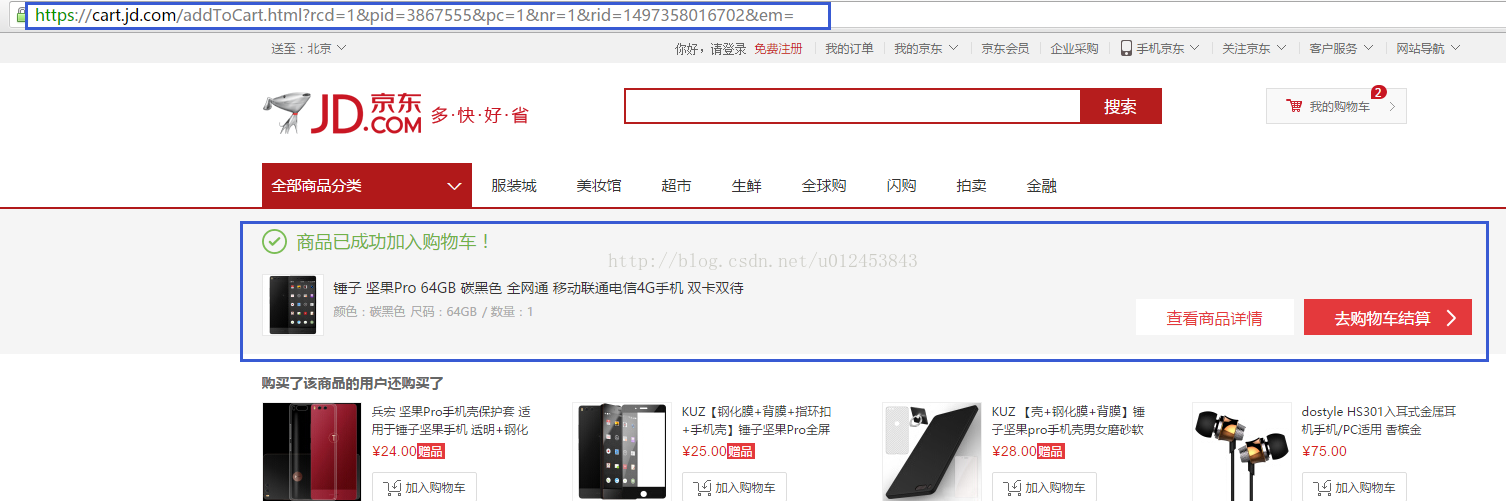
我们以京东为例,比如我们选了一款手机,然后点击"加入购物车",注意,此时我们并没有登录。

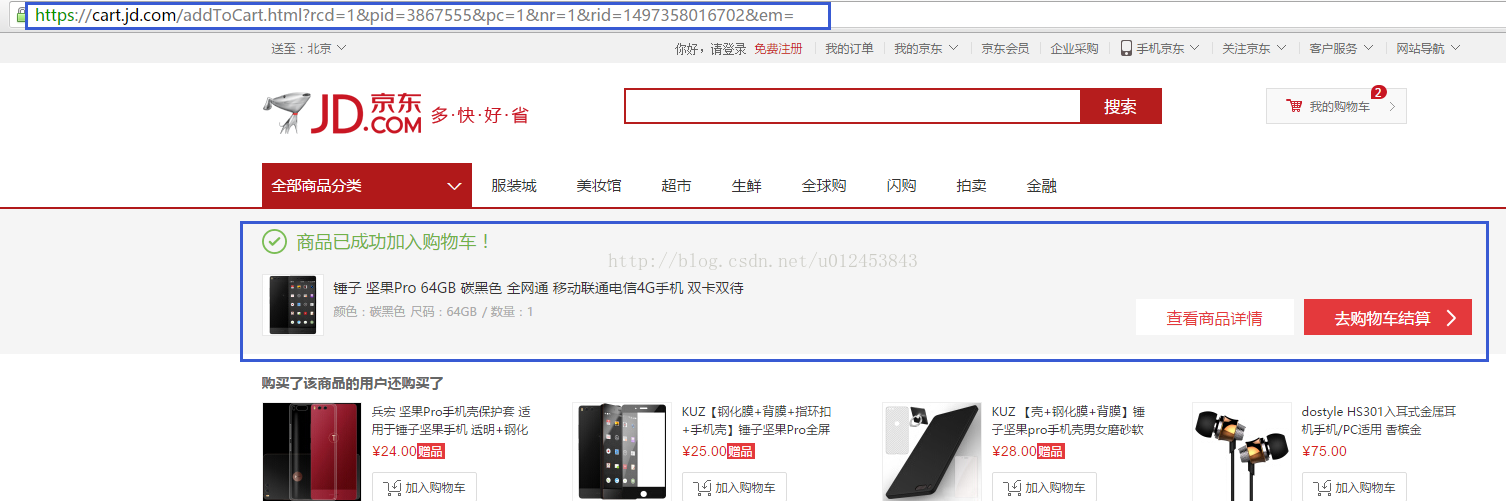
我们会看到如下图所示界面,可以看到,我们并没有直接进入购物车列表,而是到了一个中间页面,只是提醒我们成功加入购物车。如果想进购物车列表的话,就点击那个"去购物车结算"按钮。

我们模仿京东的购物车功能,既然要展示成功加入购物车页面,我们就要先把相关静态资源文件添加到taotao-cart-web工程当中,大家可以到:http://download.csdn.net/detail/u012453843/9869684这个地址下载关于淘淘商城购物车工程静态资源文件,解压后将css、images、js复制粘贴到taotao-cart-web工程的webapp目录下,把jsp粘贴到webapp目录下的WEB-INF目录下。如下图所示。

下面我们再看下我们的商品详情页面以及添加购物车的情况,我们首先要启动所有服务,然后启动除了taotao-cart-web工程之外的所有工程,商品详情页面如下图所示。

我们点击上图的"加入购物车",会看到如下图所示界面,可以看到加入购物车的请求当中包含了商品ID以及商品数量。我们可以根据商品ID查询出商品详情。

