- 项目地址:https://download.csdn.net/download/zxcnlmx/11644178
- HBuilder安卓本地打包指南
- Eclipse打包指南
http://ask.dcloud.net.cn/article/38
- Android Studio打包指南
旧版:http://ask.dcloud.net.cn/article/508
新版:http://ask.dcloud.net.cn/article/13232
- HBuilder新建一个移动App项目
- 新建一个空模块

- 给html页面添加一条内容

- 生成本地打包app资源备用
“发行” 》 “本地打包” 》 “生成本地打包App资源”

- 下载HTML5+SDK
下载地址:http://ask.dcloud.net.cn/article/103

![]()

说明:HBuilder-Integrate-AS是 一个完整的Android项目,导入Android studio即可用
- Android本地打包
- 新建一个没有Activity的空Android工程



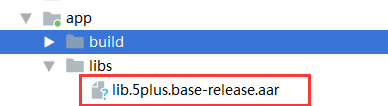
- 复制HBuilder依赖包
复制“HBuilder-Integrate-AS\app\libs”目录下的“lib.5plus.base-release.aar”文件到新建Android项目的“app\libs”目录下。

修改“app\build.gradle”文件中的相关内容(也可从HBuilder-Integrate-AS项目复制)。

- 复制一个Android图标

- AndroidManifest.xml修改
复制“HBuilder-Integrate-AS”项目“AndroidManifest.xml”的关键到新建的Android项目
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true" />
<application
android:name="io.dcloud.application.DCloudApplication"
android:allowBackup="true"
android:allowClearUserData="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:largeHeap="true"
android:supportsRtl="true">
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale"
android:hardwareAccelerated="true"
android:screenOrientation="user"
android:theme="@style/TranslucentTheme"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
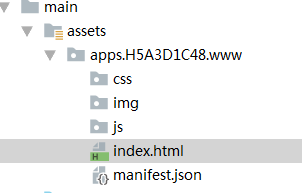
- 复制html5
1、新建的Android项目的“assets”资源文件夹
选中“main”文件夹,右键“New” 》 “Folder” 》 “Assets Folder”

2、把刚刚从HBuilder导出的资源文件复制到Project中,在src目录的main目录下,新建assets资源文件夹,然后新建apps文件夹,再新建一个【id】文件夹,这个id必须与manifest.json里的id一致,然后把HBuilder的资源文件夹www复制到该目录下 。

- 复制“data”文件夹
复制HBuilder-Integrate-AS中assets目录下的data文件夹到我们新建的Project中,其中dcloud_control.xml文件夹里需要修改appid,也就是刚刚我们第五步提到的文件夹名称,appver则是version的name(官方说必须一致,我自己瞎写发现也没有错,可能这个和版本控制有关)


4、注意,build.gradle中的applicationId需要与manifest中的package保持一致,否则会出错























 7512
7512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










