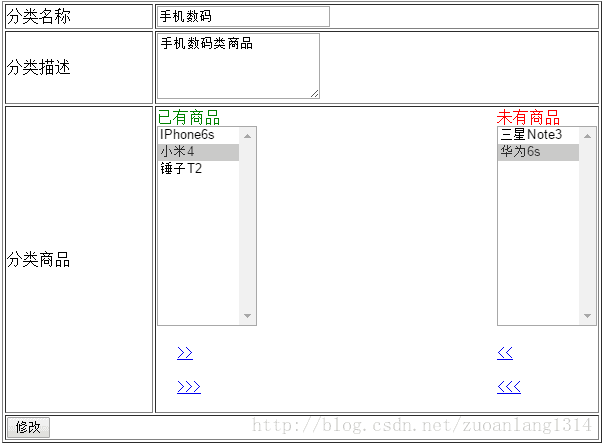
- 功能原型图
- 逻辑分析
- 一、确定事件
- 二、获取左侧下拉列表被选中的option($(#left option:selected)),左侧select定义的id=left,右侧的select定义的id=right
- 三、将获取到的option赋值给左边
- 未完待续。。。。












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


