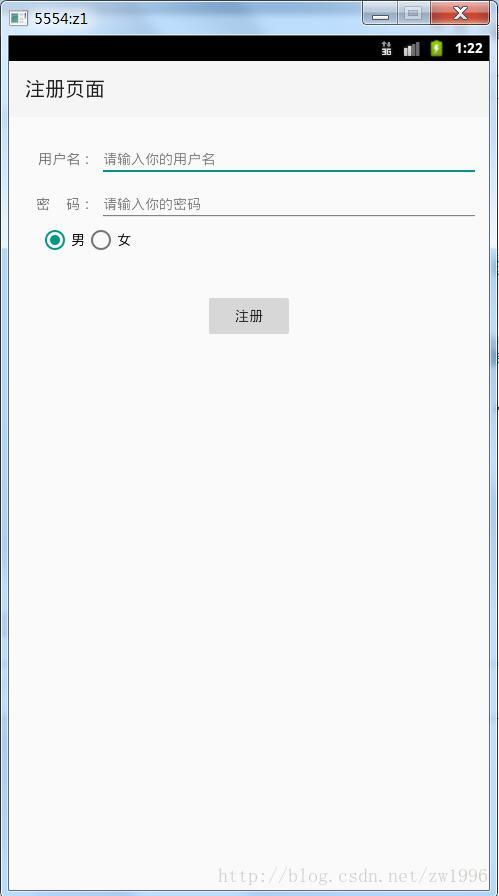
简单注册页面源码;

简单说下其布局情况;
1;先定义一个相对布局(RelativeLayout)
2;这个相对布局中包括两个水平的线性布局(LinearLayout)
3;第一个线性布局中就放置一个TextView显示用户名;一个EditView用于输入用户名;
4;第二个线性布局中同样放置一个TextView显示密码和一个EditView用于输入密码;
5;然后放置l两个单选按钮(RadioButton)用于选择性别
6;最后放置一个按钮(Button)用于实现注册功能;
先引进一些属性;
android中的hint属性;
输入框 指定提示语gravity 这个英文单词是重心的意思,在这里就表示停靠位置的意思。
android:gravity 是设置该view里面的内容相对于该view的位置,例如设置button里面的text相对于view的靠左,居中等位置。(也可以在Layout布局属性中添加,设置Layout中组件的位置)。
android:gravity只对该组件内的东西有效Padding 为内边框,指该控件内部内容,如文本/图片距离该控件的边距
Margin 同级控件之间的距离,不是子控件边框与父控件边框的距离
如果左右上下都是相同的设置则可以直接设置
android:layout_margin="10dip"
android:padding="5dip"安卓android:contentDescription
这时用户点击这个控件。android系统会自动使用人声朗读控件上android:contentDescription属性说指向的内容。
这样用户就可以知道这个控件是做什么用的。
这个属性的主要功能就是为视力有障碍的人增加对控件的解释。<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/regist_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="22dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_yonghu"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="right"
android:paddingRight="5dp"
android:text="用户名:"/>
<EditText
android:id="@+id/et_usenames"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的用户名"
android:textSize="14dp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/pass_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/regist_username"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_mima"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="right"
android:paddingRight="5dp"
android:text="密 码:"
/>
<EditText
android:id="@+id/et_passmima"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的密码"
android:textSize="14dp"
/>
</LinearLayout>
<RadioGroup
android:id="@+id/dg_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/pass_name"
android:layout_marginLeft="30dp"
android:contentDescription="性别"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/radio_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="男"
/>
<RadioButton
android:id="@+id/radio_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
/>
</RadioGroup>
<Button
android:id="@+id/btt_regist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/dg_sex"
android:layout_centerHorizontal="true"
android:layout_marginTop="36dp"
android:text="注册"
/>
</RelativeLayout>






















 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








