养小猫咪的伙伴来我的店铺逛逛吧!抖音商城搜索#早睡早起的猫咪小铺子



贴三张效果图
1.欢迎页面
2.商品展示列表
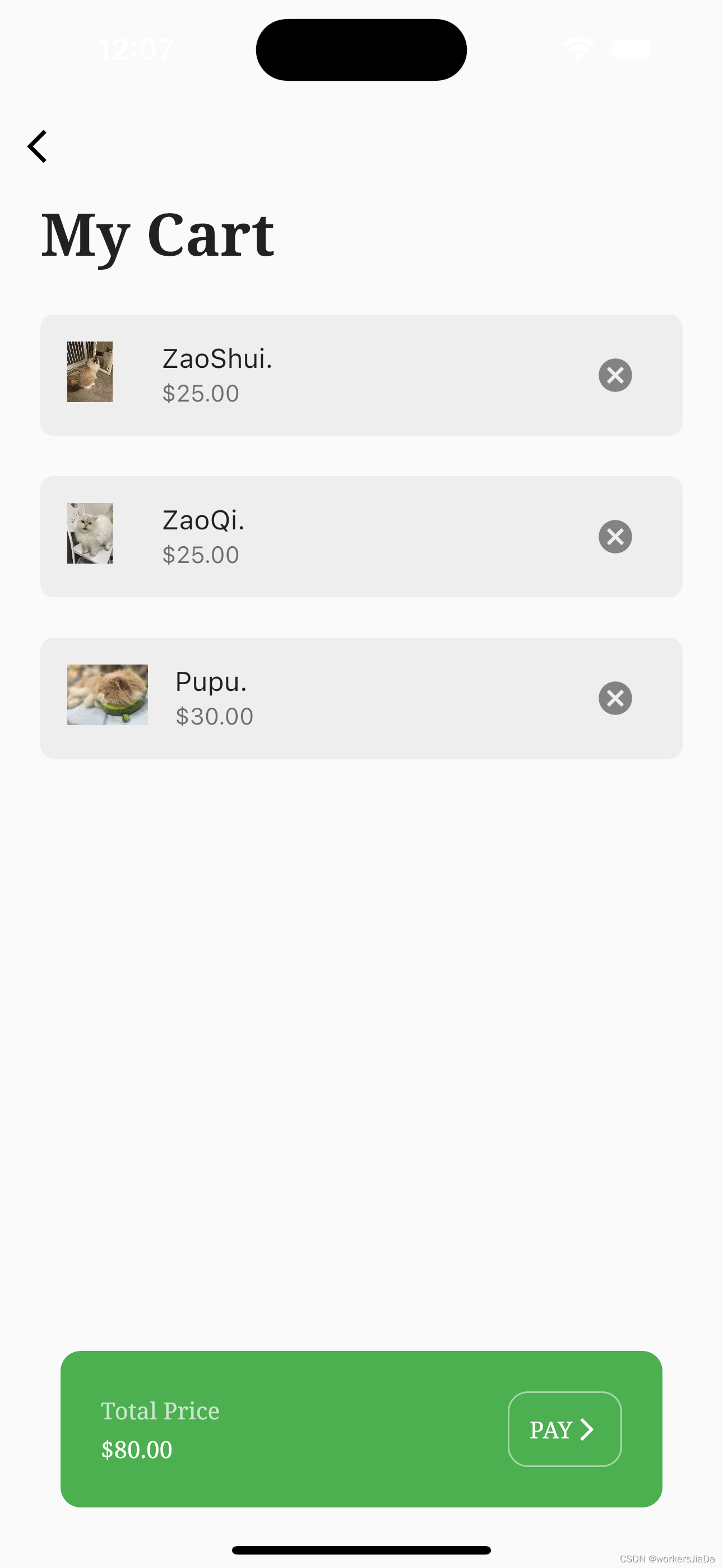
3.购物车页面
因为数据是本地的所以创建本地数据
final List _shopItems = [
["ZaoShui.", "25.00", "assets/8b10de68e58cfef6bd5f22e5321537.jpg", Colors.green],
["ZaoQi.", "25.00", "assets/cat.jpg", Colors.yellow],
["Pupu.", "30.00", "assets/503421681131239_.jpg", Colors.orange],
["Piupiu.", "10.00", "assets/503471681132990_.jpg", Colors.tealAccent],
["XiaoXin.", "10.00", "assets/497401681033126_.jpg", Colors.amberAccent],
["QiuQiu.", "10.00", "assets/503351681128814_.jpg", Colors.deepOrange],
];涉及到了添加数据,删除数据,和价格统计
void addItemToCart(int index) {
cartItems.add(shopItems[index]);
} void removeItemFromCart(int index) {
cartItems.removeAt(index);
} String clculateTotal() {
double totalPrice = 0;
for (var i = 0; i < cartItems.length; i++) {
totalPrice += double.parse(cartItems[i][1]);
}
return totalPrice.toStringAsFixed(2);
}在添加和删除数据的时候需要进行通知内容更改
所以要在方法体里面加入
notifyListeners();同时要在main.datr文件里更改为
return ChangeNotifierProvider()商品列表采用GridView绘制
调用GroceryItemTile
final String itemName;
final String itemPrice;
final String imagePath;
final color;
void Function()? onPressed;用BoxDecoration来承载内容
decoration: BoxDecoration(
color: color[100],
borderRadius: BorderRadius.circular(12),
),Column来加载多个控件
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset(
imagePath,
height: 64,
),
Text(itemName),
MaterialButton(
onPressed: onPressed,
color: color,
child: Text(
'\$$itemPrice',
style: GoogleFonts.notoSerif(),
),
),
],
),在商品列表遍历shopItems加载数据
return GroceryItemTile(
itemName: value.shopItems[index][0],
itemPrice: value.shopItems[index][1],
imagePath: value.shopItems[index][2],
color: value.shopItems[index][3],
onPressed: (){
Provider.of<CarModel>(
context,listen: false
).addItemToCart(index);
},
);DEMO地址
https://github.com/HelloJiada/flutter_cat_1![]() https://github.com/HelloJiada/flutter_cat_1
https://github.com/HelloJiada/flutter_cat_1























 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








