非父子子组件一般有两种,兄弟组件和跨多级组件。
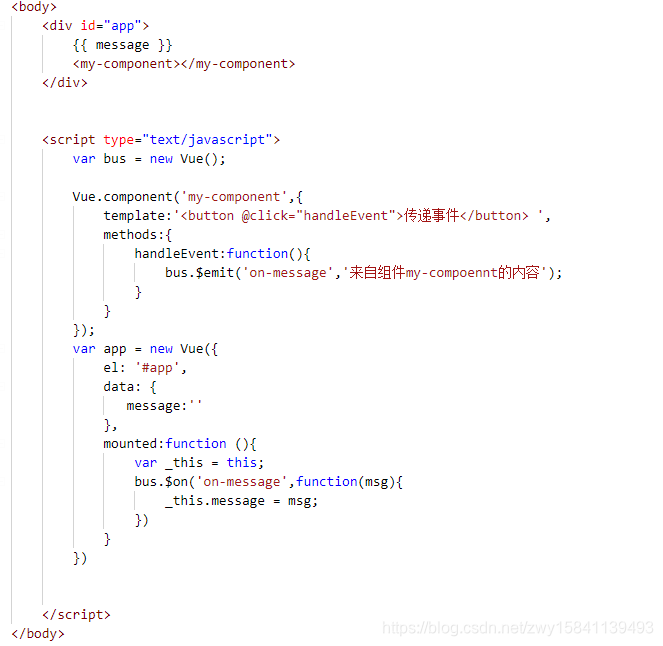
第一种:使用一个空的Vue实例作为中央事件总线

var bus = new Vue();//首先创建名为bus为空的Vue实例。
bus.$emit('on-message','来自组件my-compoennt的内容'); //通bus把事件on-message发出去
bus.$on('on-message',function(msg){
_this.message = msg;
}) //在生命周期mounted钩子函数里监听来自bus的事件on-message
第二种:使用this.$parent可以直接访问该组件的父实例或者组件父组件

this.$parent.message = '来自组件myComponent的内容';
第三种:用特殊的属性ref来为子组件指定一个索引名称

<my-component ref="comA"></my-component> //特殊的ref属性指定索引名
var msg = this.$refs.comA.message; //通$ref来访问指定的实例






















 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