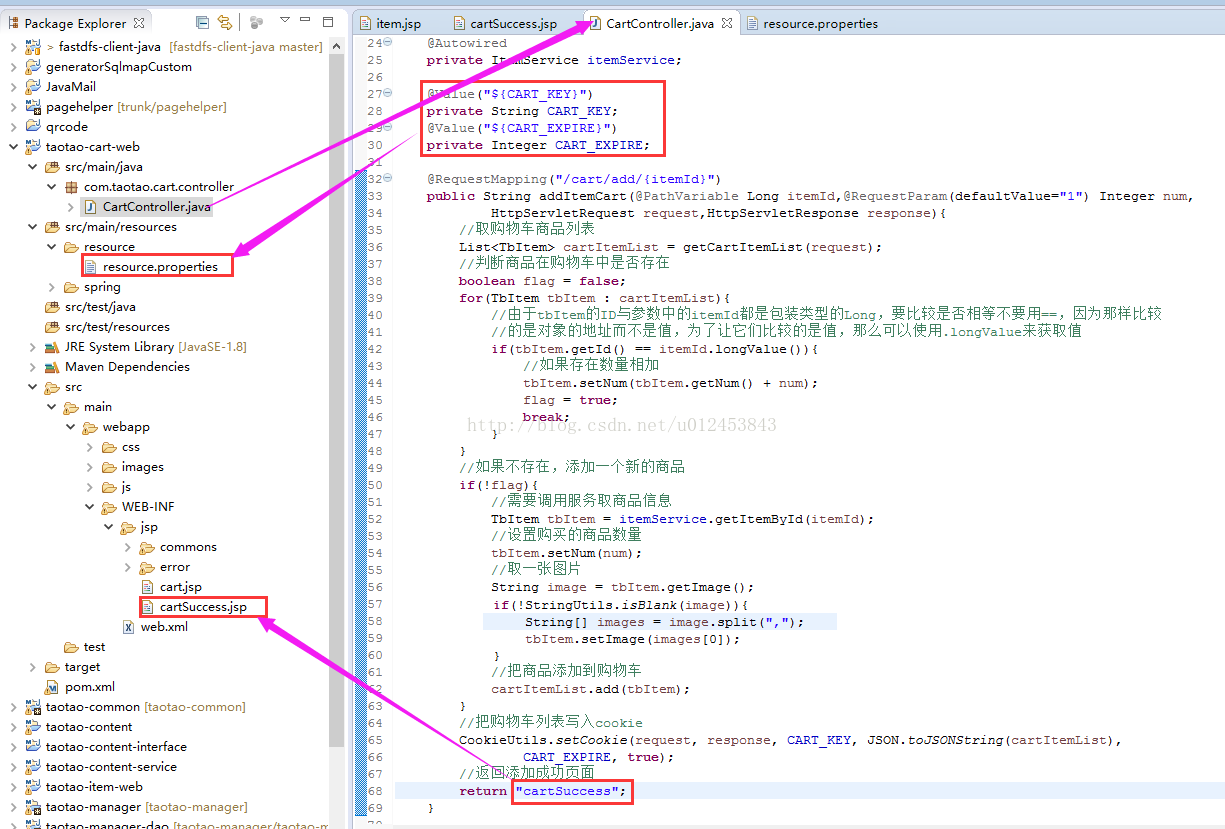
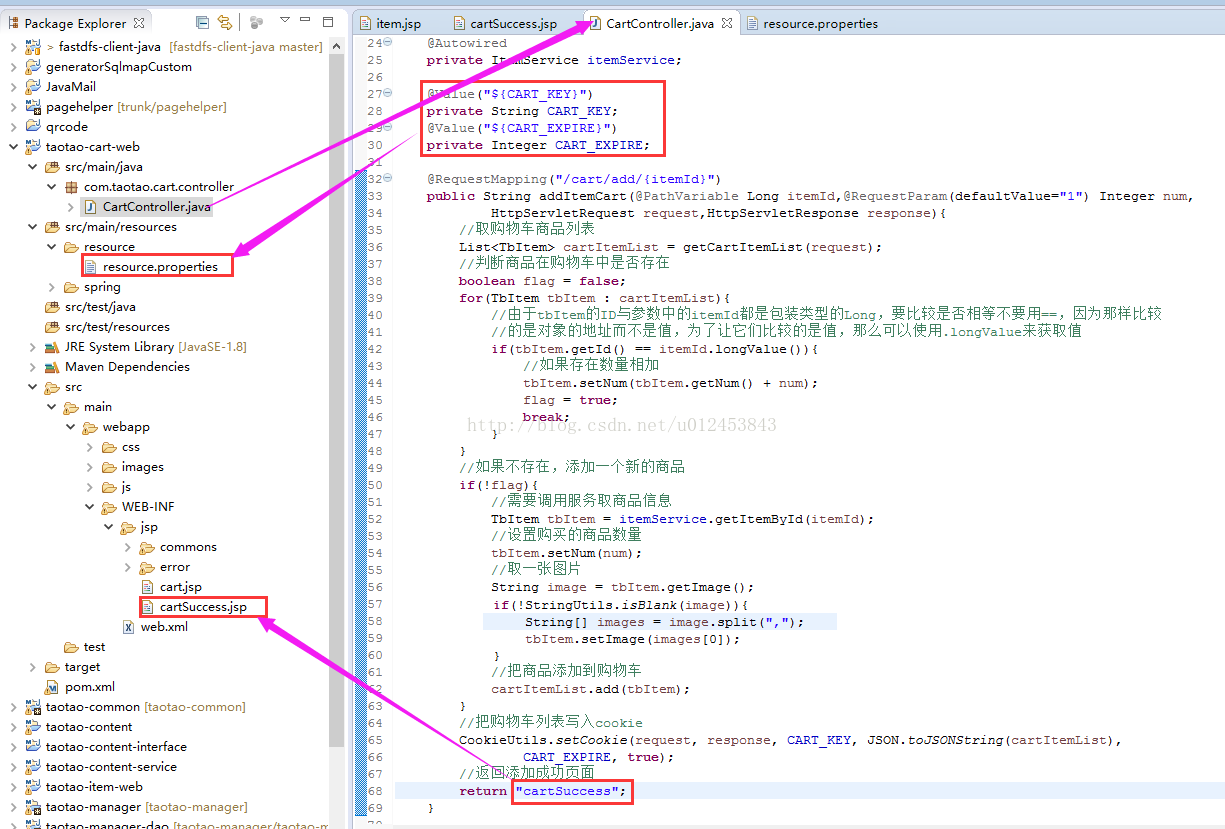
下面我们来完成添加购物车的功能,由于查询商品详情我们的taotao-manager服务已经实现过了,因此我们只需完成web工程即可。我们在taotao-cart-web工程中添加一个Controller,如下图所示,在Controller中处理逻辑并最终返回逻辑视图。

CartController代码如下:
- package com.taotao.cart.controller;
-
- import java.util.ArrayList;
- import java.util.List;
-
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
-
- import org.apache.commons.lang3.StringUtils;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.beans.factory.annotation.Value;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.PathVariable;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestParam;
