vue2+vue3——36+
- 尚硅谷
- vue2
- vue2 Vue监测数据的原理_数组【18:56】
- vue2 总结Vue监视数据【23:49】
- vue2 收集表单数据【31:17】
- vue2 过滤器【25:51】
- vue2 v-text指令【04:59】
- vue2 v-html指令【26:37】
- vue2 v-cloak指令【14:14】
- vue2 v-once指令【04:16】
- vue2 v-pre指令【04:14】
- vue2 自定义指令_函数式【17:52】
- vue2 自定义指令_对象式【19:57】
- vue2 自定义指令_总结【12:18】
- vue2 引出生命周期【23:20】
- vue2 生命周期_挂载流程【29:49】
- vue2 生命周期_更新流程【09:26】
- vue2 生命周期_销毁流程【19:20】
- vue2 生命周期_总结【20:46】
- vue2 对组件的理解【24:24】
- vue2 非单文件组件【33:10】
- vue2 组件的几个注意点【17:29】
- vue2 组件的嵌套【12:29】
- vue2 VueComponent构造函数【25:21】
- vue2 Vue实例与组件实例【09:04】
- vue2 一个重要的内置关系【28:26】
- vue2 单文件组件【32:08】
- vue2 创建Vue脚手架【13:47】
- vue2 分析脚手架结构【27:35】
- vue2 render函数【29:46】
- vue2 修改默认配置【17:15】
- vue2 ref属性【18:37】
- vue2 props配置【30:21】
- vue2 mixin混入【13:35】
- vue2 插件【12:51】
- vue2 scoped样式【14:55】
- vue2 TodoList案例_静态【23:42】
- vue2 TodoList案例_初始化列表【15:02】
- vue2 TodoList案例_添加【28:45】
- vue2 TodoList案例_勾选【21:59】
- vue2 TodoList案例_删除【09:49】
- vue2 TodoList案例_底部统计【14:51】
- vue2 TodoList案例_底部交互【15:35】
- vue2 TodoList案例_总结【10:20】
- vue2 浏览器本地存储【22:35】
- vue2 TodoList_本地存储【08:50】
- vue2 组件自定义事件_绑定【24:57】
- vue2 组件自定义事件_解绑【12:53】
- vue2 组件自定义事件_总结【22:36】
- vue2 TodoList案例_自定义事件【07:14】
- vue2 全局事件总线1【22:02】
- vue2 全局事件总线2【20:35】
- vue2 TodoList案例_事件总线【08:00】
- vue2 消息订阅与发布_pubsub【18:16】
- vue2 TodoList案例_pubsub【05:42】
- vue2 TodoList案例_编辑【25:52】
- vue2 $nextTick【08:05】
- vue2 动画效果【14:02】
- vue2 过度效果【12:40】
- vue2 多个元素过度【04:07】
- vue2 集成第三方动画【04:53】
- vue2 总结过度与动画【10:15】
- vue2 配置代理_方式一【29:10】
- vue2 配置代理_方式二【19:26】
- vue2 github案例_静态组件【13:15】
- vue2 github案例_列表展示【14:53】
- vue2 github案例_完善案例【22:51】
- vue2 vue-resource【06:50】
- vue2 默认插槽【21:22】
- vue2 具名插槽【12:49】
- vue2 作用域插槽【22:00】
- vue2 Vuex简介【13:39】
- vue2 求和案例_纯vue版【11:45】
- vue2 Vuex工作原理图【23:54】
- vue2 搭建Vuex环境【26:40】
- vue2 求和案例_vuex版【22:39】
- vue2 vuex开发者工具的使用【23:21】
- vue2 getters配置项【07:55】
- vue2 mapState与mapGetters【25:20】
- vue2 mapActions与mapMutations【17:48】
- vue2 多组件共享数据【14:31】
- vue2 vuex模块化+namespace_1【24:18】
- vue2 vuex模块化+namespace_2【20:32】
- vue2 路由的简介【23:07】
- vue2 路由基本使用【26:50】
- vue2 几个注意点【11:44】
- vue2 嵌套路由【14:03】
- vue2 路由的query参数【20:05】
- vue2 命名路由【04:12】
- vue2 路由的params参数【07:31】
- vue2 路由的props配置【14:31】
- vue2 router-link的replace属性【09:51】
- vue2 编程式路由导航【18:11】
- vue2 缓存路由组件【08:02】
- vue2 两个新的生命周期钩子【09:58】
- vue2 全局前置_路由守卫【20:32】
- vue2 全局后置_路由守卫【17:03】
- vue2 独享路由守卫【04:17】
- vue2 组件内路由守卫【14:02】
- vue2 history模式与hash模式【26:04】
- vue2 element-ui基本使用【19:14】
- vue2 element-ui按需引入【15:30】
- vue3
- vue3 vue3简介【13:07】
- vue3 使用vue-cli创建工程【03:38】
- vue3 使用vite创建工程【09:39】
- vue3 分析工程结构【16:07】
- vue3 安装开发者工具【03:48】
- vue3 初识setup【22:33】
- vue3 ref函数_处理基本类型【13:52】
- vue3 ref函数_处理对象类型【15:42】
- vue3 reactive函数【16:16】
- vue3 回顾Vue2的响应式原理【11:24】
- vue3 Vue3响应式原理_Proxy【28:44】
- vue3 Vue3响应式原理_Reflect【13:11】
- vue3 reactive对比ref【02:41】
- vue3 setup的两个注意点【27:50】
- vue3 computed计算属性【10:34】
- vue3 watch监视ref定义的数据【10:59】
- vue3 watch监视reactive定义的数据【21:50】
- vue3 watch时value的问题【10:58】
- vue3 watchEffect函数【09:02】
- vue3 Vue3生命周期【22:26】
- vue3 自定义hook【19:29】
- vue3 toRef与toRefs【26:24】
- vue3 shallowReactive与shallowRef【11:40】
- vue3 readonly与shallowReadonly【09:58】
- vue3 toRaw与markRaw【19:36】
- vue3 customRef【27:42】
- vue3 provide与inject【12:35】
- vue3 响应式数据的判断【04:30】
- vue3 CompositionAPI的优势【08:21】
- vue3 Fragment组件【02:38】
- vue3 Teleport组件【16:35】
- vue3 Suspense组件【18:12】
- vue3 Vue3中其他的改变【12:07】
尚硅谷
vue2
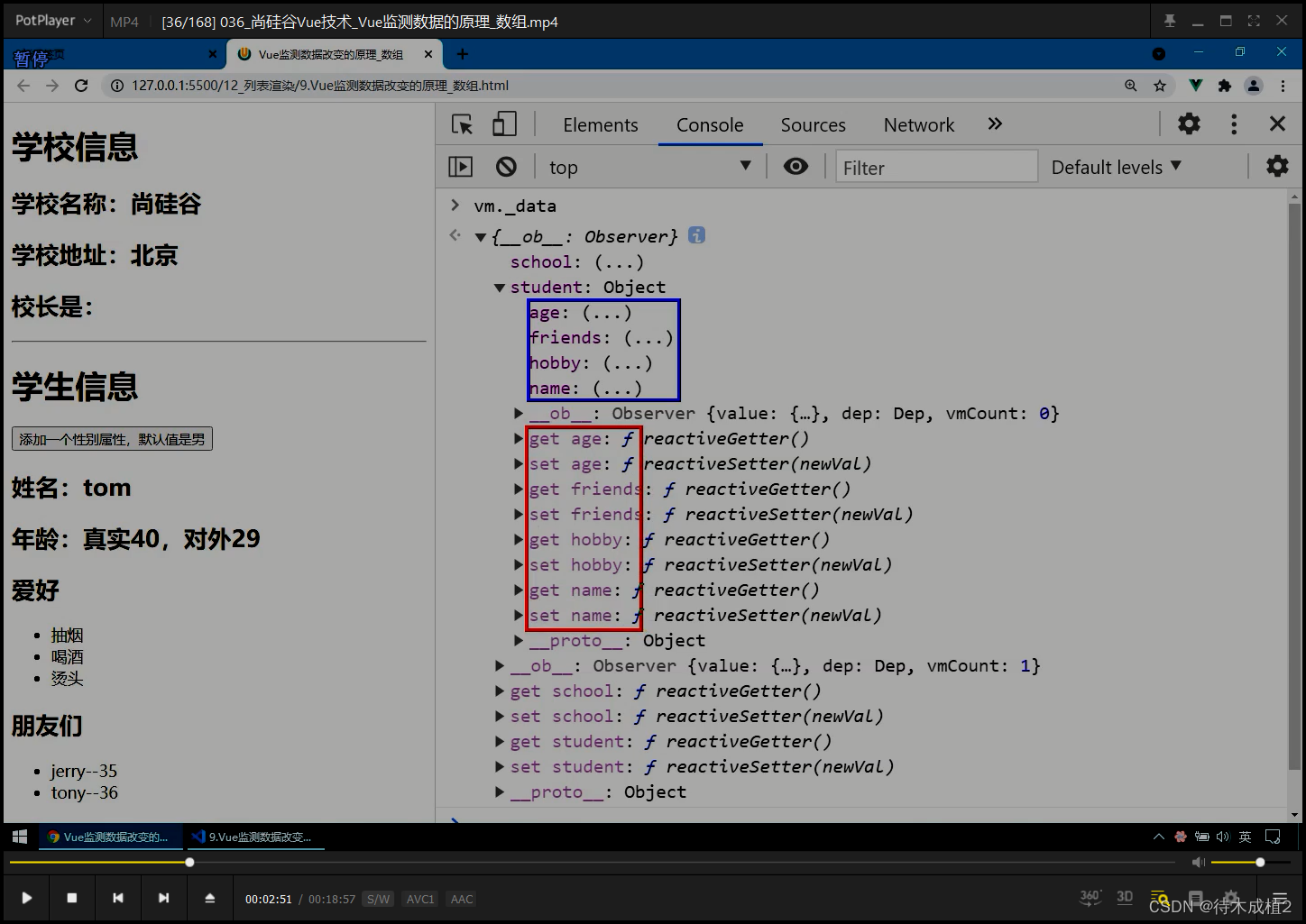
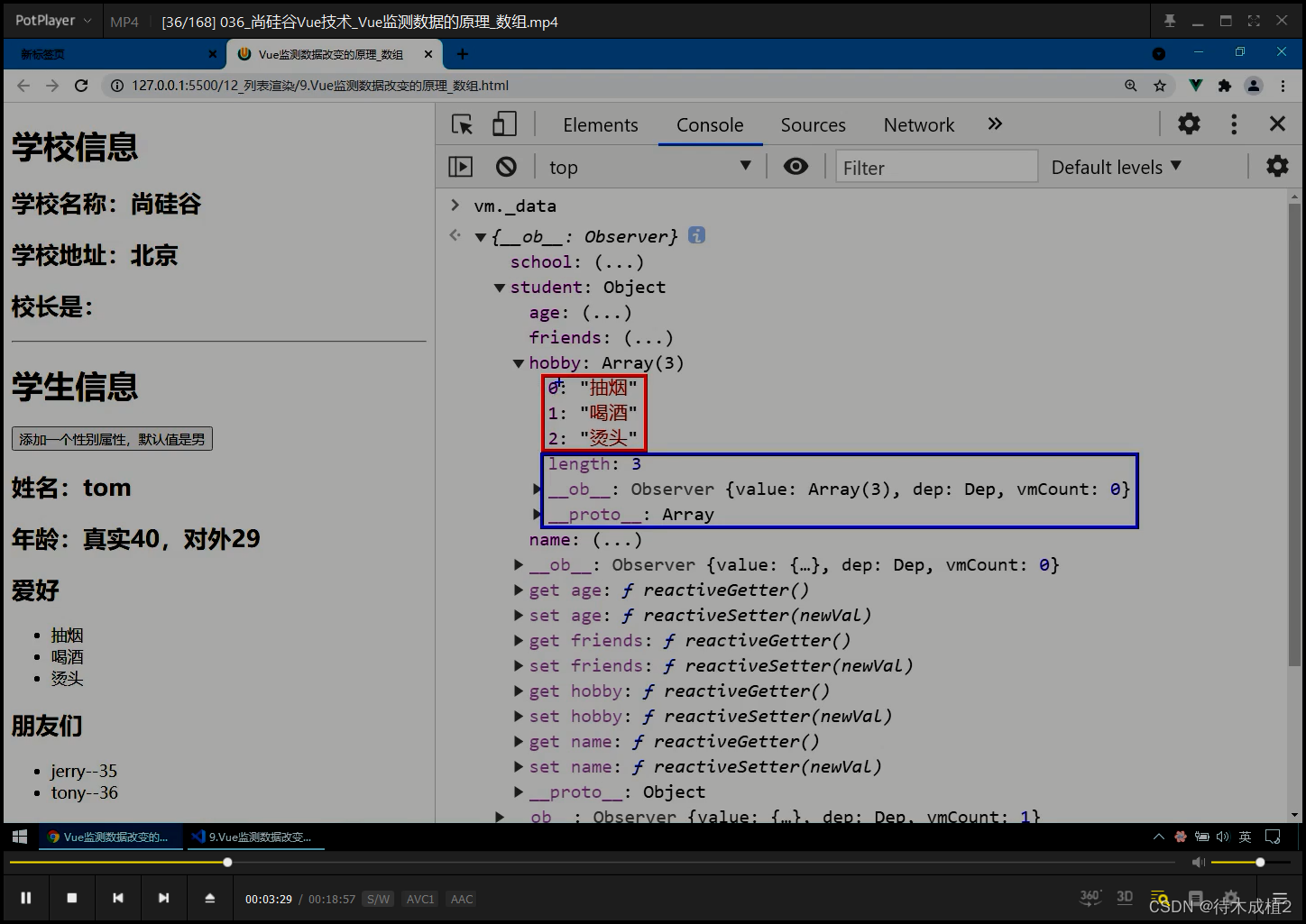
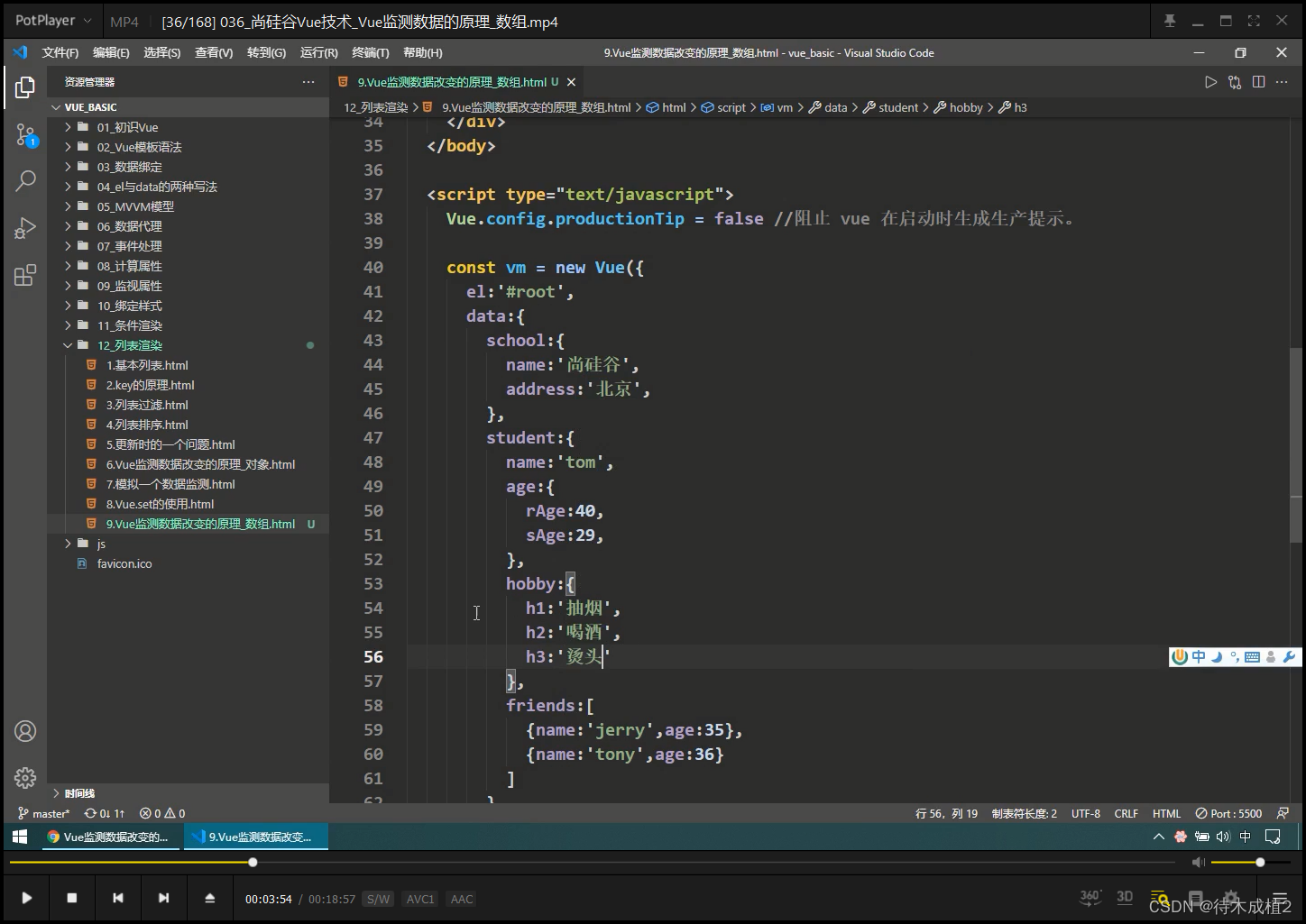
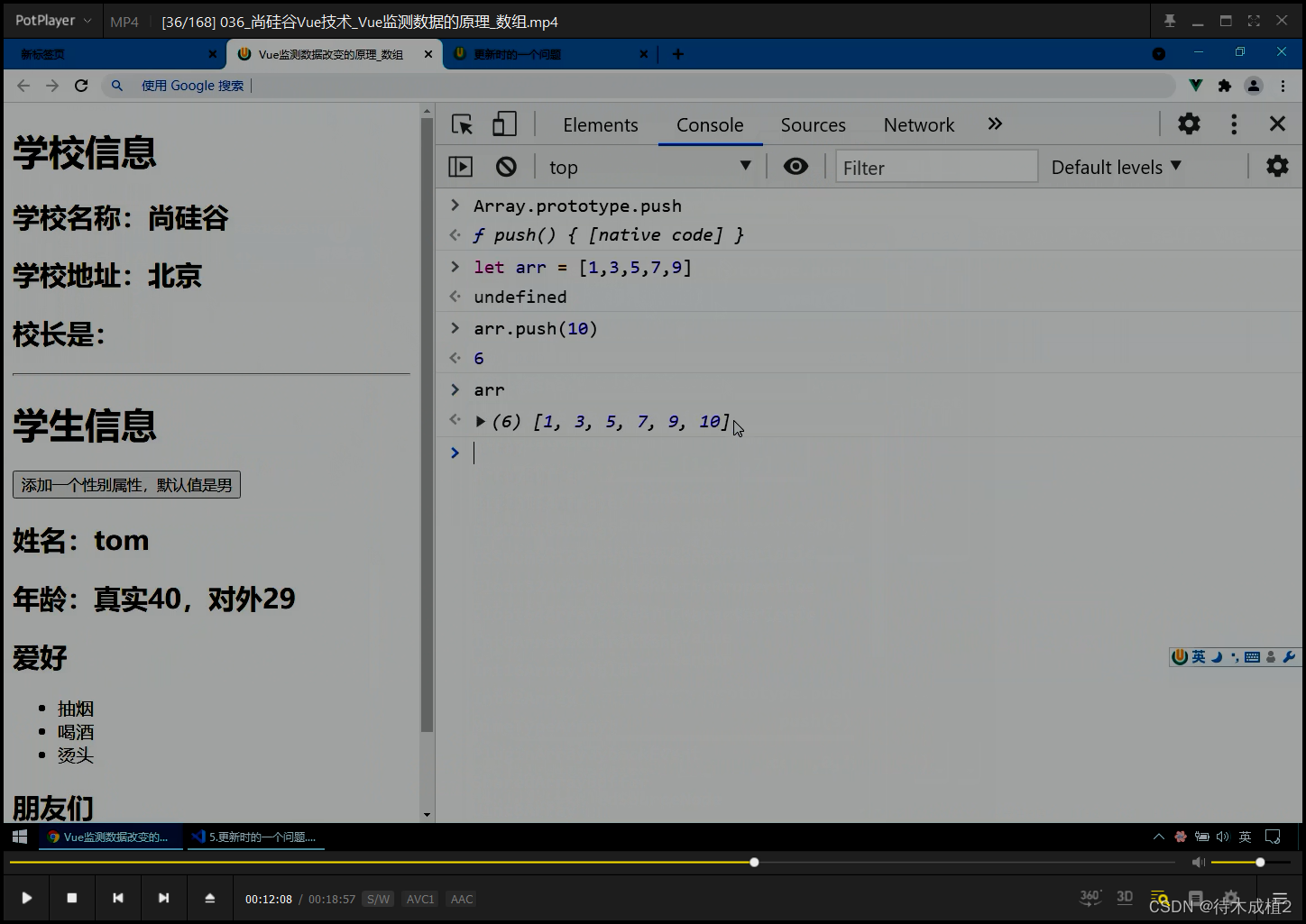
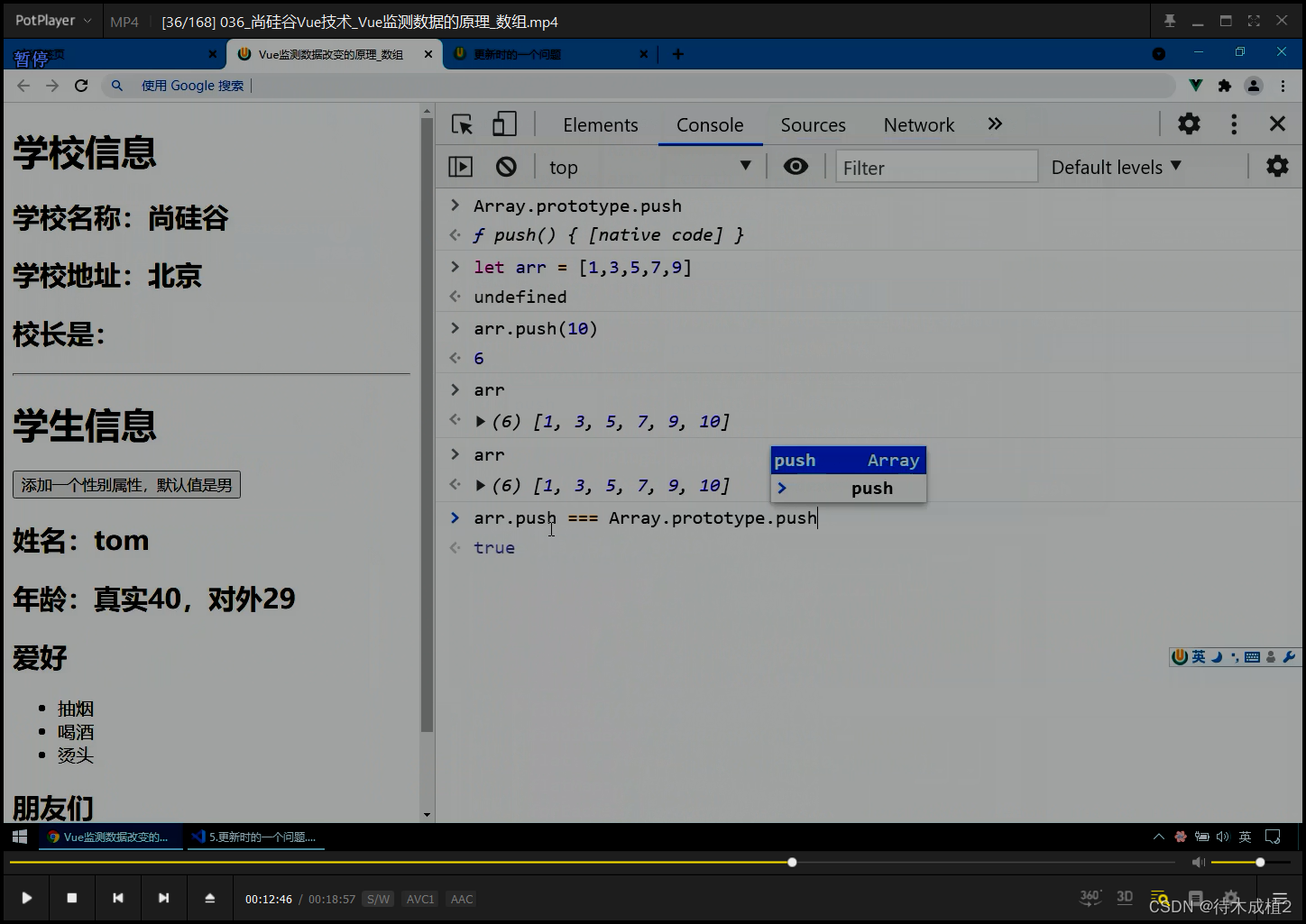
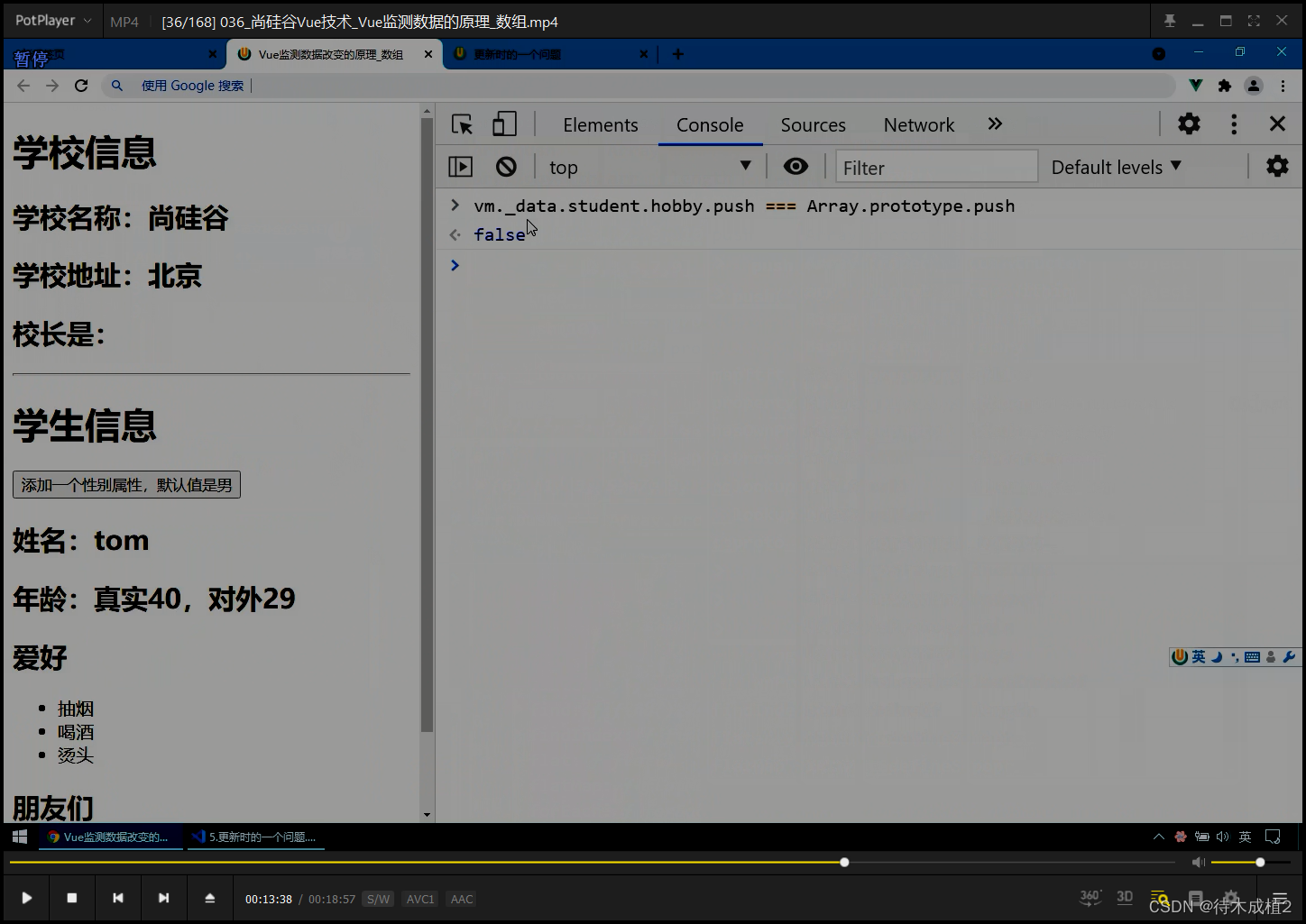
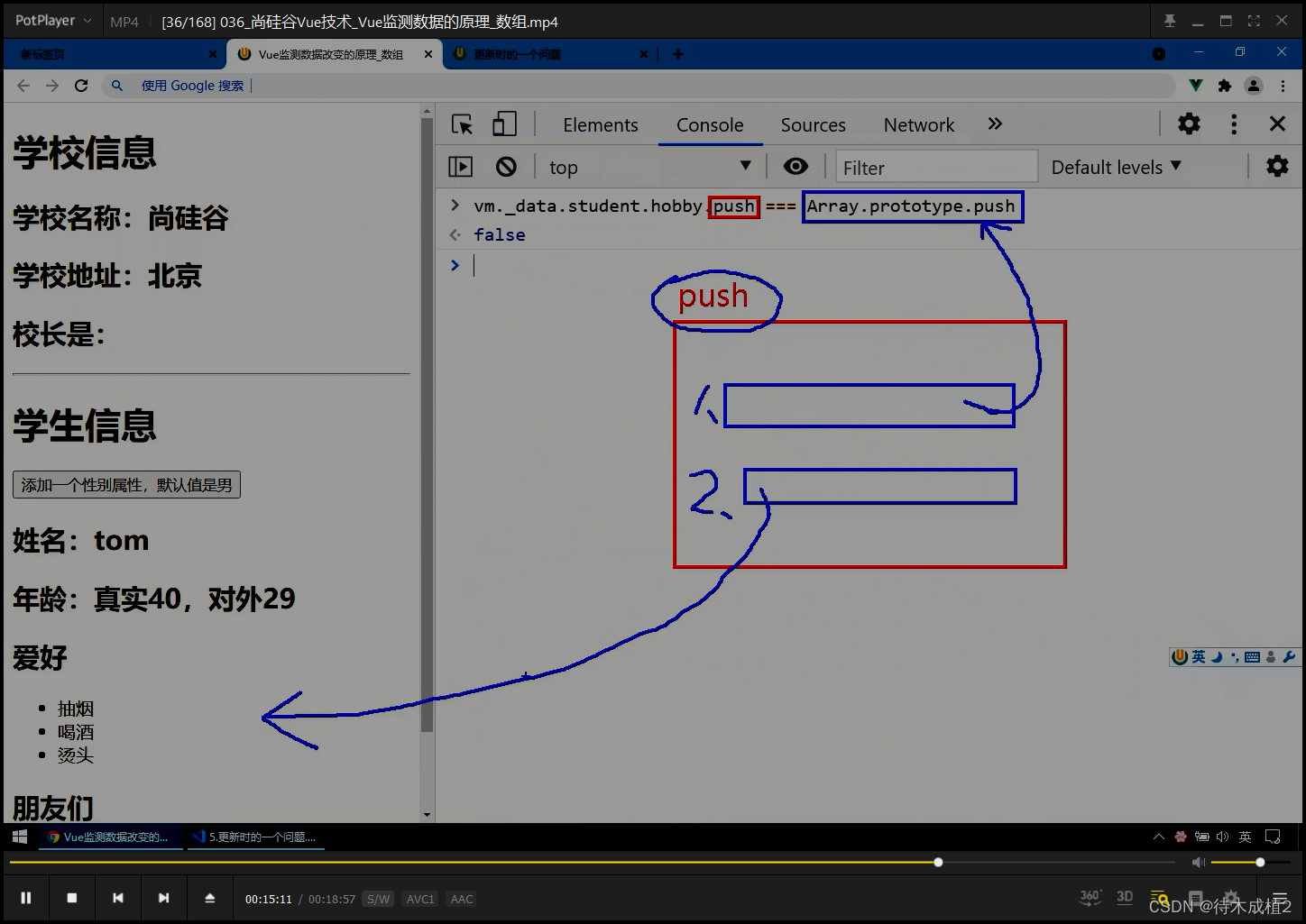
vue2 Vue监测数据的原理_数组【18:56】
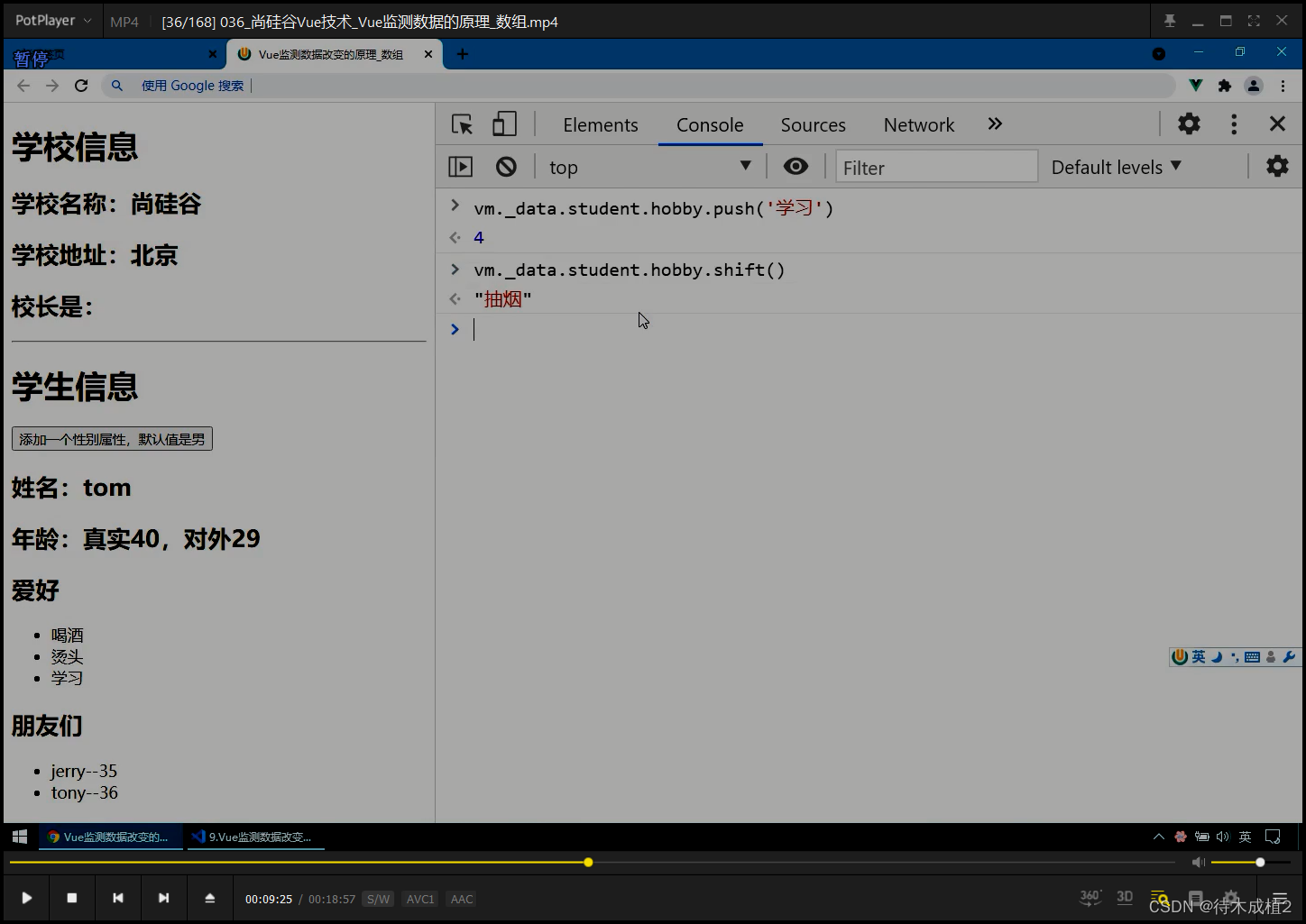
数组

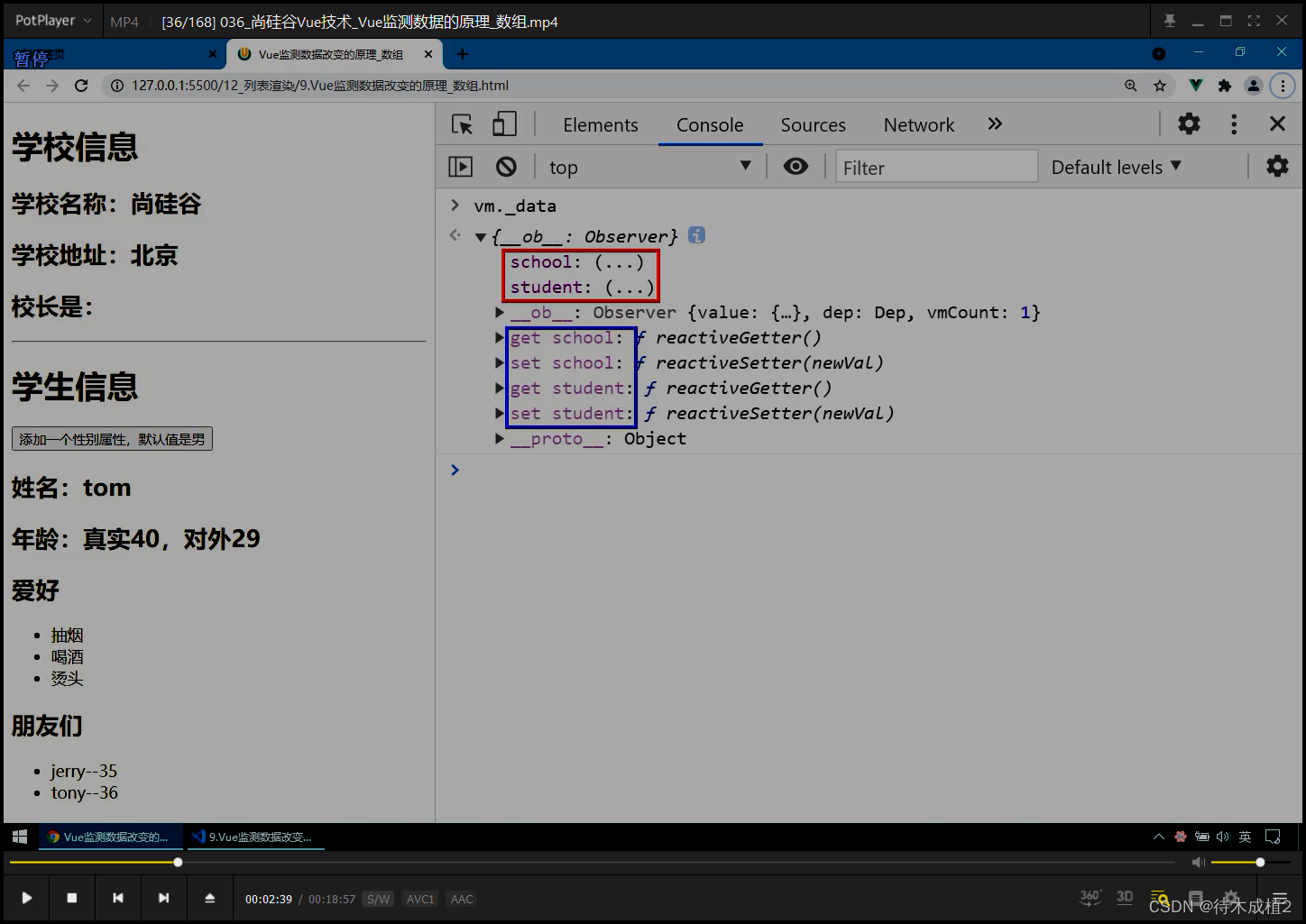
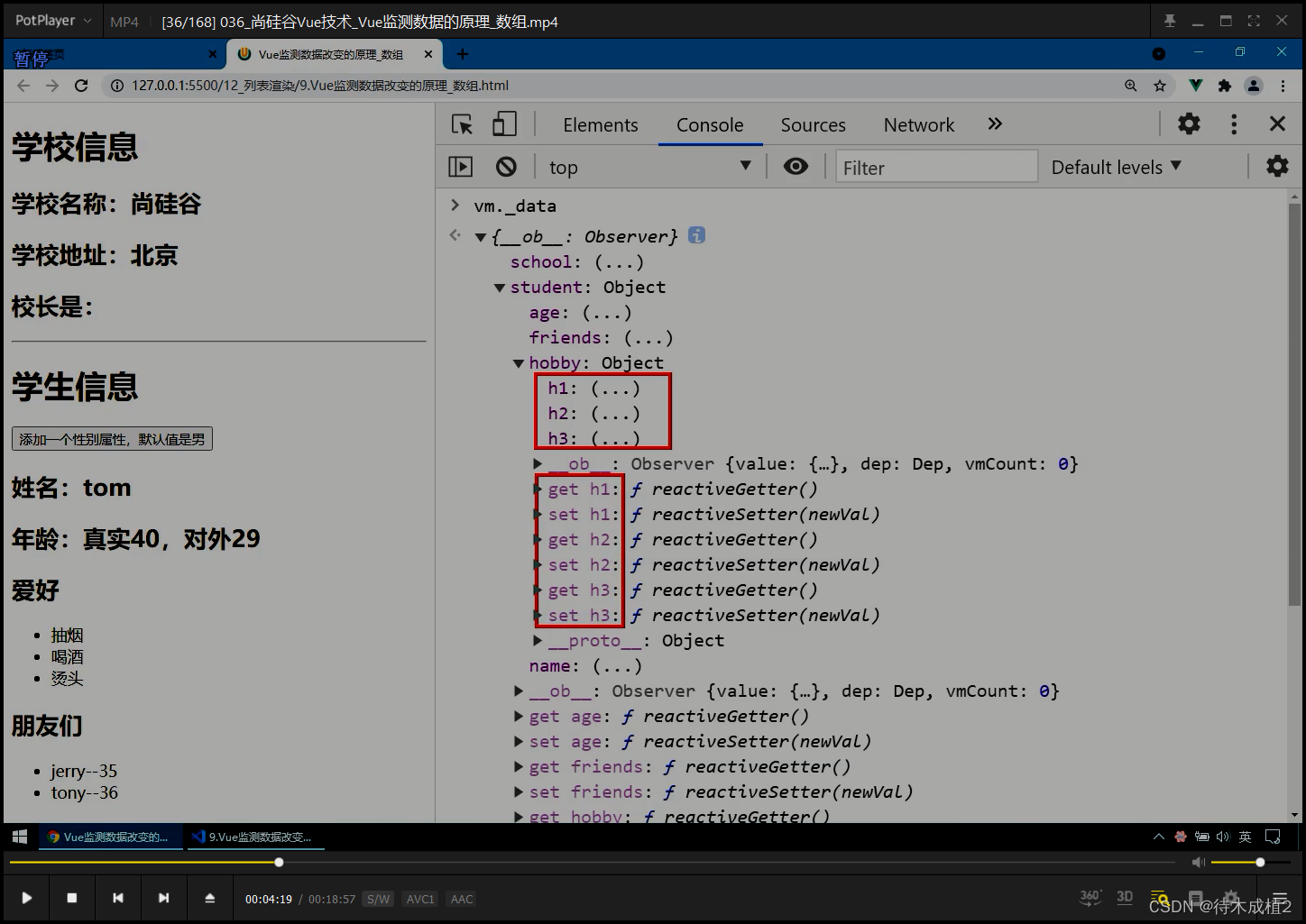
vue 查看 没有 set() get()






对象 有 get() set()



监测不到 不更新


测试 : 数据改了 , 单页面没变



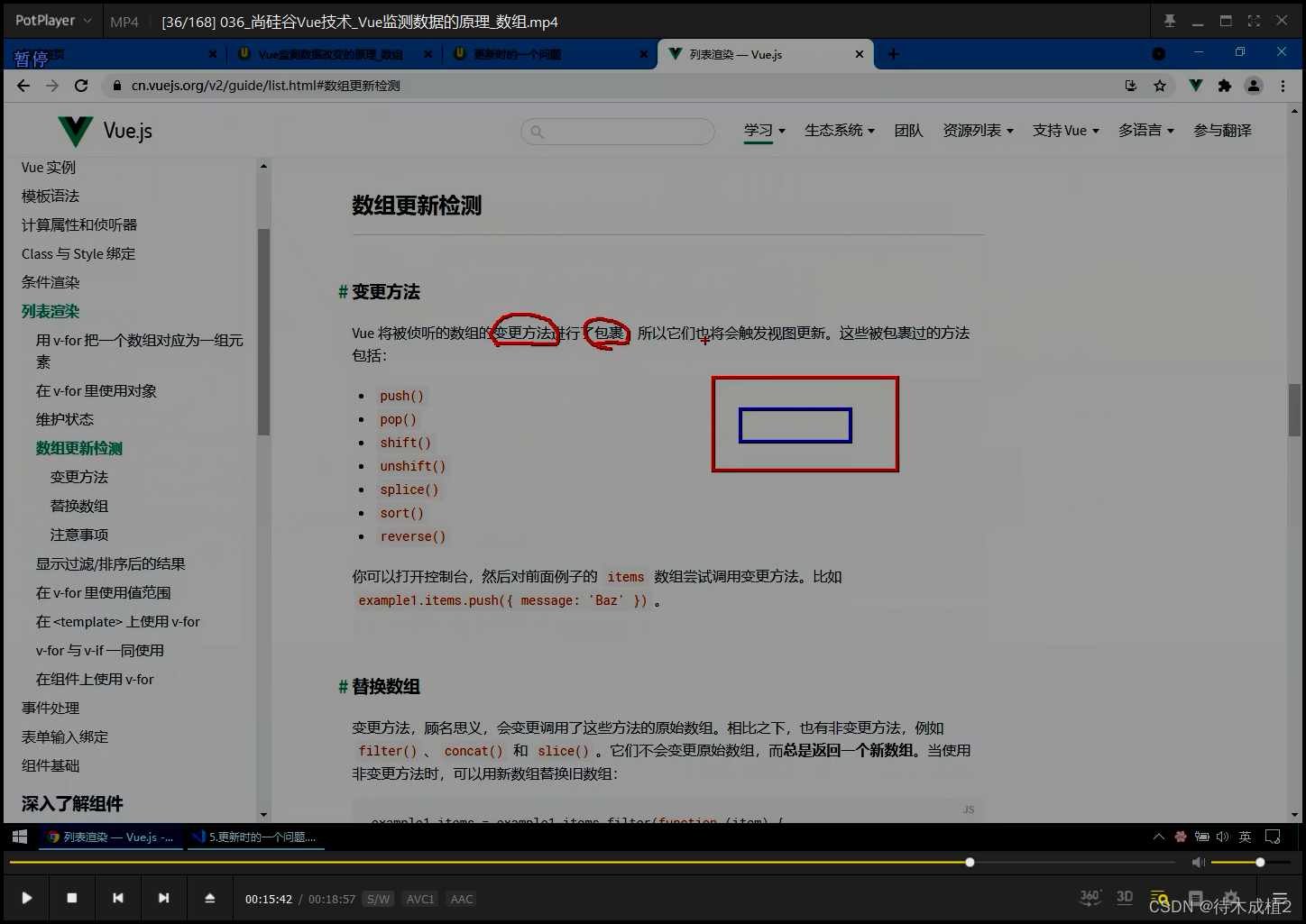
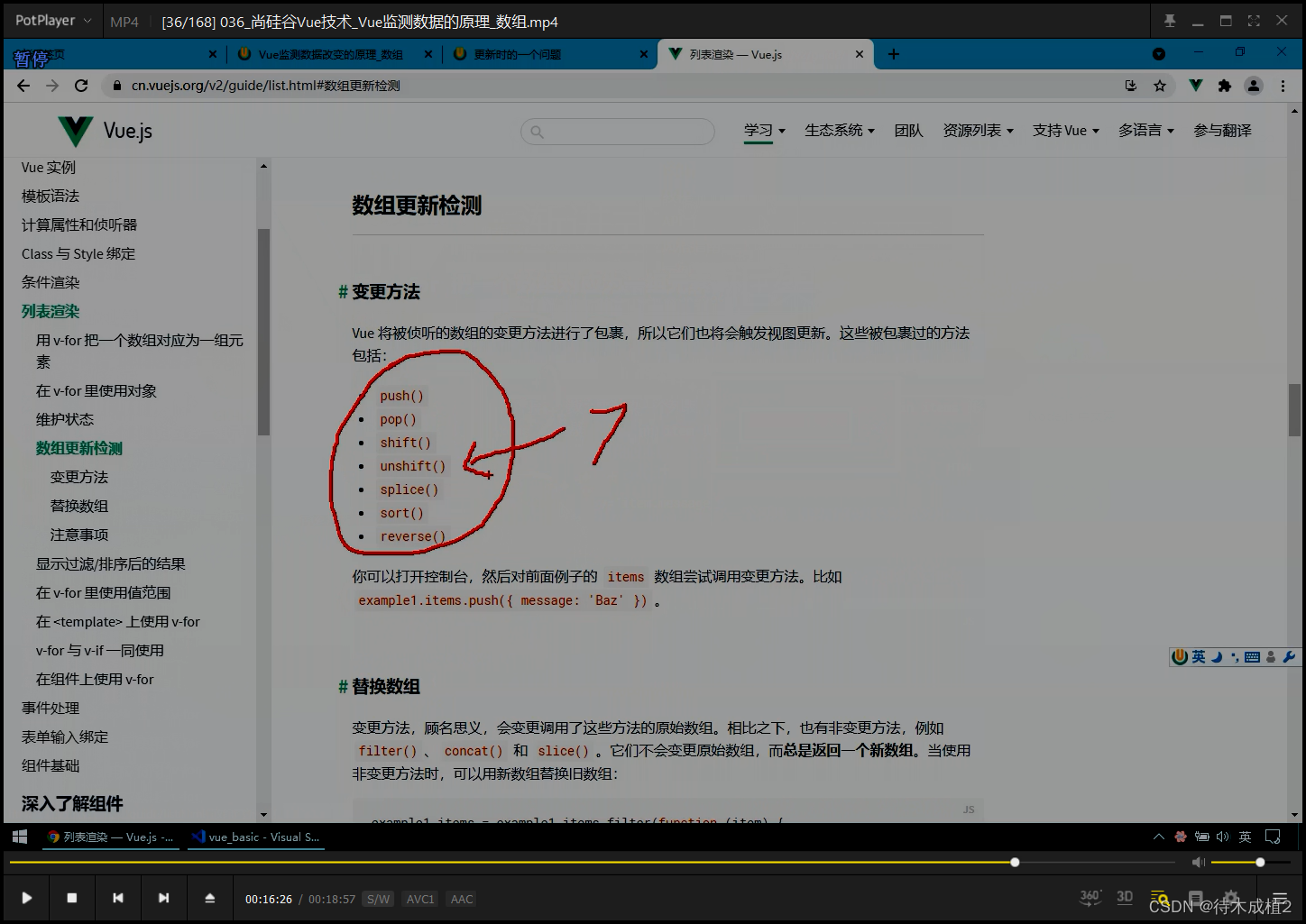
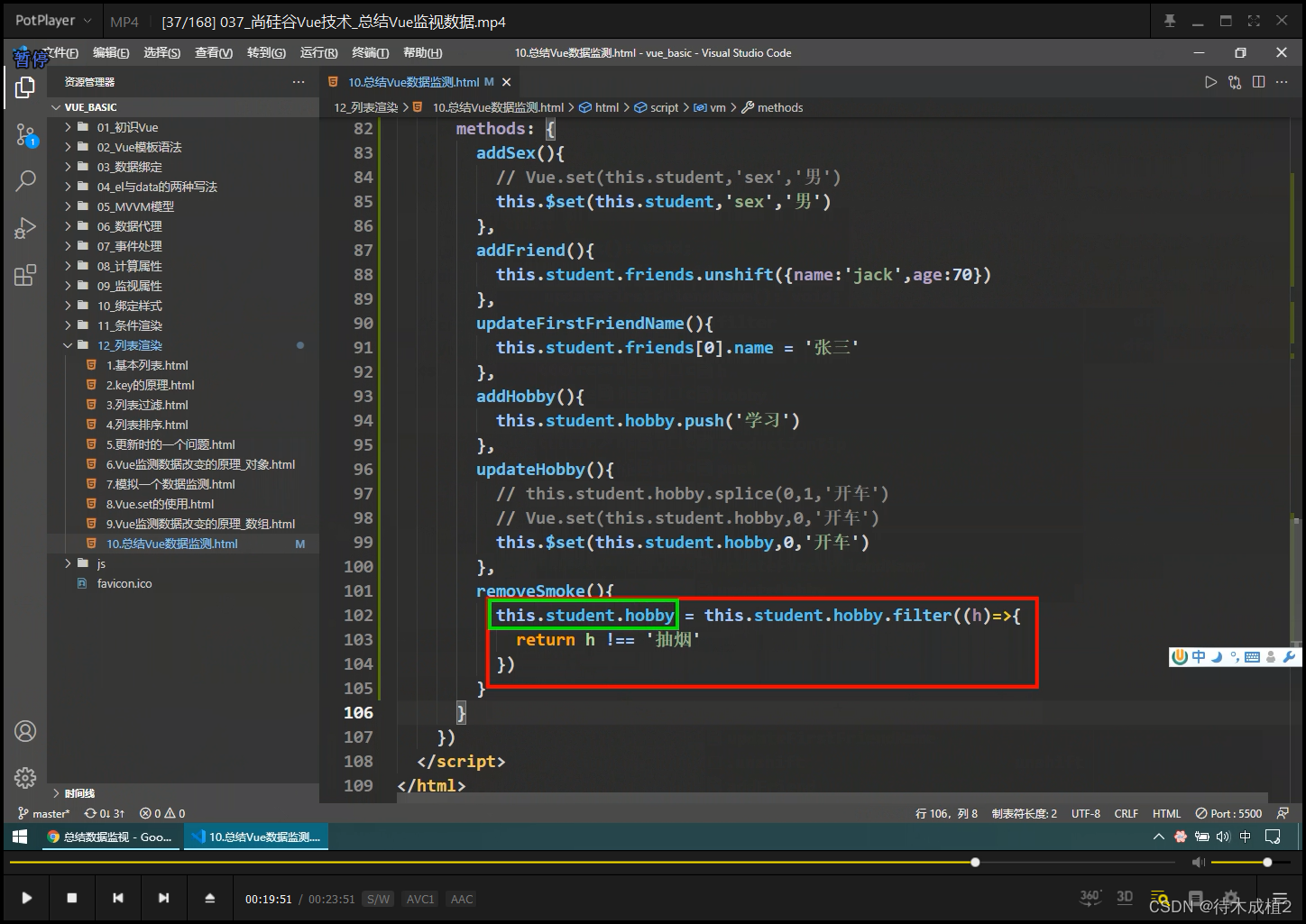
修改数组的 7方法 : filter 不改变原数组, 返回新的 数组 可以替换掉 原数组




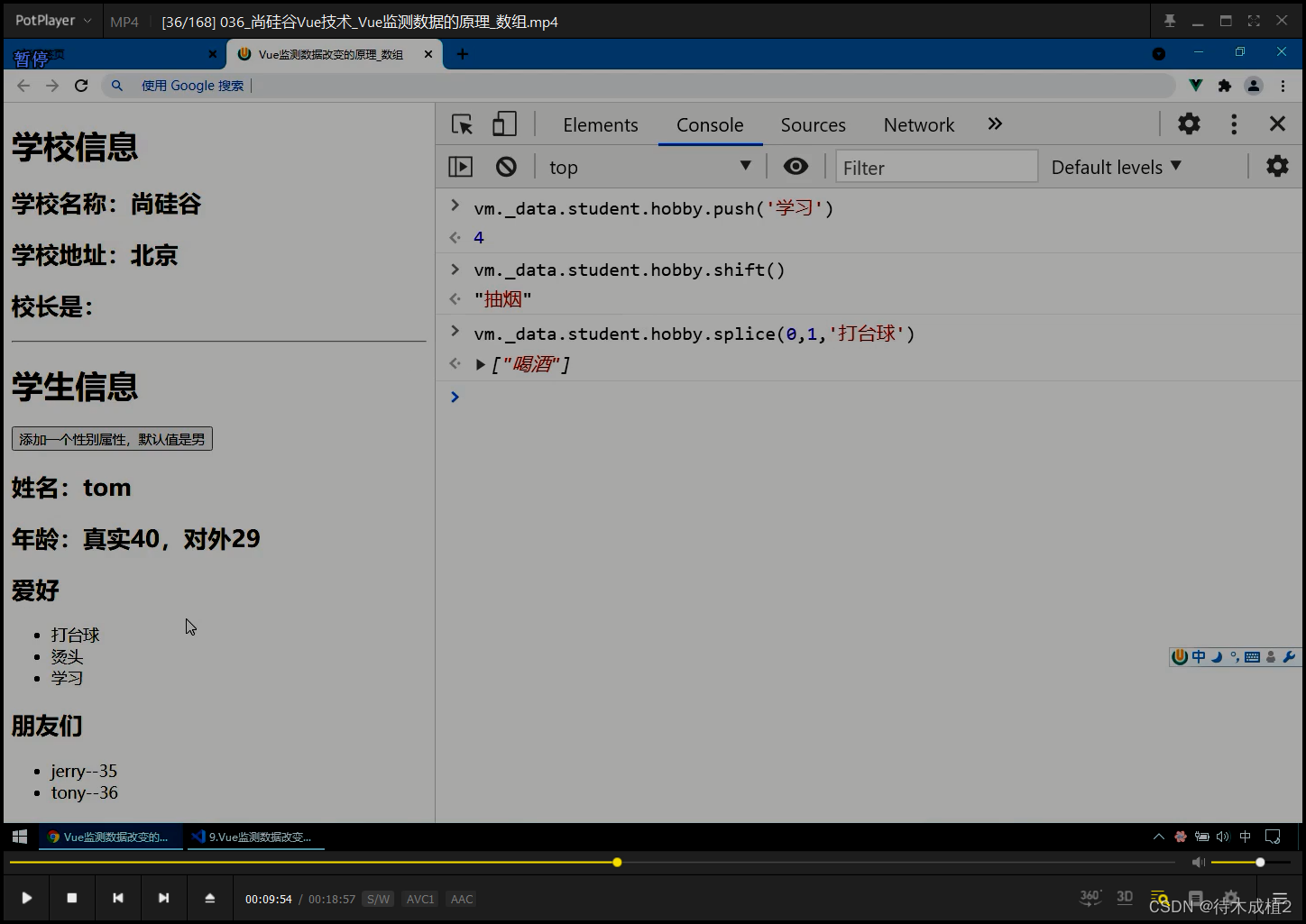
JS 数组 splice
array.splice(start[, deleteCount[, item1[, item2[, …]]]])
参数
start 必选
指定修改的开始位置(从0计数)。如果超出了数组的长度,则从数组末尾开始添加内容;如果是负值,则表示从数组末位开始的第几位(从-1计数,这意味着-n是倒数第n个元素并且等价于array.length-n);如果负数的绝对值大于数组的长度,则表示开始位置为第0位。
deleteCount 可选
整数,表示要移除的数组元素的个数。如果 deleteCount 大于 start 之后的元素的总数,则从 start 后面的元素都将被删除(含第 start 位)。如果 deleteCount 被省略了,或者它的值大于等于array.length - start(也就是说,如果它大于或者等于start之后的所有元素的数量),那么start之后数组的所有元素都会被删除。如果 deleteCount 是 0 或者负数,则不移除元素。这种情况下,至少应添加一个新元素。
item1, item2, … 可选
要添加进数组的元素,从start 位置开始。如果不指定,则 splice() 将只删除数组元素。
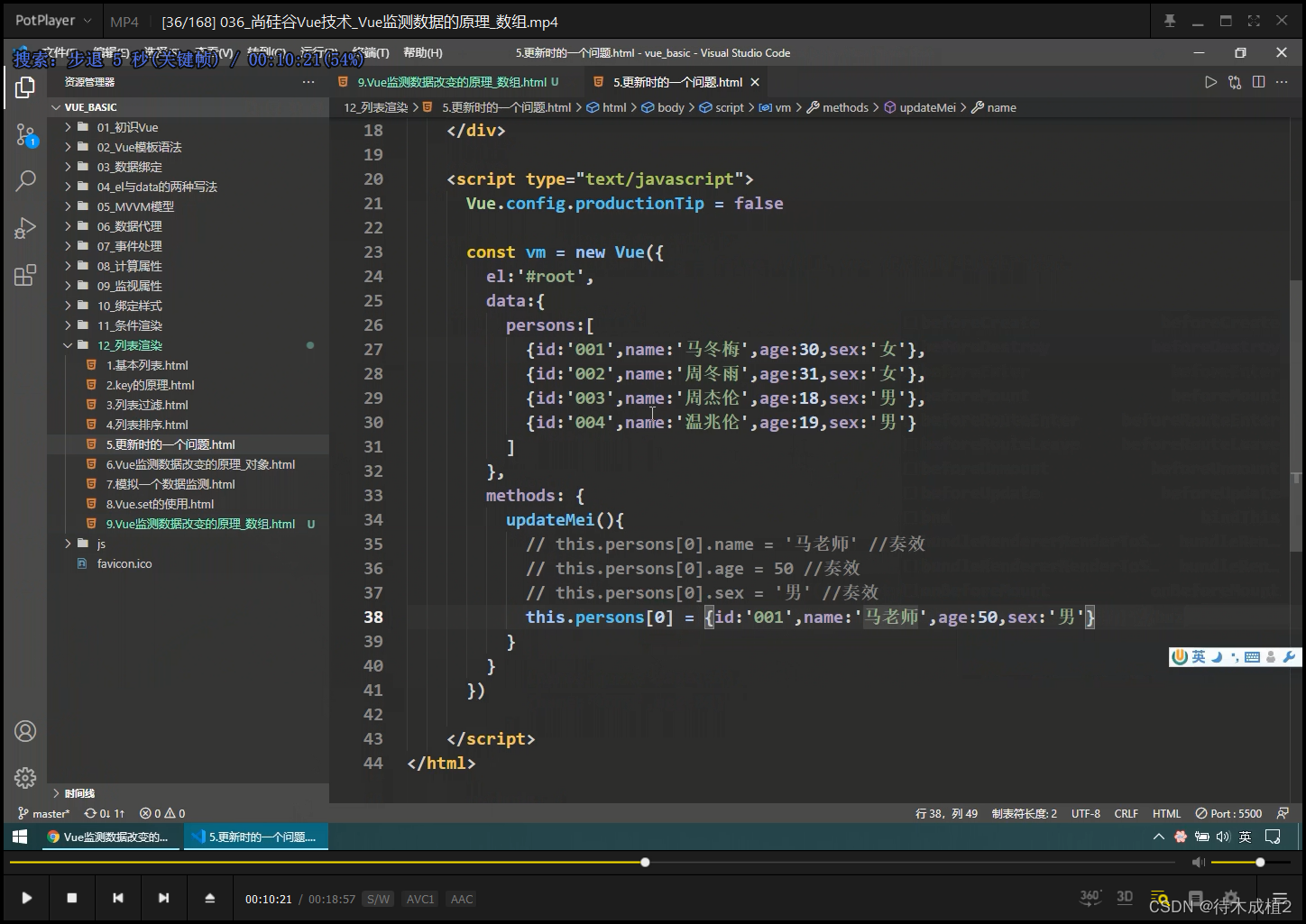
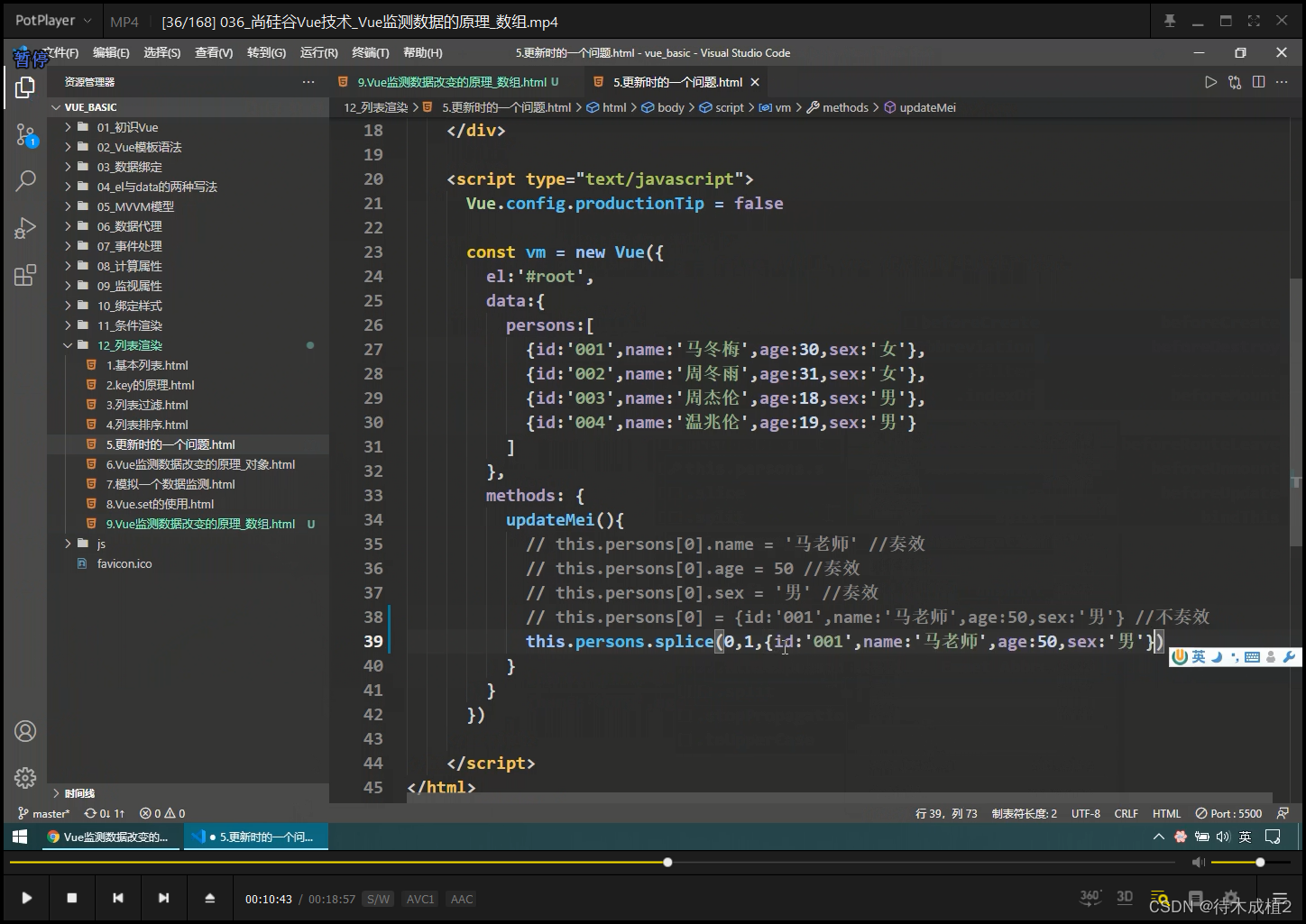
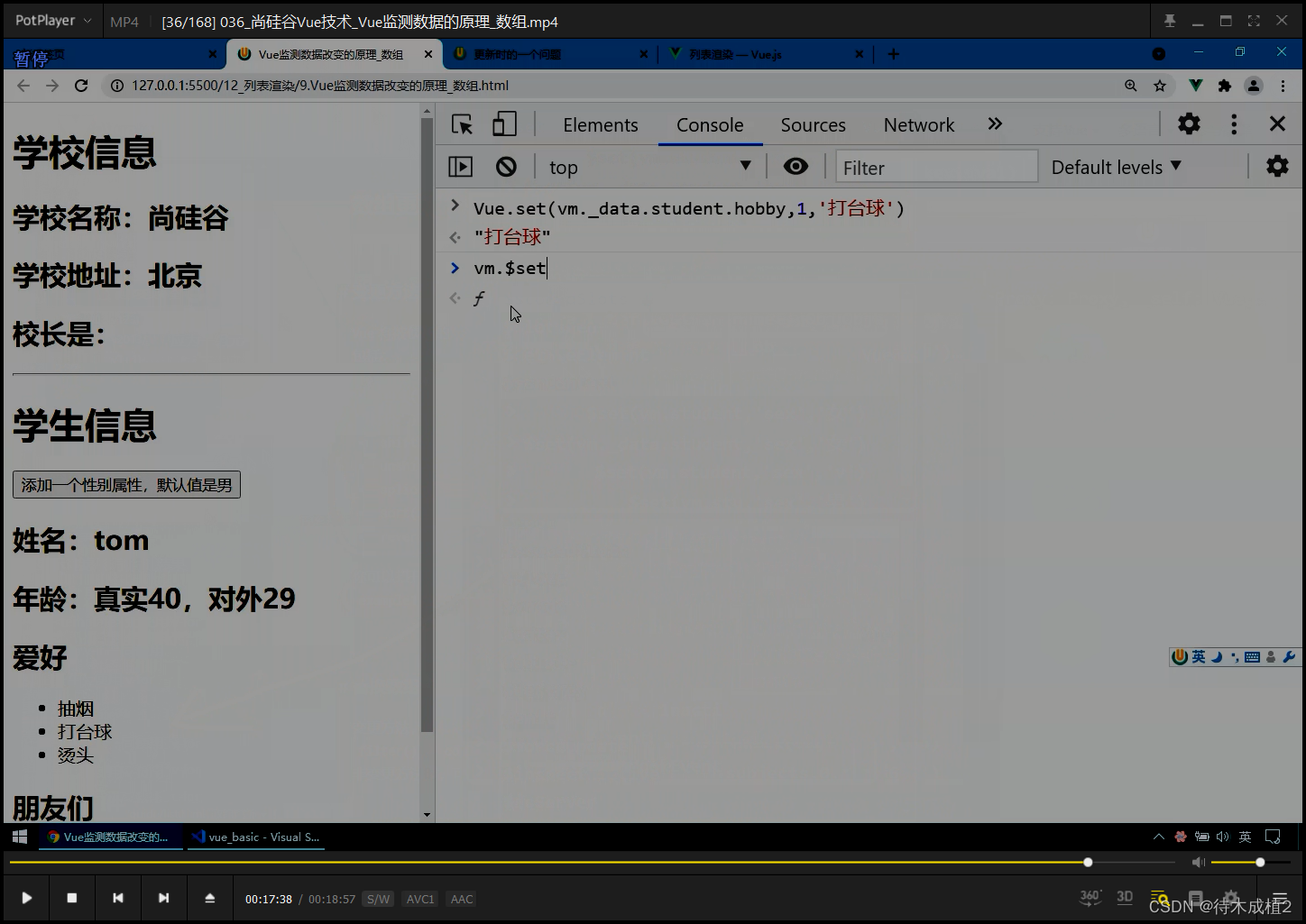
回顾前面 的 文件12.5 —— 36集10.21分钟 :马冬梅 变 马老师




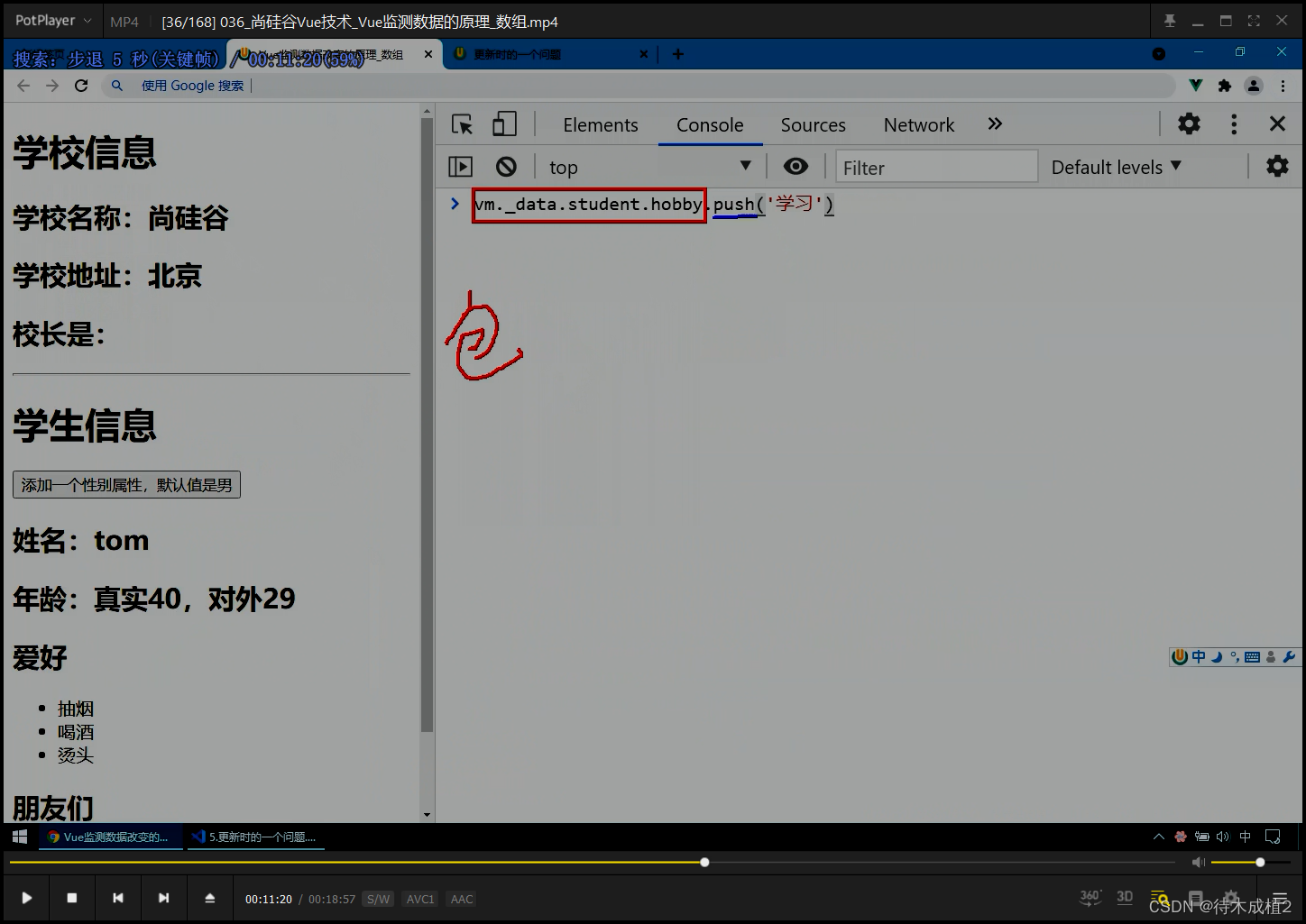
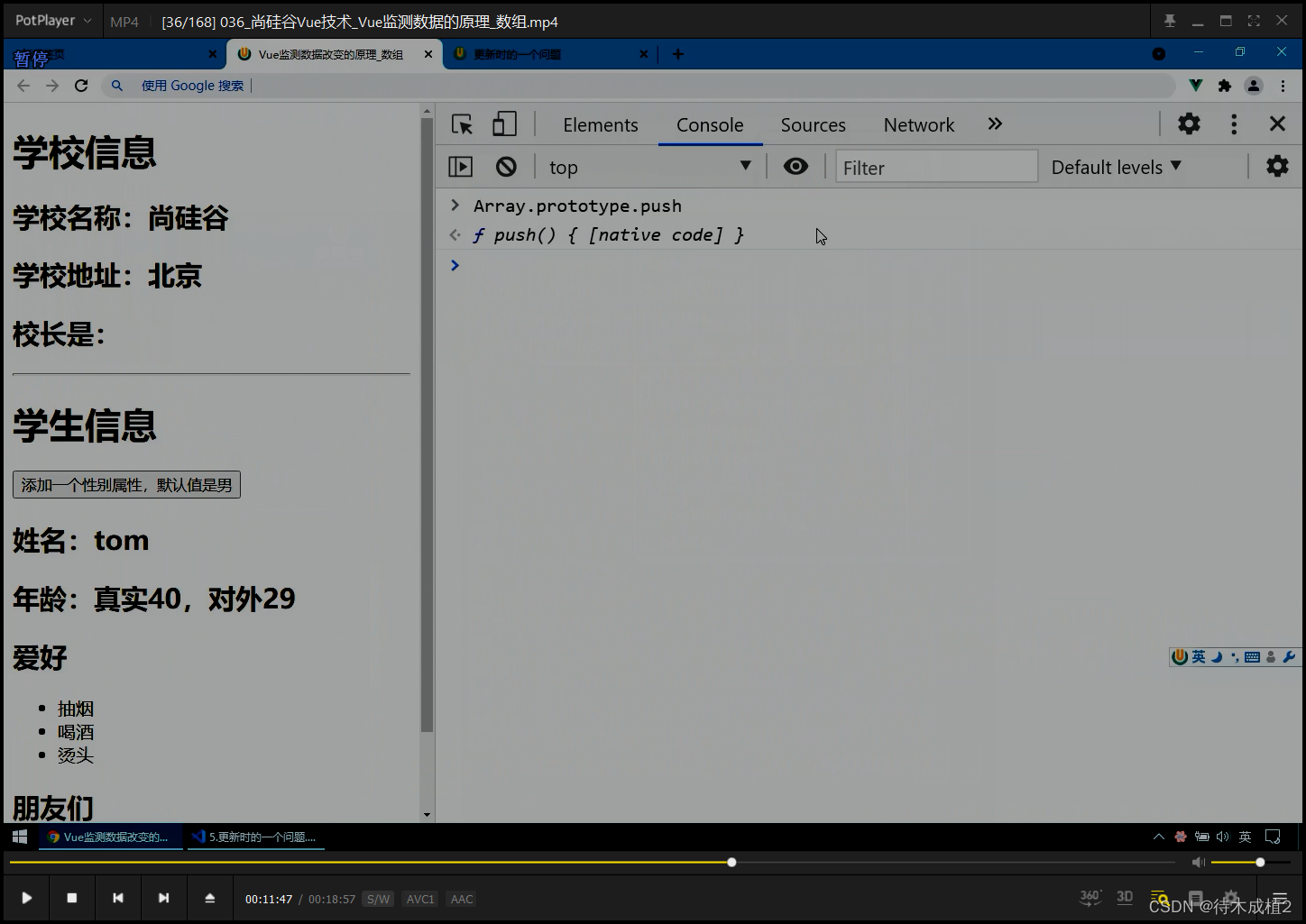
vue 包装

不是 原型 对象 的push








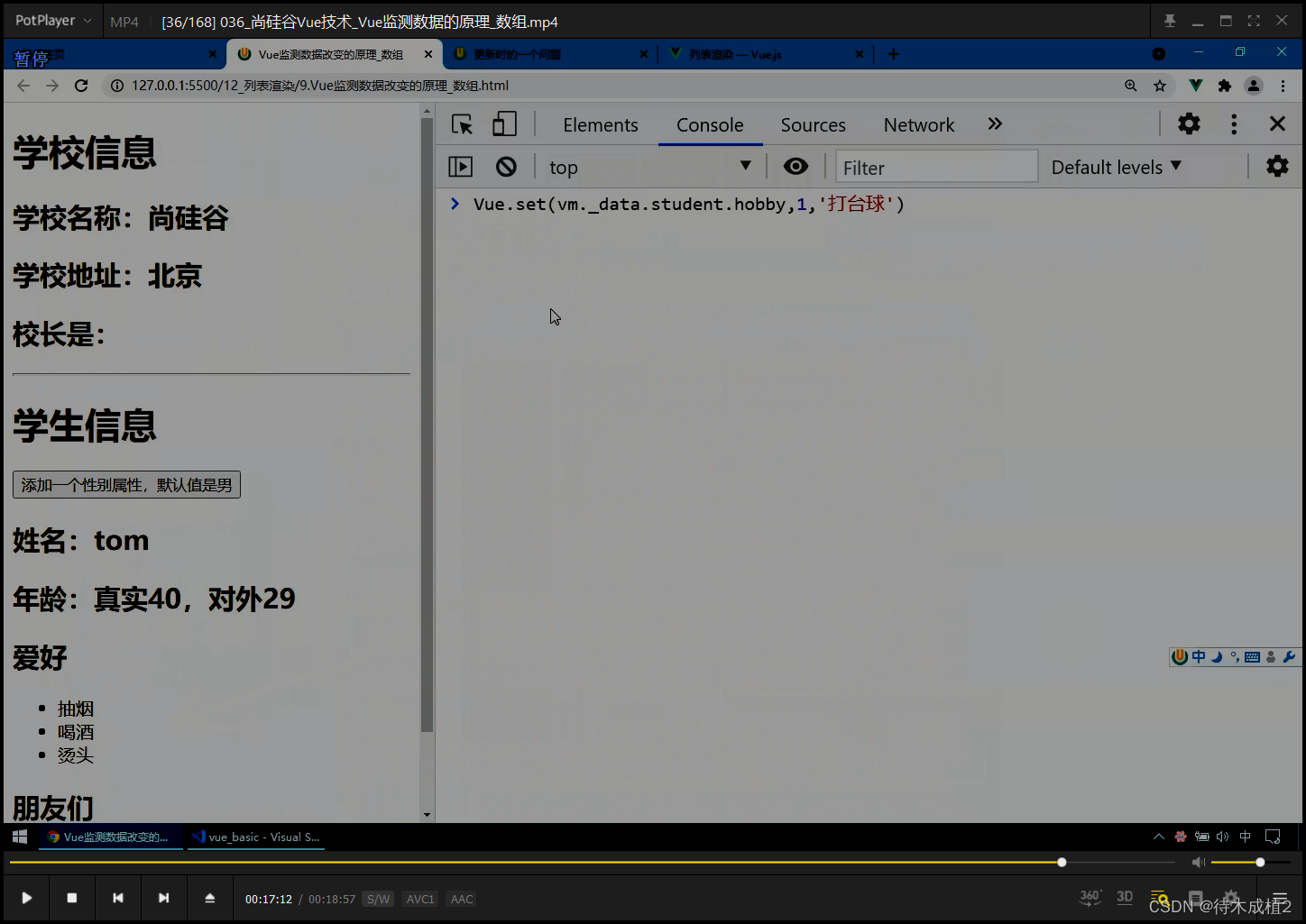
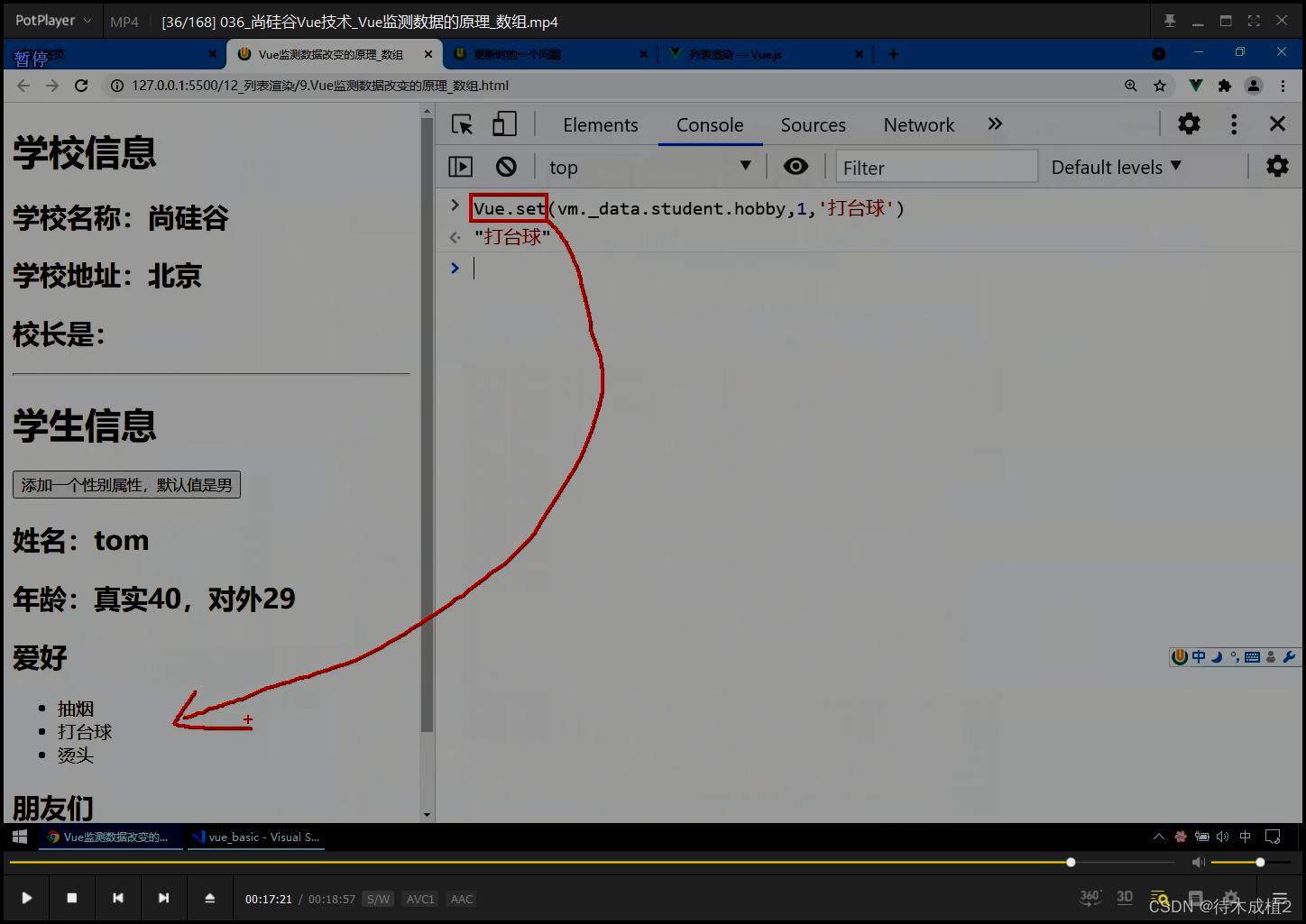
vue.set



