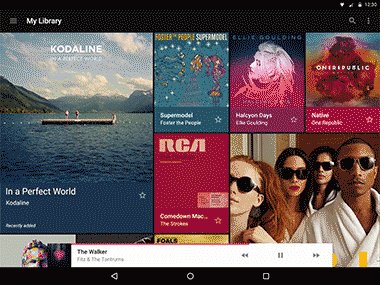
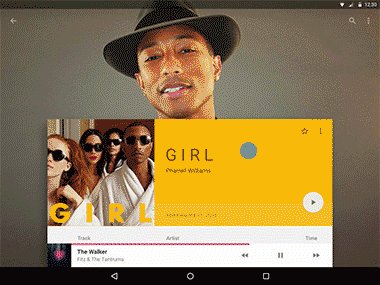
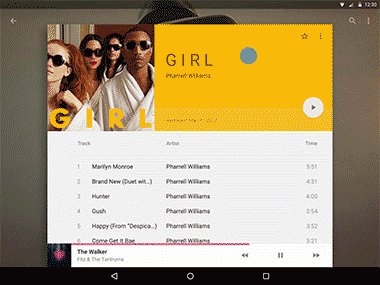
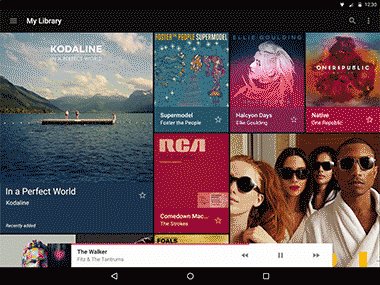
- Material design是最重视跨平台体验的一套设计语言。
- Material design中,最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
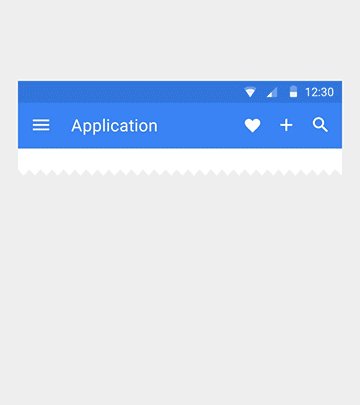
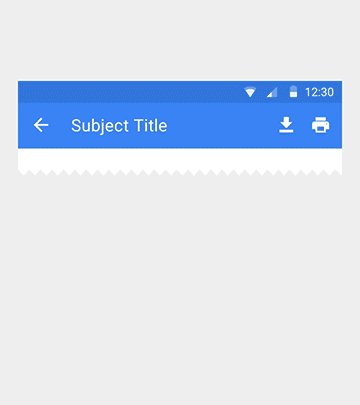
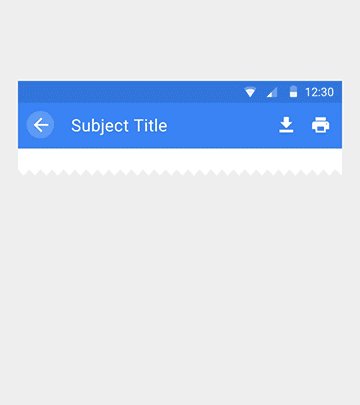
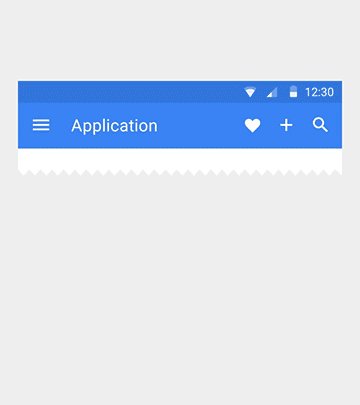
- Material design重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。
- 动画效果:








- 颜色
- 颜色不宜过多。选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。
- Appbar背景使用主色,状态栏背景使用深一级的主色或20%透明度的纯黑。
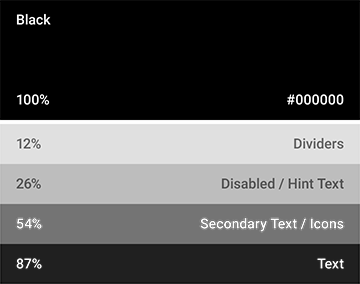
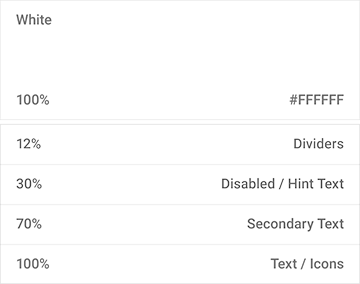
- 小面积需要高亮显示的地方使用辅助色。其余颜色通过纯黑#000000与纯白#ffffff的透明度变化来展现(包括图标和分隔线),而且透明度限定了几个值。
- 黑色:[87% 普通文字] [54% 减淡文字] [26% 禁用状态/提示文字] [12% 分隔线]
白色:[100% 普通文字] [70% 减淡文字] [30% 禁用状态/提示文字] [12% 分隔线]


