前言
前面一篇文章介绍了对于RecyclerView 的扩展和封装的一个库,帮助我们在开发中可以快速添加一个列表,提高开发效率。还没有看过的同学可以在看完本篇文章之后移步前一篇文章RecyclerView Adapter 优雅封装,一个Adapter搞定所有列表,源码请看GithubCustomAdapter。本篇文章讲的就是Adapter 简化的思路和过程。
背景
Android 开发中,我们碰到最多的就是列表了,一个APP中有简单的列表,也有包含很多种Item的复杂列表。大多数的App首页都是比较复杂的,比如一个社交APP的首页,包含Banner区、广告区、文本内容、图片内容、视频内容等等。RecyclerView 可以用ViewType 来区分不同的item,也可以满足需求 ,但还是存在一些问题,比如:1,在item过多逻辑复杂列表界面,Adapter里面的代码量庞大,逻辑复杂,后期难以维护。2,每次增加一个列表都需要增加一个Adapter,重复搬砖,效率低下。那么本篇文章讲的就是从这两个维度去简化我们的Adapter。
思路分析与实现过程
上面提出了两个问题,接下来看一下我们怎么去解决这两个问题。首先我们来看一下我们常规的写一个包含多item的复杂的列表界面(比如就是前面说的包含banner,广告,文本内容,图片内容,视频内容的首页):
/**
* Created by zhouwei on 17/2/17.
*/
public class HomePageAdapter extends RecyclerView.Adapter {
public static final int TYPE_BANNER = 0;
public static final int TYPE_AD = 1;
public static final int TYPE_TEXT = 2;
public static final int TYPE_IMAGE = 3;
public static final int TYPE_VIDEO = 4;
private List<HomePageEntry> mData;
public void setData(List<HomePageEntry> data) {
mData = data;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType){
case TYPE_BANNER:
return new BannerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.home_banner_layout,null));
case TYPE_AD:
return new BannerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.home_ad_item_layout,null));
case TYPE_TEXT:
return new BannerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.home_text_item_layout,null));
case TYPE_IMAGE:
return new BannerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.home_image_item_layout,null));
case TYPE_VIDEO:
return new BannerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.home_video_item_layout,null));
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
int type = getItemViewType(position);
switch (type){
case TYPE_BANNER:
// banner 逻辑处理
break;
case TYPE_AD:
// 广告逻辑处理
break;
case TYPE_TEXT:
// 文本逻辑处理
break;
case TYPE_IMAGE:
//图片逻辑处理
break;
case TYPE_VIDEO:
//视频逻辑处理
break;
// ... 此处省去N行代码
}
}
@Override
public int getItemViewType(int position) {
if(position == 0){
return TYPE_BANNER;//banner在开头
}else {
return mData.get(position).type;//type 的值为TYPE_AD,TYPE_IMAGE,TYPE_AD,TYPE_VIDEO其中一个
}
}
@Override
public int getItemCount() {
return mData == null ? 0:mData.size();
}
public static class BannerViewHolder extends RecyclerView.ViewHolder{
public BannerViewHolder(View itemView) {
super(itemView);
//绑定控件
}
}
public static class VideoViewHolder extends RecyclerView.ViewHolder{
public VideoViewHolder(View itemView) {
super(itemView);
//绑定控件
}
}
public static class AdViewHolder extends RecyclerView.ViewHolder{
public AdViewHolder(View itemView) {
super(itemView);
//绑定控件
}
}
public static class TextViewHolder extends RecyclerView.ViewHolder{
public TextViewHolder(View itemView) {
super(itemView);
//绑定控件
}
}
public static class ImageViewHolder extends RecyclerView.ViewHolder{
public ImageViewHolder(View itemView) {
super(itemView);
//绑定控件
}
}
}
上面这样就是我们通常写一个多Item列表的方法,根据不同的ViewType 处理不同的item,如果逻辑复杂,这个类的代码量是很庞大的。如果版本迭代添加新的需求,修改代码很麻烦,后期维护困难。
** 其实可以看到,代码量在于每种item的视图绑定、数据绑定和逻辑处理,并且这些操作都是Item共有的操作,既然是共有的,那么我们就可以抽取出来。因此我们可以将Item抽象成为一个独立的组件(我们将这个组件叫做Cell),它负责每个item的视图绑定、数据绑定和逻辑处理,现在我们就可以把Adapter 中的代码放到Cell 中去了。Adapter 绑定视图和绑定数据的操作调用对应位置的Cell的方法就可以了。**
那我们来看一下Cell,Cell作为一个独立组件,它有以下功能:
1,视图绑定
2,数据绑定
3,资源释放
4,独立id(让Adapter 区分是那种Cell)
1,首先我们定义一个顶层接口Cell,对应上面的4个功能,有4个方法
/**
* Created by zhouwei on 17/1/19.