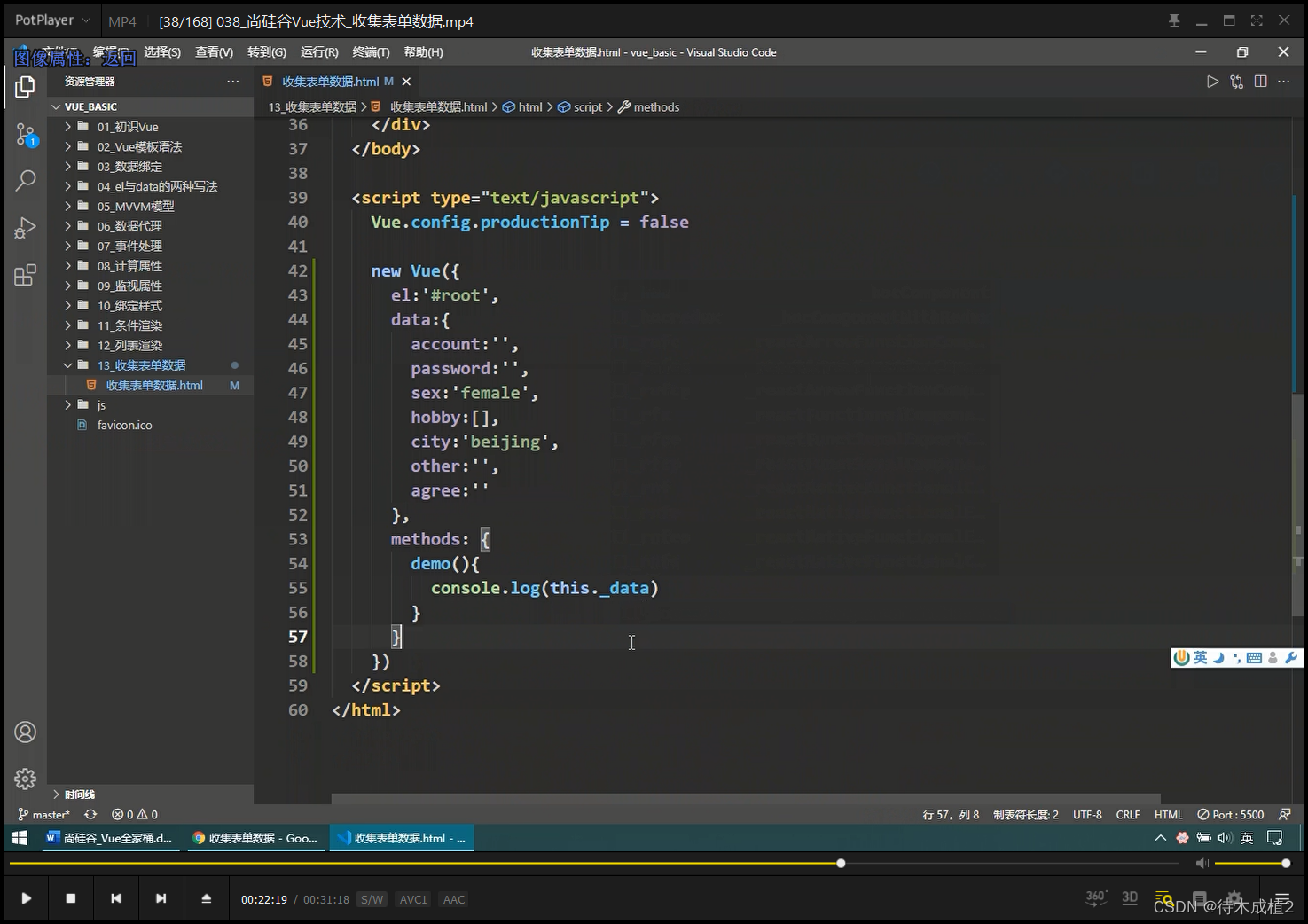
可以省略 _data , 数据代理



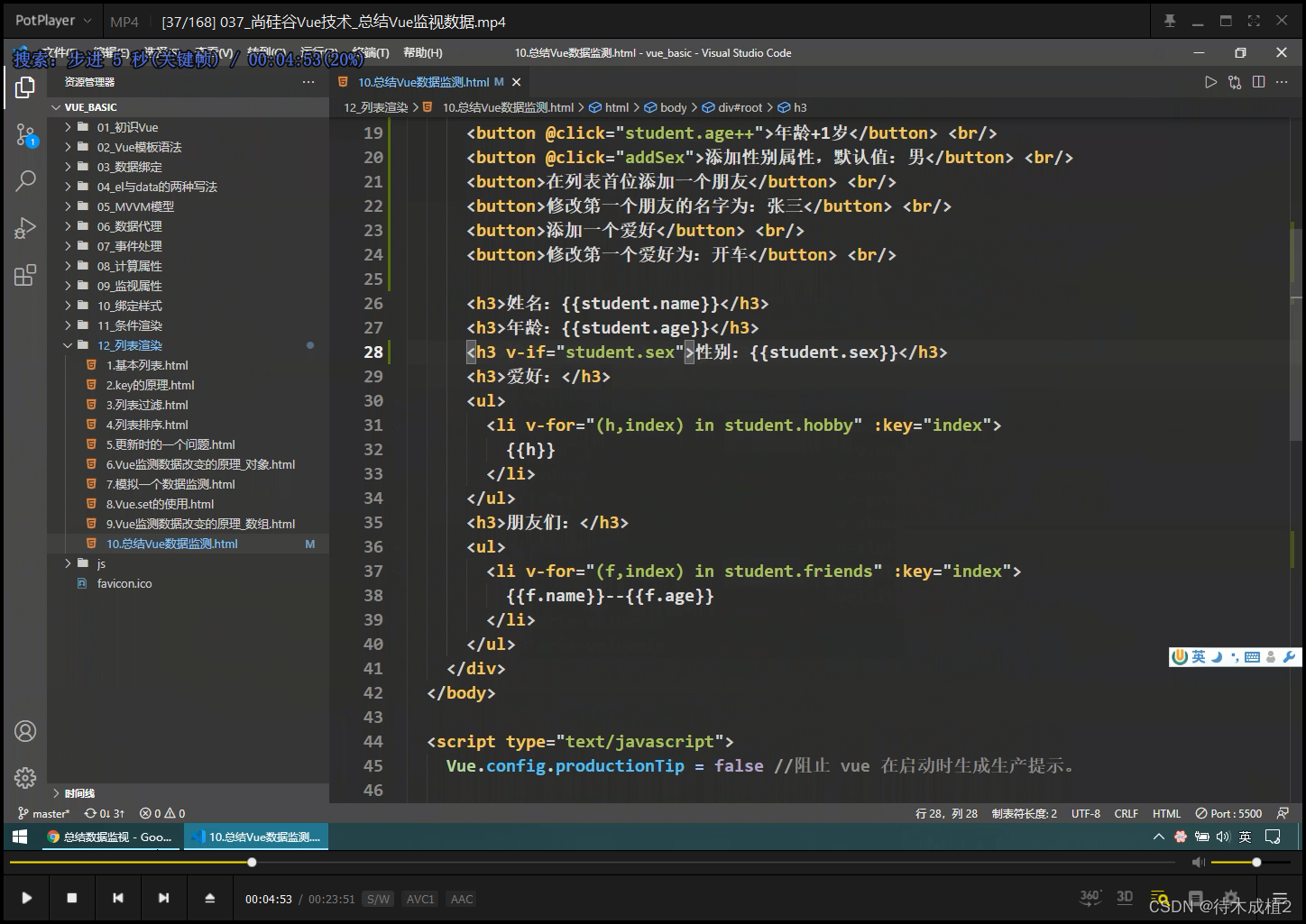
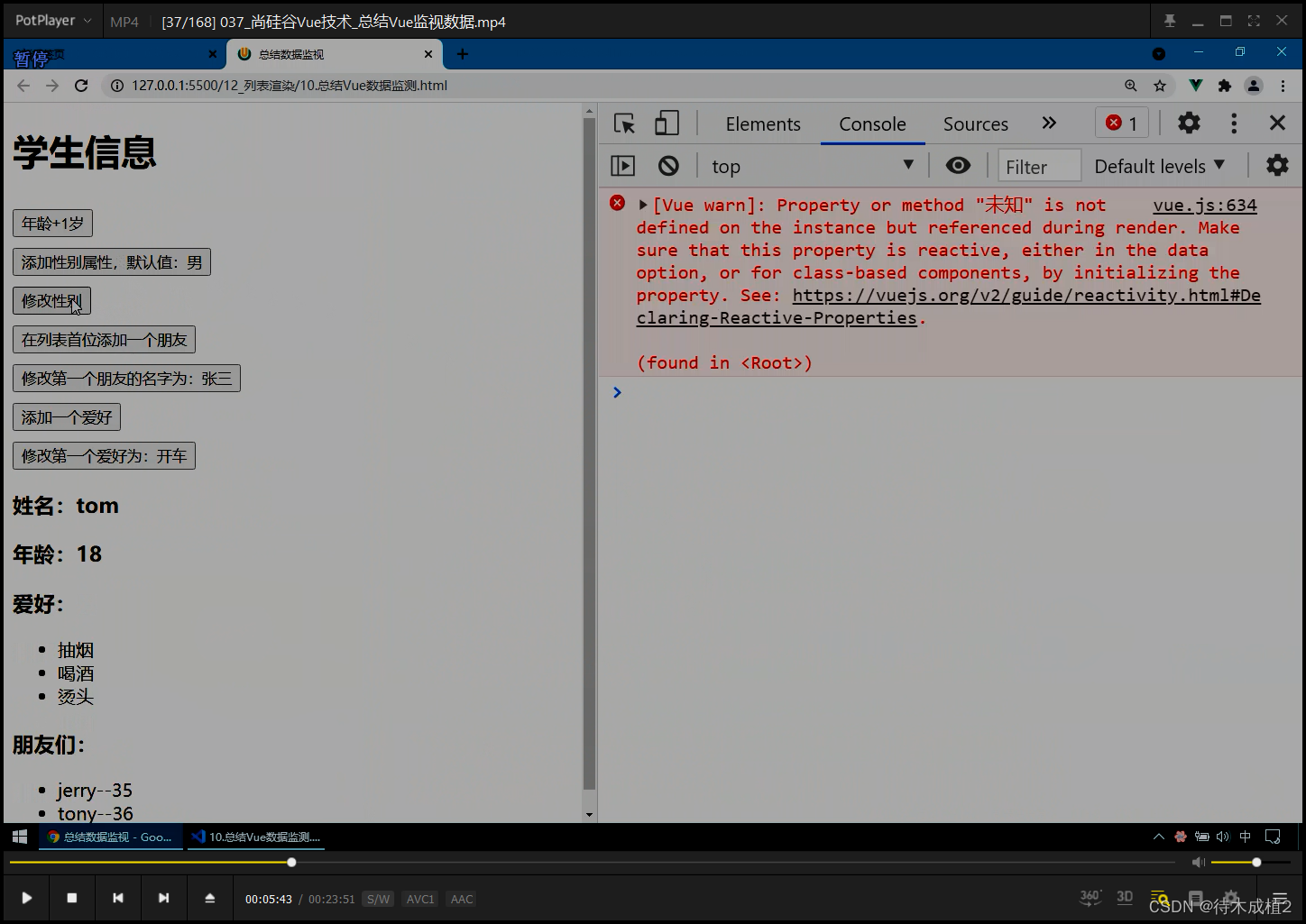
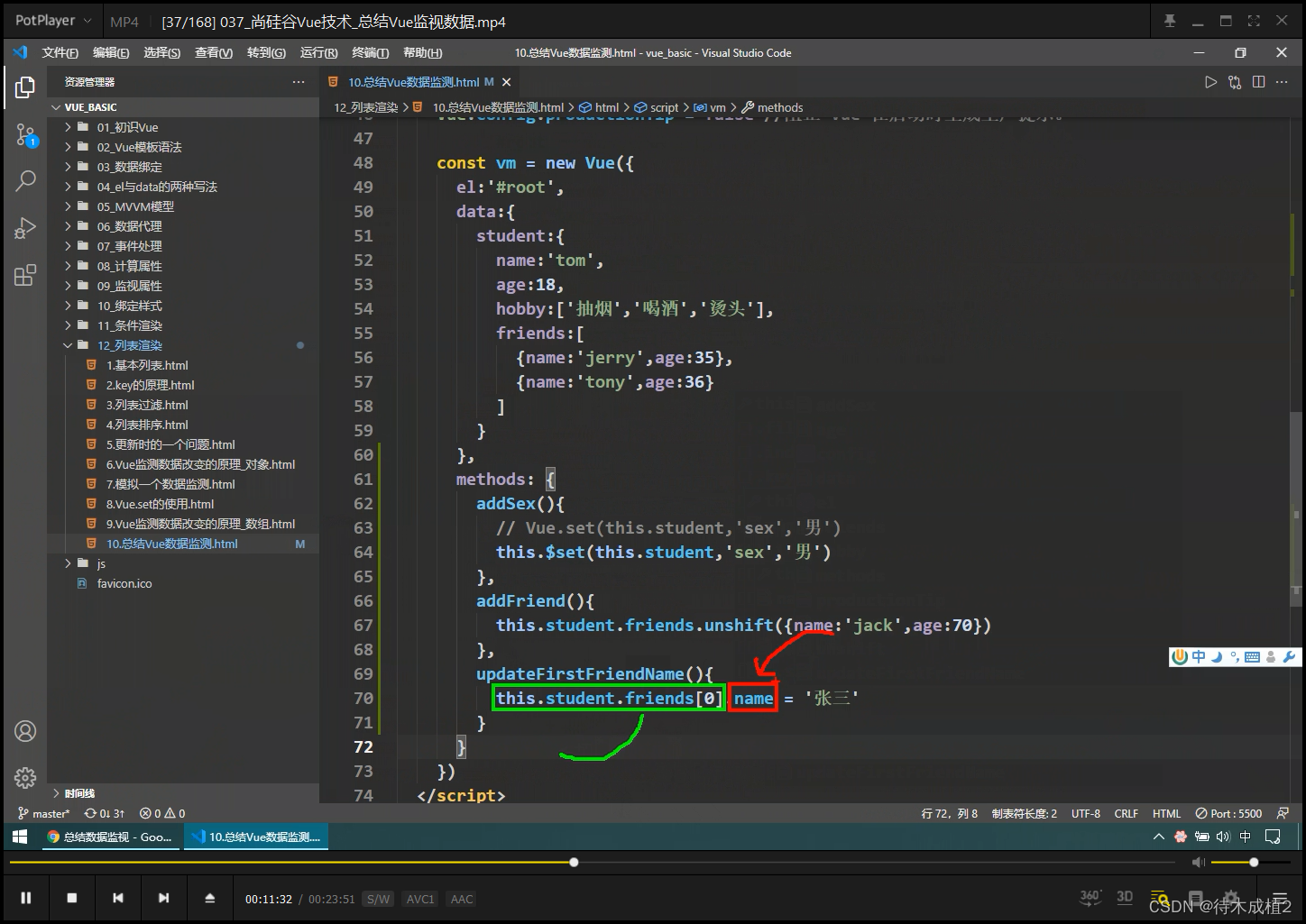
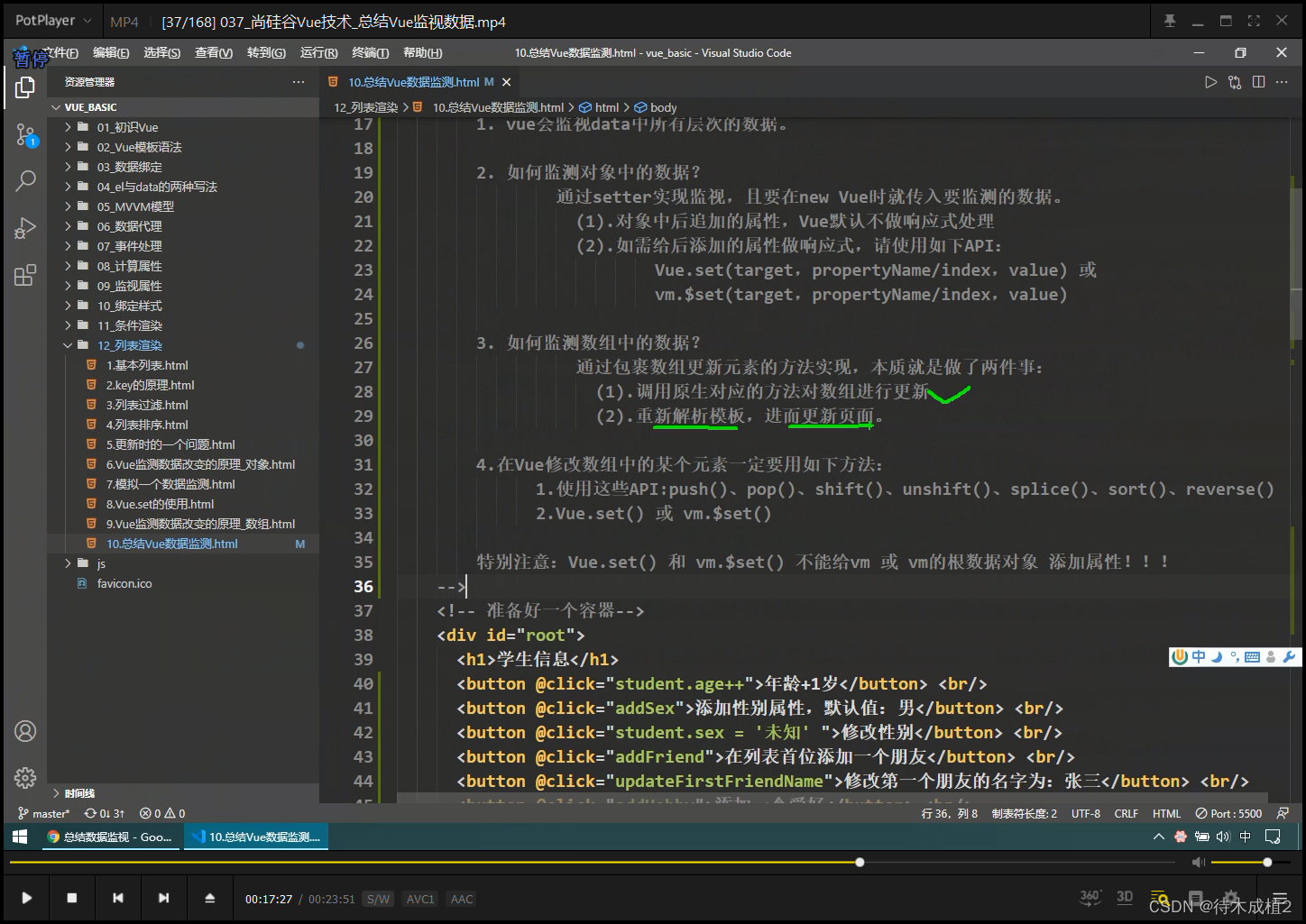
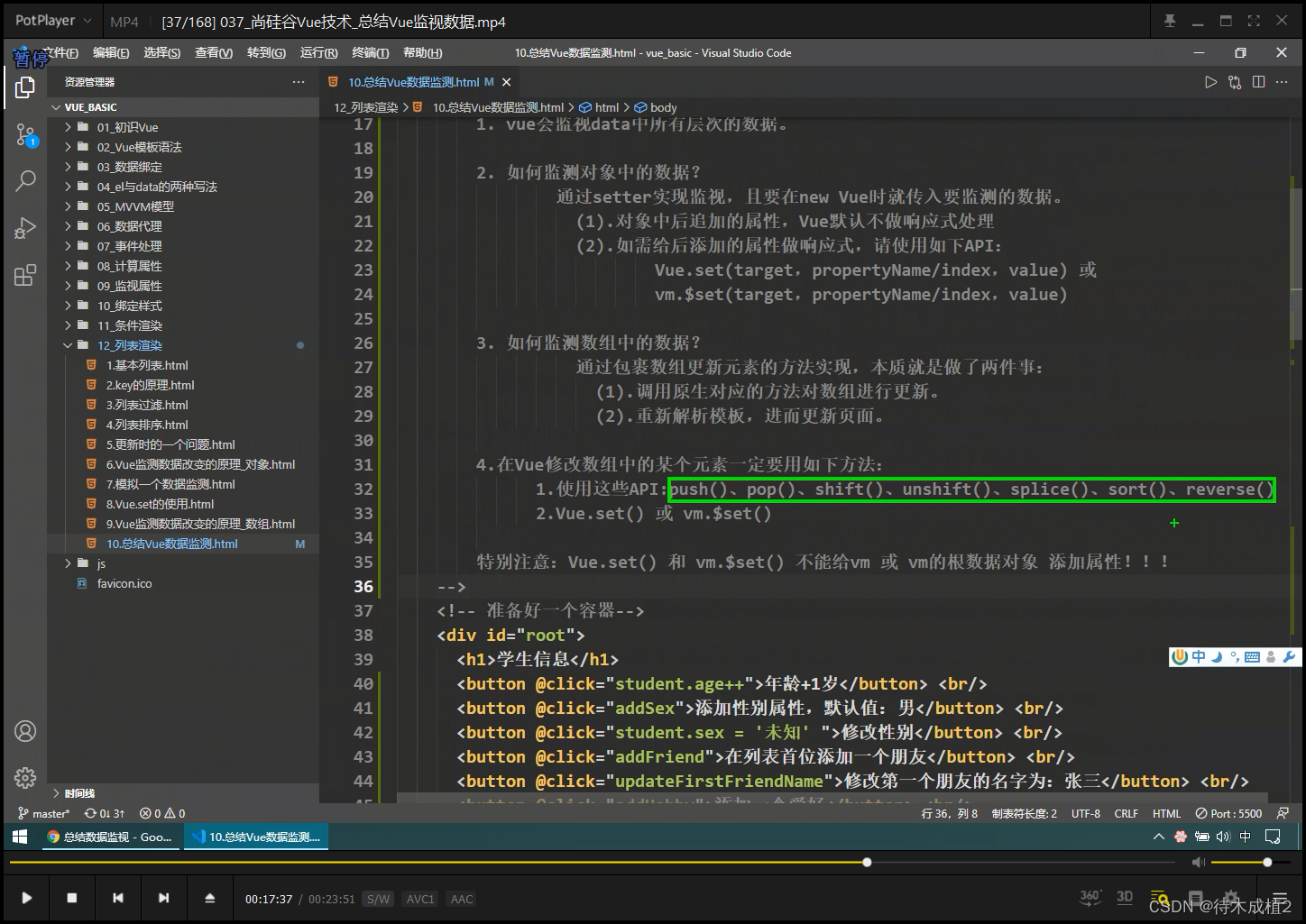
vue2 总结Vue监视数据【23:49】
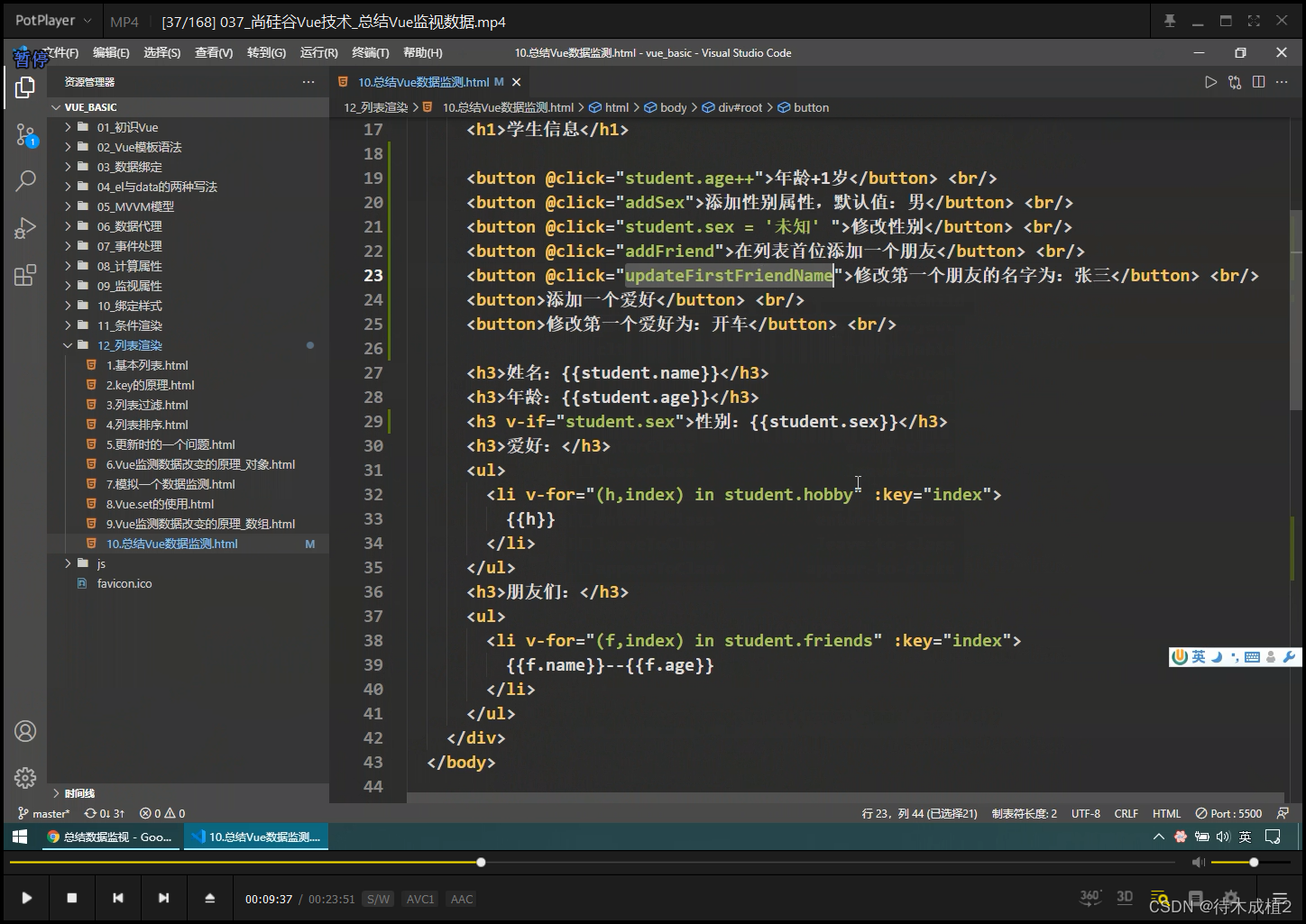
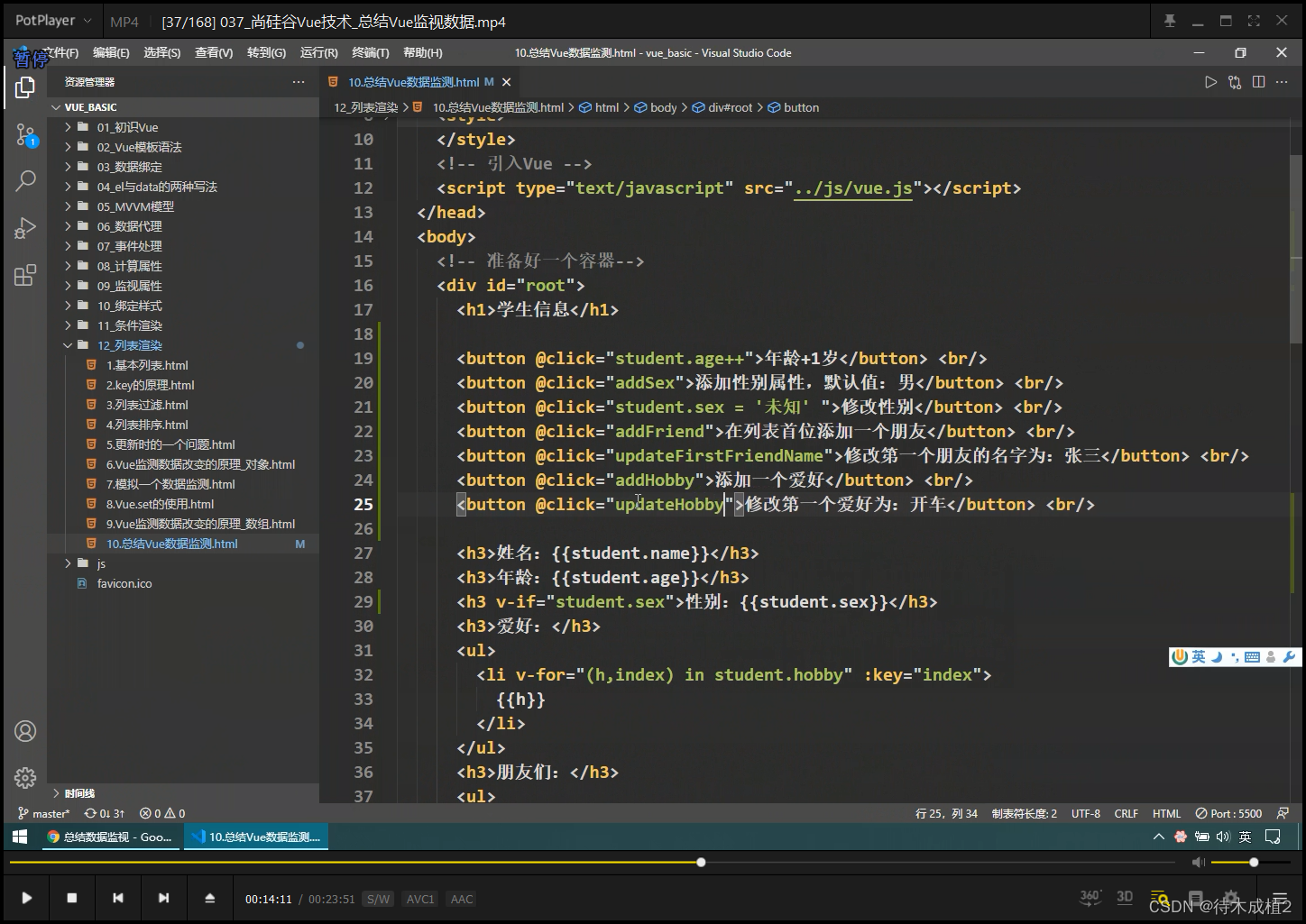
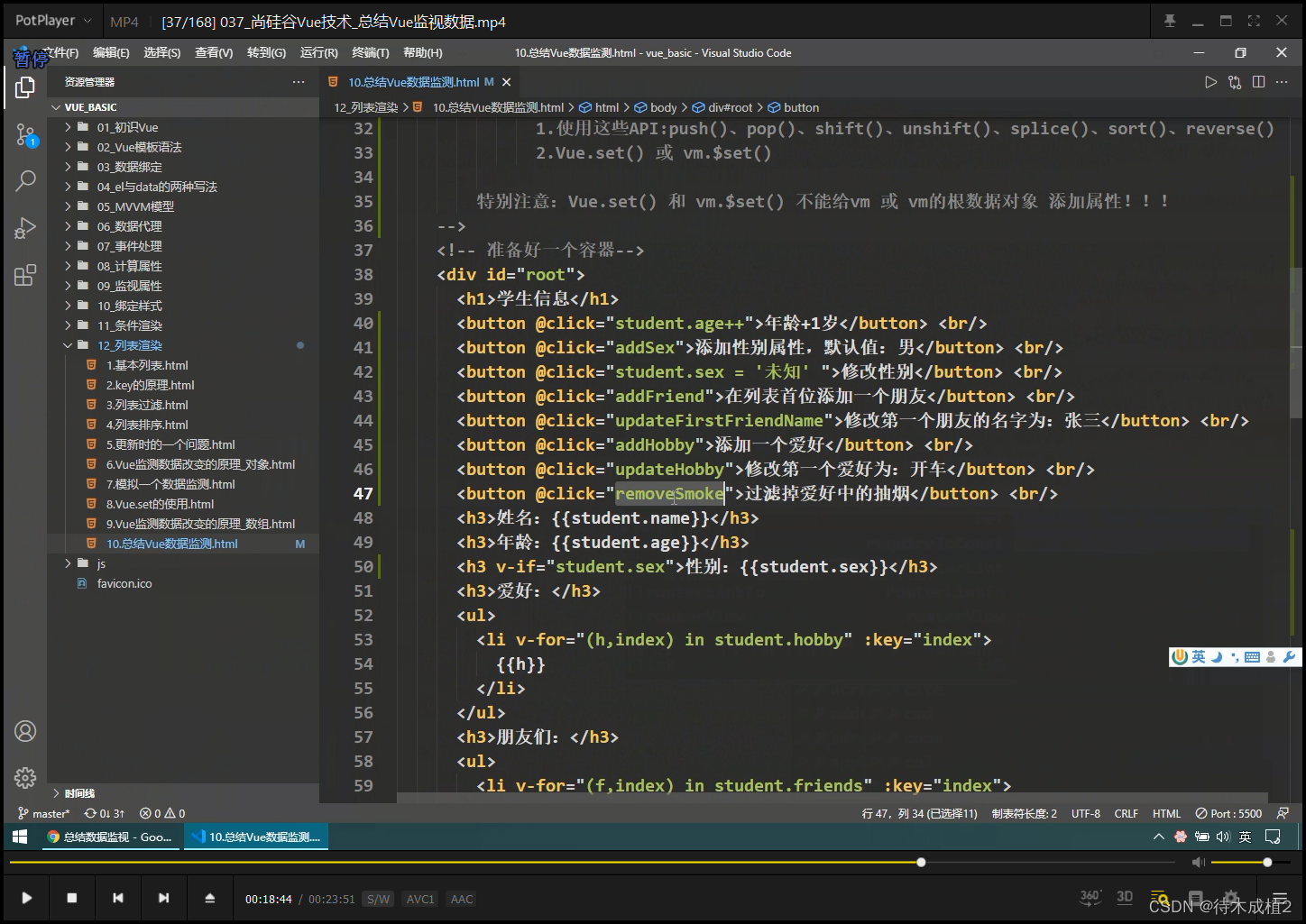
button
年龄++
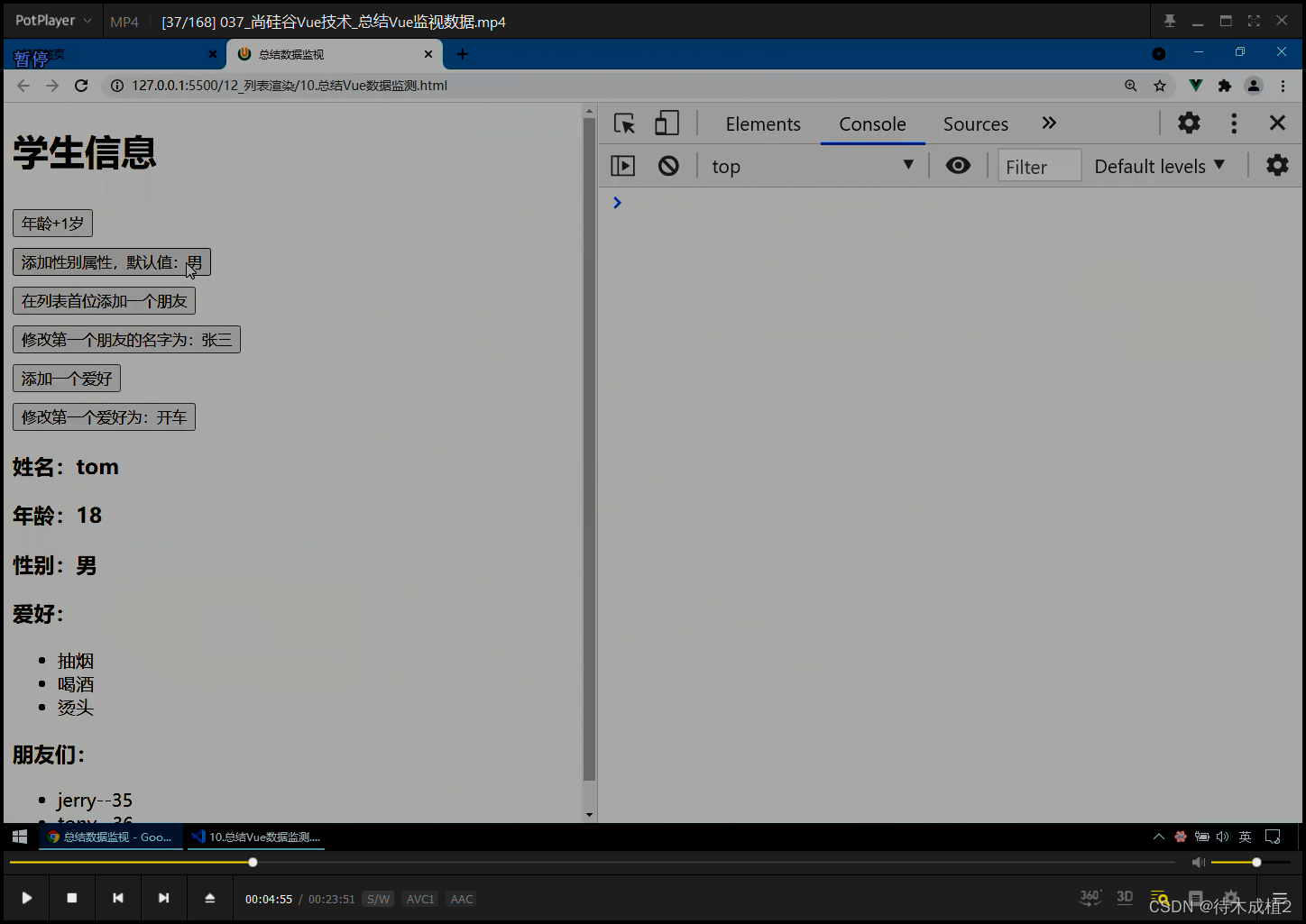
增加性别

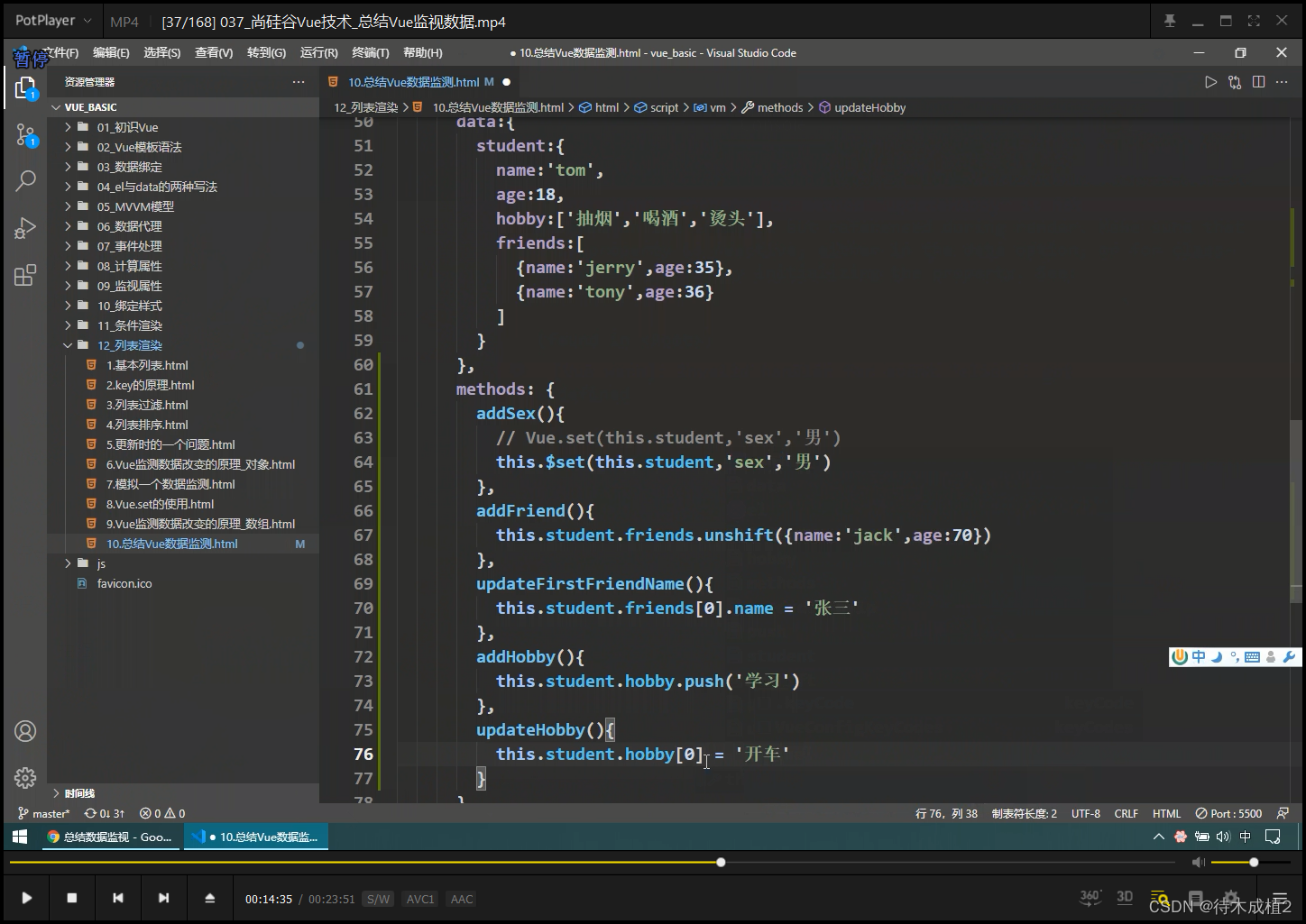
this 指针是 vm






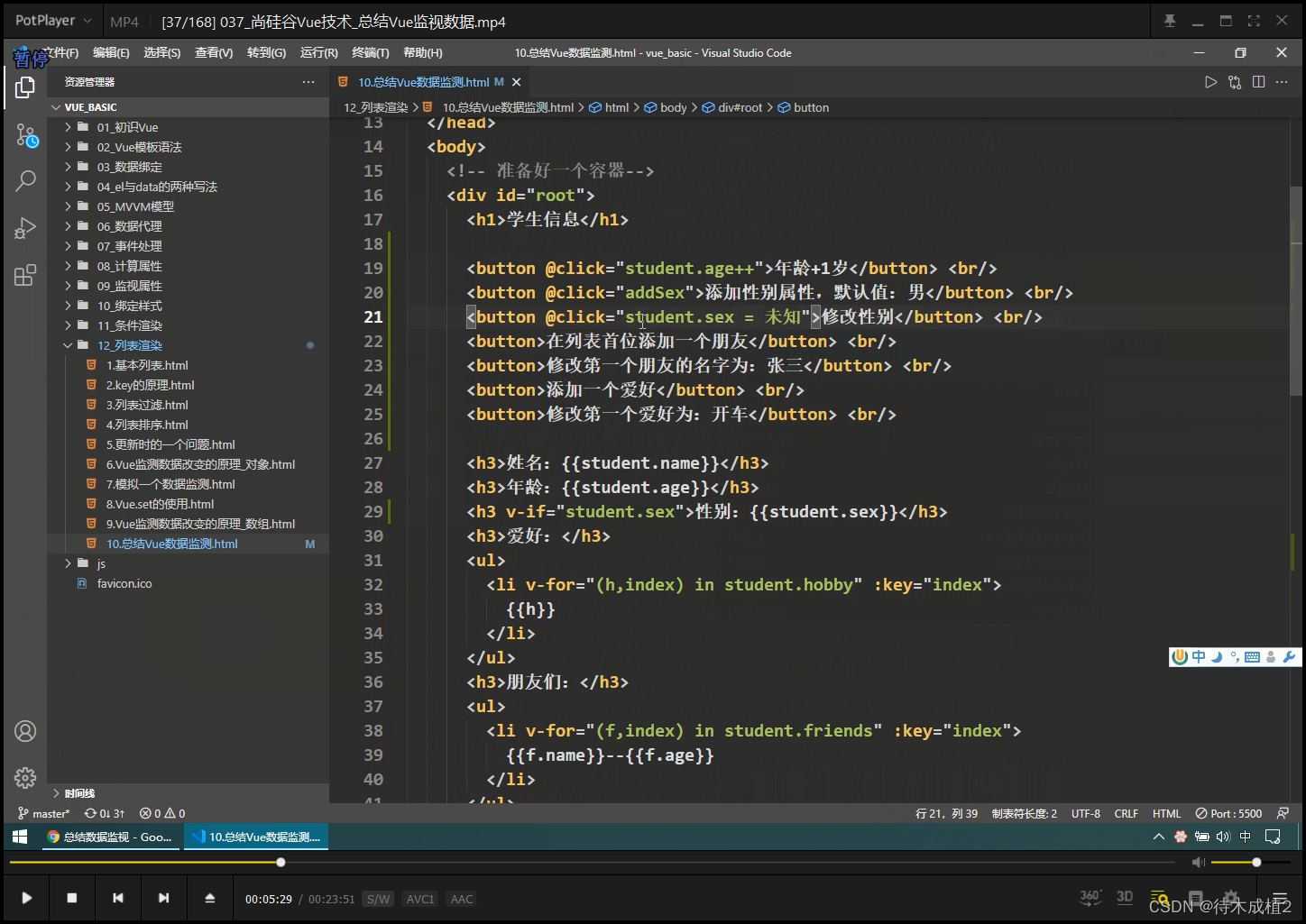
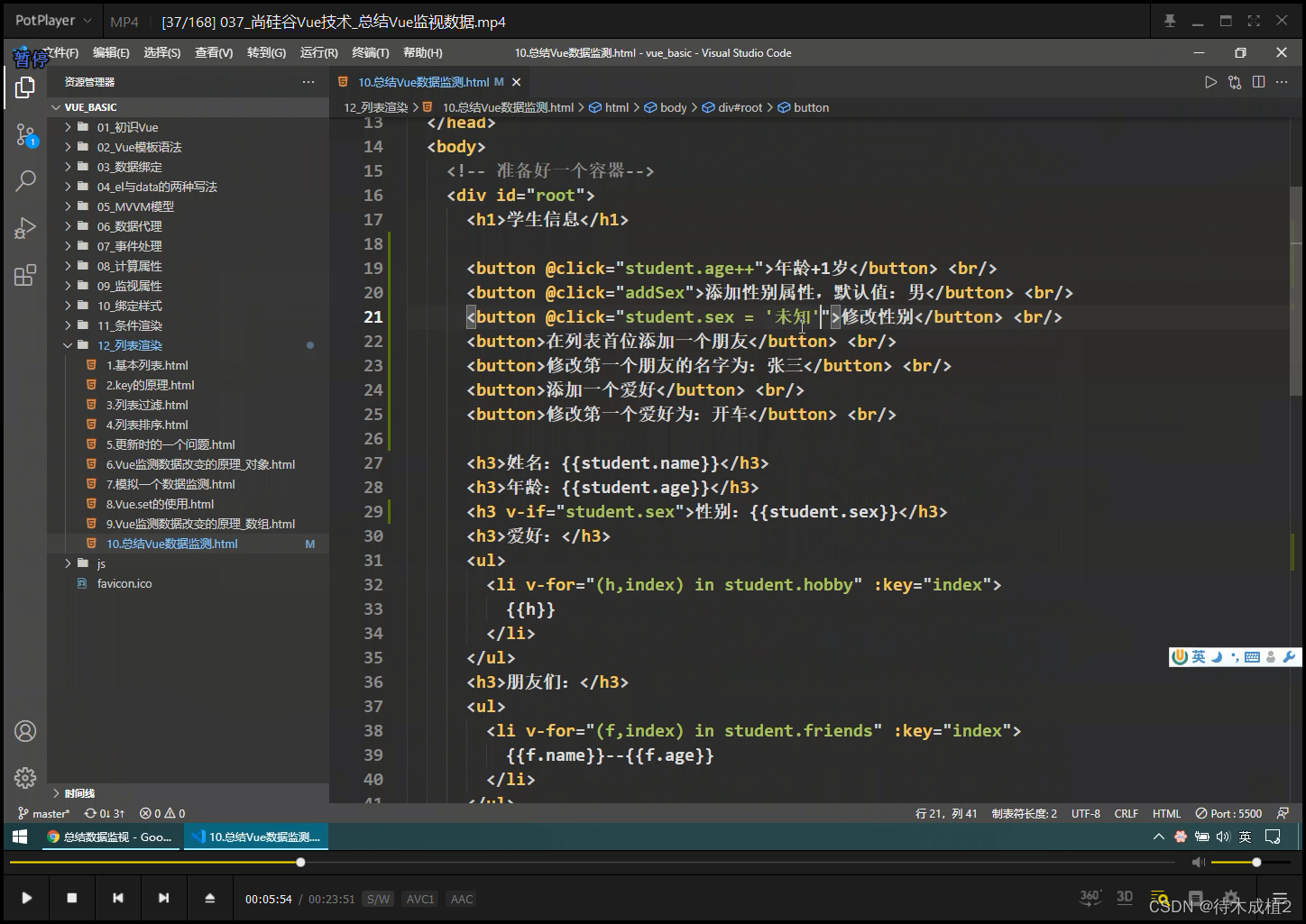
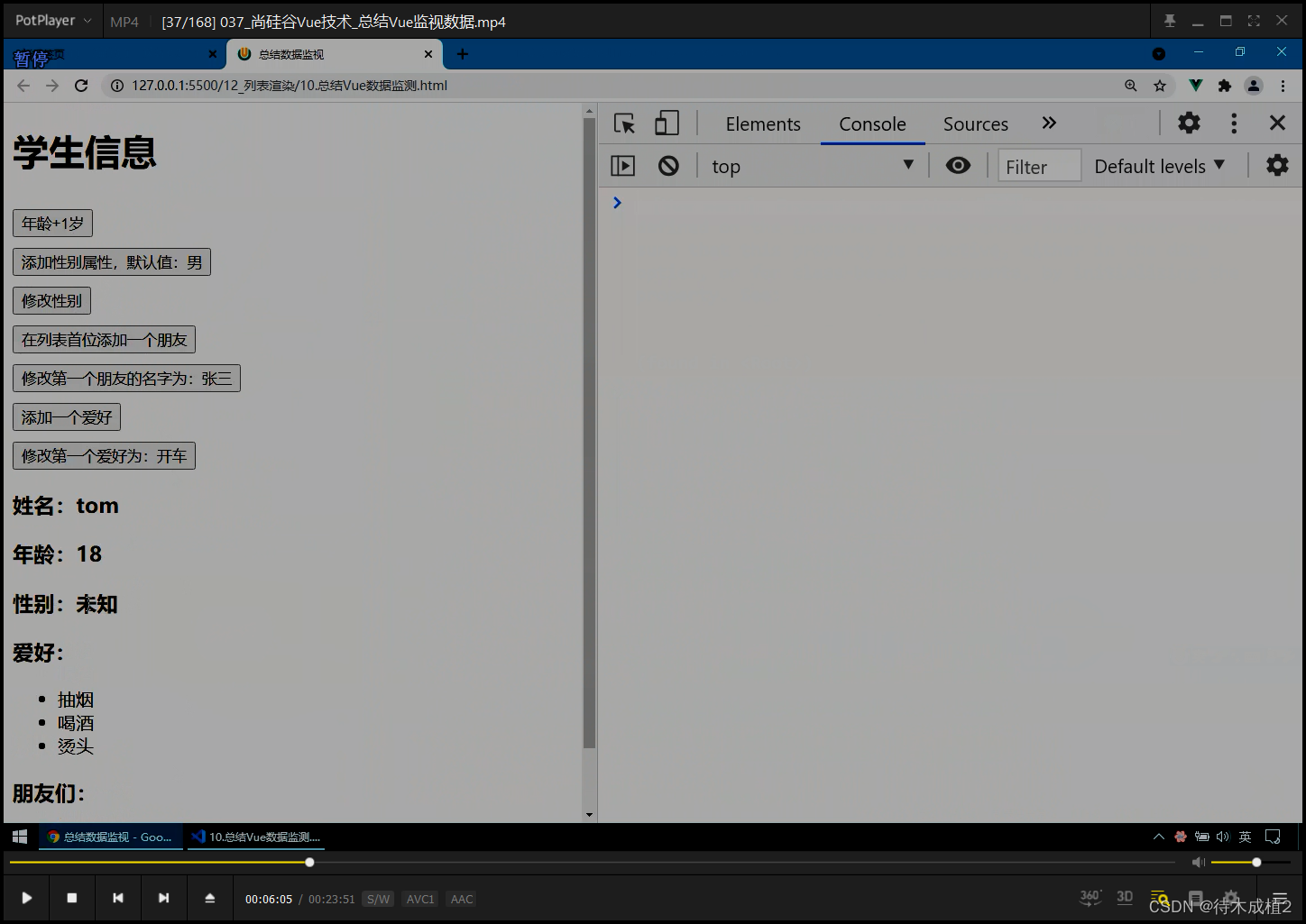
修改 性别 :
字符串 写成 变量 报错


字符串一定要有双引号or单引号


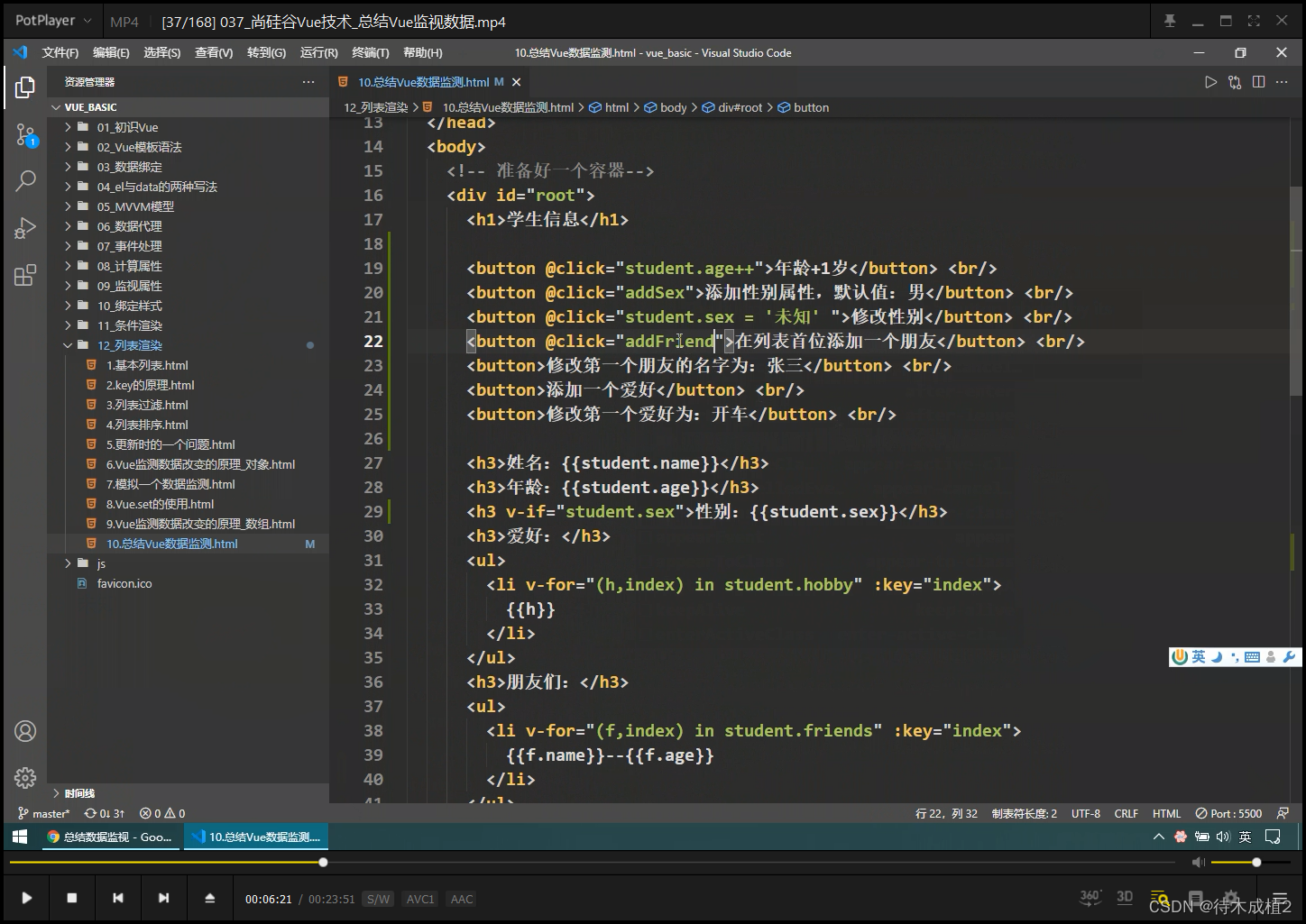
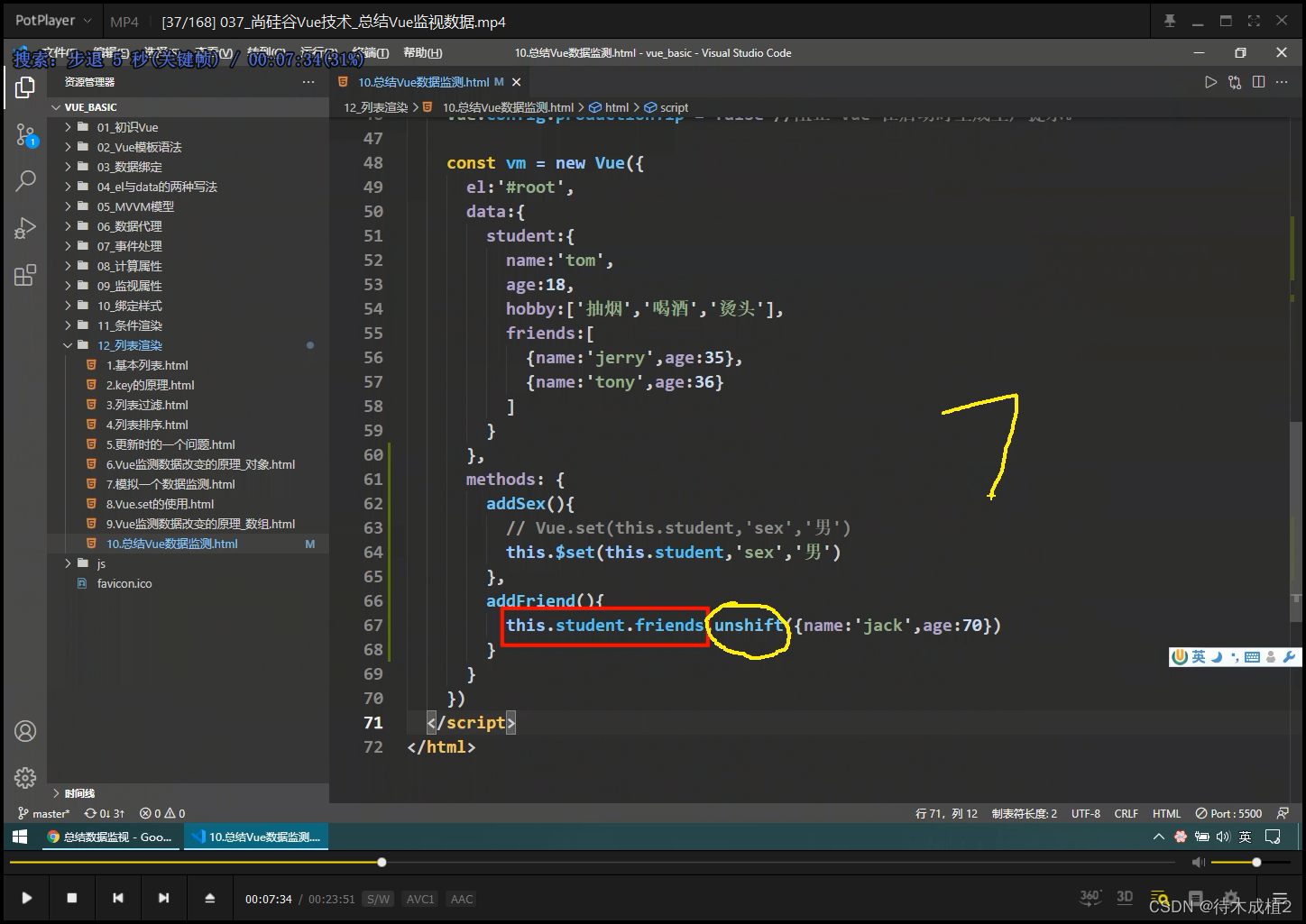
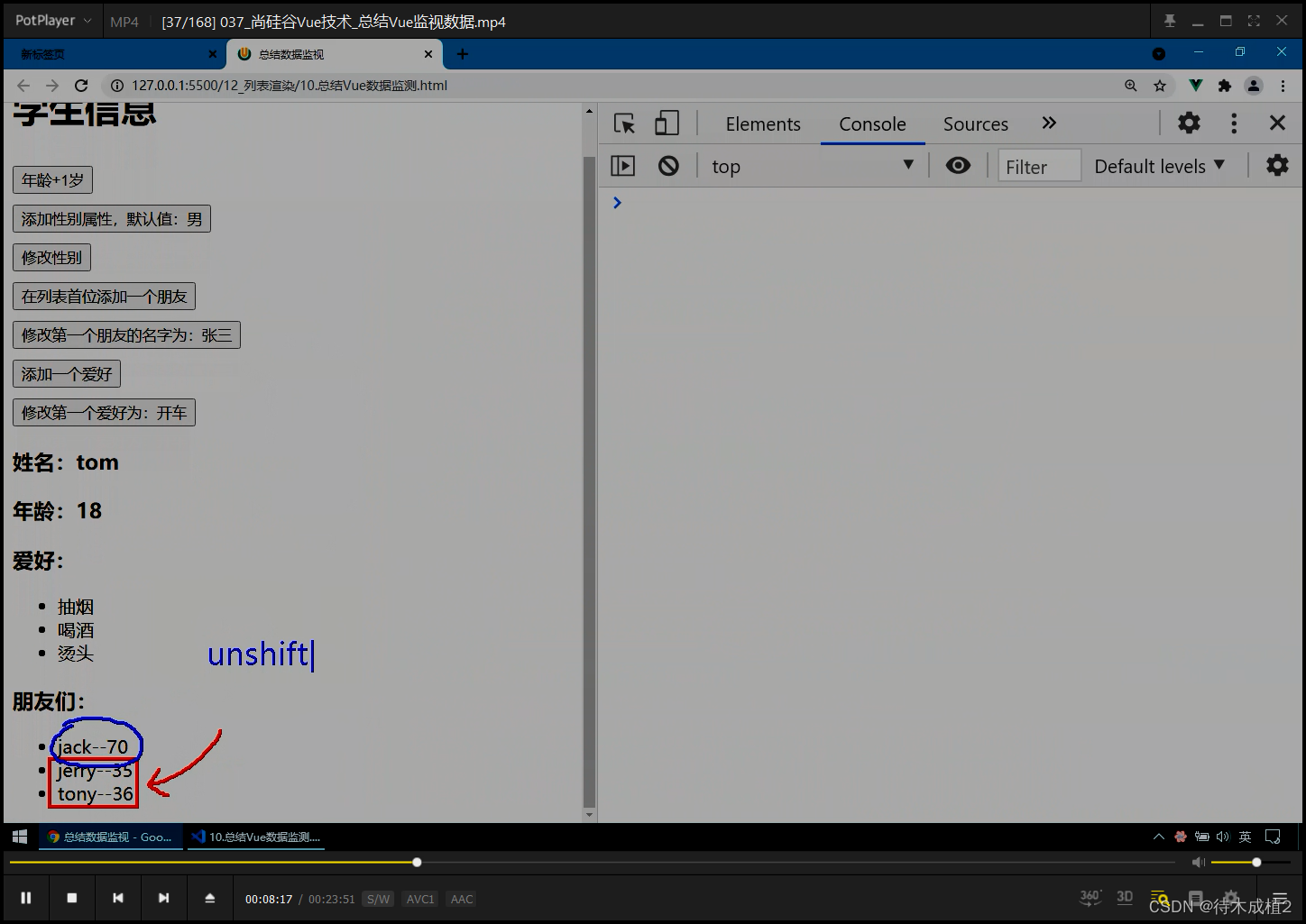
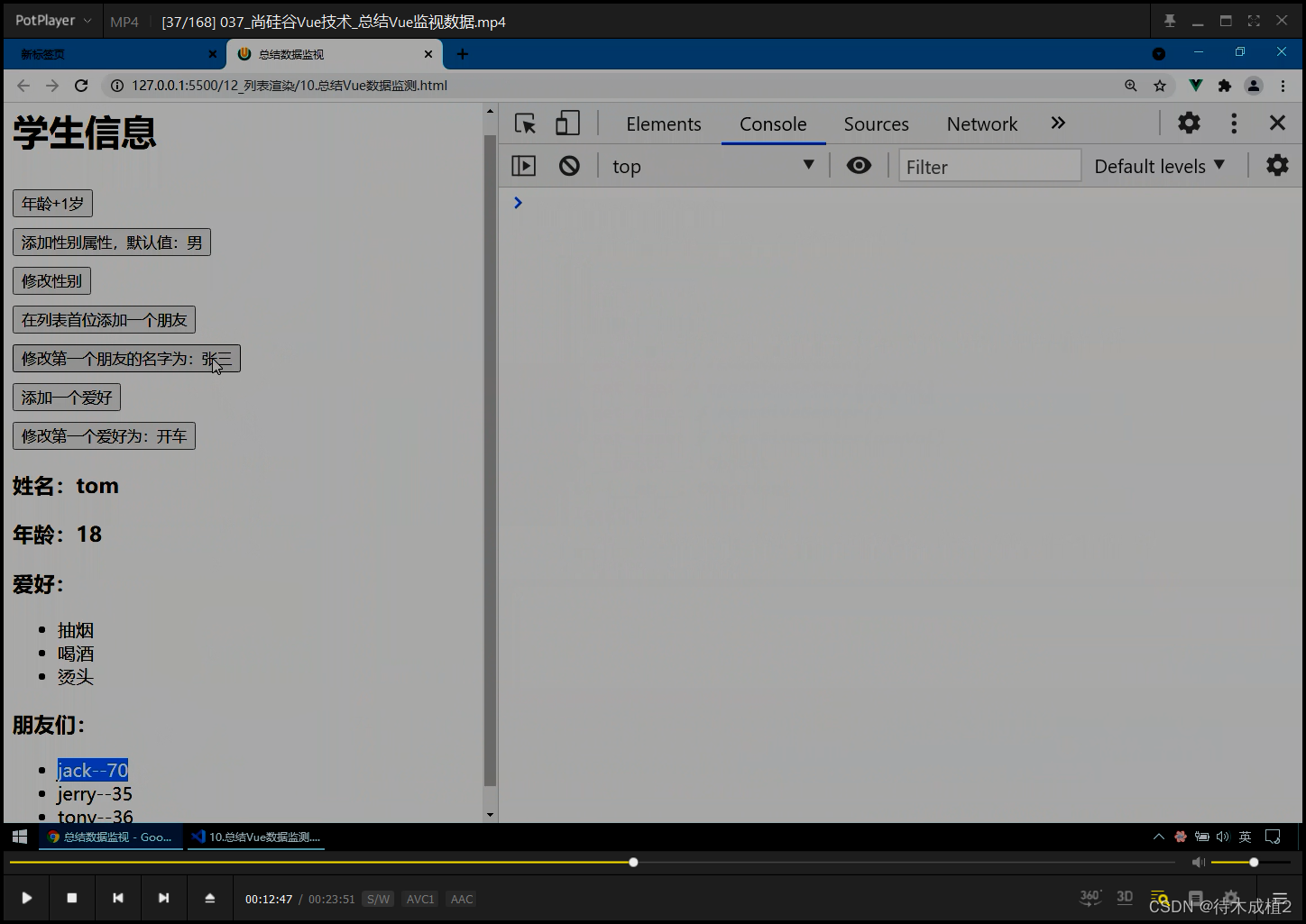
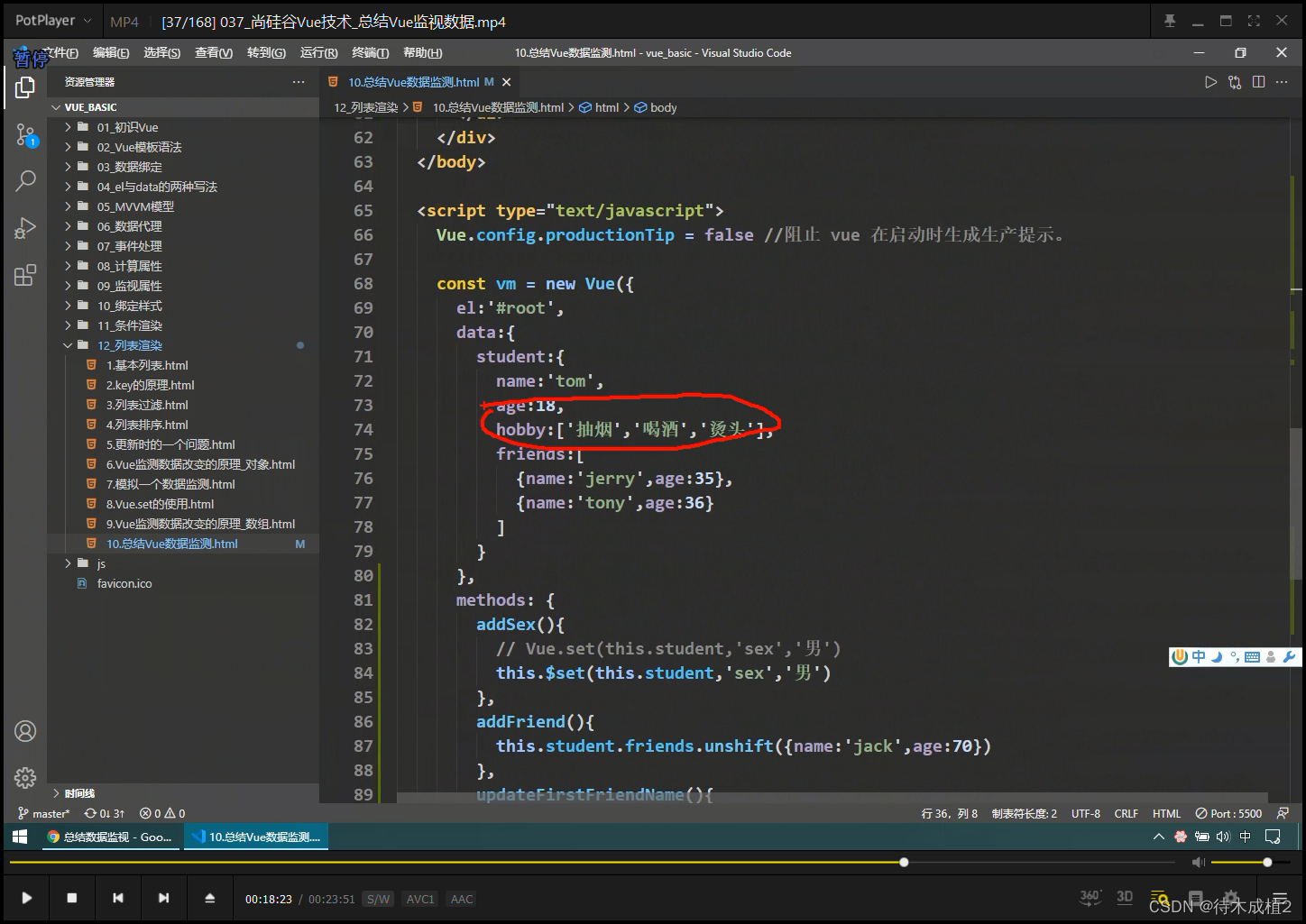
添加朋友



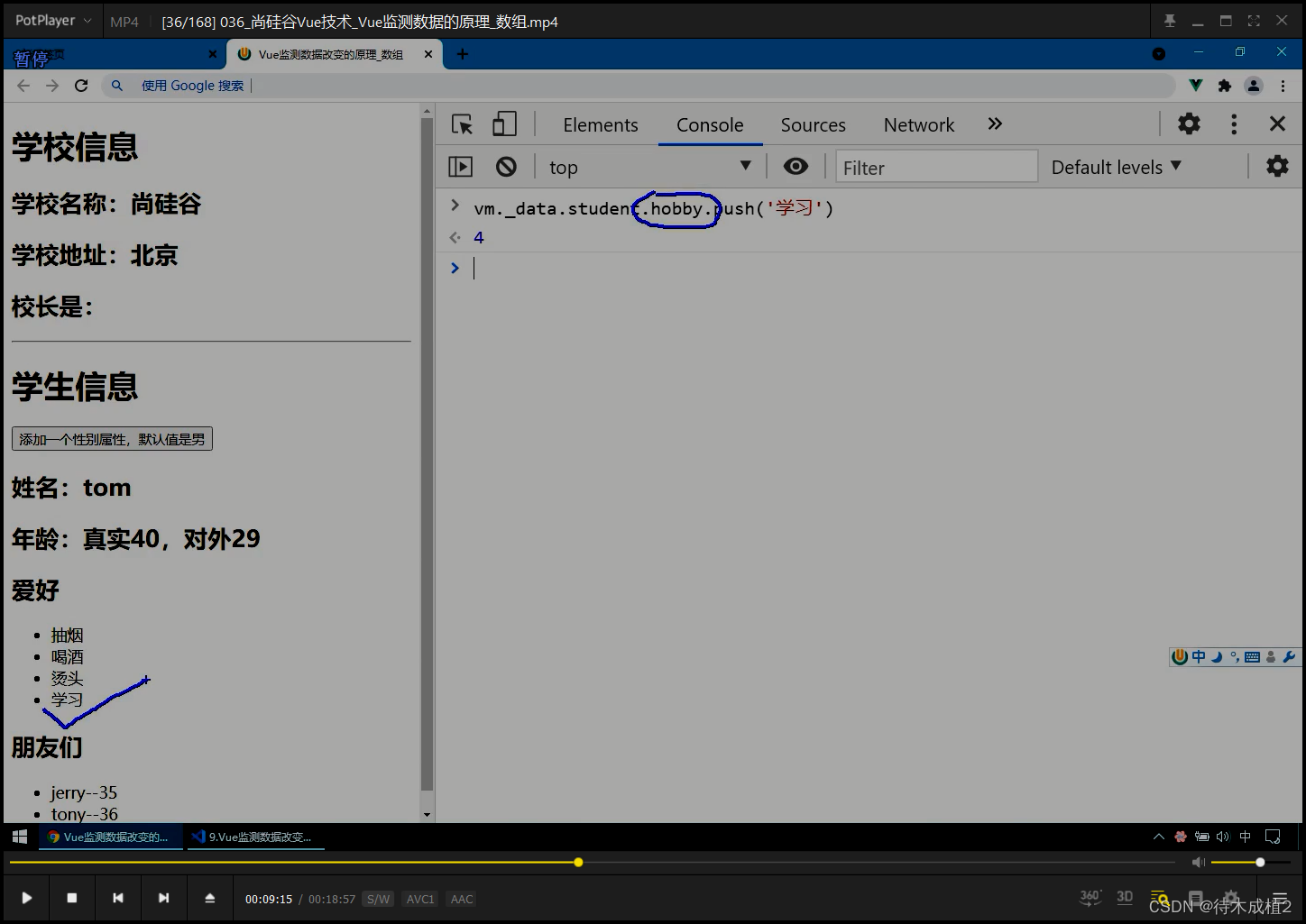
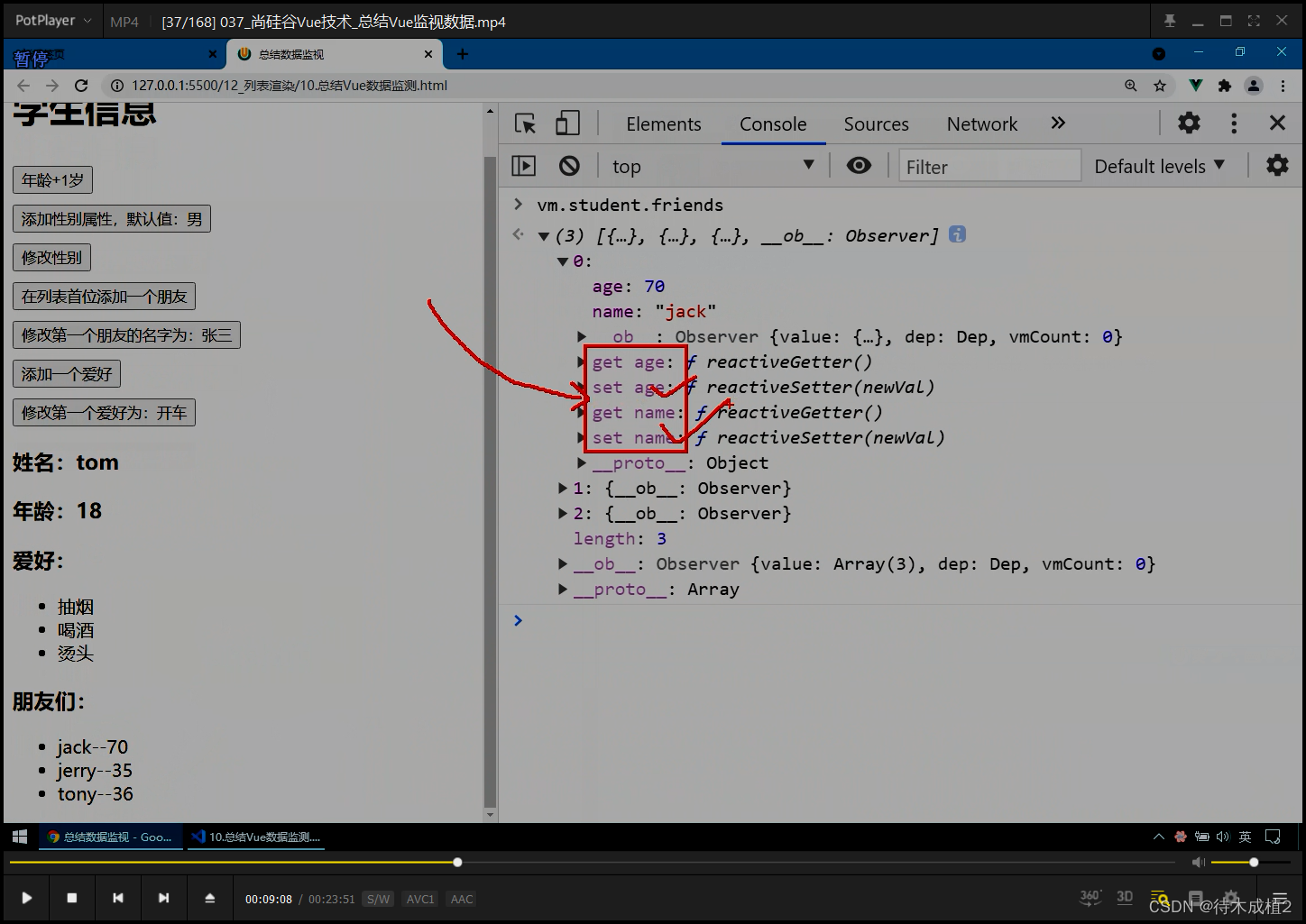
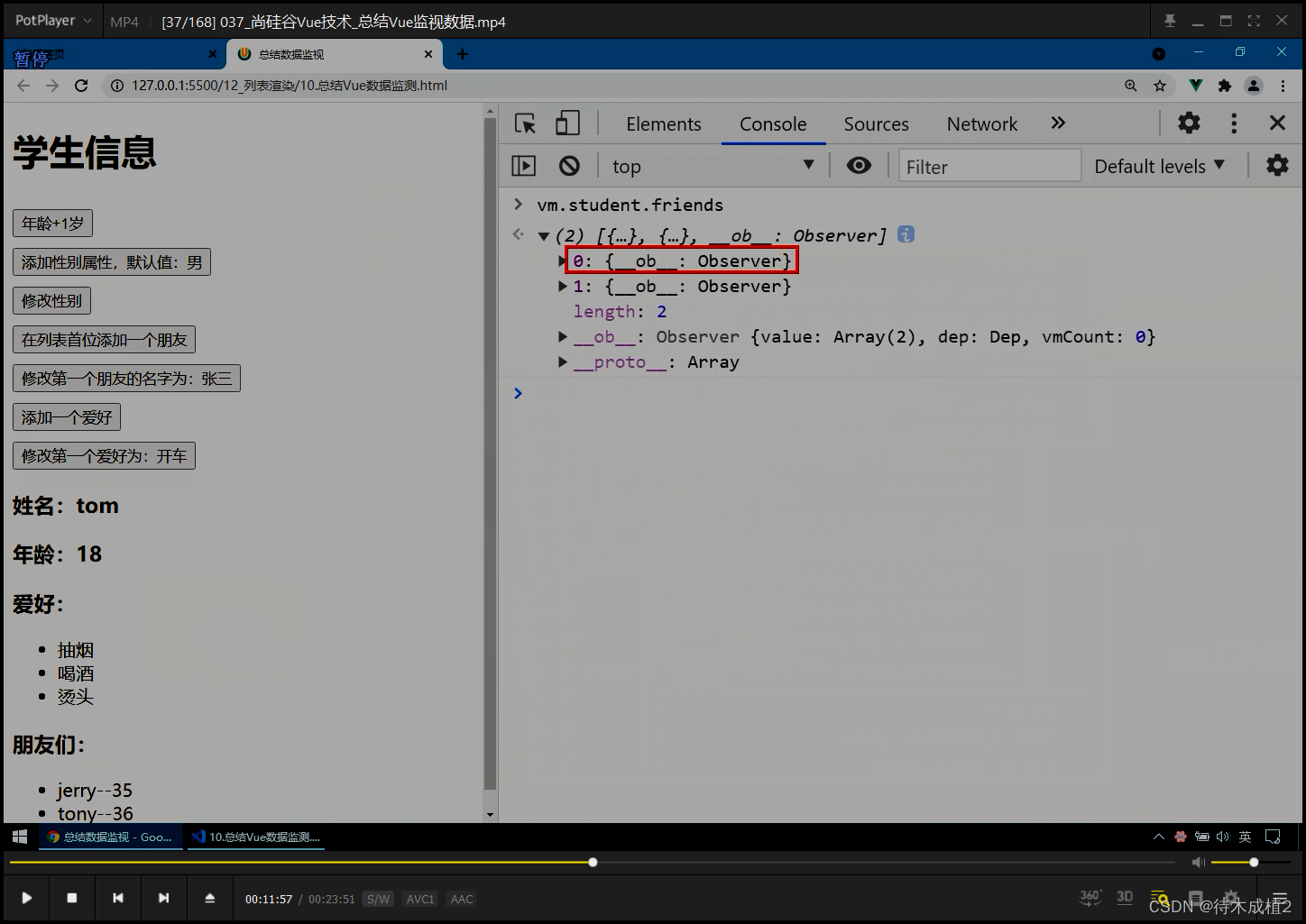
新增列表元素对象 是 响应式


