn-group-lg:大按钮组
btn-group-sm:小按钮组
btn-group-xs:超小按钮组
- 垂直下拉框
<div class="btn-group-vertical">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">产品展示</button>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
</div>- 等分的按钮
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btnbtn-default" href="#">首页</a>
<a class="btnbtn-default" href="#">产品展示</a>
<a class="btnbtn-default" href="#">案例分析</a>
<a class="btnbtn-default" href="#">联系我们</a>
</div>
</div>多了一个类btn-group-justified
- 其实下拉框还可以向上弹起来
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>主要是多了一个类dropup
- 导航条
<ul class="nav nav-tabs">
<li><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>
* 这个是块状的导航条
<ul class="nav nav-tabs">
<li><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>胶囊式,把nav-tabs换成nav-pill,我感觉胶囊式好看,还有就是如果要垂直的话,加上这个nav-stacked,加上这个条
<li class="nav-divider"></li>就是分割条,加上自适应就是这个类nav-justified
面包屑导航
“`
“`
























 1060
1060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








