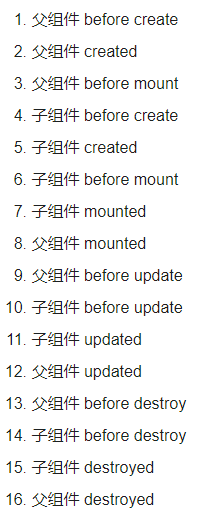
在父组件中调用一个子组件时,组件的生命周期顺序如下:
- 父组件开始创建过程,首先会调用父组件的
beforeCreate和created钩子函数。 - 父组件进入模板编译阶段,此时会先调用父组件的
beforeMount。然后会递归遍历子组件的模板,创建子组件实例,并调用子组件的beforeCreate和created钩子函数。 - 当子组件实例创建完成后,父组件会调用子组件的
beforeMount钩子函数,将子组件渲染到父组件的模板中,渲染完成会先调用子组件的mounted钩子函数。当子组件全部渲染完成后,会调用父组件的mounted钩子函数。此时父组件和子组件都已经挂载完成。 - 当父组件的数据发生变化时,会触发子组件的更新过程,此时会依次调用子组件的
beforeUpdate和updated钩子函数。 - 当父组件被销毁时,子组件也会随之销毁,此时会依次调用子组件的
beforeDestroy和destroyed钩子函数。


























 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