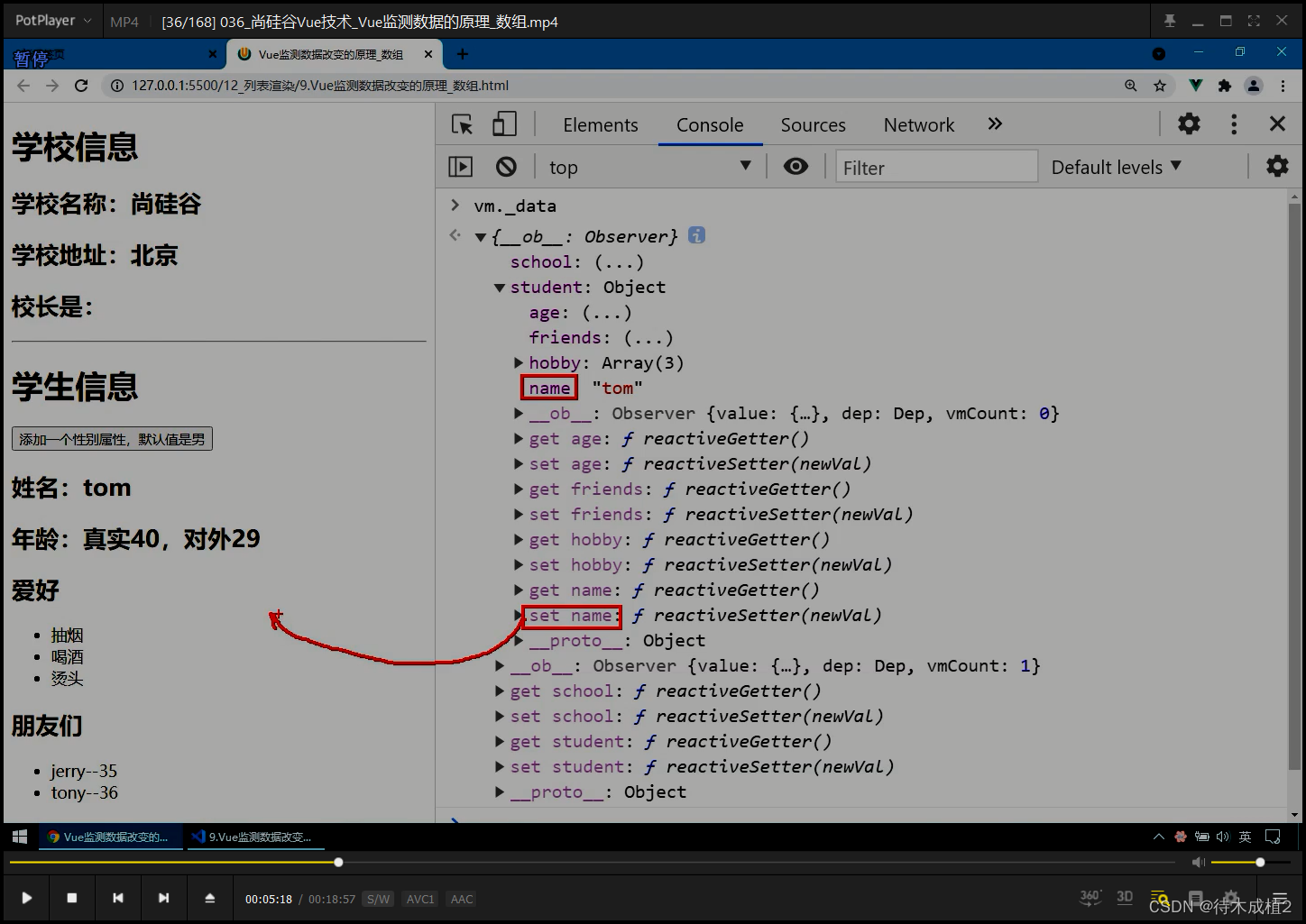
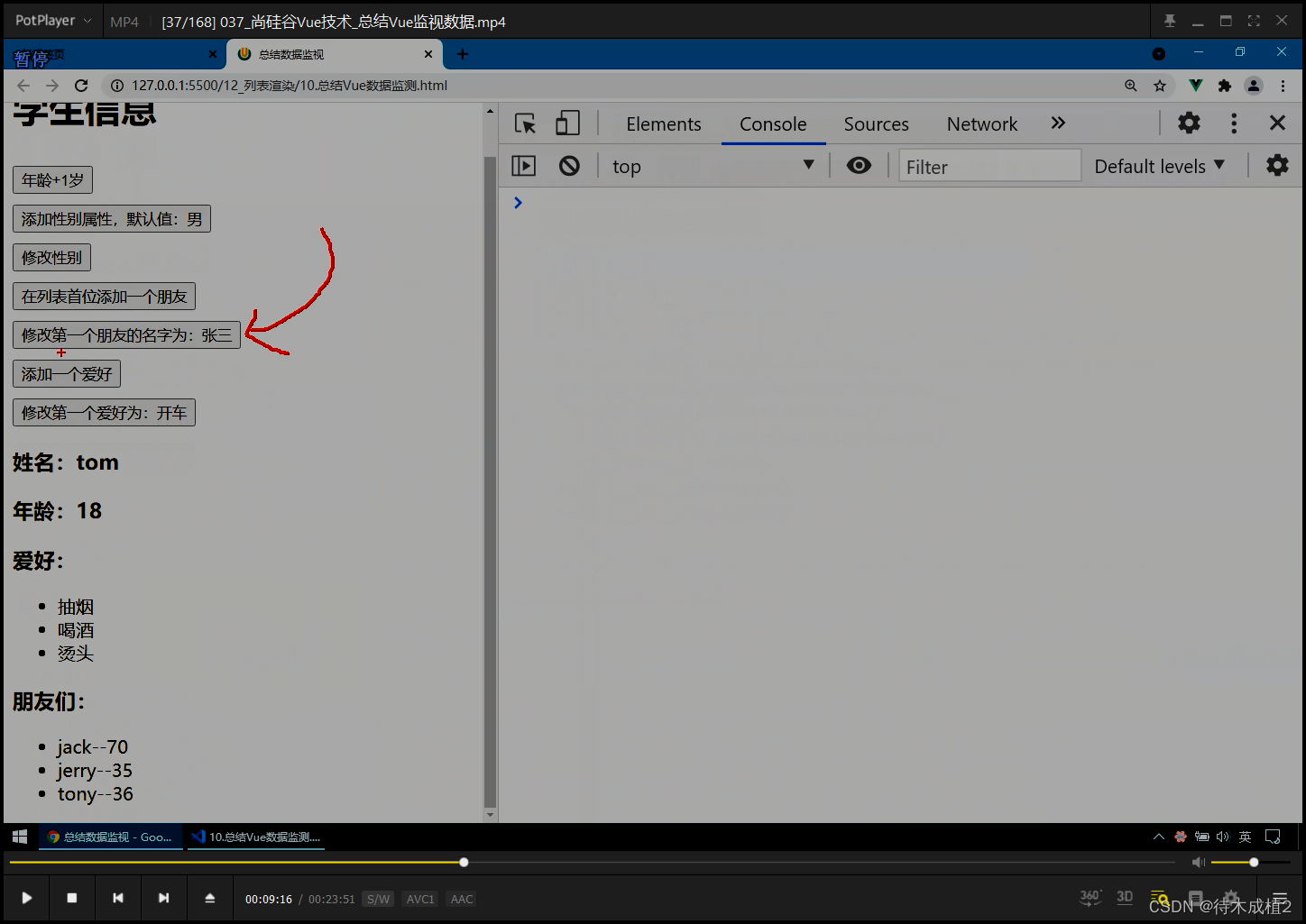
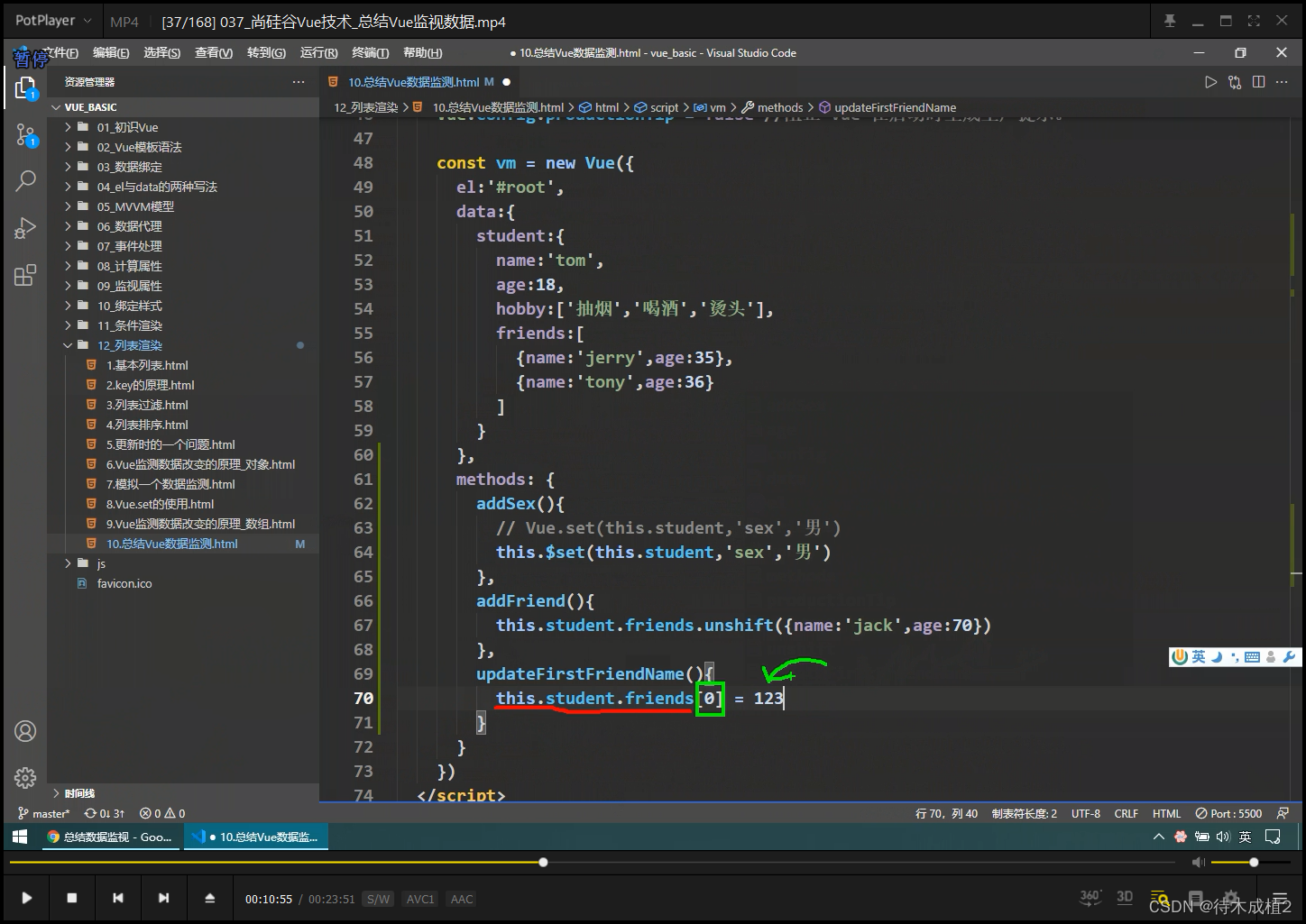
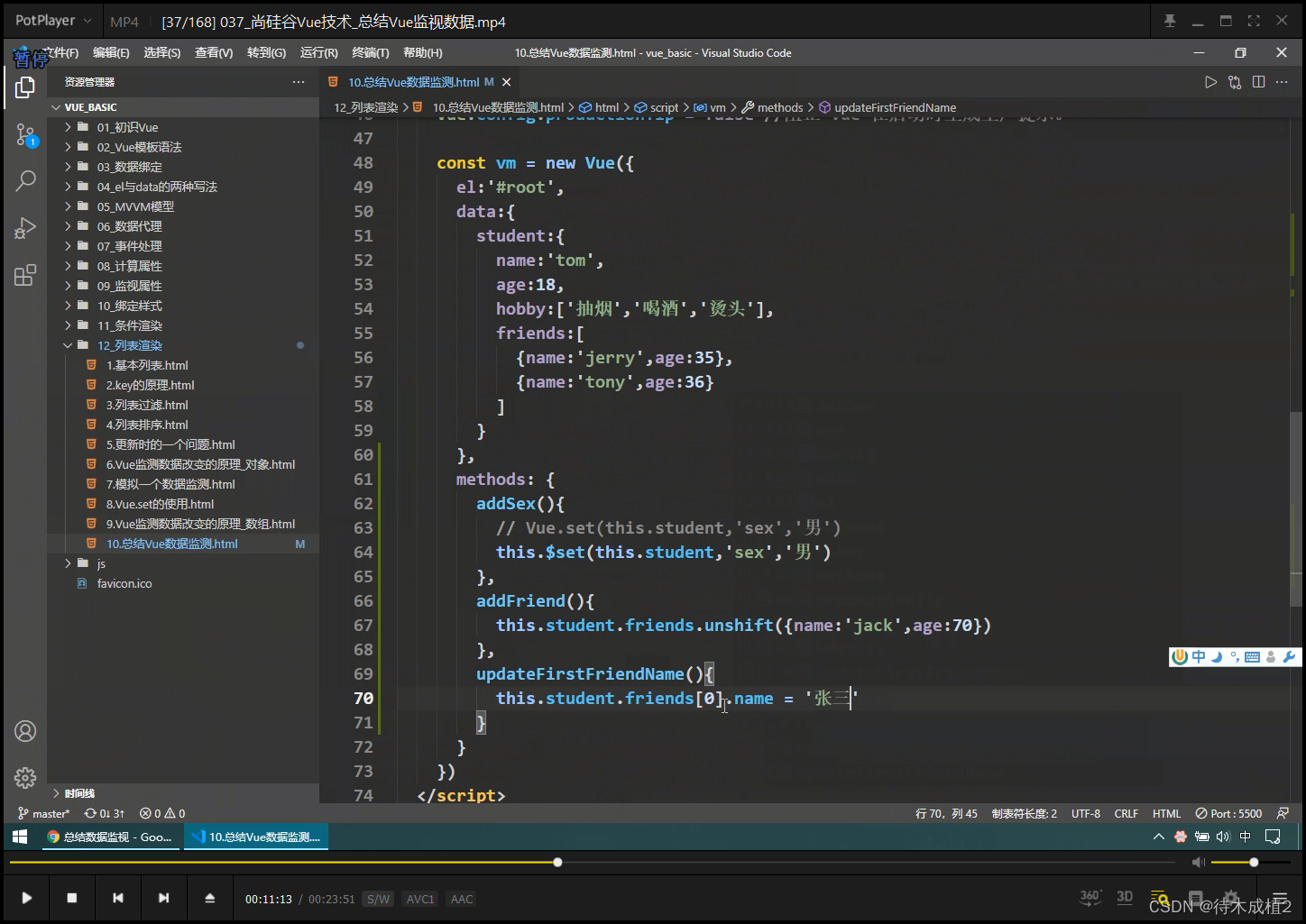
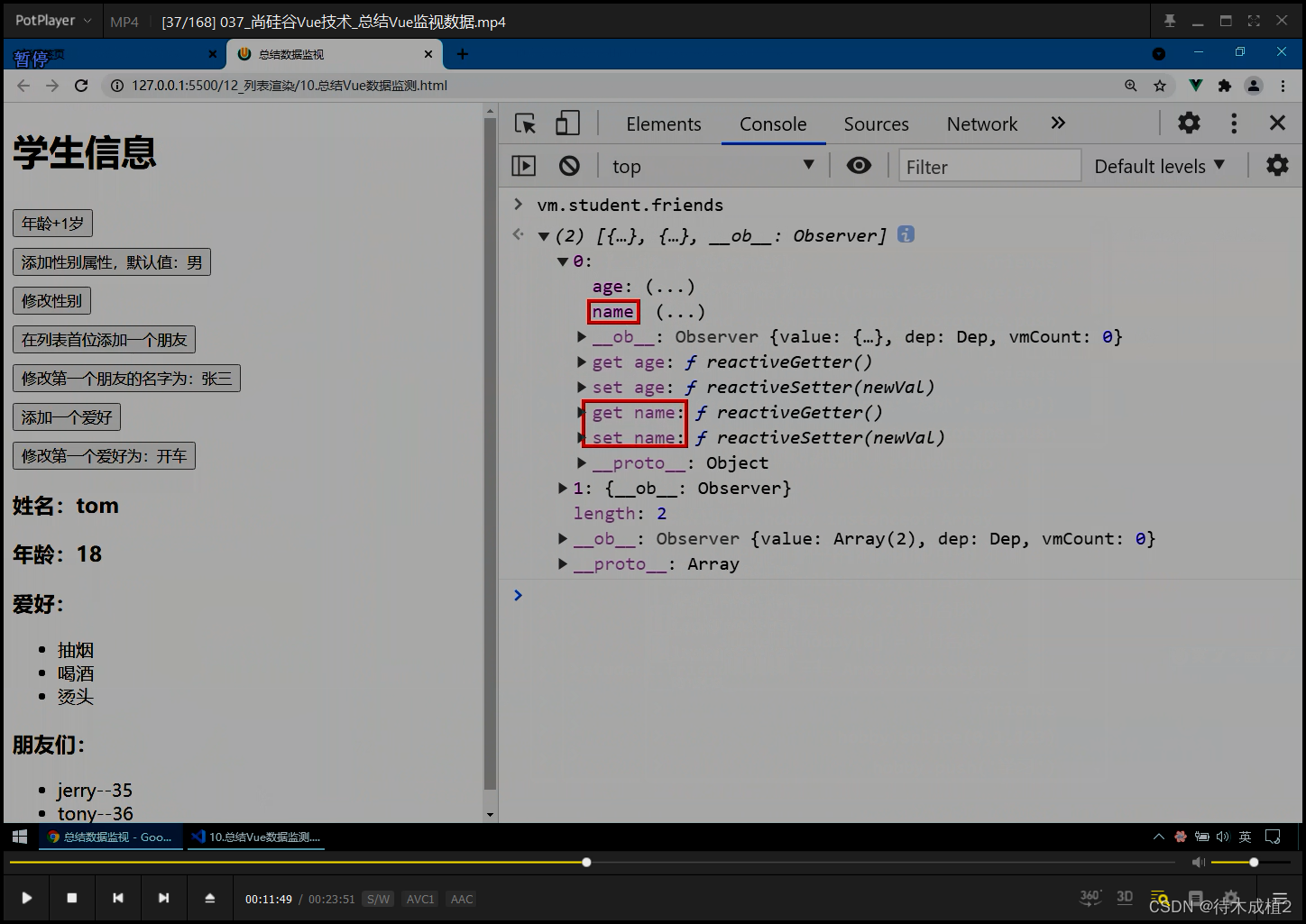
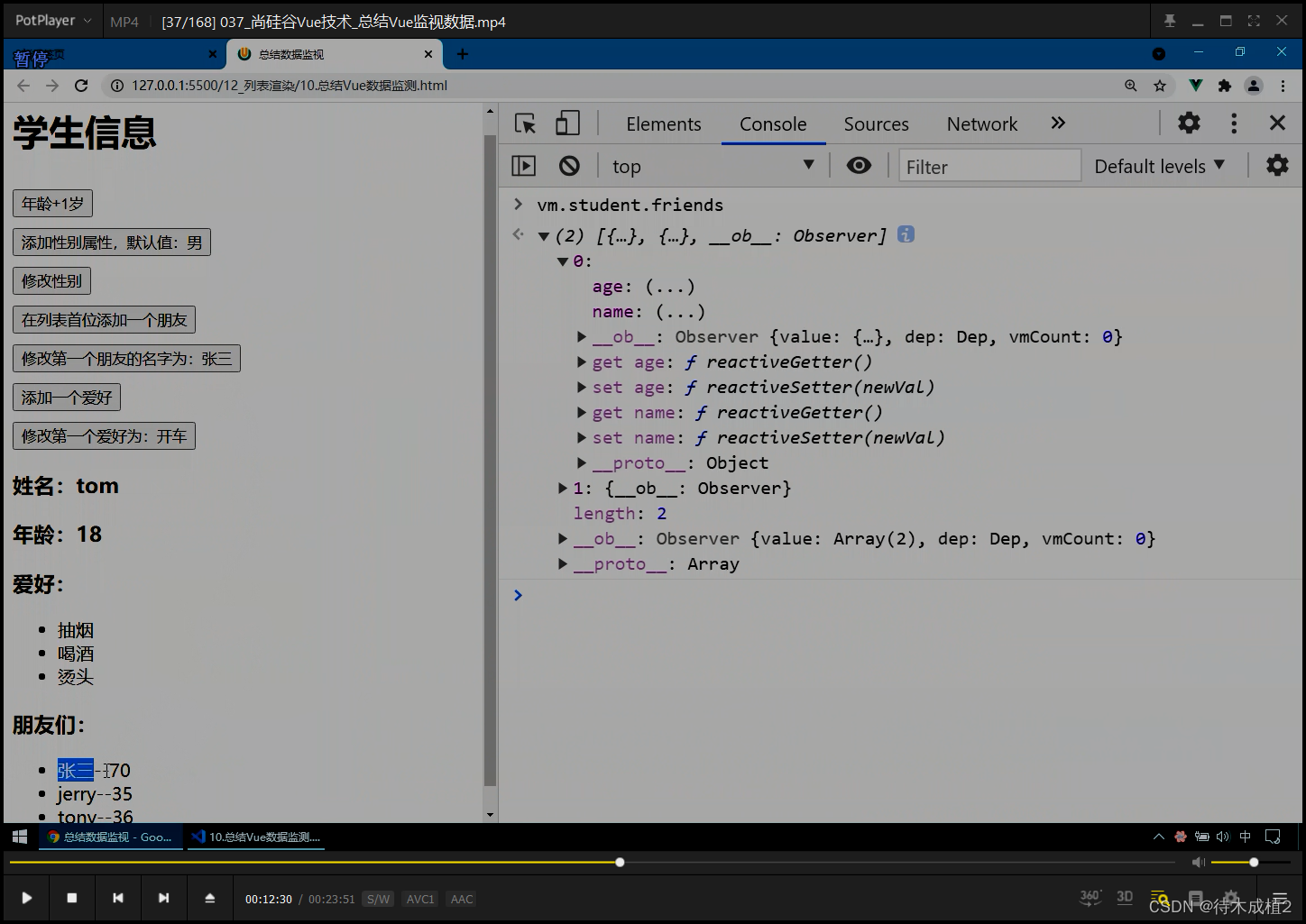
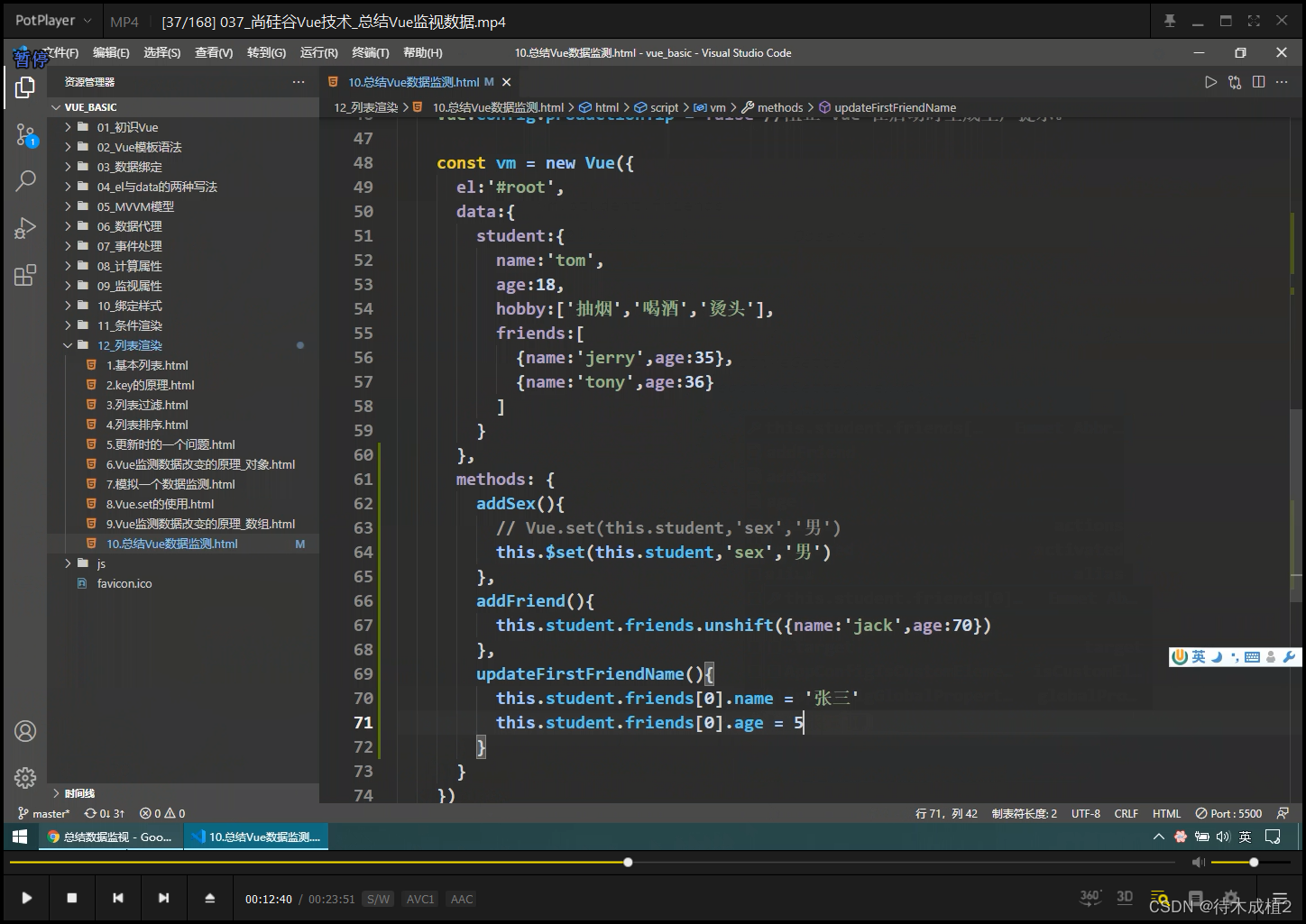
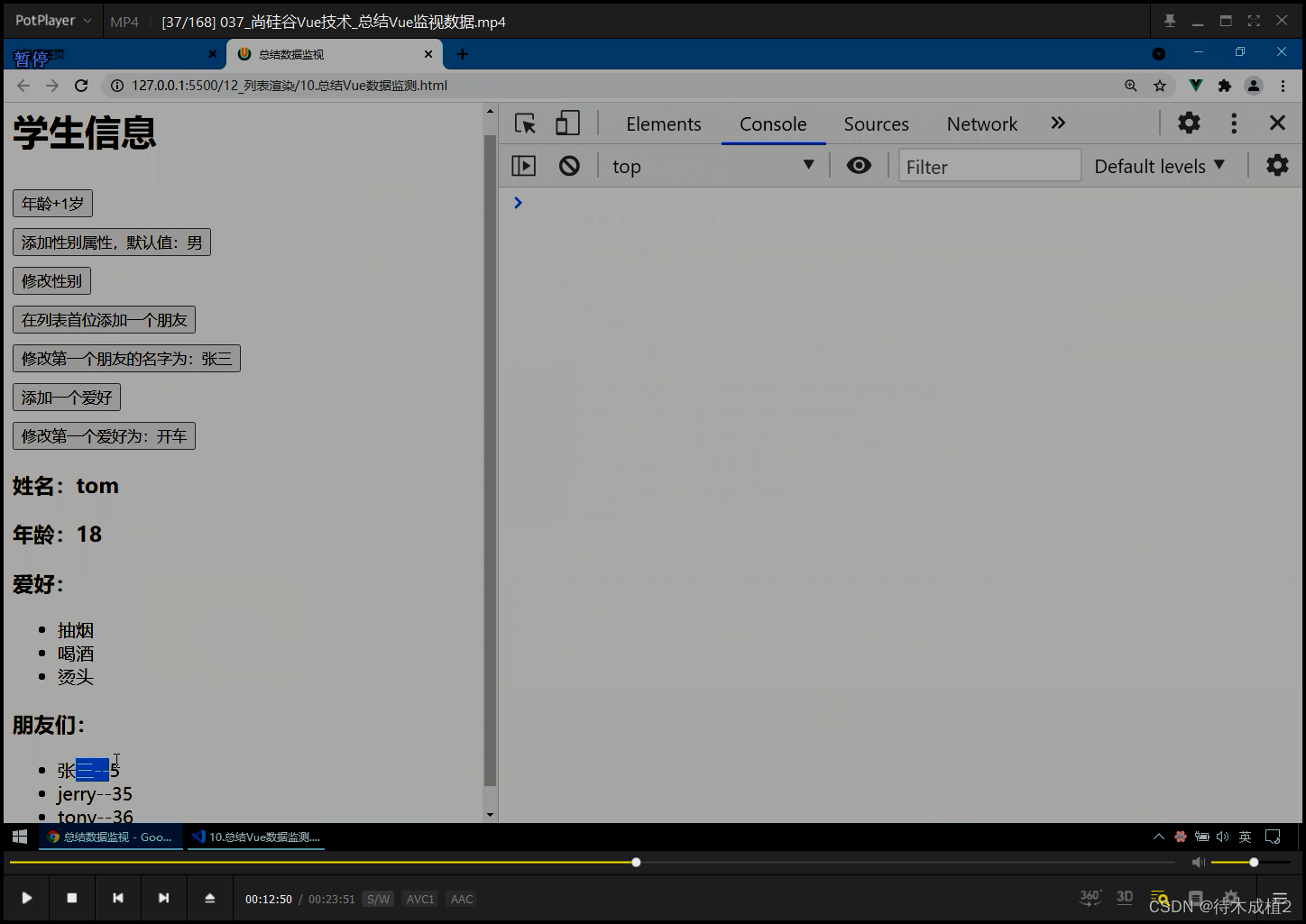
修改第一个朋友名字

数组索引 , vue 不承认 的写法


对象成员 , vue 承认



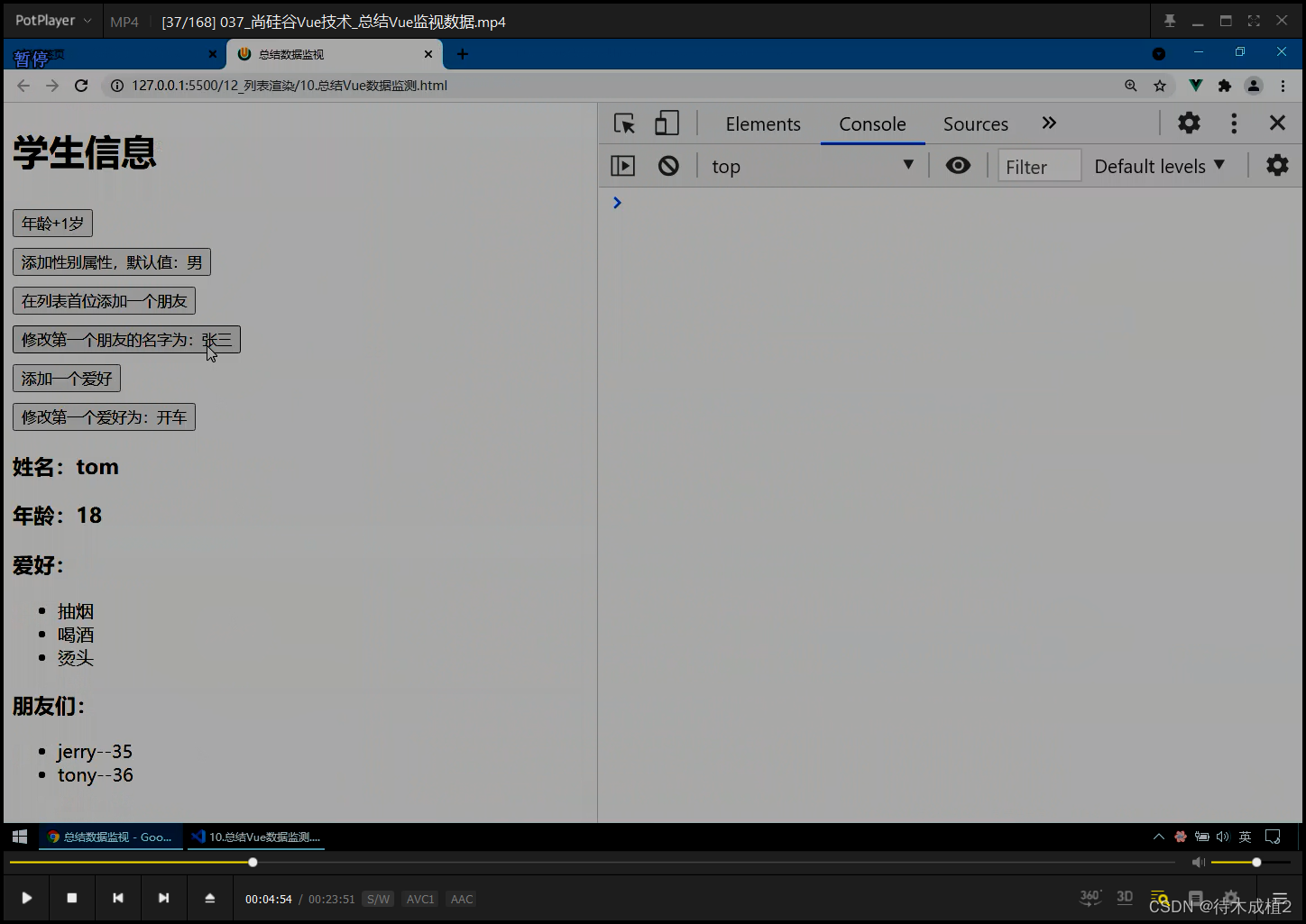
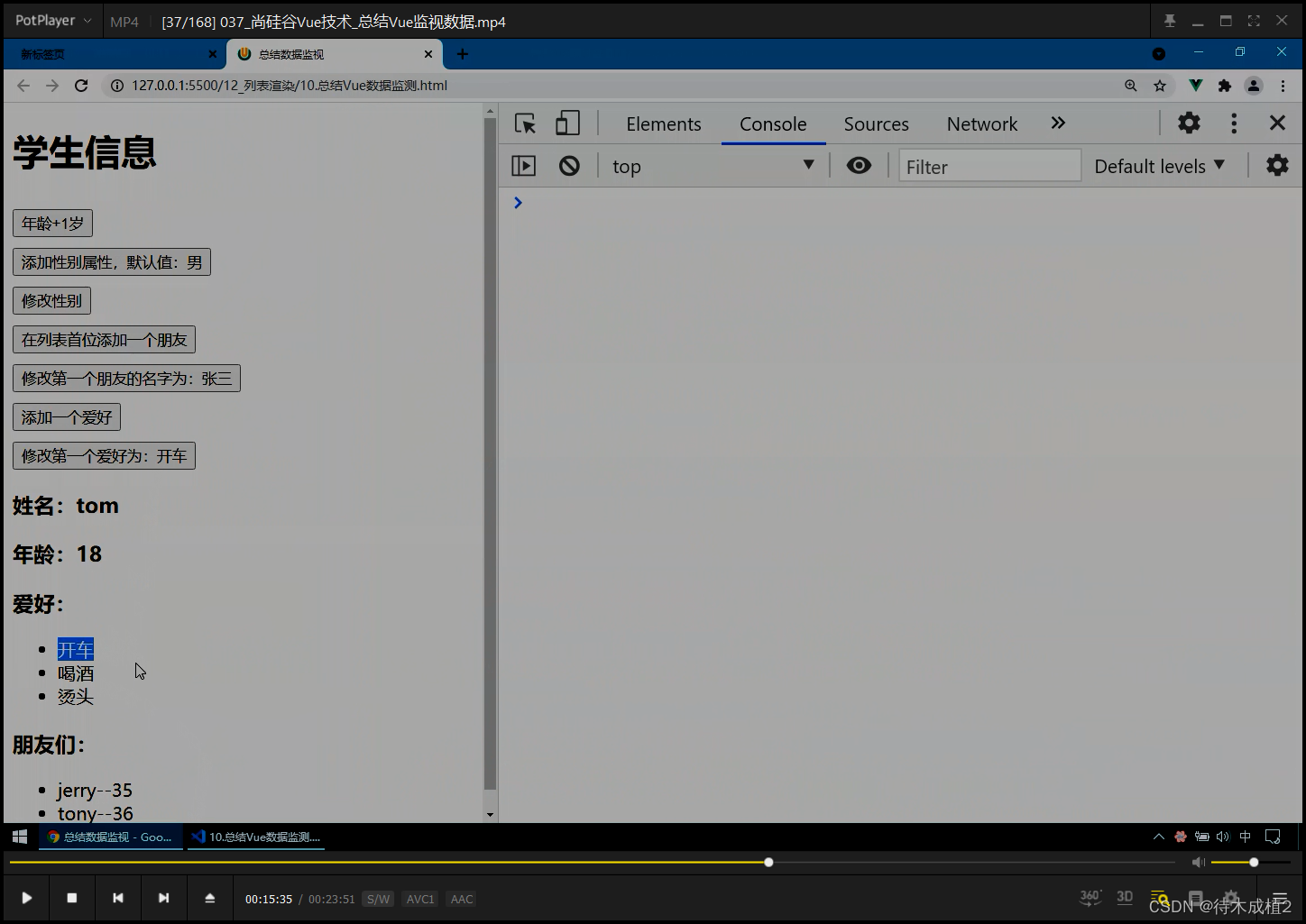
测试




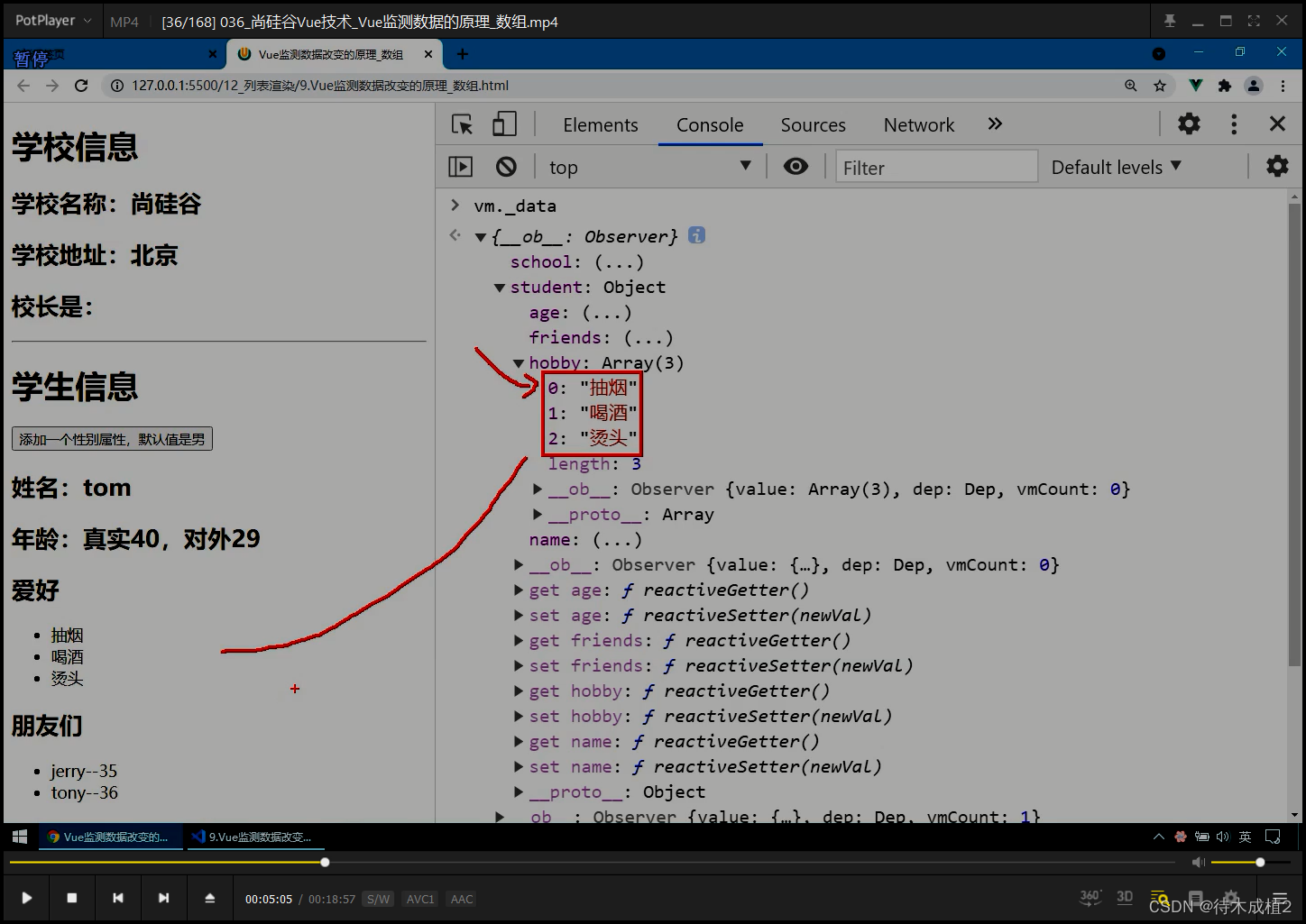
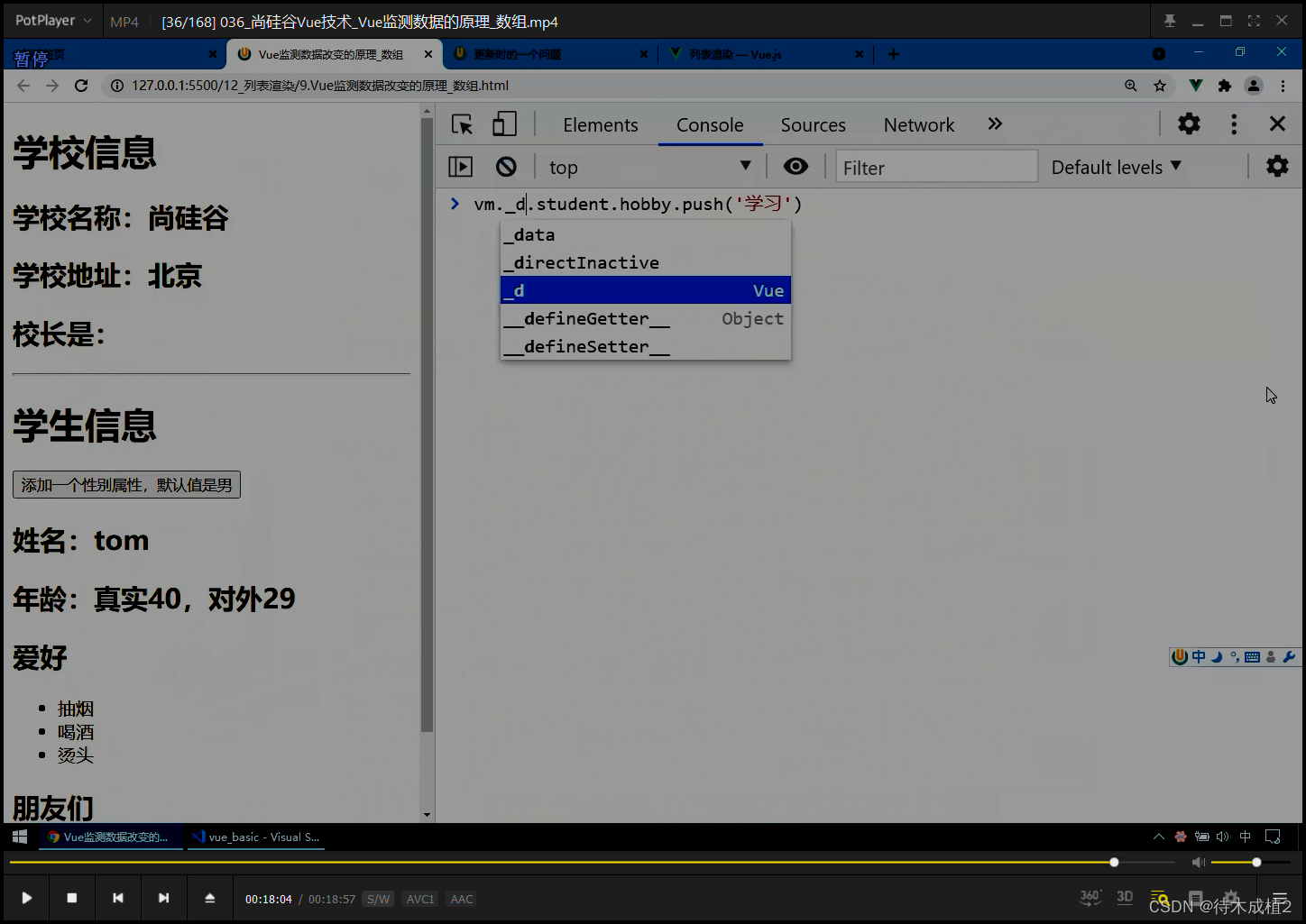
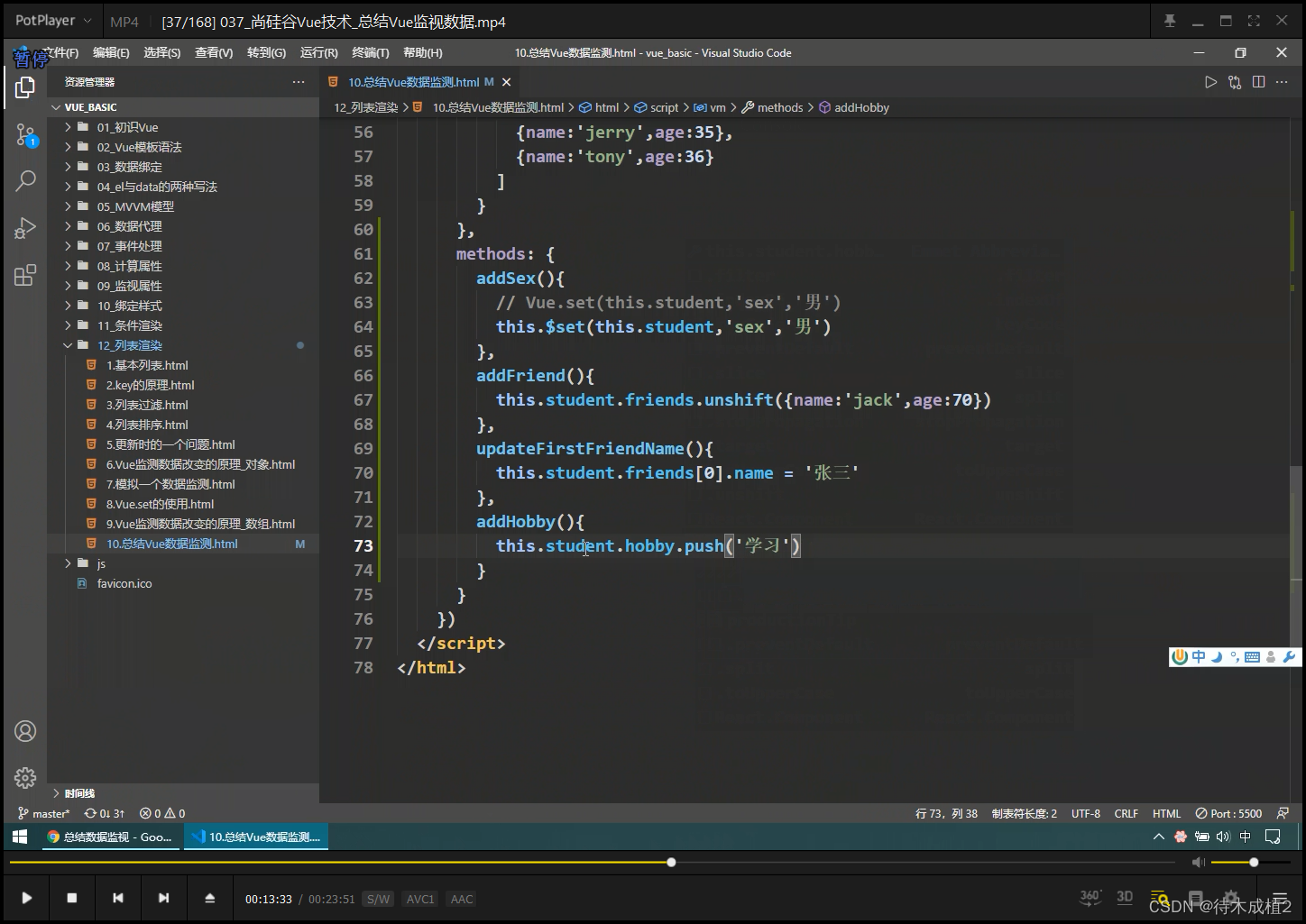
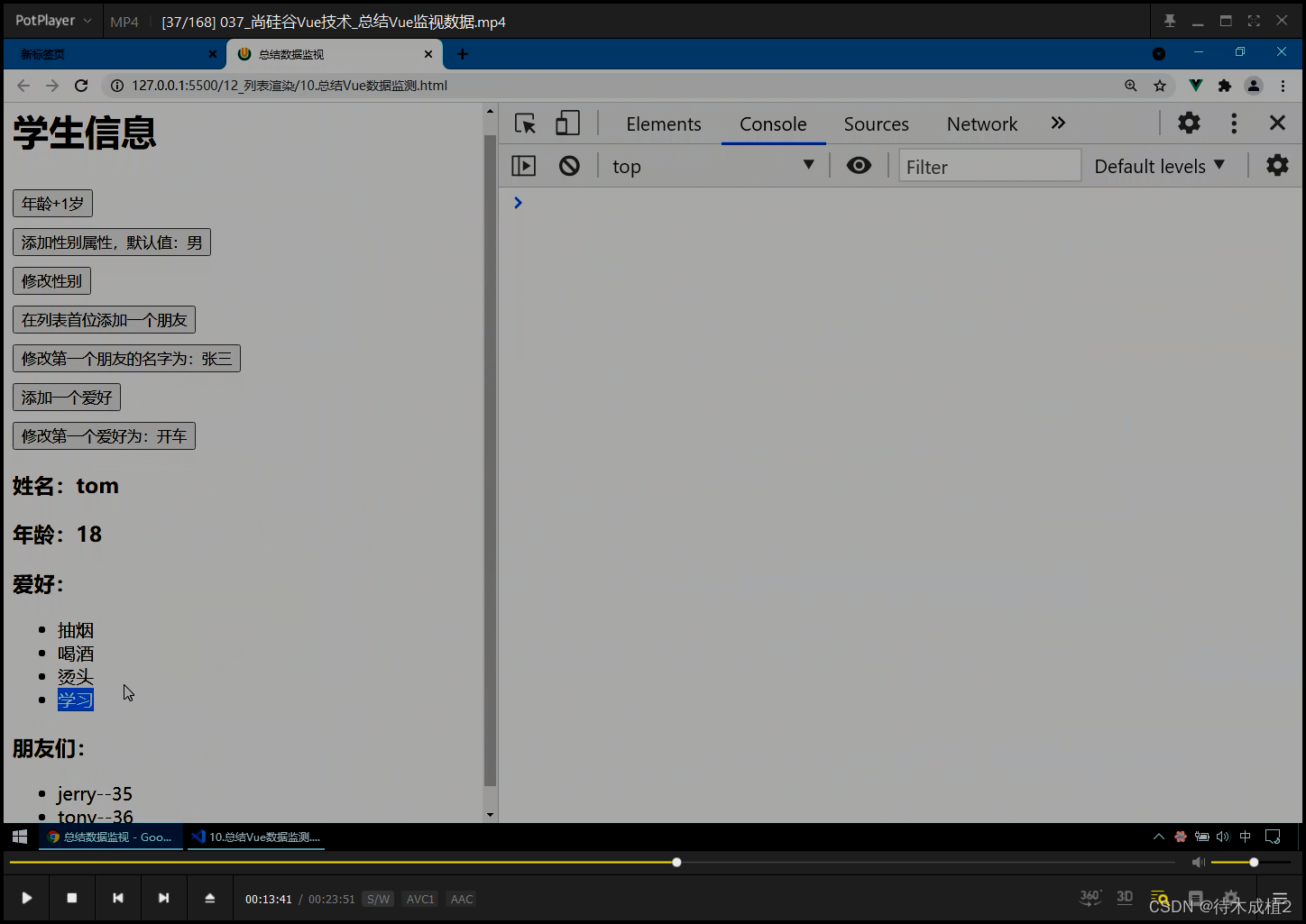
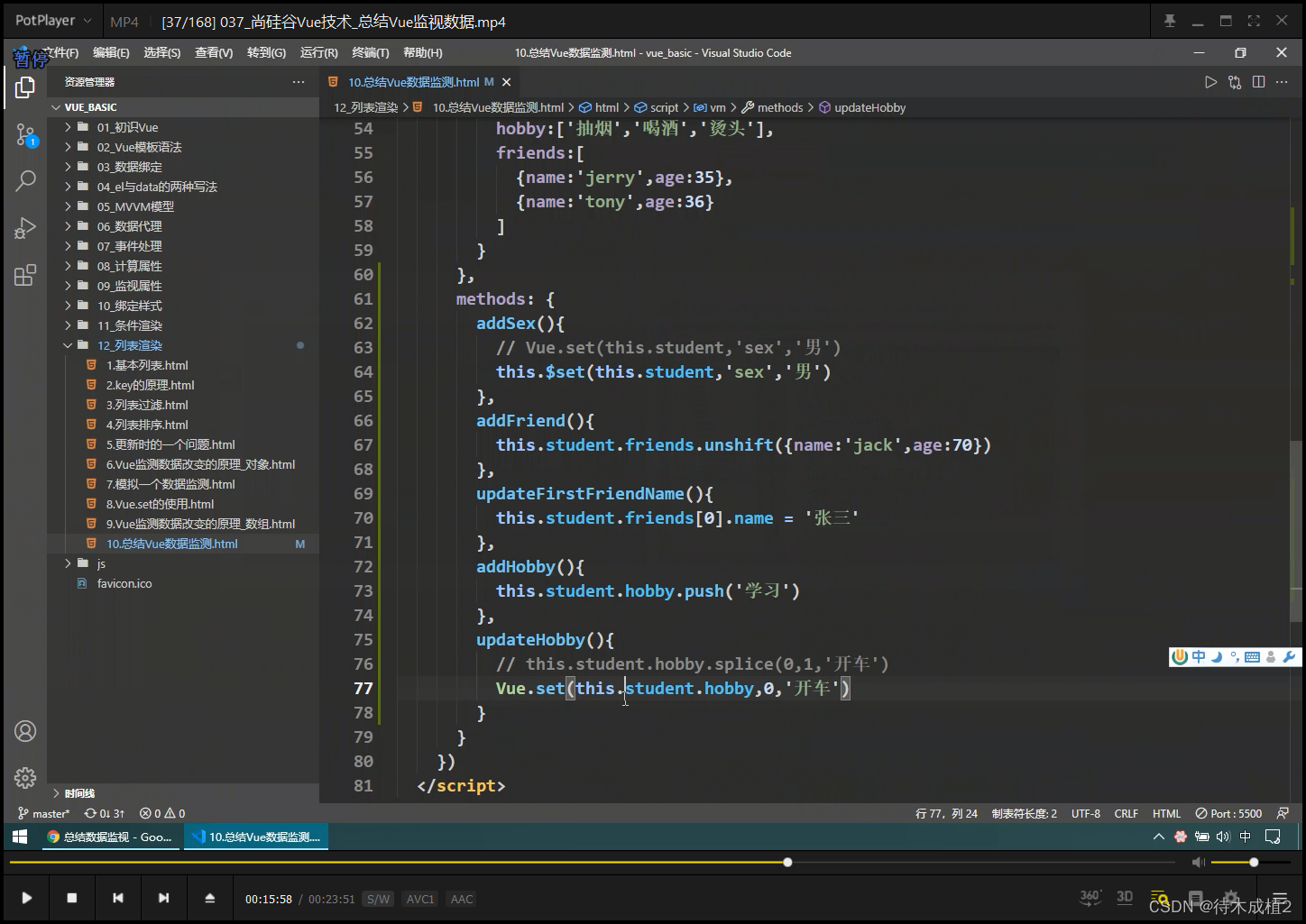
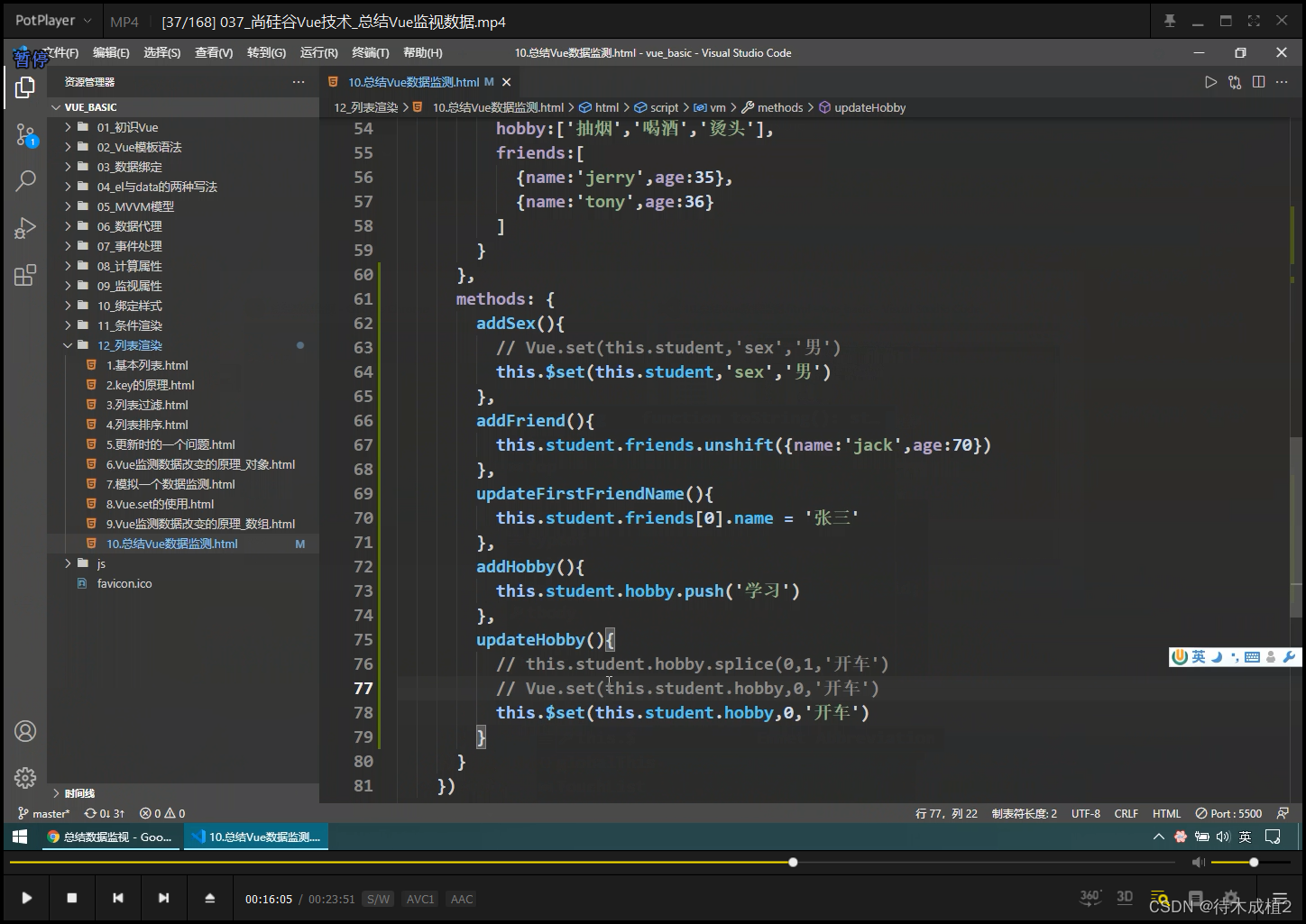
添加 爱好


修改爱好

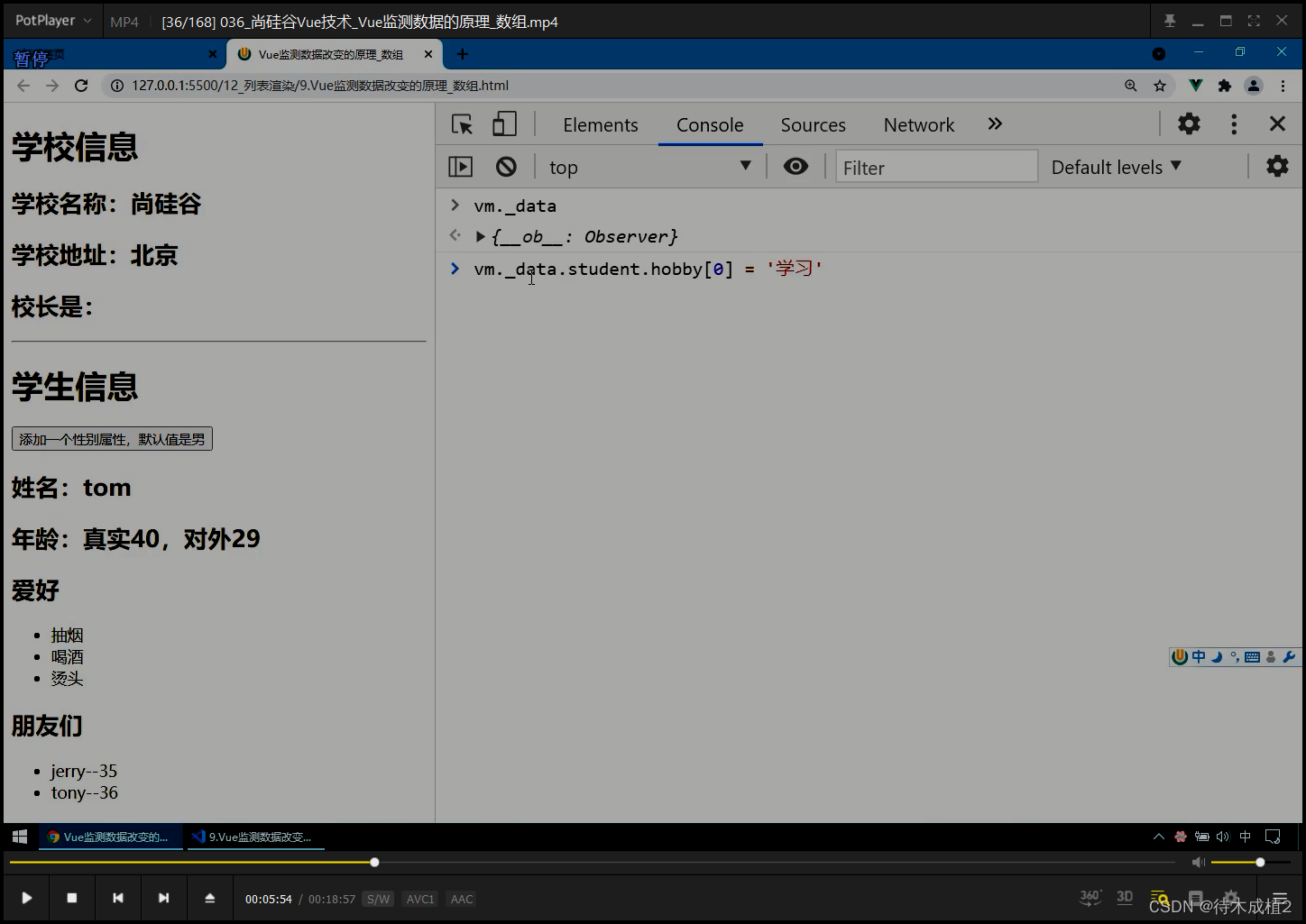
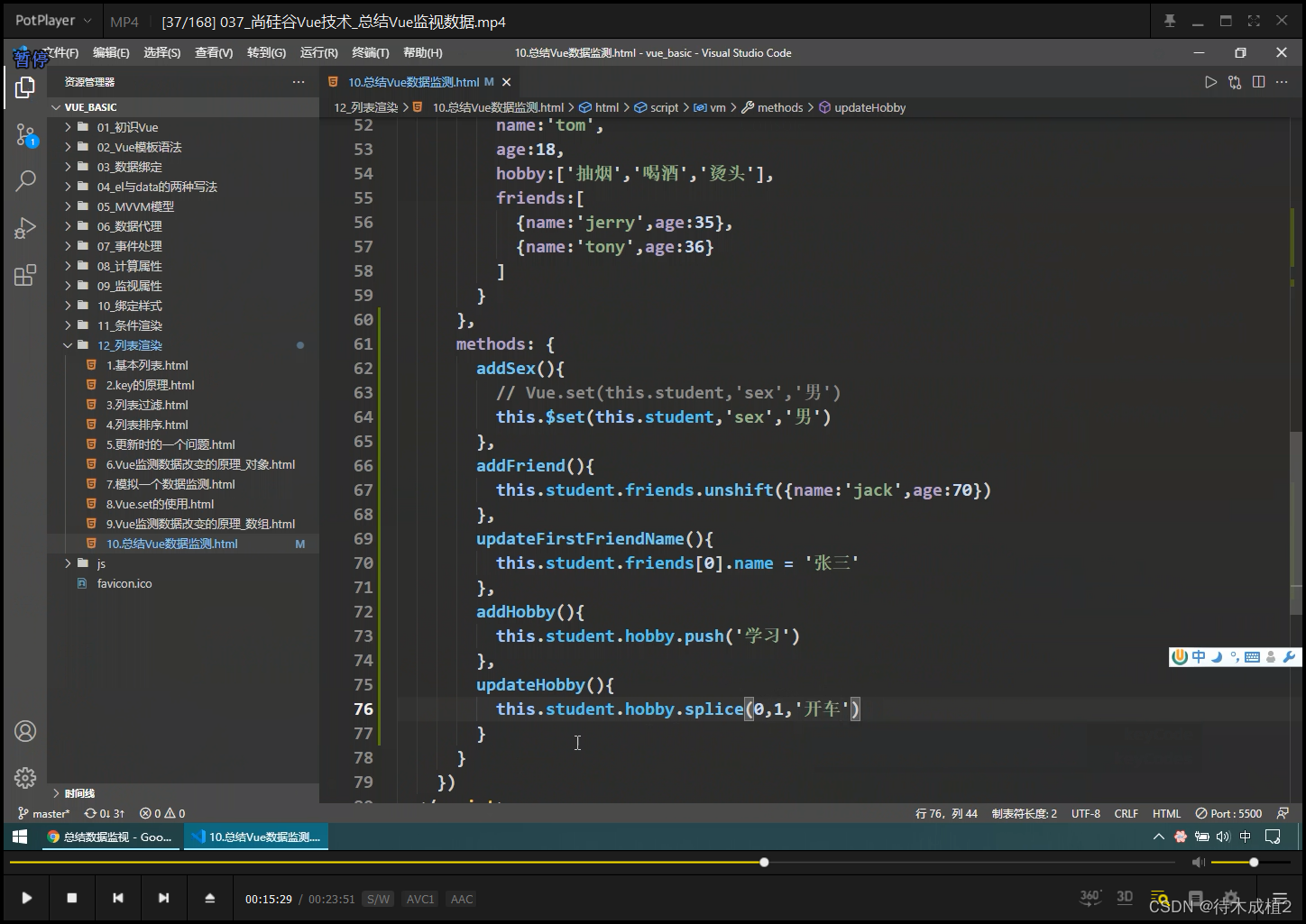
数组索引 , vue 不承认

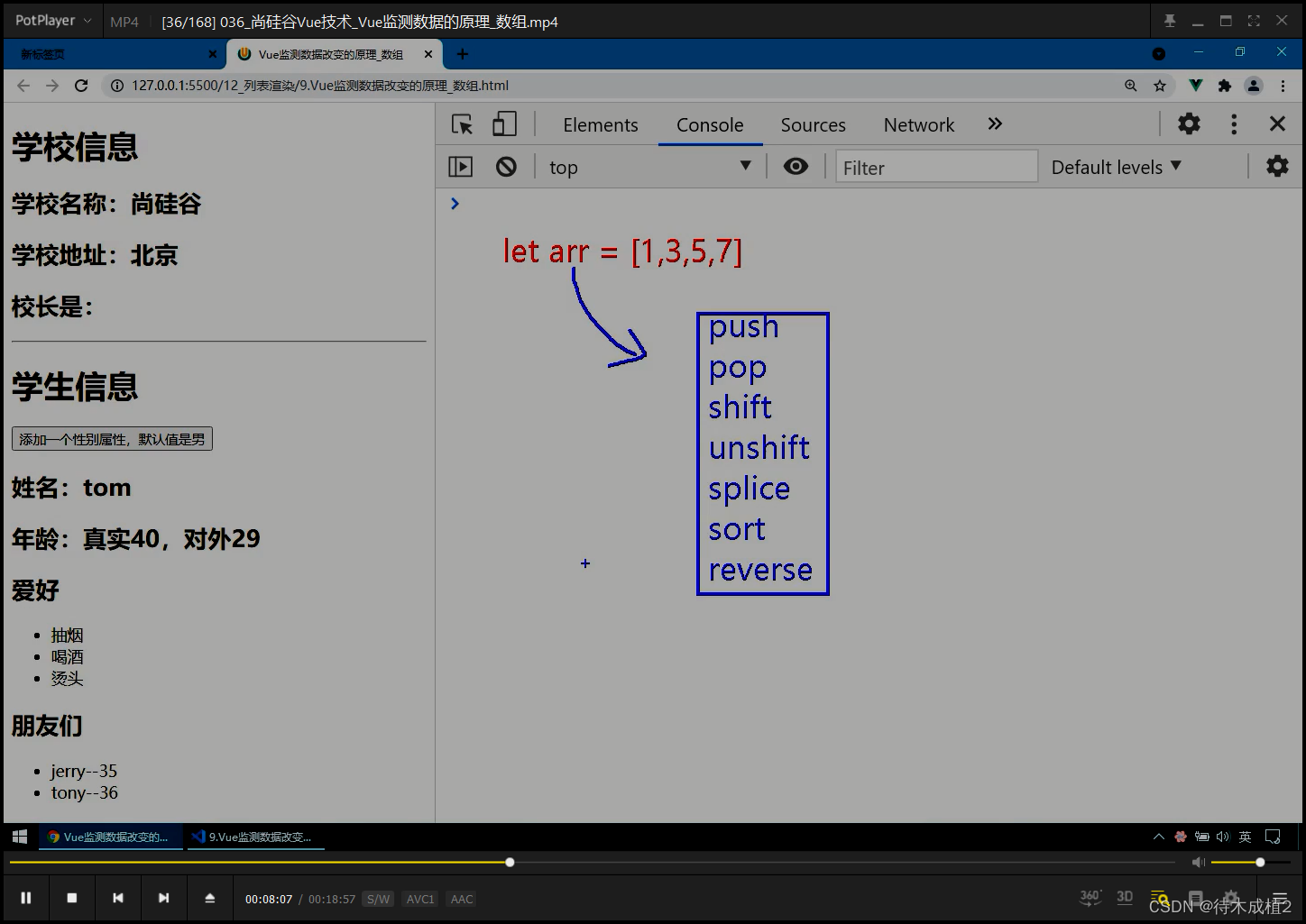
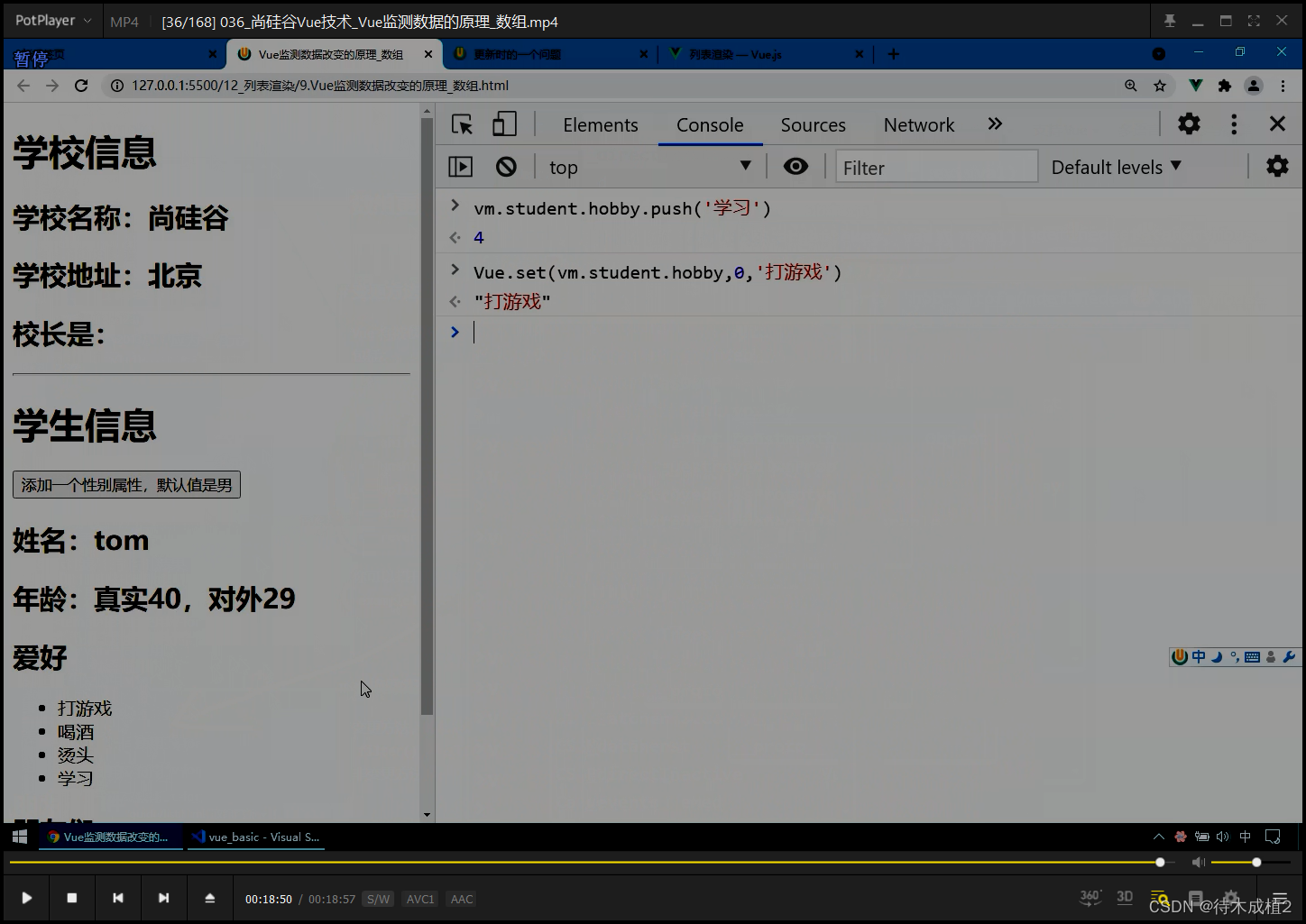
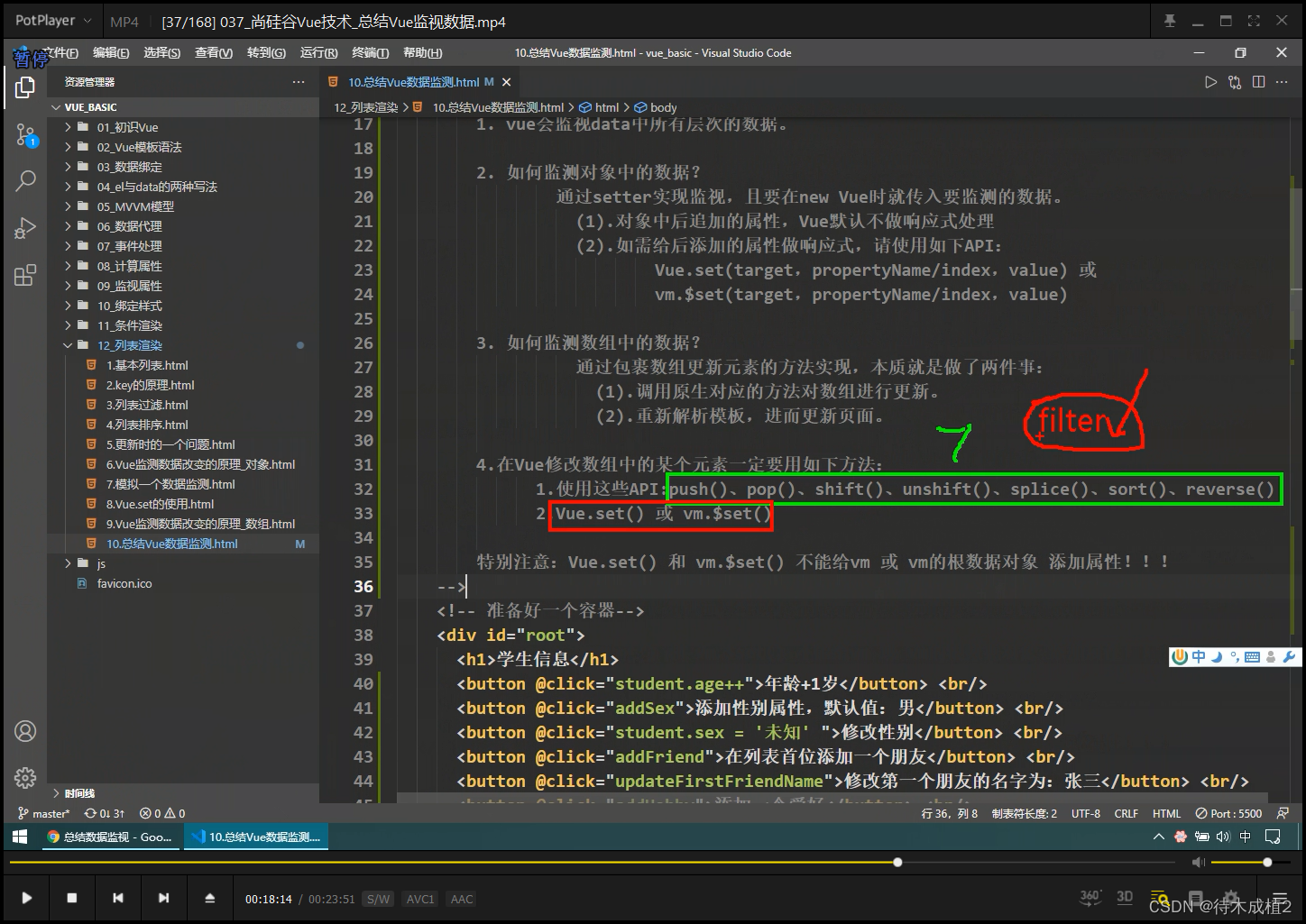
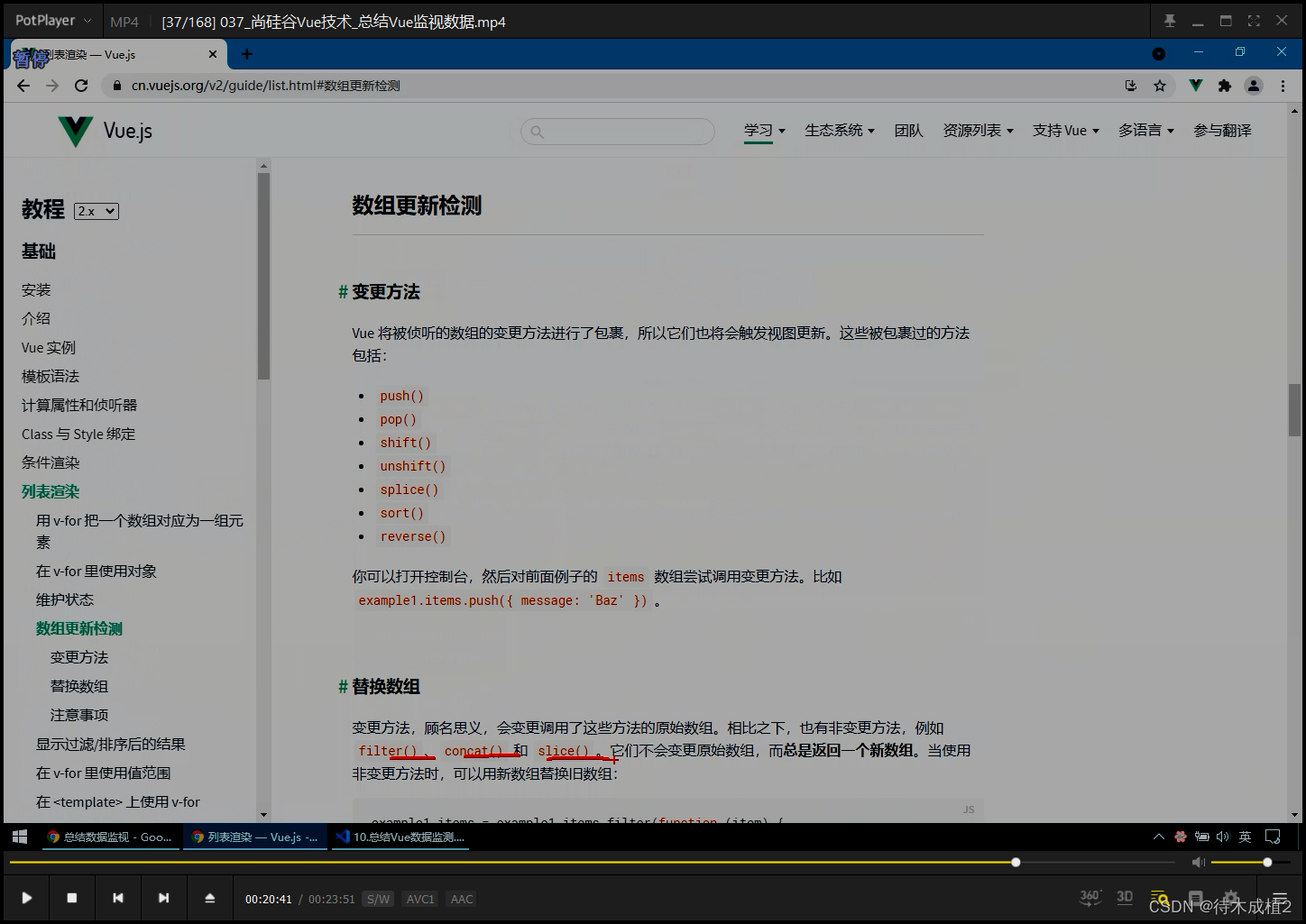
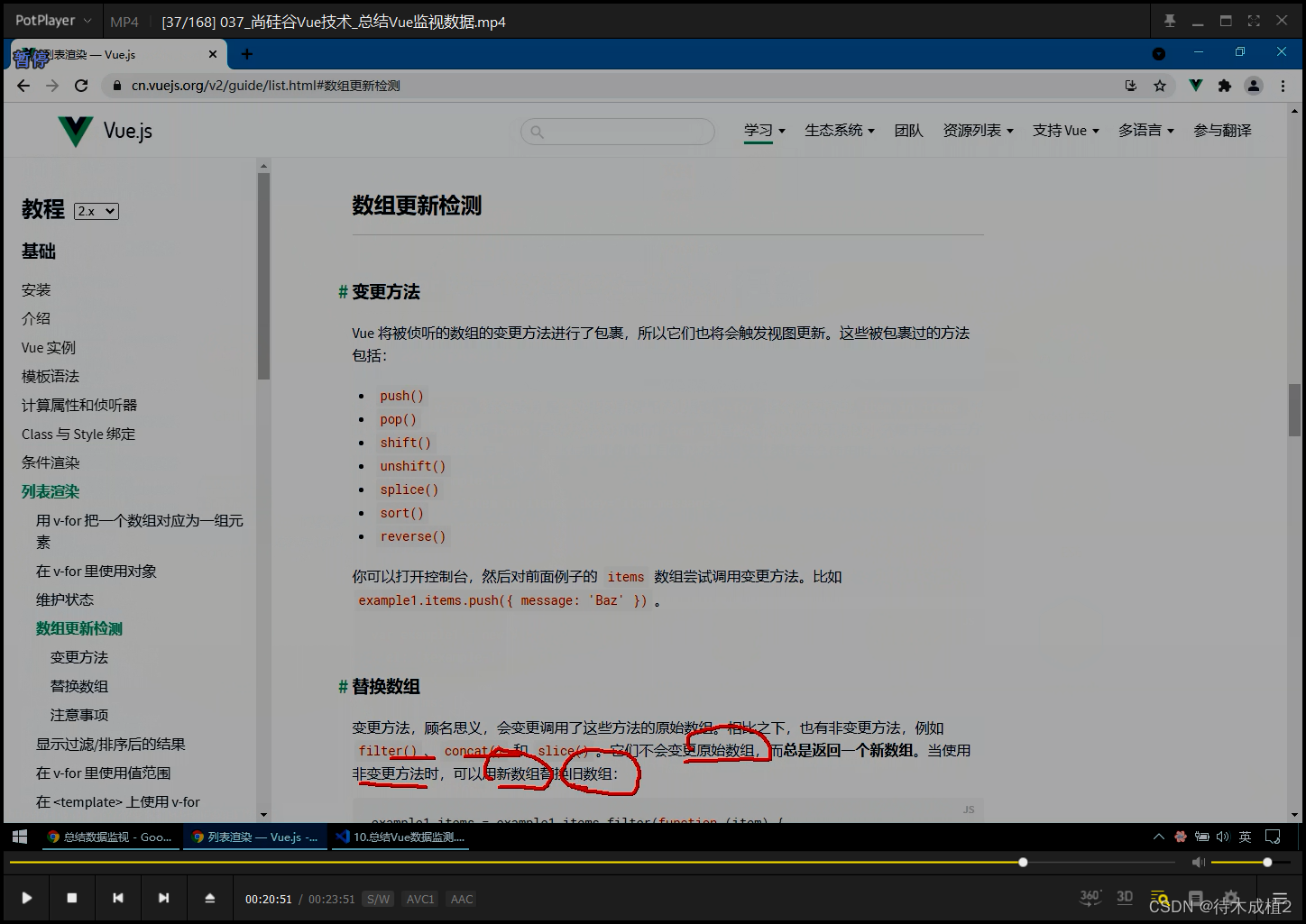
数组 7 方法