- 文字排版
- 12sp 小字提示
- 14sp(桌面端13sp) 正文/按钮文字
- 16sp(桌面端15sp) 小标题
- 20sp Appbar文字
- 24sp 大标题
- 34sp/45sp/56sp/112sp 超大号文字
- 长篇幅正文,每行建议60字符(英文)左右
- 短文本,建议每行30字符(英文)左右短文本,建议每行30字符(英文)左右
- 布局
- 最小点击区域尺寸:48dp X 48dp。
- 栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。
- 许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计。
- 组件
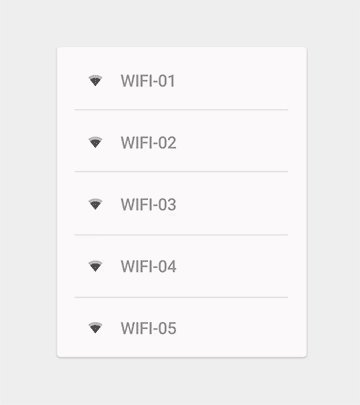
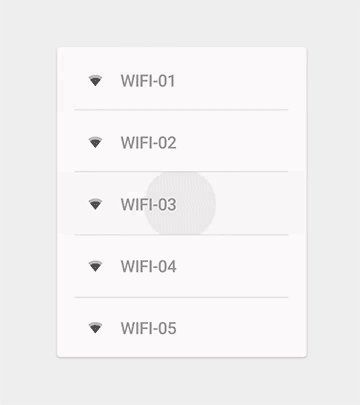
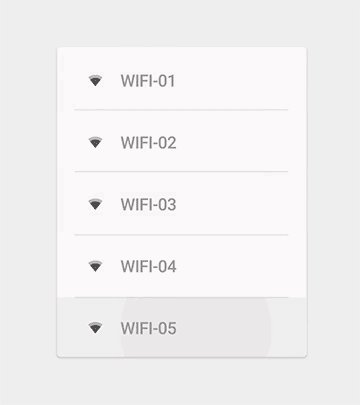
- Bottom sheets:通常以列表形式出现,支持上下滚动。也可以是网格式的。
- Bottoms:
- 悬浮按钮:最重要且随处用到的操作,建议使用。
- 使用悬浮按钮要遵循以下规则:
- 建议只用一个悬浮按钮。
- 悬浮按钮可以贴在纸片边缘或者接缝处,但不要贴在对话框、侧边抽屉和菜单的边缘。
- 悬浮按钮不能被其他元素盖住,也不能挡住其他按钮。
- 列表滚动至底部时,悬浮按钮应该隐藏,防止它挡住列表项。
- 悬浮按钮的位置不能随意摆放,可以贴着左右两边的对齐基线。
- 悬浮按钮通常触发正向的操作,添加、创建、收藏之类。不能触发负面、破坏性或不重要的操作,也不应该有数字角标。
- 悬浮按钮有两种尺寸:56x56dp/40x40dp。
- 使用悬浮按钮要遵循以下规则:
- 凸起按钮:信息较多时,可以有效突出重要操作,但注意纸片不要叠太多层。
- 扁平按钮: 适合用在简单的界面,例如对话框中。
- 悬浮按钮:最重要且随处用到的操作,建议使用。
- Cards:
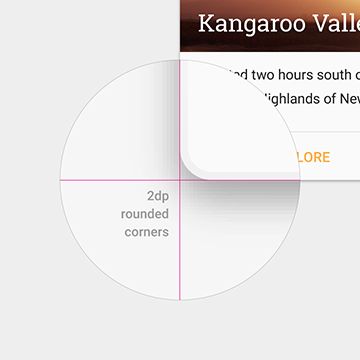
- 卡片统一带有2dp的圆角。