-
- import com.alibaba.fastjson.JSON;
- import com.taotao.common.utils.CookieUtils;
- import com.taotao.pojo.TbItem;
- import com.taotao.service.ItemService;
-
- @Controller
- public class CartController {
- @Autowired
- private ItemService itemService;
-
- @Value("${CART_KEY}")
- private String CART_KEY;
- @Value("${CART_EXPIRE}")
- private Integer CART_EXPIRE;
-
- @RequestMapping("/cart/add/{itemId}")
- public String addItemCart(@PathVariable Long itemId,@RequestParam(defaultValue="1") Integer num,
- HttpServletRequest request,HttpServletResponse response){
- //取购物车商品列表
- List<TbItem> cartItemList = getCartItemList(request);
- //判断商品在购物车中是否存在
- boolean flag = false;
- for(TbItem tbItem : cartItemList){
- //由于tbItem的ID与参数中的itemId都是包装类型的Long,要比较是否相等不要用==,因为那样比较
- //的是对象的地址而不是值,为了让它们比较的是值,那么可以使用.longValue来获取值
- if(tbItem.getId() == itemId.longValue()){
- //如果存在数量相加
- tbItem.setNum(tbItem.getNum() + num);
- flag = true;
- break;
- }
- }
- //如果不存在,添加一个新的商品
- if(!flag){
- //需要调用服务取商品信息
- TbItem tbItem = itemService.getItemById(itemId);
- //设置购买的商品数量
- tbItem.setNum(num);
- //取一张图片
- String image = tbItem.getImage();
- if(!StringUtils.isBlank(image)){
- String[] images = image.split(",");
- tbItem.setImage(images[0]);
