1、简介
在开发过程中,会有一个概念叫做同源,如果请求和提供服务使用的请求协议、ip地址和端口号是相同的,就说明是同源,如果有一个不同就是不同源,不同源会导致访问出现跨域问题;在日常开发中我们常用代理服务器来解决跨域问题,例如:使用nginx,但是vue-cli脚手架提供了代理服务的方法。下面介绍如何使用vue-cli的配置解决跨域。
2、使用vue-cli解决跨域两种方式
使用vue-cli脚手架解决跨域的方式是在 vue.config.js 文件中进行配置。
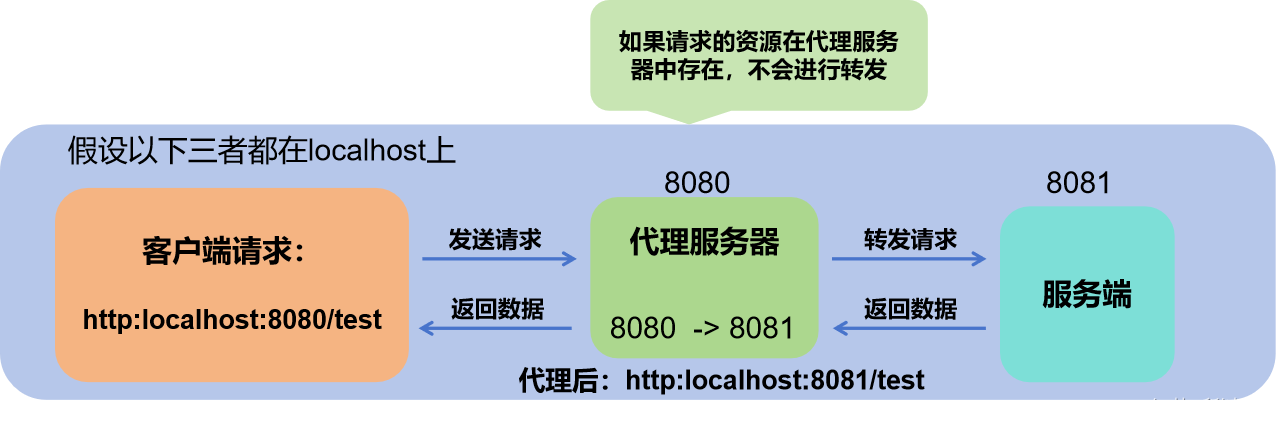
2.1、统一解决跨域问题

vue.config.js 文件中配置如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
// 开启统一代理
devServer:{
proxy: 'http://localhost:8081'
}
})发送请求:
methods:{
test(){
axios.get('http://localhost:8080/test').then(
res => {
if (res.sucess){
console.log("success")
}else {
console.log('error')
}
}
)
}
}注:使用统一代理的方式只能将请求全部变成代理路径,做不到多个不同的代理。
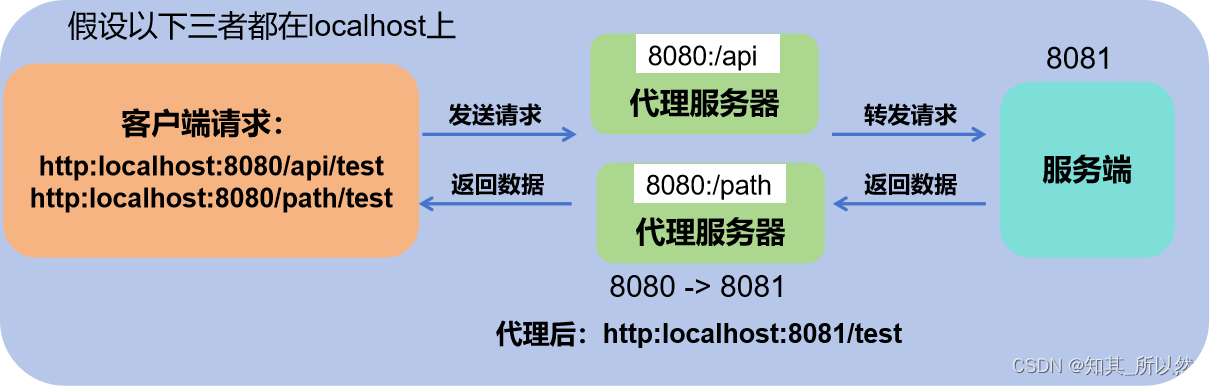
2.2、按照制定uri进行代理

vue.config.js 文件中配置如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
// 开启统一代理
devServer:{
proxy: {
'/api':{
target: 'http://localhost:8081',
pathRewrite: {'^/api':''}, // 将请求路径中的 /api 替换成空字符串
ws: true, // 支持websocket, 默认为 true
changeOrigin: true // 用于控制请求头中的host值, 默认为 true
}
}
}
})发送请求:
methods:{
test(){
axios.get('http://localhost:8080/api/test').then(
res => {
if (res.sucess){
console.log("success")
}else {
console.log('error')
}
}
)
}
}注:指定uri路径进行代理,可以做到多个不同的代理。
3、总结
本文详细介绍使用vue-cli脚手架开启代理服务,介绍了使用统一代理和按照uri进行分别代理,这是从前端解决跨域问题。
本人是一个从小白自学计算机技术,对前端、运维、后端、各种中间件技术、大数据等有一定的学习心得,想获取自学总结资料(pdf版本)或者希望共同学习,关注微信公众号:it自学社团。后台回复相应技术名称/技术点即可获得。(本人学习宗旨:学会了就要免费分享)




























 8014
8014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










