笔者在做一个项目中遇到的一个小阻碍,于是就实现了这个ImageView达到开发需求
情景需求 > 点击实现图片的切换
可能有人会说了,这还不简单?为ImageView设置点击事件,然后通过重写的onClick(View v)方法判断定义的某一个flag进行图片的切换,伪代码如下:
private boolean flag;
public void onClick(View v){
if(flag){
mImageView.setImageResource(R.drawable.xx1);
}else{
mImageView.setImageResource(R.drawable.xx2);
}
flag = !flag;
}
笔者连上面的代码知道写出来那为什么还要去自定义一个ImageView了?
具体需求:两个ImageView之间实现单选效果
我们试想下,目前两个ImageView通过上面的代码可能还好,只要在不同的事件中做出不同的判断就好了,但如果一但ImageView增多了了?
A:你不知道用 RadioGroup+RadioButton 啊!
B:是哦!我现在去试下。
……
B:不行啊,虽然RadioButton可以实现,但不好做适配,我为RadioButton设置Drawable,不能居中,而且不能随着RadioButton的大小改变而改变,资源图片是多大就多大,显示区域不够就不能完全显示出来。
A:…?,额,是吗?这样啊!那我们就自定义一个ImageView来实现吧!
B:为什么是自定义ImageView?而不是自定义RadioButton?
A:自定义RadioButton实现ImageView的src属性比较复杂(等着正在看这博客的大神实现),而自定义ImageView来实现单选的属性比较好实现。
B:那怎么实现了?
A:看代码,代码如下:
attrs.xml <为自定义ImageView添加两个属性>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="SelectorImageView">
<attr name="selector_src" format="reference"/>//选中的src图片属性
<attr name="checked" format="boolean"/>
</declare-styleable>
</resources>
Class - SelectorImageView<此类实现了Checkable接口,这里没什么特殊功能,而只是利用此接口中的方法而已,不实现我们也可以自己写>
public class SelectorImageView extends ImageView implements Checkable {
private boolean isChecked;
private Drawable mSelectorDrawable;
private Drawable mDrawable;
public SelectorImageView(Context context) {
this(context, null);
}
public SelectorImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SelectorImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
/**获取默认属性src的Drawable并用成员变量保存*/
mDrawable = getDrawable();
final TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.SelectorImageView);
/**获取自定义属性selector_src的Drawable并用成员变量保存*/
Drawable d = a.getDrawable(R.styleable.SelectorImageView_selector_src);
mSelectorDrawable = d;
/**获取自定义属性checked的值并用成员变量保存*/
isChecked = a.getBoolean(R.styleable.SelectorImageView_checked, false);
setChecked(isChecked);
if (d != null && isChecked) {
/**如果在布局中设置了selector_src与checked = true,我们就要设置ImageView的图片为mSelectorDrawable */
setImageDrawable(d);
}
a.recycle();
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
}
@Override
public void setChecked(boolean checked) {
this.isChecked = checked;
}
@Override
public boolean isChecked() {
return isChecked;
}
@Override
public void toggle() {
/**此处依据是否选中来设置不同的图片*/
if (isChecked()) {
setImageDrawable(mSelectorDrawable);
} else {
setImageDrawable(mDrawable);
}
}
public void toggle(boolean checked){
/**外部通过调用此方法传入checked参数,然后把值传入给setChecked()方法改变当前的选中状态*/
setChecked(checked);
toggle();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.qjay.adf.widget.SelectorImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="100dp"
app:selector_src="@mipmap/checked"
android:src="@mipmap/no_checked"/>
</LinearLayout>
Activity Code
public class MainActivity extends Activity {
private SelectorImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (SelectorImageView) findViewById(R.id.iv);
iv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
iv.toggle(!iv.isChecked());
}
});
}
}
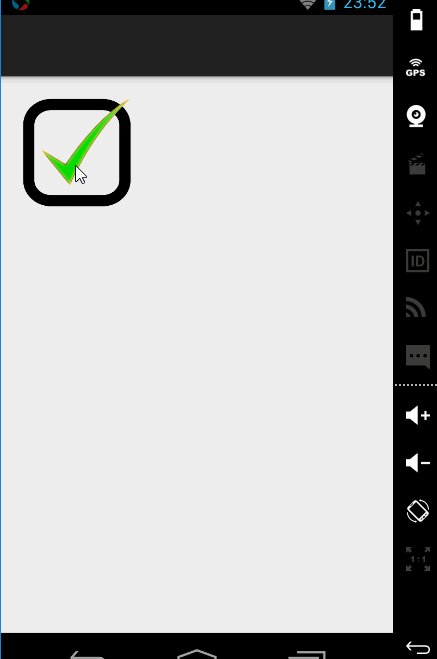
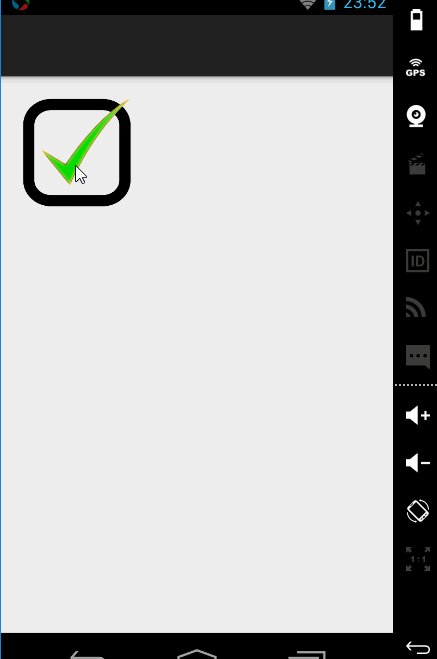
实现效果
























 8291
8291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








