平常的应用中很少有一个页面只应用一次的情况。一般遇到的情况是一个form表单提交到多个servlet中、多个form表单提交到一个servlet中。一个form表单提交多个servlet中一般方法是在js文件中写一个改变form表单action属性的方法代码如下:
<script>
function checkaction(v){
if(v==0){
document.formName.action="index.PHP?admin_db-repair";
}else{
document.formName.action="index.php?admin_db-optimize";
}
dbform.submit();
}
</script>
<form action="" method="post" name="formName">
<input type="submit" class="btn" value="提交按钮1" name="opsubmit" οnclick="checkaction(1);" />
<input type="submit" class="btn" value="提交按钮2" name="resubmit" οnclick="checkaction(0);" />
</form>在这段代码中只需要改变v的值就可以提交到不同的servlet中了,如果需要增加更多的提交按钮并且提交到不同的servlet 只需要将if else语句改成switch 语句添加更多v的值就可以了。
而多个form表单提交到一个servlet 中,form中并不需要特别处理,关键是在servlet 中需要一段代码处理用户要提交的是那一部分数据。代码如下:
用户在点击按钮后触发onclick事件调用checkaction函数改变servlet的action,在改变action属性的时候新加入一个x的参数。
在servlet中只需要判断x的值就能知道到底是那个按钮被按下,servlet 中的代码如下:
if((Integer.valueof(request.getparameter("x")))==0){
//按钮2被按下时提交内容的处理程序
}else{
//按钮1被按下时提交内容的处理程序
}
在改变action属性的时候加参数x实际跟在浏览器的地址栏中地址后加”?x=0&y=1“是一样的。
文本域
如果我没记错,应该是text是一个文本输入框但是不会自动换行,而textarea搜索是可以自动换行的。也就是输入框里的文字满时才会出现。
<textarea id="mytext" value="请在此输入文本内容" οnfοcus="if (value =='请在此输入文本内容'){value =''}"></textarea>
单选按钮
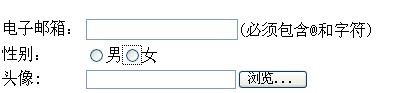
1.必须这该组的Raido 的name属性赋值,该组中的单选按钮才能被选中,例如:表单中截取如下代码:name属性为空;
<tr>
<td>性别:</td>
<td><input name="" type="radio" value="男"/>男<input name=""type="radio" value="女"/>女</td>
</tr>
结果,如下图(不能选中)
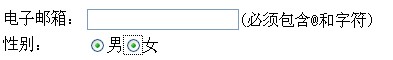
2.修改代码:给name属性都赋值“gender”
<tr>
<td>性别:</td>
<td><input name="gender" type="radio" value="男"/>男<input name="gender"type="radio" value="女"/>女</td>
</tr>
效果:能选中一个
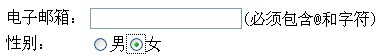
3.修改代码:给Name属性分别赋不同的值“gender” 和“sex”:
<tr>
<td>性别:</td>
<td><input name="gender" type="radio" value="男"/>男<input name="sex"type="radio" value="女"/>女</td>
</tr>
效果如图:都可以选中
JS命名规则
var aPerson = [];// Array数组
var oBtn = document.getElementById('btn');//Object对象
var fnName =function() {};// function函数
var sName ="w3cplus";// string字符串
-
顶























 1885
1885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








