当我们下载的插件有bug或者不能满足我们订制化需求的时候,你们是怎么解决的呢?
1、直接在node_modules中修改?
2、把插件文件直接拷贝出来,修改之后在入口文件引入?
这些方法虽然能够暂时解决问题,但是无法做到插件版本同步,所以下面的方法希望对你有帮助
方法一 通过webpack alias 设置别名
第一步 找到需求修改的文件并复制到src目录下面

第二步 作出修改

注意 cardjs 文件中的其他模块的引用需要改写成绝对路劲,要不让页面会报错

第三步 配置webpack alias

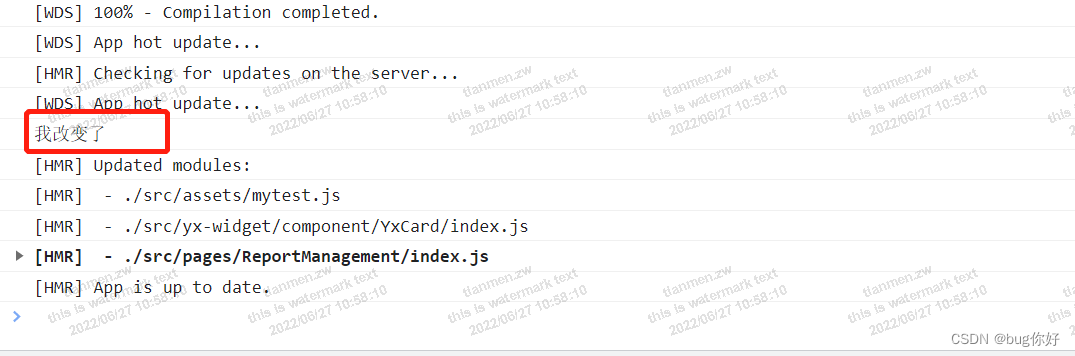
然后就可以看到打印了

方法二 使用patch-package来修改
-
安装
patch-package:npm i patch-package --save-dev -
修改
package.json,新增命令postinstall:
"scripts": {
+ "postinstall": "patch-package"
}
-
修改
node_modules里面的代码 -
执行命令:
npx patch-package qiankun。
第一次使用patch-package会在项目根目录生成patches文件夹,里面有修改过的文件diff记录。

当这个包版本更新后,执行命令:git apply \--ignore-whitespace patches/qiankun+2.0.11.patch即可。其中qiankun+2.0.11.patch是它生成的文件名。





















 1481
1481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