- 在以下情况考虑使用卡片:
- 同时展现多种不同内容。
- 卡片内容之间不需要进行比较。
- 包含了长度不确定的内容,比如评论。
- 包含丰富的内容与操作项,比如赞、滚动条、评论。
- 本该是列表,但文字超过3行。
- 本该是网格,但需要展现更多文字。
- 卡片最多有两块操作区域。辅助操作区至多包含两个操作项,更多操作需要使用下拉菜单。其余部分都是主操作区。
- 卡片统一带有2dp的圆角。
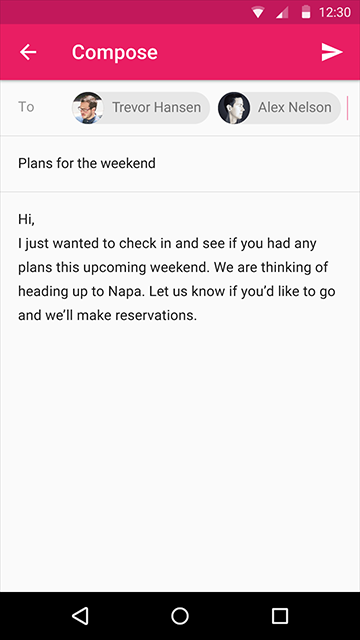
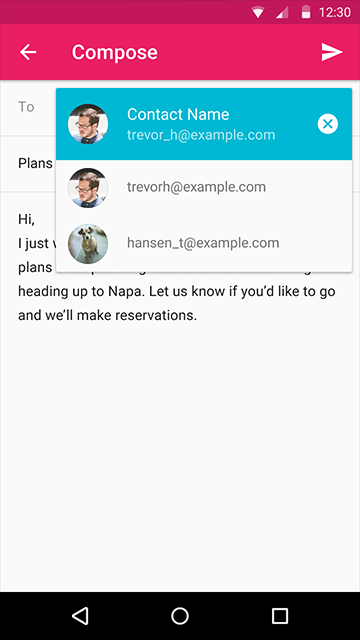
- Chips:一种小块的用来呈现复杂实体的块,比如说日历的事件或联系人。它可以包含一张图片,一个短字符串(必要时可能被截取的字符串),或者是其它的一些与实体对象有关的简洁的信息。可以通过托拽或通过按压来触发悬浮卡片(或者是全屏视图)中的Chip对应实体的视图,或者是弹出与Chip实体相关的操作菜单(狭小空间内表现复杂信息的一个组件,比如日期、联系人选择器。)。


- Dialogs:
- 对话框包含标题、内容和操作项。点击对话框外的区域,不会关闭对话框。
- 通常情况,避免出现滚动条。空间不足时允许滚动,滚动条建议默认显示。通常情况,避免出现滚动条。空间不足时允许滚动,滚动条建议默认显示。
- 对话框的四周留白比较大,通常是24dp。
- 不带操作项的简易对话框,点击列表内容触发相应操作,并关闭对话框。点击简易对话框外面,对话框会关闭,操作取消。
- 可以是全屏式的,全屏对话框上方可以再层叠对话框(除此不可):可以是诸如保存、发送、添加、分享、更新、创建之类的操作。
- Dividers:主要用于管理和分隔列表和页面布局内的内容,以便让内容生成更好的视觉效果及空间感。


- Grids:

