Netscape和Sun公司联合ECMA(欧洲计算机制造商协会)对JavaScript语言进行了标准化。于是出现了ECMAScript语言,这是同一种语言的另一个名字。虽说ECMAScript这个名字没有流行开来,但人们现在谈论的JavaScript实际上就是ECMAScript。
JavaScript用来实时操控页面和改变样式,负责内容如何响应事件,是行为层。
写在哪儿
1.写到head标签中的script标签之间
2.存在一个扩展名为.js的独立文件<script src=”file.js” type="text/javascript"></script>(type属性可以省略,脚本默认为js)
3.放到文档最后,标签之前,这样能使浏览器更快的加载页面
调试
用浏览器进行调试,F12调出调试窗口,或者用火狐浏览器的FireBug.
alert(“Hello World”);//弹出一个警告框(但会让程序停止,有的时候可以用console.log)
console.log(“Hello World”);//打印到控制台,调试的时候用
控制台
设置断点
添加监视
数据类型
js是一种弱类型的语言,不严格的检查数据类型
可以用typeof运算符来判断数据的类型
var a=2;
alert(typeof a);//输出number
原始类型
String类型
String类型是唯一没有固定大小的原始类型。
字符串字面值是由双引号或单引号声明的。
var sColor1 = “red”;
var sColor2 = ‘red’;
Number类型
Number类型,既可以表示32位的整数,还可以表示64位的浮点数。
特殊的Number值
Number.MAX_VALUE和Number.MIN_VALUE,它们定义了Number值集合的边界。所有 ECMAScript 数都必须在这两个值之间。不过计算生成的数值结果可以不落在这两个值之间。
当计算生成的数大于 Number.MAX_VALUE 时,它将被赋予值 Number.POSITIVE_INFINITY,意味着不再有数字值。同样,生成的数值小于 Number.MIN_VALUE 的计算也会被赋予值Number.NEGATIVE_INFINITY,也意味着不再有数字值。如果计算返回的是无穷大值,那么生成的结果不能再用于其他计算。
事实上,有专门的值表示无穷大,(如你猜到的)即 Infinity。Number.POSITIVE_INFINITY 的值为 Infinity。Number.NEGATIVE_INFINITY 的值为 -Infinity。
NaN,表示非数(Not a Number)。NaN 是个奇怪的特殊值。一般说来,这种情况发生在类型(String、Boolean 等)转换失败时。例如,要把单词 blue 转换成数值就会失败,因为没有与之等价的数值。与无穷大一样,NaN 也不能用于算术计算。NaN 的另一个奇特之处在于,它与自身不相等。
Boolean类型
Boolean类型有两个值,true和false。
即使false不等于0,0也可以在必要时被转换成false,这样在Boolean语句中使用两者都是安全的。
Undefined类型
Undefined类型只有一个值,即undefined。当声明的变量未初始化时,该变量的默认值是undefined。
var oTemp;
alert(typeof oTemp);//undefined
值undefined并不同于未定义的值。但是,typeof运算符并不真正区分这两种值。
var oTemp;
alert(typeof oTemp);//undefined
alert(typeof oTemp2);//undefined
两个变量输出的都是undefined,即使变量oTemp2没有被声明过。如果对oTemp2使用除typeof之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。
下面的代码将引发错误:
var oTemp;
alert(oTemp2==undefined);
当函数无明确返回值时,返回的也是值undefined
function testFunc(){
}
alert(testFunc()==undefined);//true
Null类型
Null类型,只有一个值null。值undefined实际上是从值null派生来的,因此定义它们为相等。
alert(null==undefined);//true
尽管两个值相等,但它们的含义不同。
undefined是声明了变量但未对其初始化时赋予该变量的值
null则用于表示尚未存在的对象。如果函数或方法返回的是对象,那么找不到该对象时,返回的通常是null。
引用类型
函数
第一种声明方式
function multiply(num1,num2){
var tatal=num1+num2;
return total;
}
multiply(10,2);第二种声明方式(比较常用)Lambda函数(匿名函数)
var func=function(参数){
方法体
