本组件封装了一个“添加至桌面”菜单,用于实现应用内长按组件生成“添加至桌面”菜单,点击该菜单,触发卡片添加至桌面操作。通过桌面访问该应用快捷卡片,可以直接访问该组件功能。在应用使用过程中,该组件作为留存和复访入口,可吸引用户将功能快捷添加到桌面。
本组件支持应用内支持长按菜单快捷添加卡片到桌面:
1) 开发者将卡片数据以及应用内功能组件ID传给卡片框架。
2) 点击事件会根据组件ID获取应用内功能组件的快照和位置,用于添加到桌面时的过渡动效。
3) 卡片框架通过将加桌数据通知给桌面,触发卡片添加到桌面操作。
说明
该组件从API Version 12开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
导入模块
import { AddFormMenuItem } from '@kit.ArkUI';子组件
无
属性
不支持通用属性。
AddFormMenuItem
AddFormMenuItem(
want: Want,
componentId: string,
options?: AddFormOptions
): void;
装饰器类型:@Component
元服务API: 从API version 12开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 名称 | 参数类型 | 必填 | 装饰器类型 | 说明 |
|---|---|---|---|---|
| want | Want | 是 | @Prop | 待发布功能组件的want信息。 |
| componentId | string | 是 | - | 应用内功能组件ID,组件ID对应的界面与待添加的服务卡片界面相似。 |
| AddFormOptions | AddFormOptions | 否 | - | 添加卡片选项。 |
AddFormOptions
元服务API: 从API version 12开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 名称 | 参数类型 | 必填 | 说明 |
|---|---|---|---|
| formBindingData | formBindingData.FormBindingData | 否 | 卡片数据。 |
| callback | AsyncCallback<string> | 否 | 返回结果的回调。 |
| style | FormMenuItemStyle | 否 | 菜单自定义样式信息。 |
FormMenuItemStyle
元服务API: 从API version 12开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 名称 | 参数类型 | 必填 | 说明 |
|---|---|---|---|
| options | MenuItemOptions | 否 | 包含设置MenuItem的各项信息。 |
说明
仅在 style配置为空或不配置时,使用默认的图标和menu文字。
事件
支持菜单点击事件。
示例
// index.ets
import { AddFormMenuItem } from '@kit.ArkUI';
import { formBindingData } from '@kit.FormKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
const tag = 'AddFormMenuItem';
@Entry
@Component
struct Index {
@State message: string = 'Long press show menu';
private compId: string = 'addforms@d46313145';
@Builder
MyMenu() {
Menu() {
AddFormMenuItem(
{
bundleName: 'com.example.myapplication', // 包名
abilityName: 'EntryFormAbility', // 模块ability名称
parameters: {
'ohos.extra.param.key.form_dimension': 2,
'ohos.extra.param.key.form_name': 'widget',
'ohos.extra.param.key.module_name': 'entry'
},
},
this.compId,
{
formBindingData: formBindingData.createFormBindingData({}),
// formBindingData: formBindingData.createFormBindingData({ data: 'share' }),
callback:
(error, formId) => {
hilog.info(0x3900, tag, 'callback info:error: ' + error + ' formId:' + formId);
},
style: {
// options: {
// startIcon: $r("app.media.icon"), // 菜单图标,可以自己提供。系统默认采用"sys.media.ic_public_add"
// content: "添加到桌面", // 菜单内容,可以自己提供。默认使用"sys.string.ohos_add_form_to_desktop"
// endIcon: $r("app.media.icon") // 菜单图标,可以自己提供
// }
}
}
)
}
}
build() {
Row() {
Column() {
Image($r("app.media.startIcon")) // 自定义图片
.id(this.compId)
.width(200)
.height(200)
.bindContextMenu(this.MyMenu, ResponseType.LongPress, {
placement: Placement.TopLeft
})
}
.width('100%')
}
.height('100%')
}
}// WidgetCard.ets
const local = new LocalStorage()
@Entry(local)
@Component
struct WidgetCard {
@LocalStorageProp('data') data: string = 'defaultdata'; // 定义需要刷新的卡片数据
/*
* The action type.
*/
readonly ACTION_TYPE: string = 'router';
/*
* The ability name.
*/
readonly ABILITY_NAME: string = 'EntryAbility';
/*
* The message.
*/
readonly MESSAGE: string = 'add detail';
/*
* The width percentage setting.
*/
readonly FULL_WIDTH_PERCENT: string = '100%';
/*
* The height percentage setting.
*/
readonly FULL_HEIGHT_PERCENT: string = '100%';
build() {
Row() {
Column() {
Text(this.data)
.fontSize($r('app.float.font_size'))
.fontWeight(FontWeight.Medium)
.fontColor($r('app.color.item_title_font'))
}
.width(this.FULL_WIDTH_PERCENT)
}
.height(this.FULL_HEIGHT_PERCENT)
.backgroundImage($r('app.media.startIcon'))
.backgroundImageSize({ width: '100%', height: '100%' })
.onClick(() => {
postCardAction(this, {
action: this.ACTION_TYPE,
abilityName: this.ABILITY_NAME,
params: {
message: this.MESSAGE
}
});
})
}
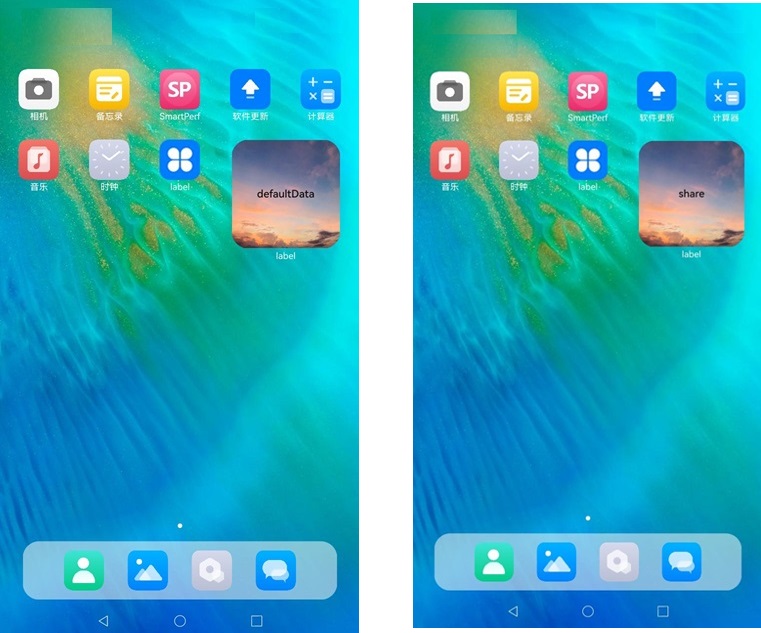
}高级自定义控件界面

调用高级自定义控件桌面加桌结果
左侧是formbdingdata为空加桌结果,右侧是formbindingdata为{ data: 'share' }的加桌结果。

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击→【纯血版鸿蒙全套最新学习资料】希望这一份鸿蒙学习资料能够给大家带来帮助!~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
2.视频学习资料+学习PDF文档
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》

《鸿蒙开发进阶》

《鸿蒙进阶实战》

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。

























 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








