rapheal中文api:http://html5css3webapp.com/raphaelApi.htm
Raphael Javascript 是一个 Javascript的矢量库。
英文原版官网:http://raphaeljs.com
英文原版文档:http://raphaeljs.com/reference.html
rapheal这个玩意儿可以实现很多很负载的功能,这次只用到了图片的简单处理,再此记录<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo</title>
<link rel="stylesheet" href="demo.css" media="screen">
<script src="raphael-min.js"></script>
<script src="jquery.js"></script>
<style media="screen">
body {
background: #333;
}
</style>
</head>
<body>
<div id="holder" width="100%" >
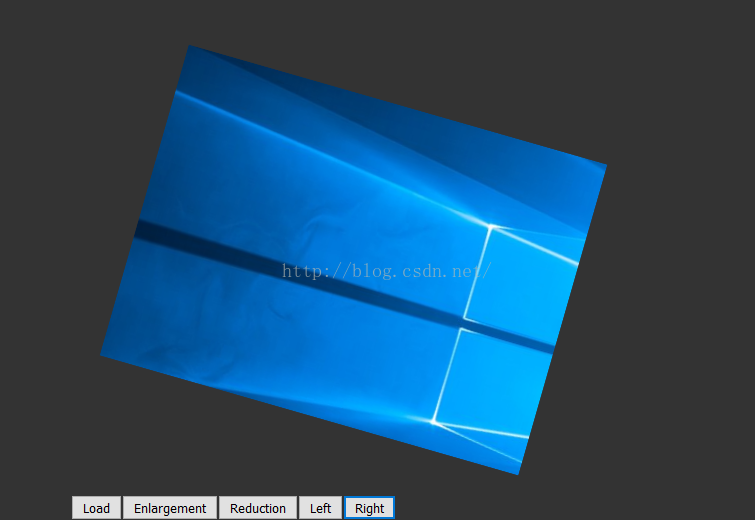
<div style="position:fixed;bottom:0px;"><button id="load">Load</button><button id="max">Enlargement</button><button id="min">Reduction</button><button id="left">Left</button><button id="right">Right</button></div>
<img id="photo" src="demo.png" style='display:none'/>
</div>
<script type="text/javascript">
var paper;
var image;
var image_width=0;
var image_height=0;
var image_x;
var image_y;
$(function () {
paper = Raphael("holder", 800, 800);
dragImg=function(dx,dy,x,y,event){
image.animate({x:dx+image_x,y:dy+image_y});
}
});
</script>
<script type="text/javascript">
$("#load").click(function(){
if(image){ image.unhover();image.undblclick();image.remove();}
paper.clear();
image_width=$("#photo").width();
image_height=$("#photo").height();
image = paper.image("demo.png", 50, 50, image_width, image_height);
//鼠标显示
image.attr('cursor','pointer');
//拖拽事件
image.drag(dragImg,function(x,y){image_x=image.attr("x");image_y=image.attr("y");});
//双击事件
image.dblclick(function(){image.scale(1.25,1.25)});
});
//点击缩小按钮
$("#min").mousedown(function(){
if(!image) return;
interval = setInterval(function() {
image.scale(0.95,0.95);
}, 100);
});
$("#min").mouseup(function(){
if(!image) return;
clearInterval(interval);
});
//点击放大按钮
$("#max").mousedown(function(){
if(!image) return;
interval = setInterval(function() {
image.scale(1.05,1.05);
}, 100);
});
$("#max").mouseup(function(){
if(!image) return;
clearInterval(interval);
});
//点击左转按钮
$("#left").mousedown(function(){
if(!image) return;
interval = setInterval(function() {
image.rotate(-2);
}, 100);
});
$("#left").mouseup(function(){
if(!image) return;
clearInterval(interval);
});
//点击右转按钮
$("#right").mousedown(function(){
if(!image) return;
interval = setInterval(function() {
image.rotate(2);
}, 100);
});
$("#right").mouseup(function(){
if(!image) return;
clearInterval(interval);
});
</script>
</body>
</html>#holder {
height: 480px;
left: 50%;
margin: -240px 0 0 -320px;
position: absolute;
top: 50%;
width: 640px;
}
显示效果:

























 2752
2752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








