动态组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选项卡案例</title>
<script src="../js/vue-2.6.9.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab_area {
width: 600px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
position: relative;
}
.tab_area>ul {
width: 100%;
height: 40px;
background: rgba(0, 0, 0, .3);
display: flex;
justify-content: space-between;
}
.tab_area>ul>li {
width: 25%;
height: 40px;
line-height: 40px;
text-align: center;
font-family: "宋体";
}
.tab_area>ul>li:hover,
.active_tab,
.tab_area>ul+div>ul>li:hover {
background: rgba(0, 0, 0, .8);
color: white;
cursor: pointer;
}
.tab_area>ul+div {
padding: 20px;
box-sizing: border-box;
}
.tab_area>ul+div>ul {
width: 100px;
height: 120px;
background: rgba(0, 0, 0, .6);
position: absolute;
right: 20px;
bottom: 20px;
}
.tab_area>ul+div>ul>li {
line-height: 40px;
text-align: center;
}
</style>
</head>
<body>
<div class="demo">
<div class="tab_area">
<ul>
<li @click="tab_active = tab" v-bind:class="[tab_active == tab?'active_tab':'']" v-for="(tab,index) of tabs">
{{tabsName[index]}}
</li>
</ul>
<keep-alive>
<component v-bind:is="tab_option"></component>
</keep-alive>
</div>
</div>
</body>
<script type="text/javascript">
/*js普通变量绑定局部组件*/
var location1 = {
template: '<div>公司大本营--北京</div>'
}
var location2 = {
template: '<div>亚洲分公司--上海</div>'
}
var location3 = {
template: '<div>欧洲分公司--伦敦</div>'
}
/*全局组件*/
Vue.component('home', {
template: `
<div>我是主页相关内容</div>
`
})
Vue.component('size', {
template: `
<div>公司规模相关内容</div>
`
})
Vue.component('location', {
template: `
<div>
<ul>
<li
@click="tab_active_child = tab_child"