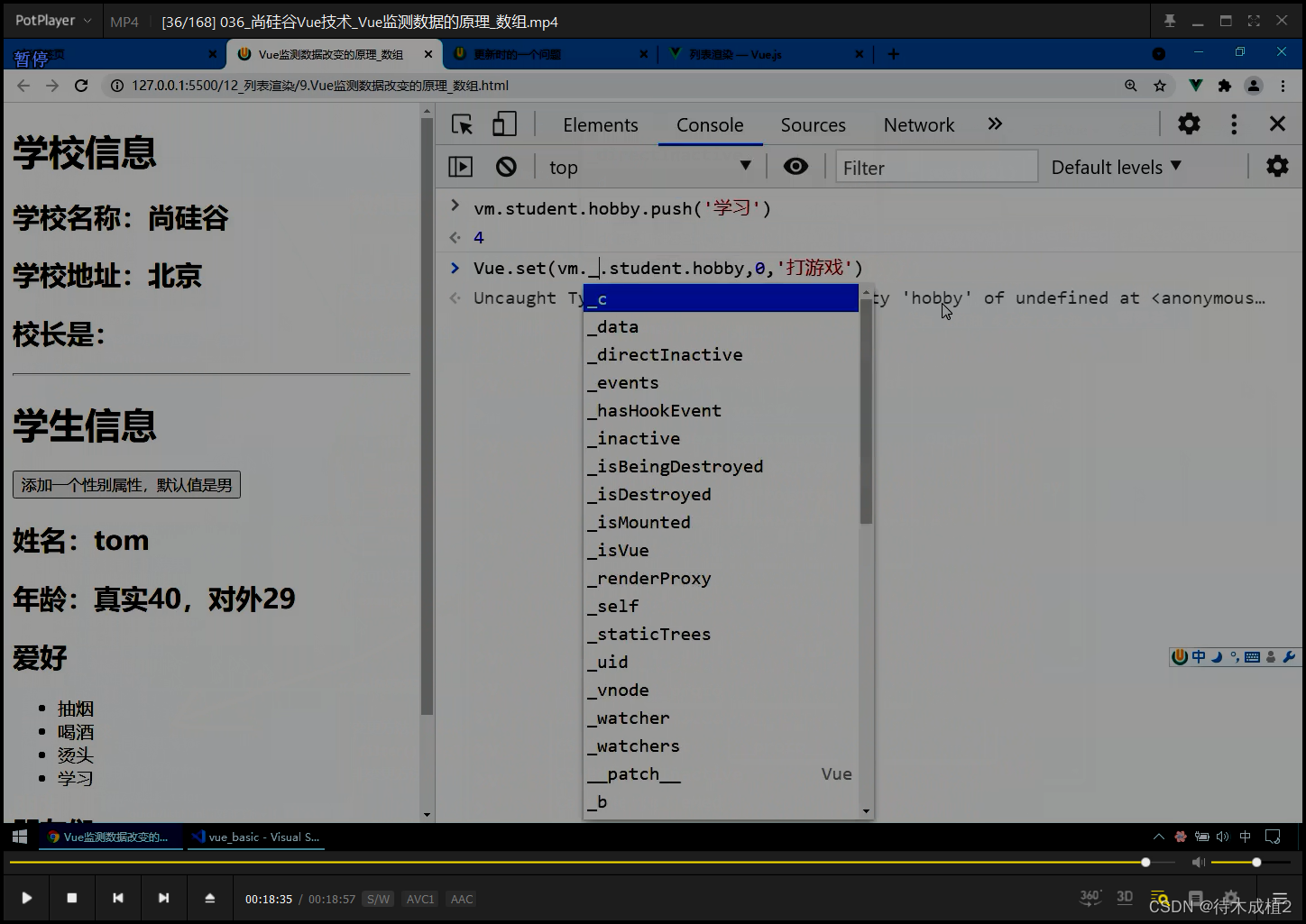
vue.set(this.student.hobby, 0, ‘开车’) vm.$set(this.student.hobby, 0, ‘开车’) this.$set(this.student.hobby, 0, ‘开车’)


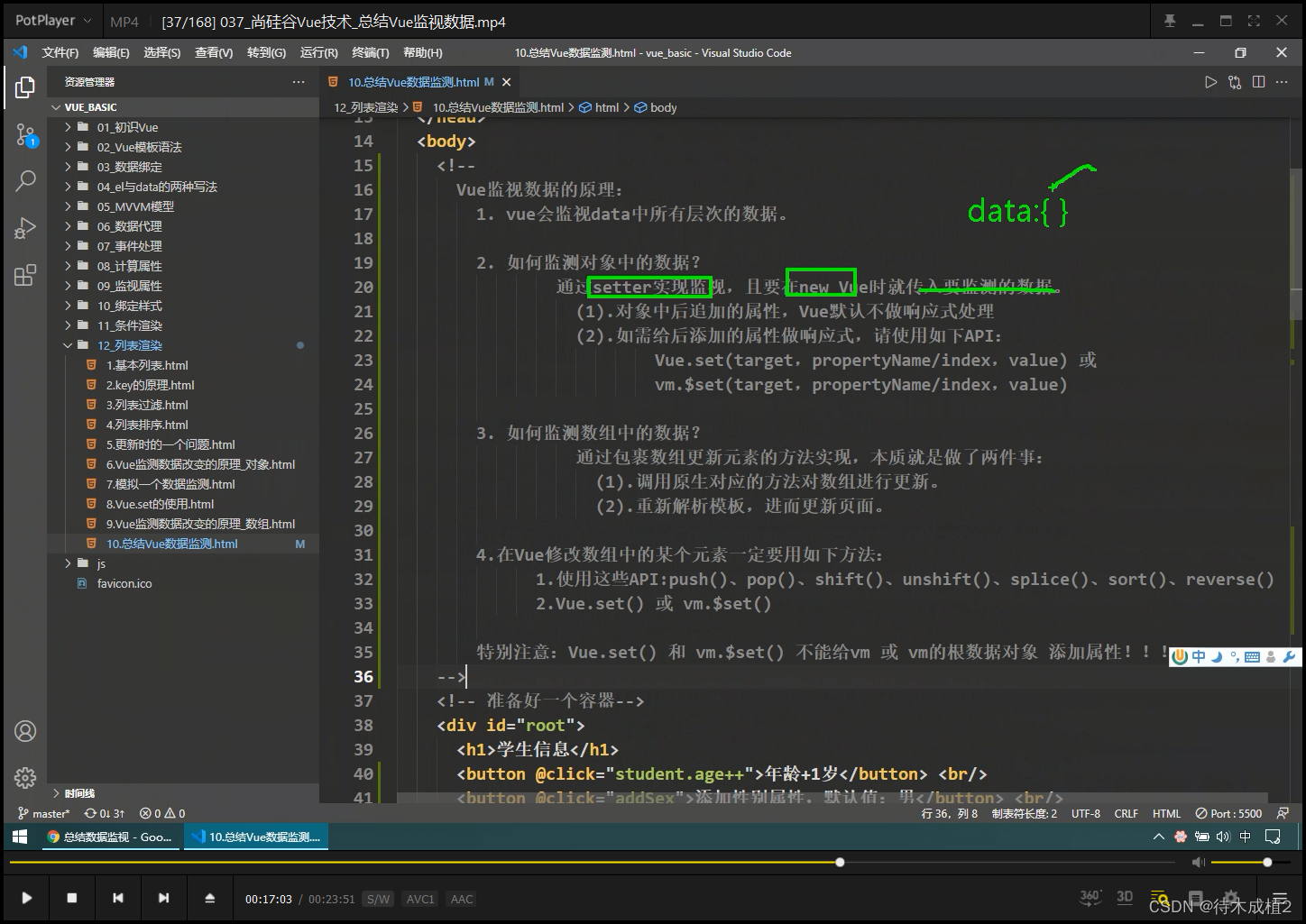
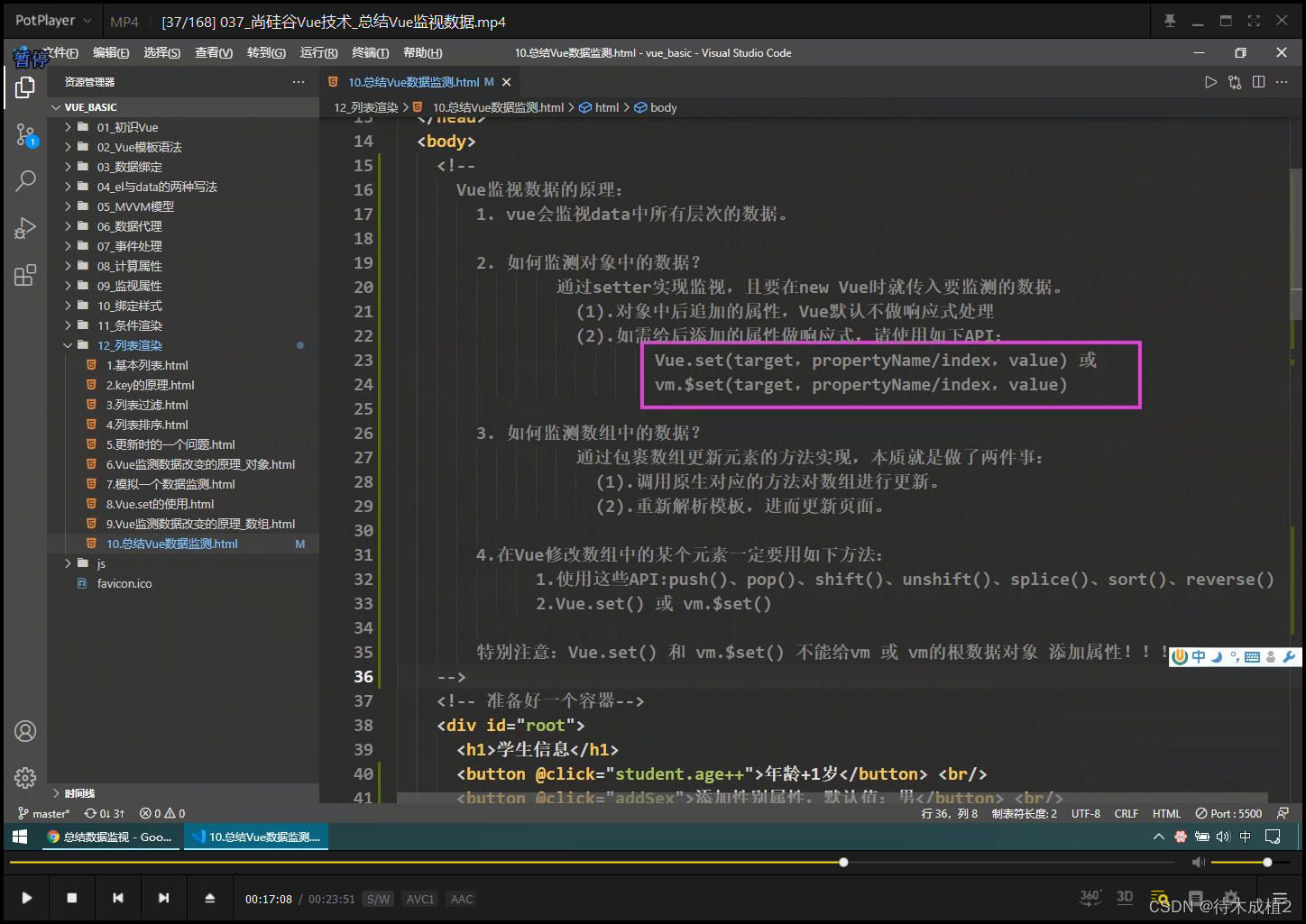
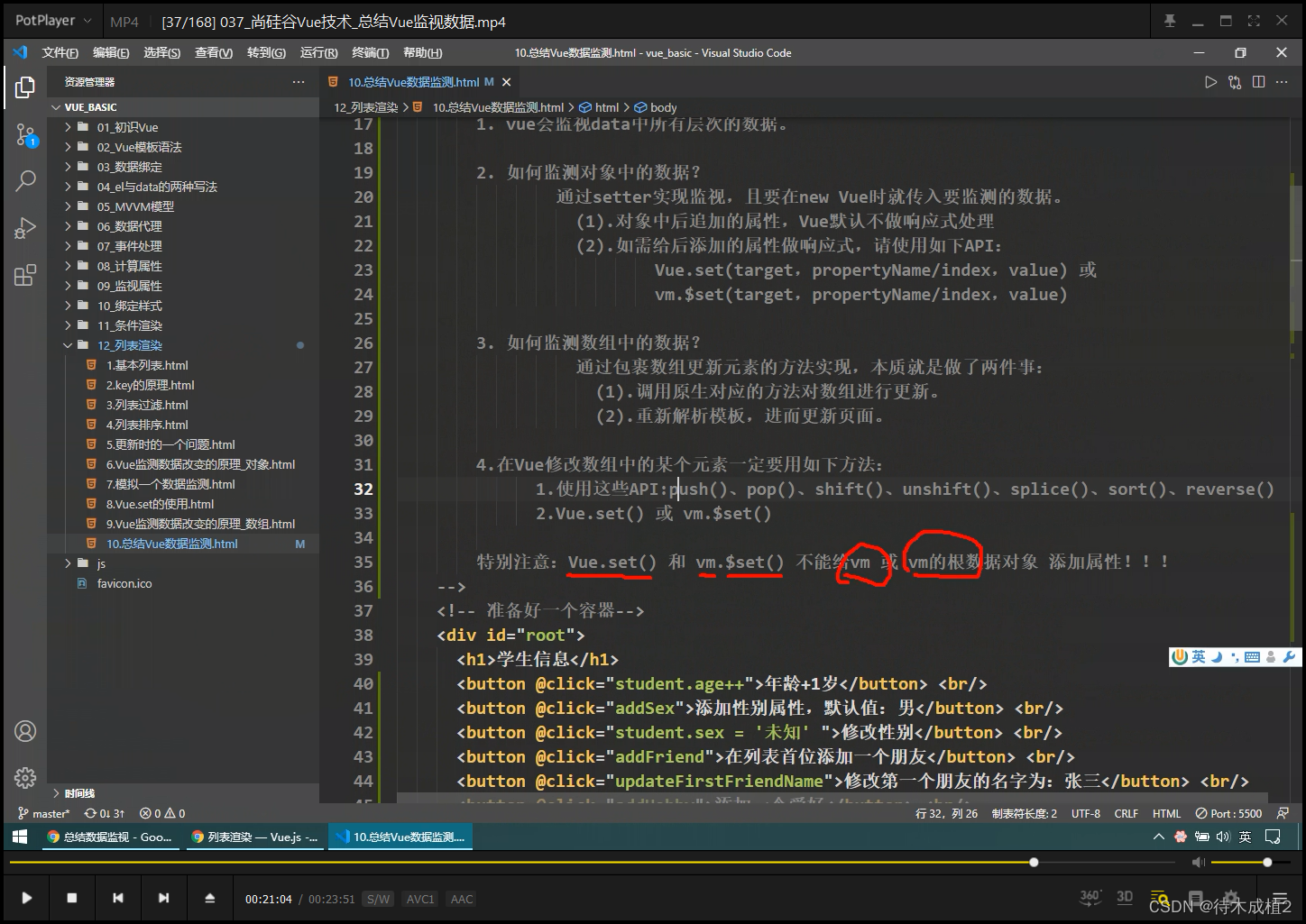
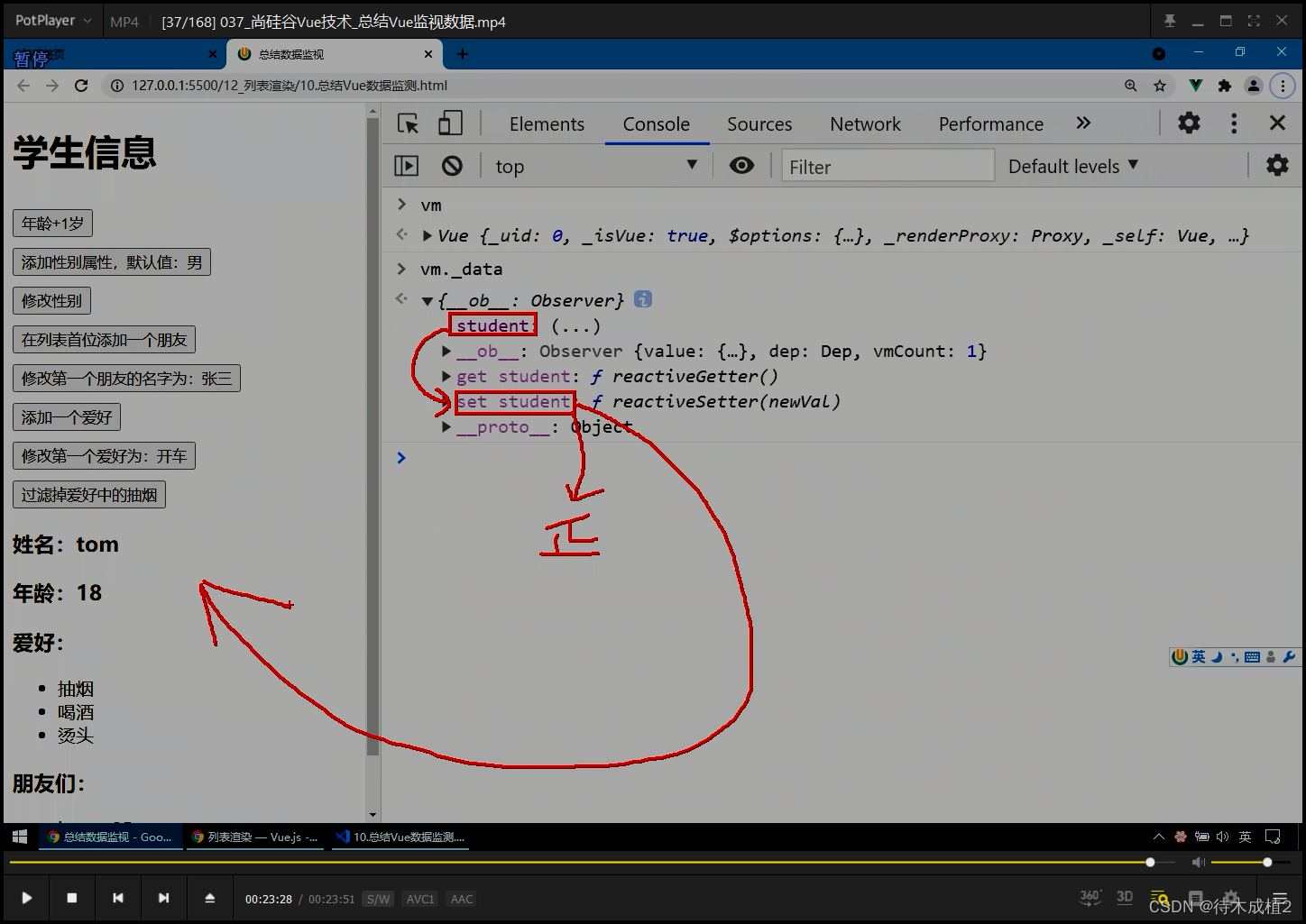
总结
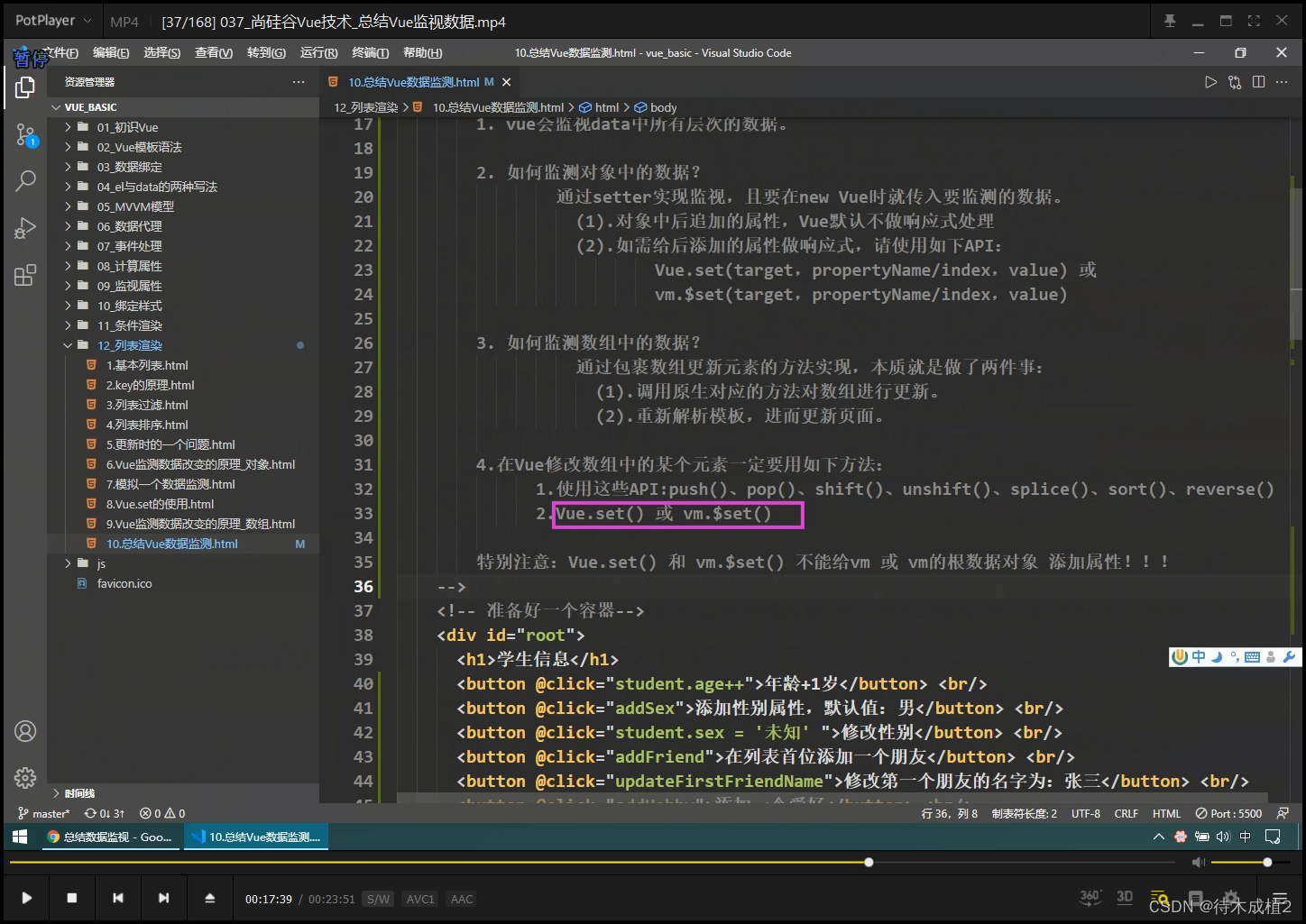
对象 2 vue vm set()


数组 7 方法 + 2 vue vm set()



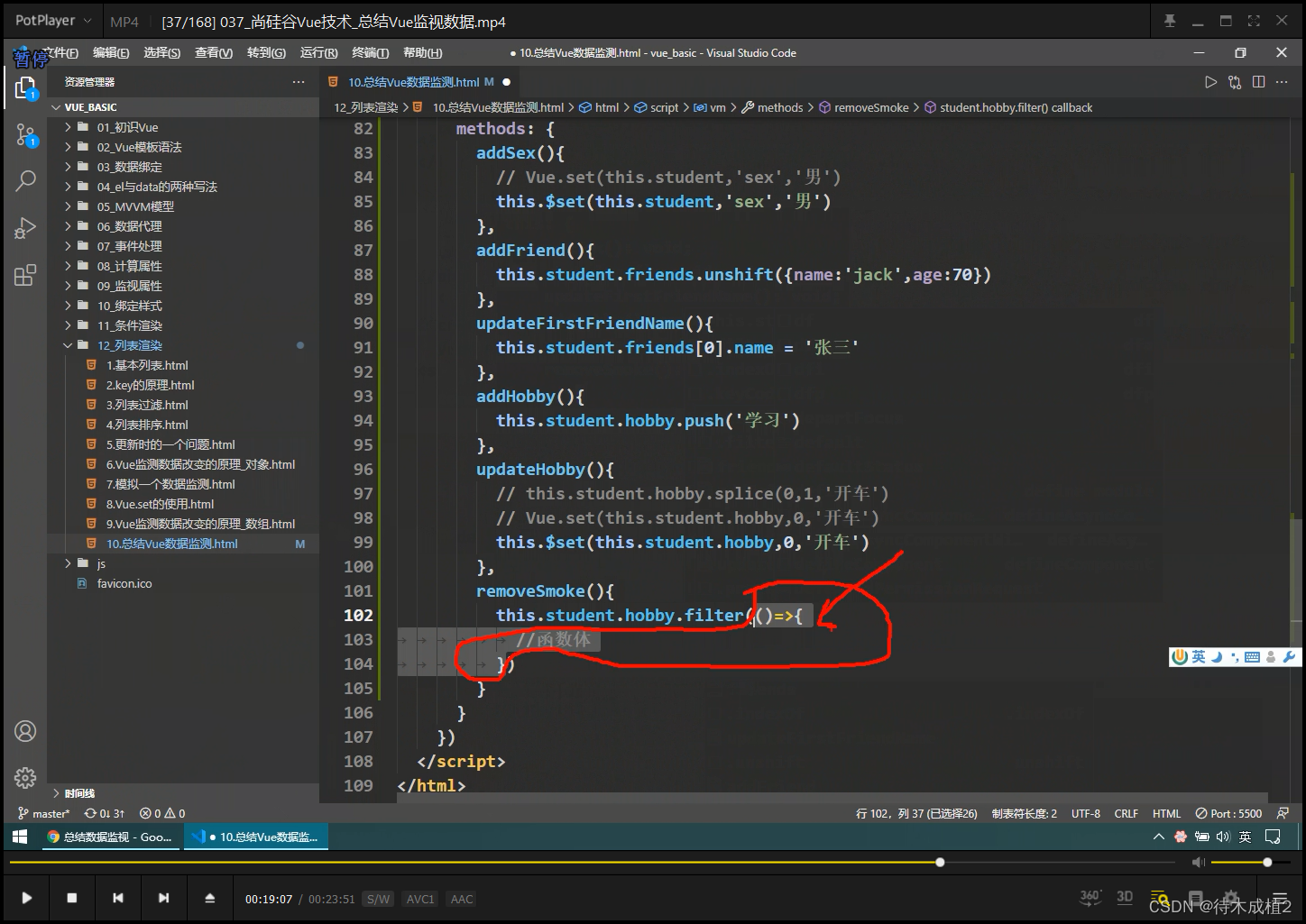
filter 过滤完 重新放回去



不是vue控制 的函数 ,写成 箭头函数



vue 教程


注 : 不能 vue.set( _data

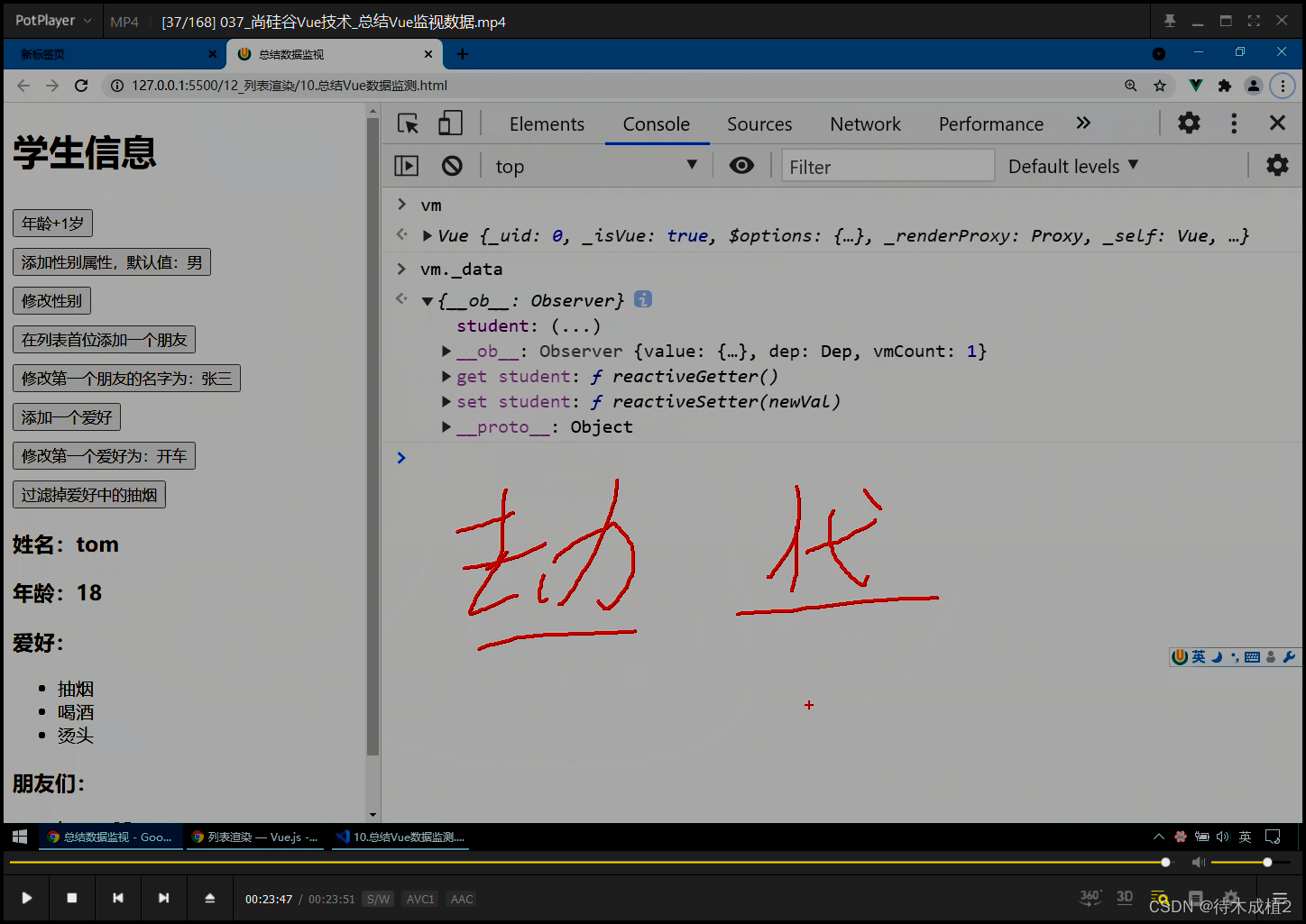
数据劫持 : 监控你的变化

数据劫持 数据代理 : defineProxy

vue2 收集表单数据【31:17】
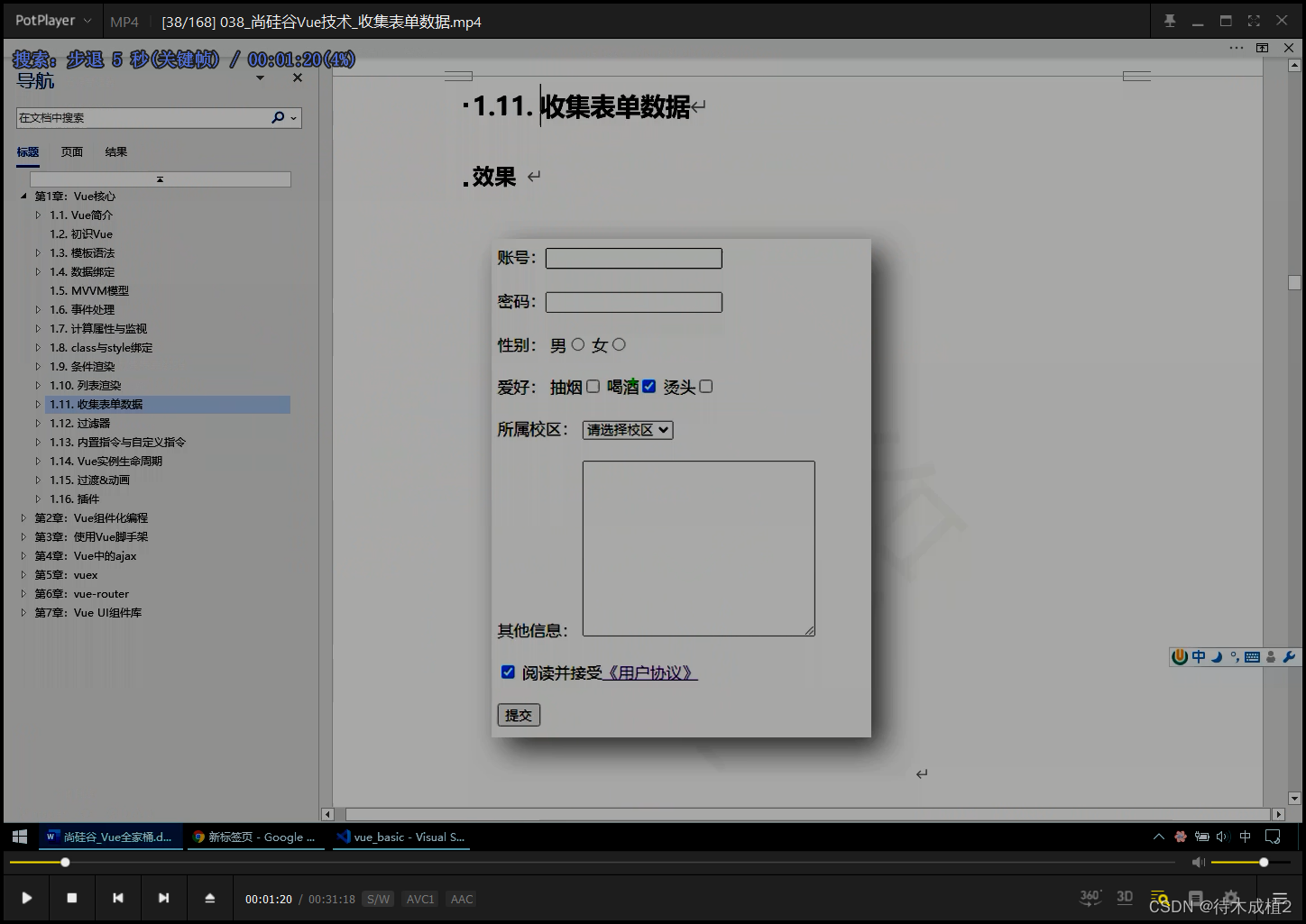
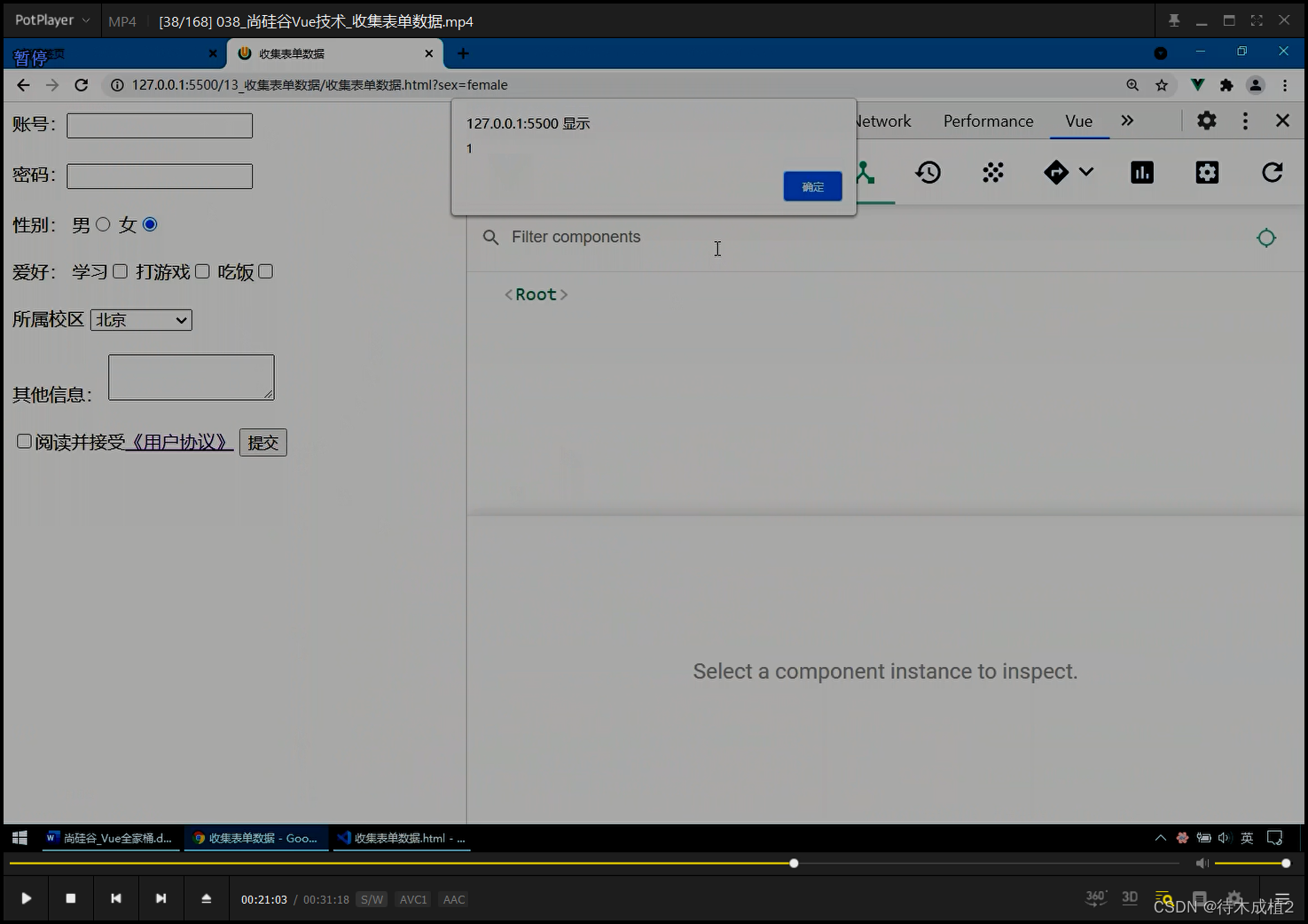
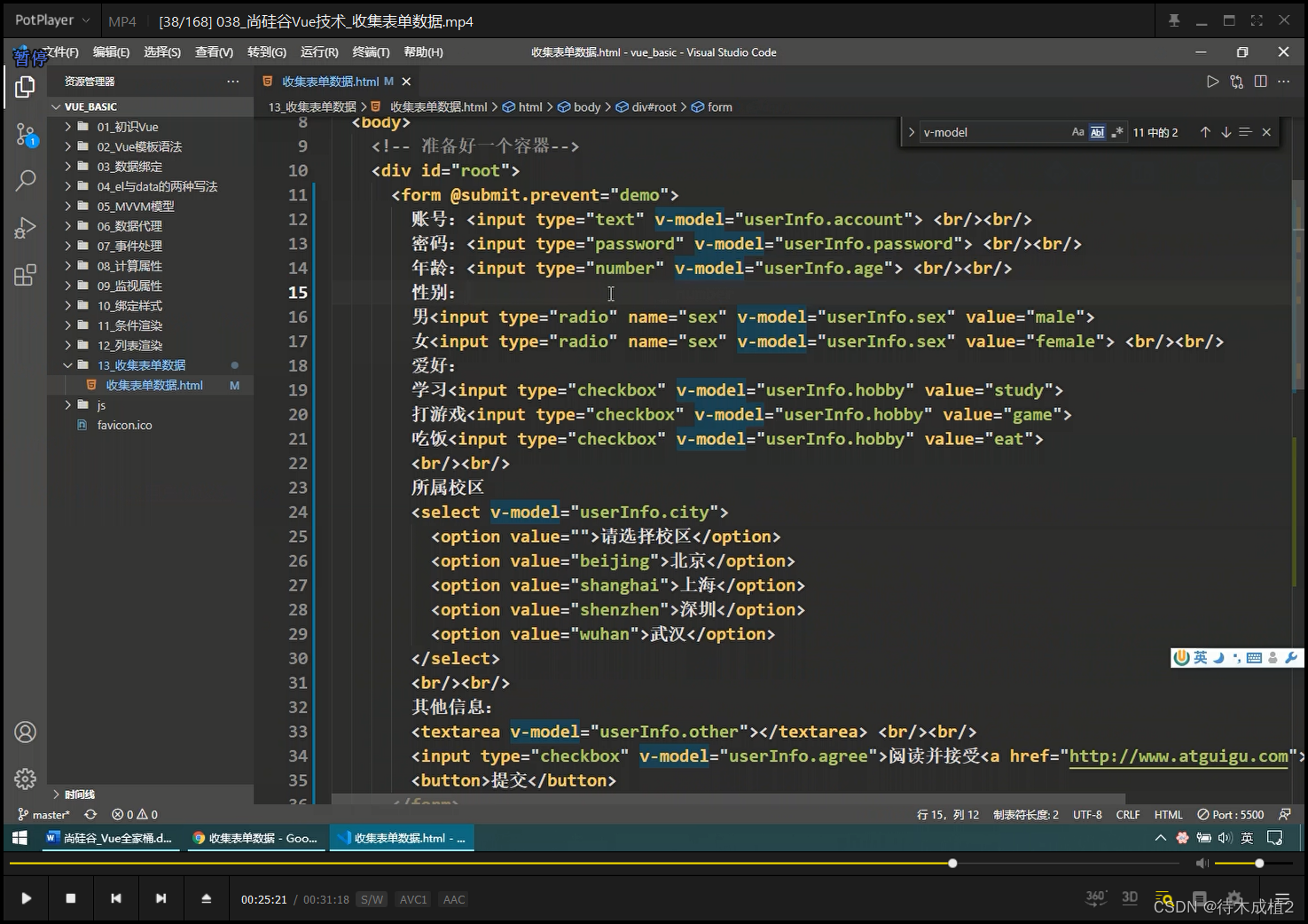
输入 : 单选 、 多选 、 下拉框

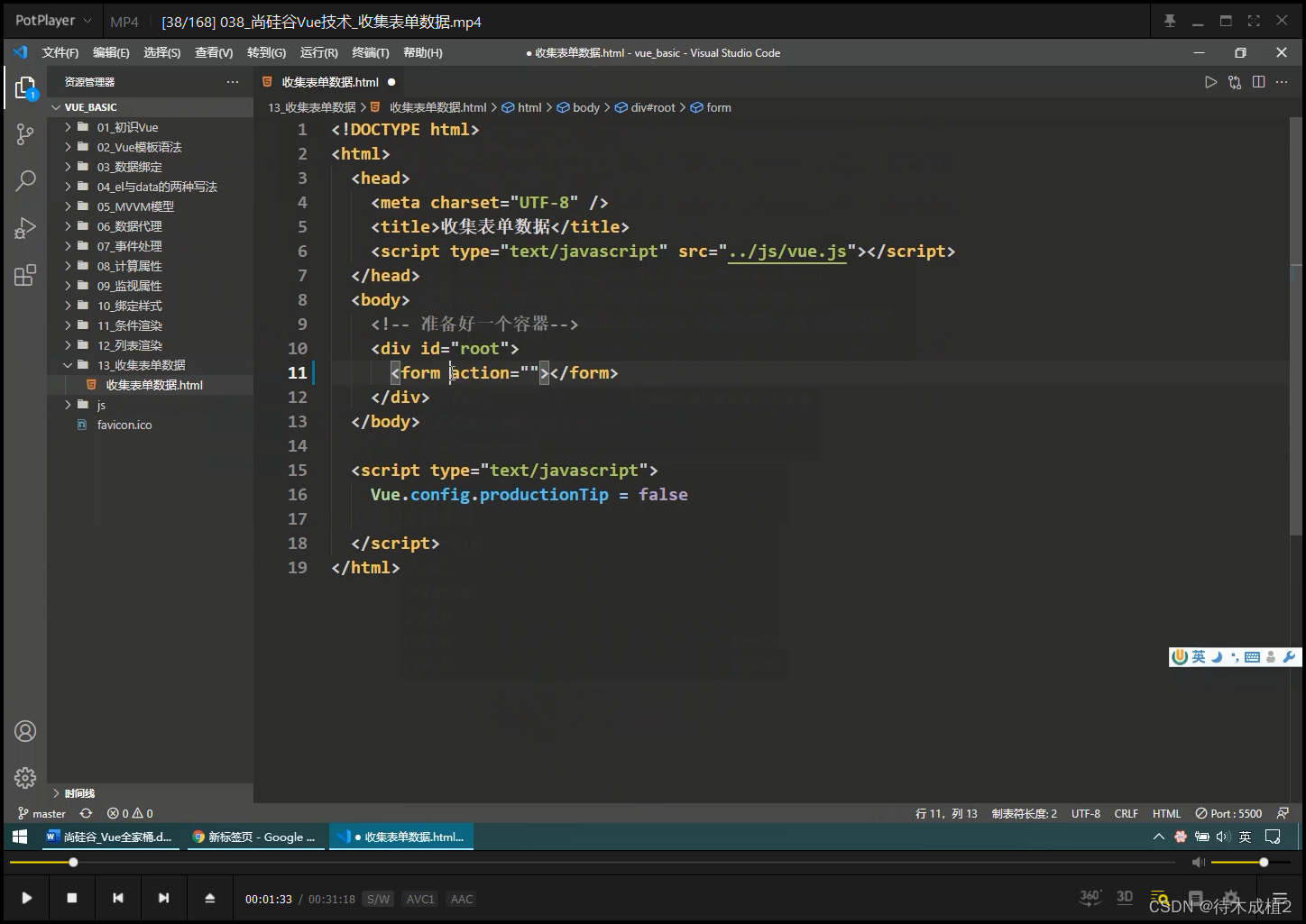
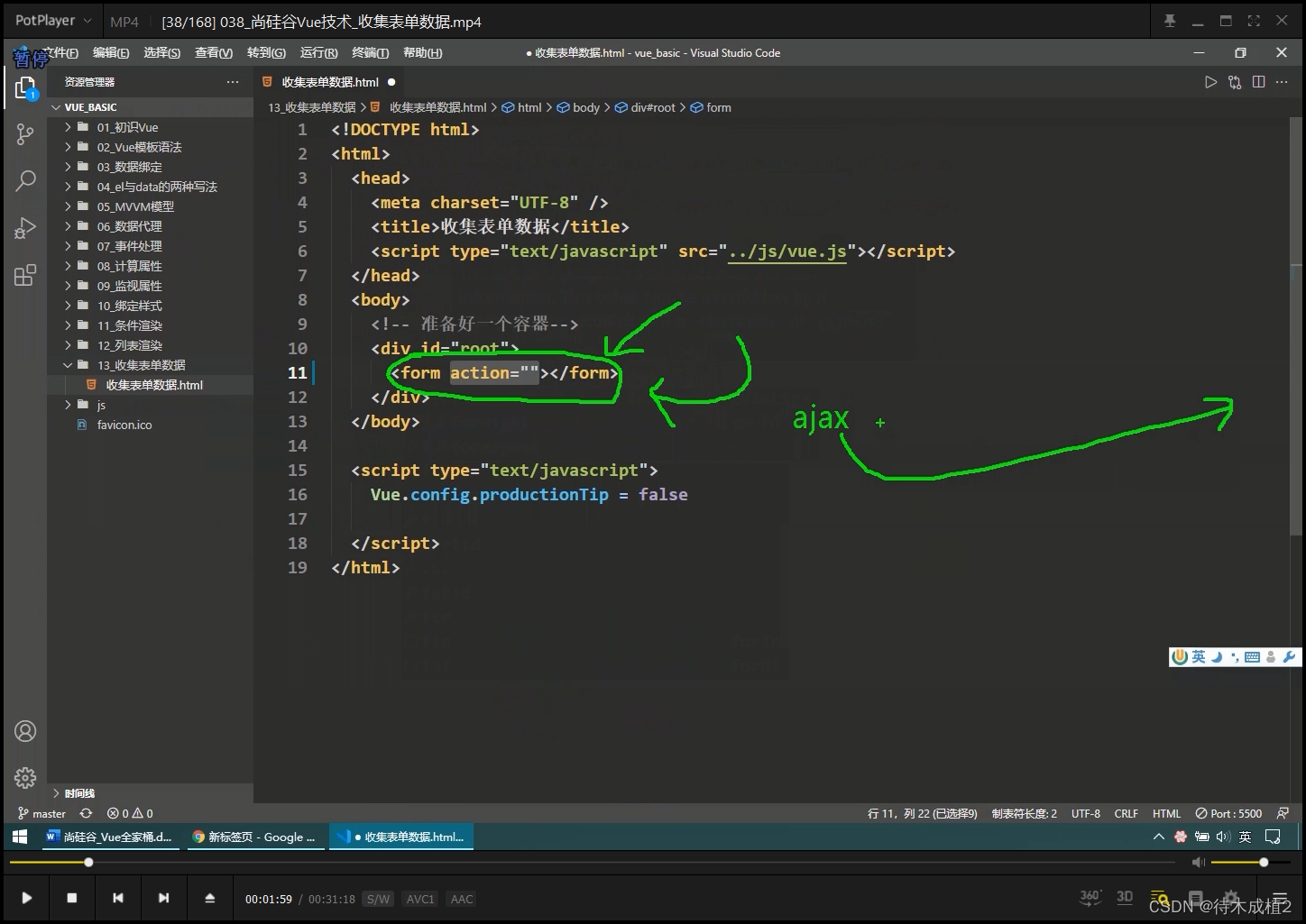
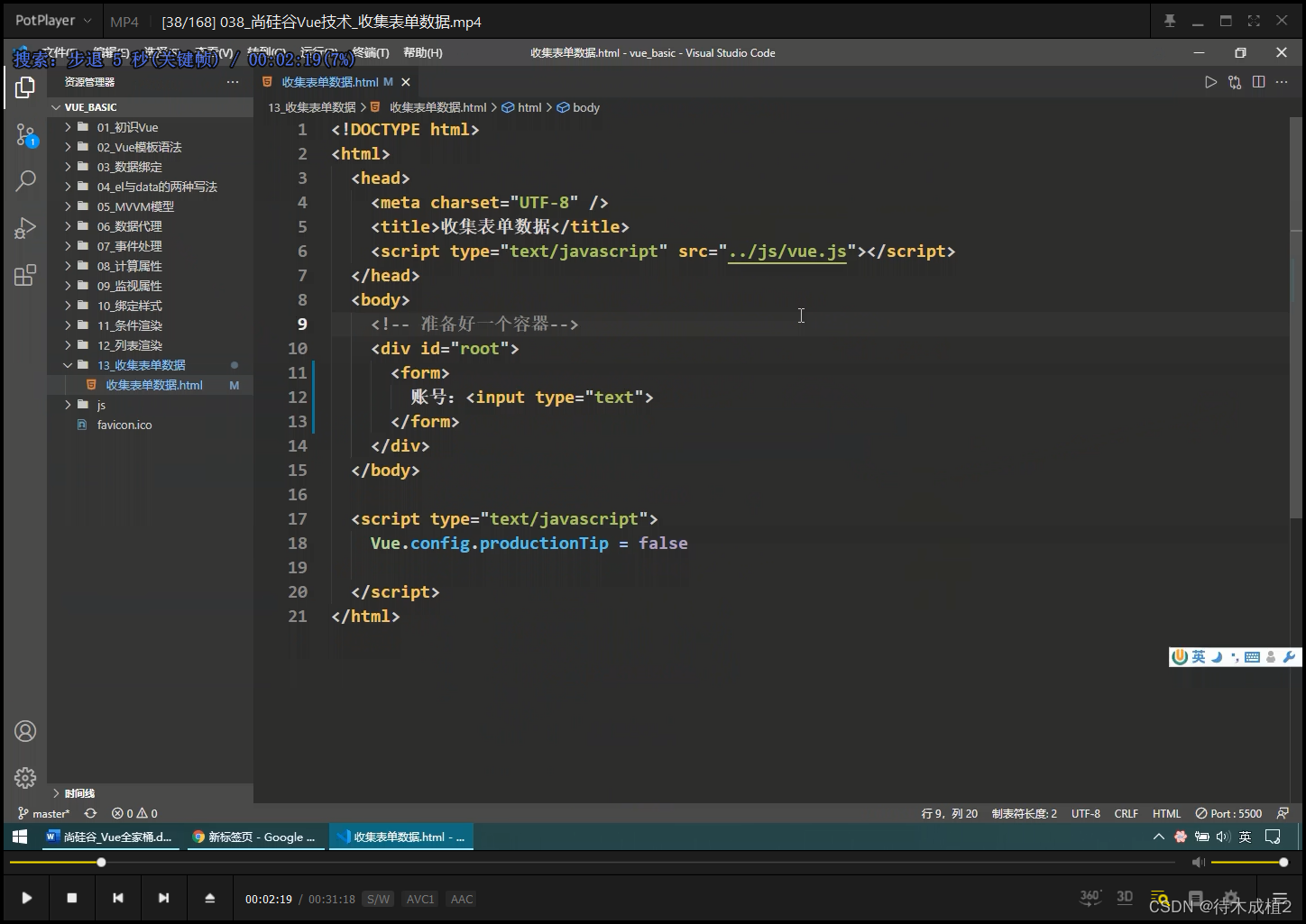
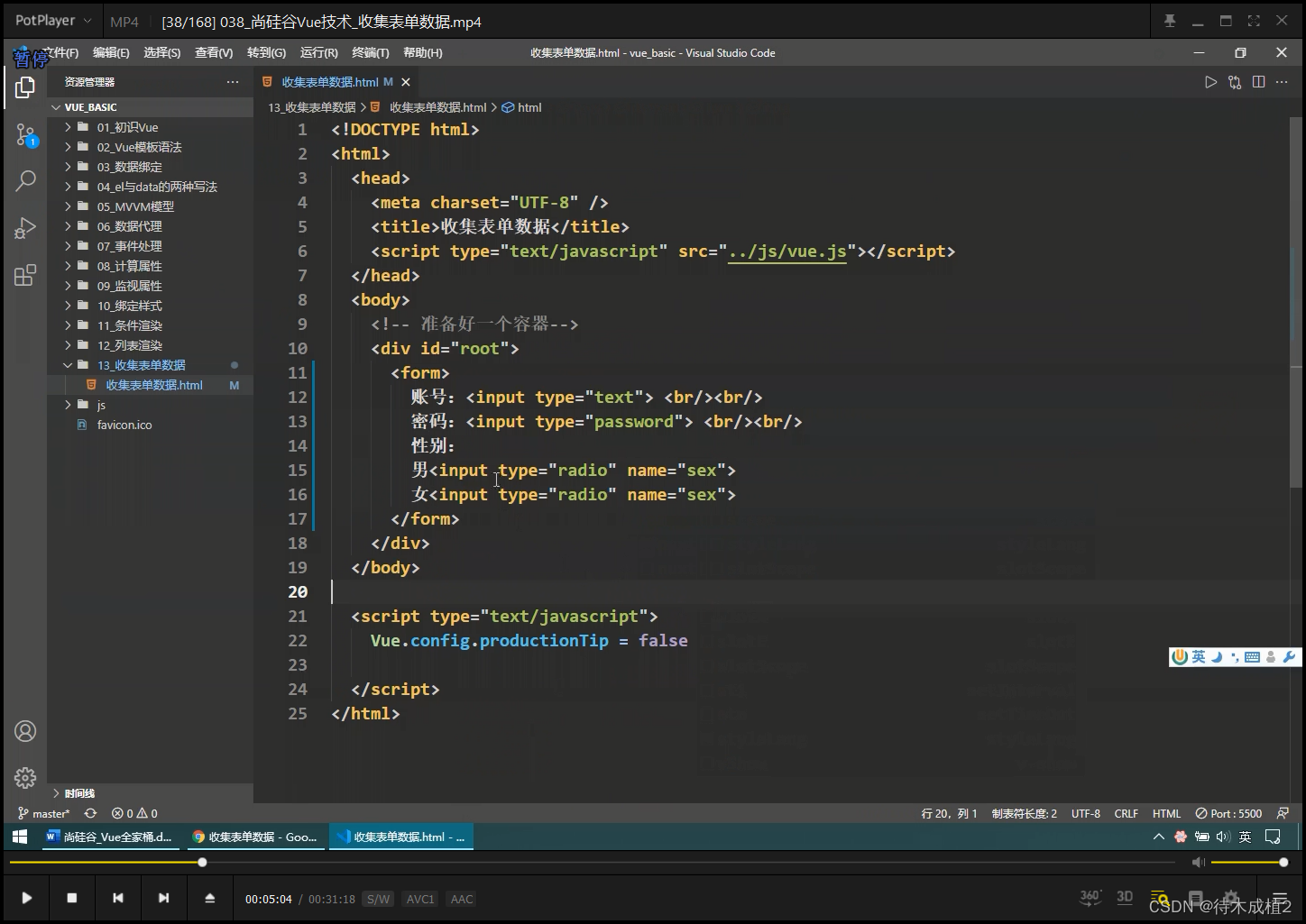
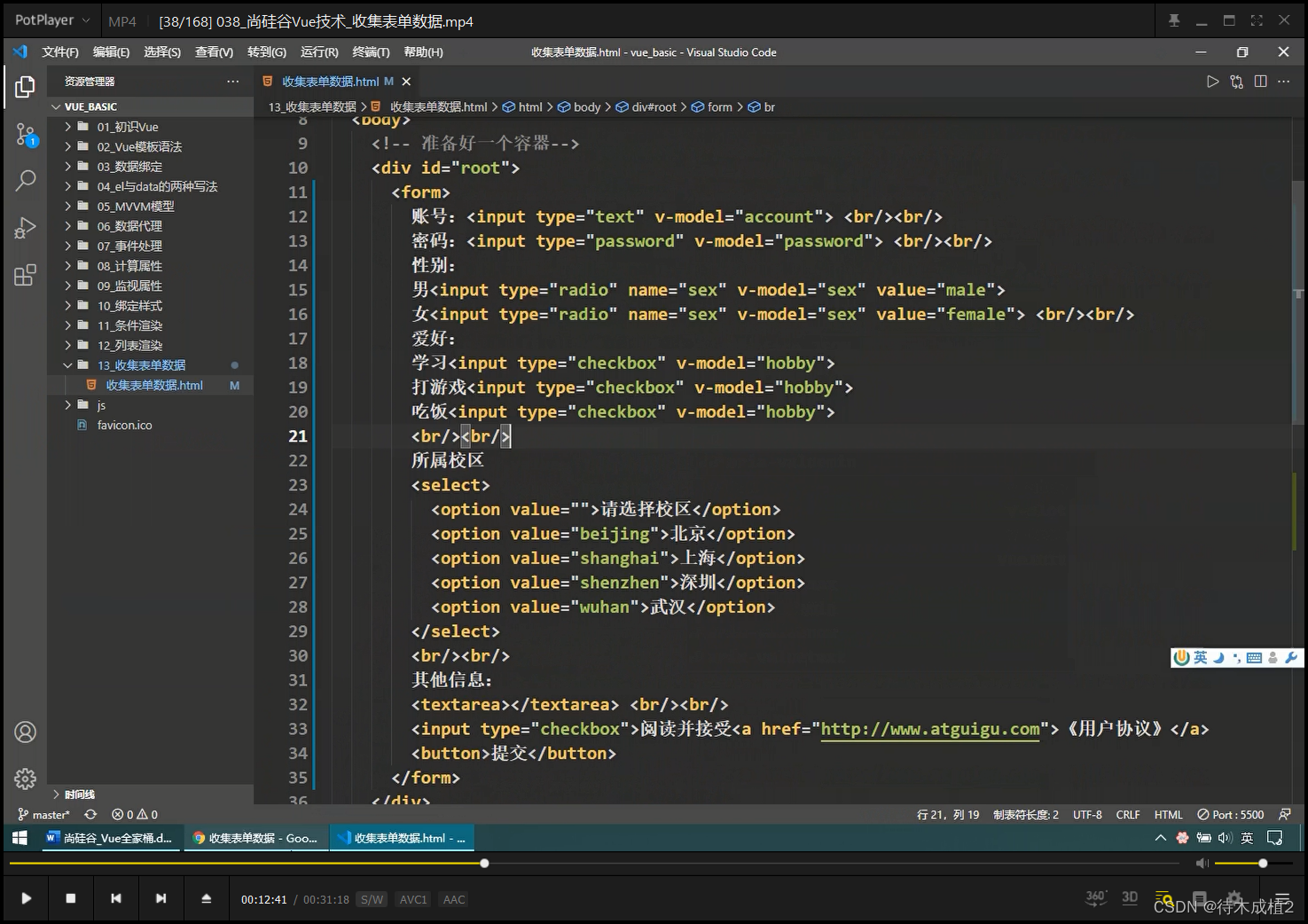
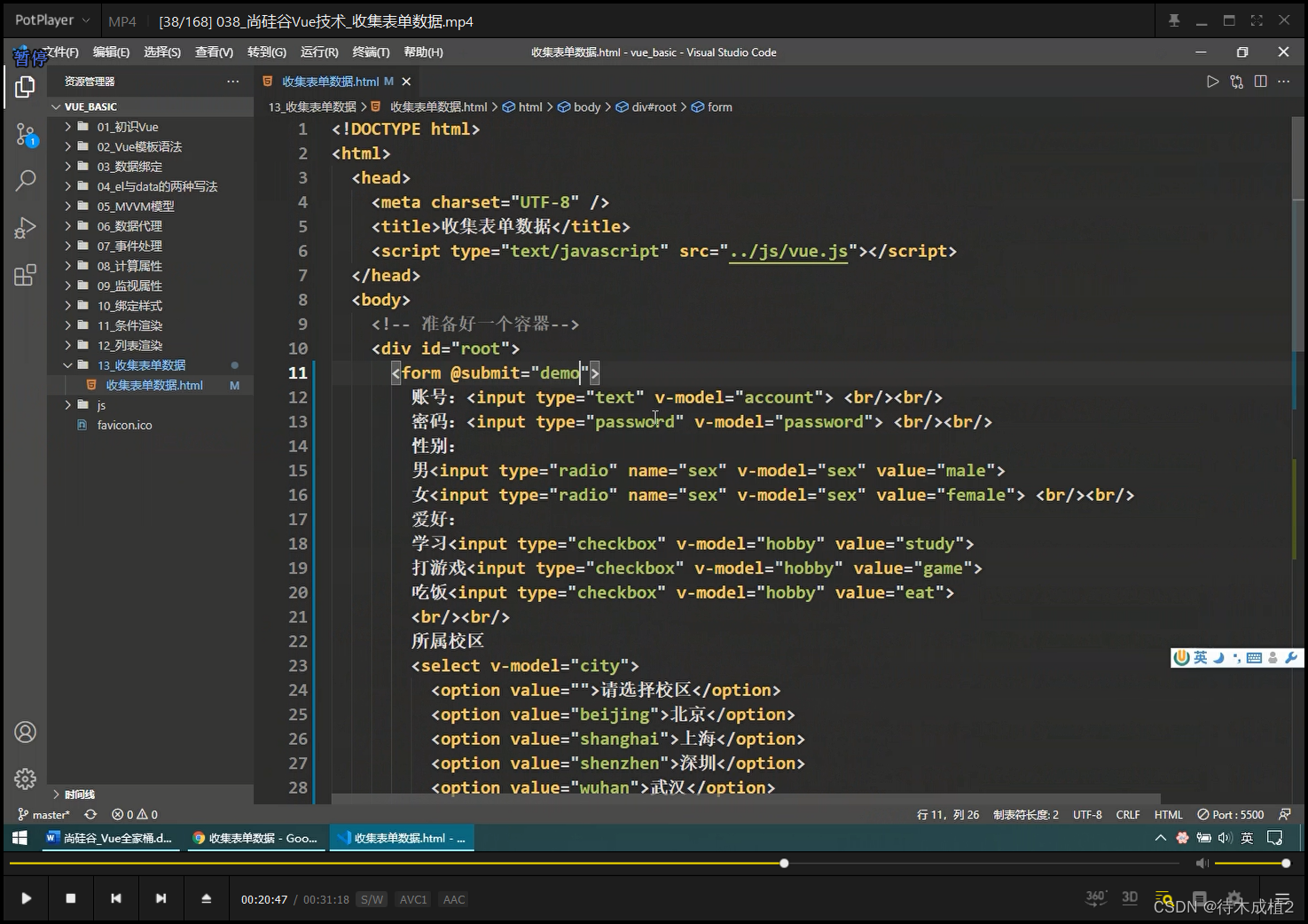
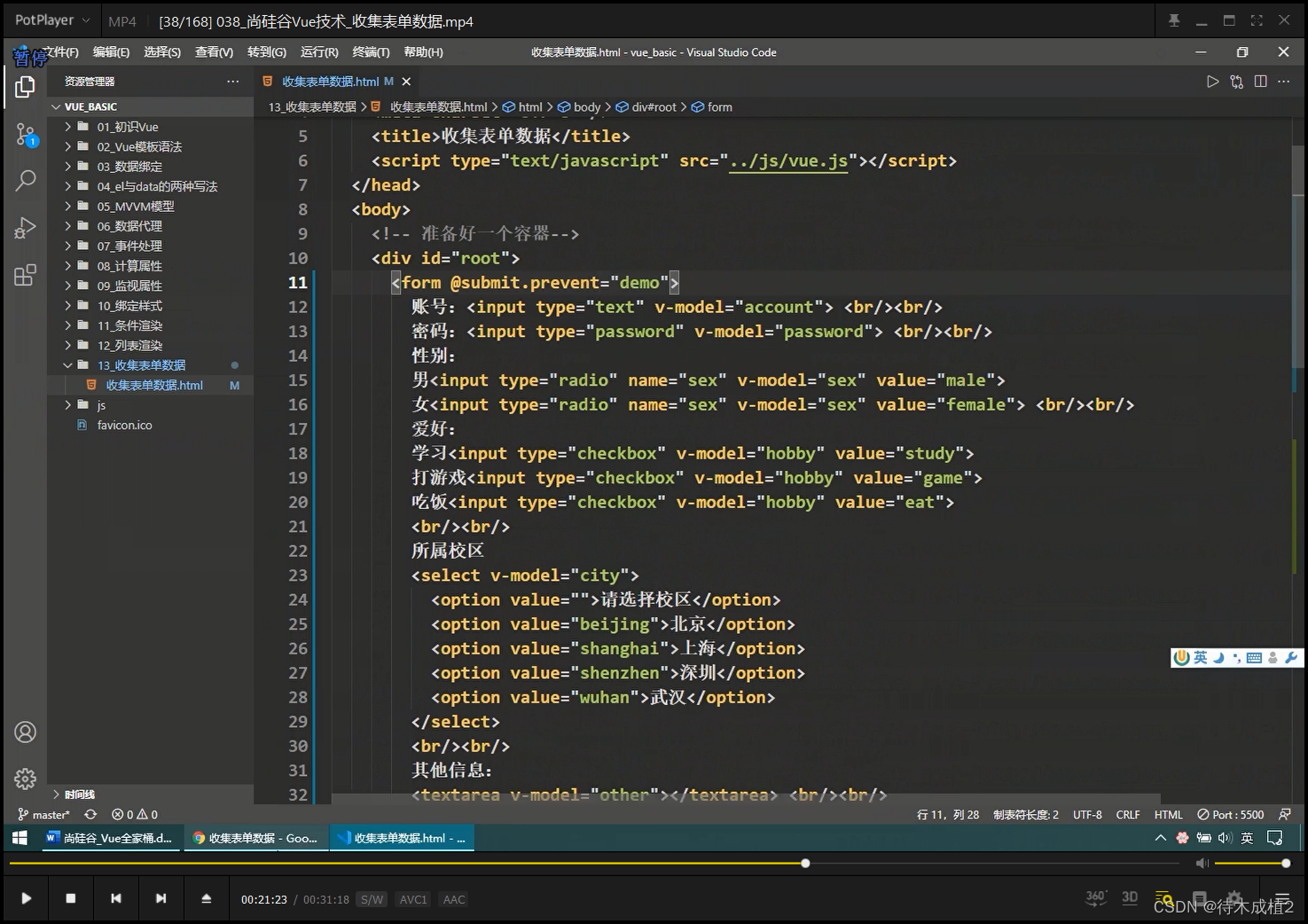
表单
action 指定 表单 提交地址 : 不会真正的跳转到一个地址, 只是作为一个元素呈现、一个结构 ,通过ajax发给后端

ajax 页面不刷新 : 获取数据 、 送走数据

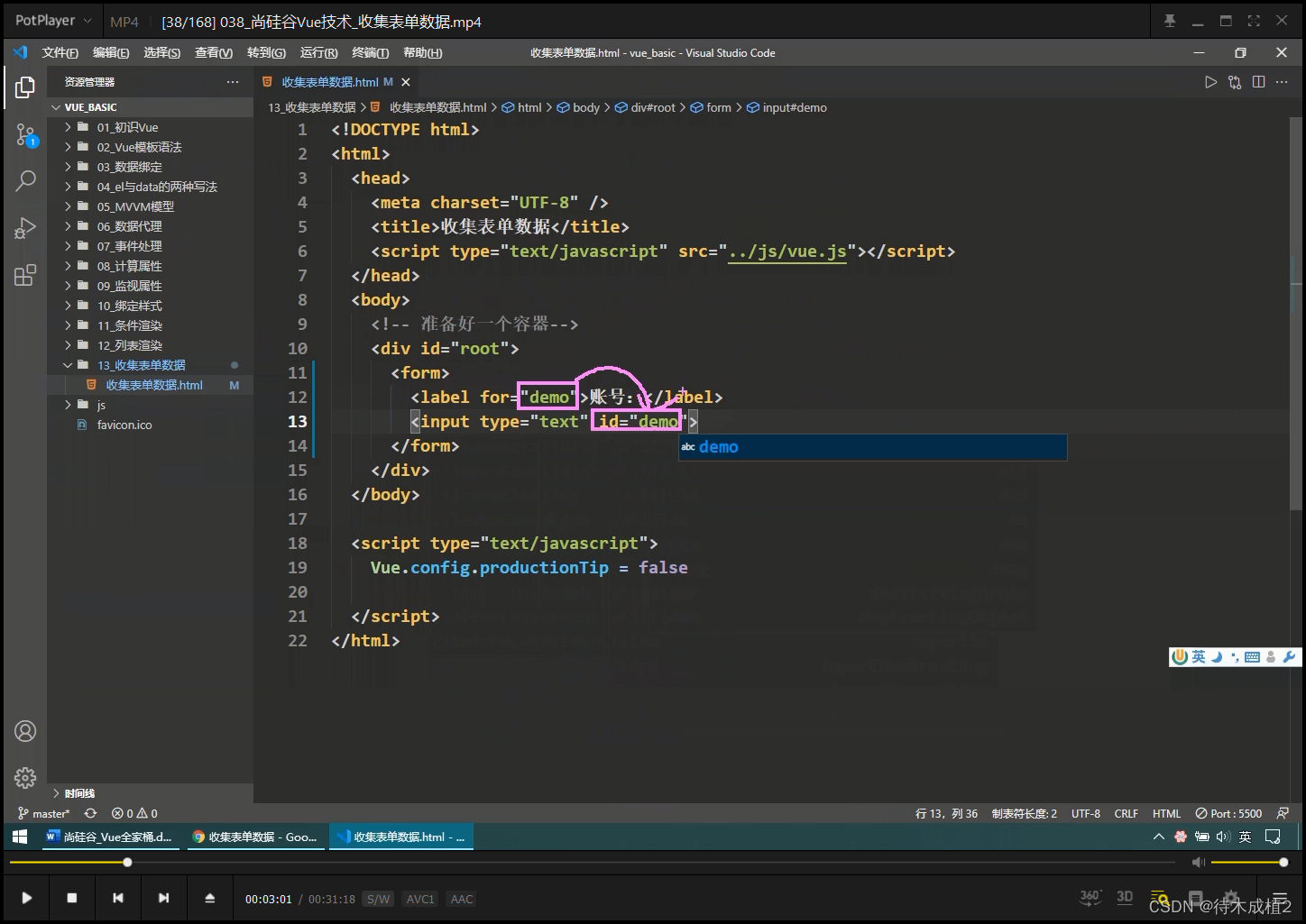
label

input 点击 账号, 不能获取焦点

label for=“要给哪个id 服务” , 点击账号 也可以聚焦


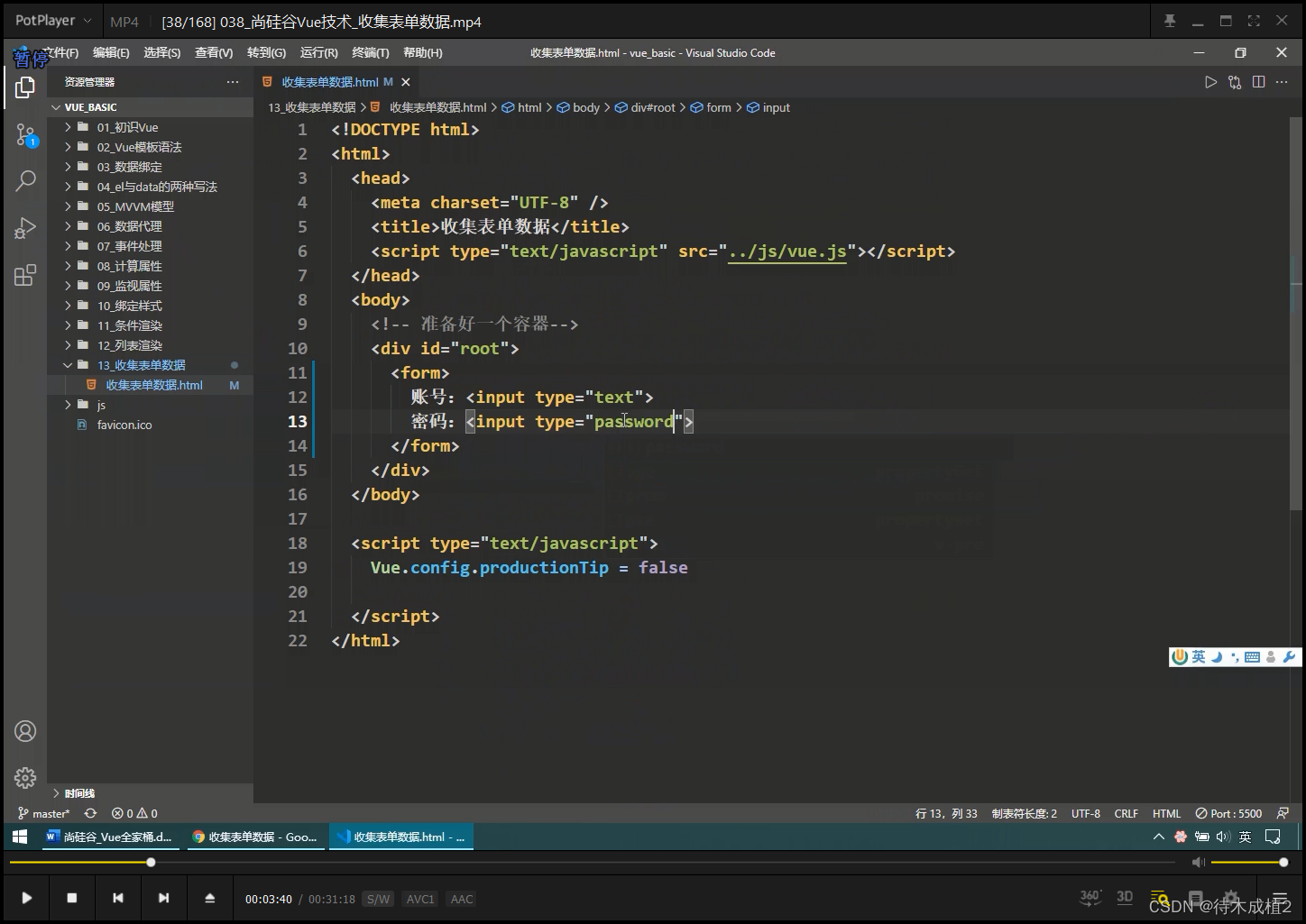
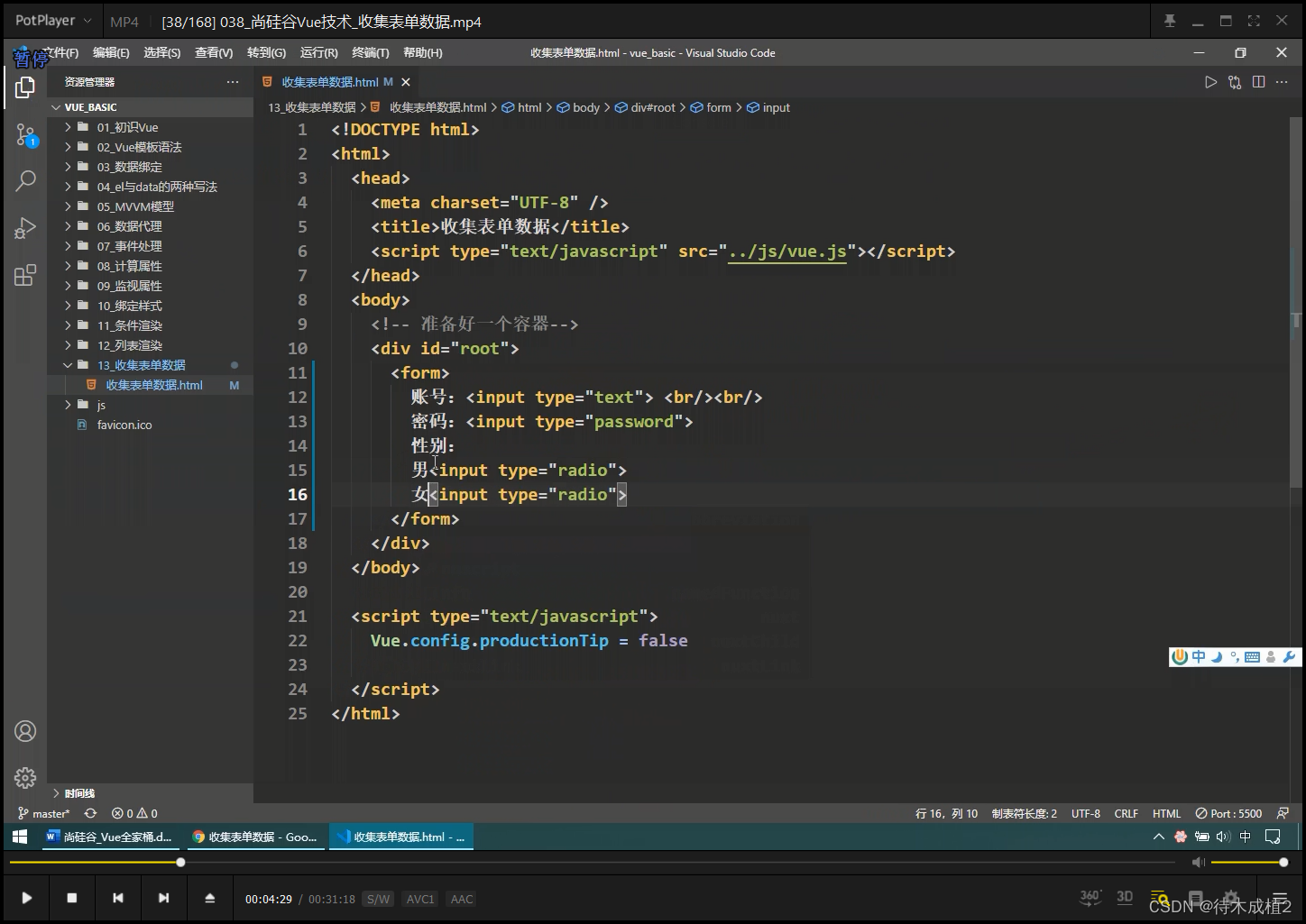
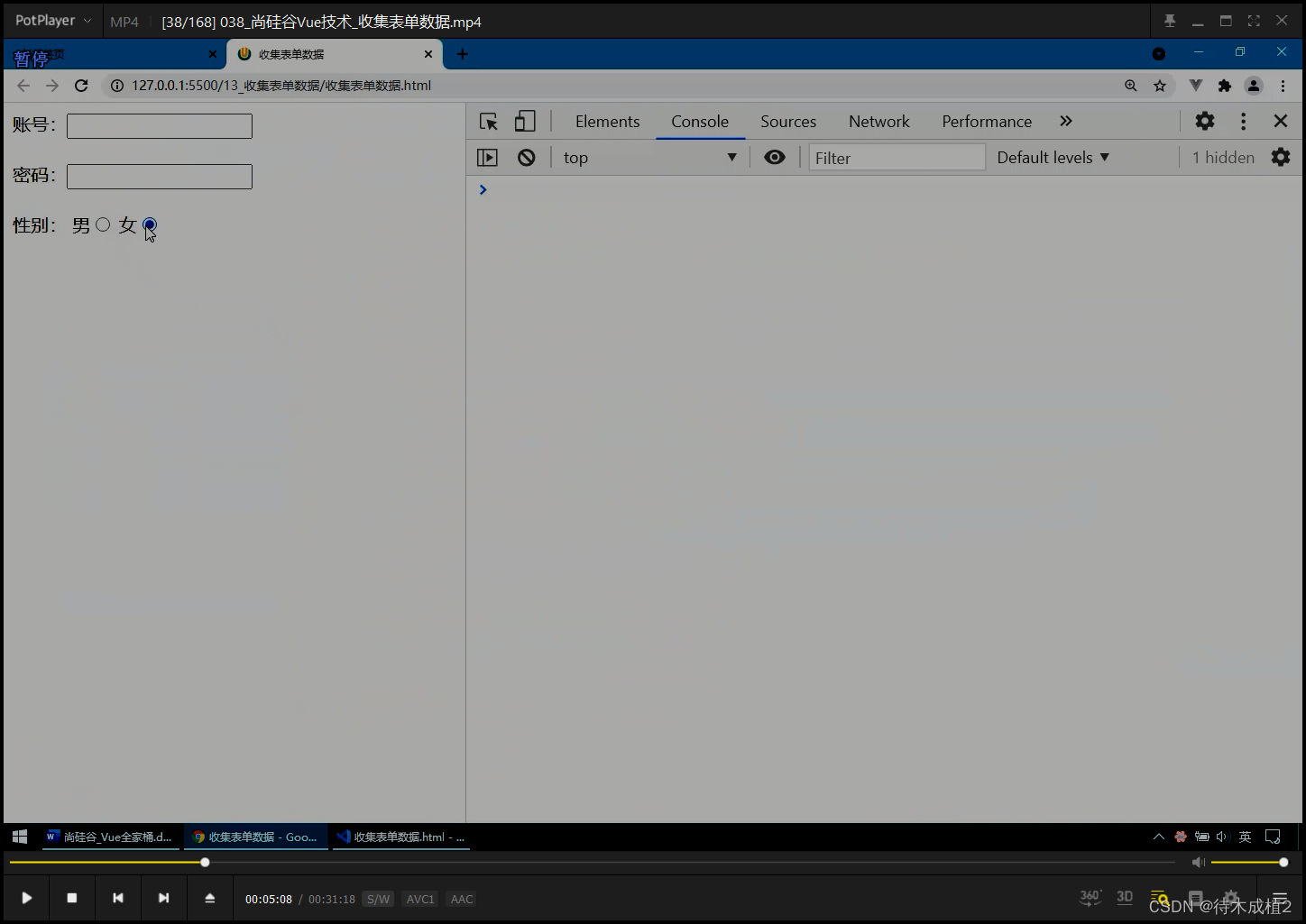
文本 密码

