官方api里面的popupStyle可以修改背景,颜色等,但是比如选项内容的hover,active样式就无法修改,即使使用/deep/穿透也不好使,原因是vue style中的scoped属性,无法修改动态加载的元素样式,但是如果去掉这个属性很可能会造成样式污染。
解决办法:
先设置popupClassName,再写一个不加scoped的style
<a-cascader
v-model="adCode"
:options="adTreeData"
changeOnSelect
placeholder="请选择行政区划"
@change="onChange"
:popupClassName="'cascader'"
:fieldNames="{ label: 'name', value: 'code', children: 'list' }"
/>
<style>
.cascader {
background: rgba(0, 0, 0, 0.65) ;
}
.cascader .ant-cascader-menu,
.cascader .ant-cascader-menu-item-expand-icon {
color: #fff ;
}
.cascader .ant-cascader-menu-item:hover,
.cascader .ant-cascader-menu-item-active:not(.ant-cascader-menu-item-disabled),
.cascader .ant-cascader-menu-item-active:not(.ant-cascader-menu-item-disabled):hover {
color: #000;
}
</style>
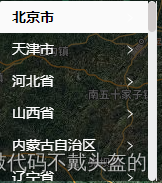
修改后如图






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