v-bind:class="[tab_active_child == tab_child?'active_tab':'']"
v-for="(tab_child,index) of tabs_child">
{{tabs_childName[index]}}
</li>
</ul>
<component v-bind:is="tab_option_child"></component>
</div>
`,
data() {
return {
tabs_child: ['location1', 'location2', 'location3'],
tabs_childName: ['分公司1', '分公司2', '分公司3'],
tab_active_child: 'location1'
}
},
/*注册局部组件*/
components: {
'location1': location1,
'location2': location2,
'location3': location3
},
computed: {
tab_option_child() {
return this.tab_active_child
}
}
})
Vue.component('boos', {
template: `
<div>公司主管人员</div>
`
})
/*实例化Vue*/
var demo = new Vue({
el: '.demo',
data: {
tabs: ['home', 'size', 'location', 'boos'],
tabsName: ['主页', '规模', '地址', '主管'],
tab_active: 'home'
},
methods: {
},
computed: {
tab_option() {
return this.tab_active
}
}
})
</script>
</html>
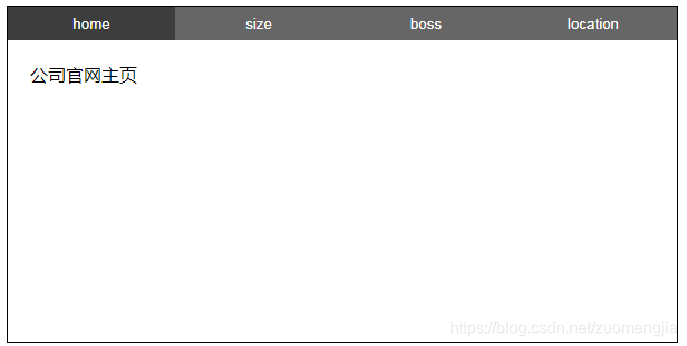
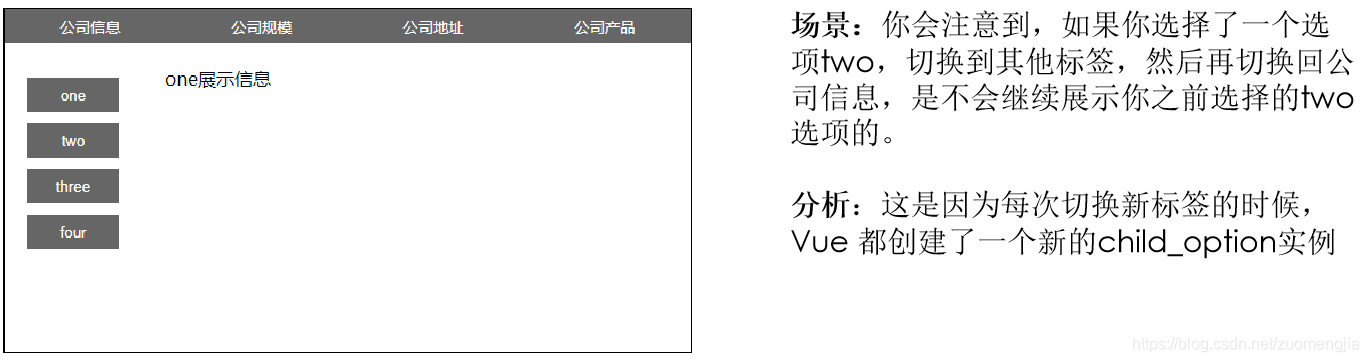
- 首先看下效果图

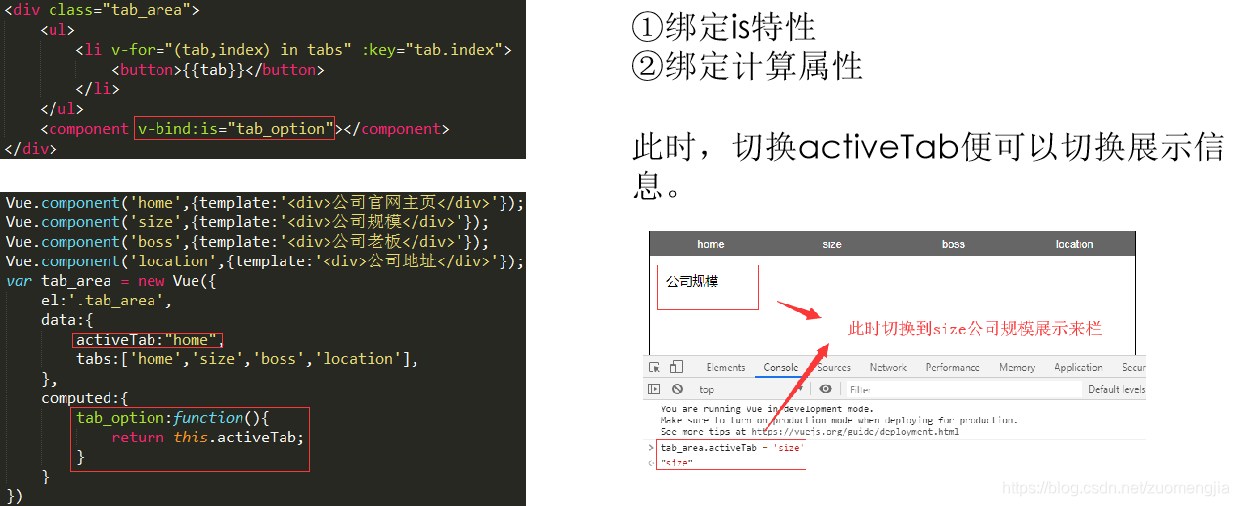
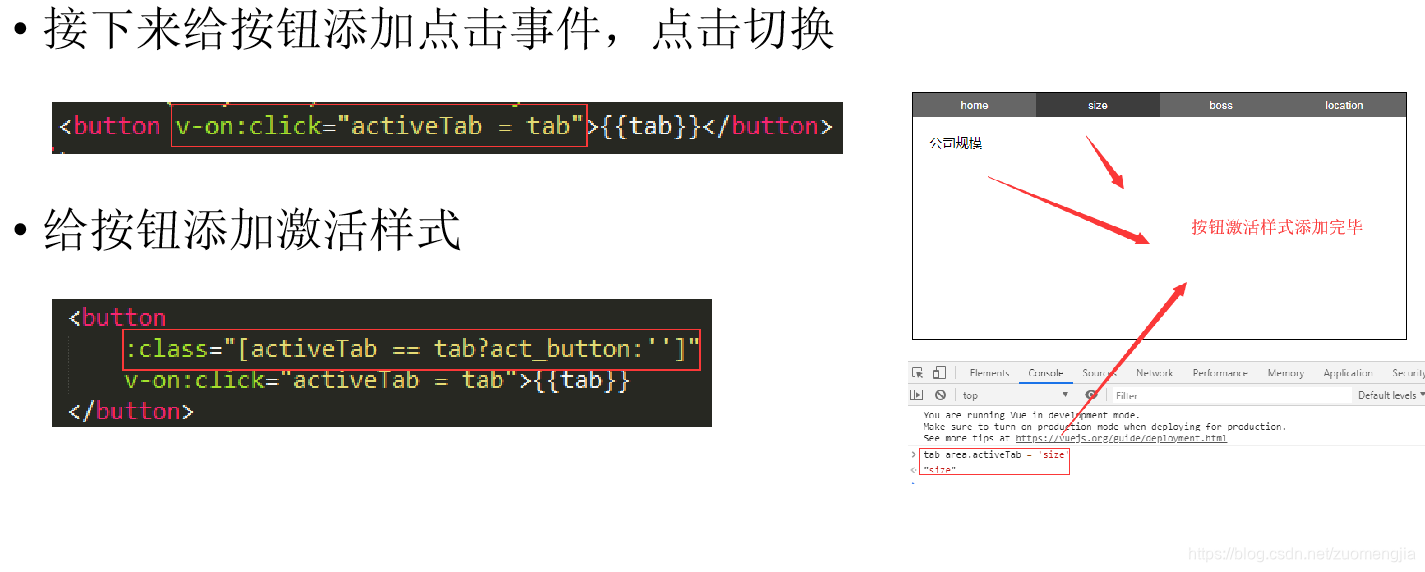
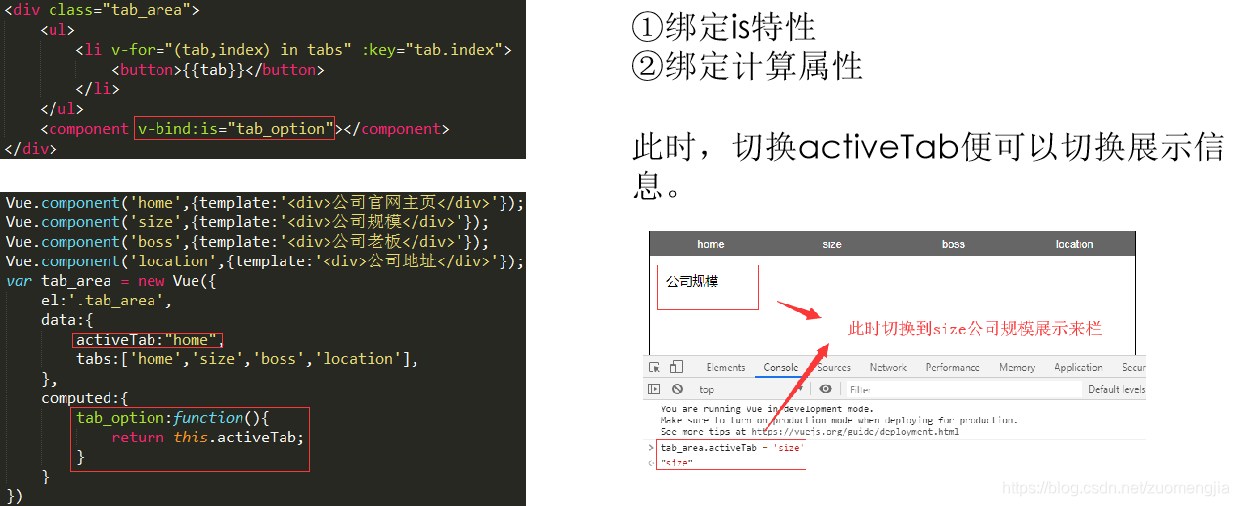
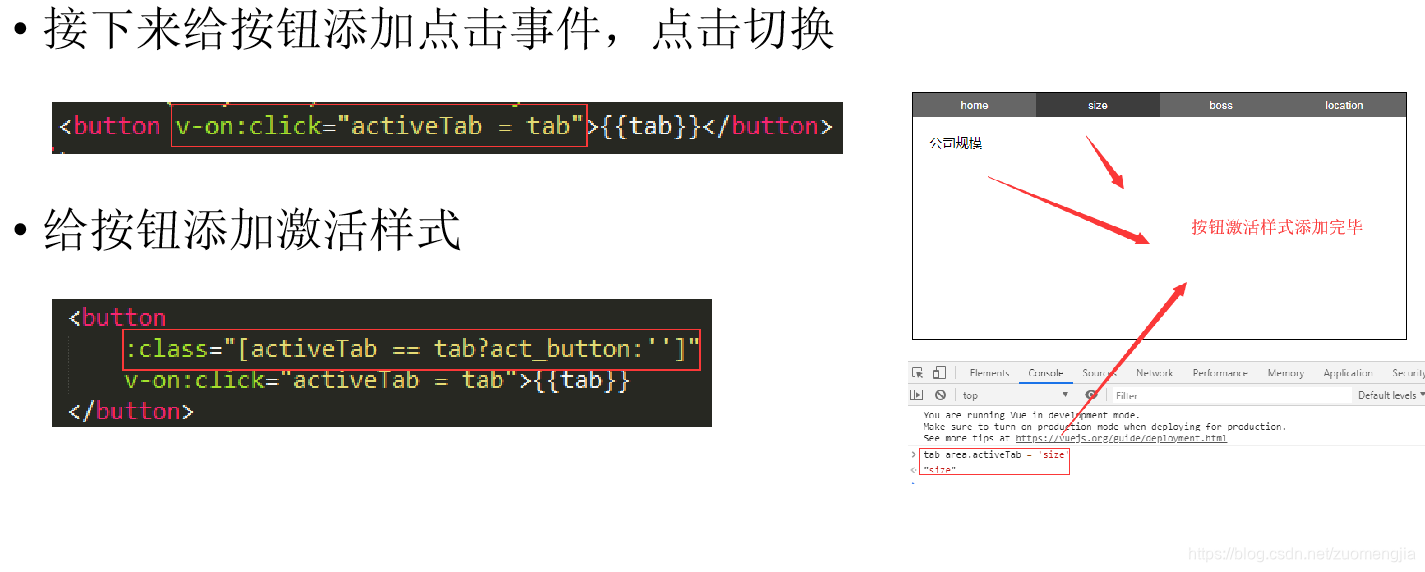
- 选项卡效果可以通过 Vue 的 元素加一个特殊的 is 特性实现
<component v-bind:is="tab_option"></component>
- Vue可以在不同组件之间进行动态切换,这种方法称为动态组件。


- 动态组件嵌套
- 组件同样可以实现选项卡嵌套

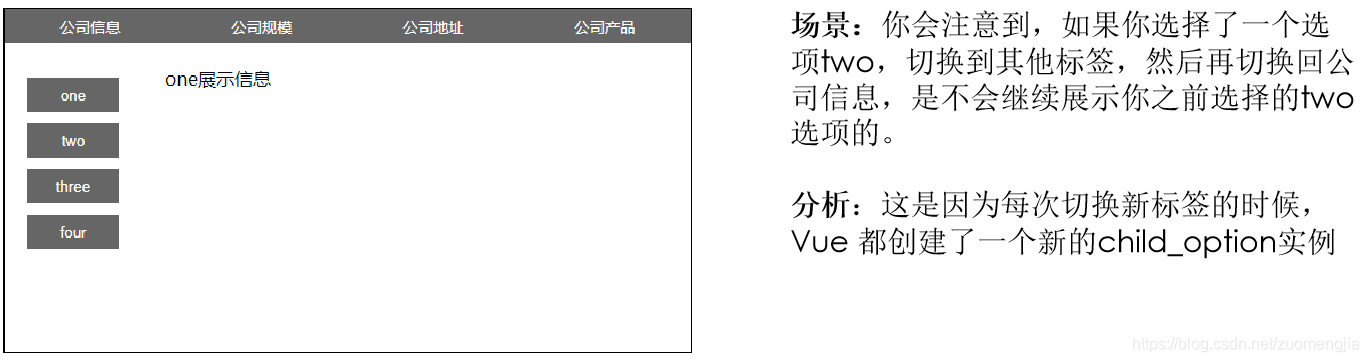
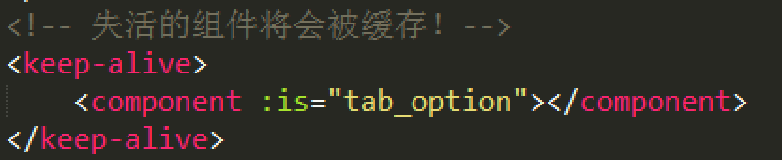
- 动态组件keep-alive
- keep-alive译为活着—组件的失活缓存
- 失活缓存keep-alive:
- 重新创建动态组件的行为通常是非常有用的,但是在这个案例中,我们更希望那些标签的组件实例能够被在它们第一次被创建的时候缓存下来。
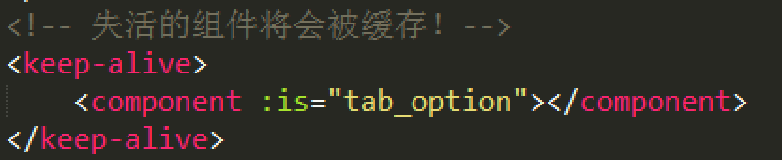
- 方案:
- 为了解决这个问题,可以用一个 元素将其动态组件包裹起来。






























 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








