请先看图:

- 如果是静态文本内容,那么在文本内容中直接输入即可。
- 可以在字体设置中设置字体大小、颜色、间距、粗细、以及对齐方式和透明度。
- 在背景设置中可以设置背景色、背景图片、以及背景是拉伸还是填充等信息。
- 跑马灯中,可以设置滚动方向,时间间隔、轮流反向。

我们有些时候需要显示时间在图例上,那么这里支持一些固定好格式的时间,可以根据需要自己设置想要的格式。


上面设置静态文本的选项这里依然可以用。
我们也可以使用动态的数据来填充文本内容,也可以采用动静结合的方式来进行数据显示。如果你愿意html标签样式也可以随意使用,这样就能非常灵活的实现我们想要的效果。

这样就白搭了。下面开启下跑马灯

定时刷新功能是动态的数据每隔多长时间重新获取一遍。
下面演示个地图:

这里支持几个地图

如果不够用可以根据需要自己拓展

地图讲完了,讲一些常见图形

可以方便的添加多个维度

可以设置排序字段,数据最大显示数量、刷新间隔以及是否定时刷新。
每个图形都有自己个性化的设置,以及一些通用的设置

可以设置左右两个轴,每个轴可以设置自己的单位
可以设置标题副标题

可以设置x轴

也可以做一些不一样的显示设置


可以把迈速表定制的就剩下个指针,

功能很多,分期讲。代码以开源,下面是我要讲的话。
