



二、重要属性
android:allowSingleTap:指示是否可以通过handle打开或关闭
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content:隐藏的内容
android:handle:handle(手柄)
三、重要方法
animateClose():关闭时实现动画。
close():即时关闭
getContent():获取内容
isMoving():指示SlidingDrawer是否在移动。
isOpened():指示SlidingDrawer是否已全部打开
lock():屏蔽触摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用
unlock():解除屏蔽触摸事件。
toggle():切换打开和关闭的抽屉SlidingDrawer。
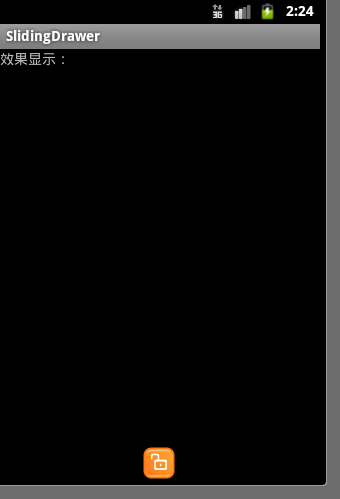
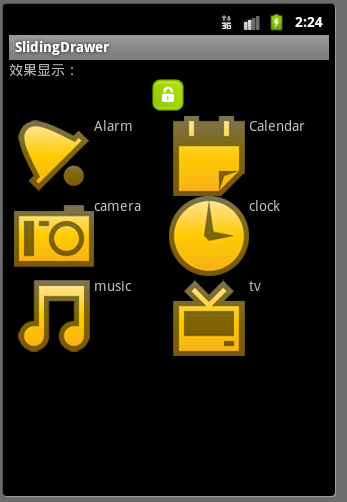
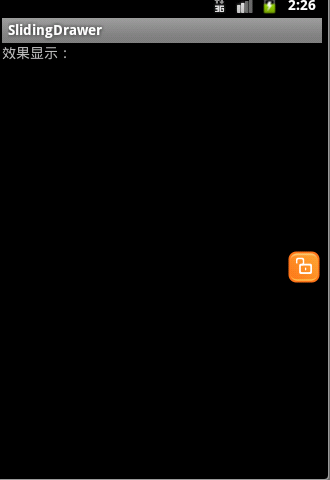
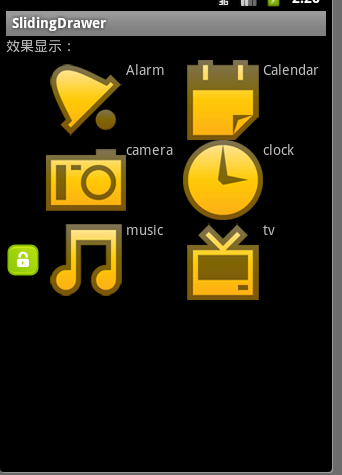
上面例子的布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="效果显示:" />
- <SlidingDrawer android:id="@+id/drawer1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal"
- android:handle="@+id/layout1"
- android:content="@+id/mycontent1">
- <LinearLayout android:id="@id/layout1"
- android:orientation="vertical"
- android:layout_width="35sp"
- android:layout_height="wrap_content"
- android:gravity="center">
- <ImageView android:id="@+id/myImage"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/open" />
- </LinearLayout>
- <GridView android:id="@id/mycontent1" android:layout_width="fill_parent"
- android:layout_height="fill_parent" android:numColumns="2"
- android:gravity="center" />
- </SlidingDrawer>
- </LinearLayout>
- </FrameLayout>
java文件:
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.SlidingDrawer;
- import android.widget.SlidingDrawer.OnDrawerCloseListener;
- import android.widget.SlidingDrawer.OnDrawerOpenListener;
- import android.widget.SlidingDrawer.OnDrawerScrollListener;
- public class SlidingDrawerActivity extends Activity {
- /** Called when the activity is first created. */
- private SlidingDrawer sd;
- private GridView gv;
- private ImageView iv;
- private int [] itemIcons = new int []
- { R.drawable.alarm, R.drawable.calendar, R.drawable.camera, R.drawable.clock, R.drawable.music, R.drawable.tv };
- private String[] itemString = new String[]{"Alarm","Calendar","camera","clock","music","tv"};
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.slidrawer);
- init();
- GridAdapter adapter = new GridAdapter(SlidingDrawerActivity.this,itemString,itemIcons);
- gv.setAdapter(adapter);
- /* 设定SlidingDrawer被打开的事件处理 */
- sd.setOnDrawerOpenListener(new OnDrawerOpenListener() {
- @Override
- public void onDrawerOpened() {
- // TODO Auto-generated method stub
- iv.setImageResource(R.drawable.close);
- }
- });
- /* 设定SlidingDrawer被关闭的事件处理 */
- sd.setOnDrawerCloseListener(new OnDrawerCloseListener()
- {
- public void onDrawerClosed()
- {
- iv.setImageResource(R.drawable.open);
- }
- });
- sd.setOnDrawerScrollListener(new OnDrawerScrollListener() {
- @Override
- public void onScrollStarted() {
- // TODO Auto-generated method stub
- System.out.println("start");
- }
- @Override
- public void onScrollEnded() {
- // TODO Auto-generated method stub
- System.out.println("end");
- }
- });
- }
- private void init(){
- sd = (SlidingDrawer) findViewById(R.id.drawer1);
- gv = (GridView) findViewById(R.id.mycontent1);
- iv = (ImageView) findViewById(R.id.myImage);
- }
- }
- package com.shao.slider;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.TextView;
- public class GridAdapter extends BaseAdapter {
- private Context context;
- private String[] itemString;
- private int[] itemIcons;
- public GridAdapter(Context con,String[] itemString,int[] itemIcons){
- context = con;
- this.itemString = itemString;
- this.itemIcons = itemIcons;
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return itemIcons.length;
- }
- @Override
- public Object getItem(int position) {
- // TODO Auto-generated method stub
- return itemString[position];
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- LayoutInflater inflater = LayoutInflater.from(context);
- /* 使用item.xml为每几个item的Layout */
- View v = inflater.inflate(R.layout.item, null);
- /* 取得View */
- ImageView iv = (ImageView) v.findViewById(R.id.item_grid);
- TextView tv = (TextView) v.findViewById(R.id.item_text);
- /* 设定显示的Image与文? */
- iv.setImageResource(itemIcons[position]);
- tv.setText(itemString[position]);
- return v;
- }
- }
还有注意的是:
SlidingDrawer should be used as an overlay inside layouts. This means SlidingDrawer should only be used inside of a FrameLayout or a RelativeLayout for instance,如果显示的时候不正常,考虑上面的原因。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