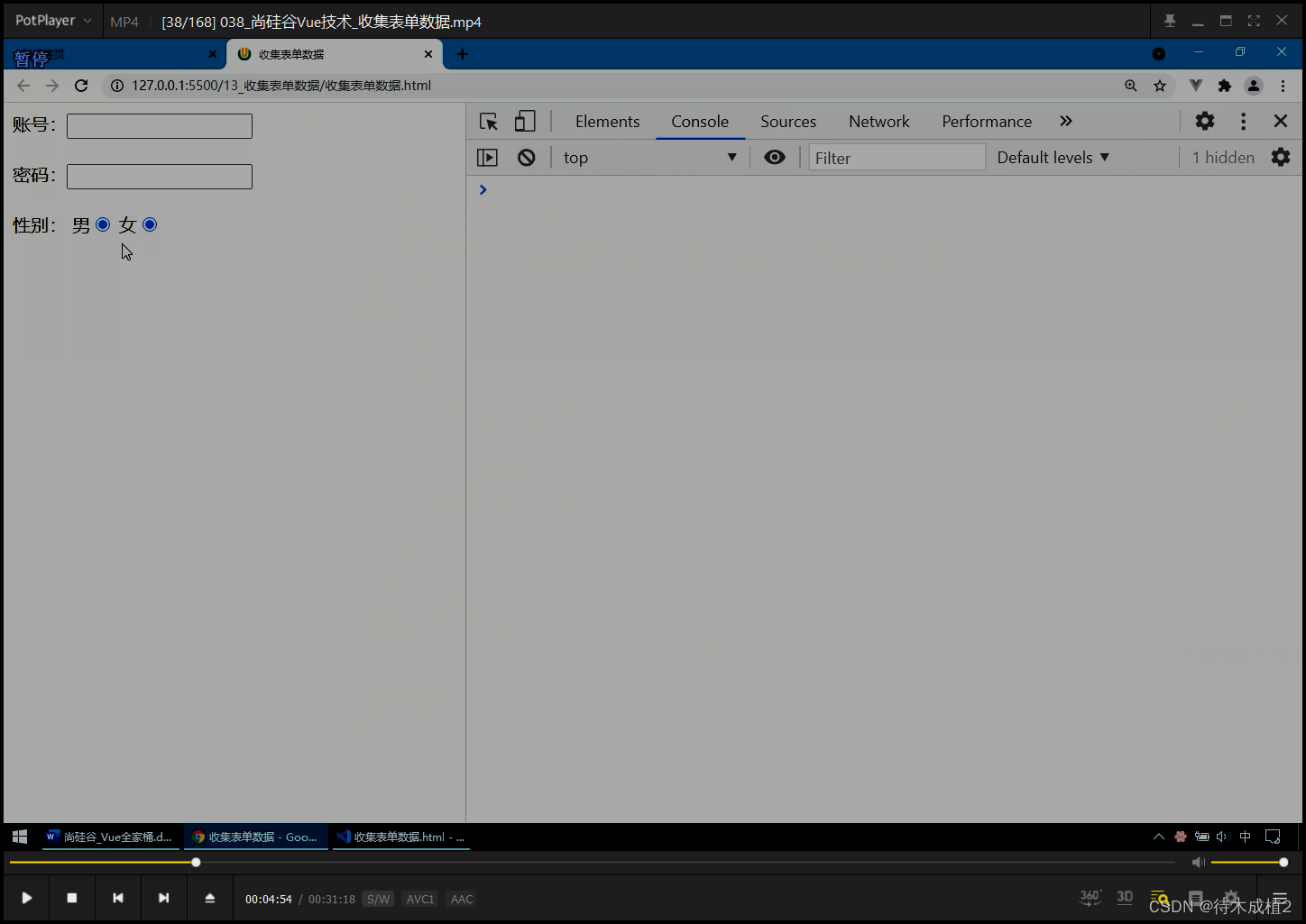
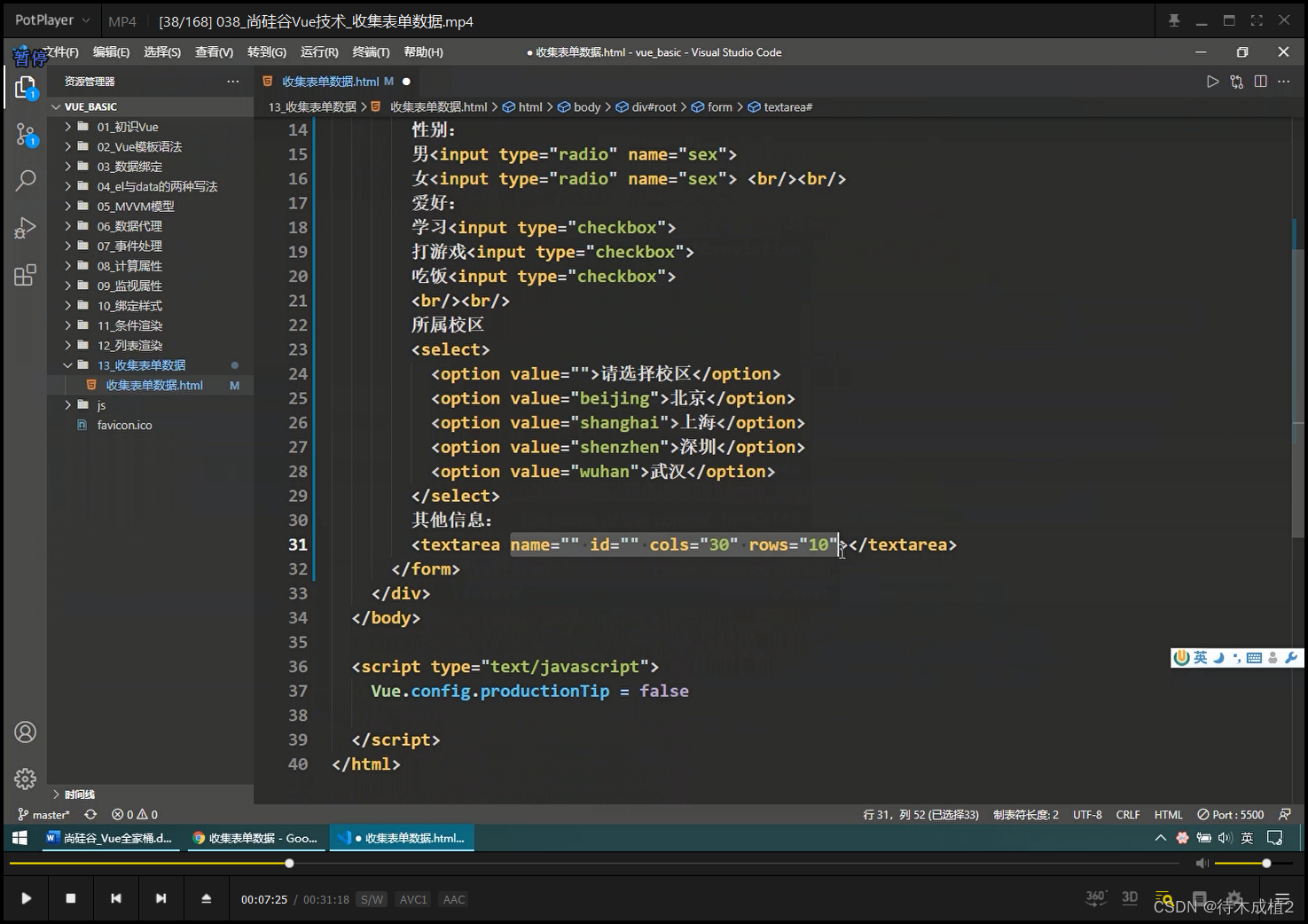
radio 单选
不是一组


name 设置 成 一组


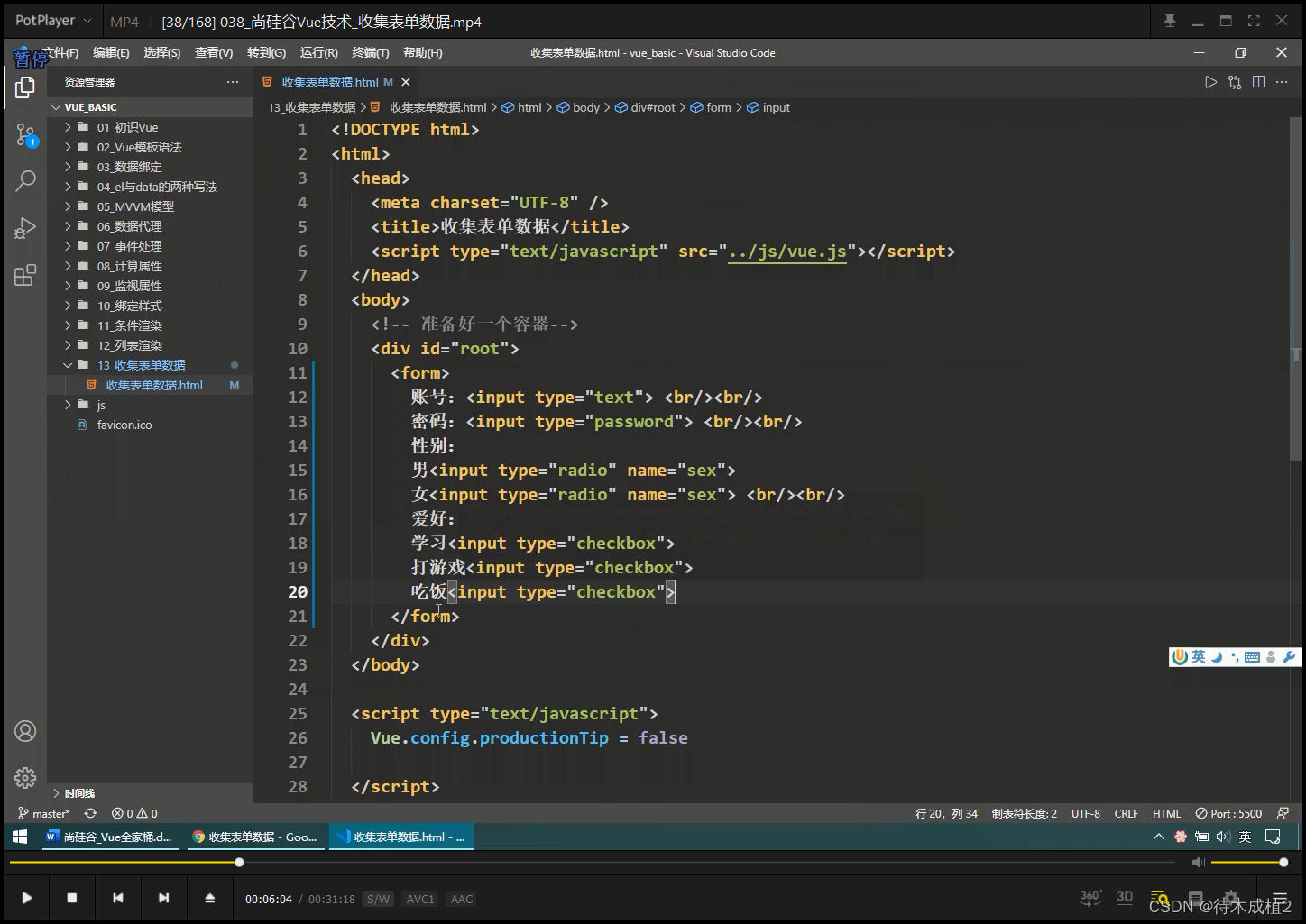
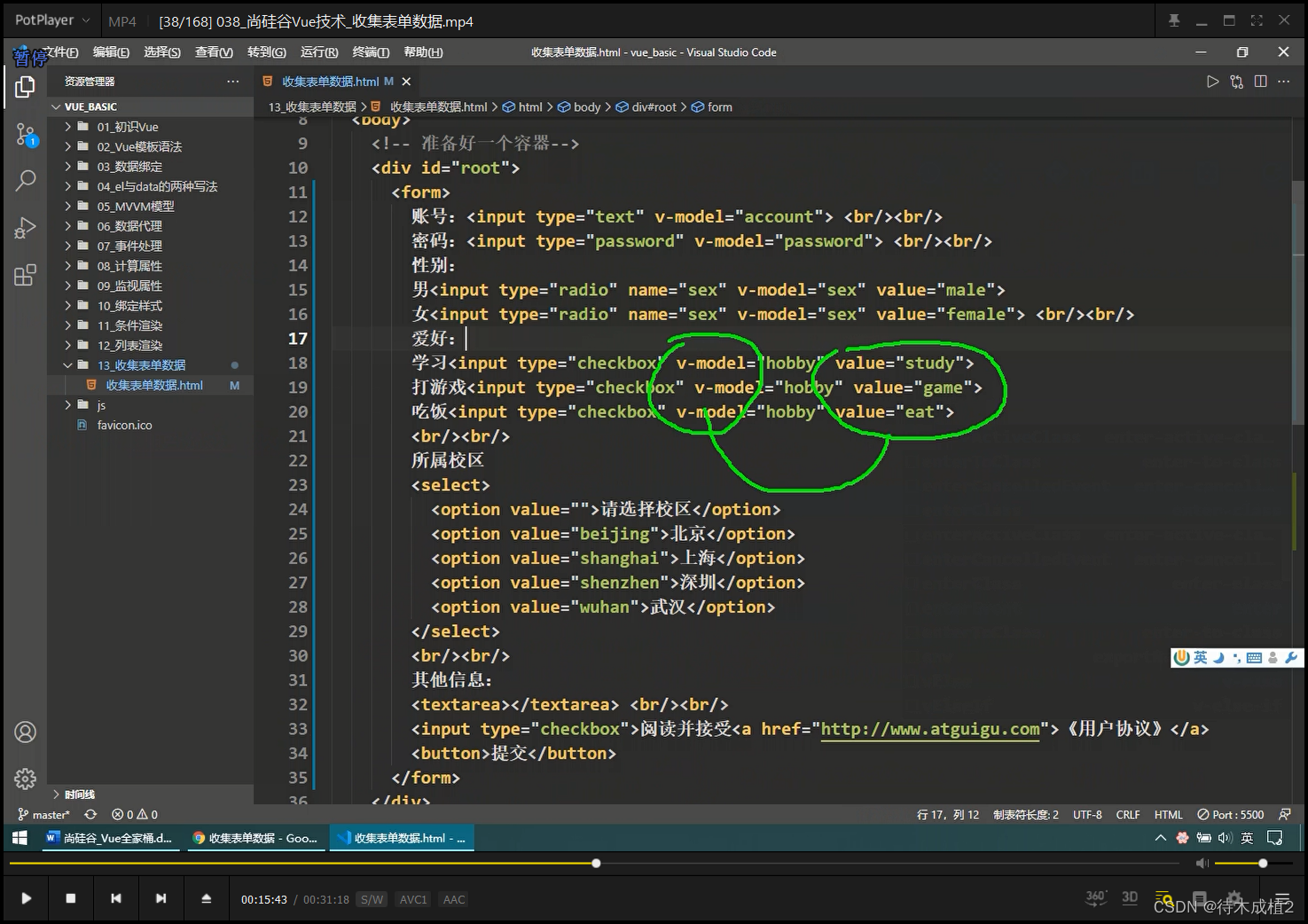
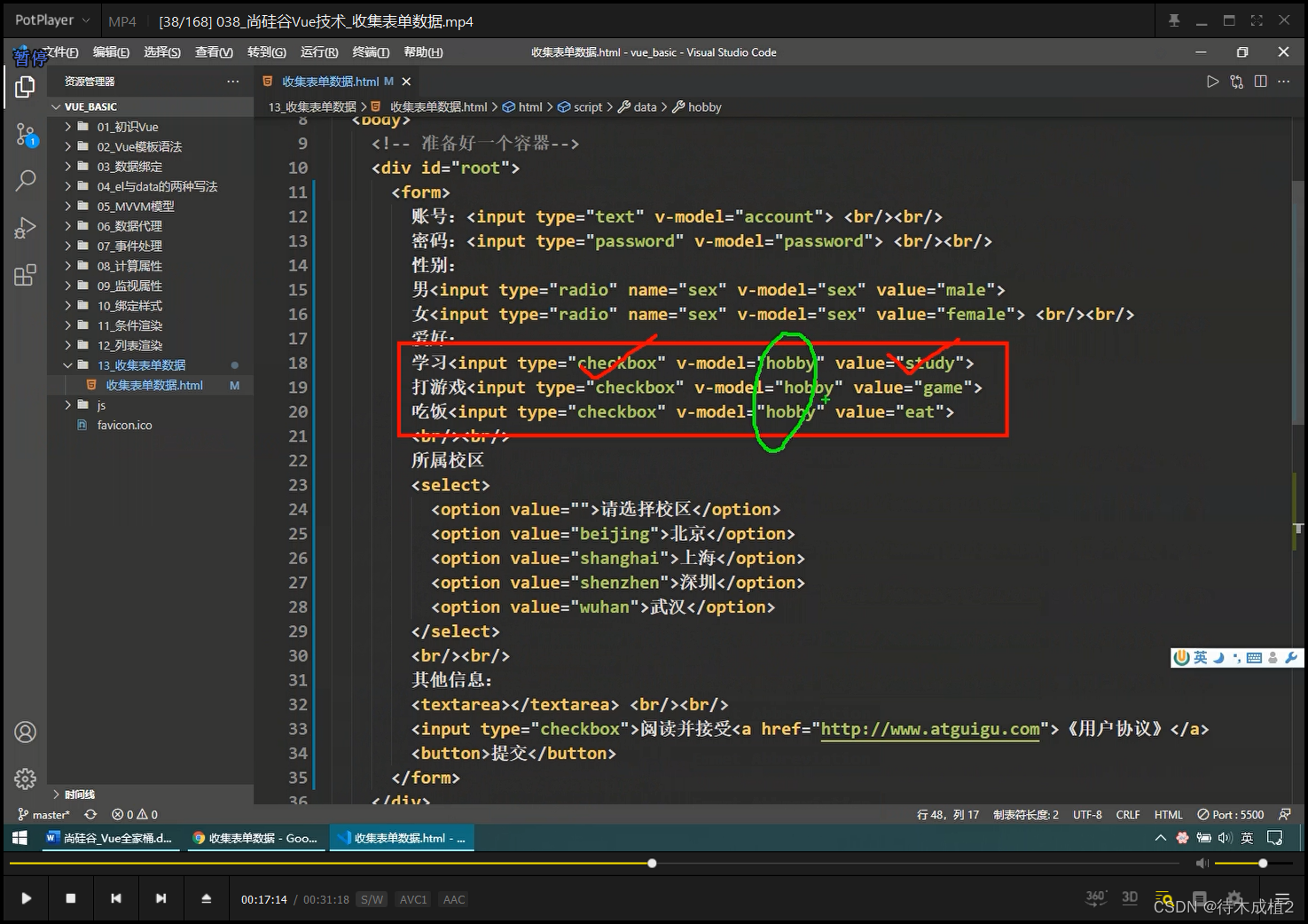
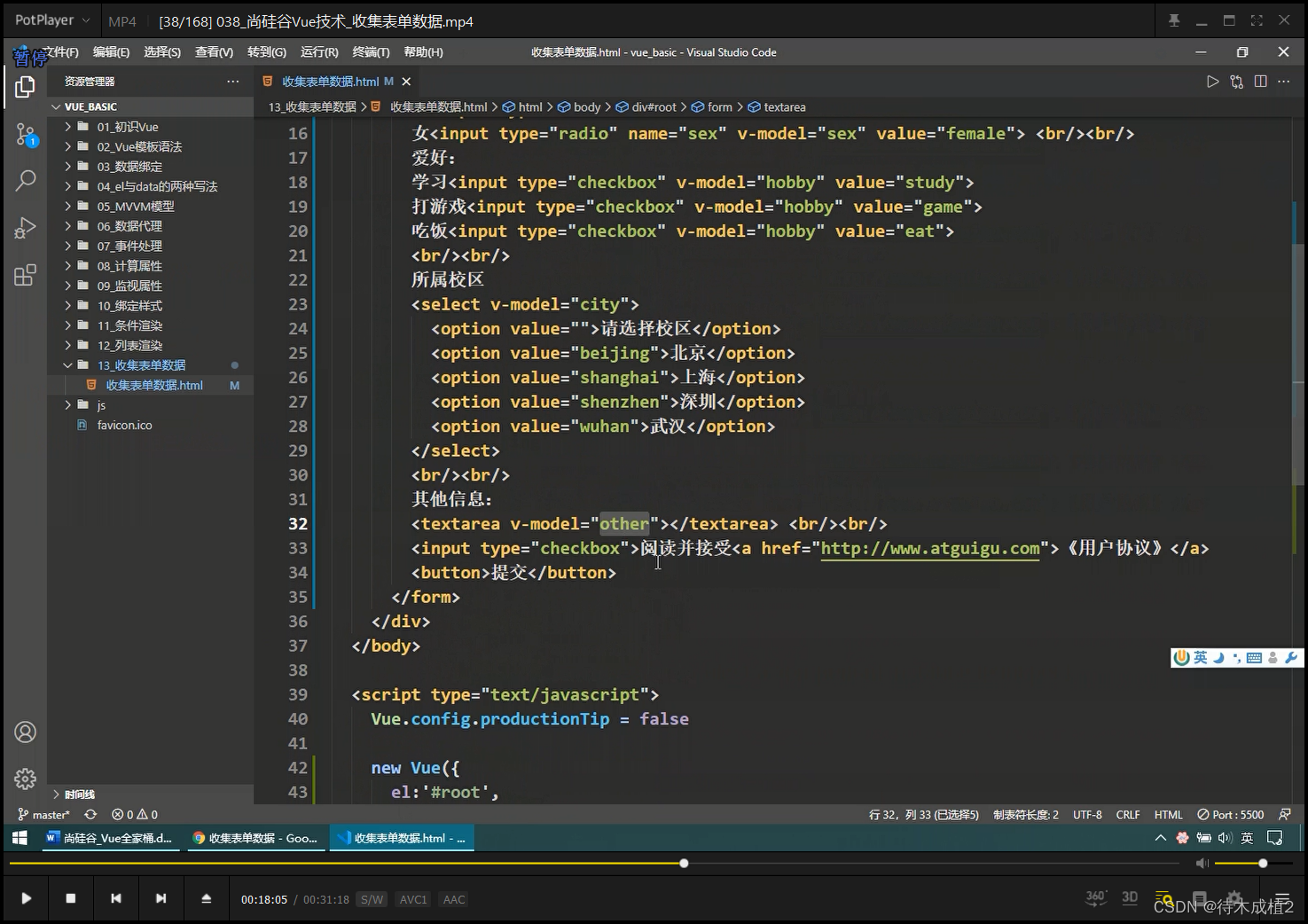
checkbox多选 爱好

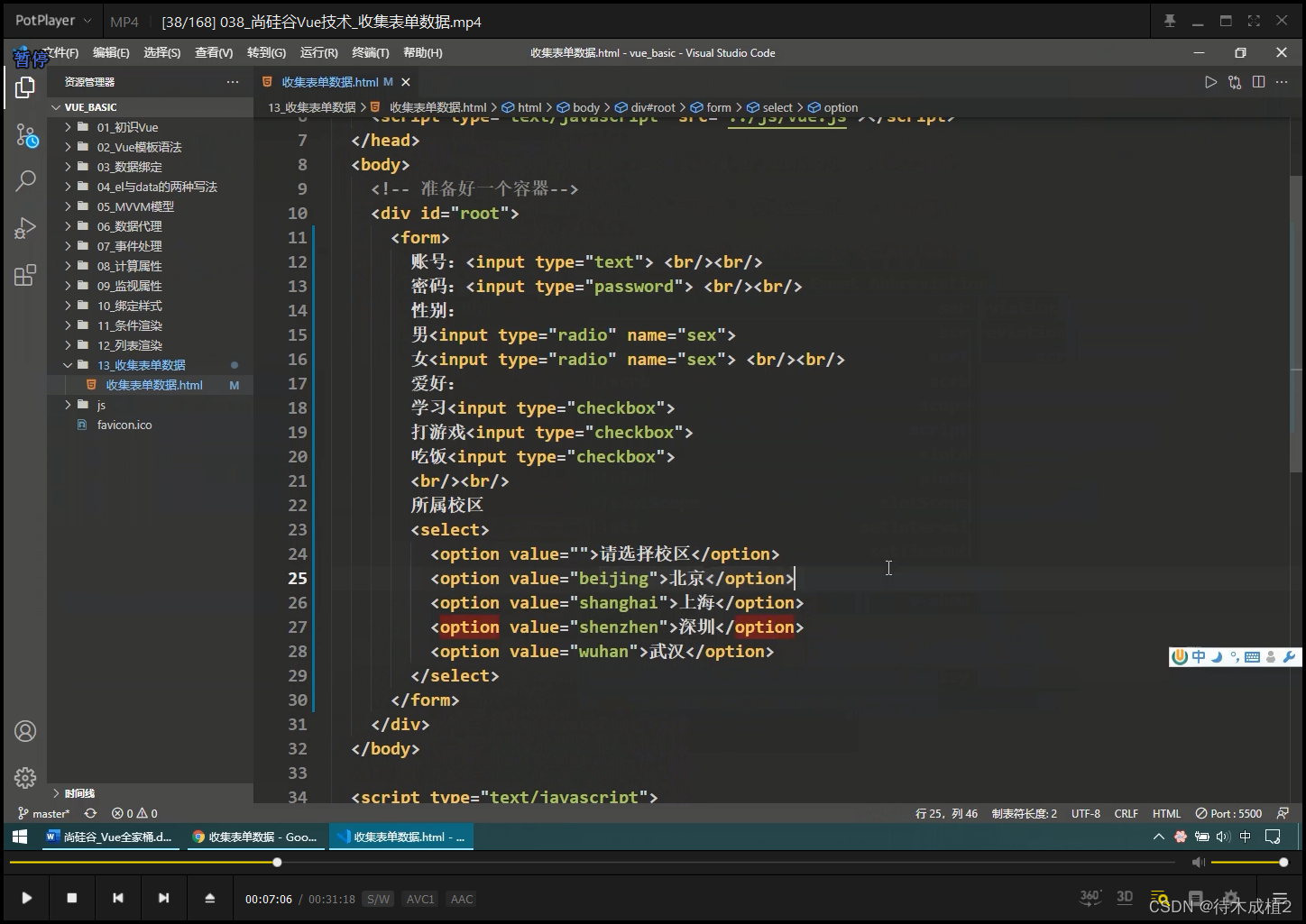
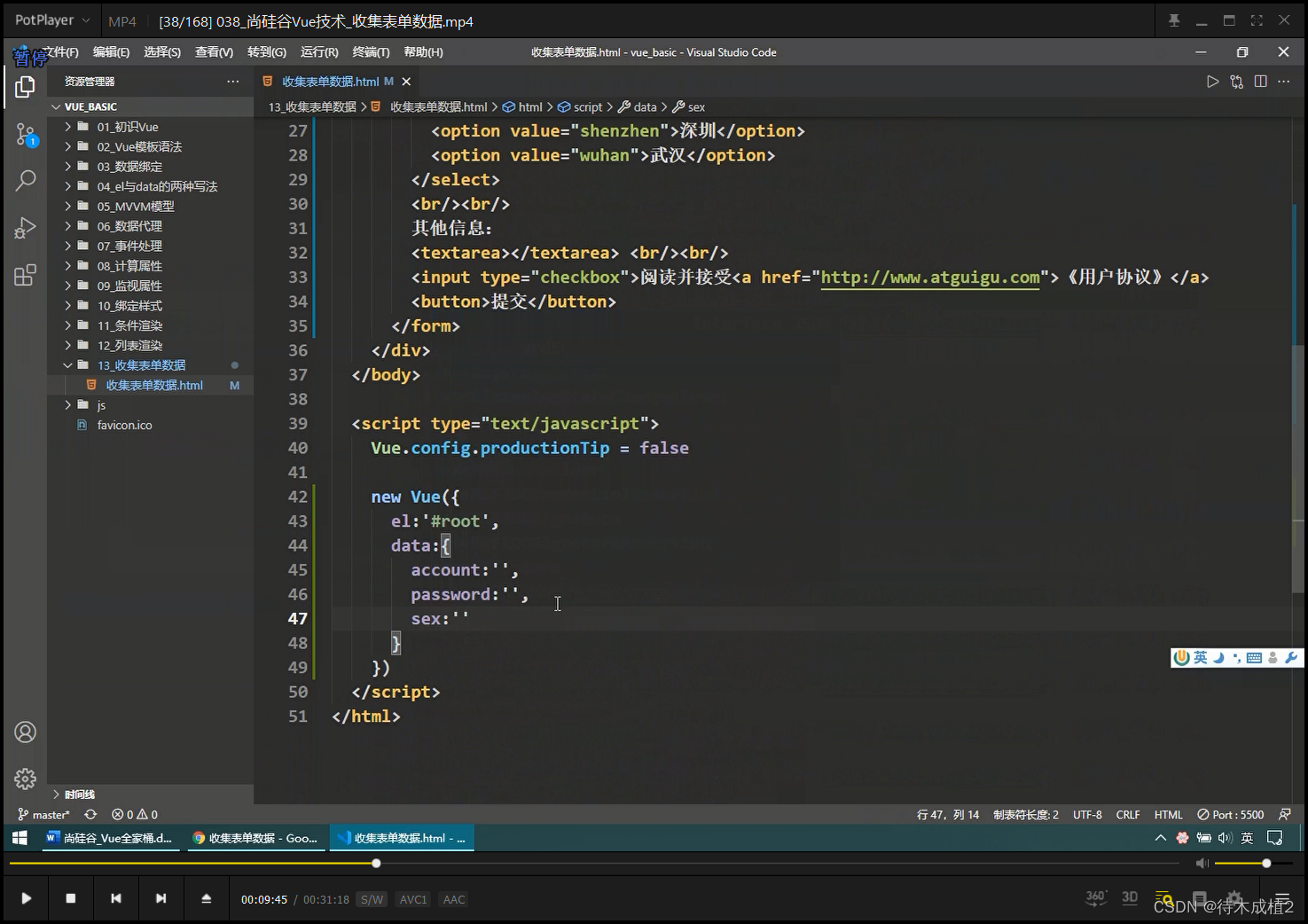
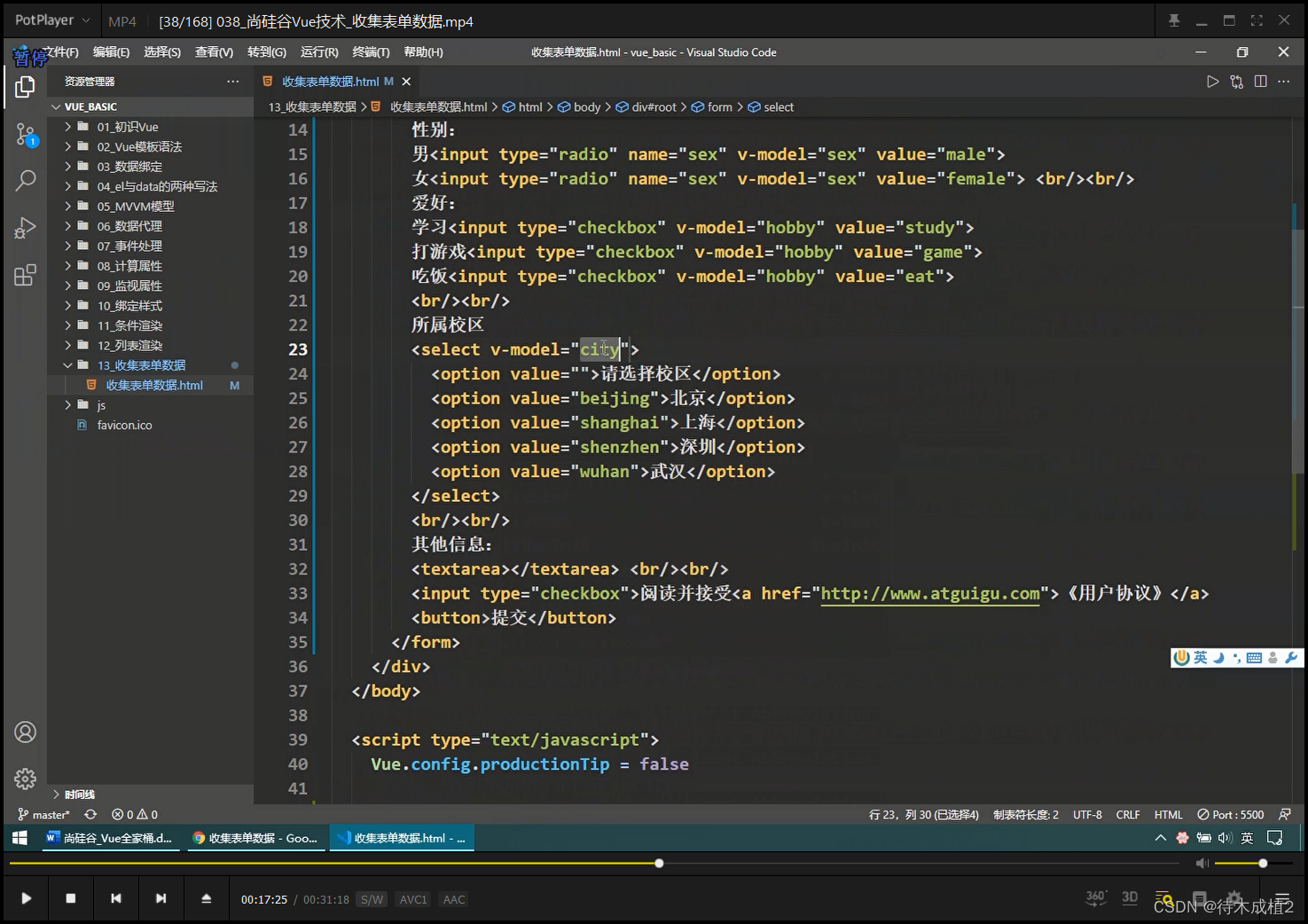
<select <option下拉框


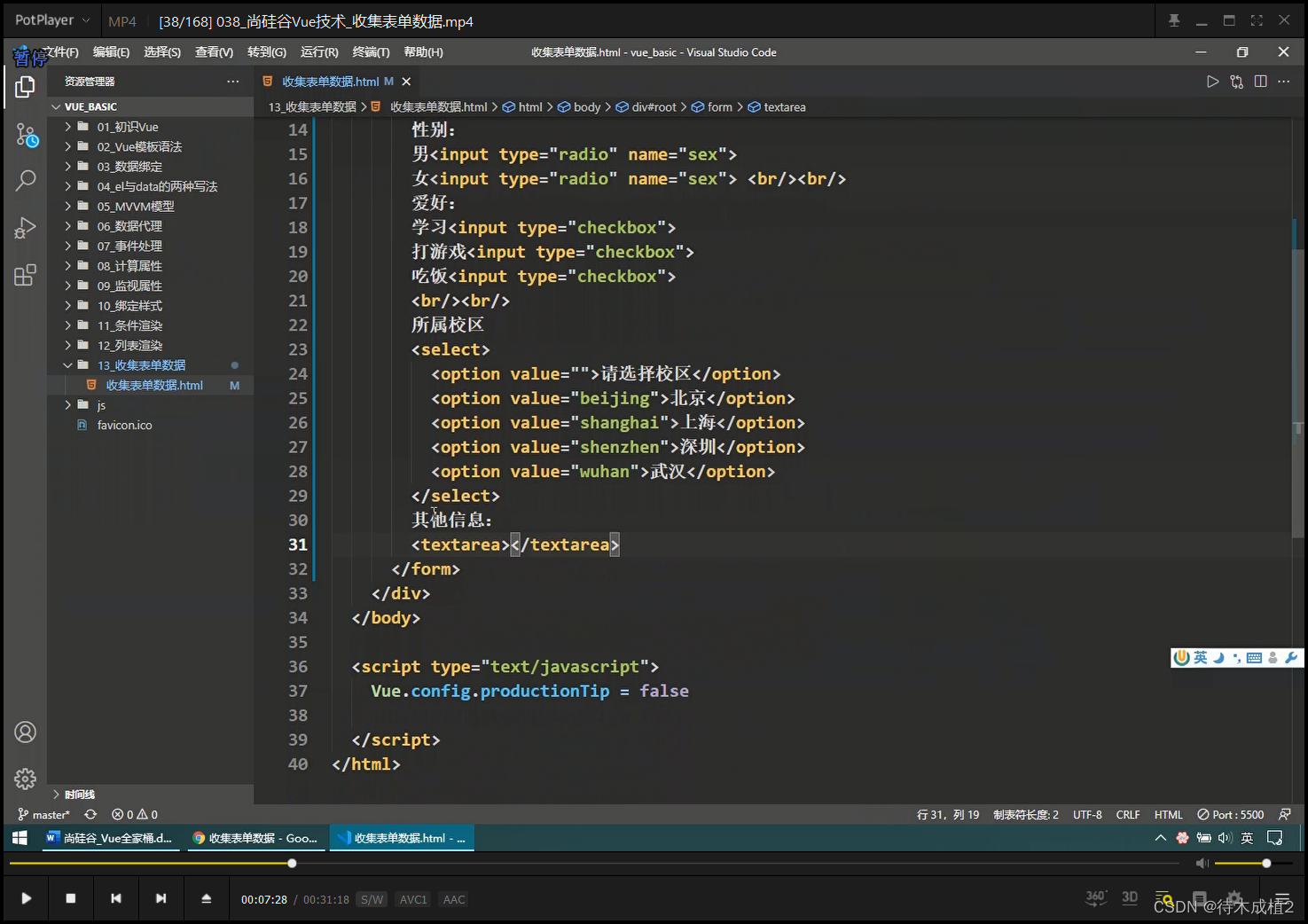
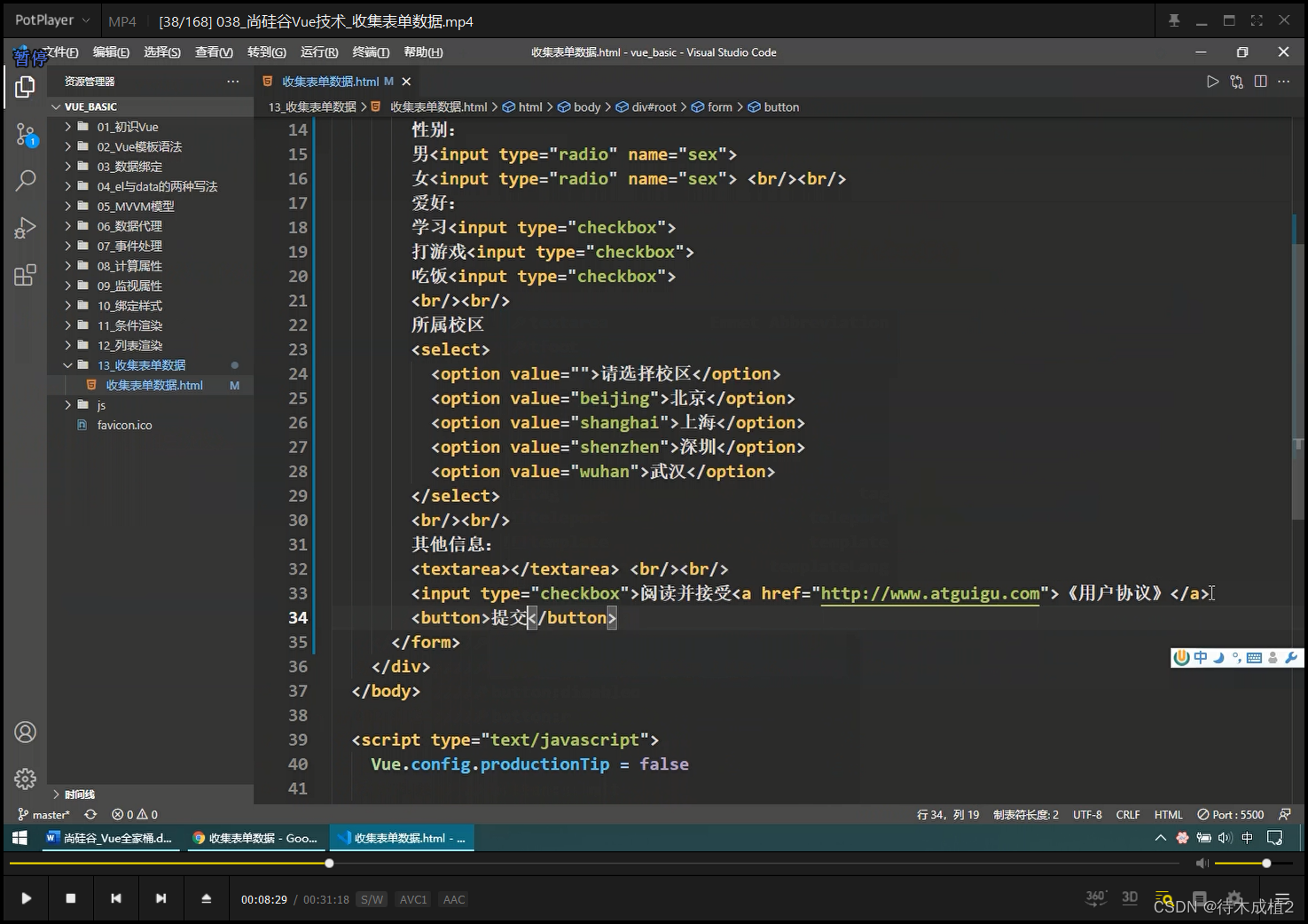
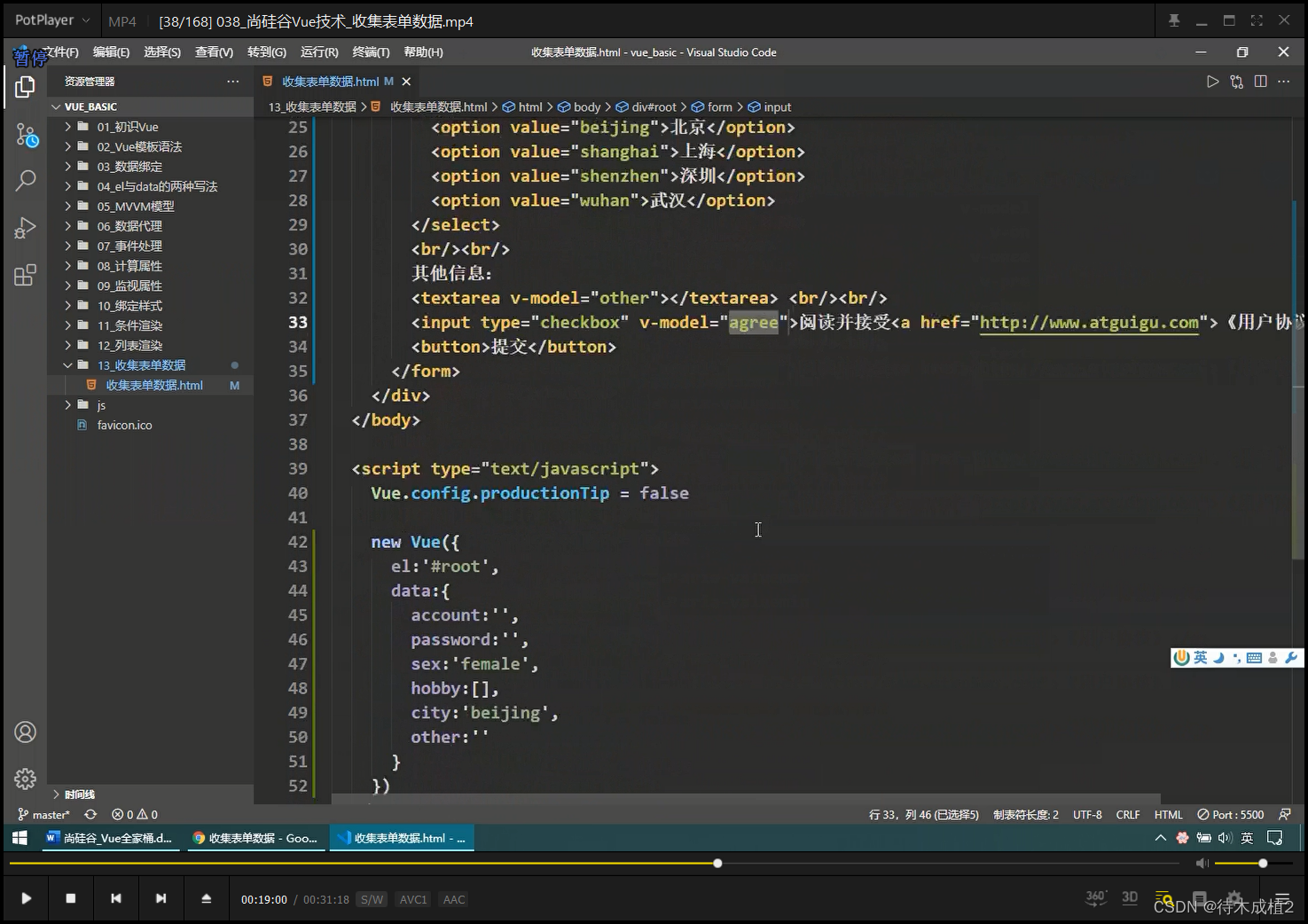
textarea 多行输入


<a href=“跳转” 用户协议
checkbox 勾选
button 提交


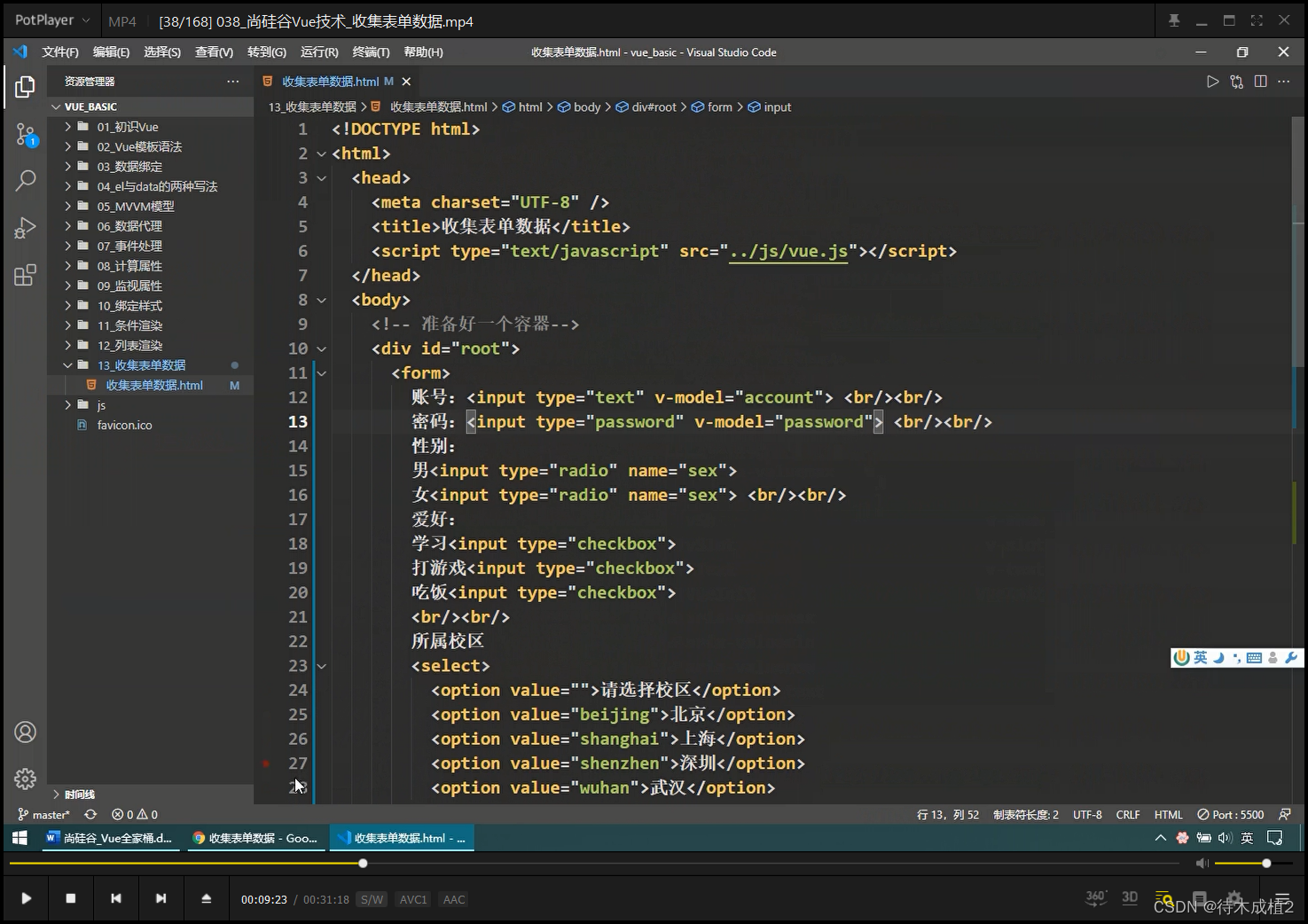
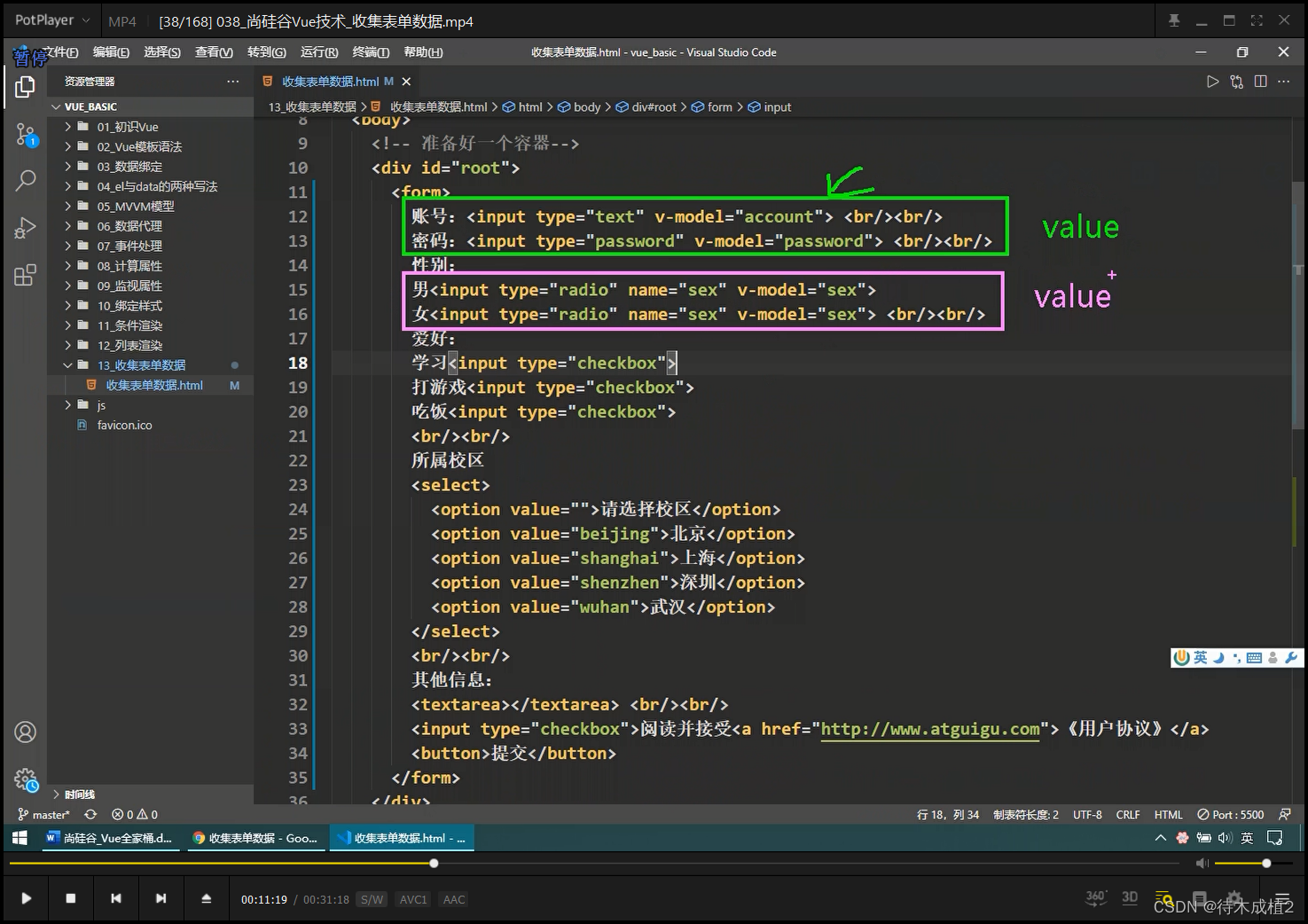
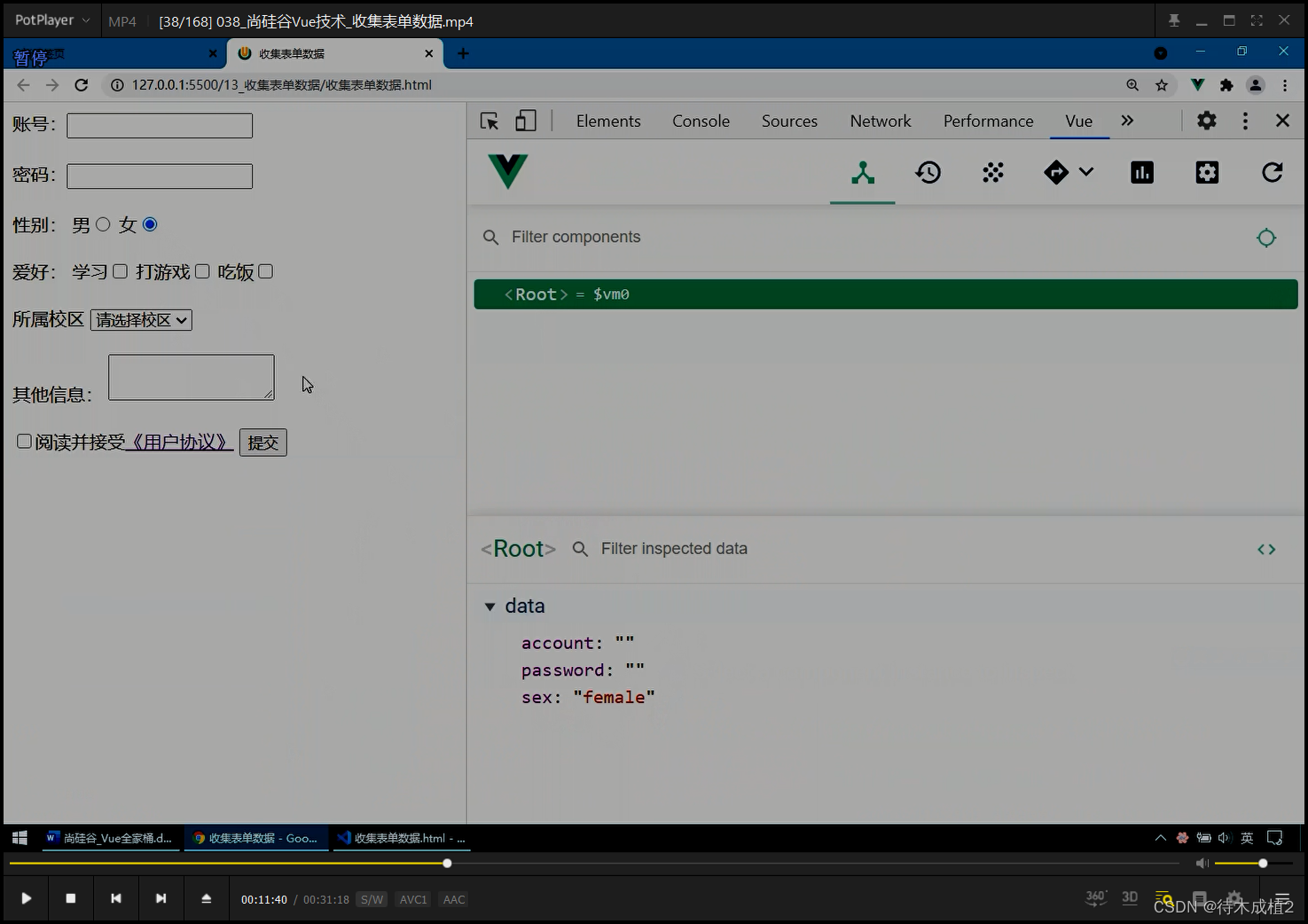
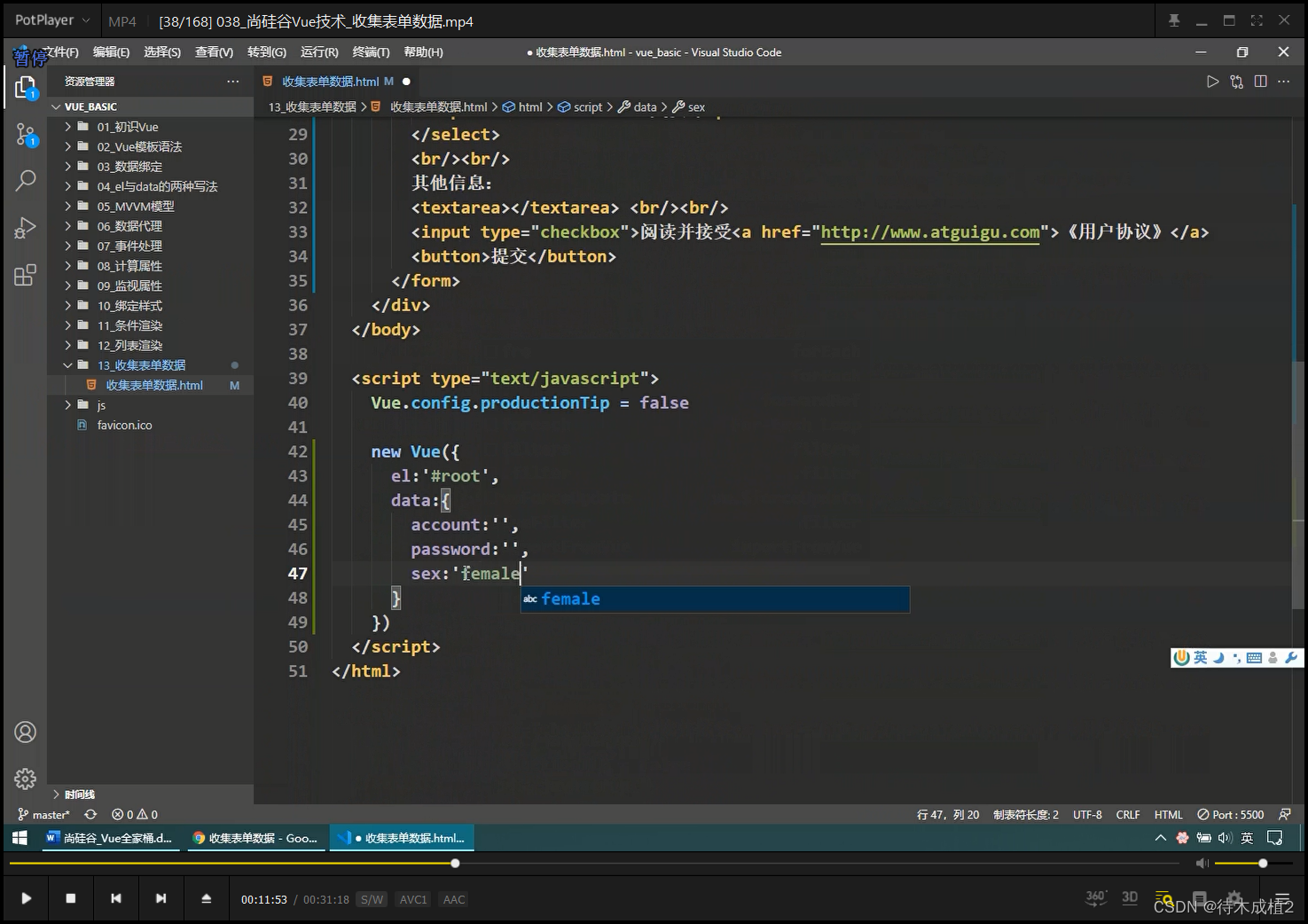
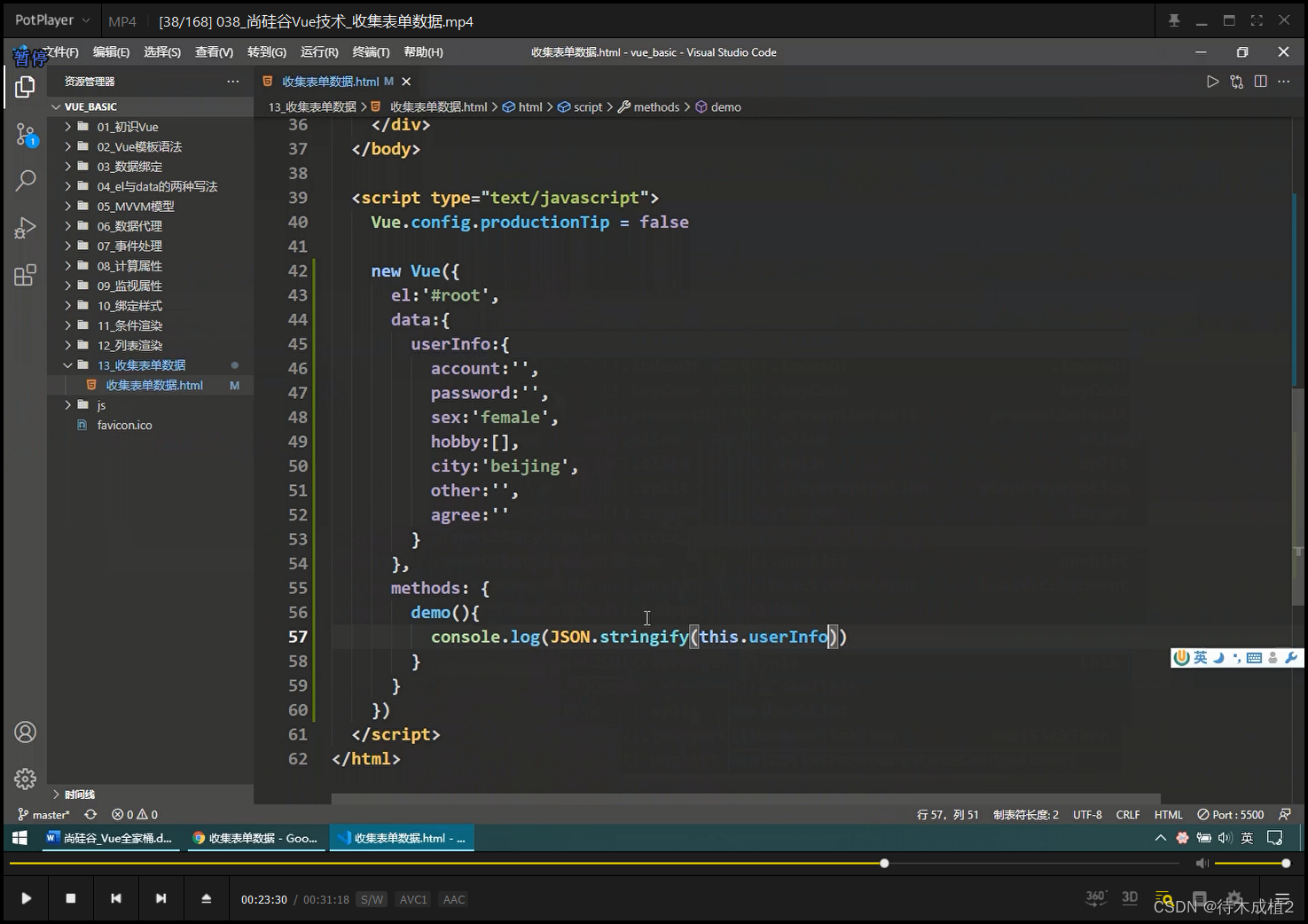
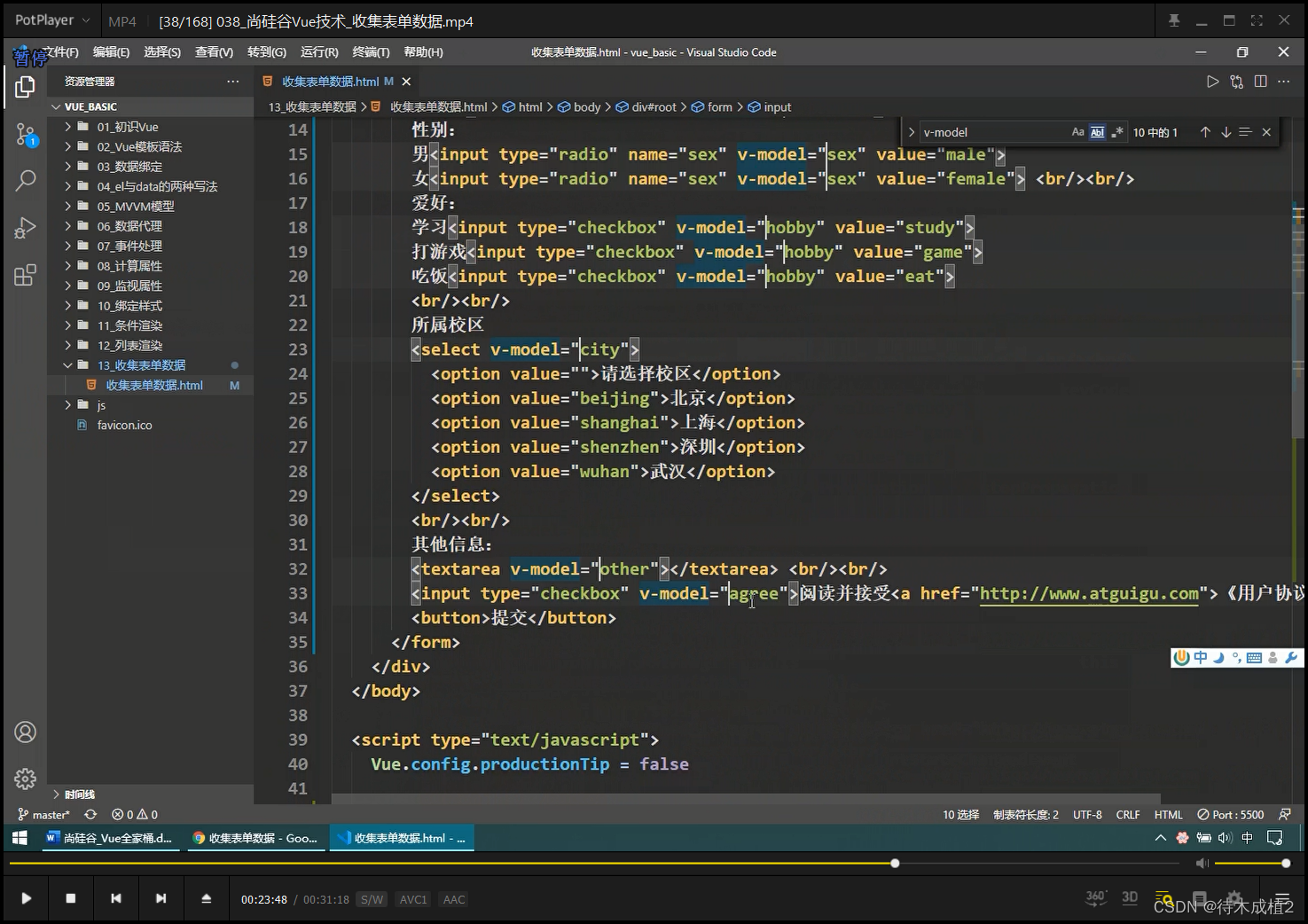
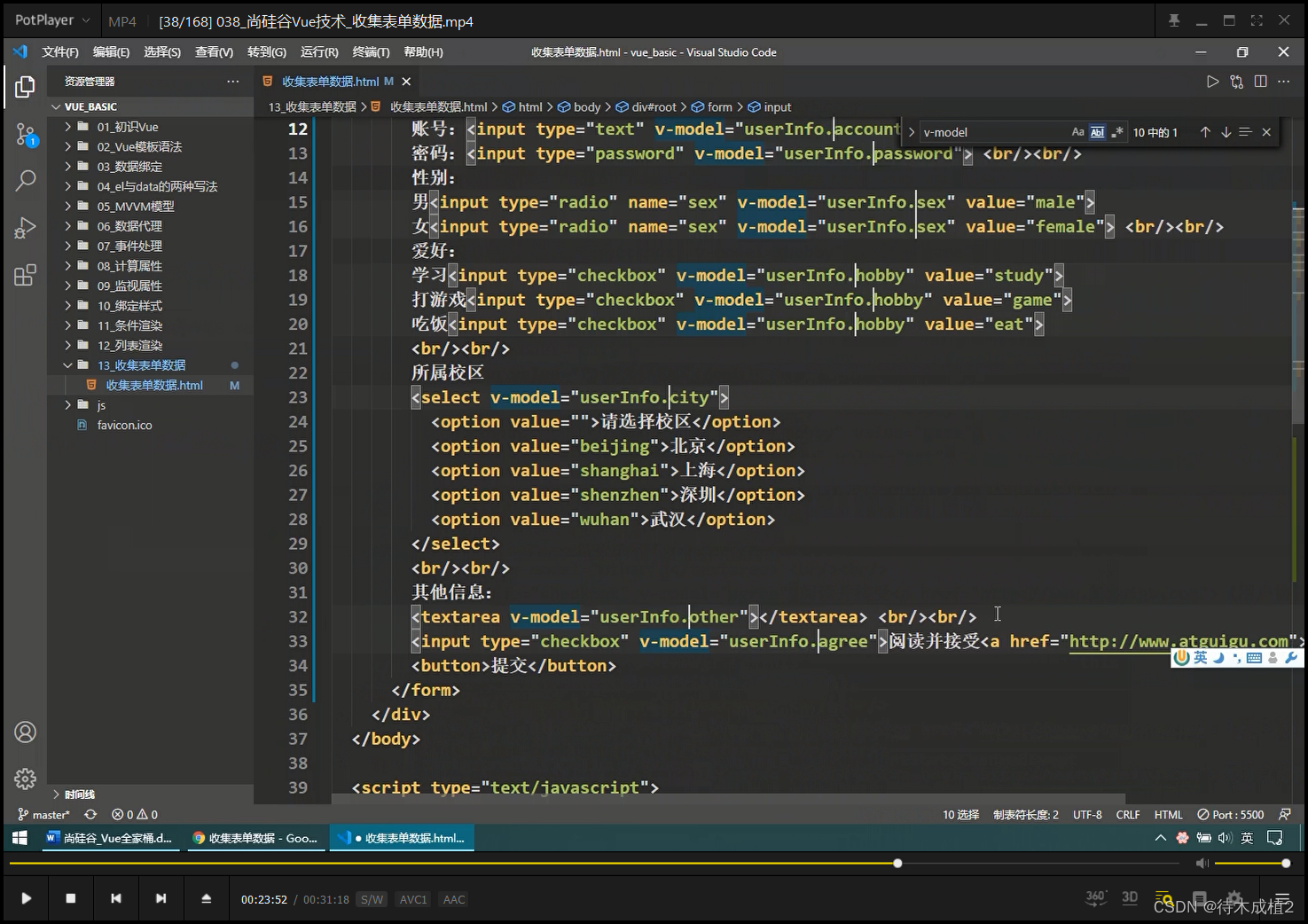
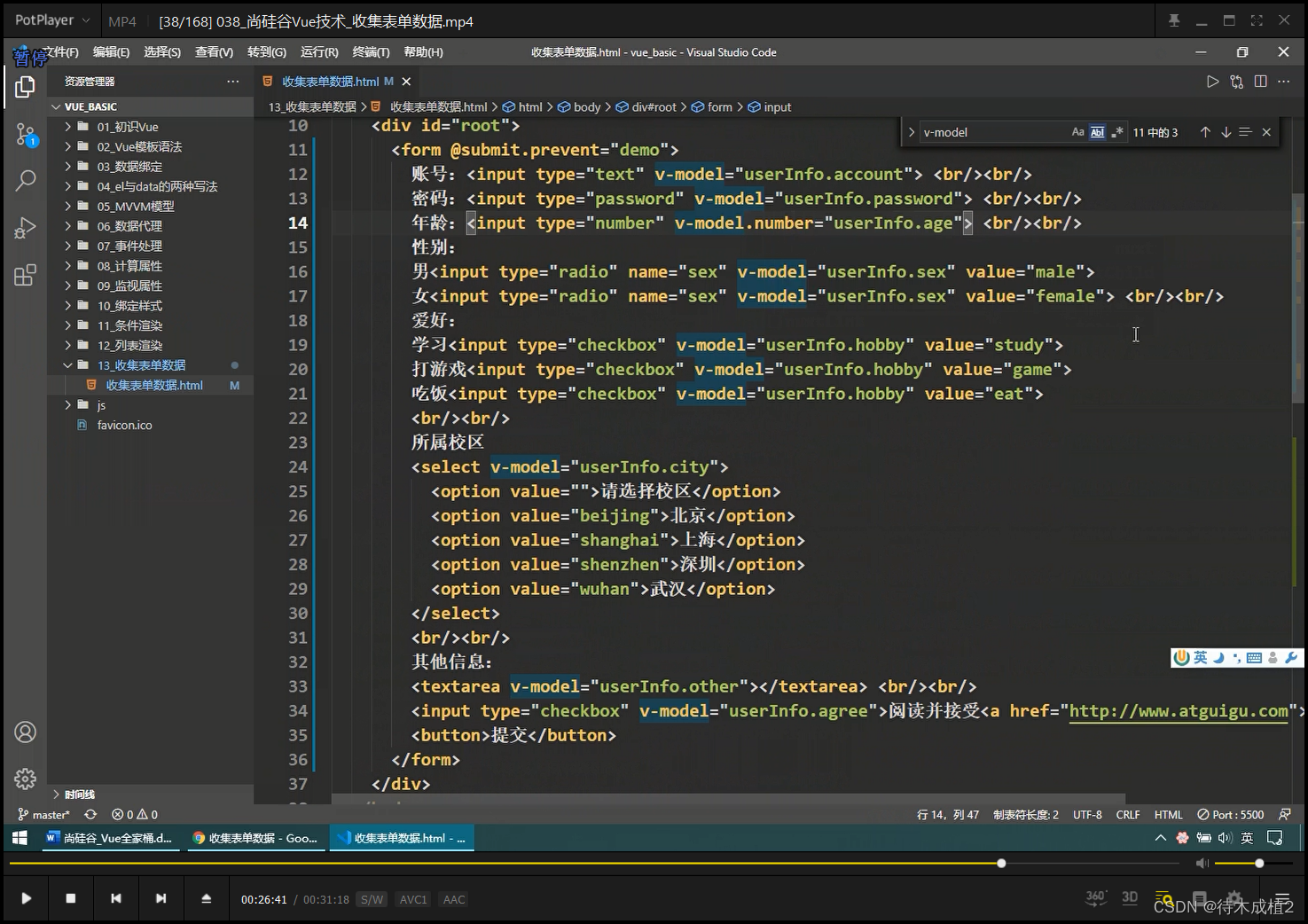
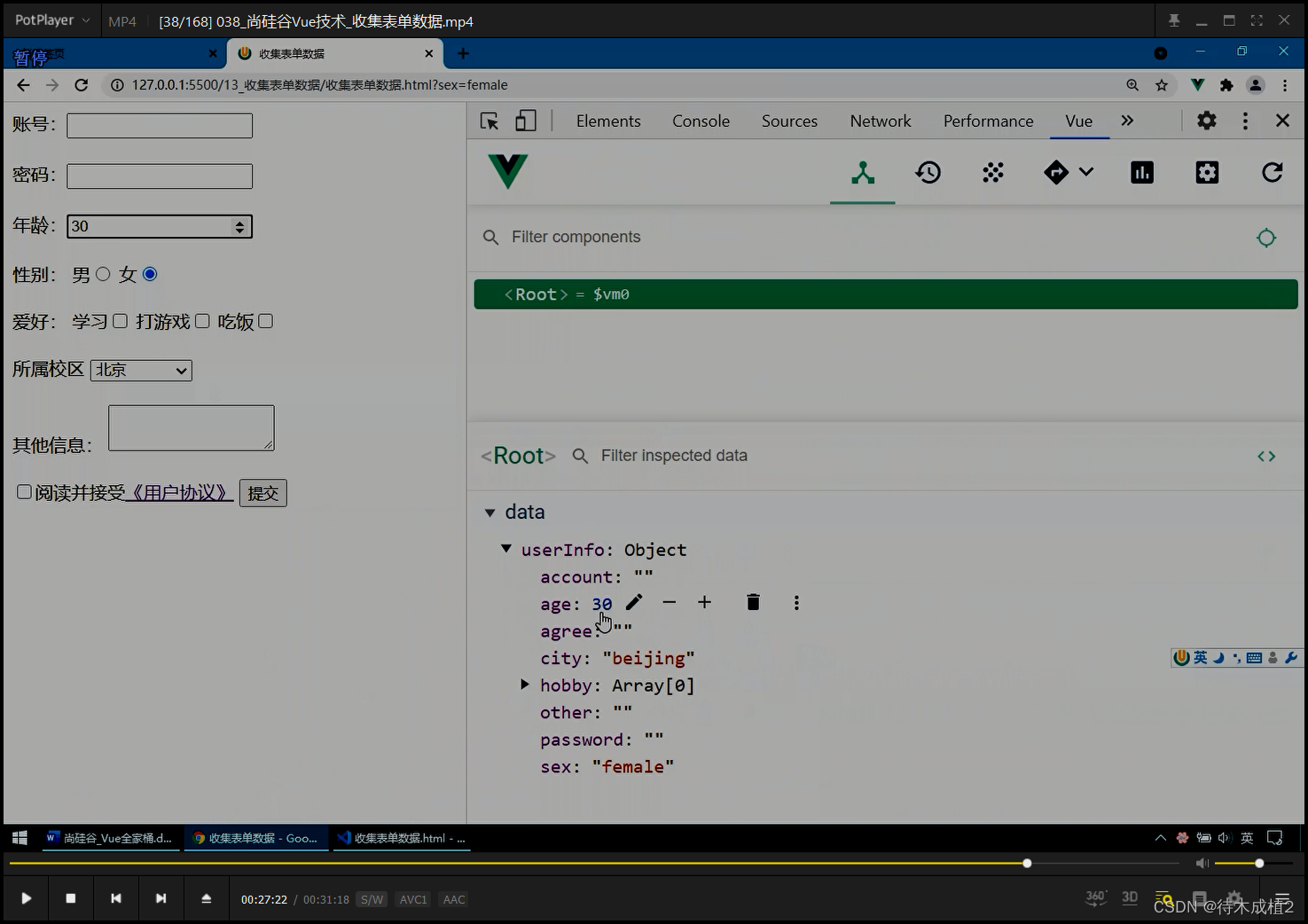
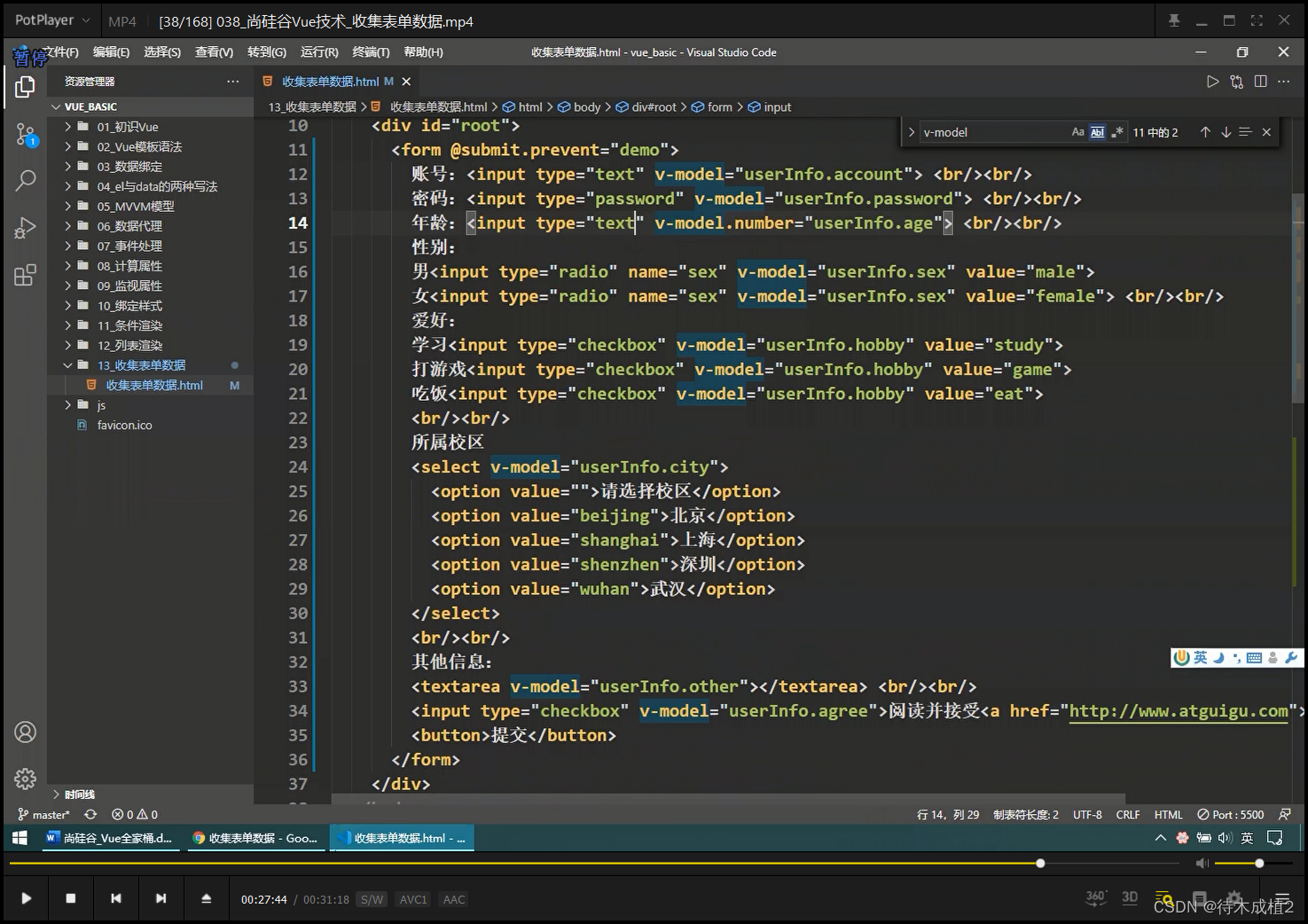
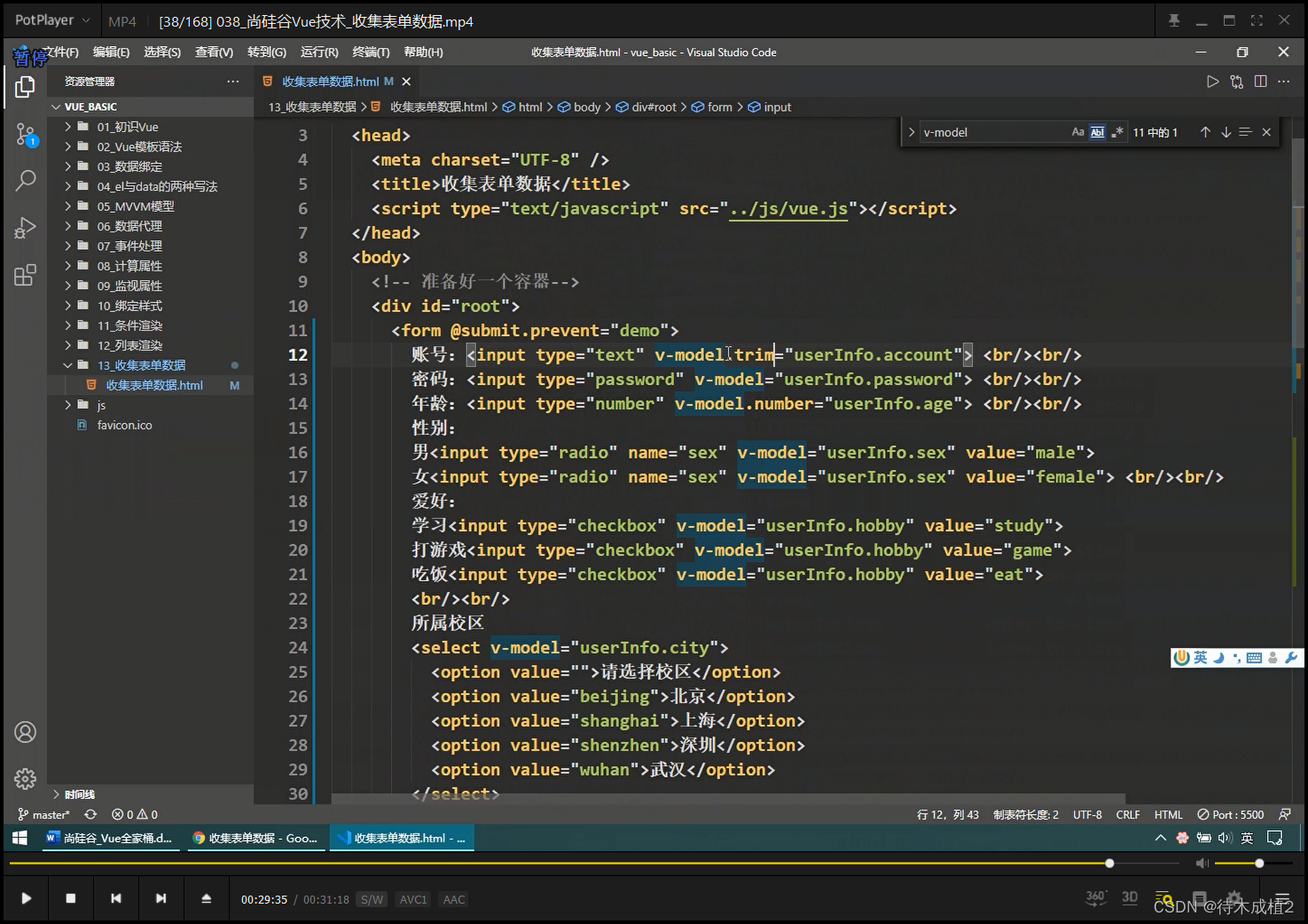
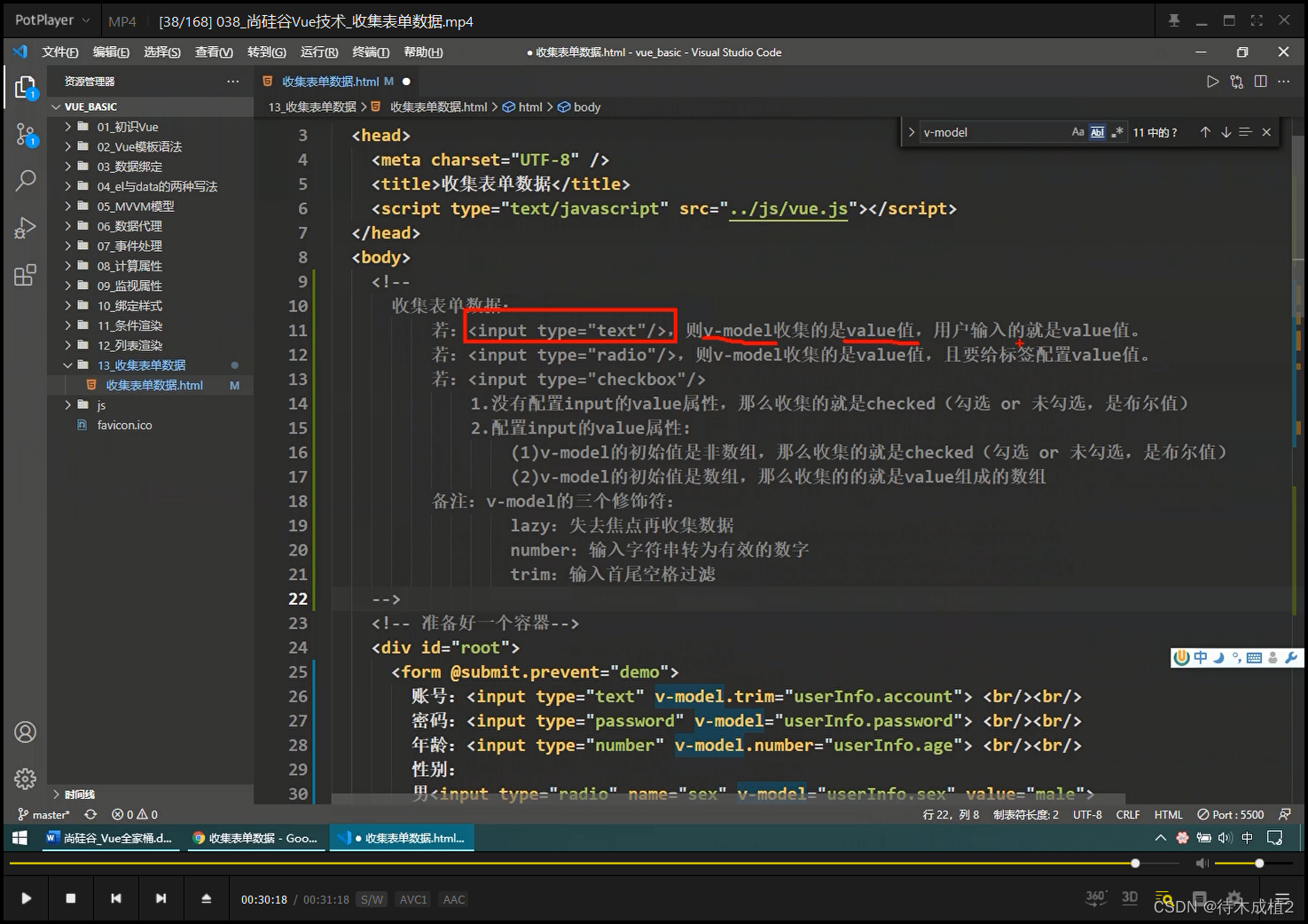
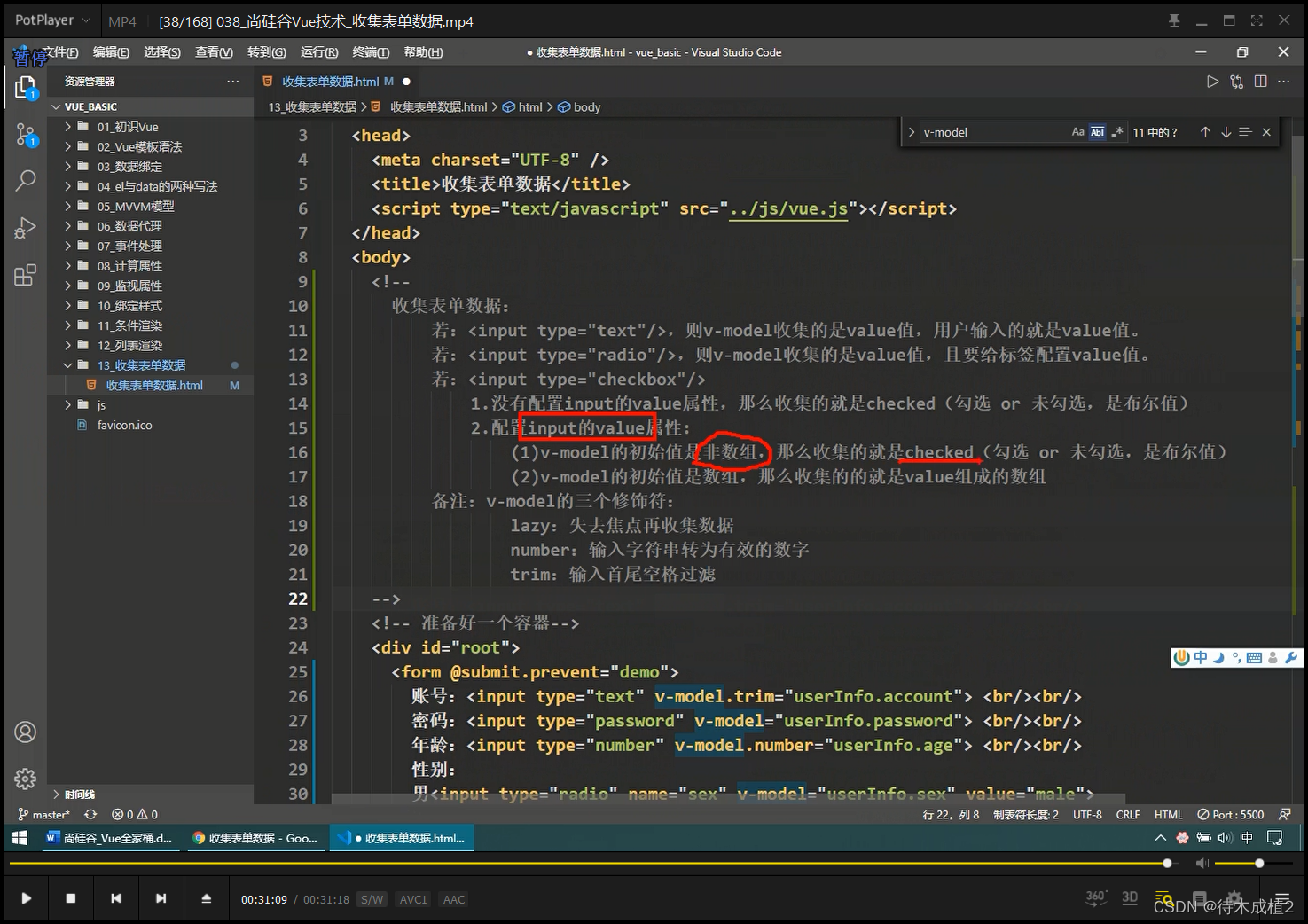
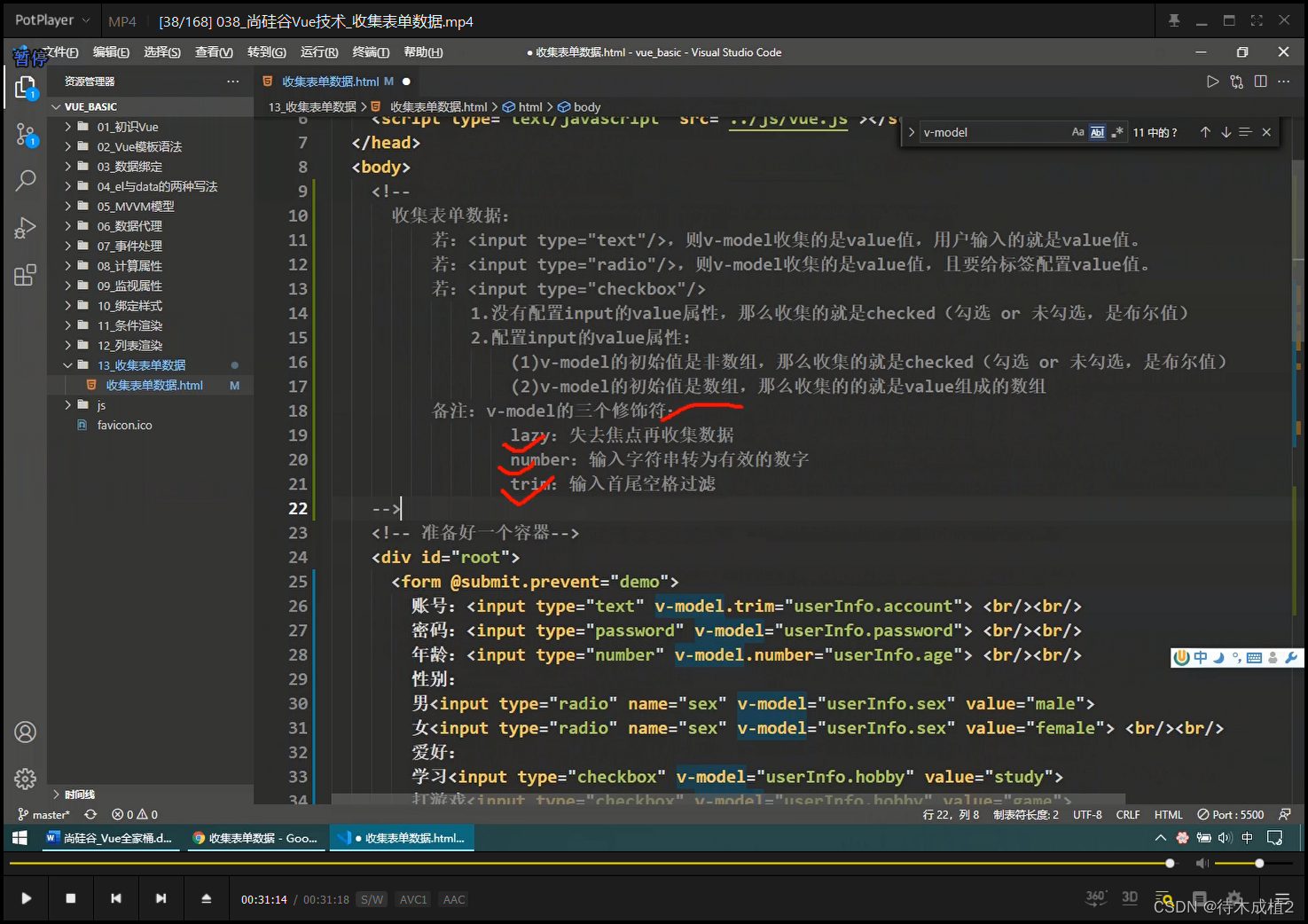
vue 管理 : 输入全是双向绑定 v-model
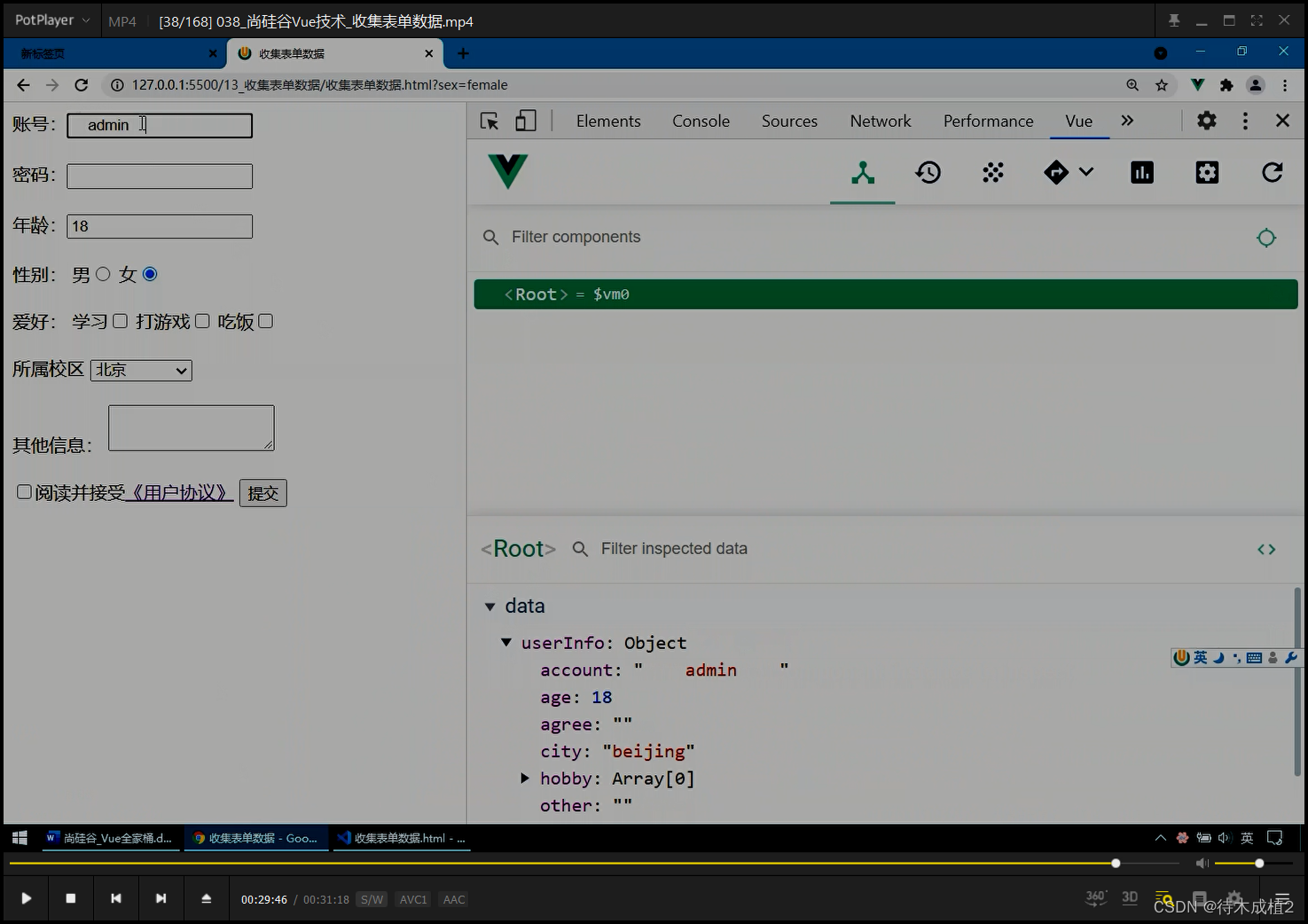
text