*/
public interface Cell {
/**
* 回收资源
*
*/
public void releaseResource();
/**
* 获取viewType
* @return
*/
public int getItemType();
/**
* 创建ViewHolder
* @param parent
* @param viewType
* @return
*/
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType);
/**
* 数据绑定
* @param holder
* @param position
*/
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position);
}
2,既然可以绑定数据,我们要给它数据源,因此定义一个基类RVBaseCell,保存一个范型数据实体
public abstract class RVBaseCell<T> implements Cell {
public RVBaseCell(T t){
mData = t;
}
public T mData;
@Override
public void releaseResource() {
// do nothing
// 如果有需要回收的资源,子类自己实现
}
}
**3,将原来Adapter 中的视图绑定、数据绑定、逻辑处理等操作,放到对应的Cell 中去做 **
例如,我们为Banner创建一个Cell ,叫BannerCell。代码如下:
/**
* Created by zhouwei on 17/2/17.
*/
public class BannerCell extends RVBaseCell<HomePageEntry>{
public static final int TYPE_BANNER = 0;
public BannerCell(HomePageEntry homePageEntry) {
super(homePageEntry);
}
@Override
public int getItemType() {
return TYPE_BANNER;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new BannerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.home_banner_layout,null));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
//处理banner 逻辑
}
public static class BannerViewHolder extends RecyclerView.ViewHolder{
public BannerViewHolder(View itemView) {
super(itemView);
//绑定控件
}
}
}
