显示密码
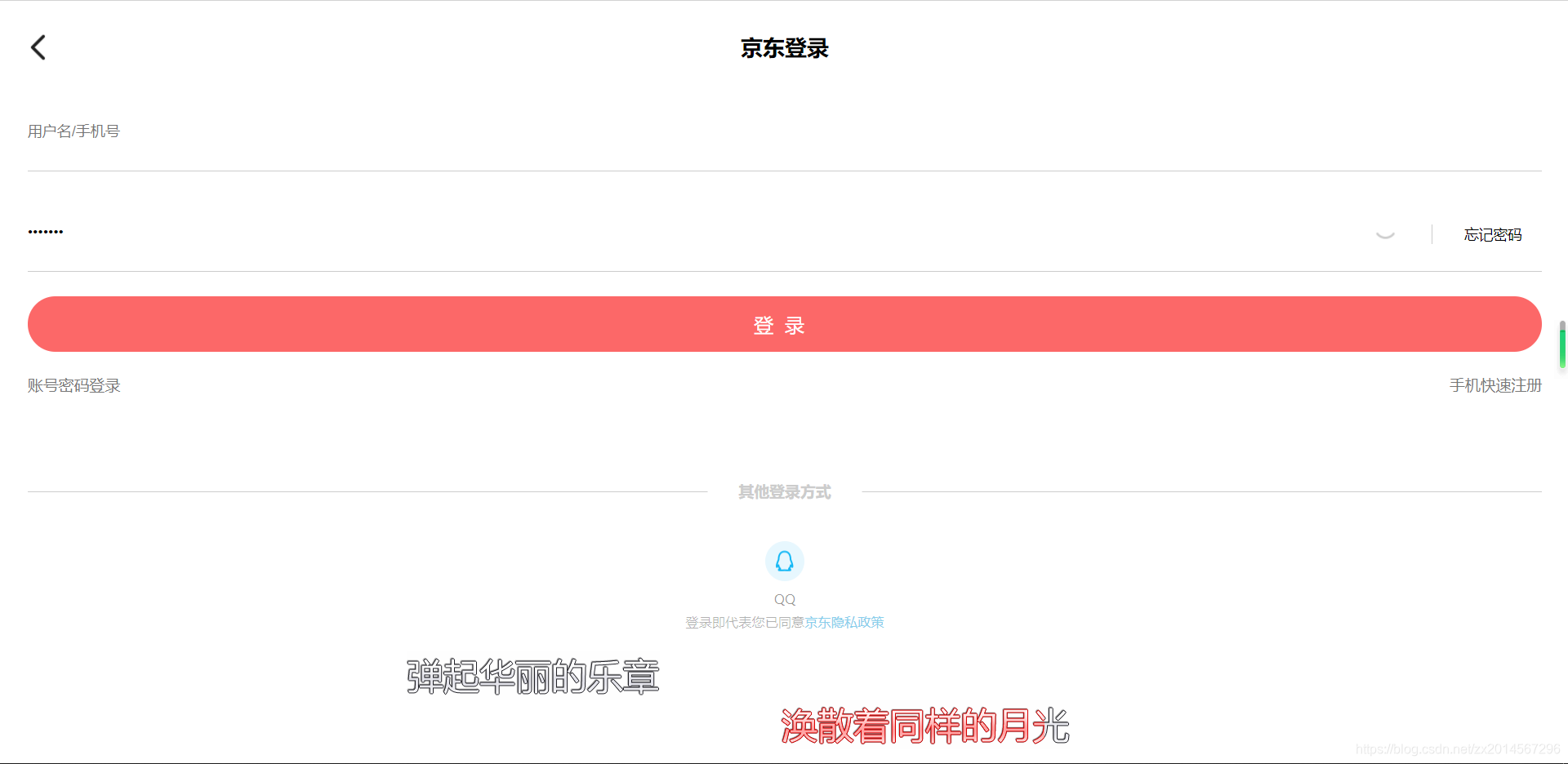
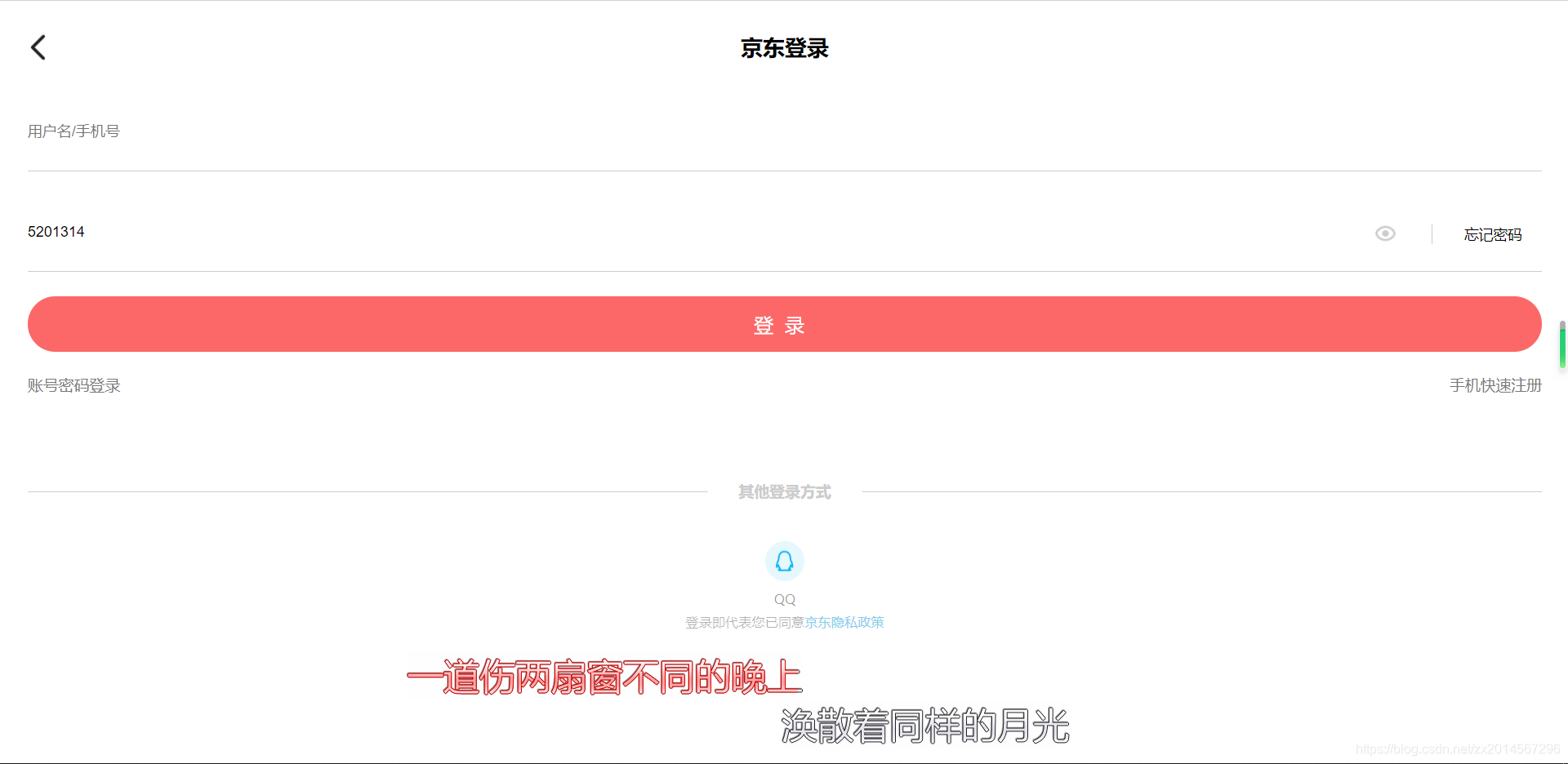
效果

整体样式如上图所示。密码框输入密码时是密文状态,(如下图1)当点击右边的闭眼图标,闭眼图标会变为睁眼图标,密码也会变为明文状态。(如下图2)


核心思路
在点击图标时密码框显示隐藏密码,因此需要获取的事件源为图标和密码框;事件类型为点击眼睛图标onclick;点击后if语句判断密码表单的类型,如果是类型type为password则转变为文本text,图标变为睁眼;如果是类型type为text则转变为文本password,图标变为闭眼。
HTML与CSS布局
<div class="w">
<h3>京东登录</h3>
<div class="on">
<p><input type="text" id="txt" class="text" placeholder="用户名/手机号"></p>
<p><input type="password" id="psw" placeholder="密码"><span><img src="image/闭眼.png" id="eye"></span><span class="forget"><a href="#">忘记密码</a></span>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