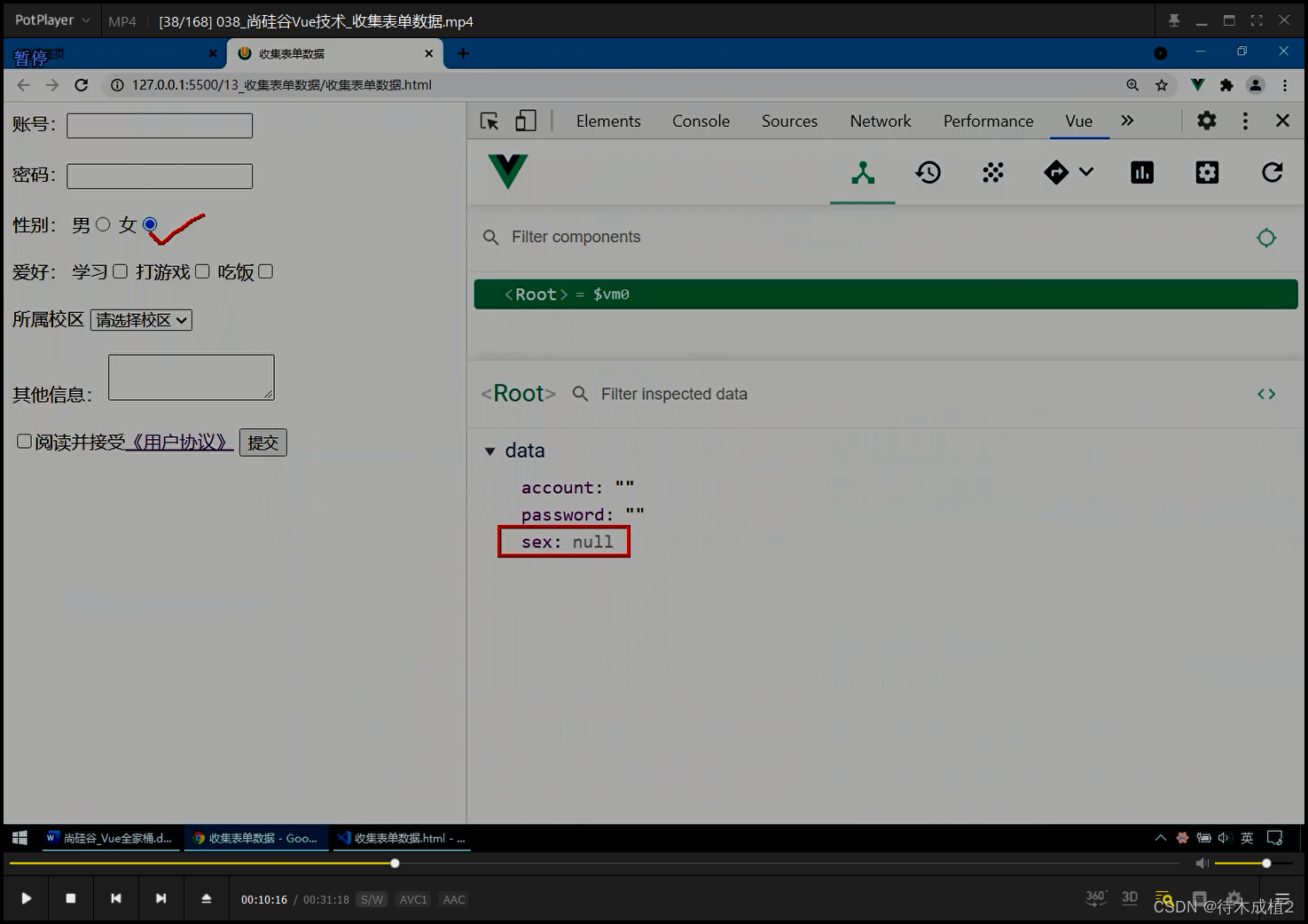
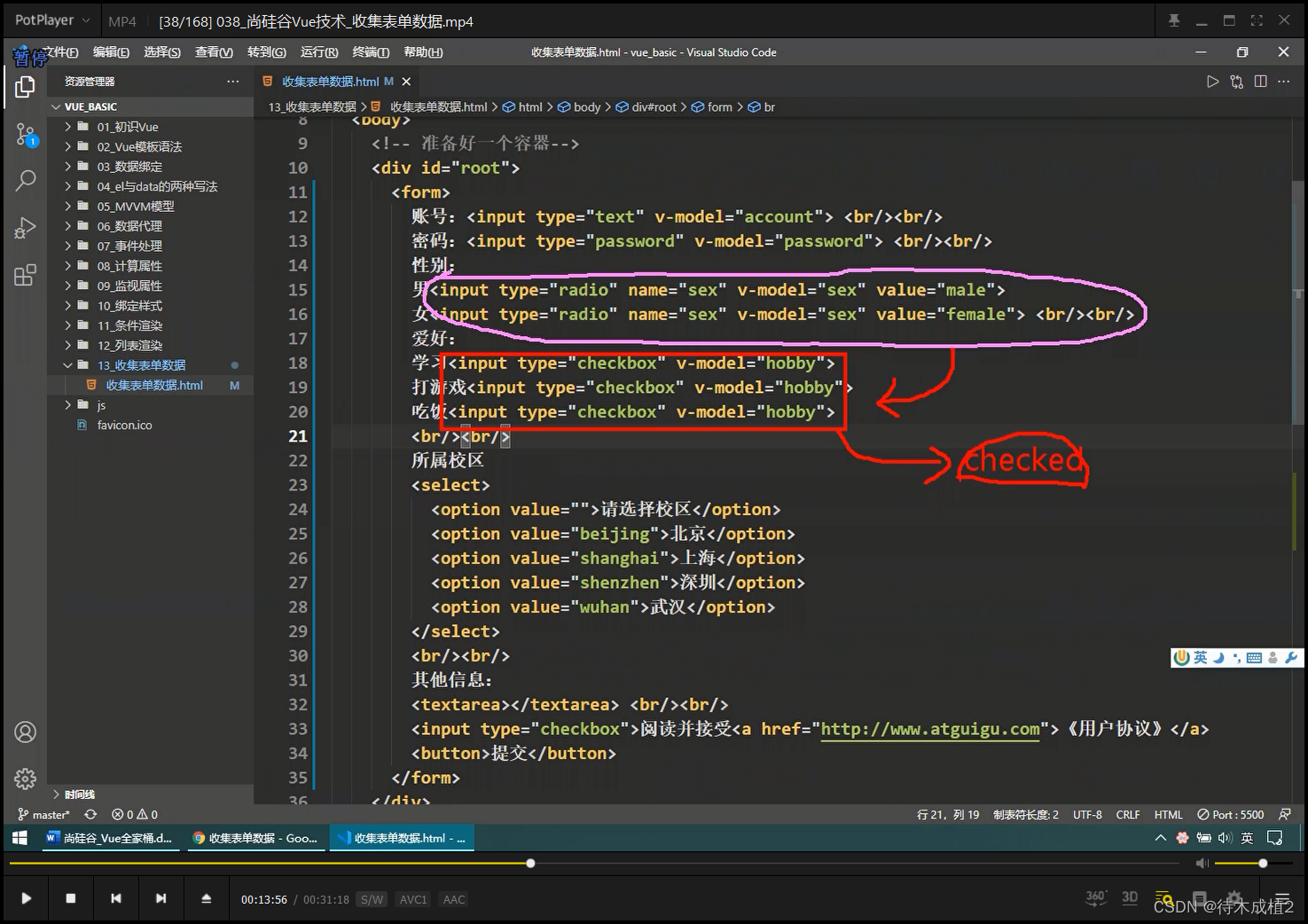
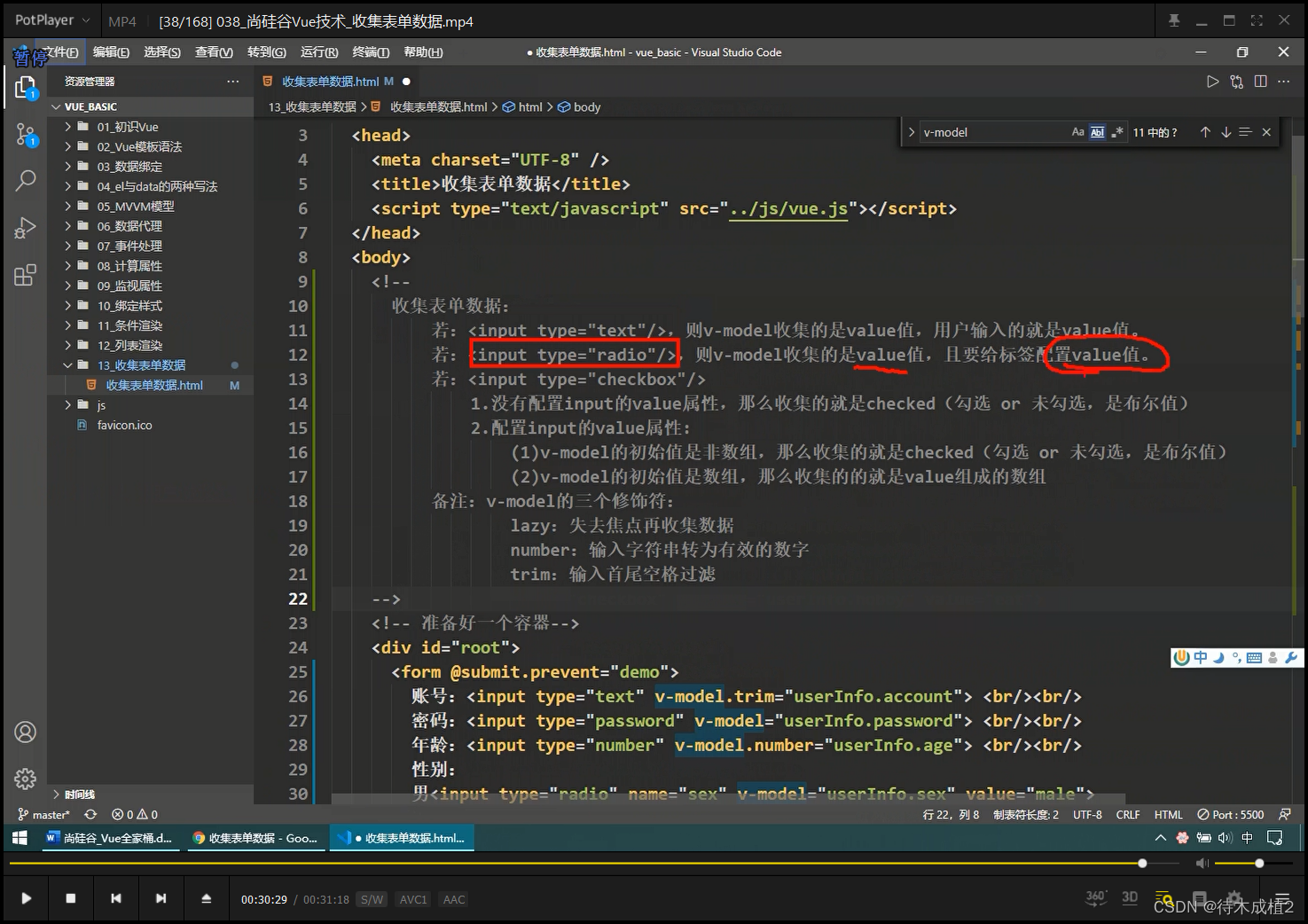
radio

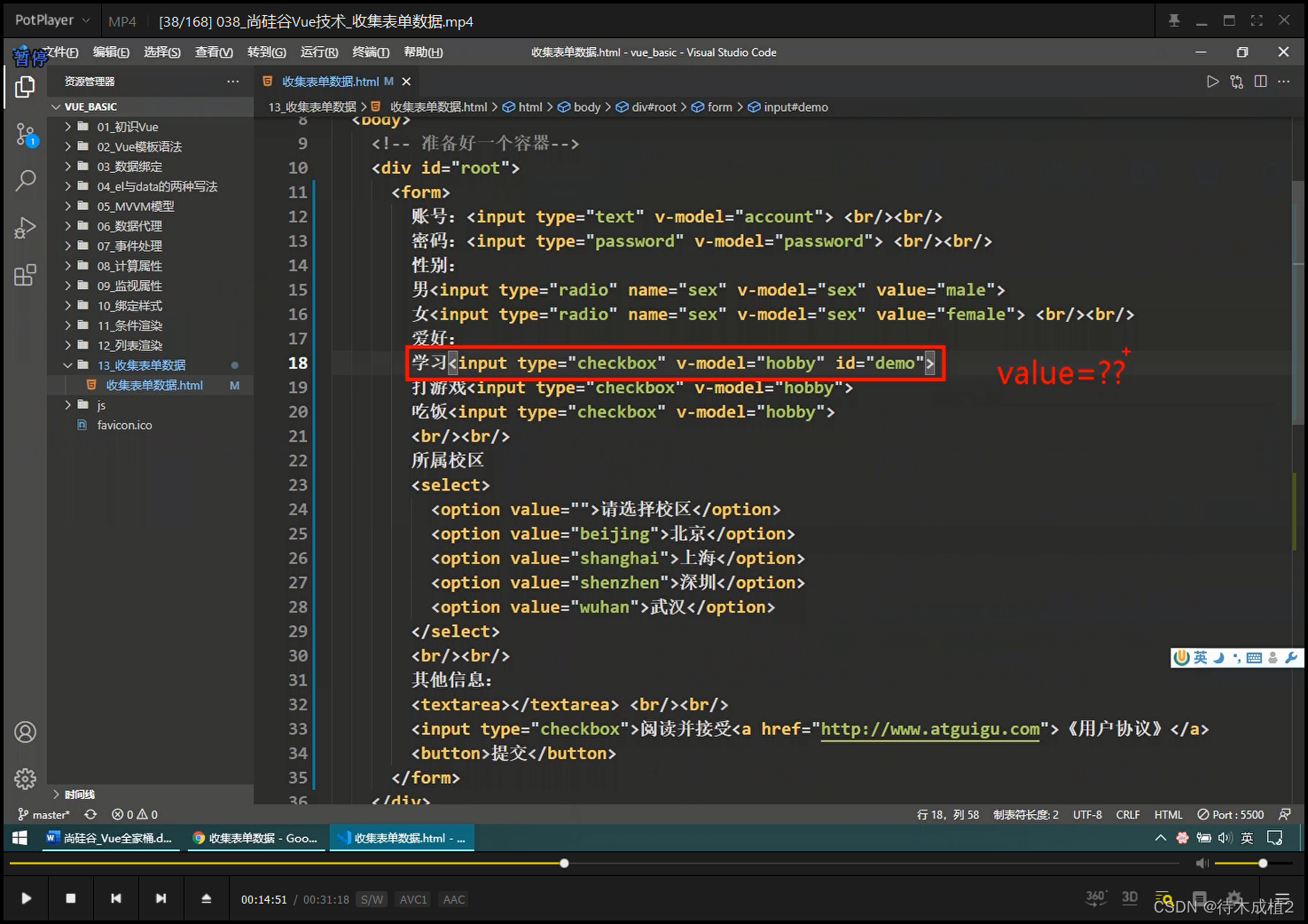
错误 : 没有 value



增加 value


默认值 : 女


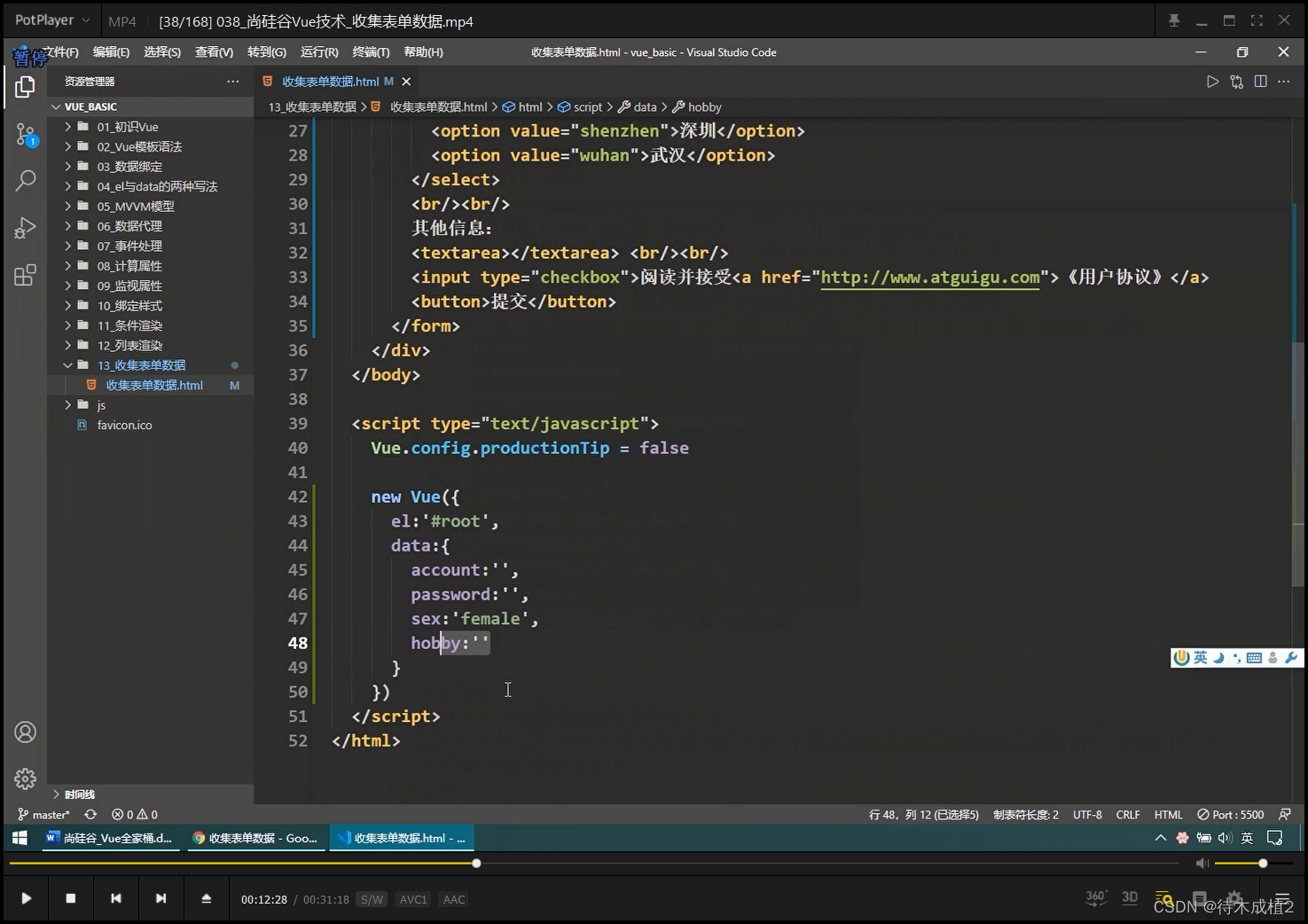
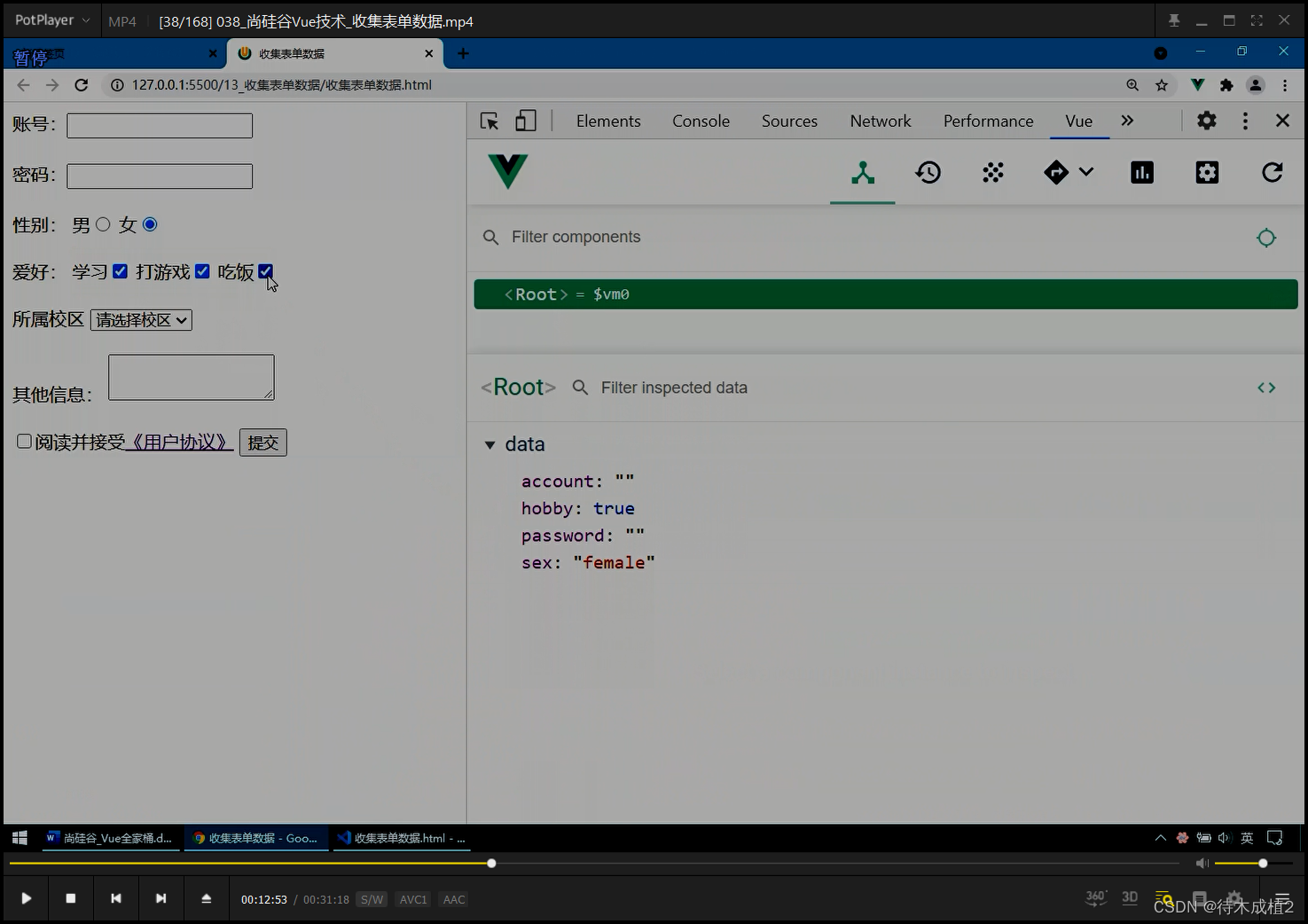
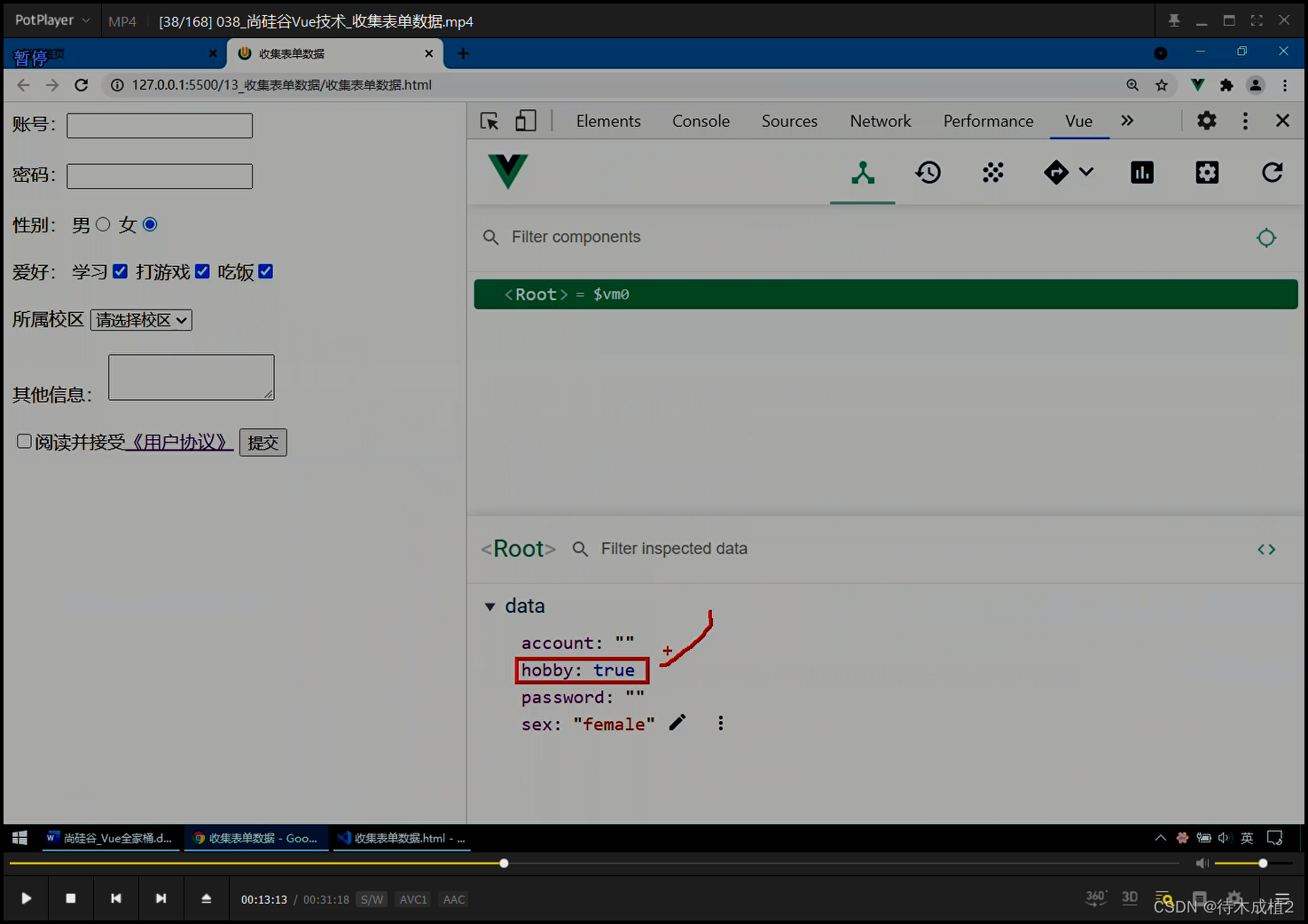
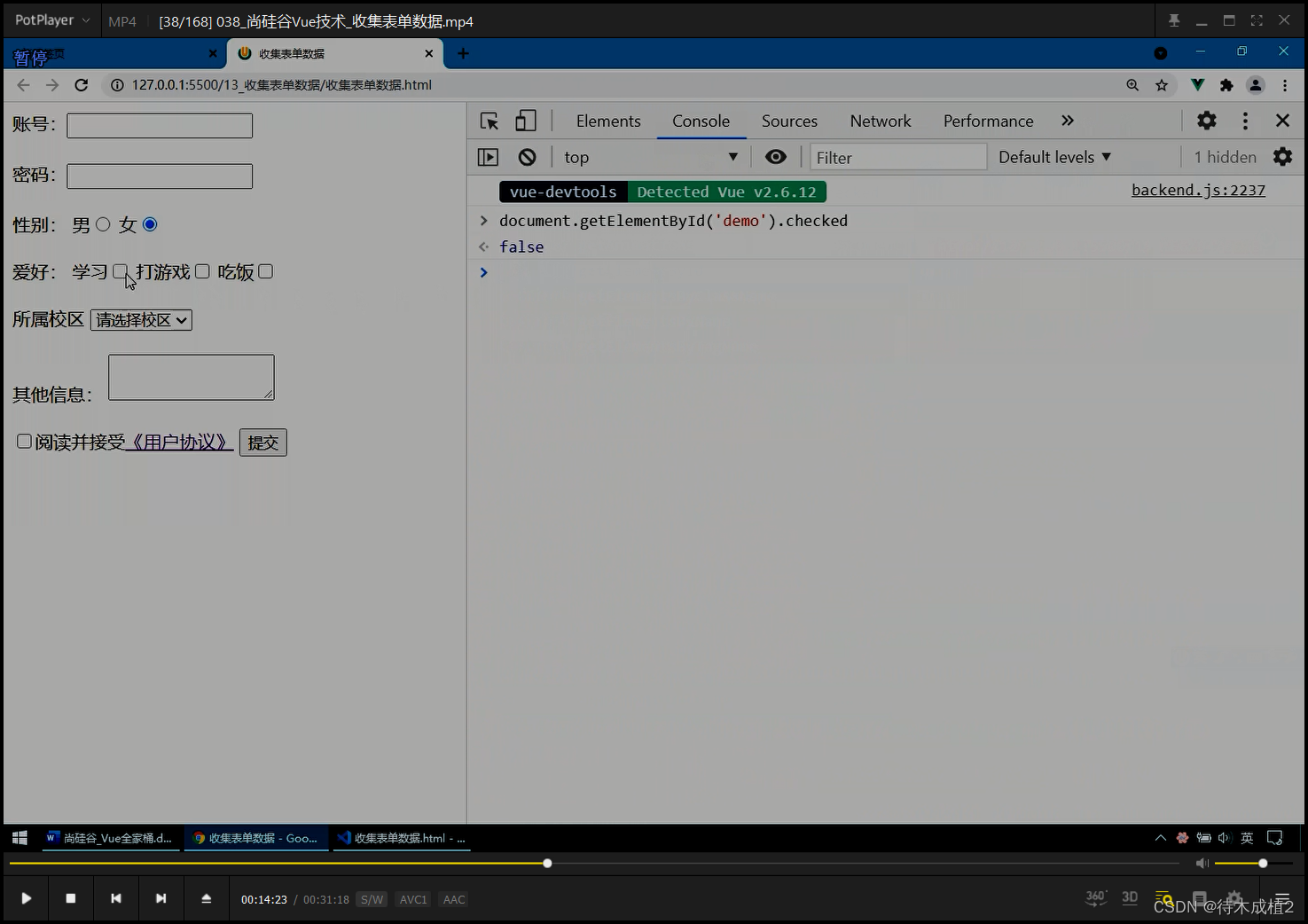
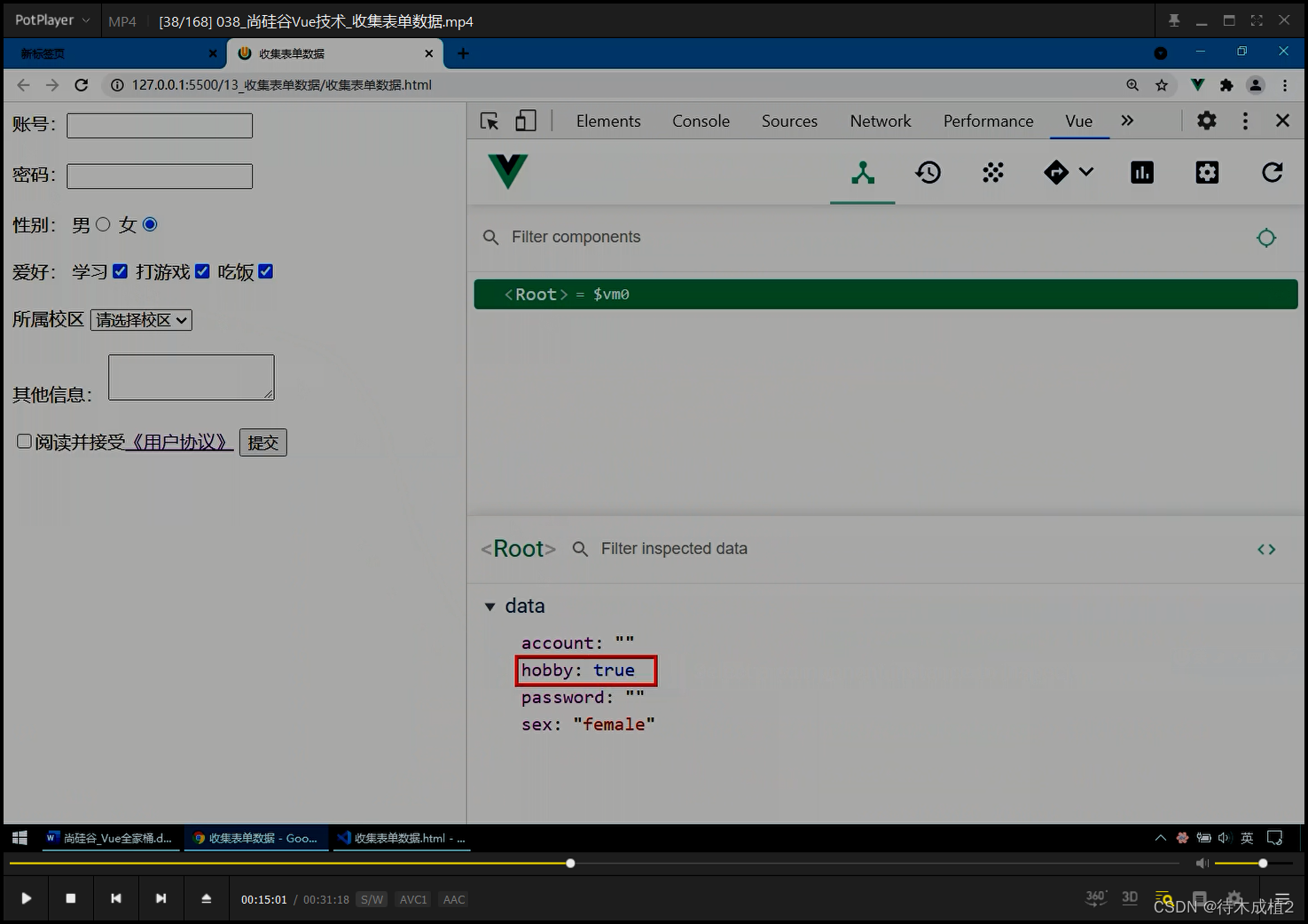
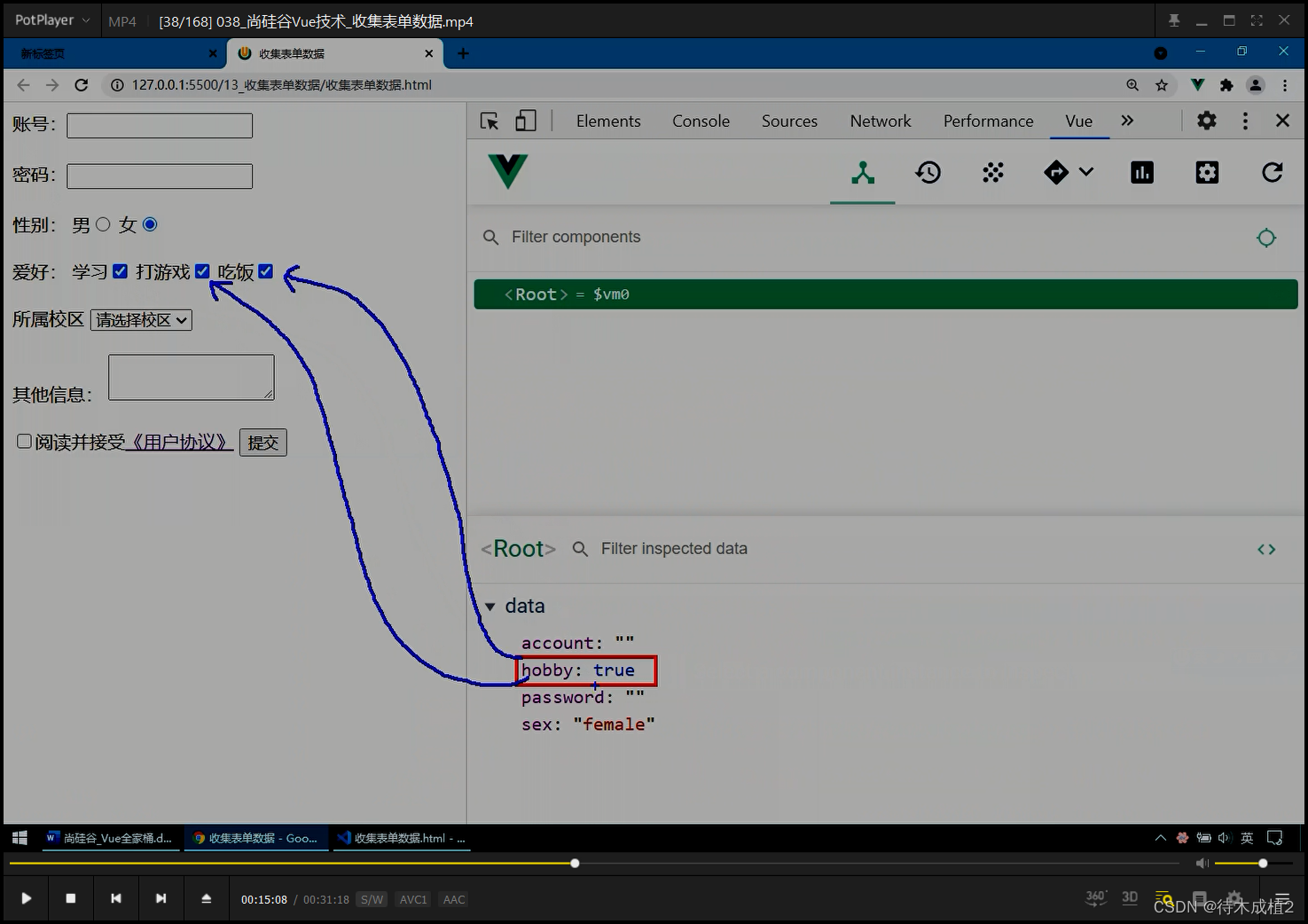
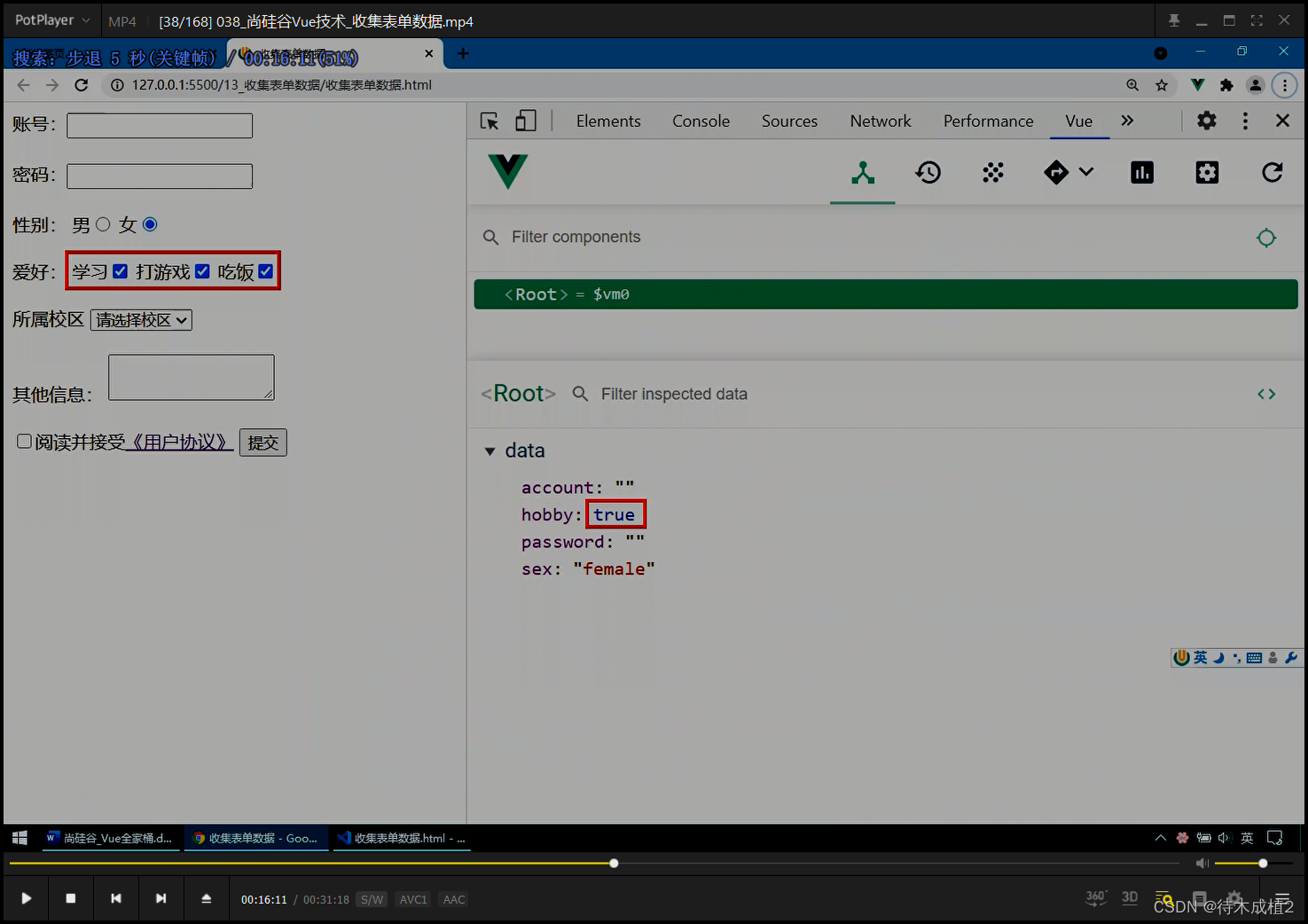
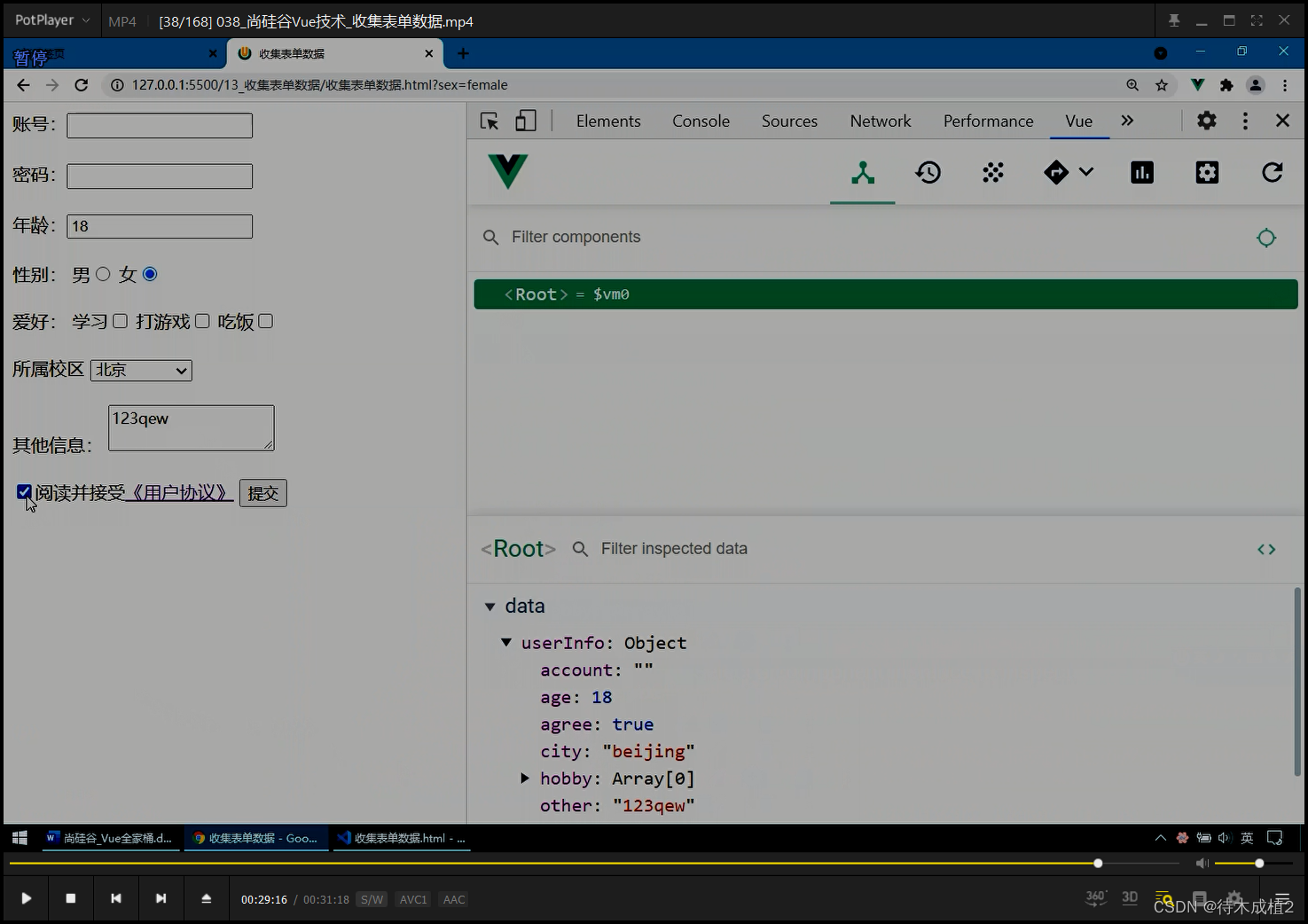
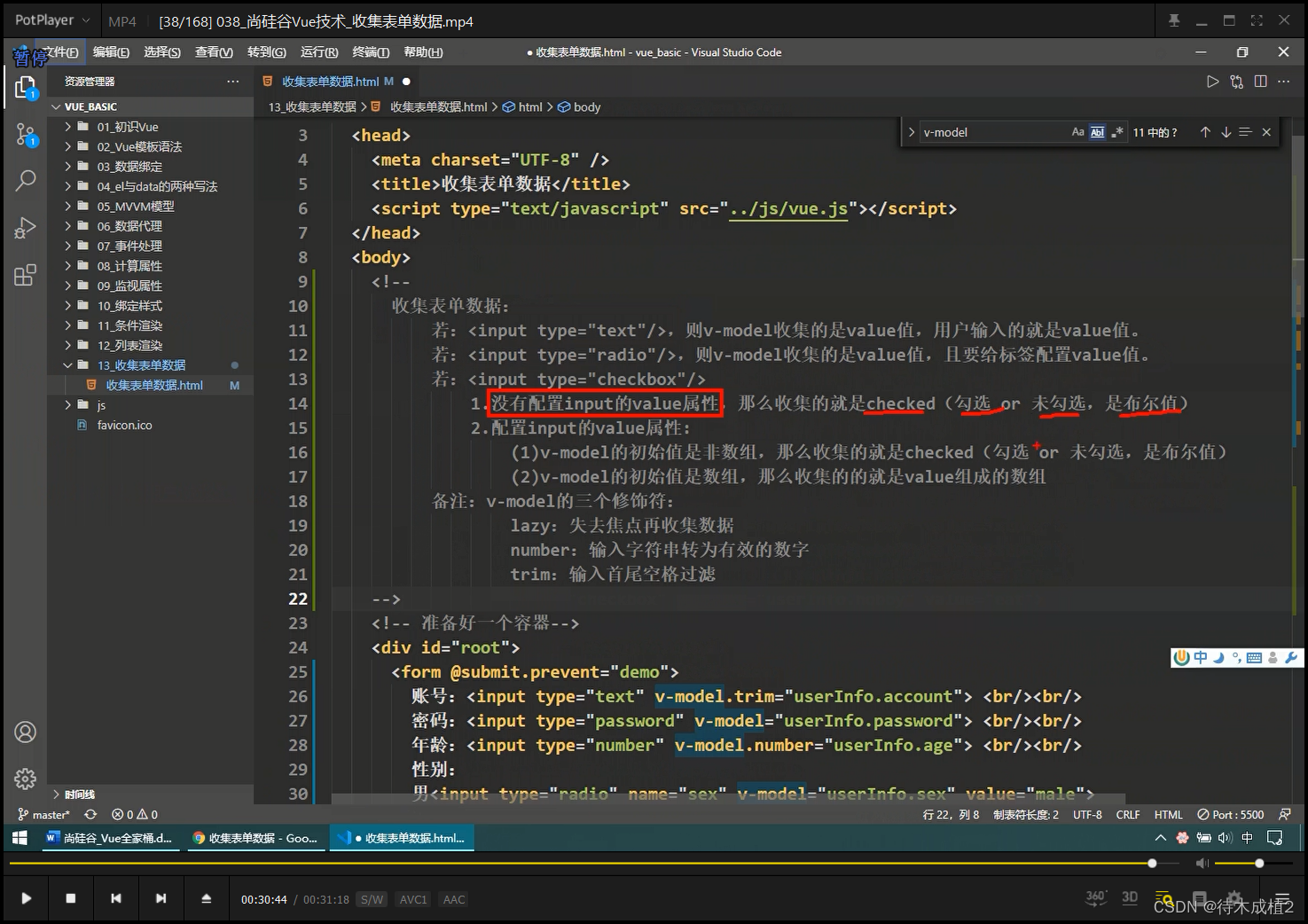
checkbox


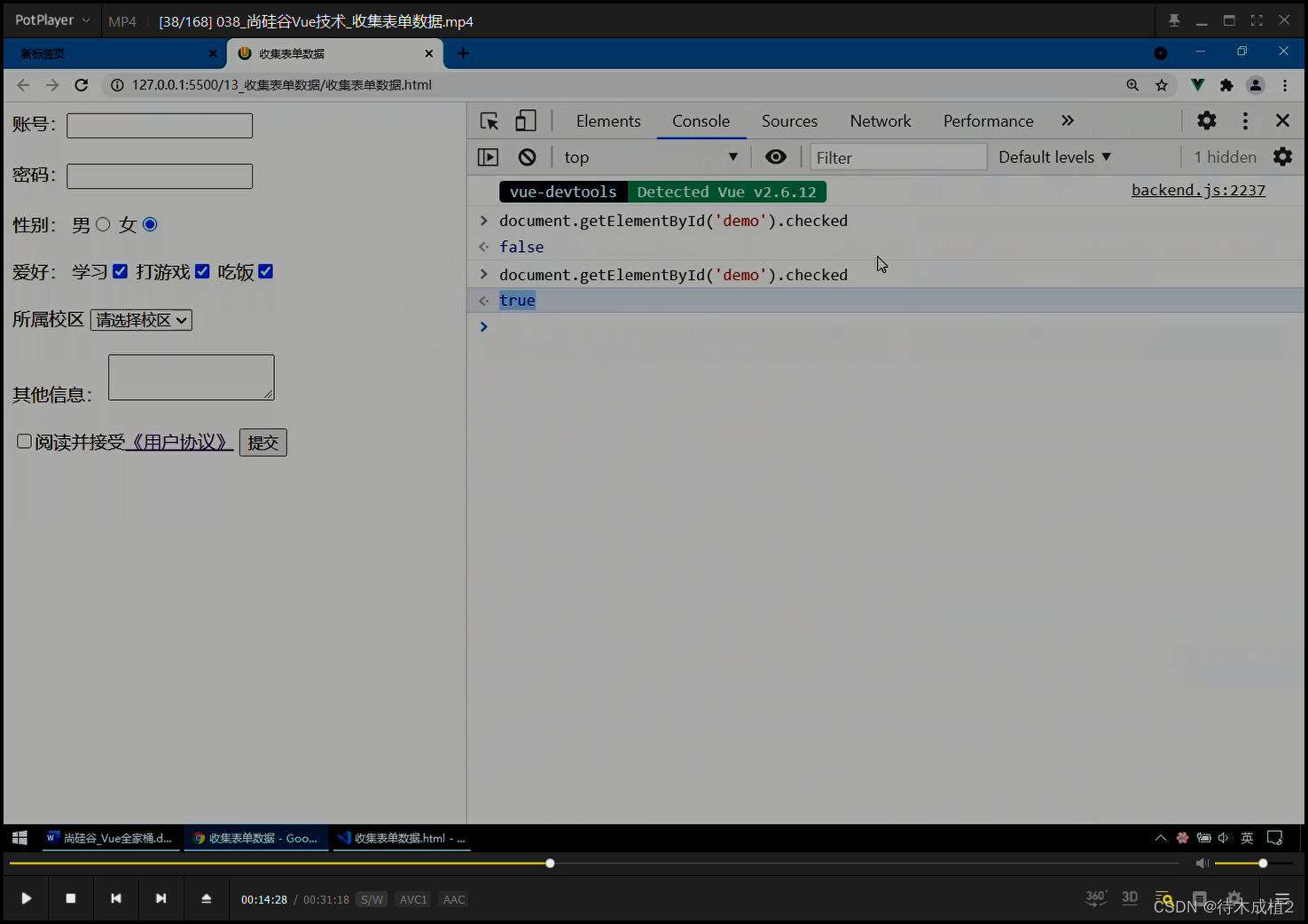
全选了


没有value , 默认则使用 checked




双向绑定 , 所以会全选



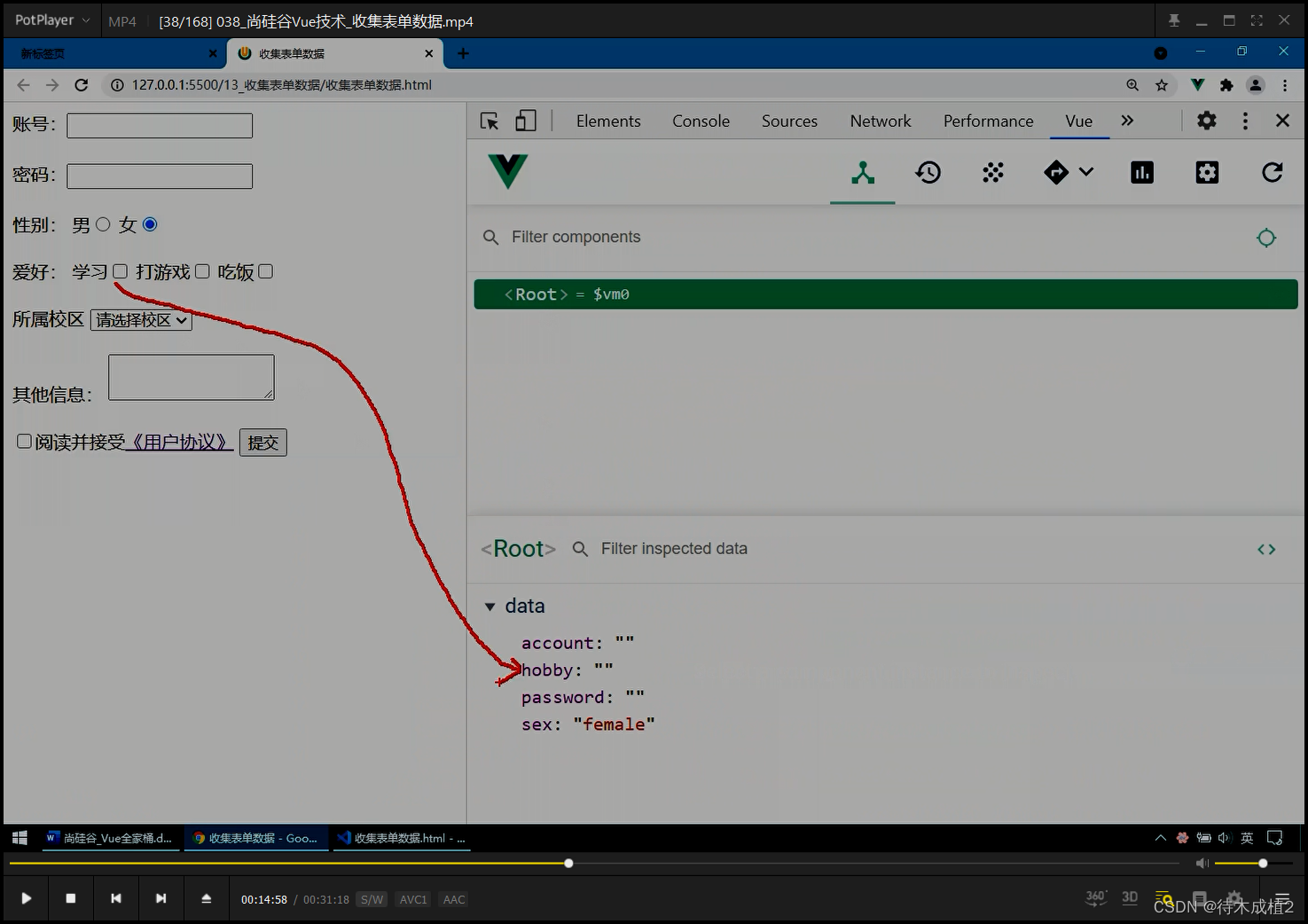
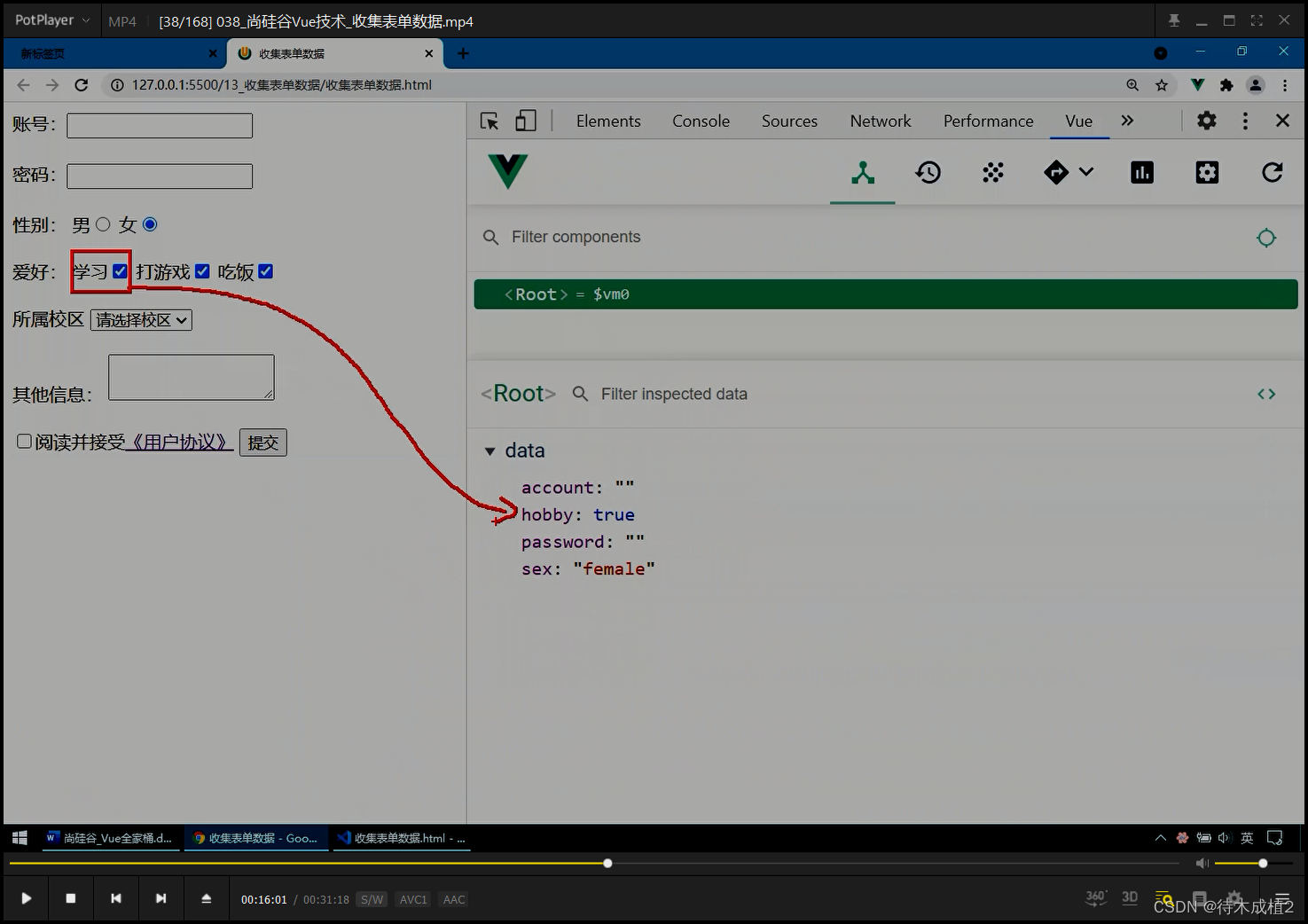
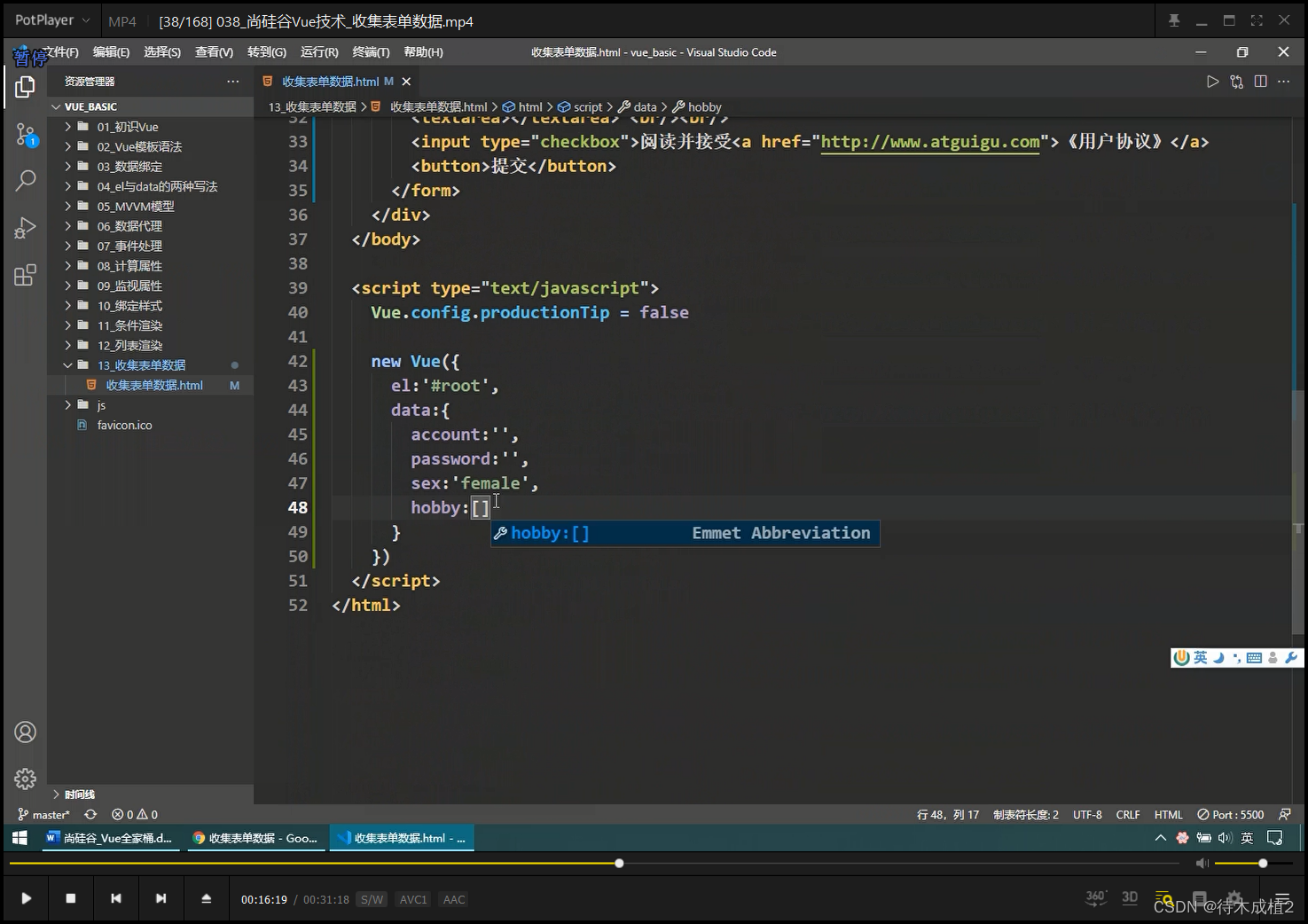
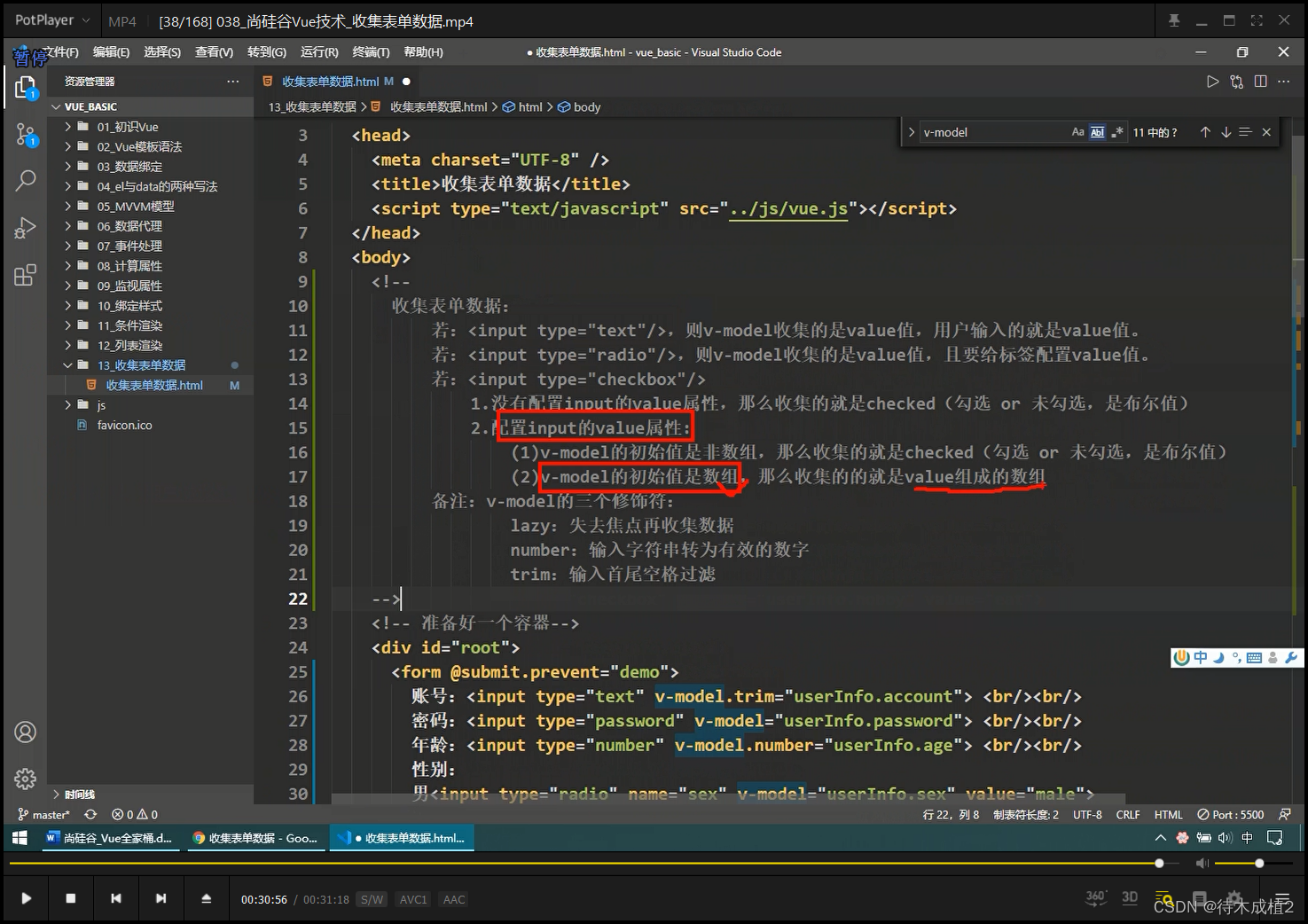
增加 value