};//注意这里要加分号js函数中都默认有一个arguments参数
var func=function(){
var arr=arguments;
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
};
func(2,23,3,"sd",true);//2 23 3 sd true若给函数添加两个参数的话,n1的值会等于arr[0]的值为2,n2的值会等于arr[1]的值为23
var func=function(n1,n2){
var arr=arguments;
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
console.log(n1);
console.log(n2);
};
func(2,23,3,"sd",true);js不支持重载
有两个函数名相同的函数,第二个会把第一个覆盖掉
function f(v1){
alert(v1);
}
function f(v1,v2){
alert(v1+","+v2);
}
f(1);//1,undefined但可以用arguments模拟函数的重载,length属性为参数的个数
var foo=function(){
switch(arguments.length){
case0:func1();break;
case1:func2();break;
…
default:funcN();break;
}
}Function对象
Function参数中最后一个参数时方法体,前面的参数都是该方法的参数
var getMax=function(n1,n2){
return n1>n2?n1:n2;
};
var func=new Function("n1","n2","return n1>n2?n1:n2;");//这句话和前一句话相同
func(n1,n2);
new Function("n1","n2","return n1>n2?n1:n2;")(n1,n2);//这句话相当于前两句话数组
数组是值(value)的有序集合
第一种声明方式,利用构造方法创建
var cars=new Array();
cars[0]=”Audi”;
cars[1]=”BMW”;
cars[2]=”Volvo”;
第二种声明方式
var cars=new Array(“Audi”,”BMW”,”Volvo”);
第三种声明方式,字面值
var cars=[“Audi”,”BMW”,”Volvo”];
对象
js是面向对象的语言
js中的对象就是键值对
对象是一个无序的“‘名称/值’对”集合
js没有类,直接使用构造方法创建对象
1.创建一个函数
2.new这个函数
通过构造方法来创建对象 构造函数的首字母大写
function Person(n){
this.name=n;
this.say=function(){
alert(this.name);
};
}
var p=new Person("Danny");
console.log(p.name);
p.say();或通过JSON格式来定义
var o={
name:"Danny",
age:19,
seyHello:function(){
alert("Hello");
};
};键可以是字符串
可以写成 “name”:”Danny”,
o.name;
o.sayHello();
在js中支持将对象当做数组使用(关联数组)
o[“name”];
o[“sayHello”]();
js支持动态成员
如果一个对象没有定义Member的属性,但是现在希望添加一个
只需要 对象.Member=值 那么就可以给这个对象创建该成员了
var o={};
o.name=”agd”;
o.sayHello=function(){
alert(“hello”+this.name);
};
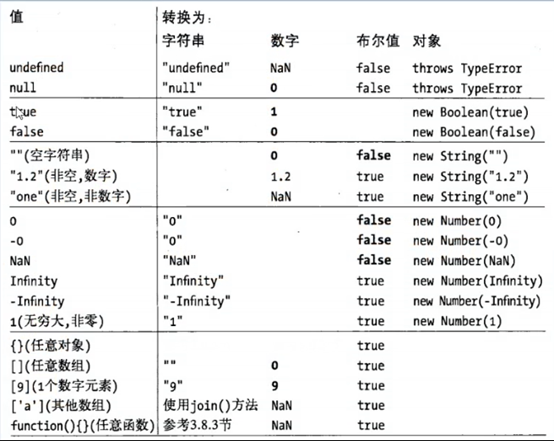
o.sayHello();类型转换

转换成字符串,所有对象都有toString()方法
数字转换成字符串
数字+“”
数字.ToString()
String(数字)//强制类型转换, var a=String(50);
字符串转数字
字符串-0
parseInt()
parseFloat()
Number(字符串)
转换成布尔值
if(!!val)
Boolean(值)
能力判断
判断某一个对象是否具有某个方法,如果有使用自定义的,如果没有就手动添加一个
if(!o.foo){
o.foo=function(){};
}
foo不存在的话为undefined,转换成bool类型为false,再!就变成了true
即foo不存在的话就添加一个
逻辑运算符
==会认为空字符串与false的含义相同,“123”和123也会认为含义相同
要进行严格比较,就要使用===,!==,会在类型相同的类型下进行比较





















 2316
2316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








