问题出现
因为我用的是antdesign的FormModel表单 ,所以写法上来说和element-ui的表单写法差不多,以下是我的html部分和js部分
HTML部分
<a-form-model-item label="组卷时间" prop="filing_date">
<a-date-picker
v-model="form.filing_date"
/>
</a-form-model-item>
JS部分动态赋值
this.form = {
filing_date: data.filing_date,
}
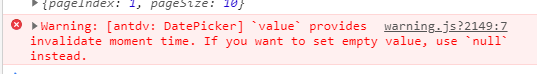
然后控制台就给我报了一个错。

报错的意思就是说,组件接受一个moment类型的时间,如果是控制的话,用null代替。
查看官方文档发现其用法,默认值用defaultValue去赋值:

解决方法
1.引入moment
import moment from 'moment'
2.在methods里引用这个方法
methods: {
moment,
}
3.在组件中重新赋值
<a-form-model-item label="组卷时间" prop="filing_date">
<a-date-picker
:defaultValue="moment(form.filing_date)"
v-model="form.filing_date"
/>
</a-form-model-item>
然后我刷新页面一看,诶还是报错,然后又回去看官方文档,发现这个属性:

因为我v-model绑定就是YYYY-MM-DD的时间格式,但是defaultValue又是moment类型的,会不会是这两个导致格式不对呢?
4.索性就指定好了日期格式
<a-form-model-item label="组卷时间" prop="filing_date">
<a-date-picker
:defaultValue="moment(form.filing_date)"
v-model="form.filing_date"
:valueFormat="'YYYY-MM-DD'"
/>
</a-form-model-item>
再次刷新后控制台不报错,而且变换日期的值打印的值也是YYYY-MM-DD格式,问题完美解决!























 5640
5640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