初始值 影响 , 还是全选


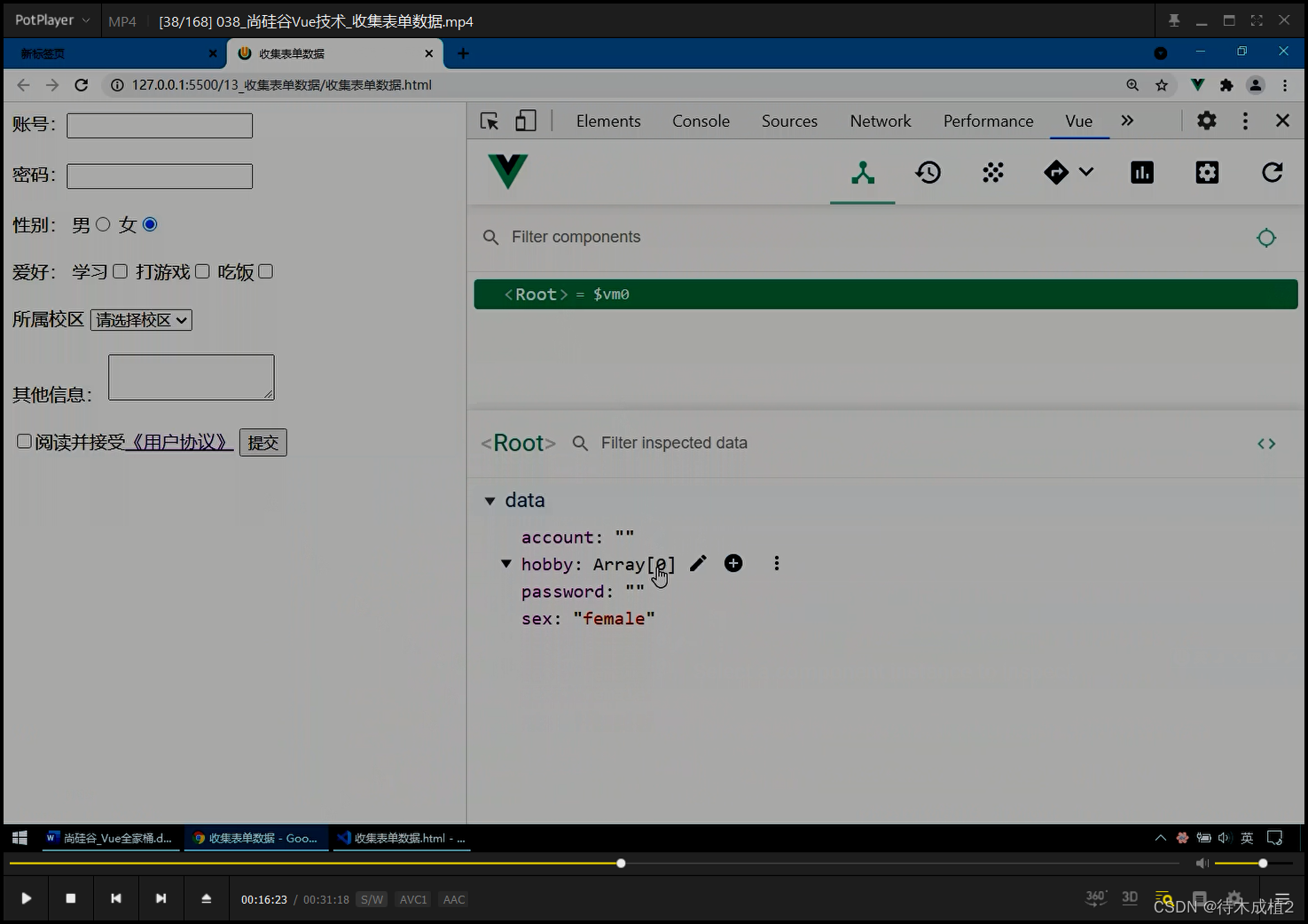
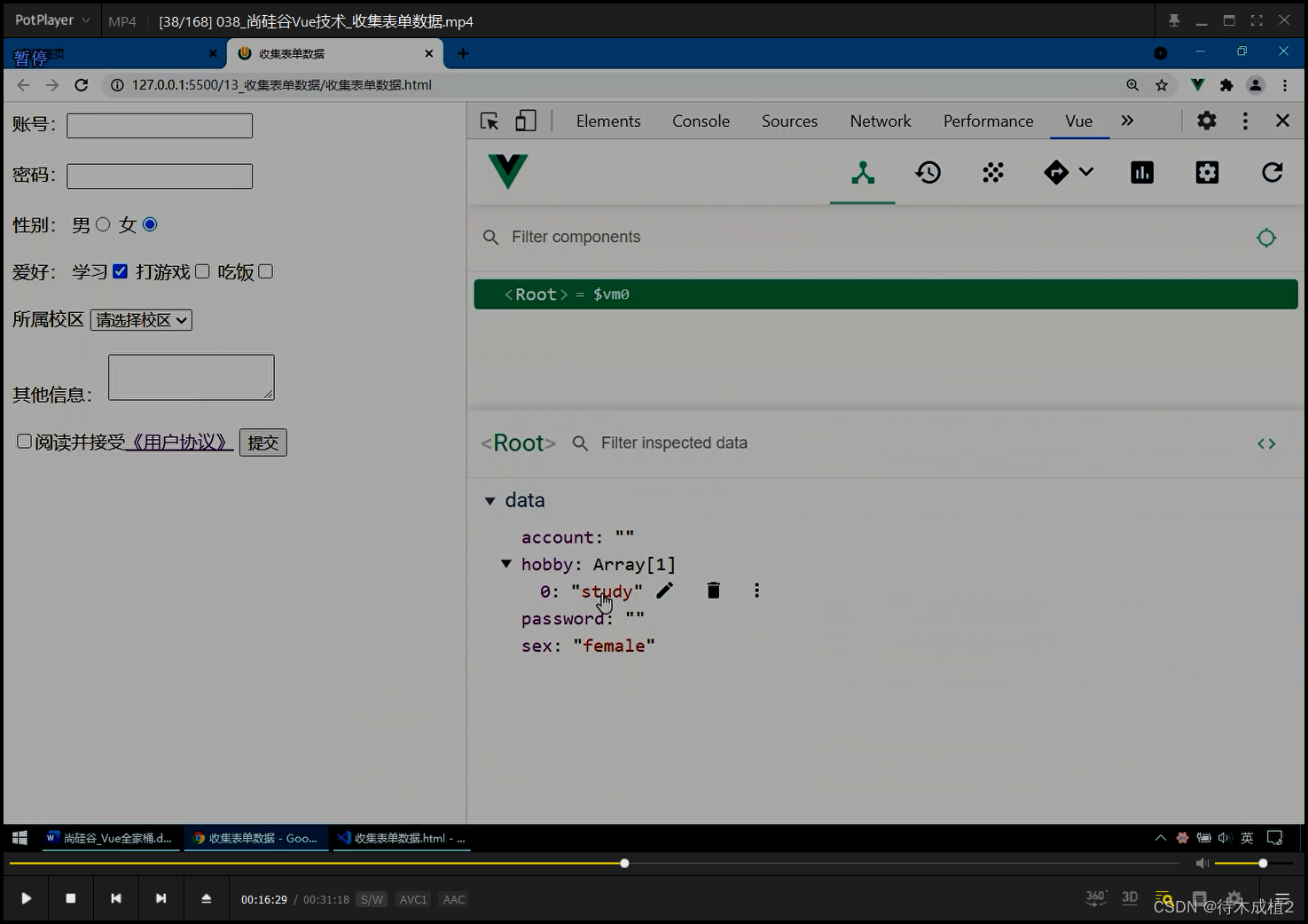
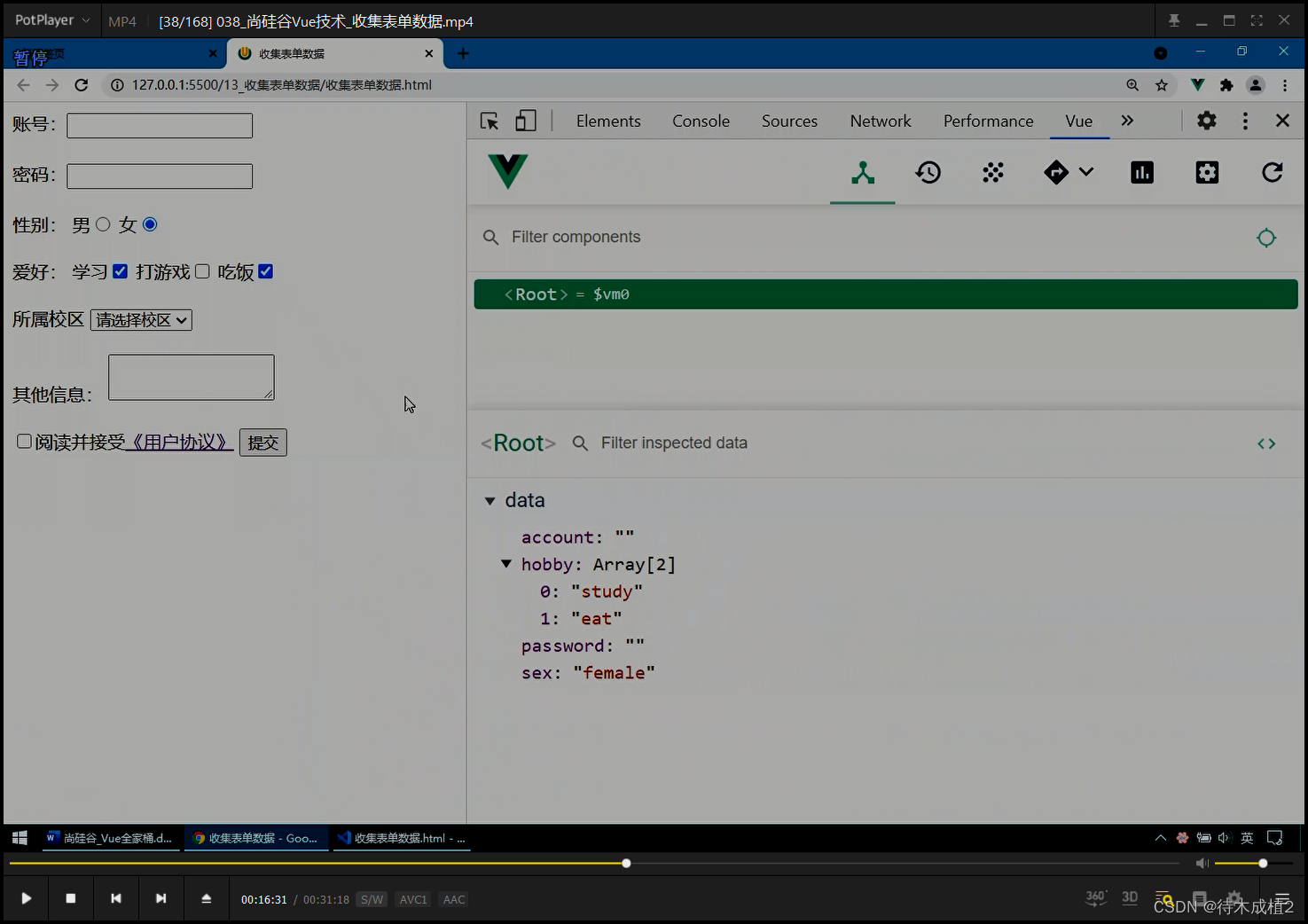
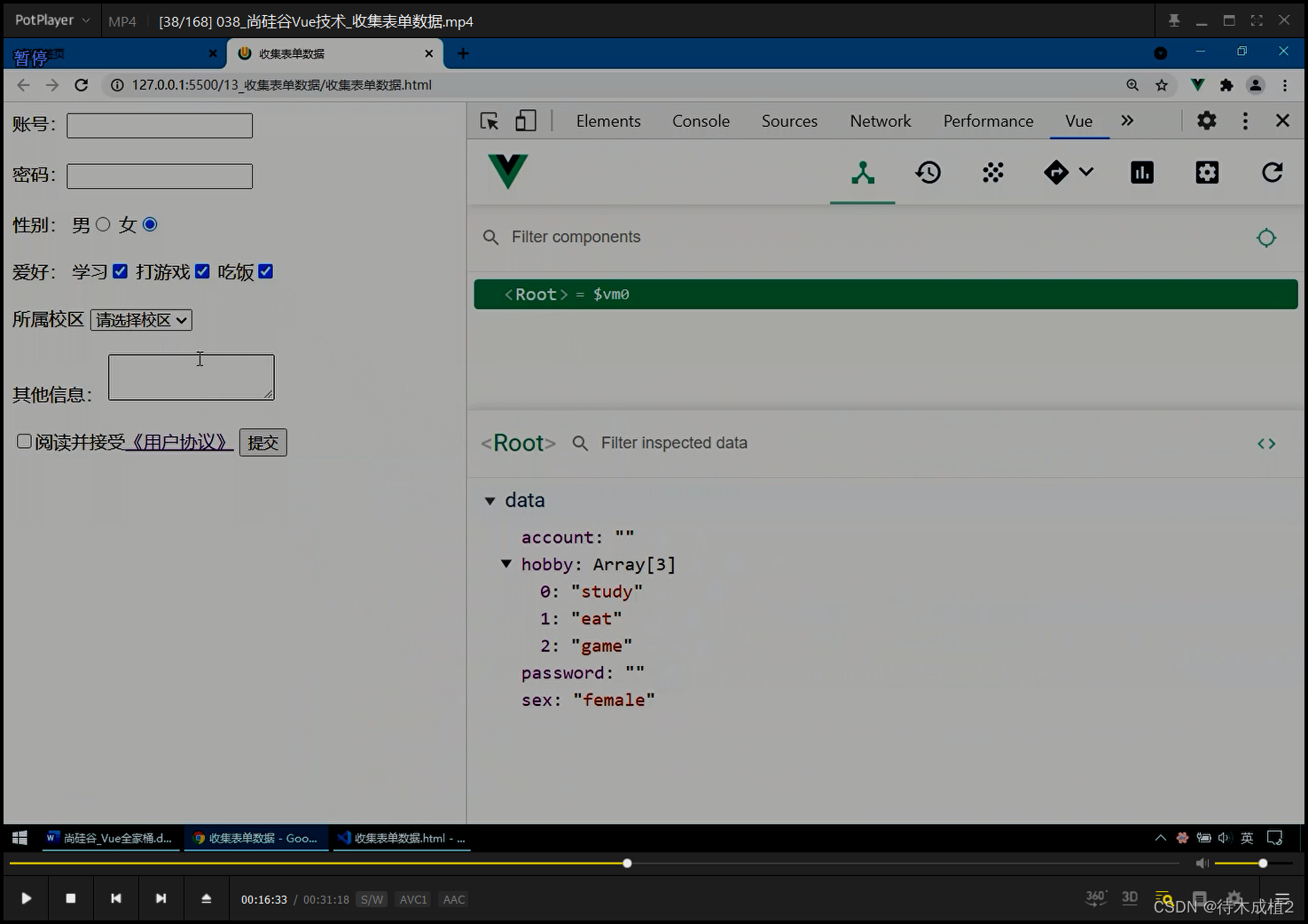
变成一个数组





三个要求: checkbox 、 v-model 对应的变量 写出数组 [ ] 、 value

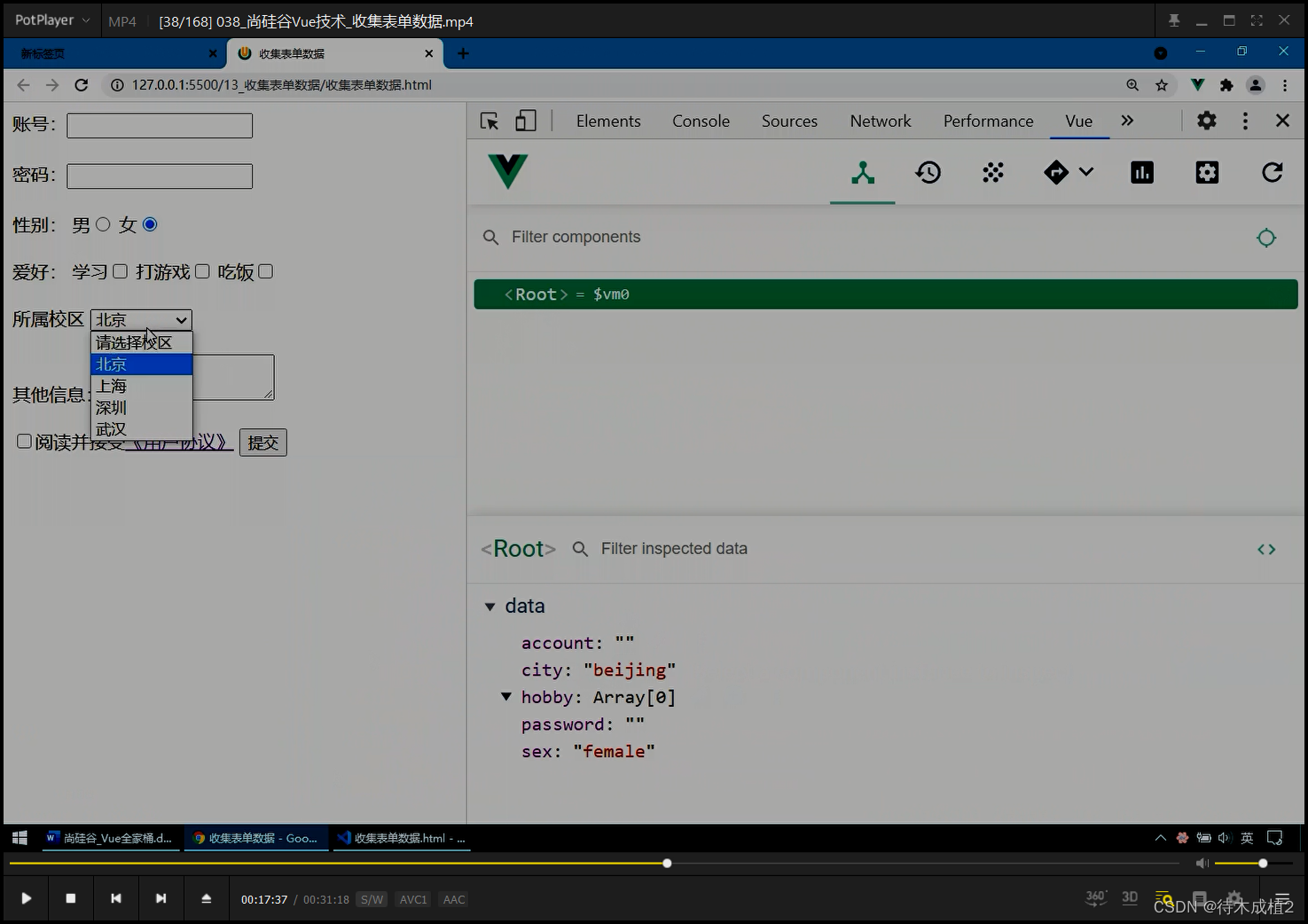
select option



默认 选择 北京

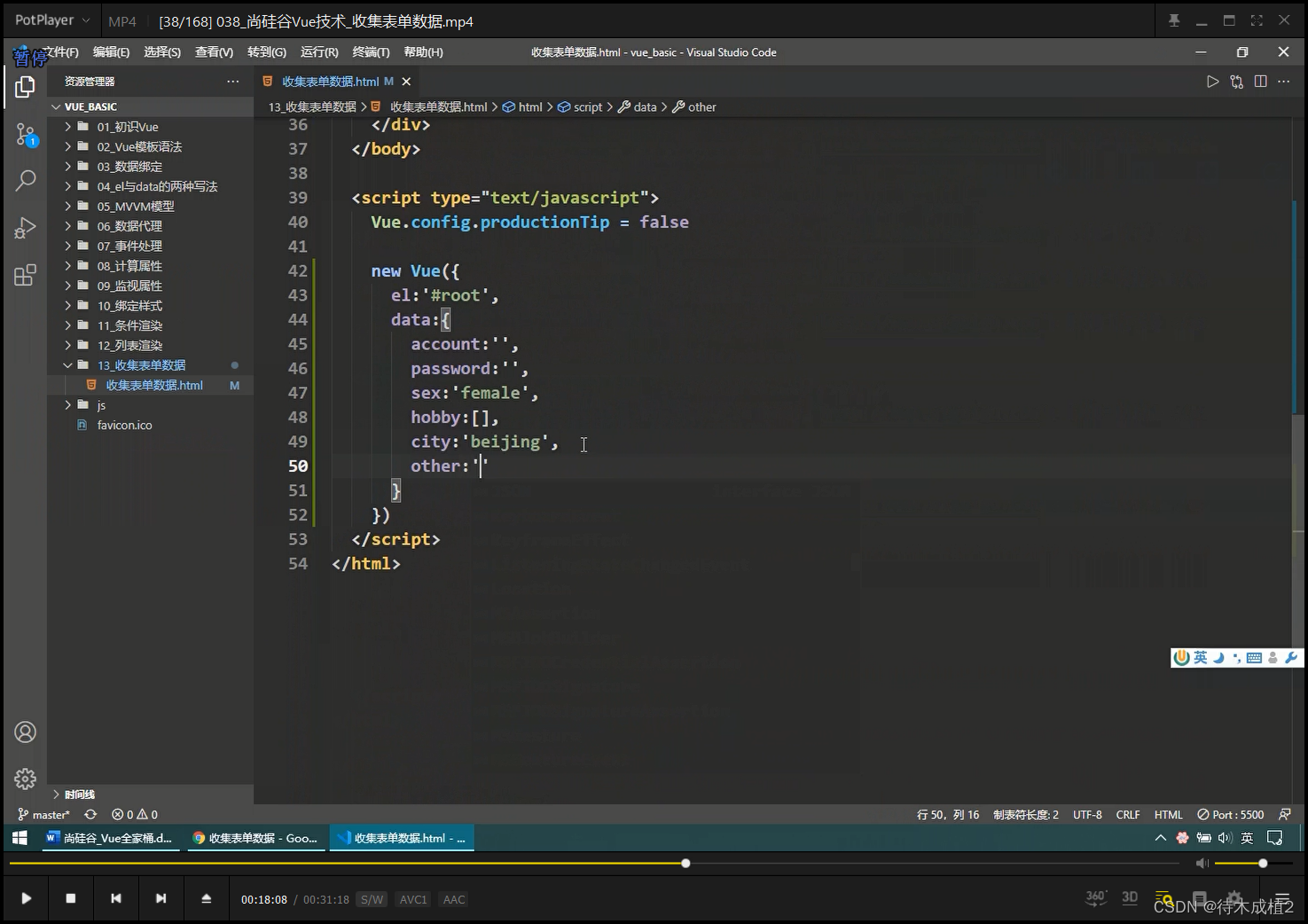
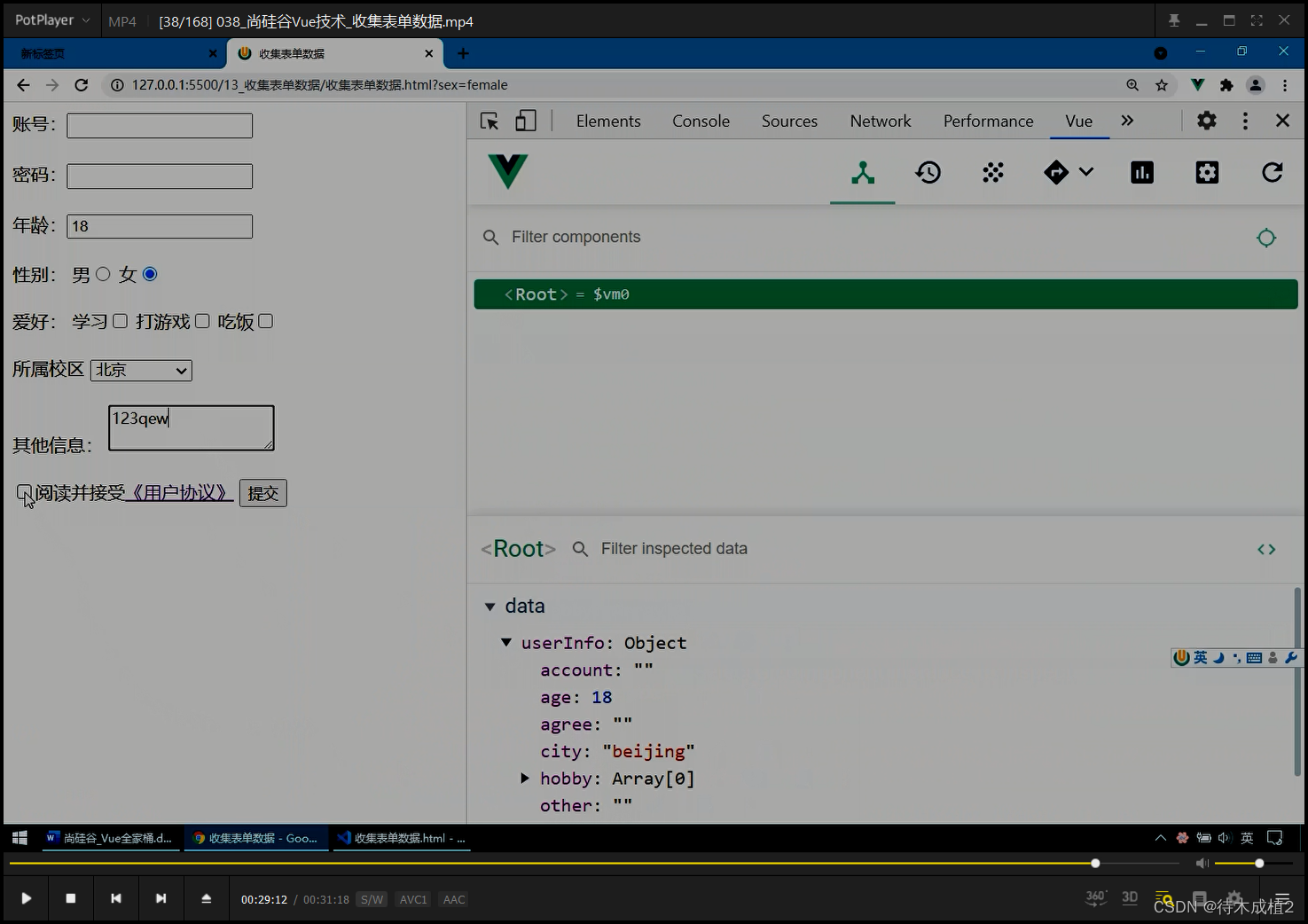
textarea



checkbox button




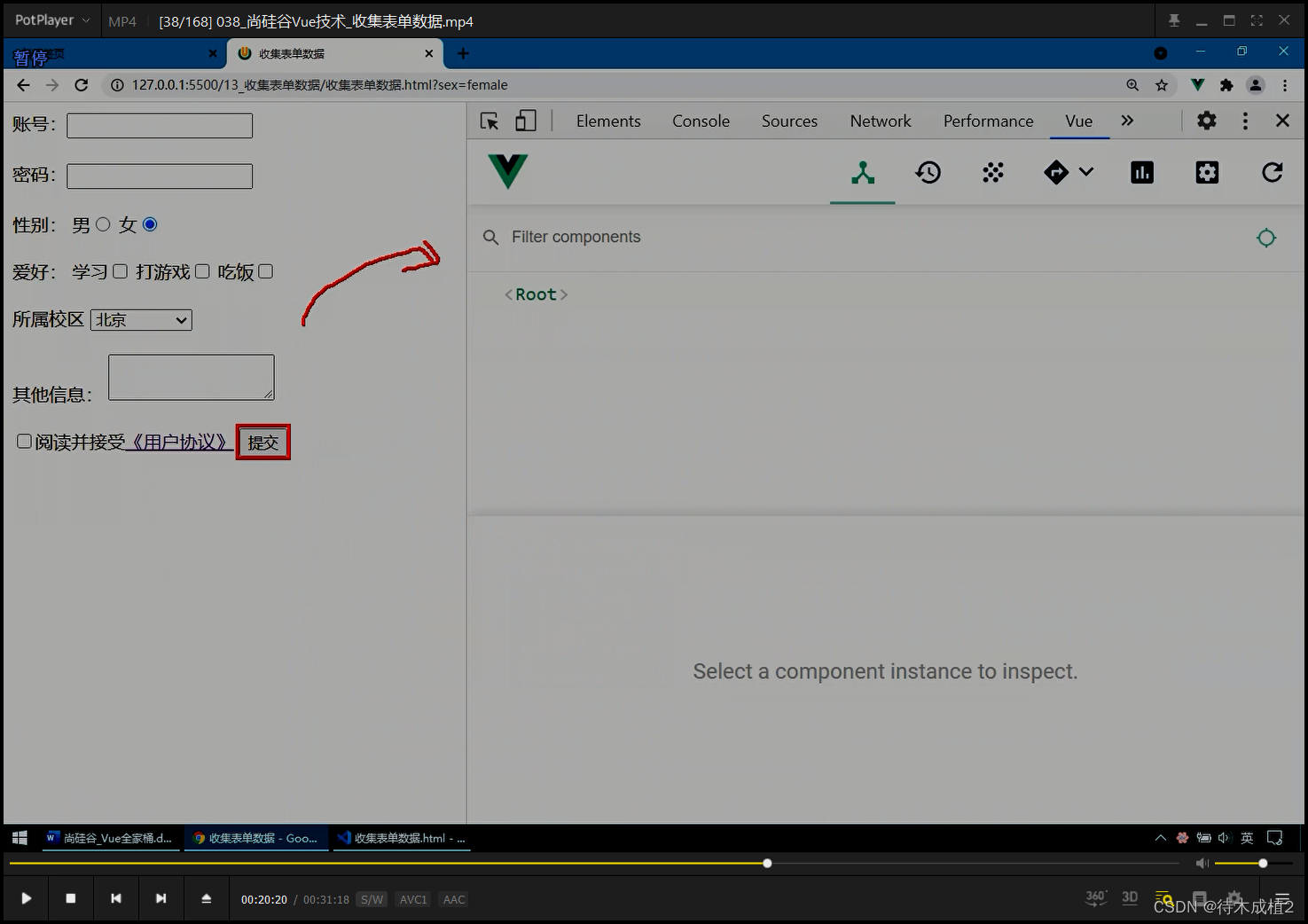
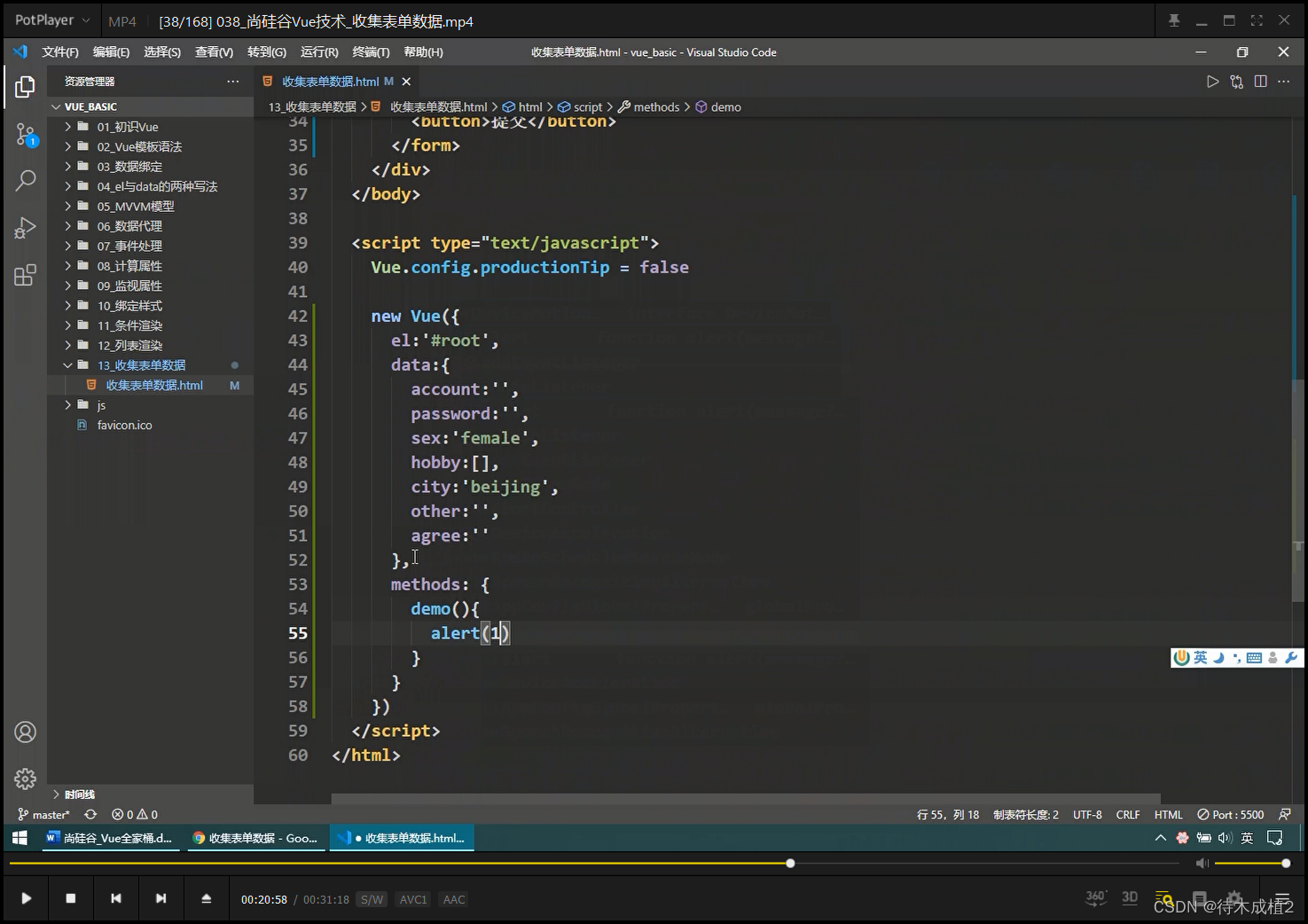
button 默认跳转页面, button 触发了form的提交

方法一: 给 button 绑定 事件 , 阻止跳转

方法二: button 触发表单提交 , 给 form 绑定事件



阻止默认行为 @sublime.prevent

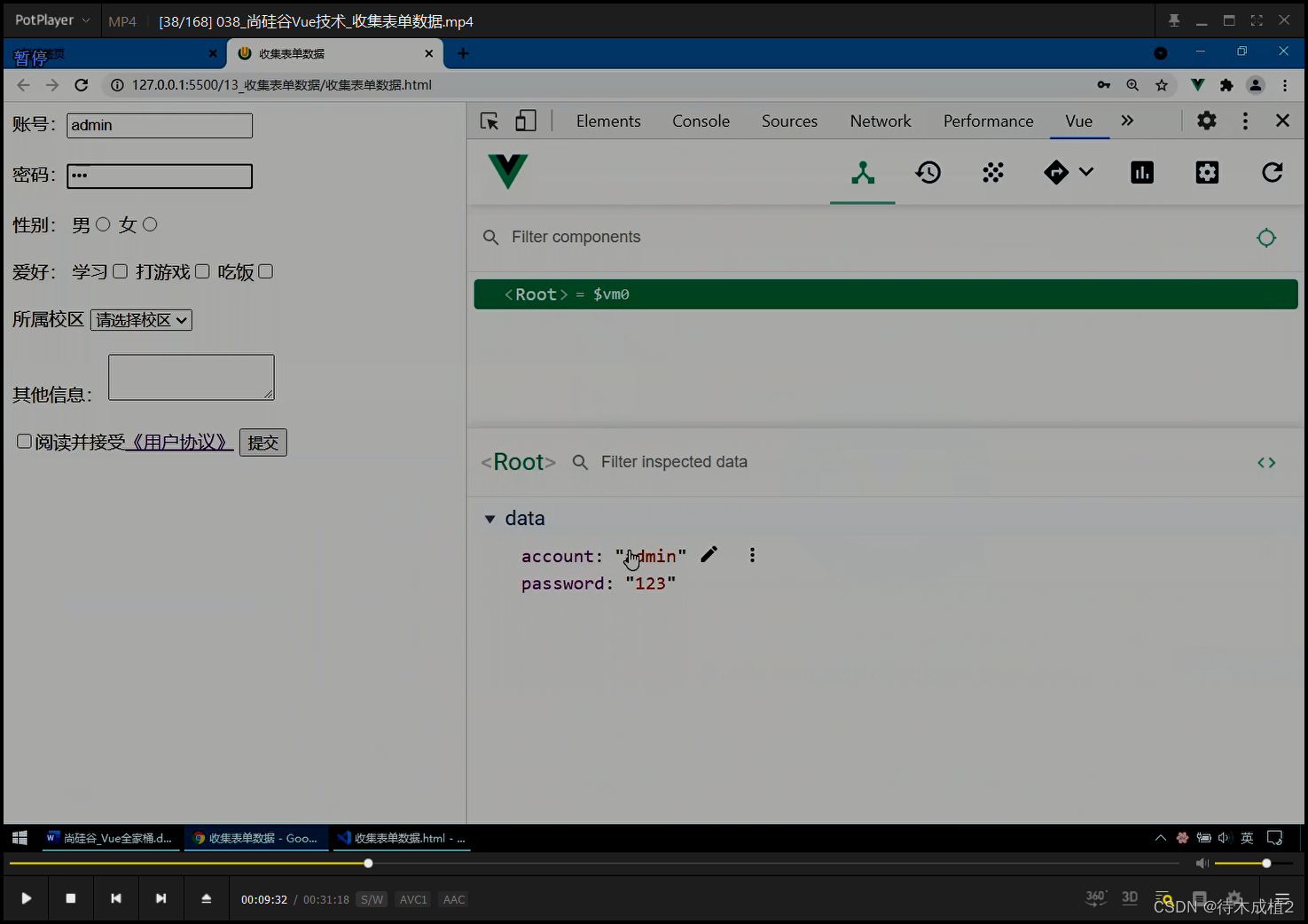
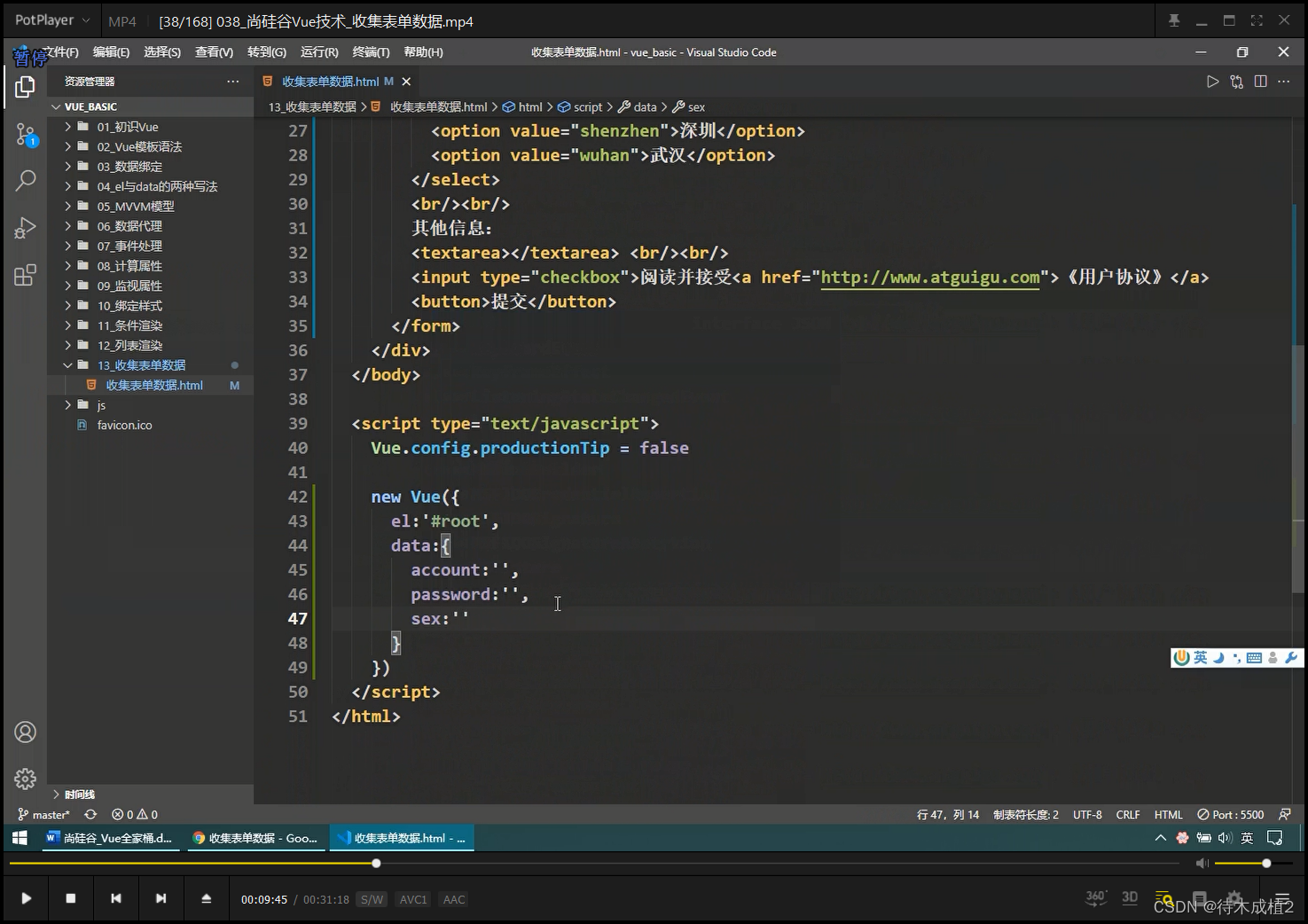
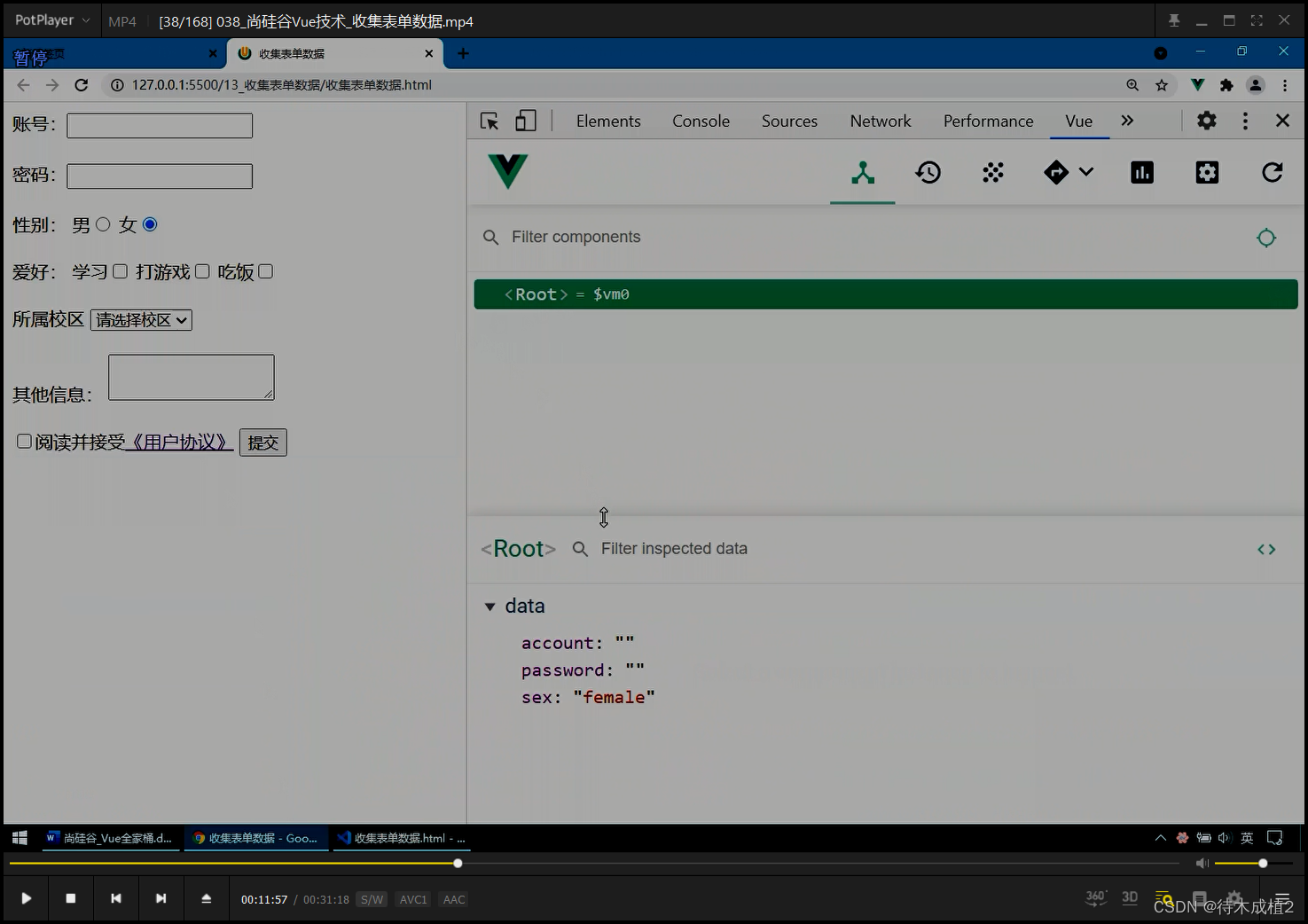
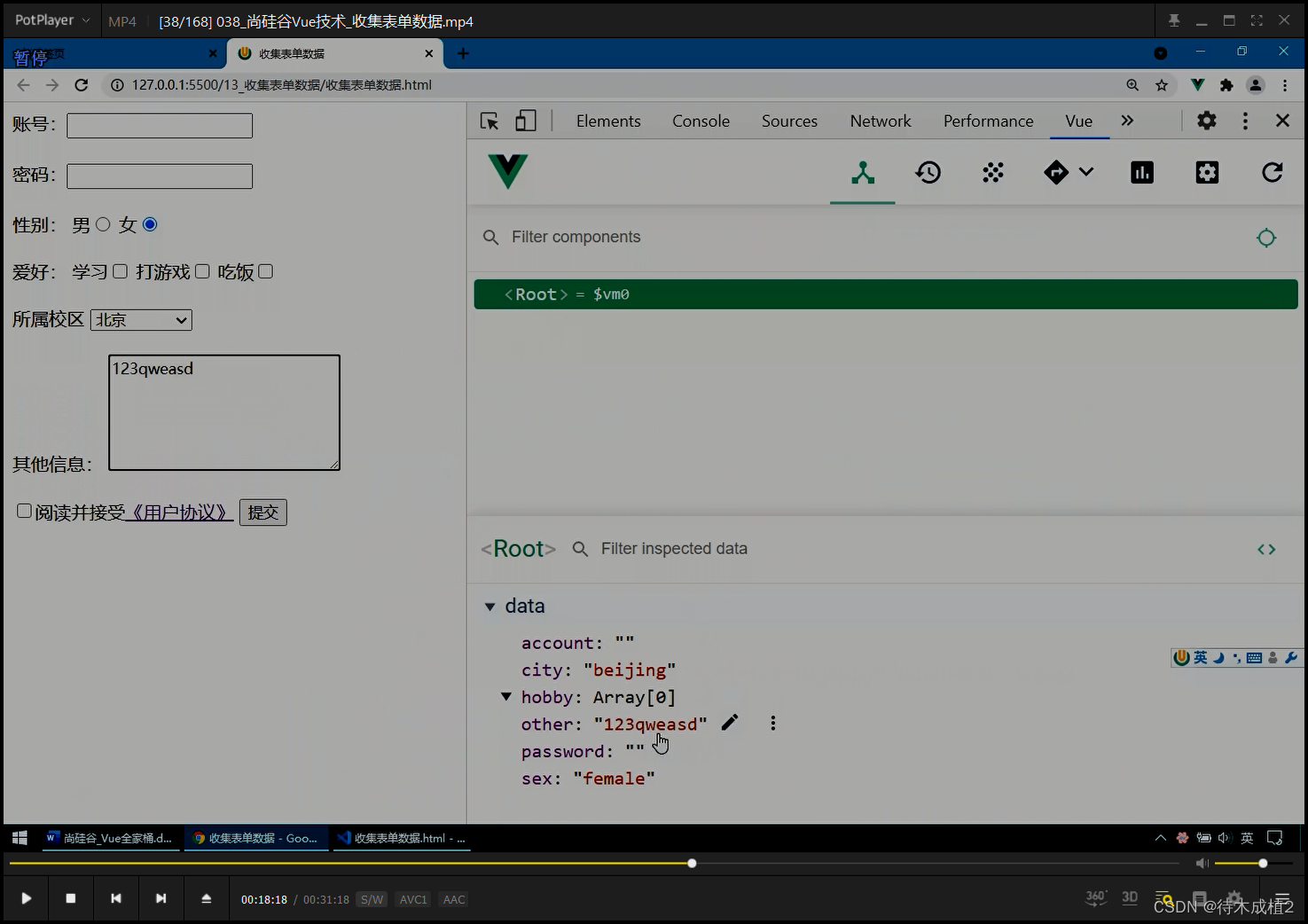
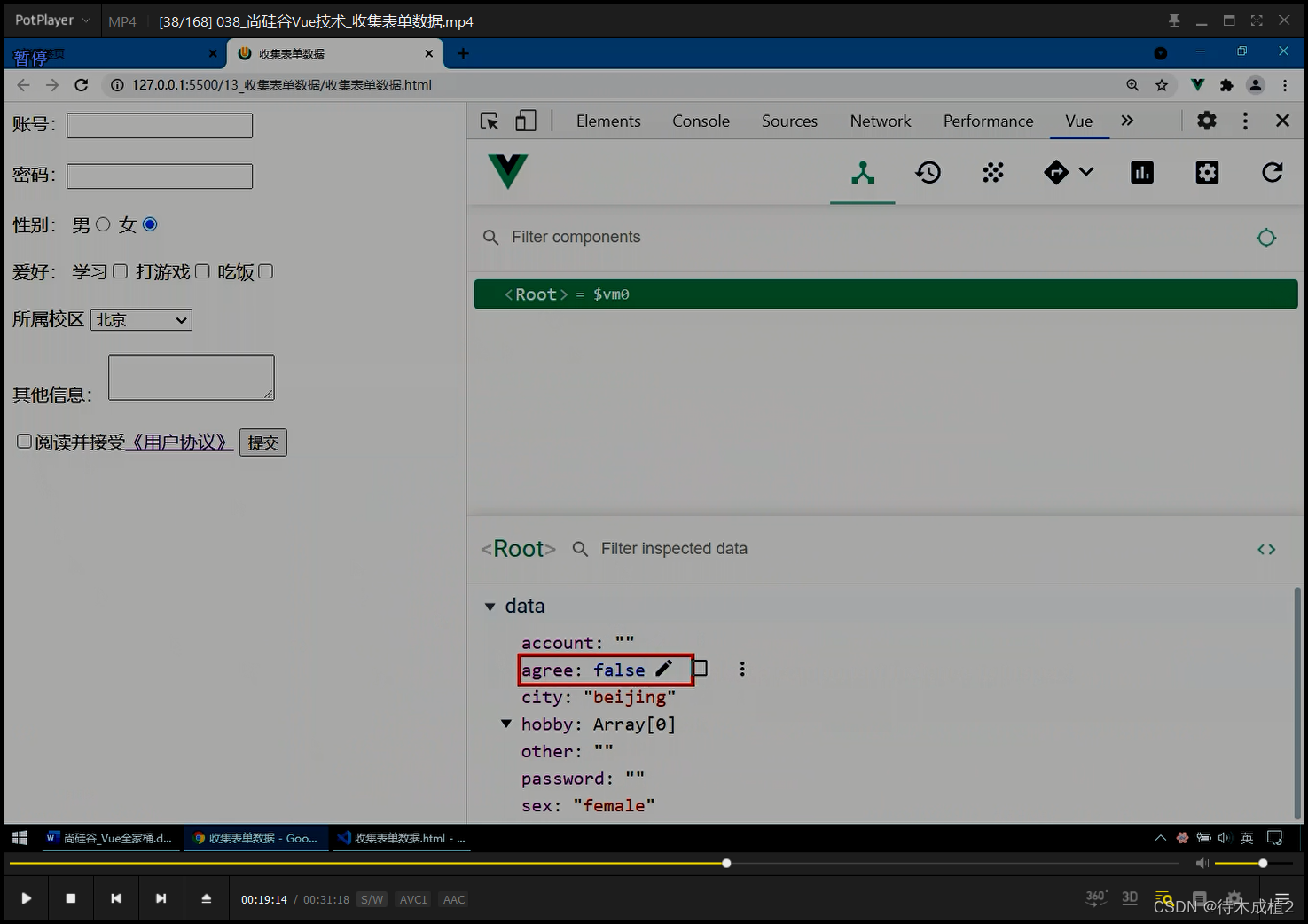
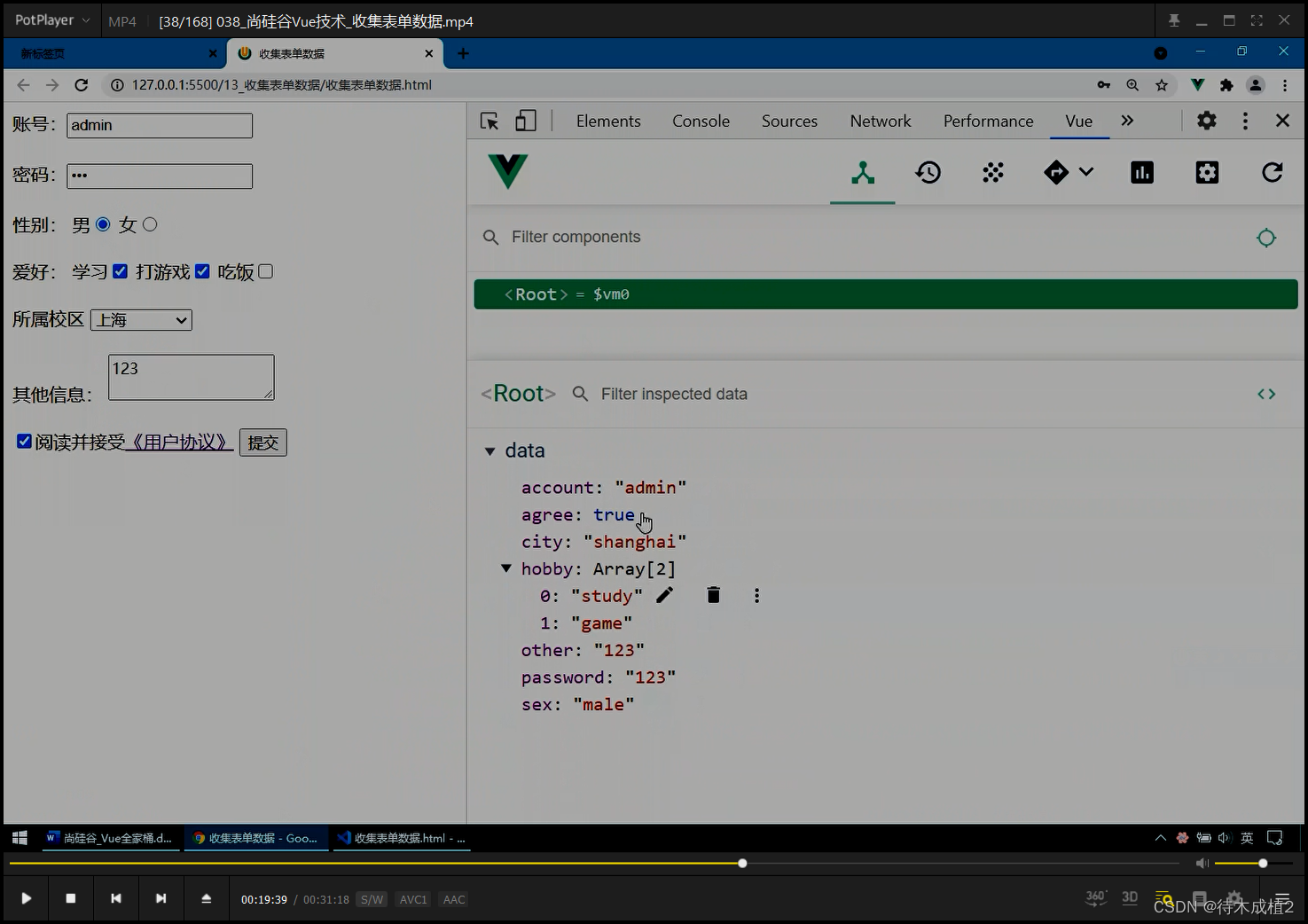
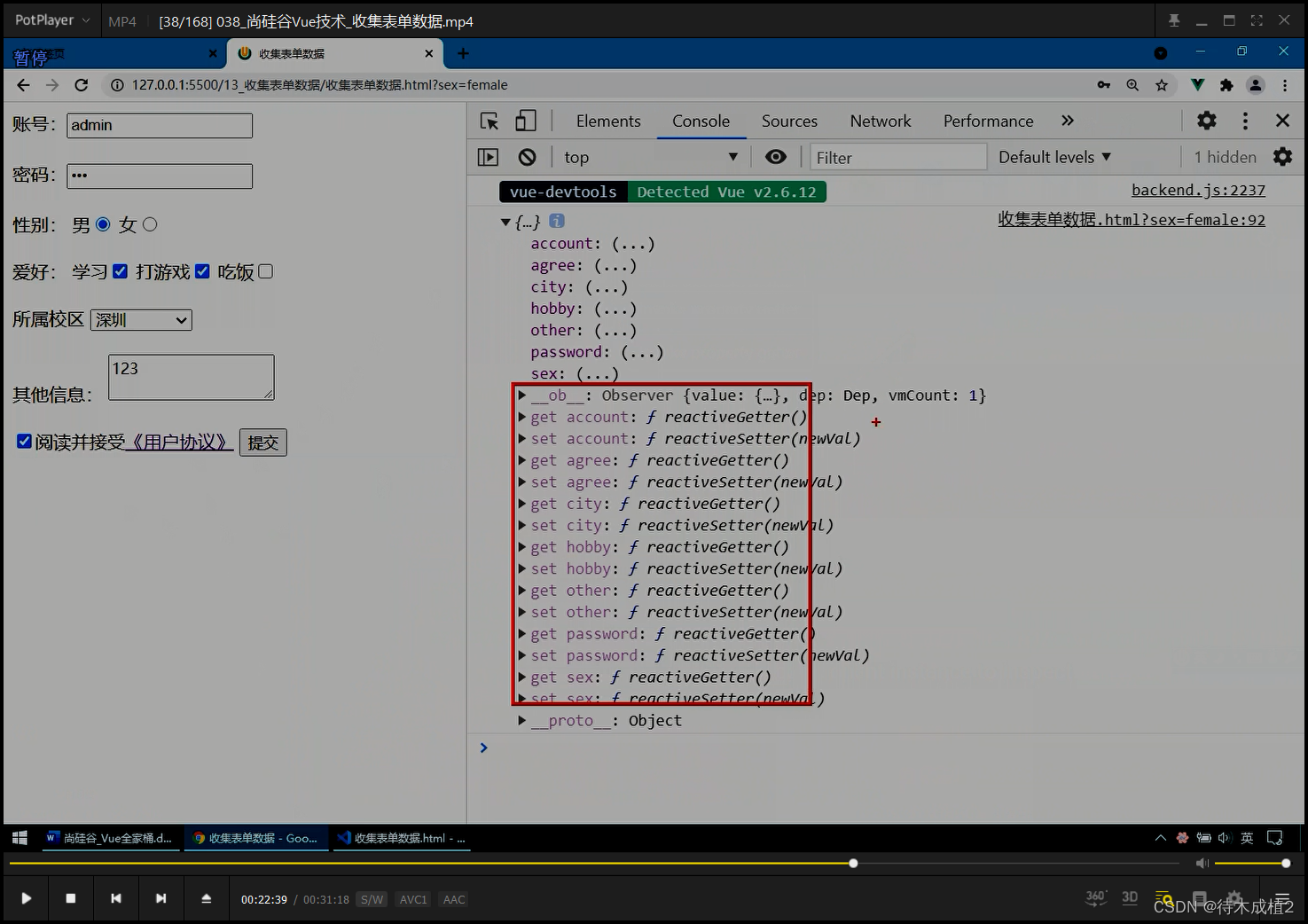
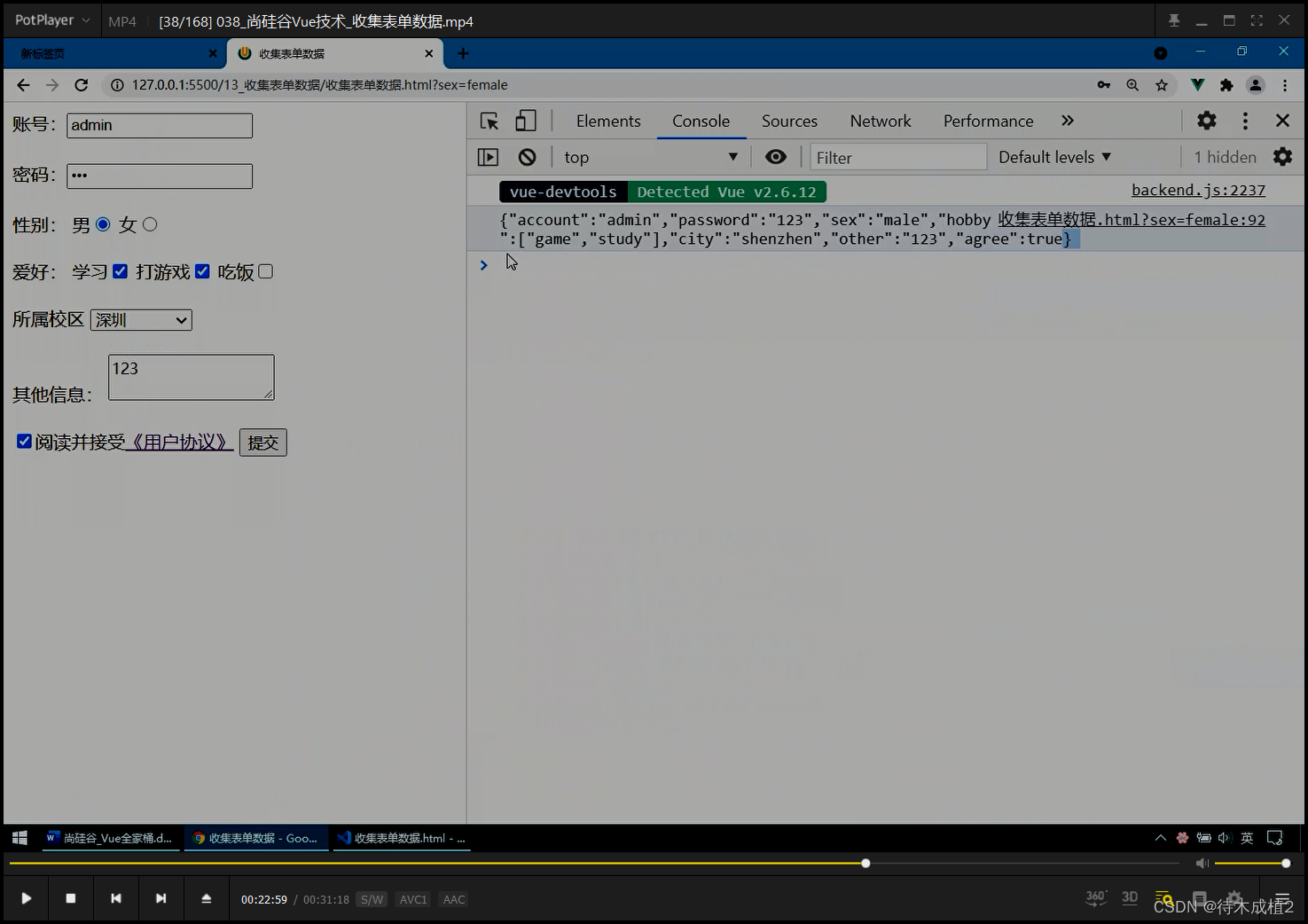
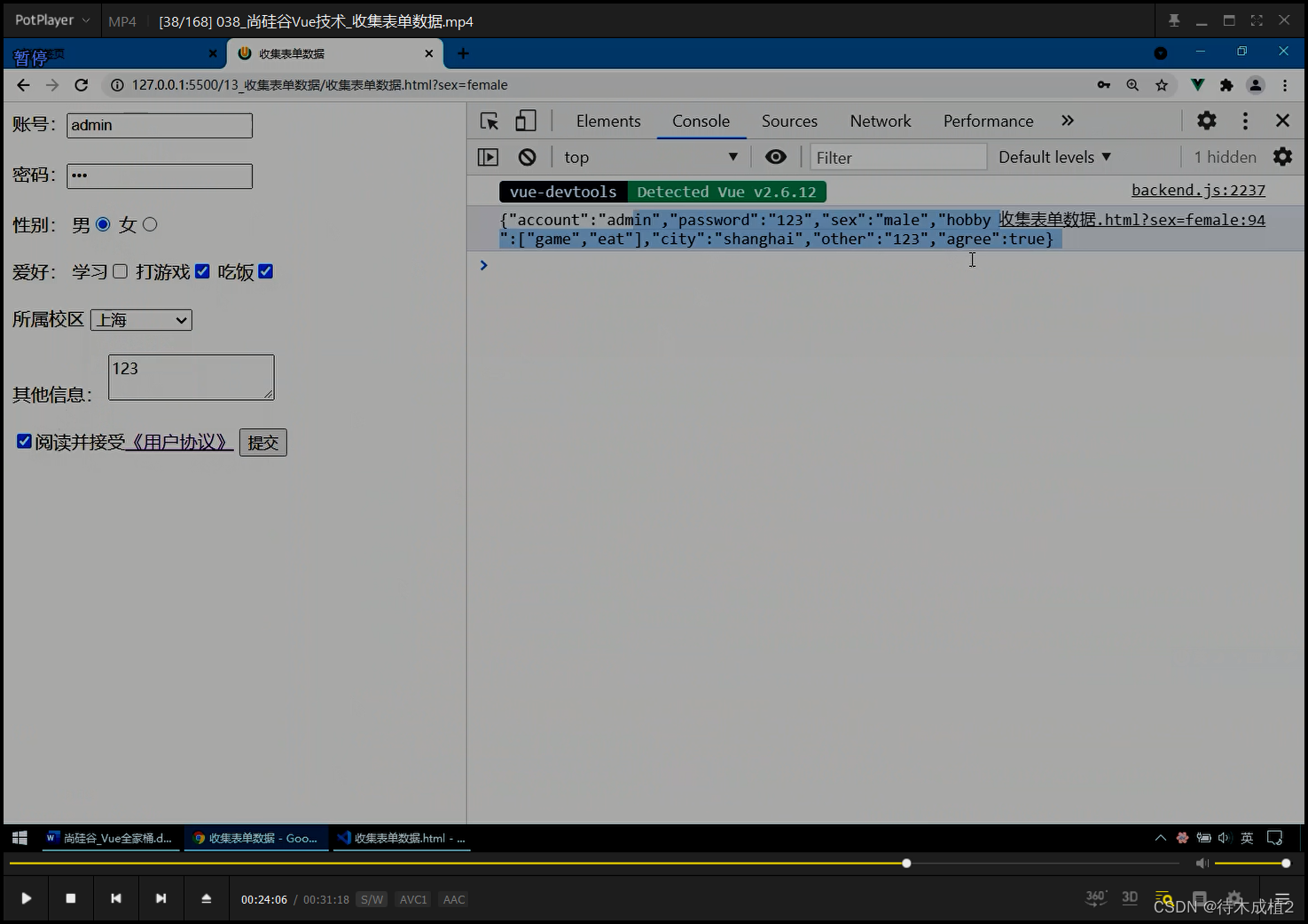
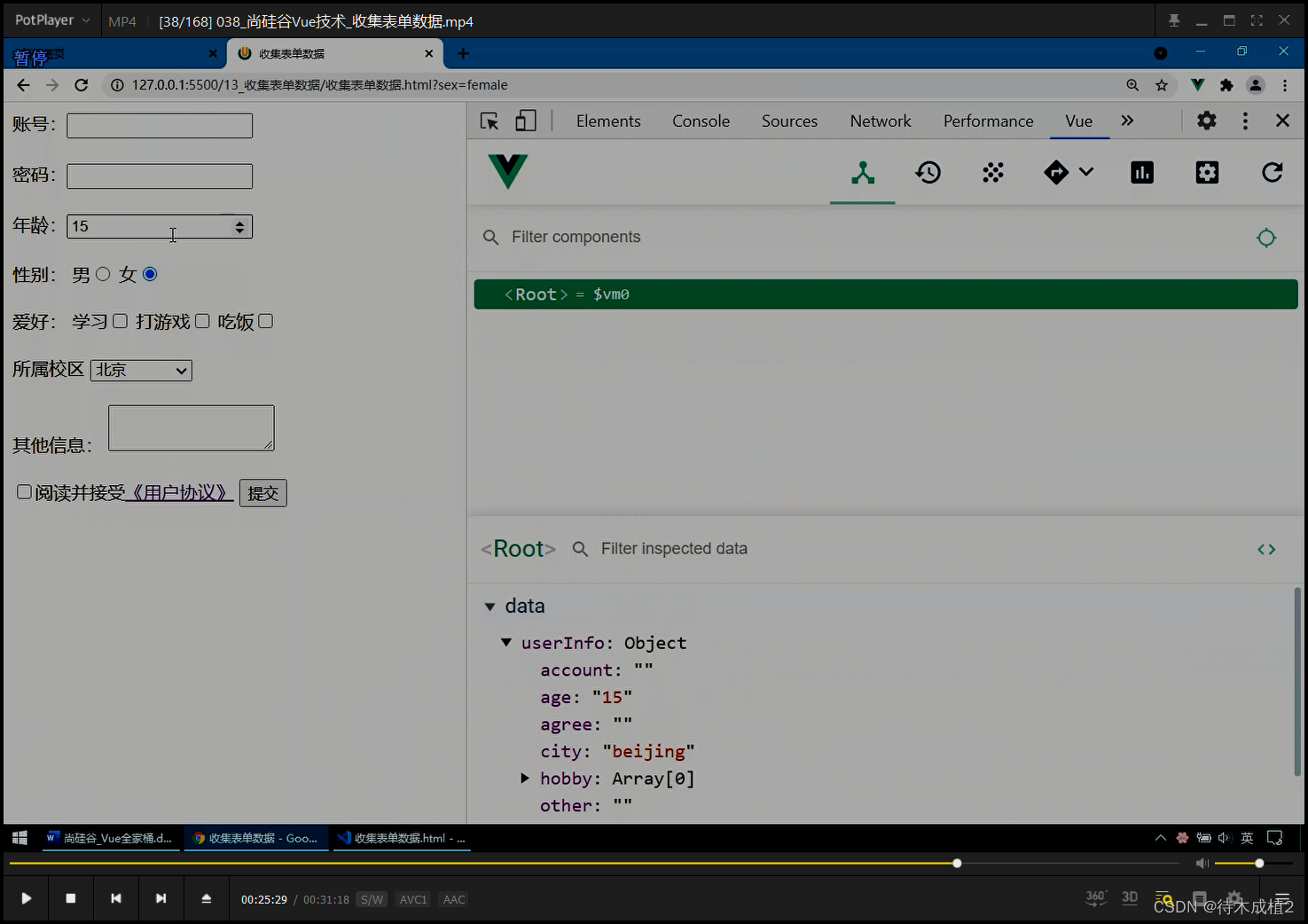
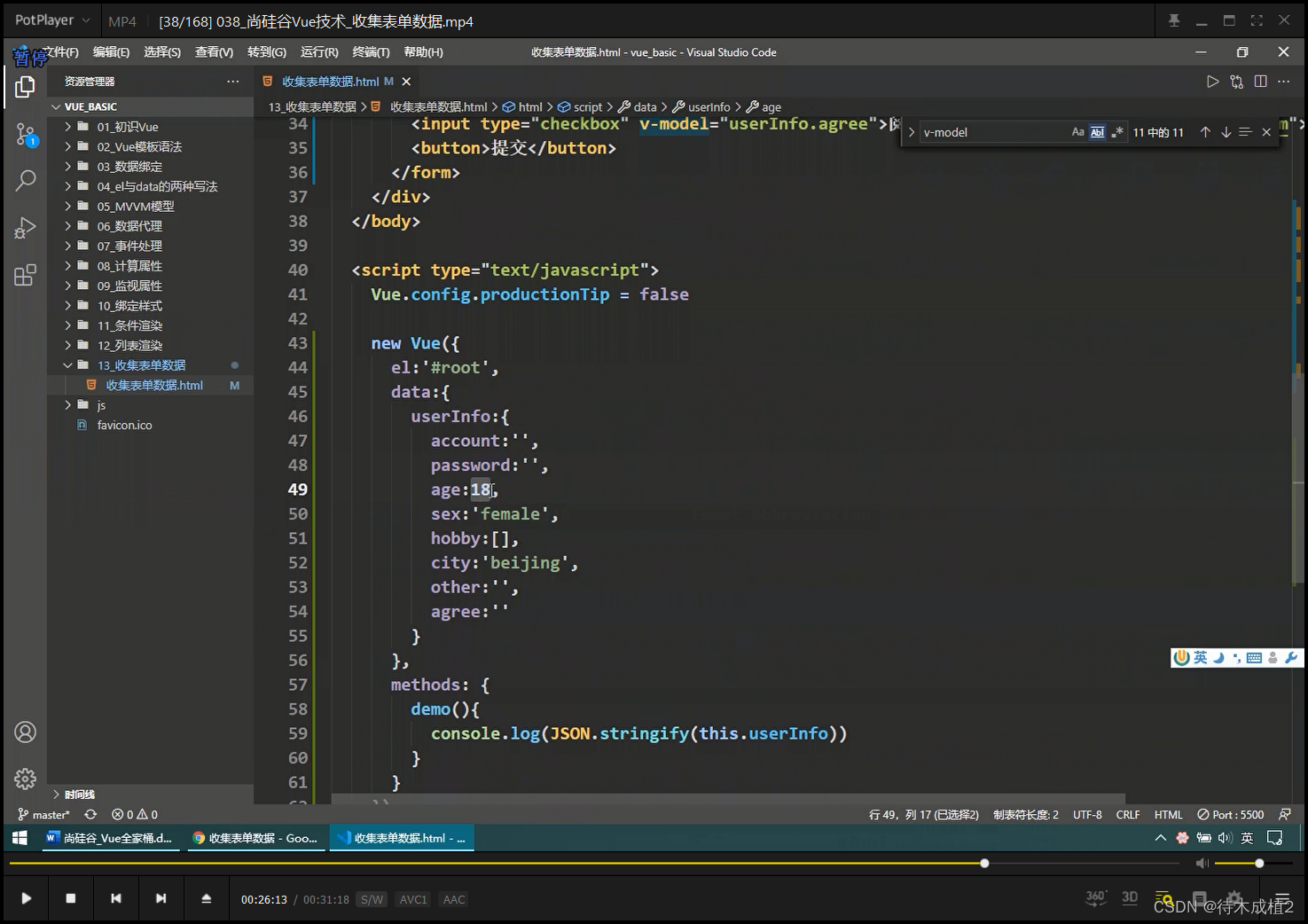
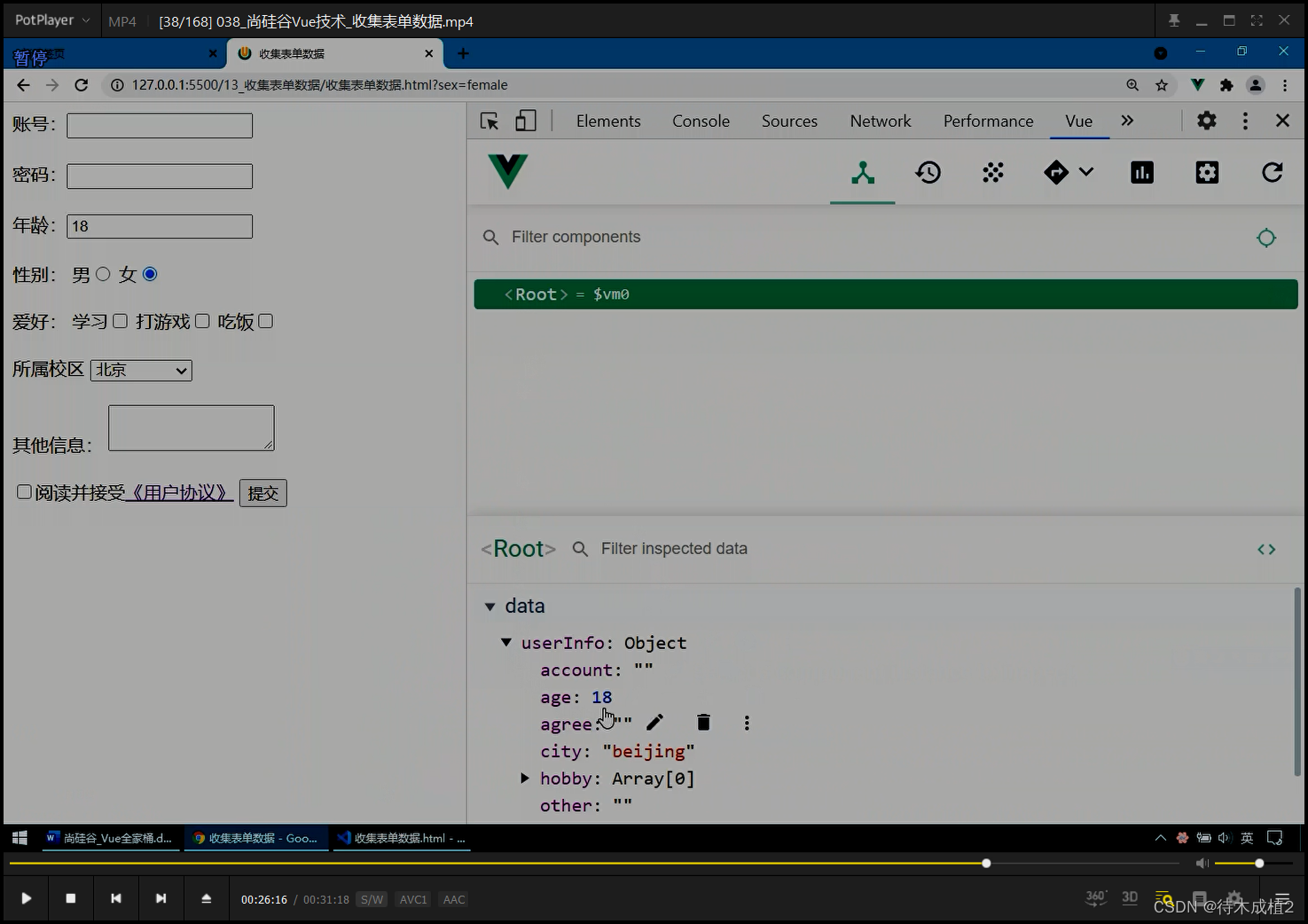
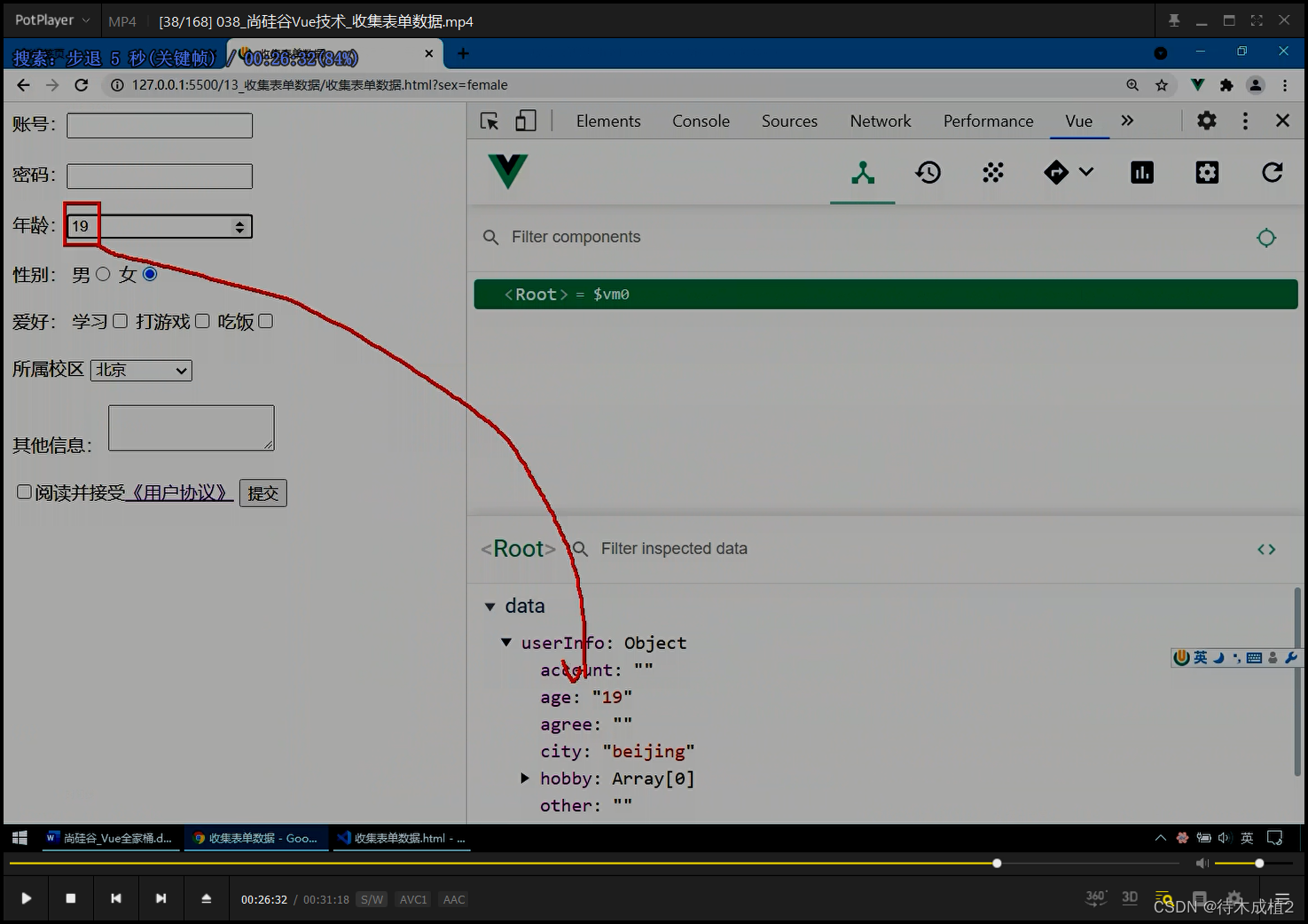
数据打印


