今天做了个JqGrid本页合计+总合计(统计)的功能,有点吃力,所以在这里汇总纪录一下:
1、先看看效果,页面如下
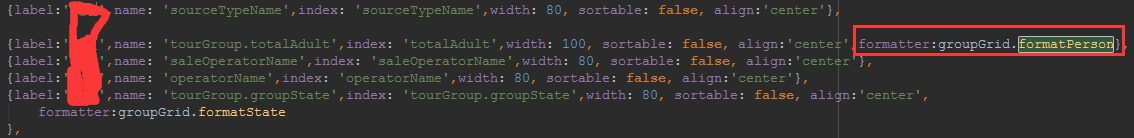
2、要实现本页合计+总合计,首先需要添加如下代码:
代码如下:
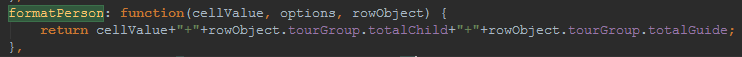
formatPerson: function(cellValue, options, rowObject) {
return cellValue+"+"+rowObject.tourGroup.totalChild+"+"+rowObject.tourGroup.totalGuide;
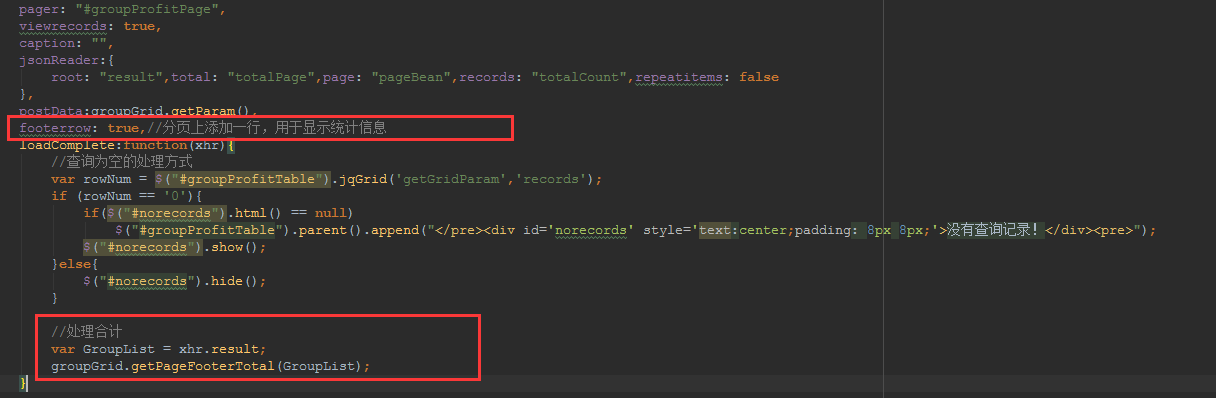
},footerrow: true,//分页上添加一行,用于显示统计信息 //处理合计
var GroupList = xhr.result;
groupGrid.getPageFooterTotal(GroupList);
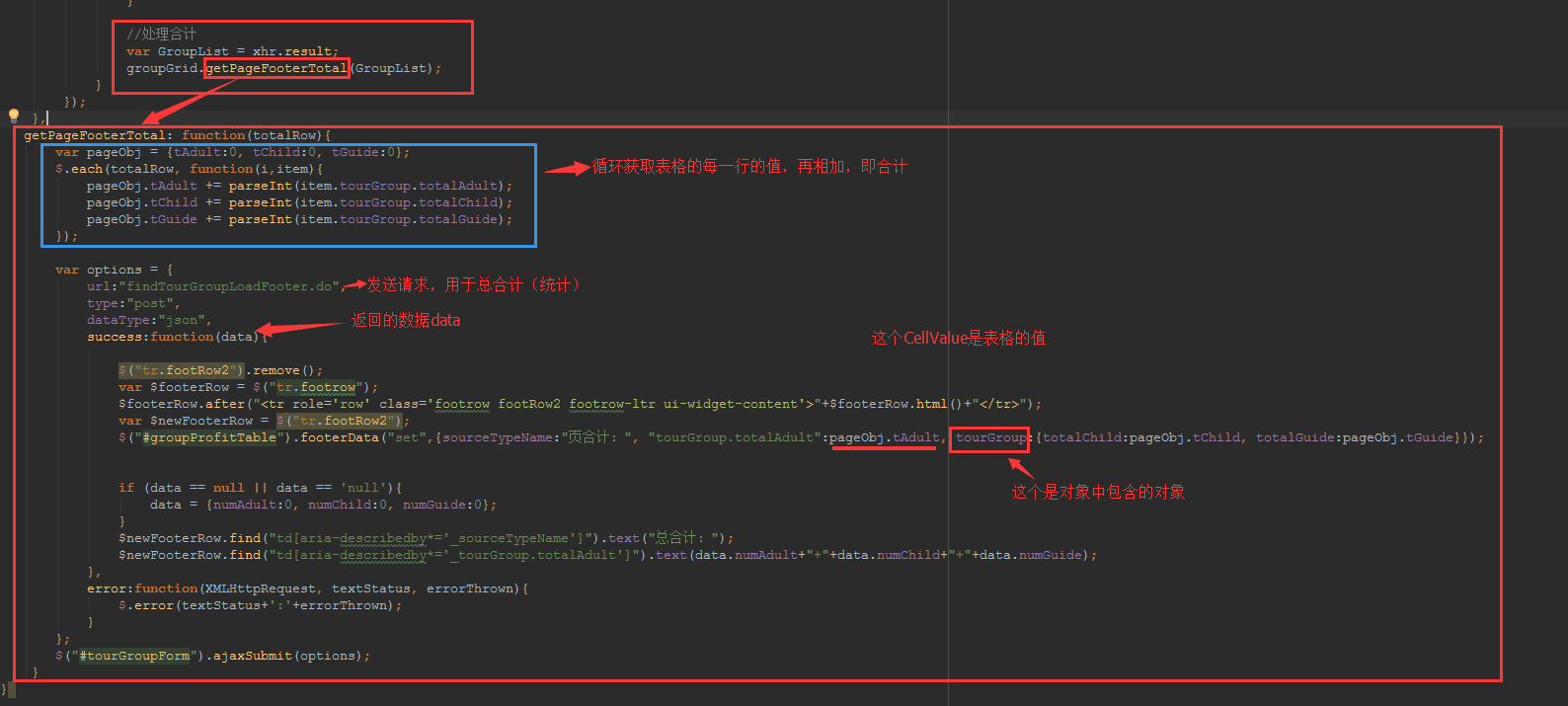
3、上面合计处理事件getPageFooterTotal的实现如下:
4、若是不存在对象中包含对象,单对象可以这样来做:
getPageFooter: function(totalRow){
var pageObj = {sumTotal:0,pAdult:0, pChild:0, pGuide:0};
$.each(totalRow, function(i,item){
pageObj.sumTotal += parseFloat(item.total);
pageObj.pAdult += parseInt(item.numAdult);
pageObj.pChild += parseInt(item.numChild);
pageObj.pGuide += parseInt(item.numGuide);
});
var options = {
url:"taobaoOrderList_PostFooter.do",
type:"post",
dataType:"json",
success:function(data){
$("tr.footRow2").remove();
var $footerRow = $("tr.footrow");
$footerRow.after("<tr role='row' class='footrow footRow2 footrow-ltr ui-widget-content'>"+$footerRow.html()+"</tr>");
