开发后台管理系统或网站时,使用谷歌的Chrome浏览器访问网页中表单,文本框背景色自动填充为黄色。这个问题在网络上其实早已经是老生常谈了,今天正巧我要处理这个问题,把之前查阅的一些资料和自己解决这个问题的方法纪录在此,一是为大家遇到此问题时提供一份资料,二是作为自己的笔记。过多的话就不多说了,下面进入正题。
一、首先介绍一下我遇到这个问题时文本框的样式情况:

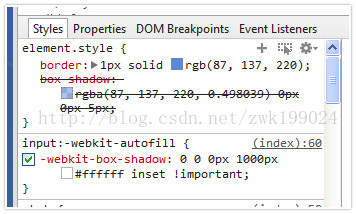
我自己为文本框加的,获得焦点后,周围有蓝色阴影。
<input class="txt" id="userName" name="userName" type="text" value="" style="" />
<style type="text/css">
.txt{
width:130px;
height:22px;
line-height:20px;
padding-left:5px;
border:1px solid #aaaaaa;
outline:none;
margin:6px 0px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
// 文本框获得焦点后,边框颜色改为蓝色,添加蓝色阴影
$('.txt').focus(function(){
$(this).css('border', '1px solid #5789DC');
$(this).css('box-shadow', '0px 0px 5px rgba(87, 137, 220, 0.5)');
});
// 文本框失去焦点后,边框恢复灰色,去掉阴影
$('.txt').blur(function(){
$(this).css('border', '1px solid #aaaaaa');
$(this).css('box-shadow', '0px 0px 0px rgba(0, 0, 0, 0.5)'); });
});
</script>二、我找到过的资料
引用文章链接:点击打开此文章:《chrome表单自动填充去掉input黄色背景解决方案》
下面为文章内容:
==== 文章开始
=====================================================================================
chrome表单自动填充后,input文本框的背景会变成偏黄色的,这是由于chrome会默认给自动填充的input表单加上input:-webkit-autofill私有属性,然后对其赋予以下样式:
- input:-webkit-autofill {
- background-color: #FAFFBD;
- background-image: none;
- color: #000;
- }
在有些情况下,这个黄色的背景会影响到我们界面的效果,尤其是在我们给input文本框使用图片背景的时候,原来的圆角和边框都被覆盖了:

情景一:input文本框是纯色背景的
可以对input:-webkit-autofill使用足够大的纯色内阴影来覆盖input输入框的黄色背景;如:
- input:-webkit-autofill {
- -webkit-box-shadow: 0 0 0px 1000px white inset;
- border: 1px solid #CCC!important;
- }
如果你有使用圆角等属性,或者发现输入框的长度高度不太对,可以对其进行调整,除了chrome默认定义的background-color,background-image,color不能用!important提升其优先级以外,其他的属性均可使用!important提升其优先级,如:
- input:-webkit-autofill {
- -webkit-box-shadow: 0 0 0px 1000px white inset;
- border: 1px solid #CCC!important;
- height: 27px!important;
- line-height: 27px!important;
- border-radius: 0 4px 4px 0;
- }
情景二:input文本框是使用图片背景的
这个比较麻烦,目前还没找到完美的解决方法,有两种选择:
1、如果你的图片背景不太复杂,只有一些简单的内阴影,那个人觉得完全可以使用上面介绍的方法用足够大的纯色内阴影去覆盖掉黄色背景,此时只不过是没有了原来的内阴影效果罢了。
2、如果你实在想留住原来的内阴影效果,那就只能牺牲chrome自动填充表单的功能,使用js去实现,例如:
- $(function() {
- if (navigator.userAgent.toLowerCase().indexOf("chrome") >= 0) {
- $(window).load(function(){
- $('ul input:not(input[type=submit])').each(function(){
- var outHtml = this.outerHTML;
- $(this).append(outHtml);
- });
- });
- }
- });
遍历的对象可能要根据你的需求去调整。如果你不想使用js,好吧,在form标签上直接关闭了表单的自动填充功能:autocomplete=”off”。
关于网上盛传的方法不奏效的一些测试
这个问题困扰了我挺长一段时间的,网上写的方法主要有2种:第一种是在样式里对input:-webkit-autofill重写background-color和color,使用!important提高其优先级。第二种是使用jquery,先判断是否是chrome,如果是,则遍历input:-webkit-autofill元素,再通过取值,附加,移除等操作来实现。
但是我测试发现,这两种方法都不凑效!不知道是随着chrome版本的升级,现在的chrome(27)已经不支持重写input:-webkit-autofill原有的属性,还是怎么回事。另外js也无法获取到chrome自动填充的表单的value值,所以网上盛传的使用jquery解决的方法也是不凑效,最多也就只能去掉黄色背景,而自动填充的value却被移除了。chrome自动填充的表单的value值是存在DocumentFragment里的div中的,如果有哪位童鞋知道怎么获取chrome自动填充的表单的value值,还请指教一下。
=====================================================================================
==== 文章结束
三、使用网上的几种处理方法后的问题:
方法一:
添加如下代码:
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
}

方法二:
添加如下代码:
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset !important;
}问题为:第一次打开,文本框背景没有被填充;点击文本框,背景也没有被填充;但是自己为文本框添加的点击获得焦点后添加阴影的效果没有了。


四、目前我使用解决方案:
在form标签上直接关闭了表单的自动填充功能:autocomplete=”off”
<form action="loginAction" method="post" autocomplete="off">
第一次打开页面文本框没有填充黄色背景,点击获得焦点后也没有填充黄色背景,我自己添加的外边框蓝色阴影也还有。算是达到了预期效果。






















 542
542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