- }
- //把商品添加到购物车
- cartItemList.add(tbItem);
- }
- //把购物车列表写入cookie
- CookieUtils.setCookie(request, response, CART_KEY, JSON.toJSONString(cartItemList),
- CART_EXPIRE, true);
- //返回添加成功页面
- return "cartSuccess";
- }
-
- private List<TbItem> getCartItemList(HttpServletRequest request){
- //从cookie中取购物车商品列表
- String json = CookieUtils.getCookieValue(request, CART_KEY, true);//为了防止乱码,统一下编码格式
- if(StringUtils.isBlank(json)){
- //说明cookie中没有商品列表,那么就返回一个空的列表
- return new ArrayList<TbItem>();
- }
- List<TbItem> list = JSON.parseArray(json, TbItem.class);
- return list;
- }
- }
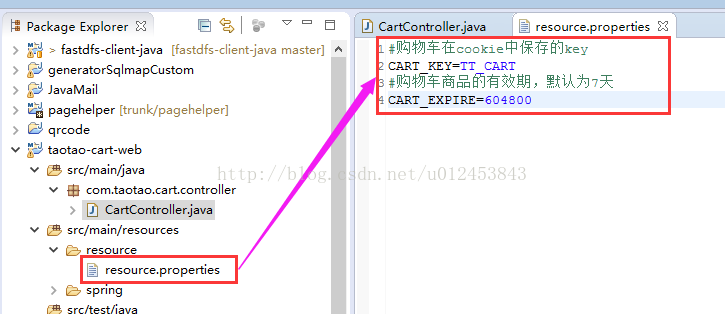
