“有时候真实比小说更加荒诞,因为虚构是在一定逻辑下进行的,而现实往往毫无逻辑可言。”
免费激活JRebel教程里看到的一句话,很赞同!链接:JRebel官方免费激活
前端不怎么讲逻辑,你想讲道理,她不和你讲道理。
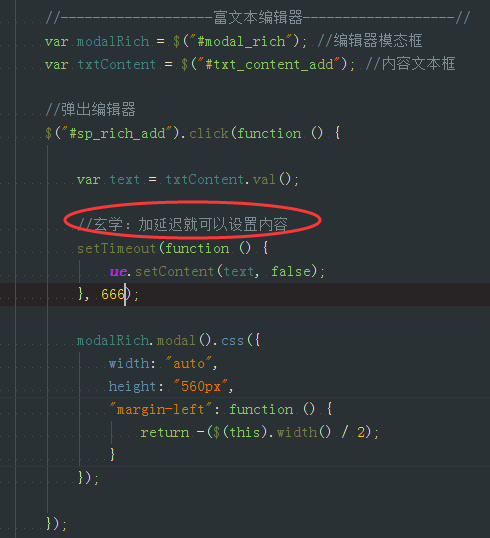
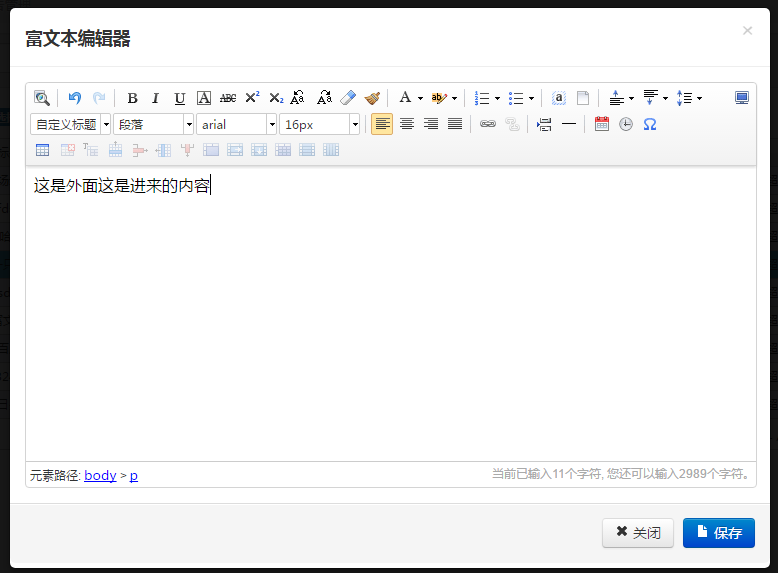
道理在那,栗子在这:使用UEditor,设置内容setContent()无效,各种姿势都不行。莫名其妙凭着直觉加个setTimeout()的延迟,就可以成功设置内容了。我也不知道为啥,反正就对了。
初步猜测是bootstrap-modalmanager.js(让Bootstrap支持多模态框)的处理方式比较特殊,导致模态框与富文本输入框共存时出现问题。











 本文探讨了一个奇怪的现象,在使用UEditor设置内容时遇到的问题,通过增加setTimeout延迟后问题得以解决。初步推测该问题是由于bootstrap-modalmanager.js处理方式特殊,导致模态框与富文本输入框共存时出现冲突。
本文探讨了一个奇怪的现象,在使用UEditor设置内容时遇到的问题,通过增加setTimeout延迟后问题得以解决。初步推测该问题是由于bootstrap-modalmanager.js处理方式特殊,导致模态框与富文本输入框共存时出现冲突。


















 7068
7068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








