示例:
window.name = 'name';
console.log(window.name) // 'name'
console.log(Window.name) // 'Window'
由此可见Window和window是有区别的。

console.log(Object.prototype.toString.call(Window)); // [object Function]
console.log(Object.prototype.toString.call(window)); // [object Window]
console.log(window instanceof Window); // true
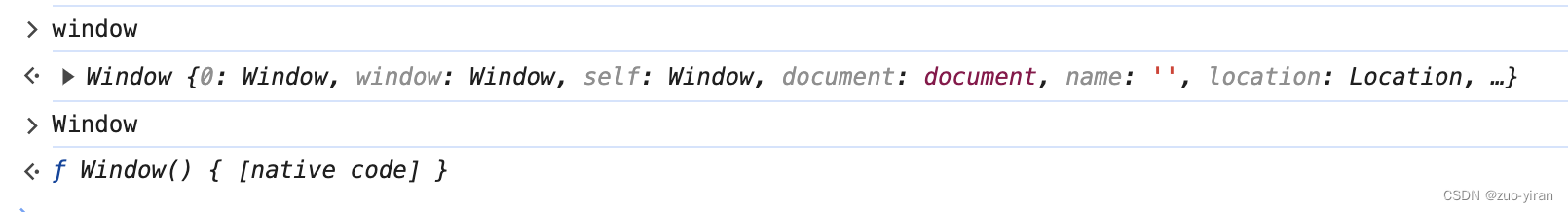
由上图及代码可理解为:
Window:这是一个构造函数接口(interface),定义了浏览器窗口所具有的属性和方法;
window:这是实际存在于浏览器中的全局对象,它是Window接口的一个实例;,
在项目中通常用到的调整浏览器窗口大小、alert或document,都是在访问window对象的属性或方法。简单来讲,Window是一个抽象的接口定义,而window是这个接口在实际中的一个具体实例。






















 4271
4271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