CC-ADMIN 前端简介
现在市面的上后台管理系统很多,不差你这一个,为啥又来个轮子? 答:材料不一样。本轮子的选材是在考察过 antv、element 之后选择了 quasar,前两个很优秀,尤其是 antv 的外观我特别喜欢。 但是在用过 quasar 后,感觉 quasar 更加灵活,当我们面对定制化需求比较高的情况下感觉 quasar 更合适点(也很有可能是我对前两个了解不够透彻)。 如果您对 css 了解的很透彻,啥效果都能做出来,就当我没说啥。
把轮子放出来还有个原因是市面上的 quasar 的后台成型的比较少。我这也算是为开源事业做点贡献吧!
本项目以后的发展方向打算向数据分析和 BI 方向靠拢!
CC-ADMIN 后台简介
一个基于 Spring Boot 2.1.3 、 Spring Boot Mybatis plus、 JWT、Shiro、Redis、Vue quasar 的前后端分离的后台管理系统 (quasar 是重点!)
主要特性
- 使用最新技术栈,社区资源丰富。
- 高效率开发,代码生成器可一键生成前后端代码
- 支持数据字典,可方便地对一些状态进行管理
- 支持接口级别的功能权限与数据权限,可自定义操作
- 自定义权限注解与匿名接口注解,可快速对接口拦截与放行
- 前后端统一异常拦截处理,统一输出异常,避免繁琐的判断
系统功能
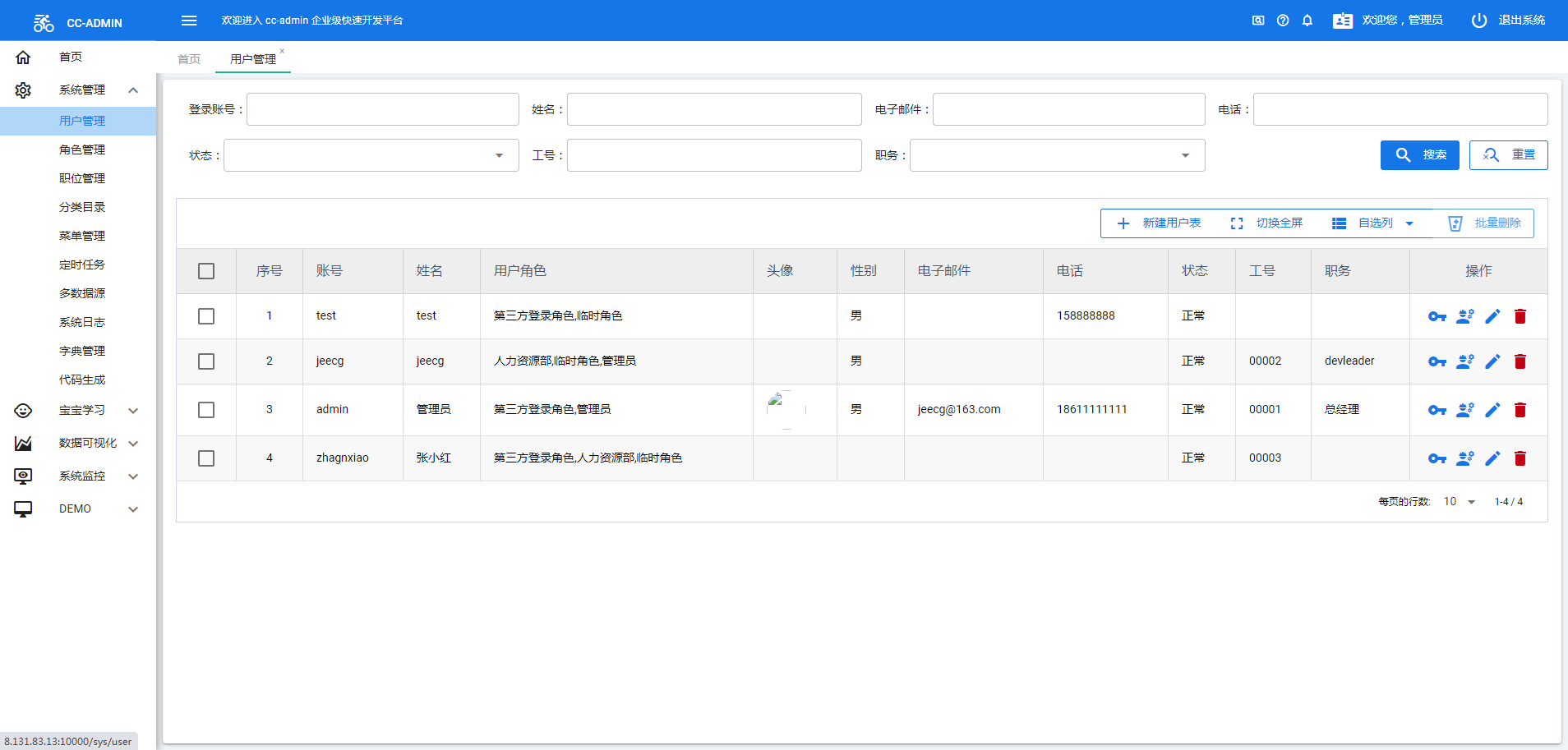
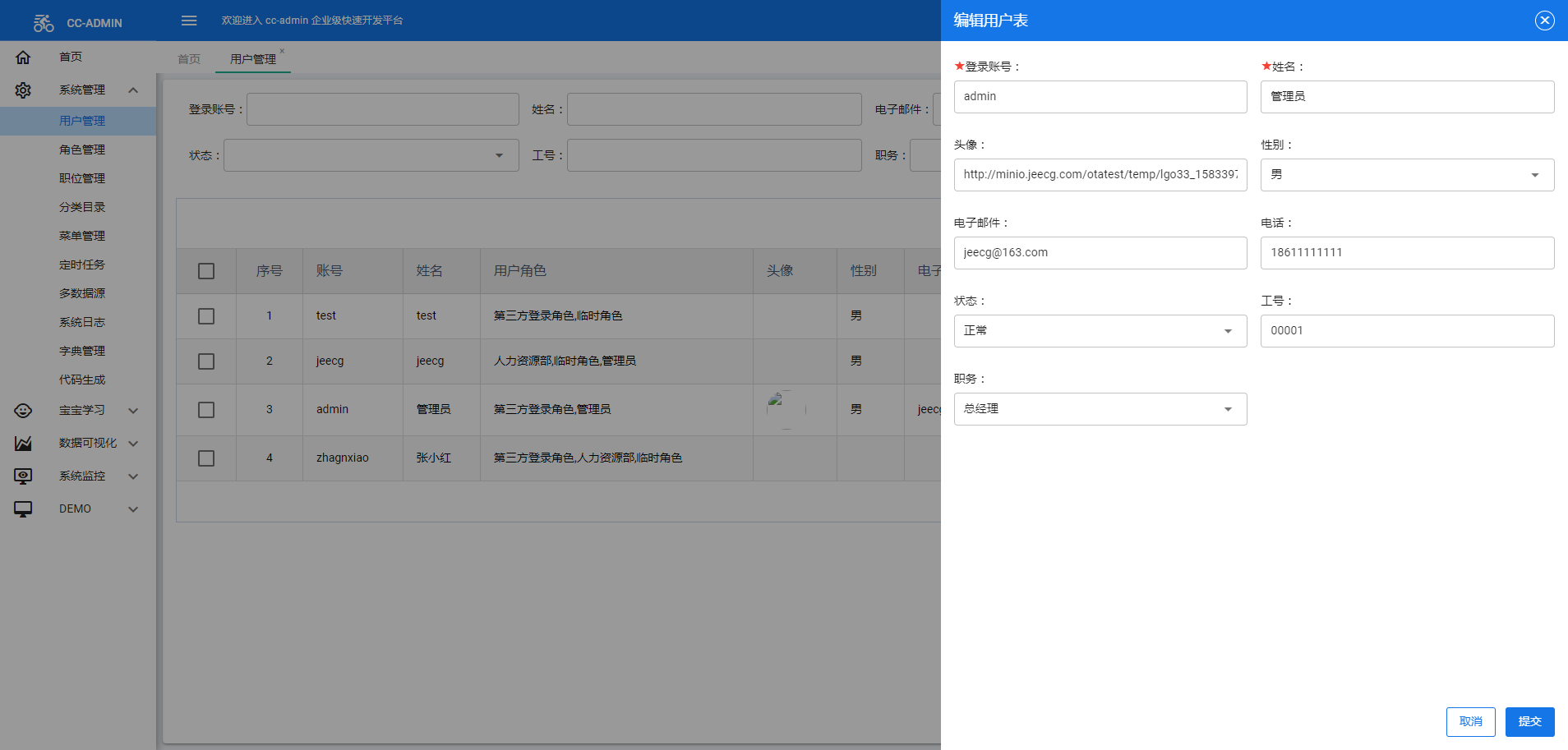
- 用户管理:提供用户的相关配置
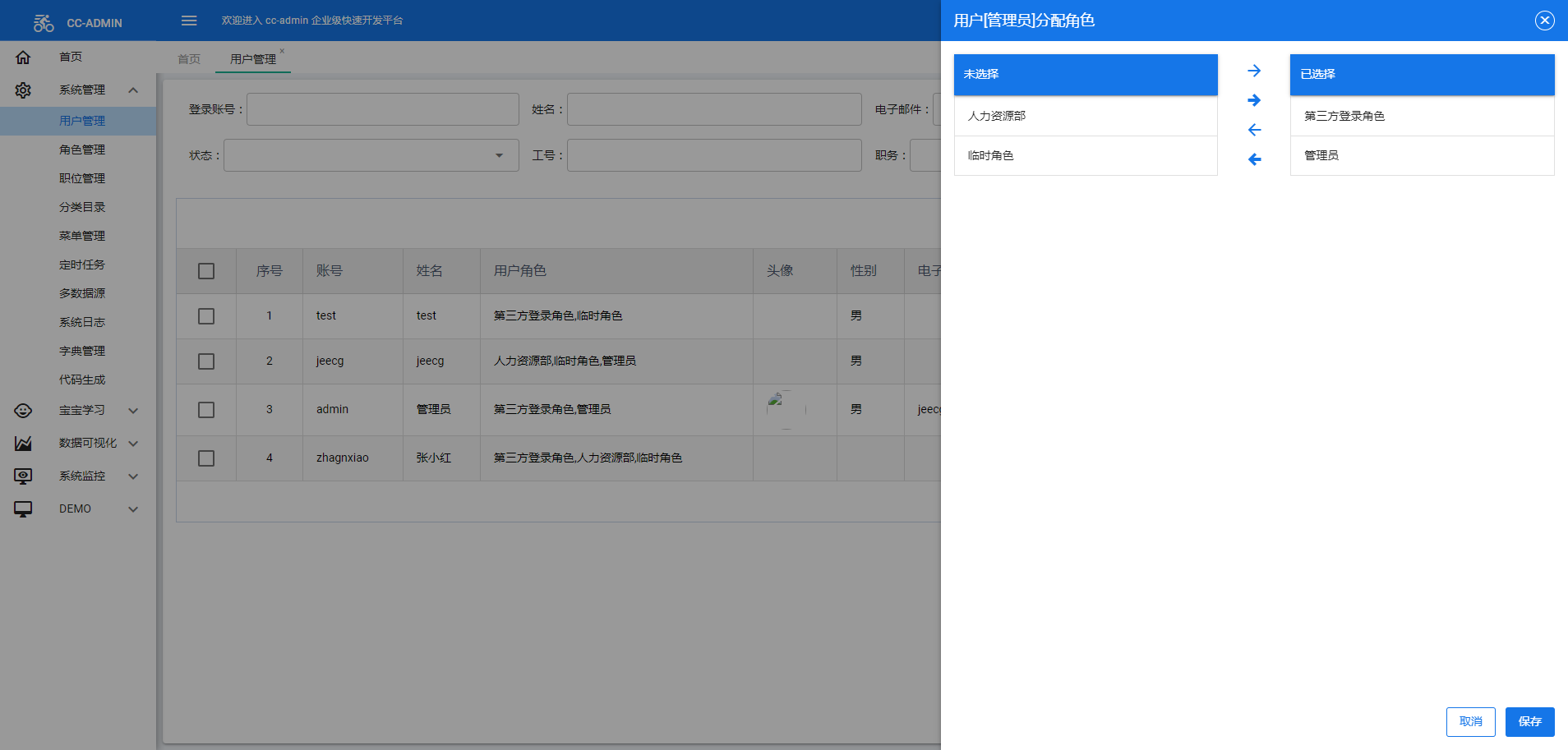
- 角色管理:对权限与菜单进行分配
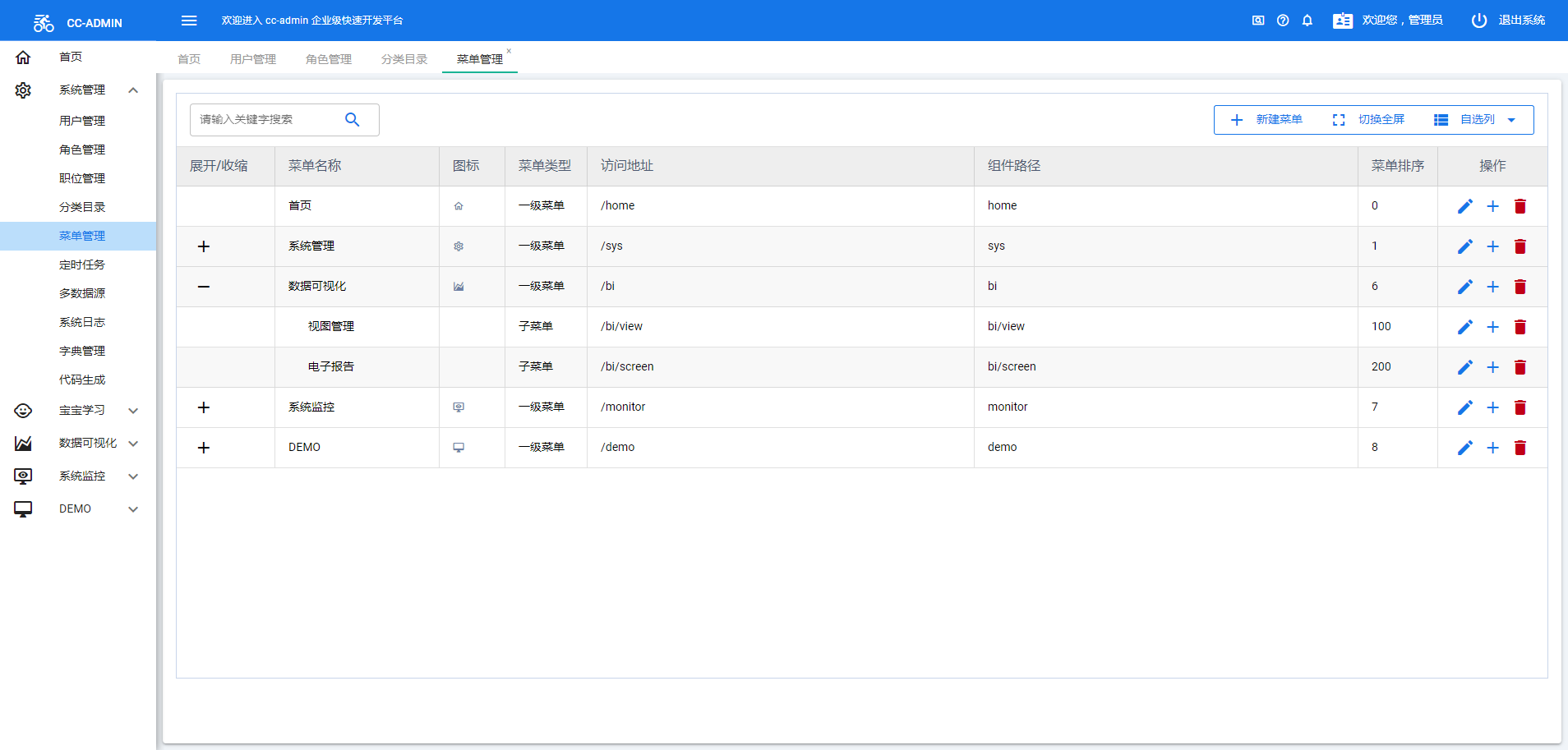
- 菜单管理:已实现菜单动态路由
