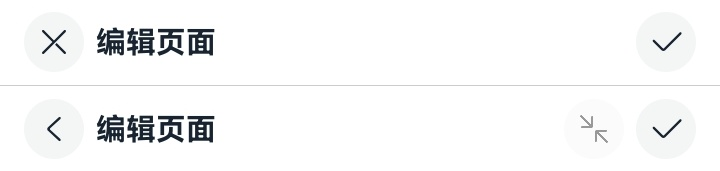
编辑型标题栏,适用于多选界面或者内容的编辑界面,一般采取左叉右勾的形式。
说明
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
导入模块
import { EditableTitleBar } from '@kit.ArkUI'子组件
无
属性
不支持通用属性
EditableTitleBar
EditableTitleBar({leftIconStyle: EditableLeftIconType, imageItem?: EditableTitleBarItem, title: ResourceStr, subtitle?: ResourceStr, menuItems?: Array<EditableTitleBarMenuItem>, isSaveIconRequired?: boolean, onSave?: () => void, onCancel?: () =>void, options?: EditableTitleBarOptions, contentMargin?: LocalizedMargin})
装饰器类型:@Component
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 名称 | 参数类型 | 必填 | 装饰器类型 | 说明 |
|---|---|---|---|---|
| leftIconStyle | EditableLeftIconType | 是 | - | 左侧按钮类型。 元服务API: 从API version 11开始,该接口支持在元服务中使用。 |
| imageItem12+ | EditableTitleBarItem | 否 | - | 用于左侧头像的单个菜单项目。 元服务API: 从API version 12开始,该接口支持在元服务中使用。 |
| title | ResourceStr | 是 | - | 标题。 元服务API: 从API version 11开始,该接口支持在元服务中使用。 |
| subtitle12+ | ResourceStr | 否 | - | 副标题。 元服务API: 从API version 12开始,该接口支持在元服务中使用。 |
| menuItems | Array<EditableTitleBarMenuItem> | 否 | - | 右侧菜单项目列表。 元服务API: 从API version 11开始,该接口支持在元服务中使用。 |
| isSaveIconRequired12+ | boolean | 否 | - | 是否需要右侧的保存按钮。 默认值:true,表示需要右侧的保存按钮。 元服务API: 从API version 12开始,该接口支持在元服务中使用。 |
| onSave | () => void | 否 | - | 保存时的动作闭包。 元服务API: 从API version 11开始,该接口支持在元服务中使用。 |
| onCancel | () => void | 否 | - | 当左侧按钮类型为 Cancel,触发取消时的动作闭包。 从API version 12开始,当左侧按钮类型为 Back,触发返回时的动作闭包。 元服务API: 从API version 11开始,该接口支持在元服务中使用。 |
| options12+ | EditableTitleBarOptions | 否 | - | 标题样式。 元服务API: 从API version 12开始,该接口支持在元服务中使用。 |
| contentMargin12+ | LocalizedMargin | 否 | @Prop | 标题栏外边距,不支持设置负数。 默认值: {start: LengthMetrics.resource($r('sys.float.margin_left')), end: LengthMetrics.resource($r('sys.float.margin_right'))}。 元服务API: 从API version 12开始,该接口支持在元服务中使用。 |
EditableLeftIconType
元服务API: 从API version 11开始,该接口支持在元服务中使用。
| 名称 | 值 | 说明 |
|---|---|---|
| Back | 0 | 返回按钮。 |
| Cancel | 1 | 取消按钮。 |
EditableTitleBarMenuItem
元服务API: 从API version 11开始,该接口支持在元服务中使用。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceStr | 是 | 图标资源。 |
| label12+ | ResourceStr | 否 | 图标标签描述。 |
| isEnabled | boolean | 否 | 是否启用,默认禁用。 isEnabled为true时,表示为启用。 isEnabled为false时,表示为禁用。 |
| action | () => void | 否 | 触发时的动作闭包。 |
EditableTitleBarItem12+
元服务API: 从API version 12开始,该接口支持在元服务中使用。
| 类型 | 说明 |
|---|---|
| EditableTitleBarMenuItem | 左侧头像的单个菜单类型。 |
EditableTitleBarOptions12+
元服务API: 从API version 12开始,该接口支持在元服务中使用。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| backgroundColor | ResourceStr | 否 | 标题栏背景色。 |
| backgroundBlurstyle | BlurStyle | 否 | 标题栏背景模糊样式。 |
| safeAreaTypes | Array <SafeAreaType> | 否 | 非必填,配置扩展安全区域的类型。 默认值: [SafeAreaType.SYSTEM] |
| safeAreaEdges | Array <SafeAreaEdge> | 否 | 非必填,配置扩展安全区域的方向。 默认值: [SafeAreaEdge.TOP] |
事件
不支持通用事件
示例
示例1
// 该示例主要演示EditableTitleBar设置左侧图标、主标题及自定义右侧图标区的效果。
import { EditableLeftIconType, EditableTitleBar, promptAction } from '@kit.ArkUI';