** 4,改造Adapter,Adapter中保存的不再是实体数据,而是一个Cell列表,改造Adapter 回调方法,调用对应位置的Cell中的方法。**
代码如下:
public class HomePageAdapter<C extends RVBaseCell> extends RecyclerView.Adapter {
private List<C> mData;
public void setData(List<C> data) {
mData = data;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
for(int i=0;i<getItemCount();i++){
if(viewType == mData.get(i).getItemType()){
return mData.get(i).onCreateViewHolder(parent,viewType);
}
}
throw new RuntimeException("wrong viewType");
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
}
@Override
public int getItemViewType(int position) {
return mData.get(position).getItemType();
}
@Override
public int getItemCount() {
return mData == null ? 0:mData.size();
}
}
现在看一下这个HomePageAdapter 的代码和之前写的 HomePageAdapter的代码,可以把一个上千行代码的Adapter 缩减为只有几十行代码,并且更重要的是,这个Adapter 是一个通用的,我们所有的列表只需要这么一个Adapter 就OK了,只需要添加Cell就行。这样就把我们文章开始提到的两个问题都解决了。
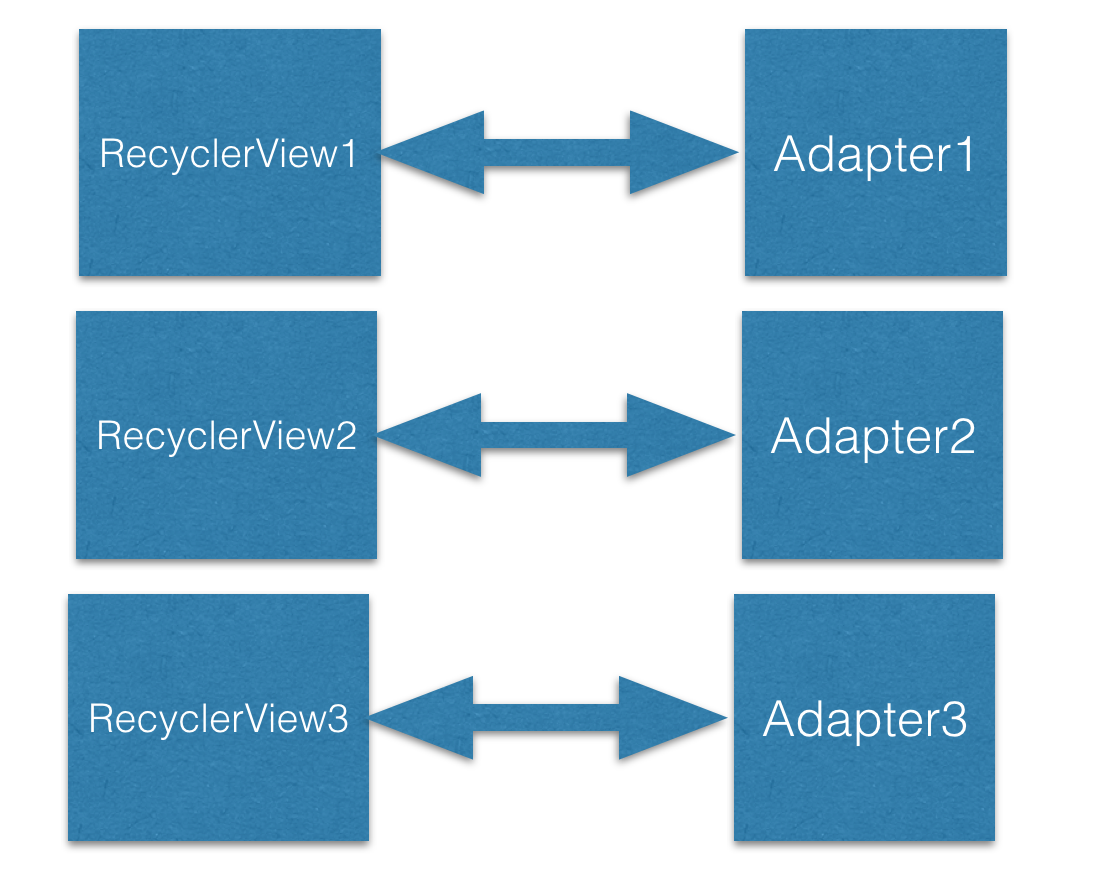
我们可以用两个图来对比一下,以前添加一个列表就要写一个Adapter:

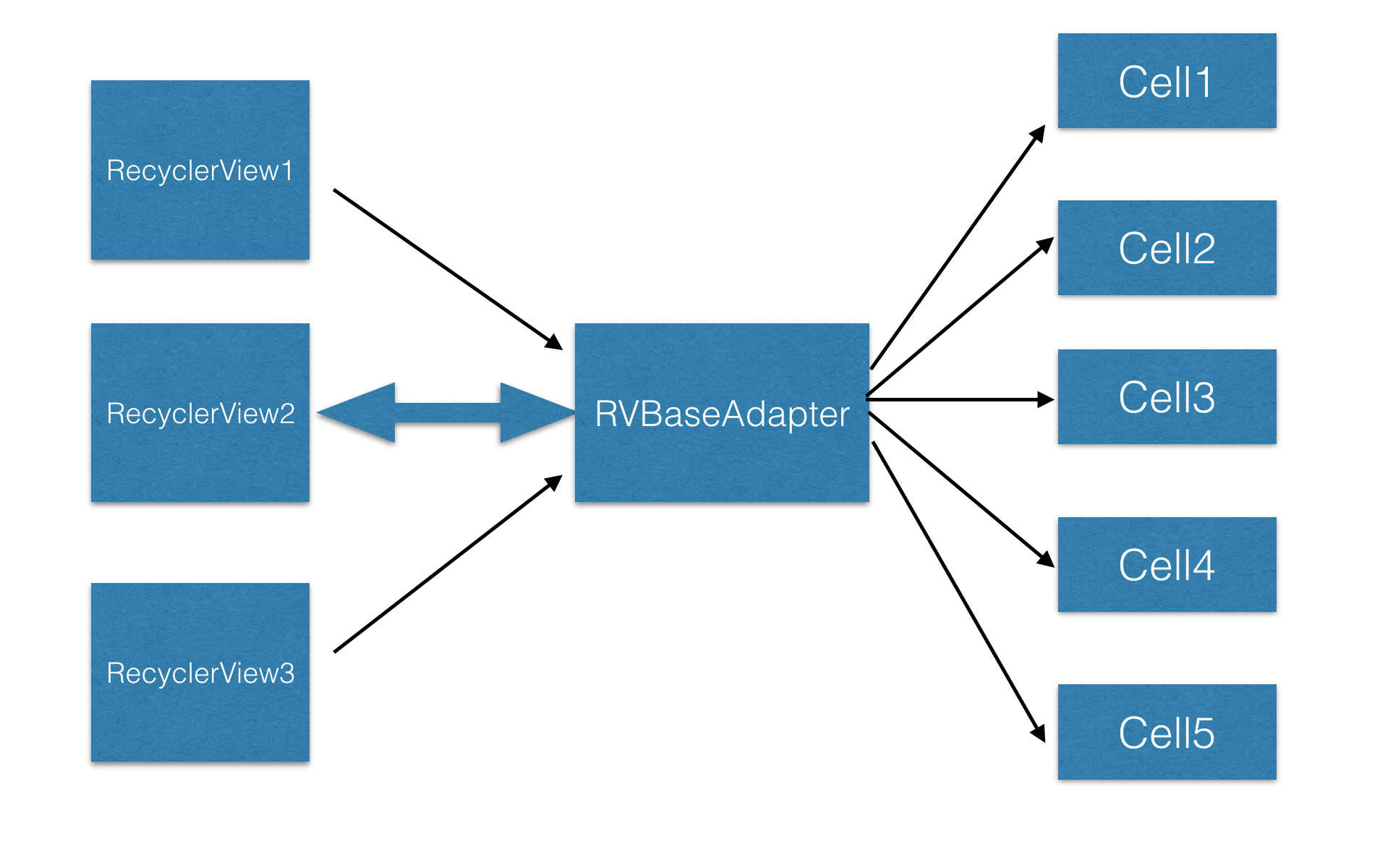
现在是这样的:

如上图所示,只需要一个Adapter就行, 就像是Adapter上面有很多插槽,我们将一个个Cell插到Adapter上,即插即用。完全解耦,以后添加需求和砍掉需求,只需要增加一种Cell 或者减少一种Cell就行,不用动以前的老代码,维护方便。
最后
以上就是RecyclerView Adapter 的简化封装过程与思路分析,文章中的代码只放了部分,详细的封装代码请看GithubCustomAdapter。CustomAdapter也集成了更多的功能,欢迎start。






















 3345
3345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