- 职位管理:配置各个部门的职位
- 字典管理:可维护常用一些固定的数据,如:状态,性别等
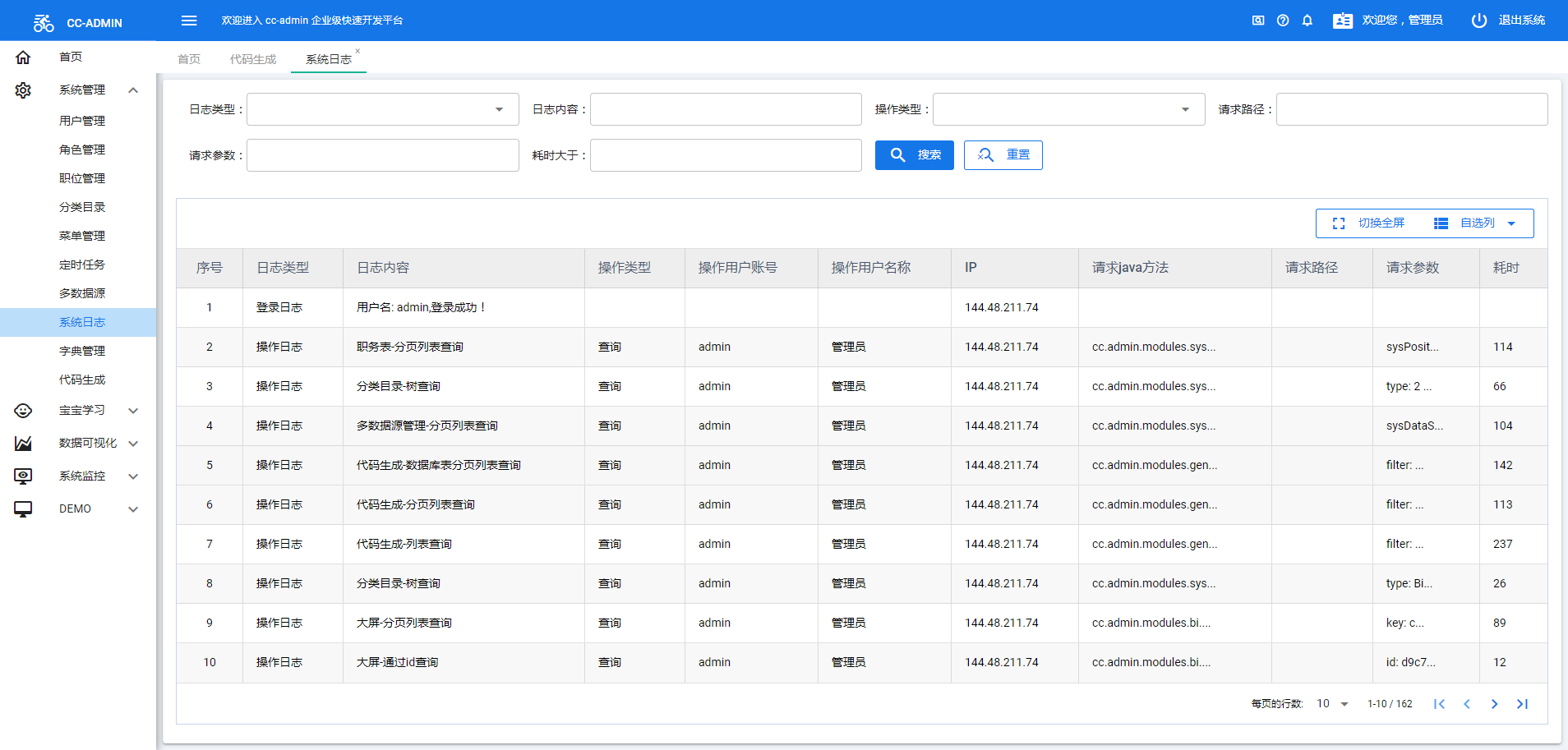
- 系统日志:记录用户操作日志与异常日志,方便开发人员定位排错
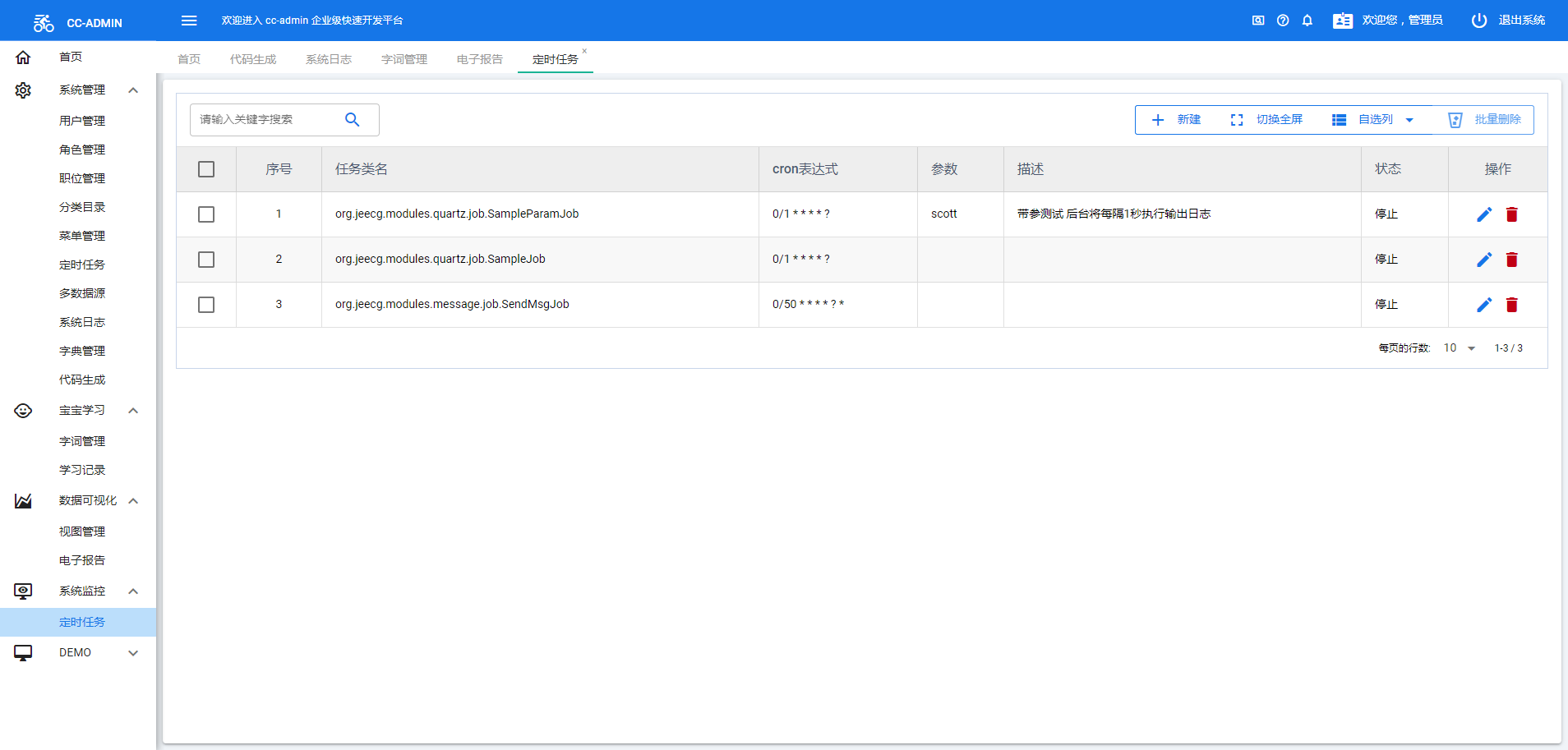
- 定时任务:整合 Quartz 做定时任务,加入任务日志,任务运行情况一目了然
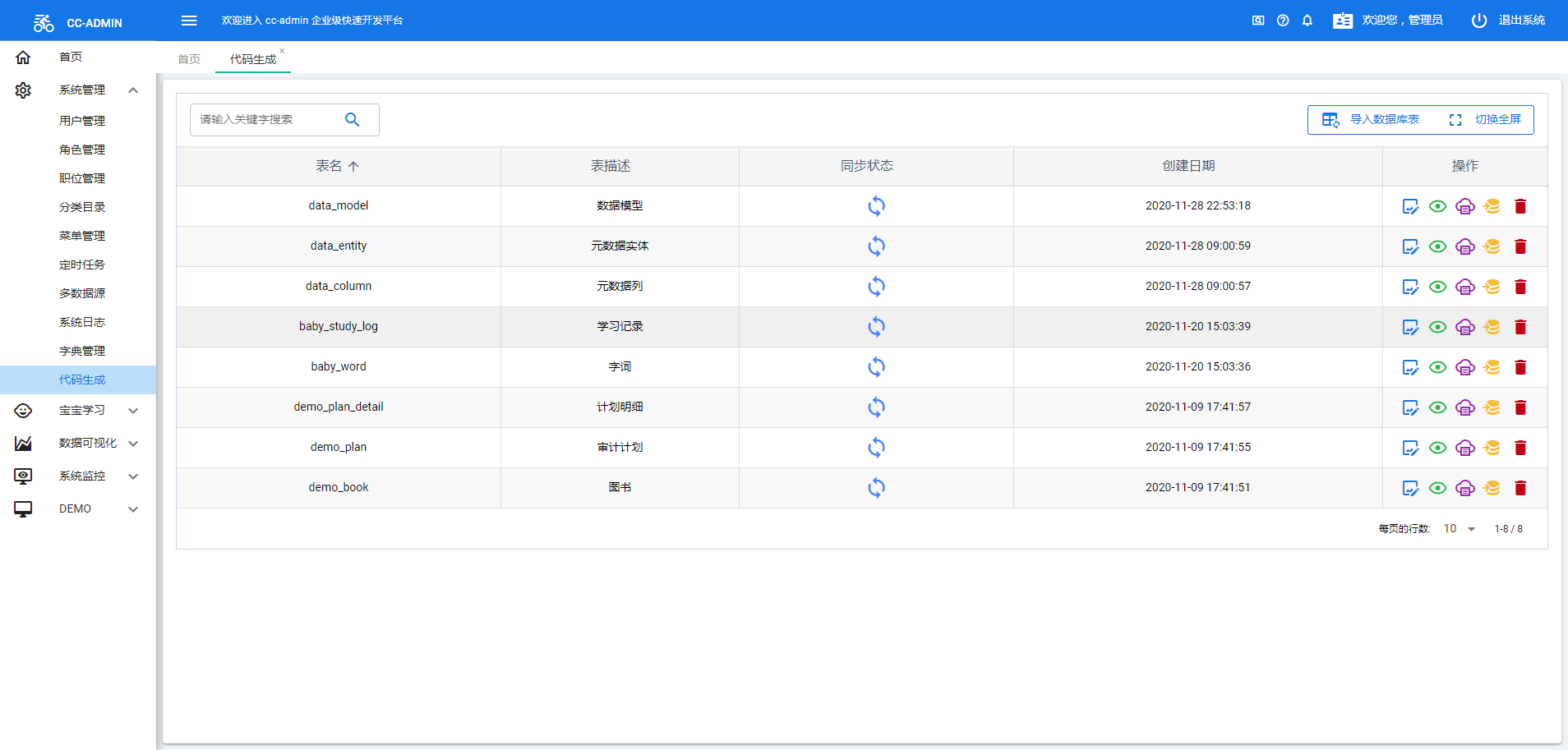
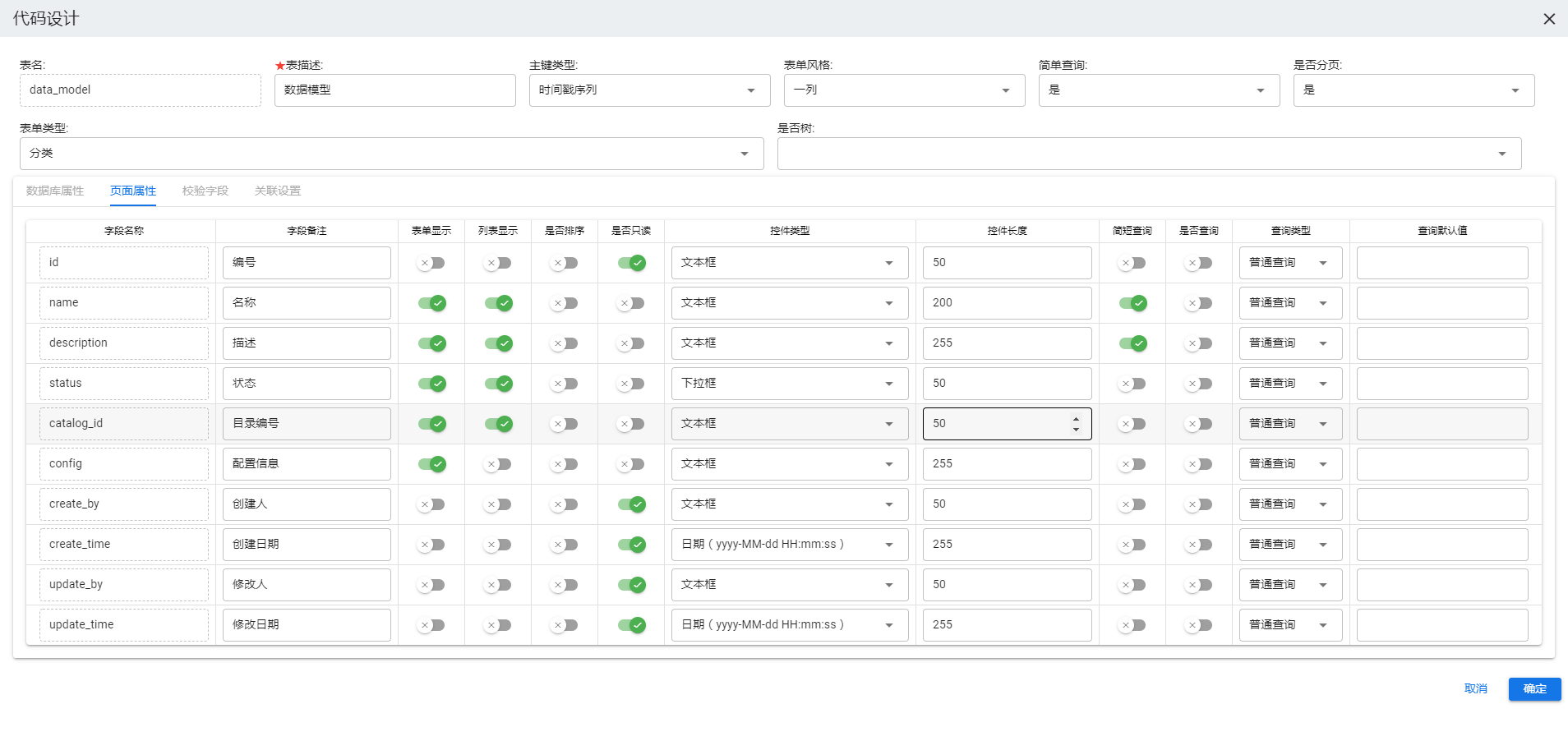
