html文件
<body>
<ul>
<li class="c1">第一个</li>
<li class="c1">第二个</li>
<li id="d1">第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>1.类选择器:<标签 class=" 名字 “>
//类选择器使用的时候就是.+名字+{样式} ,特点:可以被多个标签使用
.c1{
color: red;
}2.id选择器:<标签 id=" 名字">
//id选择器使用的时候就是#+名字+{样式} ,特点:只能被一个标签使用
#d1{
color: yellow;
}3.位置伪类选择器
//表示第一个li标签
li:first-child{
color: red;
}
//表示最后一个li标签
li:last-child{
color: blue;
}
//表示正数第二个li标签
li:nth-child(2){
color: yellow;
}
//表示倒数第二个li标签
li:nth-last-child(2){
color: orange;
}4。链接伪类选择器
html文本
<a href="#">这是一个链接</a>样式文本
//没有点击之前的样式
a:link{
color: red;
}
//点击时候的样式
a:active{
color: blue;
}
//点击之后的样式
a:visited{
color: yellow;
}
//鼠标放上去时候的样式
a:hover{
color: green;
}5.后代选择器
//父标签和子标签中间用空格空开
ul li{
color: yellow;
}6.交集选择器
//标签.类选择器名字或者/标签#id选择器名字
li.c1{
color: yellow;
}7子元素选择器
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border: 1px solid red;
}
.box>p{
color: green;
background-color: orange;
}
</style>
</head>
<body>
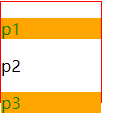
<div class="box">
<p>p1</p>
<div>
<p>p2</p>
</div>
<p>p3</p>
</div>
</body>
``

可以见的子元素选择器选择的是当前元素的子元素,这里的子是指亲儿子,只包括一层,不包括孙子辈的以及之后的
而后代选择器则包含n层。
7.其他的选择器
```java
//表示p标签的第一个单词的样式
p::first-letter{
color: red;
}
//表示p标签的第一行样式
p::first-line{
font-family: 微软雅黑;
}
//表示p标签的被选中的单词的式样
p::selection{
color: yellow;
}
//表示在p标签结尾设置样式
p::after{
content: "结尾";
}
//表示在p标签开头设置样式
p::before{
content: "开头";
}





















 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