JSON



代价



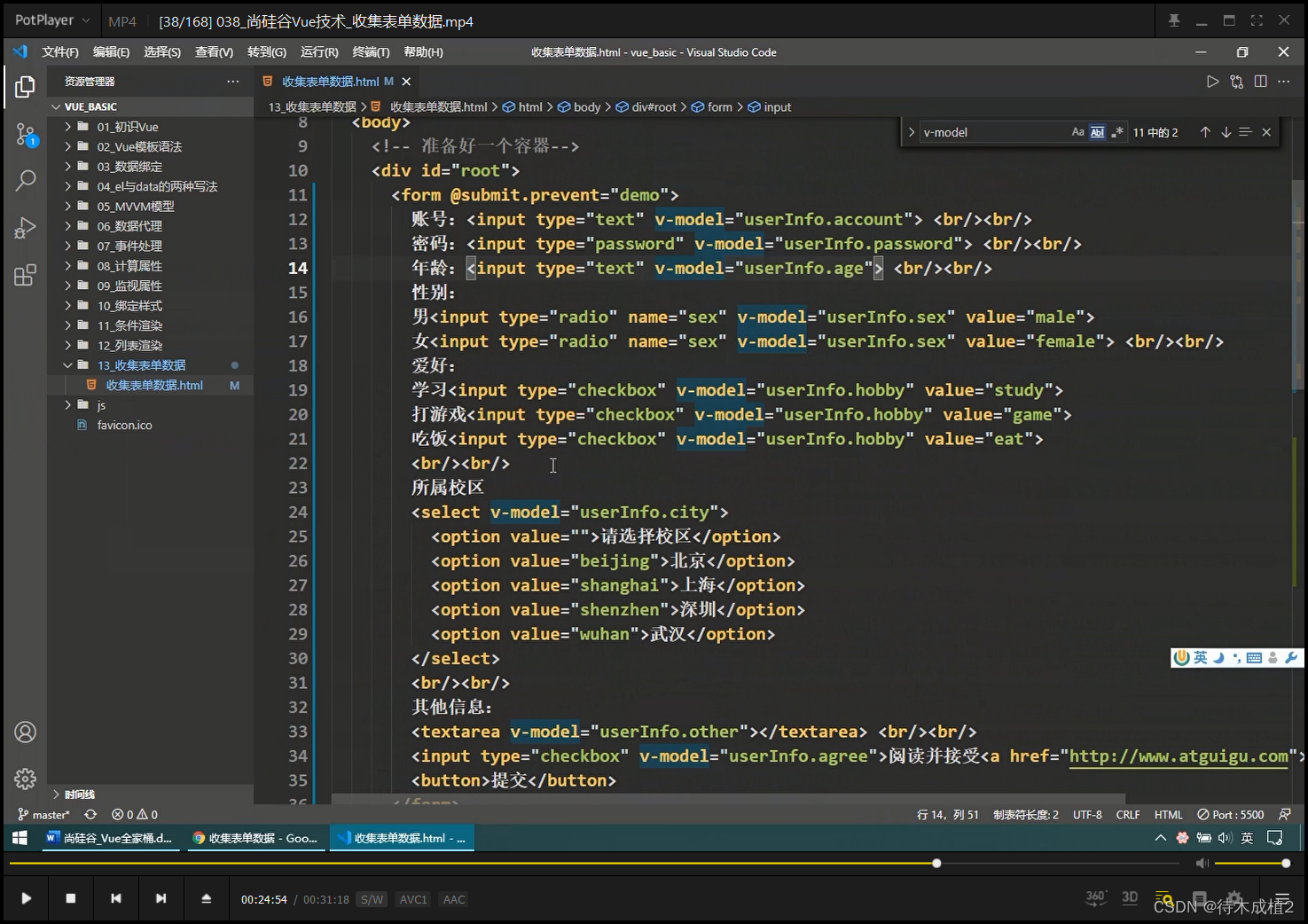
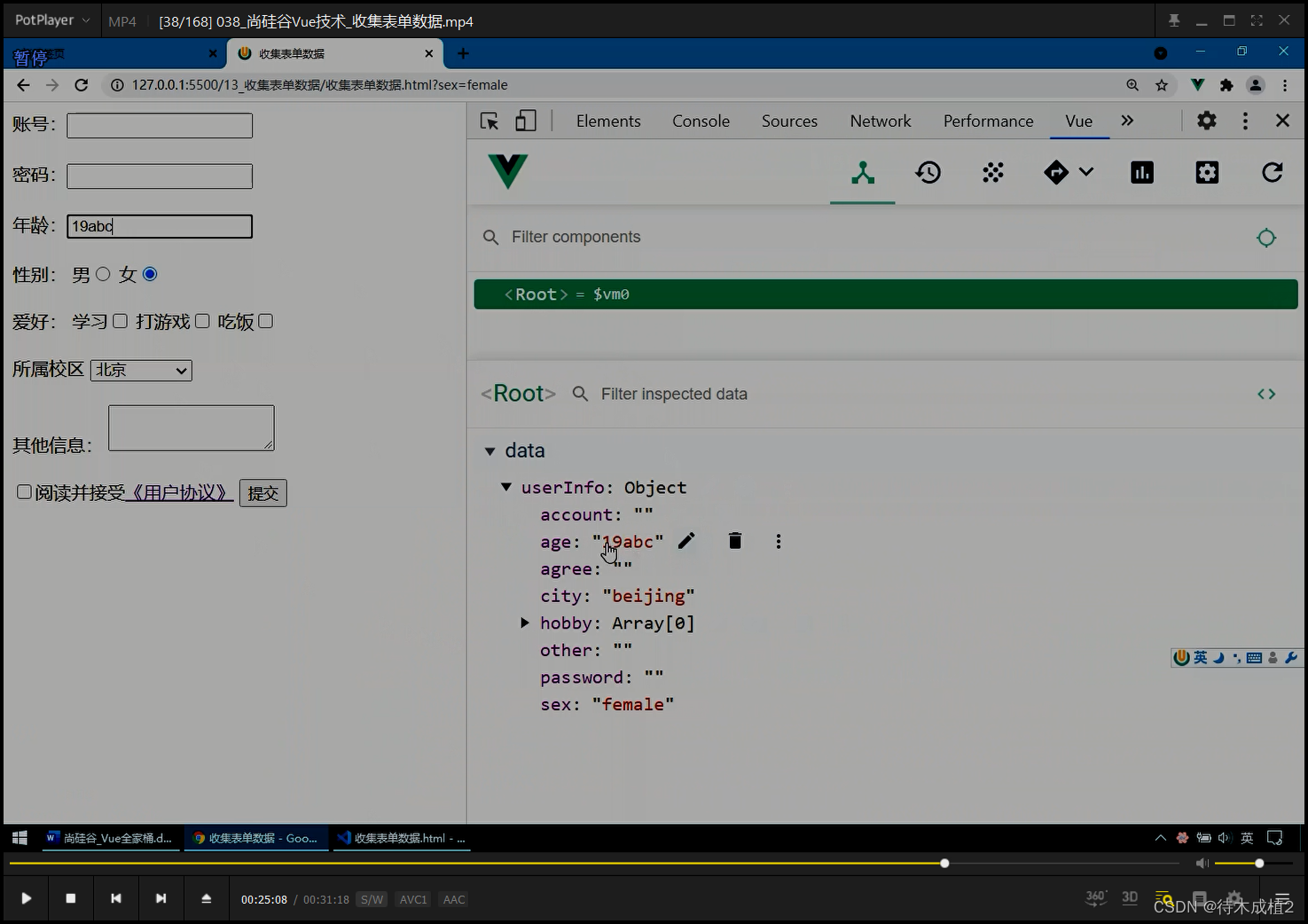
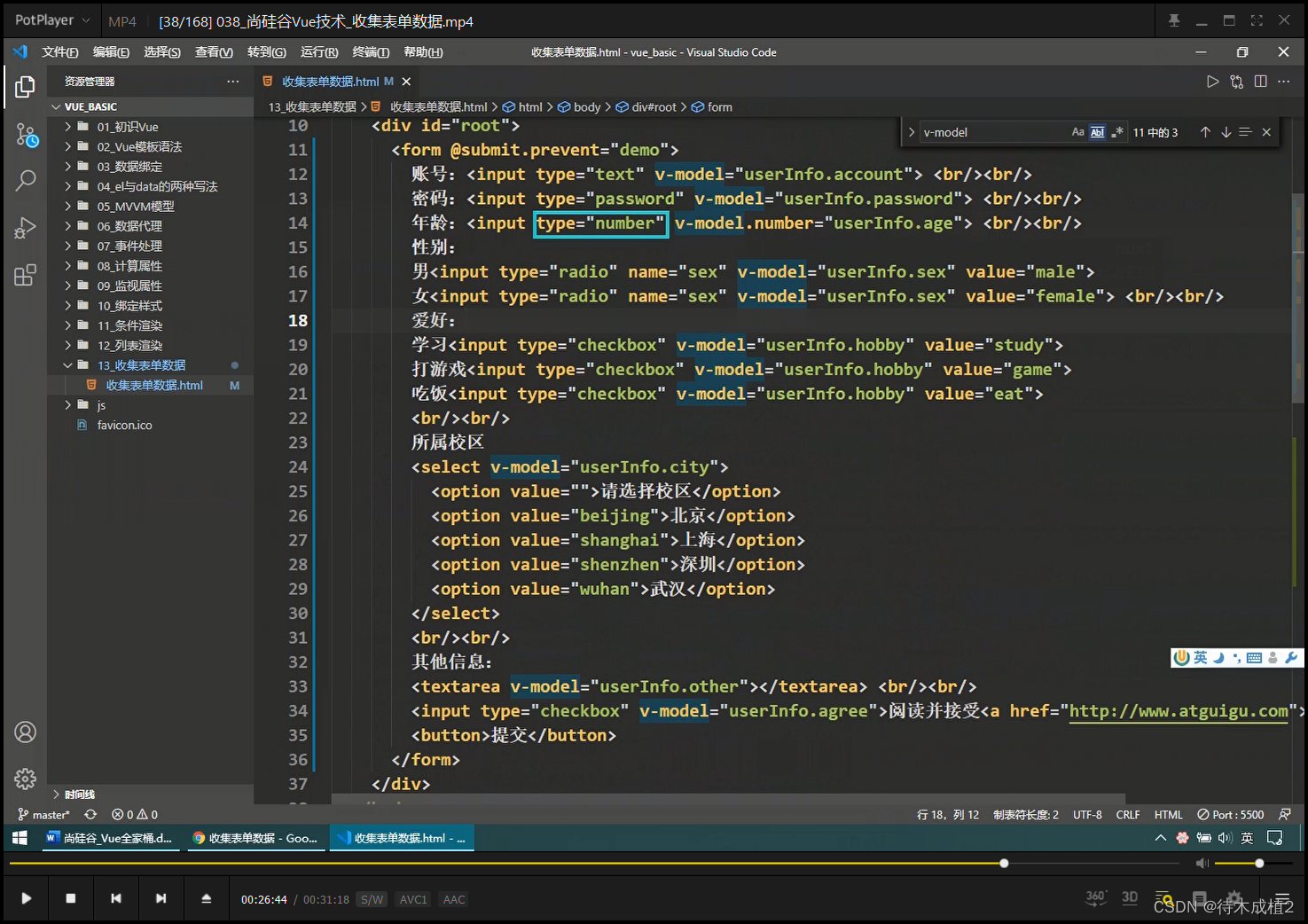
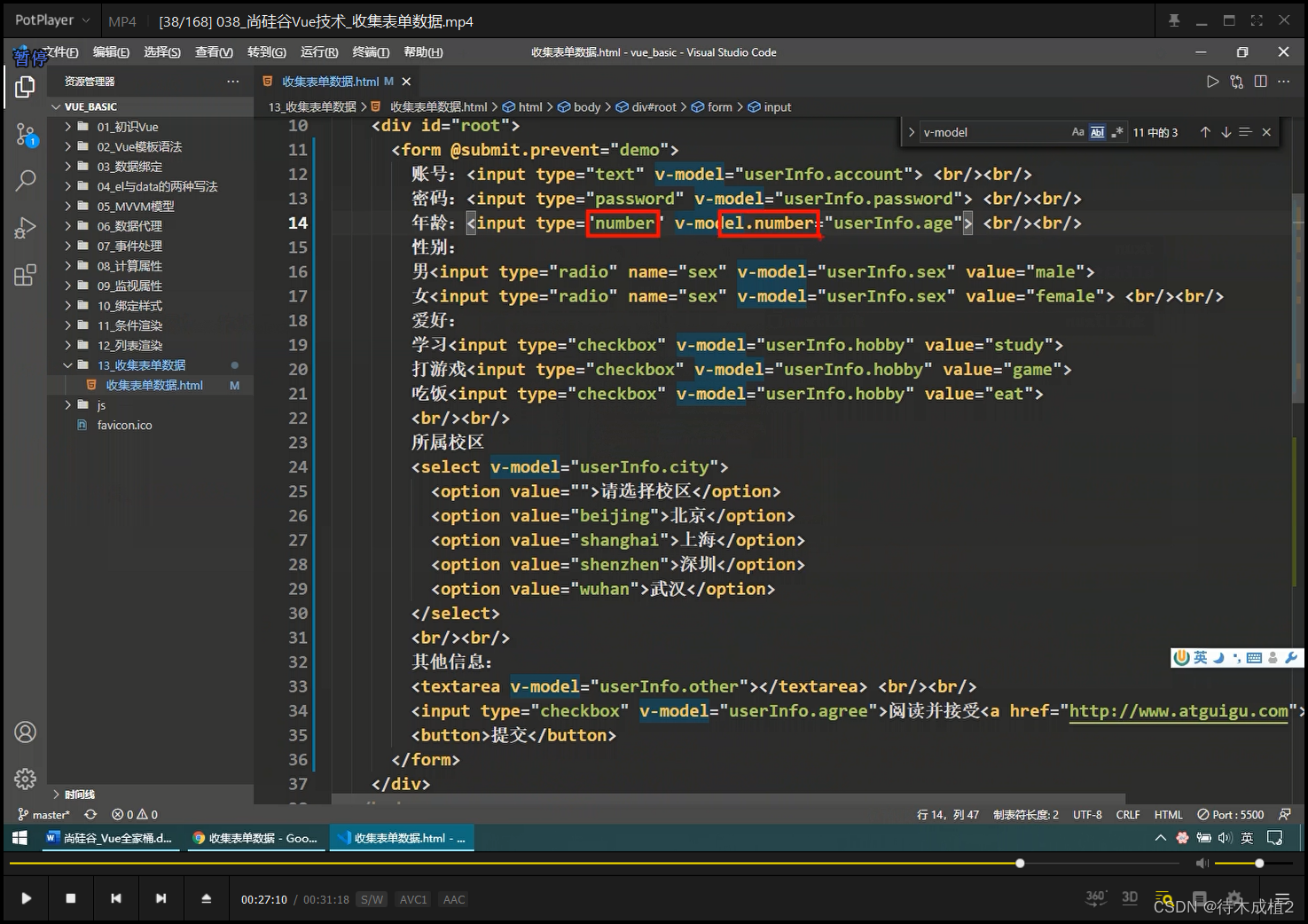
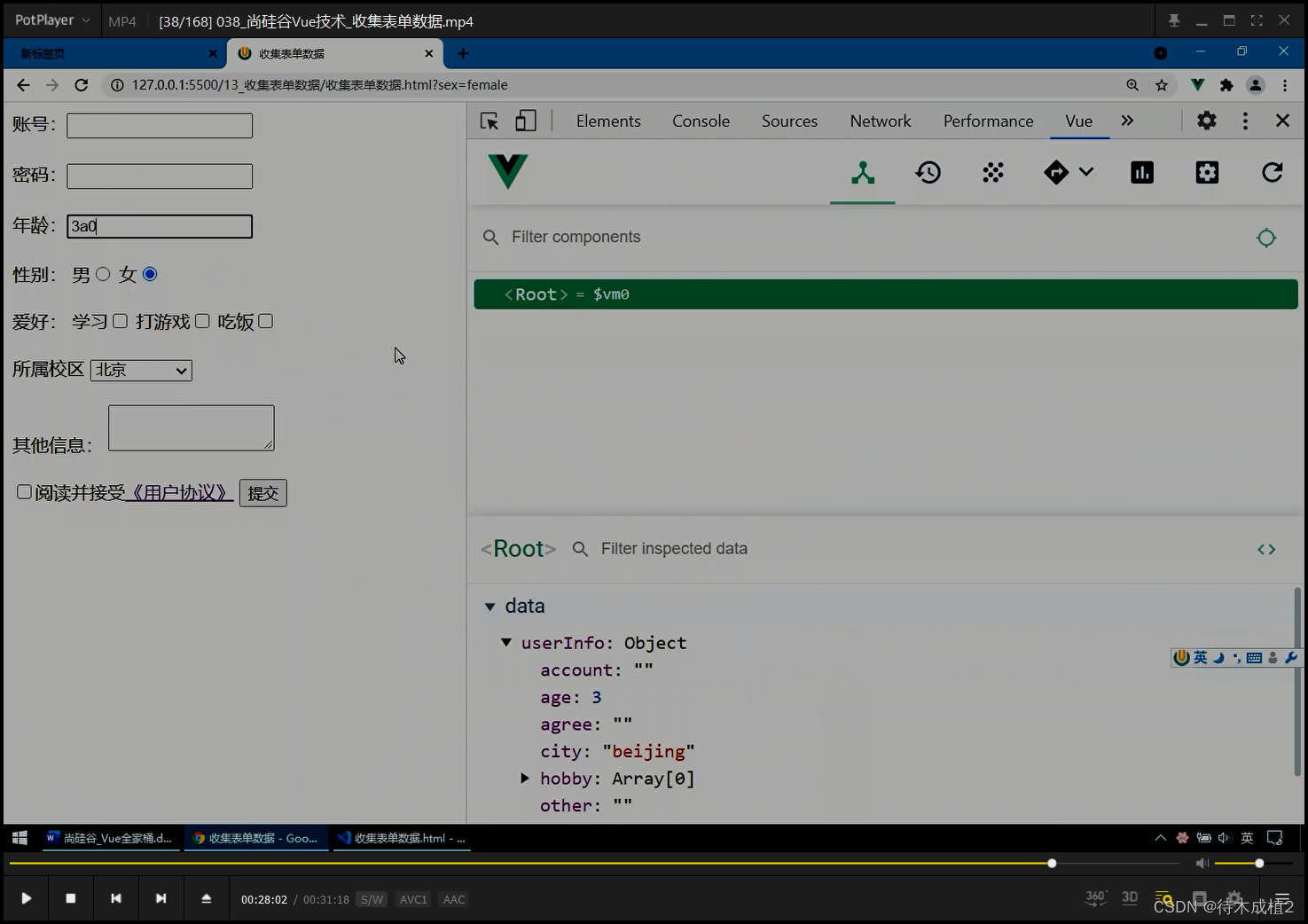
v-model.number 修饰符 : 存入数据库 为 数字类型


number 原生 就可以控制


data单写数字 , 只初始化可以, 后面修改不行



v-model 修饰符

type 控制 输入的不是字母 ,字母输入不进去; v-mode 控制传入 存到数据库 是 数字



v-model 完成不了控制 不输入 字母 , 必须配合 type = ‘number’


v-model.lazy 修饰符 : 失去焦点的一瞬间 , 再收集信息


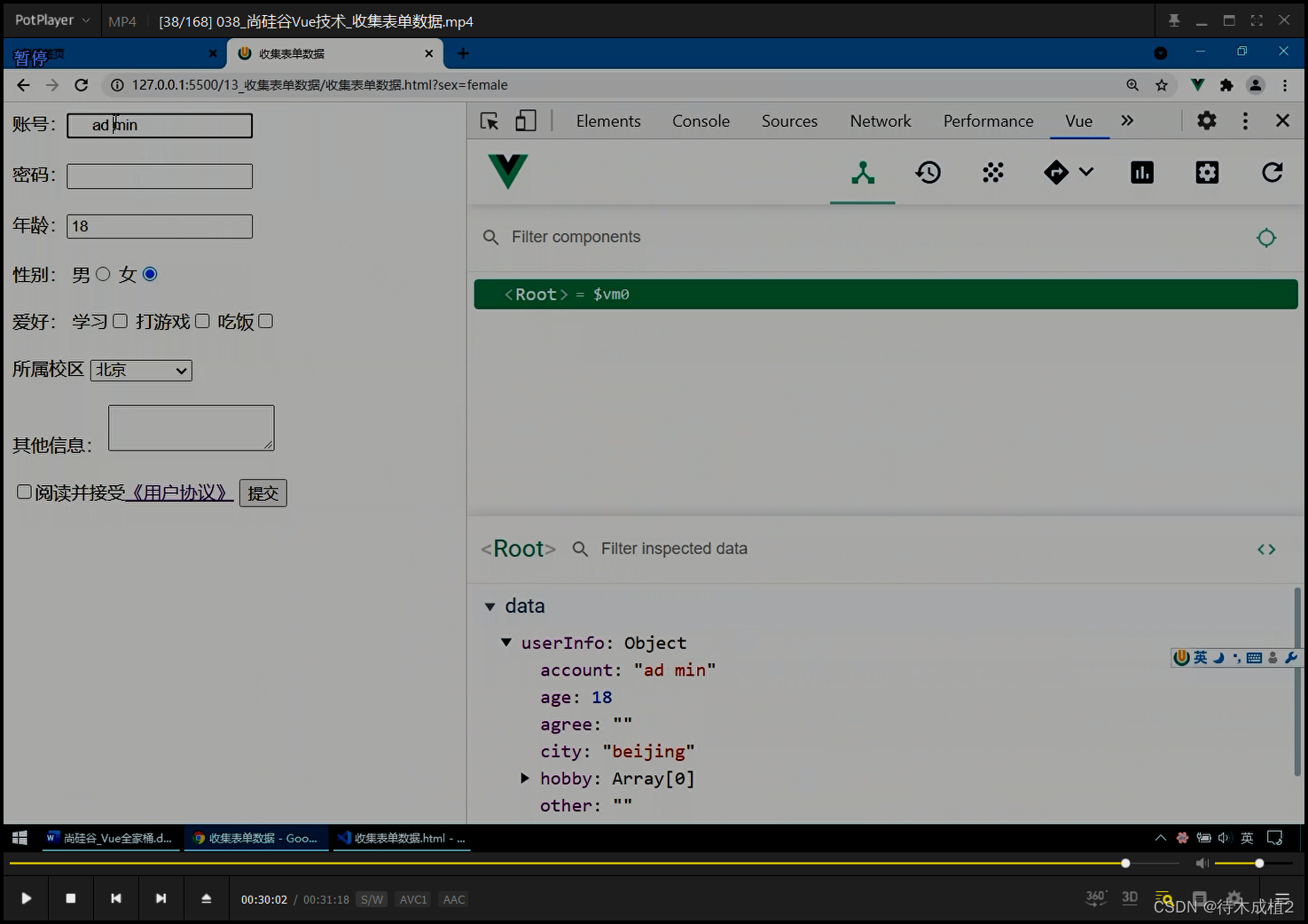
v-model.trim 修饰符 : 去掉前后空格 , 中间的空格去不掉



总结
text

radio

checkbox 没有配置 value

checkbox 配置 value , 切初始化为 数组 [ ]

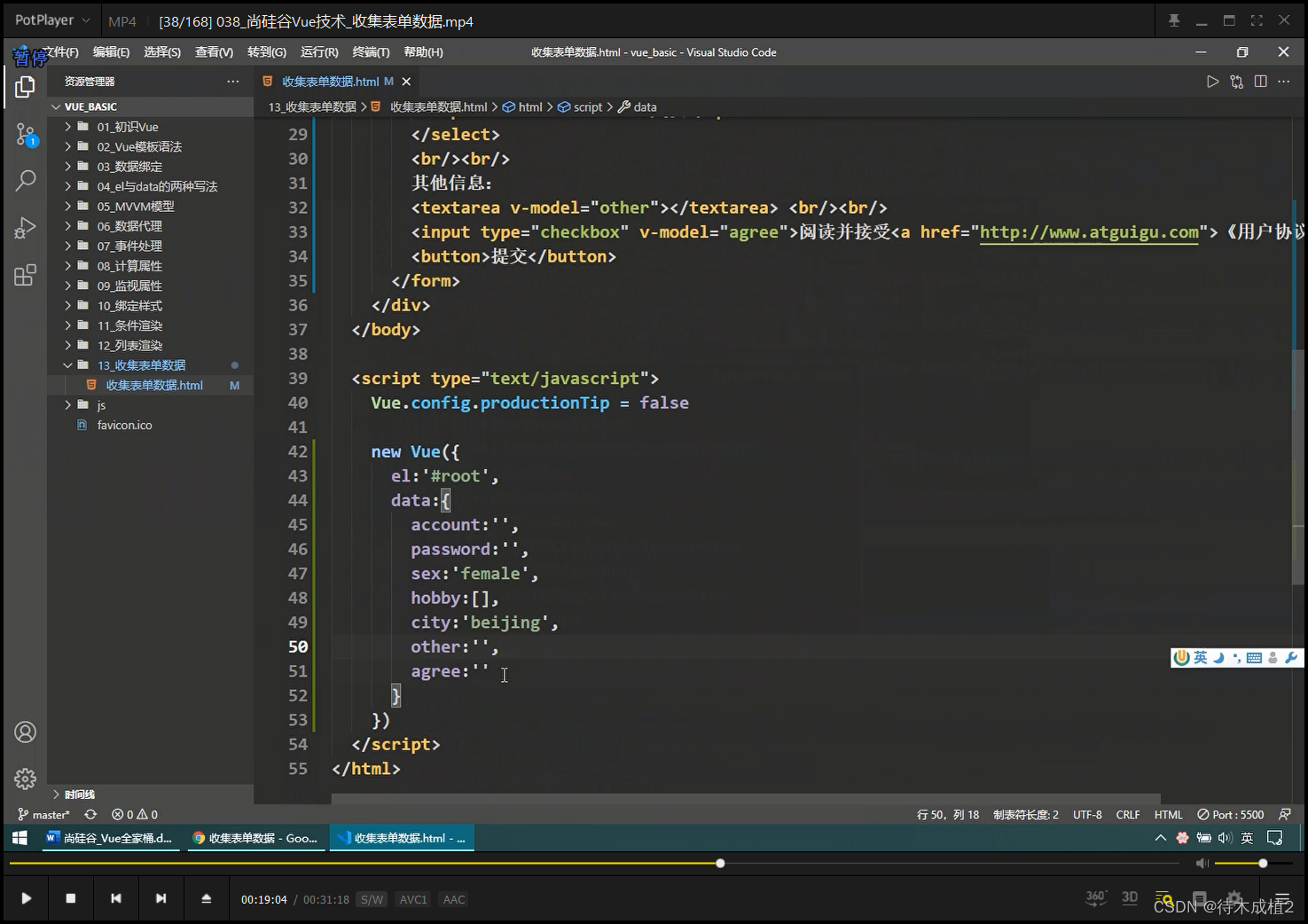
checkbox 配置 value , 切初始化为 字符串 " "

v-model 三个修饰符

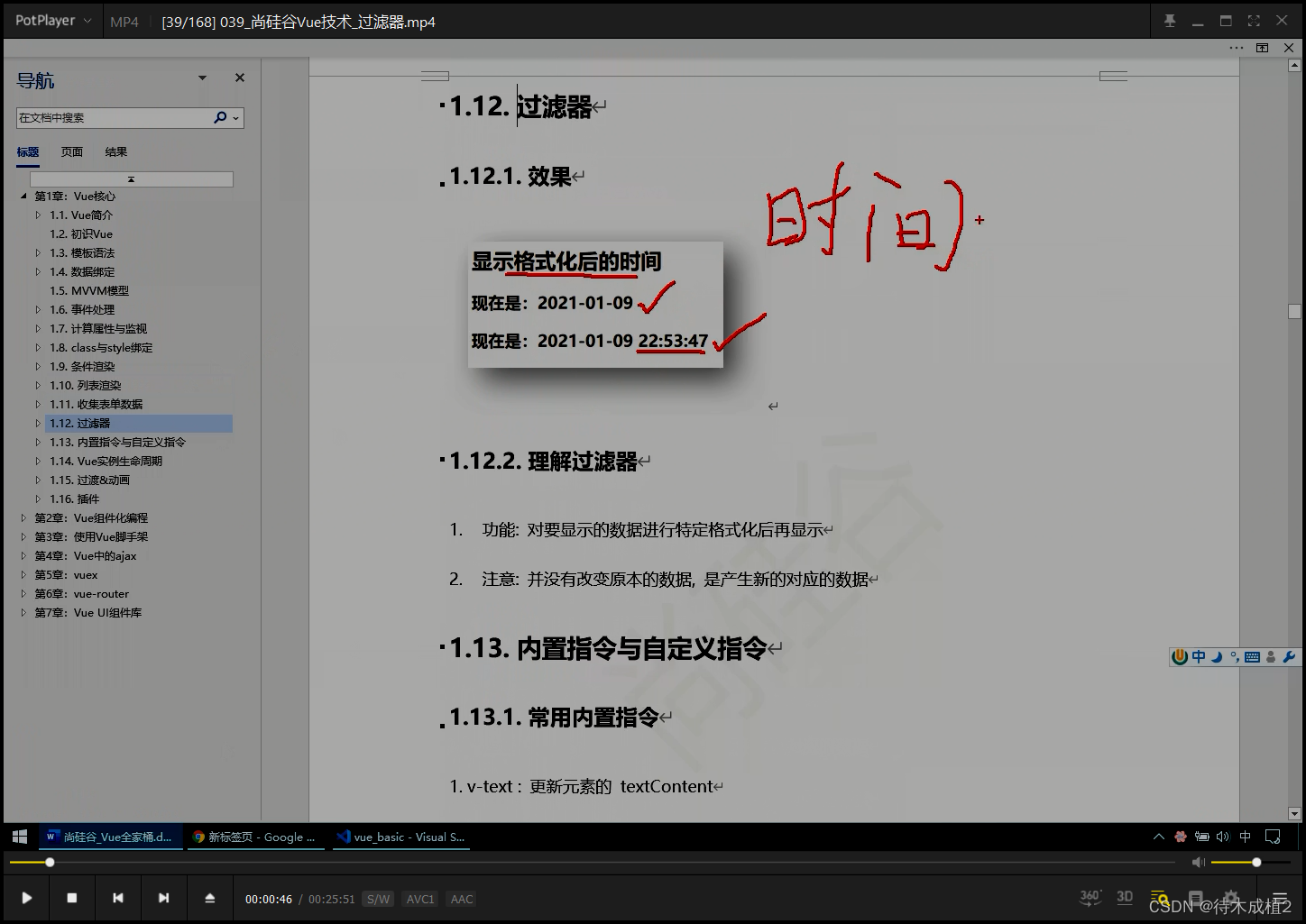
vue2 过滤器【25:51】

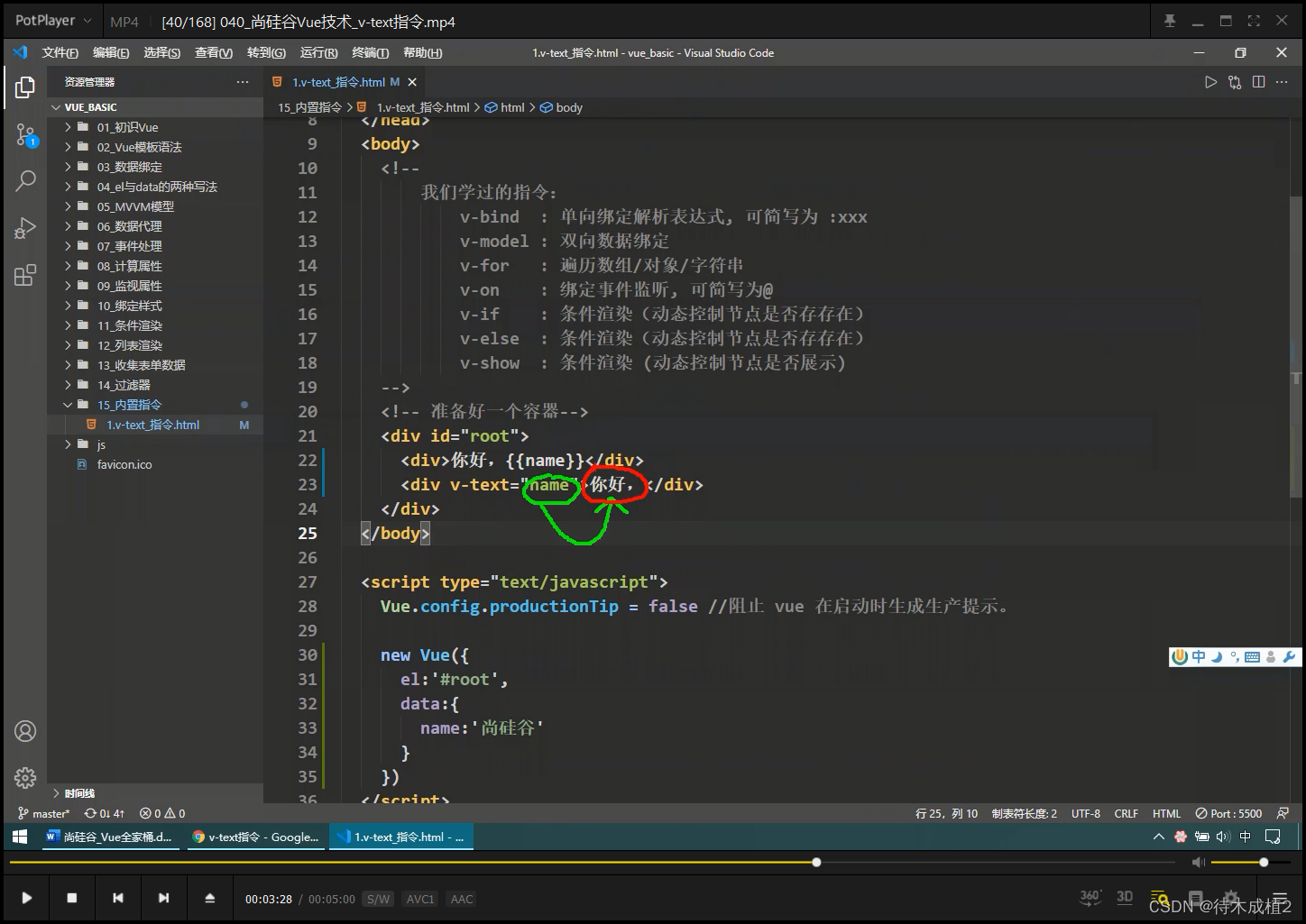
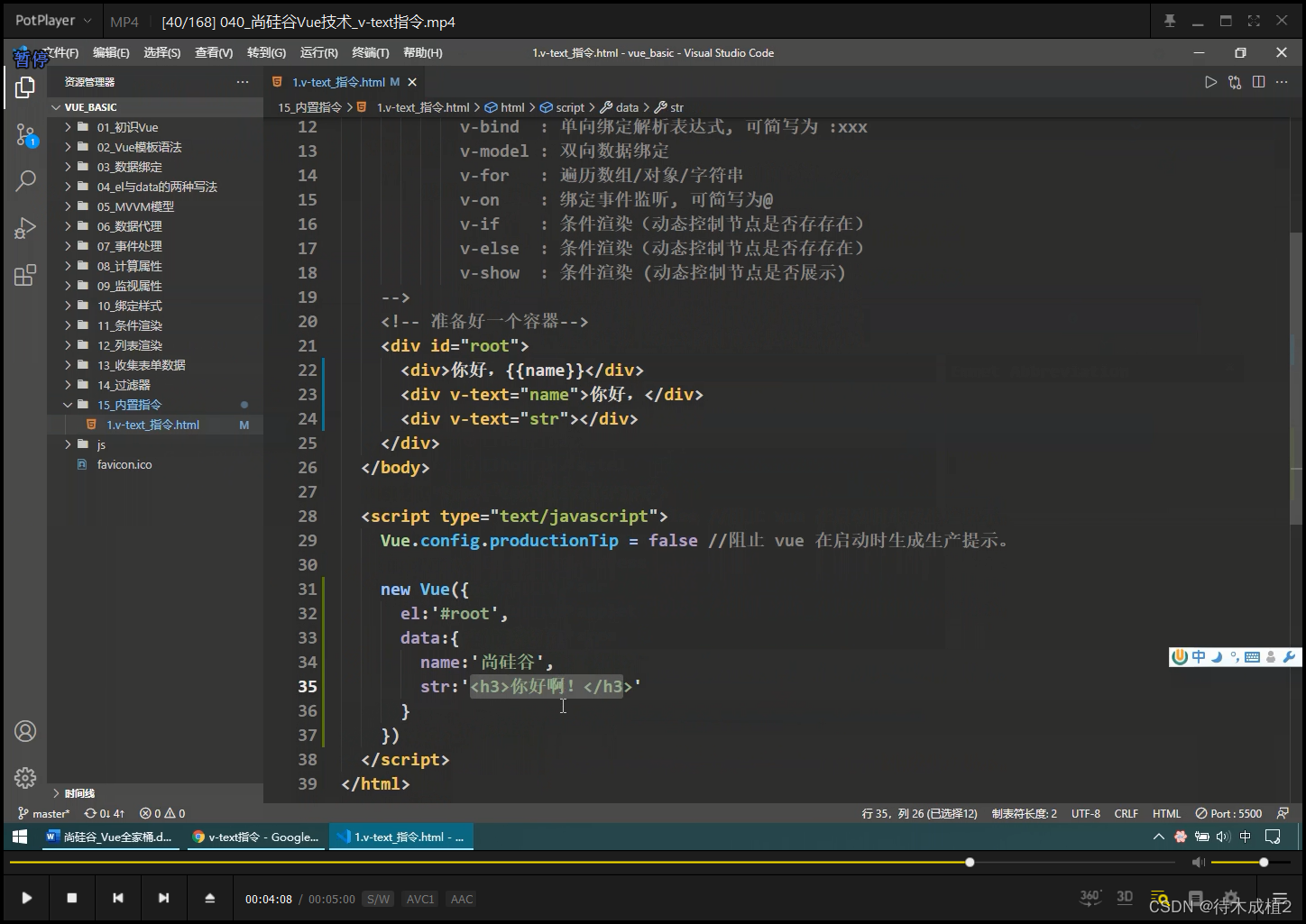
vue2 v-text指令【04:59】
内置指令


自定义 指令

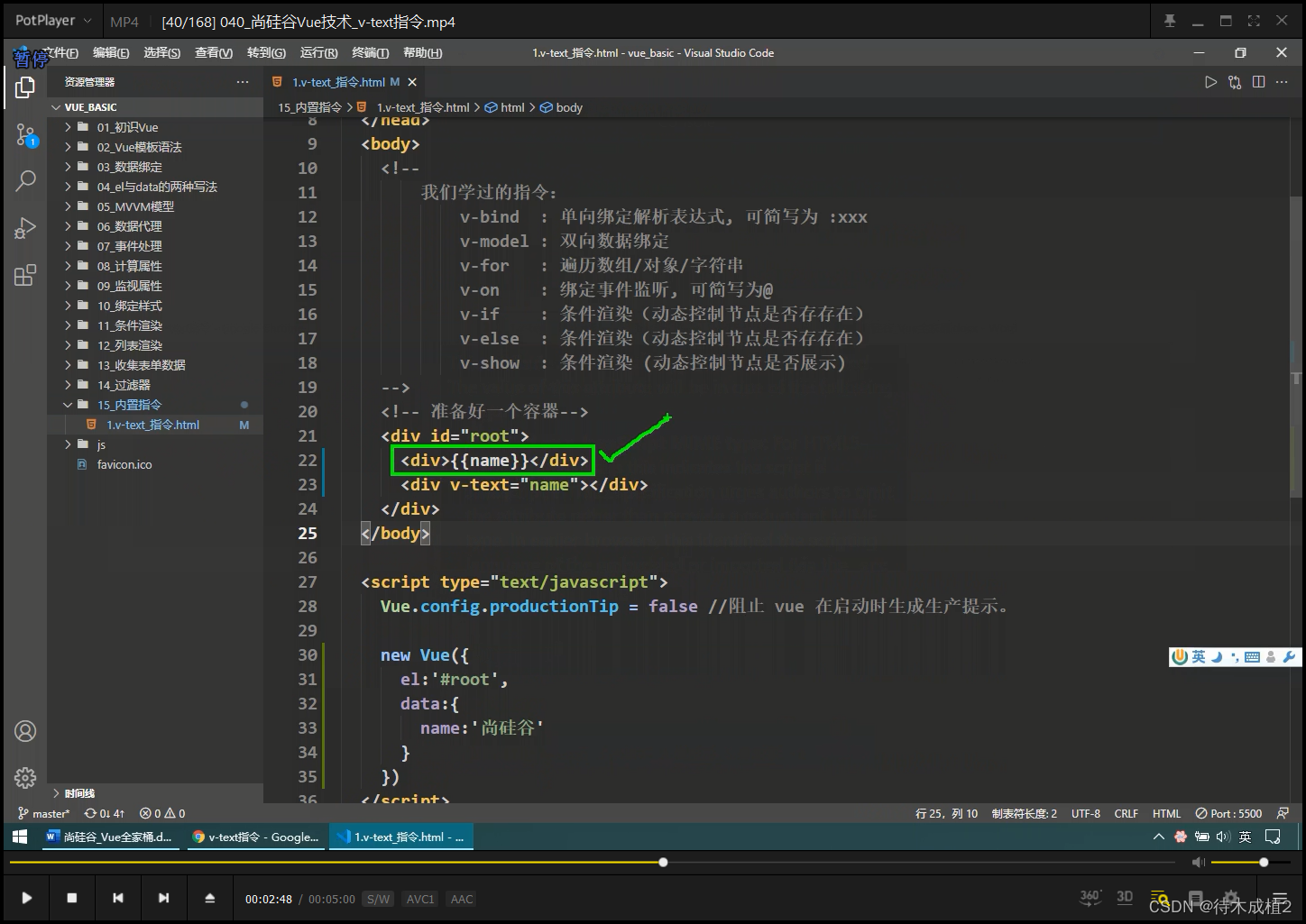
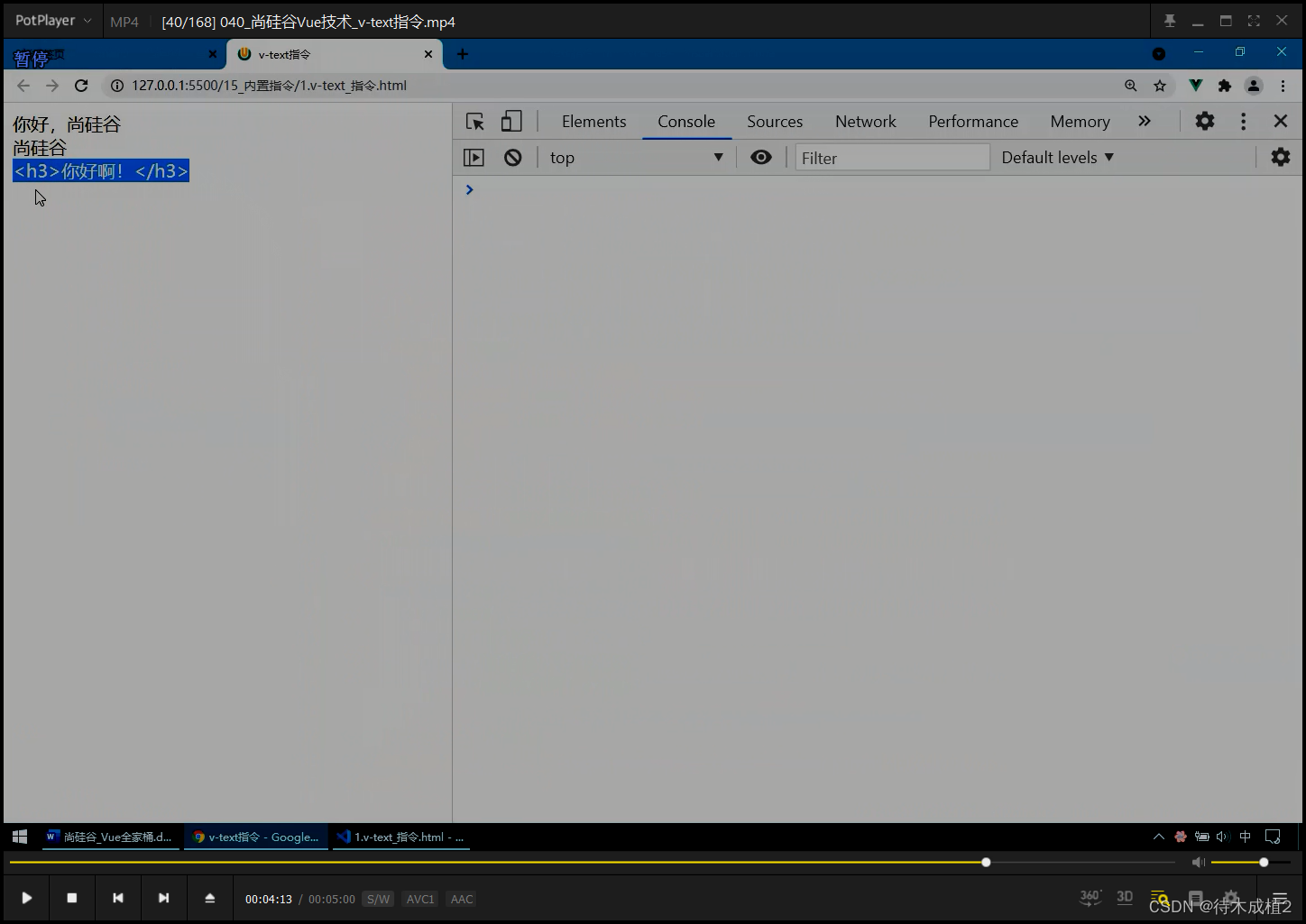
v-text


推荐 插值语法 , v-text 会 做替换,不保留原始

v-text 不能解析 html标签


vue2 v-html指令【26:37】

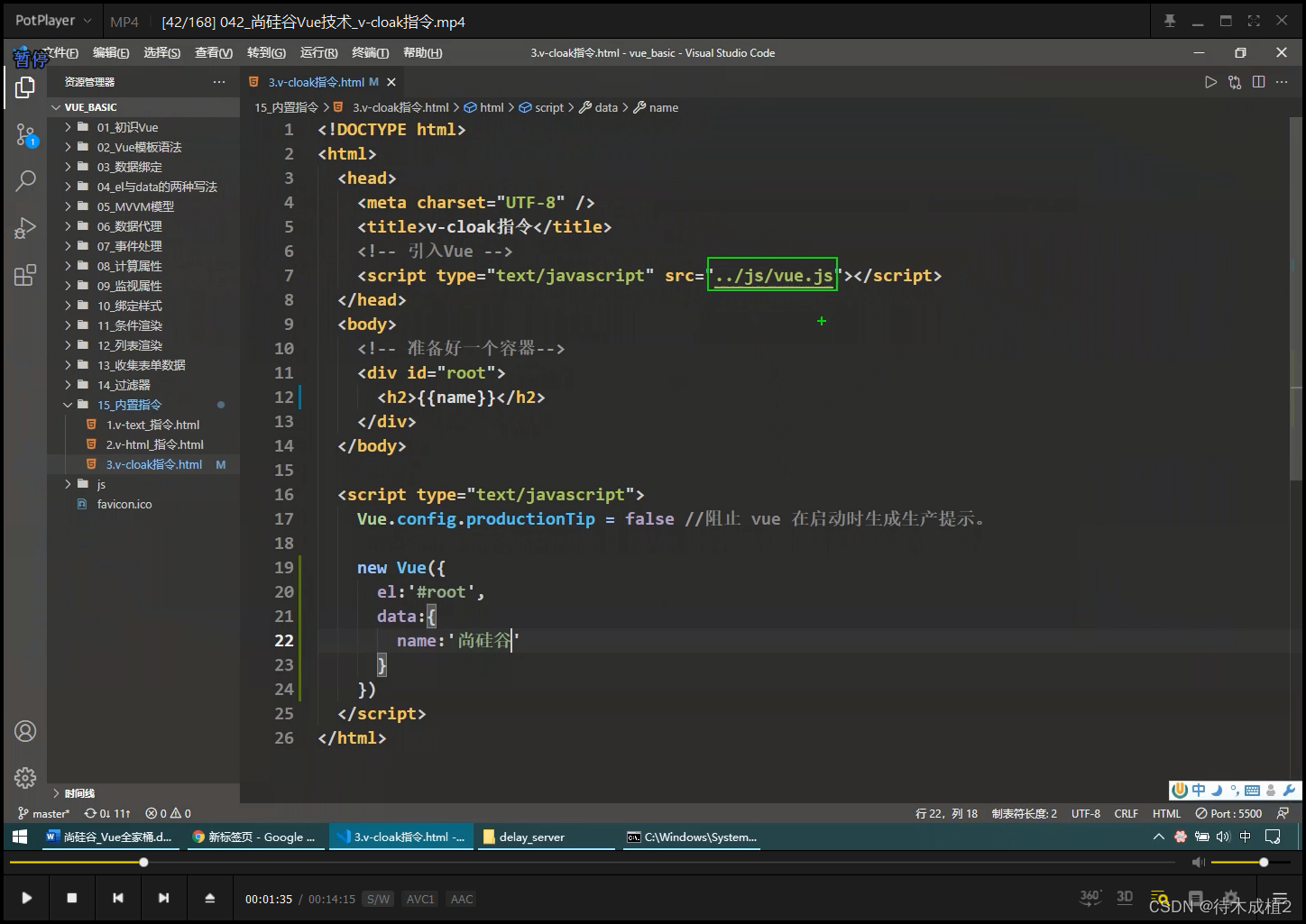
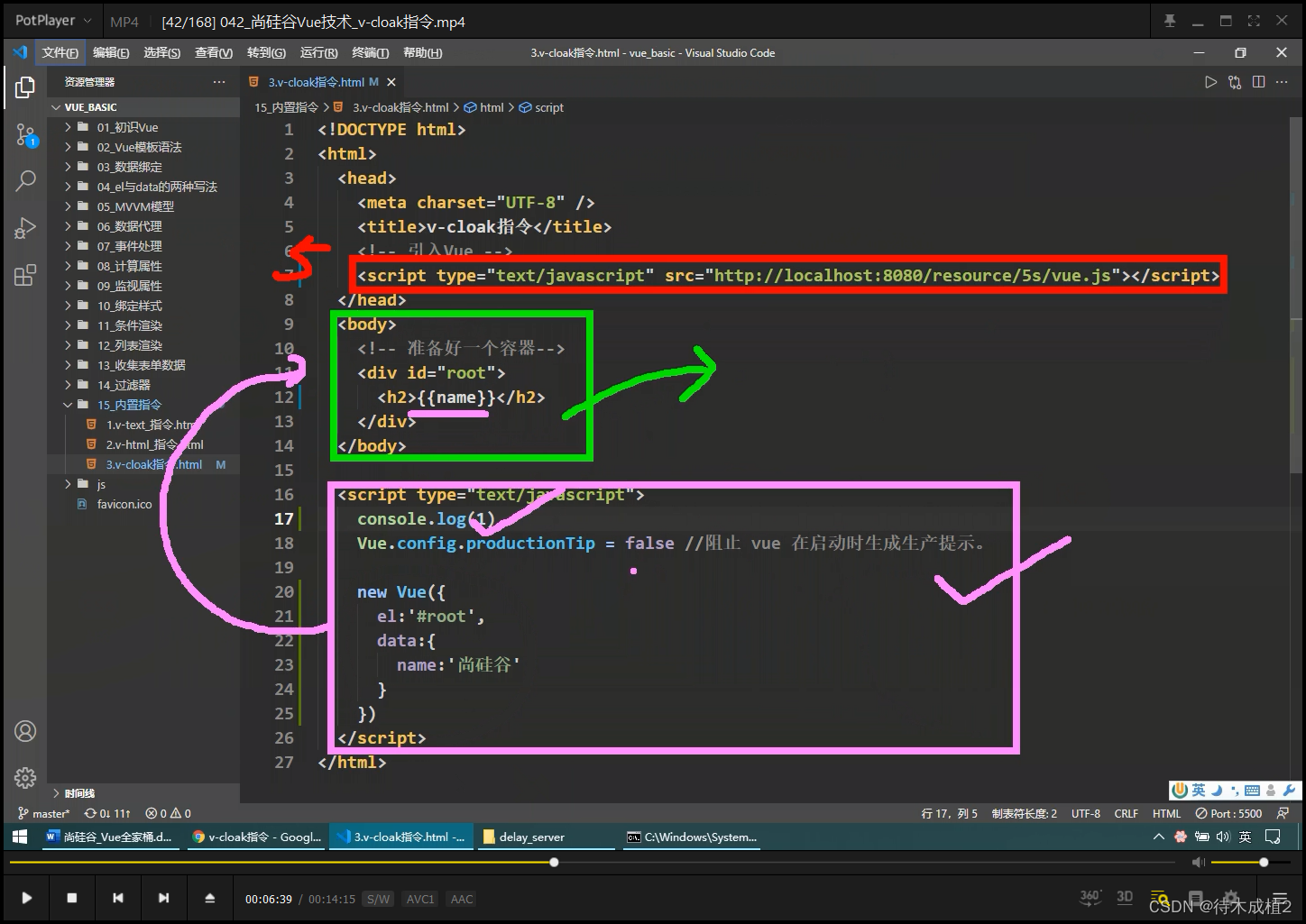
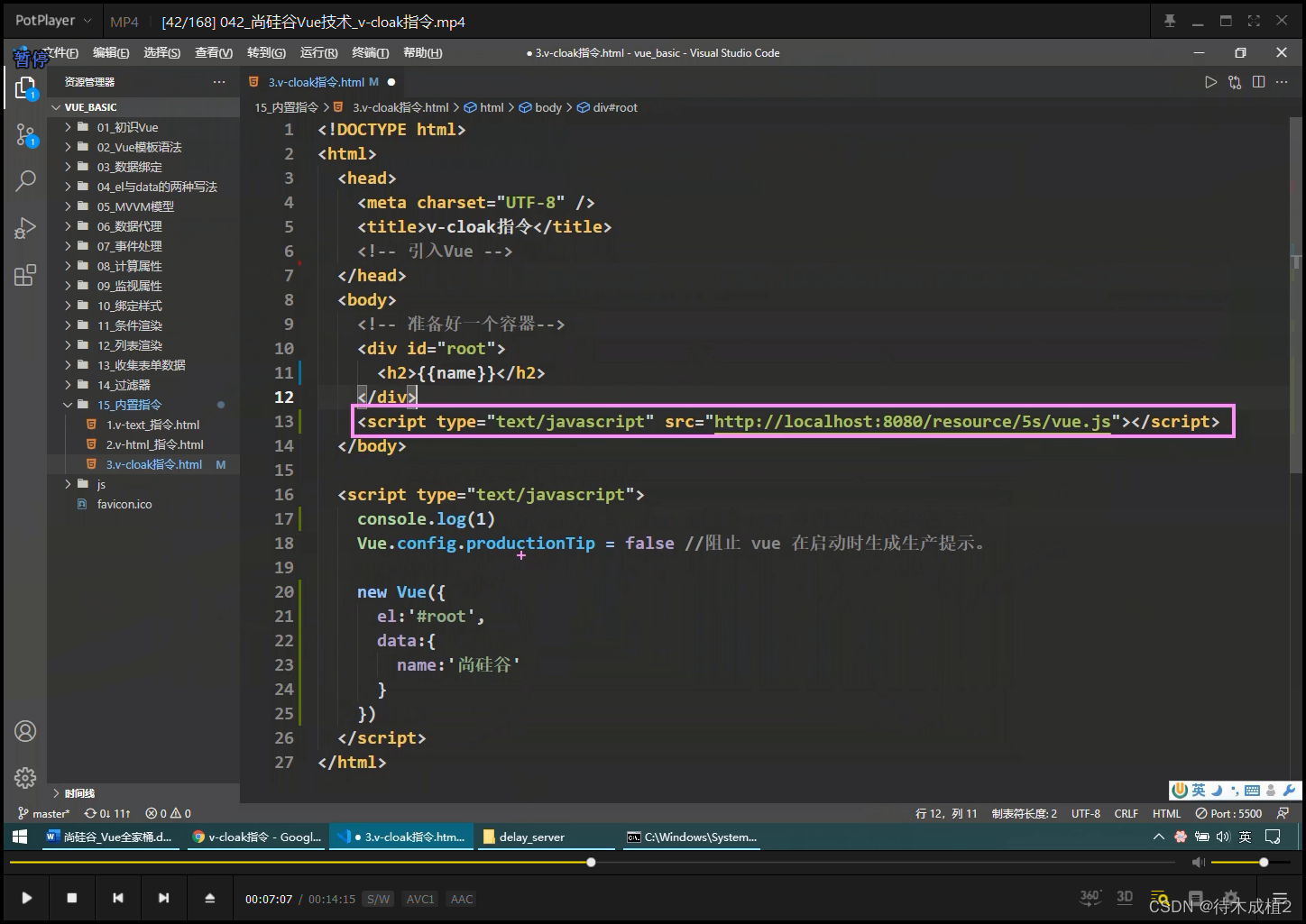
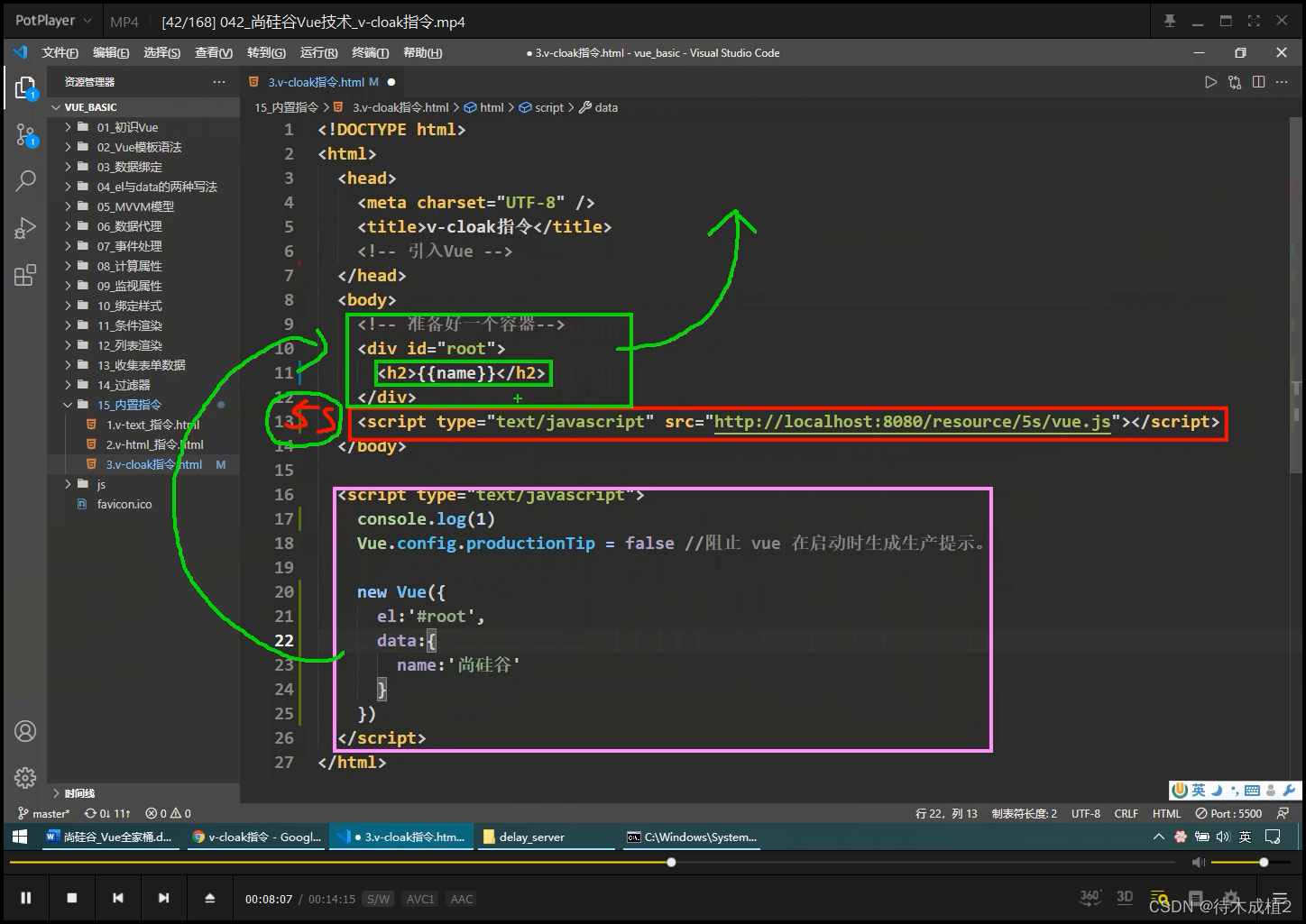
vue2 v-cloak指令【14:14】




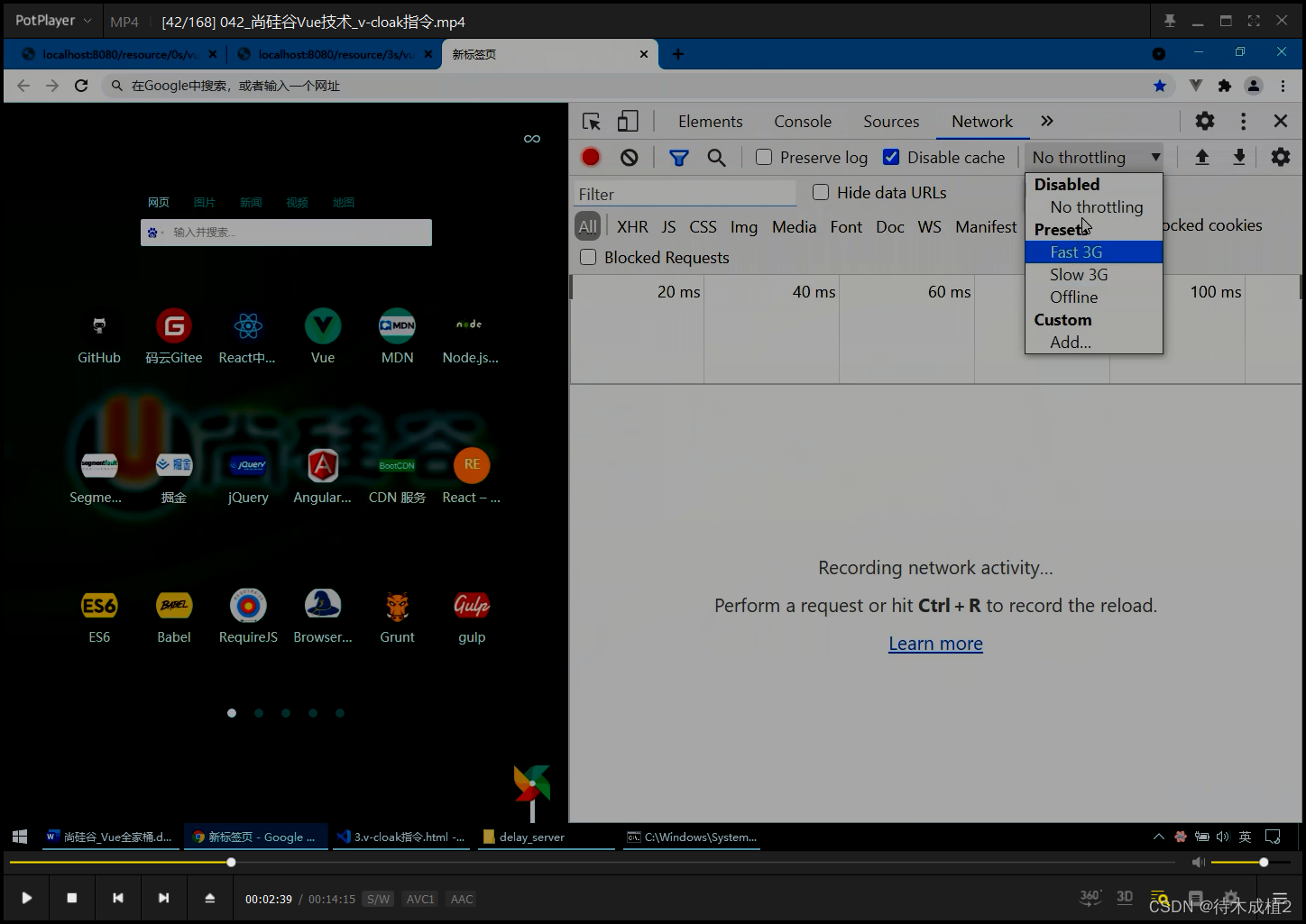
调网速 : no throttling 不让慢 ; offline 断网

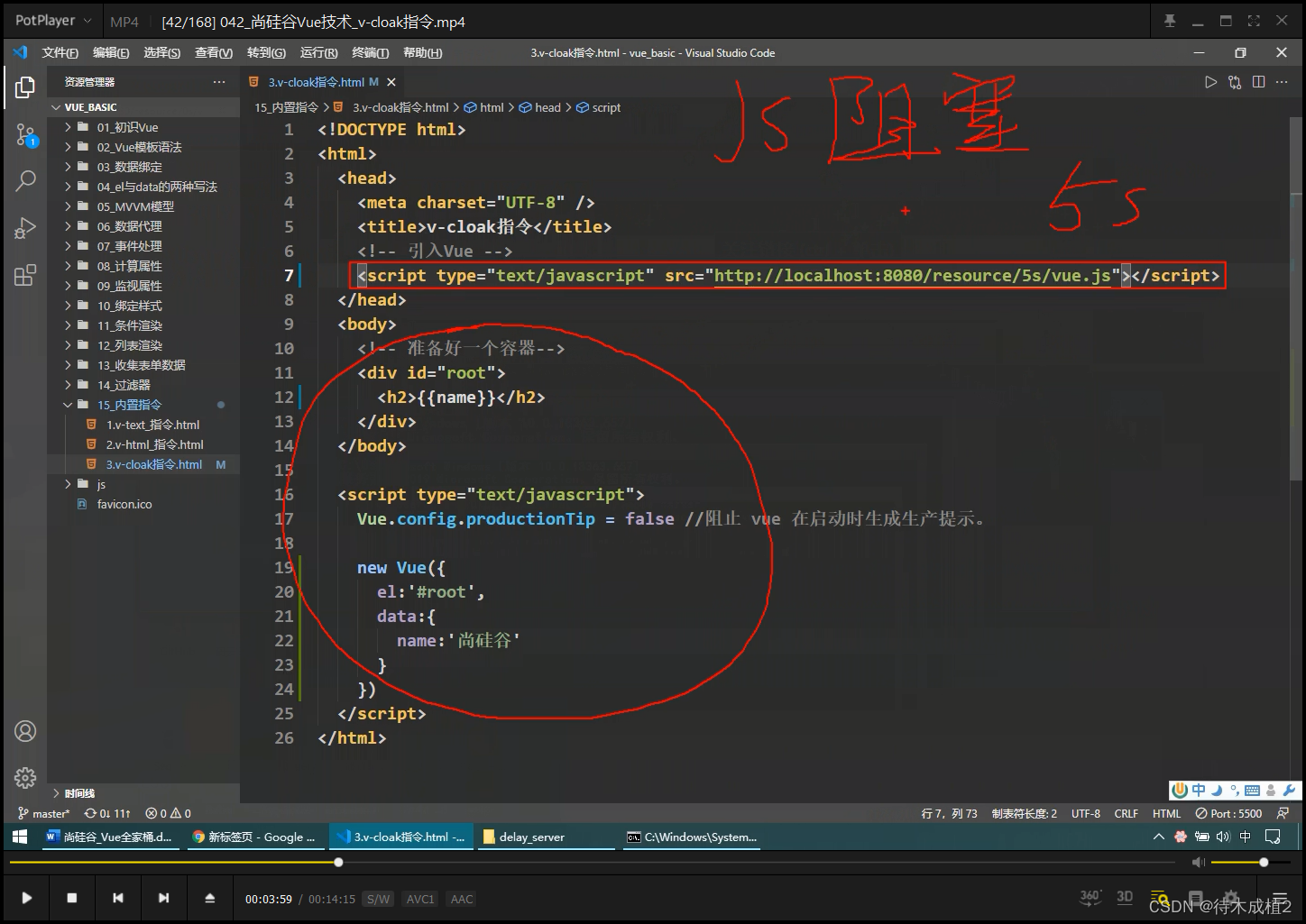
JS 阻塞

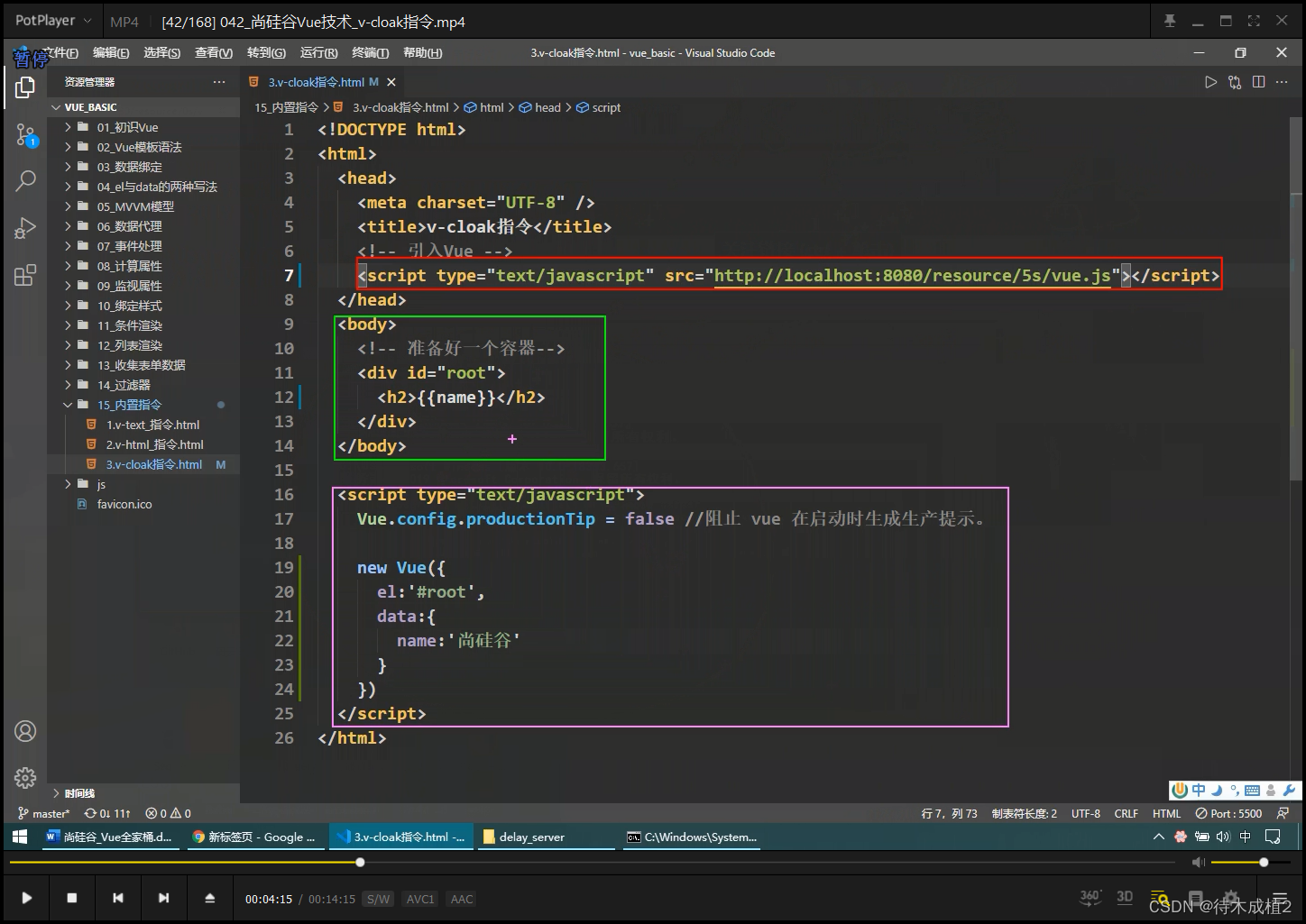
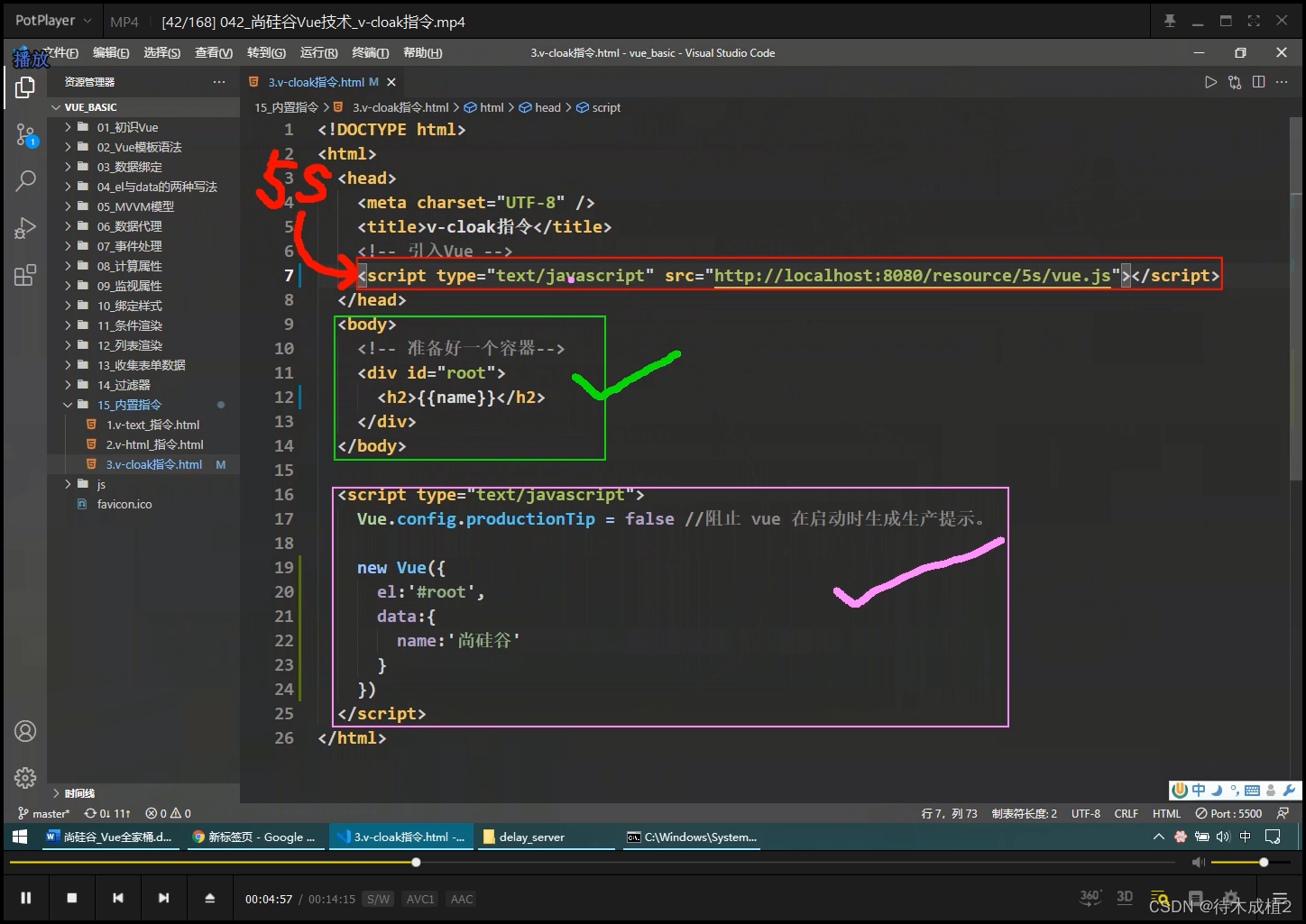
红色 外部JS ; 绿色 网页核心 ; 粉色 JS 脚本

红色 外部JS 我要走不了, 谁都别想走 : 绿色 不可以渲染到页面,放到页面容器 ; 粉色 JS脚本 不可以被执行 ,没有容器


换位置: body 最下方























 1652
1652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