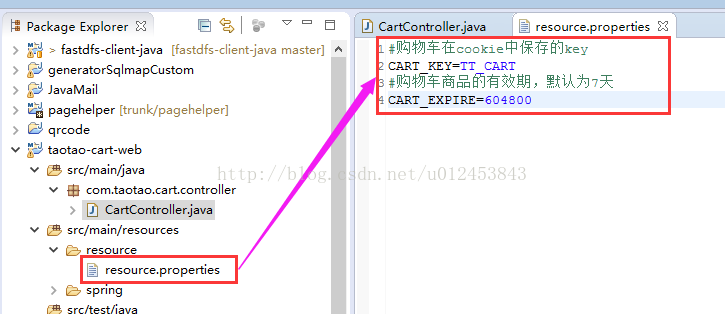
其中用到了常量,常量我们都放到配置文件当中,如下图所示。

配置文件中的内容如下:
- #购物车在cookie中保存的key
- CART_KEY=TT_CART
- #购物车商品的有效期,默认为7天
- CART_EXPIRE=604800
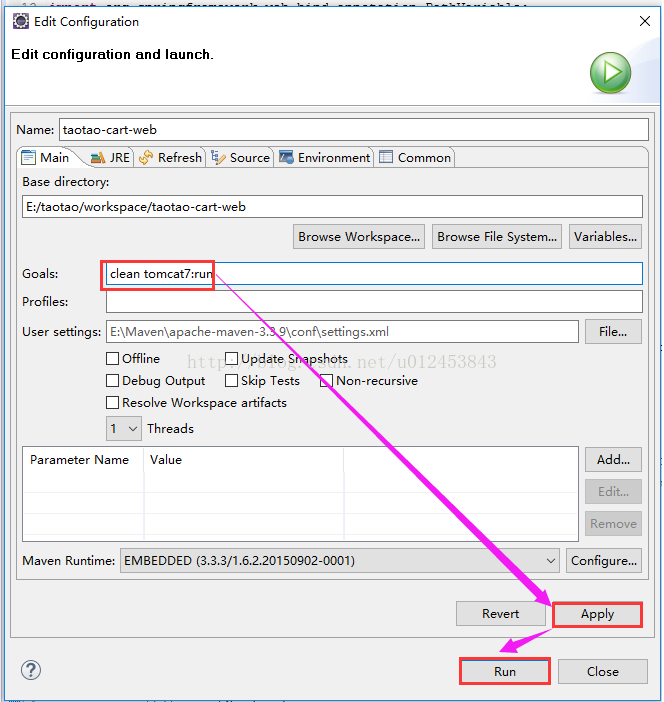
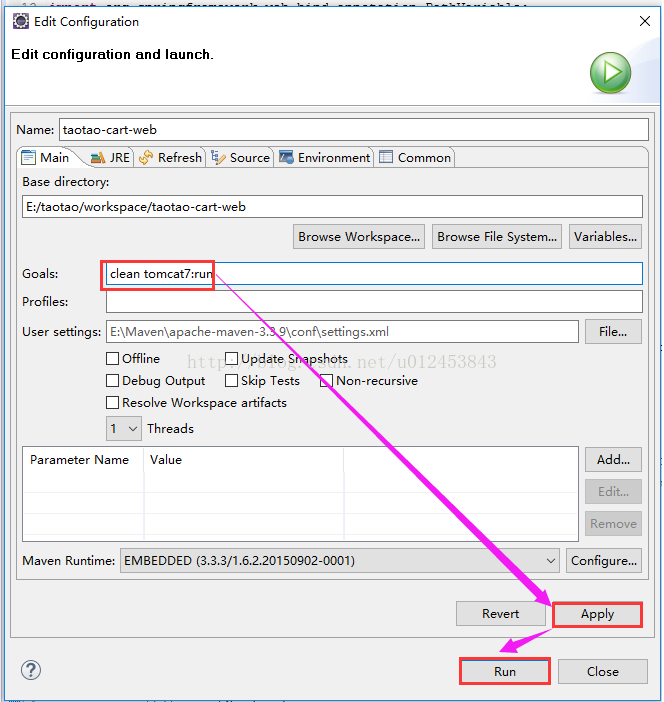
下面我们来测试一下,我们启动taotao-cart-web,如下图所示。

在弹出的对话框中的Goals一栏加入"clean tomcat7:run",然后点击"Apply",然后点击"Run"

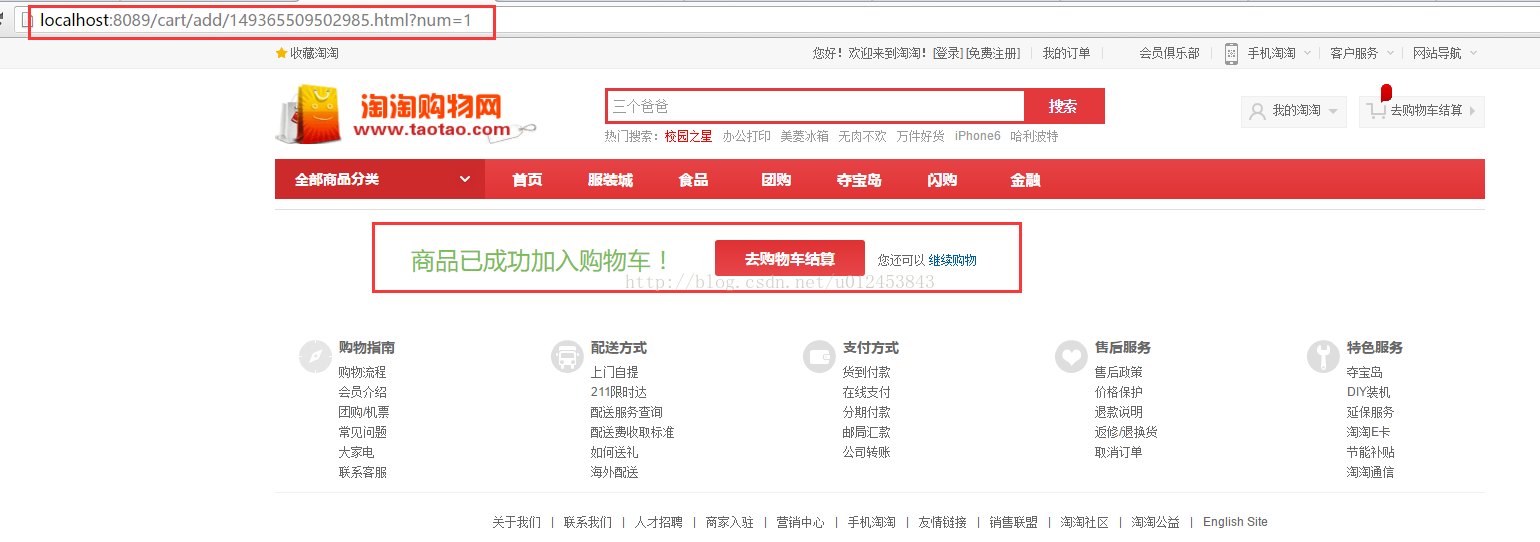
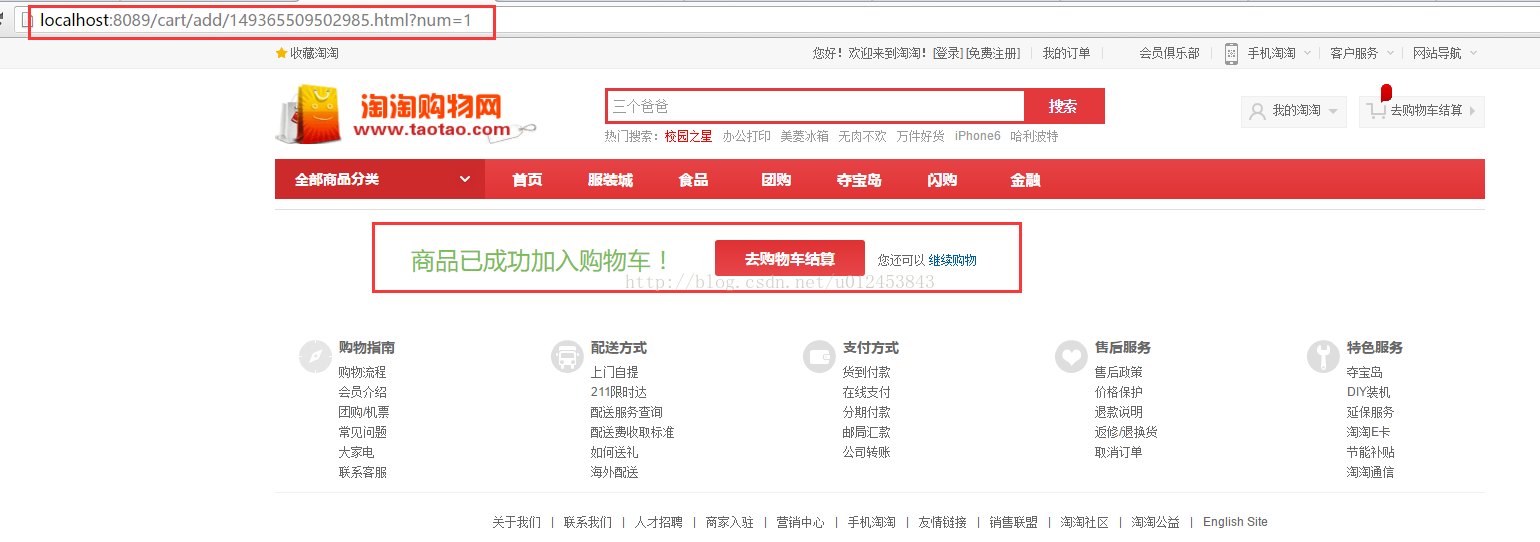
taotao-cart-web工程启动后,我们再到商品详情页面点击"加入购物车",可以看到如下图所示界面,可以看到正常显示了"成功添加商品到购物车"的页面。



































 2729
2729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








