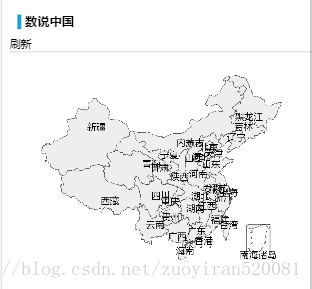
在项目中用到echarts中的地图:

但是在操作过程中往往会出现过分缩小:

或者是:

这样一不小心滑跑的情况,这样想要进行操作就很难了。
解决方法:
加个刷新的按钮,重新渲染地图:
方法一:
自带的简单地方法:clear()方法
var chart = ECharts.init(document.getElementById('map') as HTMLDivElement);
chart.clear();
chart.setOption({图表设置})这样不报错,但会有警告:
第二种:
笨方法就是手动创建这个进行图表渲染的标签:
var parent = document.getElementById("mapDiv");
parent.innerHTML = '';
let divMap = "map";
let mapD = document.getElementById(divMap);
var div = document.createElement("div");
div.setAttribute("id",divMap);
div.style.height = '300px';
parent.appendChild(div);
var chart = ECharts.init(document.getElementById(divMap) as HTMLDivElement);
chart.setOption({图表设置})注:但是这样很麻烦,如果只是渲染图表而不进行操作的话,其实直接用第一种方法就行了,但是像是地图如果需要点击事件的话,会有加载多次的情况出现(例如:我在ionic中使用,点击N次刷新的话,在对地图进行点击穿透到下个页面的操作的话,就会出现N次加载到下个页面,这时候选择第二种比较苯的方法则没有此问题!)。























 2511
2511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