- 代码生成:高灵活度生成前后端代码,减少大量重复的工作任务
项目结构
项目采用按功能分模块的开发方式,结构如下
auto-poi提供 Excel 导入导出服务base-common提供常用基础类抽象与封装module-system核心业务代码
项目源码
| 后端源码 | 前端源码 | |
|---|---|---|
| github | https://github.com/zhy6599/cc-admin-api | https://github.com/zhy6599/cc-admin-web |
| 码云 | https://gitee.com/zhy6599/cc-admin-api | https://gitee.com/zhy6599/cc-admin-web |
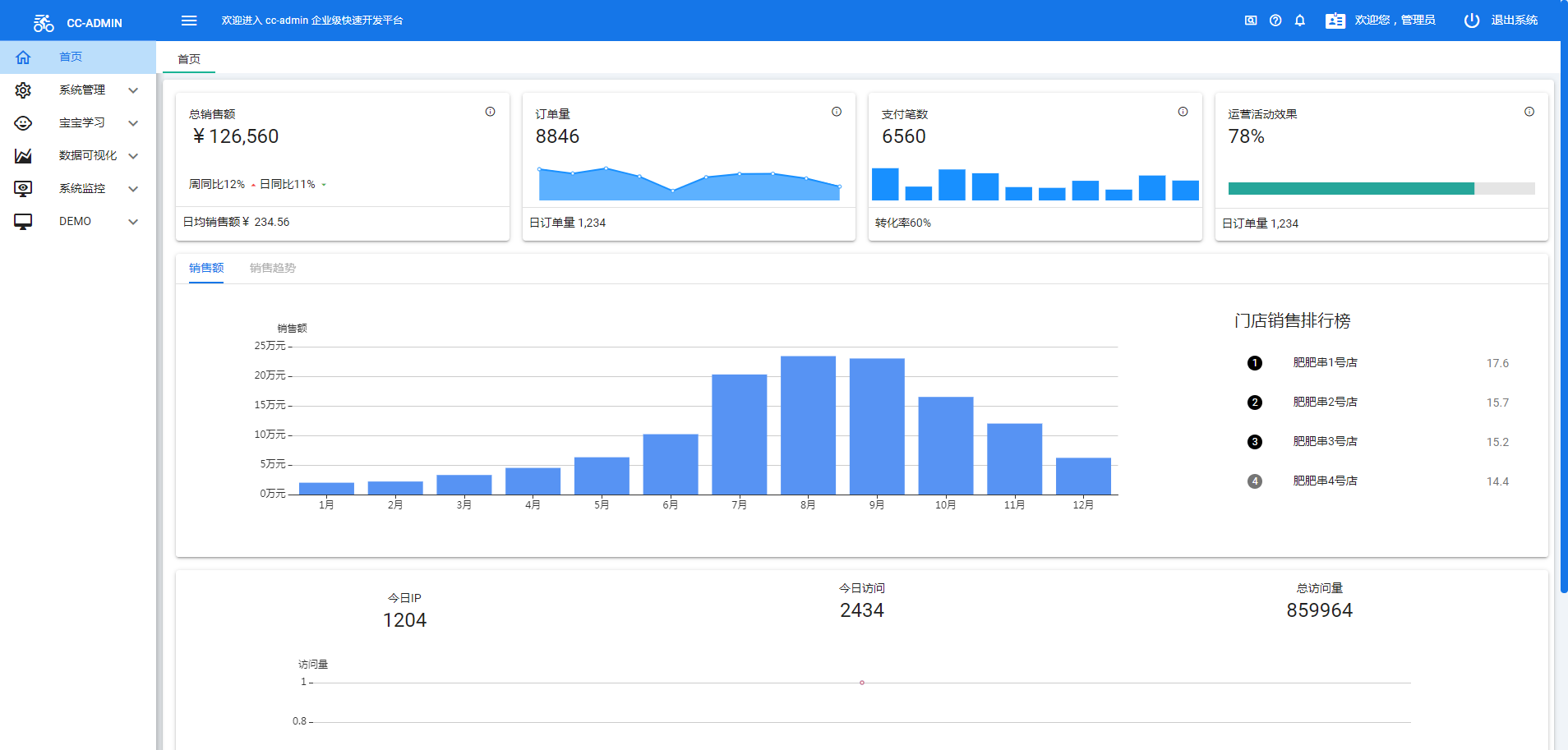
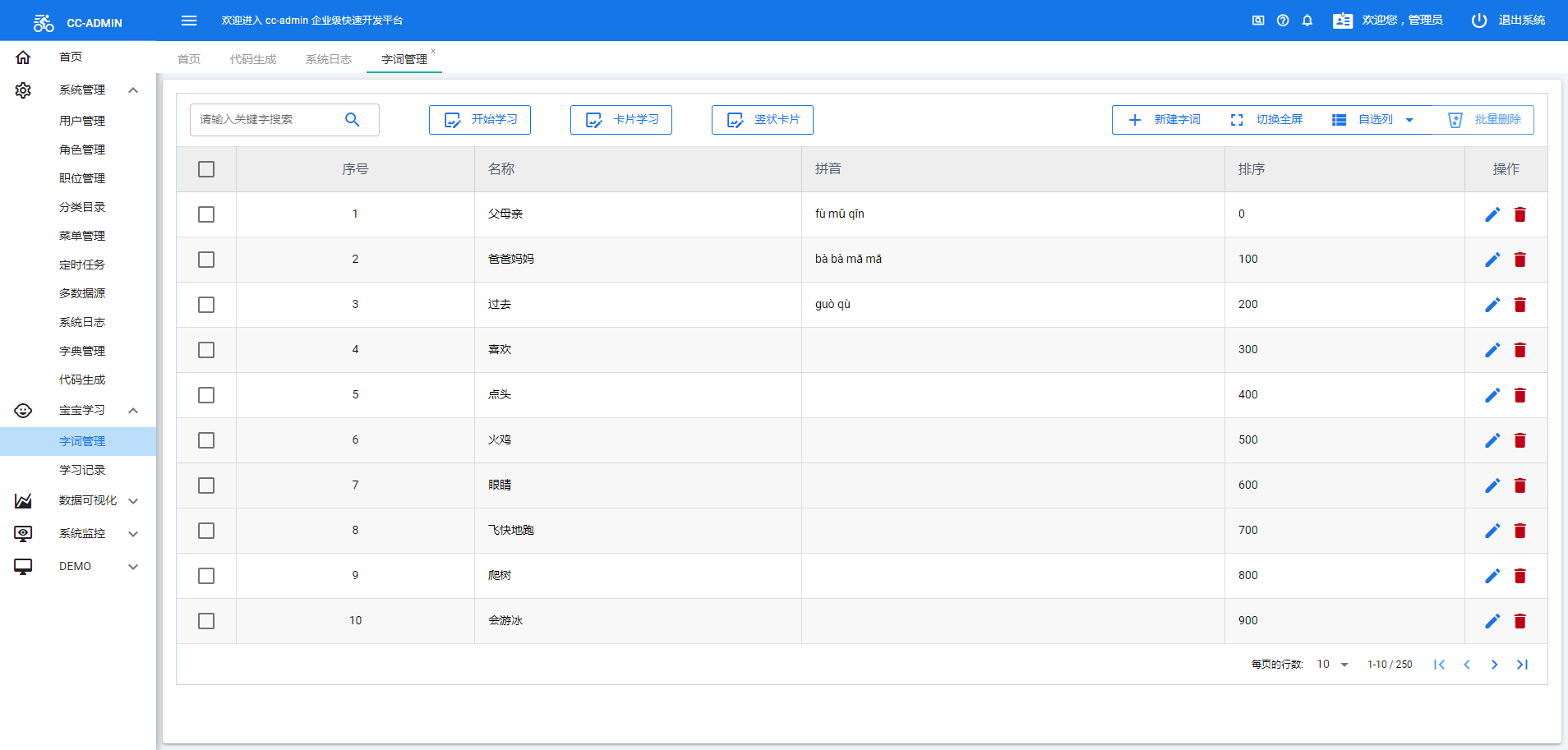
系统演示环境
系统效果预览





































 1313
1313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