- Lists:
- 如果列表项内容文字超过3行,卡片合适。如果列表项的主要区别在于图片,网格合适。
- 在同一个列表中,滑动手势操作保持一致。

- Menus:
- 每一个菜单项是一个离散的选项或者动作,并且能够影响到应用、视图或者视图中选中的按钮。
- 菜单不应该用作应用中主要的导航方法。

- 菜单可以是级联的。

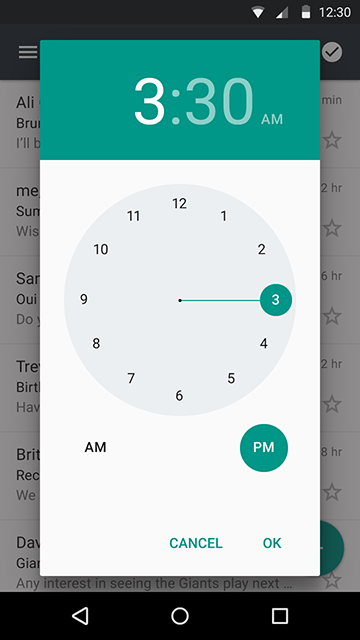
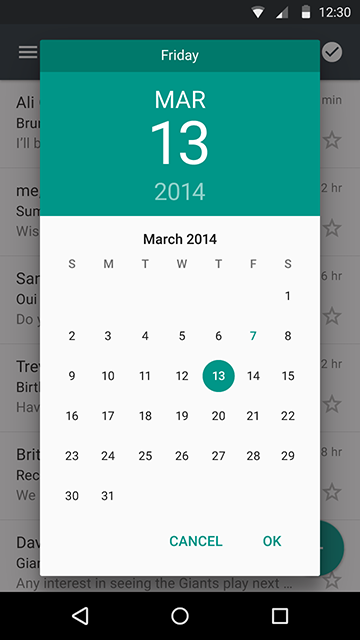
- Pickers:


- Progress:
- 线形进度条只出现在纸片的边缘。

- 环形进度条也分时间已知和时间未知两种。

- 环形进度条可以用在悬浮按钮上。

- 加载详细信息时,也可以使用进度条。

- 下拉刷新的动画比较特殊,列表不动,出现一张带有环形进度条的纸片。

- 线形进度条只出现在纸片的边缘。
- Sliders:让我们通过在连续或间断的区间内滑动锚点来选择一个合适的数值。
- 连续滑块:在不要求精准、以主观感觉为主的设置中使用连续滑块,让使用者做出更有意义的调整。

- 间续滑块:间续滑块会恰好咬合到在滑动条上平均分布的间续标记(tick mark)上。在要求精准、以客观设定为主的设置项中使用间续滑块,让使用者做出更有意义的调整。应当对每个间续标记(tick mark)设定一定的等级区间进行分割,使得其调整效果对于使用者来说显而易见。这些生成区间的值应当是预先设定好的,使用者不可对其进行编辑。

- 带有可编辑数值的滑块。

- 连续滑块:在不要求精准、以主观感觉为主的设置中使用连续滑块,让使用者做出更有意义的调整。
- Snackbars :
- Snackbars至多包含一个操作项,不能包含图标。不能出现一个以上的Snackbars。
- Snackbars在移动设备上,出现在底部。在PC上,应该悬浮在屏幕左下角。
- Snackbars不能遮挡住悬浮按钮,悬浮按钮要上移让出位置。

- Subheaders:
- 副标题是特殊的列表区块,它描绘出一个列表或是网格的不同部分,通常与当前的筛选条件或排序条件相关。
- 在滚动的过程中,副标题一直固定在屏幕的顶部,除非屏幕切换或被其他副标题替换。

- Switches:
- 必须所有选项保持可见时,才用Radio button。不然可以使用下拉菜单,节省空间。

- 在同一个列表中有多项开关,建议使用Checkbox。

- 单个开关项建议使用Switch。

- 必须所有选项保持可见时,才用Radio button。不然可以使用下拉菜单,节省空间。
- Tabs:
- 只用来展现不同类型的内容,不能当导航菜单使用。tab至少2项,至多6项。
- 超出6项,tab需要变为滚动式,左右翻页。

- Text fields:
- 可以让用户输入文本。它们可以是单行的,带或不带滚动条,也可以是多行的,并且带有一个图标。点击文本框后显示光标,并自动显示键盘。除了输入,文本框可以进行其他任务操作,如文本选择(剪切,复制,粘贴)以及数据的自动查找功能。
- 可以有不同的输入类型。输入类型决定文本框内允许输入什么样的字符,有的可能会提示虚拟键盘并调整其布局来显示最常用的字符。常见的类型包括数字,文本,电子邮件地址,电话号码,个人姓名,用户名,URL,街道地址,信用卡号码,PIN码,以及搜索查询。

- Tooltips:
- 提示只用在小图标上,文字不需要提示。鼠标悬停、获得焦点、手指长按都可以触发提示。
- 提示不能包含富文本,不需要三角箭头。

- Navigation Drawer:
- 代替SlidingMenu。
- 侧边抽屉从左侧滑出,占据整个屏幕高度,遵循普通列表的布局规则。手机端的侧边抽屉距离屏幕右侧56dp。

- 侧边抽屉支持滚动。如果内容过长,设置和帮助反馈可以固定在底部。抽屉收起时,会保留之前的滚动位置。

参考资料:
Material Design 中文版
【转】android MD设计
Material Design——控件大汇总(一)
Material Design系列教程






















 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








