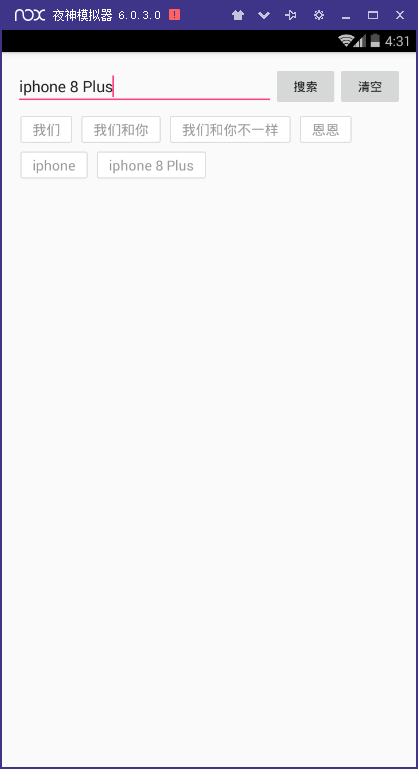
效果图:点击搜索框将搜索的历史在流式布局中展示出来,清空历史记录就会将历史清空,每次搜索后都存入sp中,每次进入页面都先判断sp里是否有值并展示
首先需要导入一个module,下载地址:https://github.com/zhangliyong114/FlowLayoutDemo
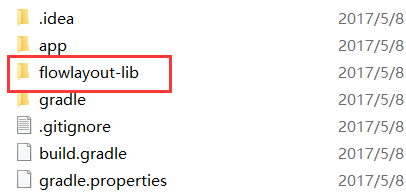
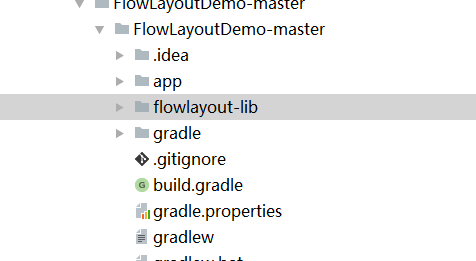
下载完这个工程后,需要将里面的flowlayout-lib导入到工程中,
导入工程的步骤:File - New - Import Module 选中这个flowlayout-lib
导入完成后,在项目的build.gradle中对导入的module进行依赖
- compile project(':flowlayout-lib')
activity_main.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:padding="16dp"
- tools:context="com.example.searchhistory.MainActivity">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center_vertical"
- android:orientation="horizontal">
- <EditText
- android:id="@+id/edt"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="4" />
- <Button
- android:id="@+id/btn"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="搜索" />
- <Button
- android:id="@+id/clear"
- android:l








 该博客展示了如何在Android应用中实现搜索历史记录的流式布局展示,并提供了清空历史记录的功能。通过导入FlowLayout模块,设置XML布局,以及在MainActivity中处理搜索和清空操作,实现了搜索框中输入内容的存储和展示。点击搜索历史记录项可触发Toast提示。
该博客展示了如何在Android应用中实现搜索历史记录的流式布局展示,并提供了清空历史记录的功能。通过导入FlowLayout模块,设置XML布局,以及在MainActivity中处理搜索和清空操作,实现了搜索框中输入内容的存储和展示。点击搜索历史记录项可触发Toast提示。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 889
889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








