前言:
学习的快乐不仅在于专研时的不断探索,有时候分享学习的成果又何尝不是一种快乐呢。
输入语句
输入语句:在网页弹出一个输入框,让用户输入数据。
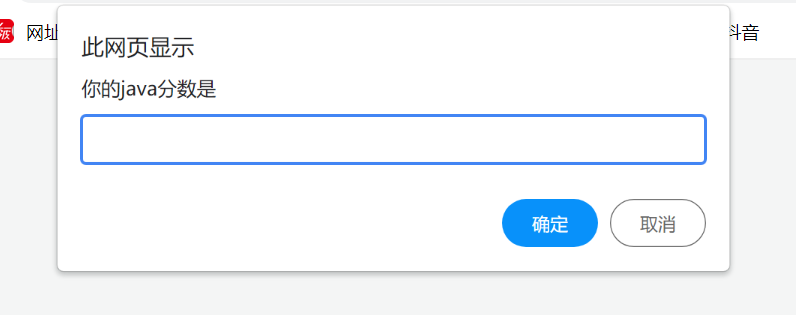
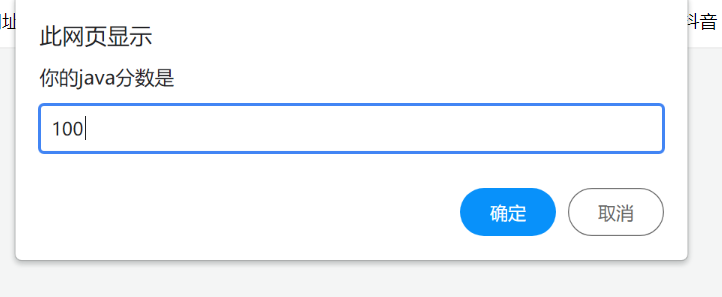
prompt('你的java分数是')开始运行代码"prompt('你的java分数是')"该代码运行结果如下图所示:


输入语句:在网页弹出一个确认框,让用户点击确认。
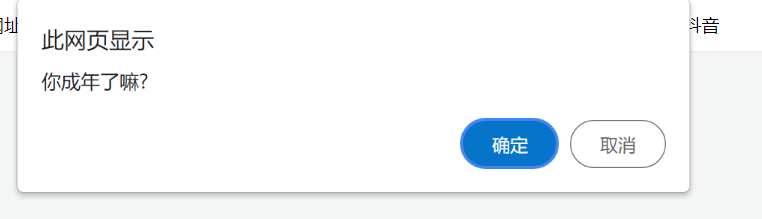
confirm('你成年了嘛?')开始运行代码"confirm('你成年了嘛?')"该代码运行结果如下图所示:

输出语句
输出语句:在网页上弹出一个提示框,输出数据。
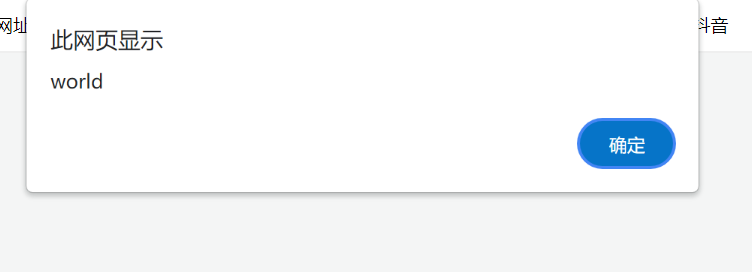
alert('world')开始运行代码"alert('world')"该代码运行结果如下图所示:

输出语句: 在控制台打印某个数据,这个写法不是给用户看的,而是给程序员自己调试看的。
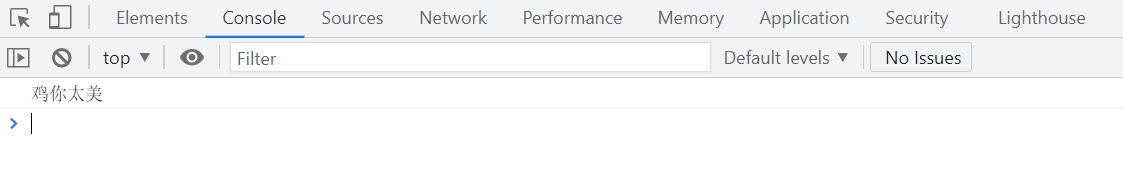
console.log('鸡你太美');开始运行代码"console.log('鸡你太美');"该代码运行结果如下图所示:
鼠标右键找到检查

点击检查找到控制台

点击控制台查看打印结果

输出语句:将数据显示到网页。
document.write('我欲与君相知,长命无绝衰')开始运行代码document.write('我欲与君相知,长命无绝衰')该代码运行结果如下图所示:























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










