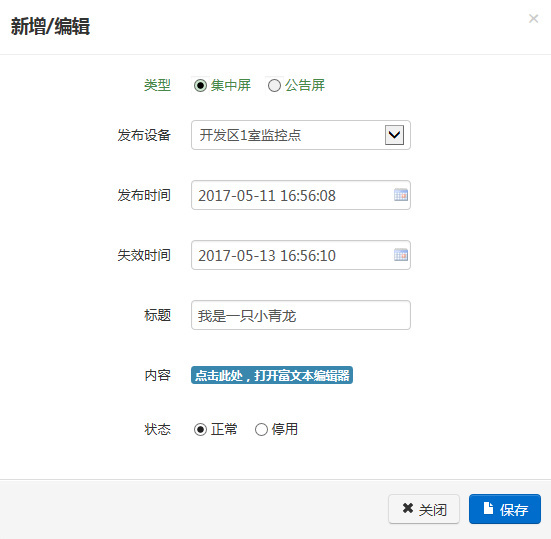
需求:修改公告信息时,屏幕类型(单选框)不能更改
问题:单选框设置为readonly,依旧可以点击选择;设置为disabled,是不能选了,但数据也不能传输
期望:正确控制单选框可选与否 + 可以数据传输
解决:选中的单选框正常,未被选中的单选框disabled
启发:可以把一个整体拆成多个部分,分而治之
//设备选择框,未被选中的不可选
$rdoTypes.each(function(){
if(!$(this).prop("checked")){
$(this).prop("disabled", true);
}
});效果:


























 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