var $newFooterRow = $("tr.footRow2");
$("#tableDiv").footerData("set",{buyerNick:"页合计:"
,numAdult:pageObj.pAdult+"+"+pageObj.pChild+"+"+pageObj.pGuide, total:pageObj.sumTotal});
if (data == null || data == 'null'){
data = {incomeOrder:0,incomeOther:0,incomeShop:0,expenseTravelagency:0,expenseHotel:0,expenseRestaurant:0,expenseFleet:0,expenseScenicspot:0,expenseAirticket:0
,expenseTrainticket:0,expenseInsurance:0,expenseOther:0,totalIncome:0,totalExpense:0,totalProfit:0,profitPerGuest:0, totalAdult:0, totalChild:0, totalGuide:0};
}
$newFooterRow.find("td[aria-describedby*='_buyerNick']").text("总合计:");
$newFooterRow.find("td[aria-describedby*='_numAdult']").text(data.numAdult+"+"+data.numChild+"+"+data.numGuide);
$newFooterRow.find("td[aria-describedby*='_total']").text(data.total);
//$("tr.footrow").find("td").attr("class", "jqGridFooterBg");
},
error:function(XMLHttpRequest, textStatus, errorThrown){
$.error(textStatus+':'+errorThrown);
}
};
$("#specialGroupListForm").ajaxSubmit(options);
}




























 9440
9440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










