Chrome Extension是什么
- Small programs(小程序)
- Modify DOM of a web page (修改网页的DOM)
- HTML, CSS & Javascript
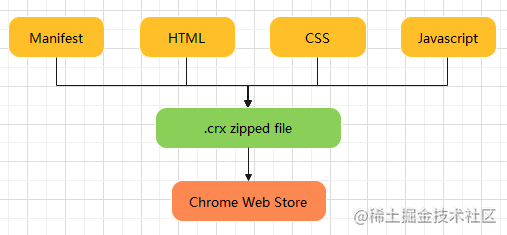
大致组成结构如下图所示:

Extension类型
-
Browser Action
- 显示在浏览器的
tool bar内 - 随时能被访问
- 显示在浏览器的
-
Page Action
- 显示在浏览器的
tool bar内,但功能已被禁用 - 只在部分页面能被访问到
- 显示在浏览器的
-
既不是Browser Action,亦非Page Action
- 在后台运行
Manifest是什么
-
关于
Extension的信息 -
JSON格式
-
必须定义如下内容
Manifest版本号Extension的名称Extension的版本号
搭建Hello World Extension
开始
在命令行终端,输入以下命令
mkdir helloworld-extension
cd helloworld-extension
# 用vscode打开当前项目
code ./
在项目内新建manifest.json文件,内容如下所示:
{
"manifest_version": 2, // `Manifest`版本号
"name": "Hello World", // `Extension`的名称
"version": "1.0", // `Extension`的版本号
"description": "A hello world extension", // `Extension`的说明
"icons": {
"128": "./assets/icon128.png",
"48": "./assets/icon48.png",
"16": "./assets/icon16.png"
},
"browser_action": {
"default_icon": "./assets/icon16.png",
"default_popup": "popup.html"
}
}
按照谷歌官方说明,它推荐在定义icons时,分别使用128、48以及16这三种分辨率图标
browser_action说明了我们的Hello World Extension将会按照Browser Action来创建
创建popup.html
在vscode里创建popup.html,输入html:5会快速生成html页面内容,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World extension</title>
</head>
<body>
<h2 id="hello">Hi, nice to meet you!</h2>
</body>
</html>
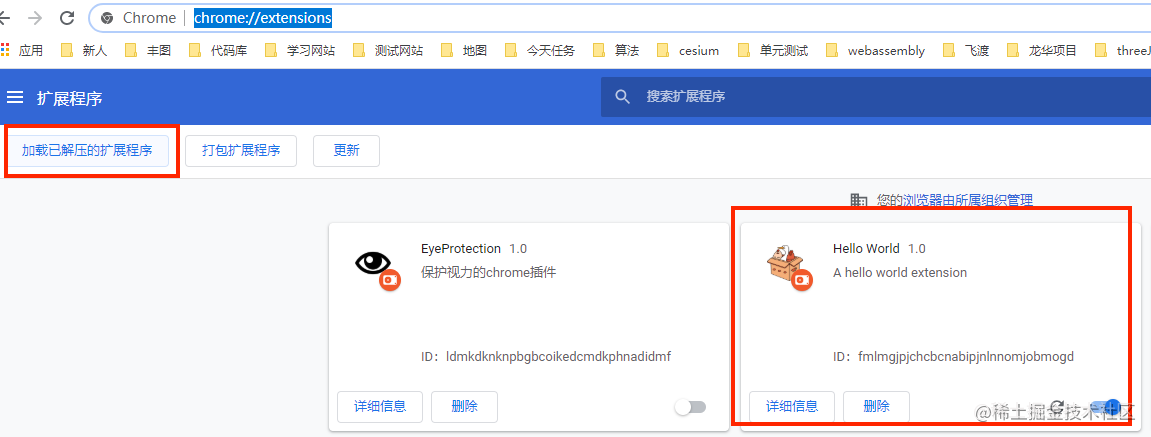
在浏览器地址栏,输入chrome://extensions,点击加载已解压的扩展程序,选择我们的项目,完成之后,如下图所示:

此时,在浏览器tool bar内亦出现我们的项目图标

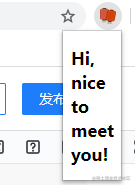
点击该项目图标,弹出如下内容

创建popup.js
popup.js内容如下所示:
window.onload= () => {
const $hello = document.querySelector('#hello')
const $name = document.querySelector('#name')
$name.addEventListener("keyup", () => {
$hello.textContent = `hello, ${$name.value}`;
})
}
在popup.html里添加如下内容
<body>
<h2 id="hello">Hi, nice to meet you!</h2>
<input type="text" id="name">
<script src="./popup.js"></script>
</body>
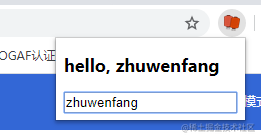
无需在Chrome浏览器内重新加载程序,因为我们只是添加了js功能,直接再次点击我们的程序图标,输入input内容,会发现提示语随着输入的变化而变化,如下图所示:

创建popup.css
popup.css内容如下所示:
h2 {
color: red;
}
在popup.html里添加如下内容
<link rel="stylesheet" href="./popup.css">
在Chrome内点击我们的程序图标

至此,我们的Hello World Extension项目已创建完毕





















 5527
5527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