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Divider().height(2).color(0xCCCCCC)
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Cancel,
title: '编辑页面',
menuItems: [],
onCancel: () => {
promptAction.showToast({ message: 'on cancel' });
},
onSave: () => {
promptAction.showToast({ message: 'on save' });
}
})
Divider().height(2).color(0xCCCCCC)
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Back,
title: '编辑页面',
menuItems: [
{
value: $r('app.media.ic_public_reduce'),
isEnabled: false,
action: () => {
promptAction.showToast({ message: 'show toast index 2' });
}
}
],
onSave: () => {
promptAction.showToast({ message: 'on save' })
}
})
Divider().height(2).color(0xCCCCCC)
}.width('100%')
}.height('100%')
}
}
示例2
// 该示例主要演示EditableTitleBar设置背景模糊、头像;取消右侧保存图标及自定义标题栏外边距的效果。
import { EditableLeftIconType, EditableTitleBar, LengthMetrics, promptAction, router } from '@kit.ArkUI';
@Entry
@Component
struct Index {
@State titlebarMargin: LocalizedMargin = {
start: LengthMetrics.vp(35),
end: LengthMetrics.vp(35),
};
build() {
Row() {
Column() {
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Cancel,
title: '主标题',
subtitle: '副标题',
// 设置背景模糊效果
options: {
backgroundBlurStyle: BlurStyle.COMPONENT_THICK,
},
onSave: () => {
promptAction.showToast({ message: "on save" });
},
})
Divider().height(2).color(0xCCCCCC);
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Cancel,
title: '主标题',
subtitle: '副标题',
// 取消右侧保存按钮
isSaveIconRequired: false,
})
Divider().height(2).color(0xCCCCCC);
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Back,
title: '主标题',
subtitle: '副标题',
isSaveIconRequired: false,
onCancel: () => {
router.back();
},
})
Divider().height(2).color(0xCCCCCC);
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Back,
title: '主标题',
subtitle: '副标题',
menuItems: [
{
value: $r('sys.media.ohos_ic_public_remove'),
isEnabled: true,
action: () => {
promptAction.showToast({ message: "show toast index 1" });
}
}
],
isSaveIconRequired: false,
// 点击左侧Back图标,触发的动作。
onCancel: () => {
router.back();
},
})
Divider().height(2).color(0xCCCCCC);
EditableTitleBar({
leftIconStyle: EditableLeftIconType.Back,
title: '主标题',
subtitle: '副标题',
// 设置可点击头像
imageItem: {
value: $r('app.media.img'),
isEnabled: true,
action: () => {
promptAction.showToast({ message: "show toast index 2" });
}
},
// 设置标题栏外边距
contentMargin: this.titlebarMargin,
// 右侧图标配置
menuItems: [
{
value: $r('sys.media.ohos_ic_public_remove'),
isEnabled: true,
action: () => {
promptAction.showToast({ message: "show toast index 3" });
}
}
],
onCancel: () => {
router.back();
},
})
}
}
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击→【纯血版鸿蒙全套最新学习资料】希望这一份鸿蒙学习资料能够给大家带来帮助!~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
2.视频学习资料+学习PDF文档
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》

《鸿蒙开发进阶》

《鸿蒙进阶实战》

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。

























 801
801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








