目录
前言
笔者之前的工作经验都局限于Vue,今天稍稍体验React,记录相关历程。
一,基本配置
1.1 环境搭建
项目比较好跑。配置好Node环境和淘宝镜像。
在全局下载webpack和react环境,终端中去进行配置。
npm i -g webpack
npm i -g create-react-app
create-react-app my-project
如果在create的过程中报错,可能是权限问题。cmd管理员权限再次创建即可。
观察package.json文件,react的启用指令为:

npm run start
项目跑起,轻轻松松:

如果要做ts方向,在下载时候:
create-react-app my-project --template typescript
其他流程一样。
具体参考的文档为,react中文网。
react中文网
1.2 页面初始化渲染
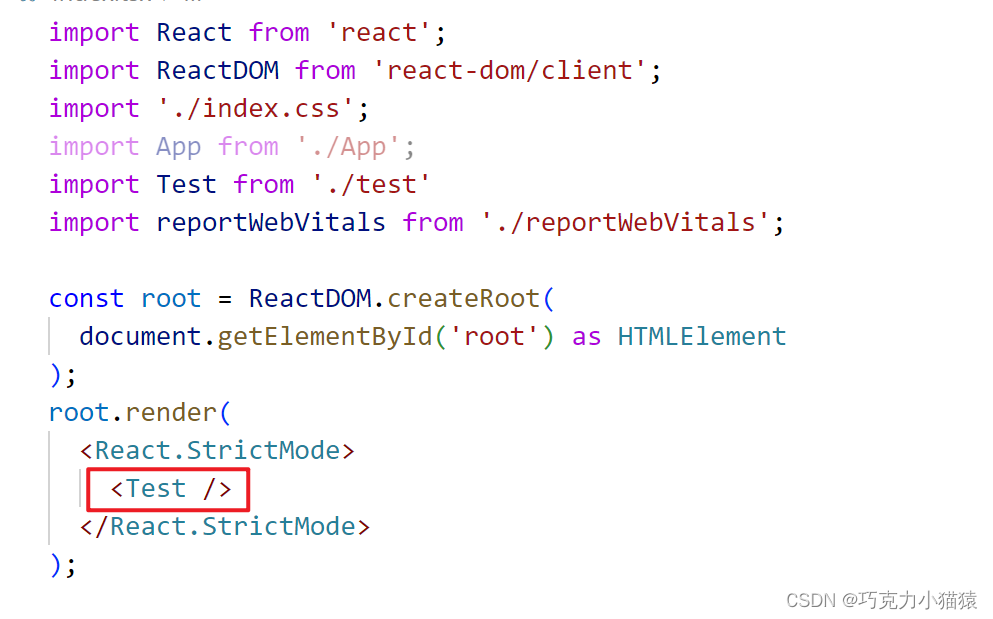
整个React项目的渲染,是在src中的index文件中
这里我用的是ts,所以index文件名为Index.tsx
我们可以通过修改render中渲染的组件来确定页面默认渲染的是什么:

这一点跟Vue中的render比较像。
二,基础学习
2.1 结构与样式开发
看了文档,发现react是函数开发。
之前做Vue,Vue的模板、样式、行为都是区分开写的。但是在react中,所有的东西都是js。
所有组件开头必须大写(命名规范),以及仔细观察这个return,Vue中的return出来的都是花括号,对react来说,是小括号;
react所有的标签都必须是闭合状态;
import './App.css';
// 声明按钮组件
function MyButton() {
return (
<button>引入一个基本的按钮组件</button>
)
}
function App() {
return (
<div className="App">
{/* 嵌套组件 */}
<MyButton></MyButton>
</div>
);
}
export default App;
2.2 数据展示
上一节的代码中,有没有观察到,注释由花括号包裹。
官网有写,虽然结构也放在js代码中,但是正儿八经的js代码,其实是放在大括号中的。这样就可以从代码中嵌入一些变量并展示给用户。
在数据展示这一块,Vue中的模板语法用到最多的是双花括号{{}},但是react,数据展示按照js来定,因此看到的数据其实都是放在一个花括号中。
// 变量声明
let state : {
name: String,
date: String
} = {name: "zxd", date: "111"}
// 声明按钮组件
function MyButton() {
return (
<button className="btn">引入一个基本的按钮组件222</button>
)
}
function App() {
return (
<div className="App">
{/* 嵌套组件 */}
<MyButton></MyButton>
<p>{ state.date }</p>
</div>
);
}
效果展示:

2.3 行内样式
行内样式的写法有些不一样:
function App() {
return (
<div className="App">
{/* 嵌套组件 */}
<MyButton></MyButton>
<p style={{ color: "red" }}>{ state.date }</p>
</div>
);
}
行内样式的写法并不特殊,是因为,style里面本来就是js的对象,所以第一个括号代表里面是js代码,第二个括号是js中的对象。
上文其实说过,在react中什么都可以用js写,在这里就表现出来了。
2.4 条件渲染
Vue的条件渲染有特殊写法,v-if和v-show。React中没有特殊语法来写条件语句
// 对name进行条件判断
if(state.name == "zxd") {
state.date = "666nb"
} else {
state.date = "1112"
}
2.5 列表渲染
列表渲染,一次性渲染很多条数据。类似于Vue的v-for。
// 定义产品变量 对象类型的数组
const products: Array<{ title: String, id: Number }>
= [{ title: "产品1", id: 1 }, { title: "产品2", id: 2 }, { title: "产品3", id: 3 }]
let key: Number
// h5页面上的子节点渲染
const listItems = products.map(item =>
<li {...key = item.id}>
{item.title}
</li>
)
// 声明按钮组件
function MyButton() {
return (
<>
<div>
<ul>{listItems}</ul>
</div>
</>
)
}
原理类似于Vue,只不过要注意,key是js代码,花括号包裹。这个key属性,是该li的唯一标识,后续插入、删除、重排,都需要依靠提供的key来控制。
2.6 点击事件
// 声明按钮组件
function MyButton() {
function clickDiv() {
console.log("click了一下")
}
return (
<>
{/* 点击事件 */}
<div onClick = {clickDiv}>click it</div>
<div>
<ul onClick={clickDiv}>{listItems}</ul>
</div>
</>
)
}
这里要注意的是,组件的点击事件,在组件内部的函数中去写。
三,页面更新
3.1 组件数据
组件会有一些独有的数据,比如一个按钮被点击的次数。如果想把这些信息展示出来,则需要从React中引入useState。
// 更新页面需要用到的
import { useState } from 'react';
// 声明按钮组件
function MyButton() {
// 可以在每个组件中都声明state变量
// 为什么是count和setCount,count是当前的state,更新它的函数是setCount,也可以起任何名字
// 一般起名字都是A,setA为它们命名
const [ count, setCount ] = useState(0)
const [ count1, setCount1 ] = useState(2)
function clickDiv() {
console.log("click了一下")
setCount(count + 1)
}
function clickDiv2() {
console.log("另一个组件")
setCount1(count1 + 1)
}
return (
<>
{/* 点击事件 */}
<button onClick = {clickDiv}>{ count }</button>
<button onClick = {clickDiv2}>{ count1 }</button>
</>
)
}
useState是一个组合,左边的数组里面是初始值和控制初始值的函数。右边的括号是初始值。 在组件中的一次定义就是定义了一个值。
上述代码中的两个值互不影响,没有关系。

哪怕多次渲染同一个组件,每个组件都会有自己的state,互不影响。
3.2 组件数据共享
组件数据共享,类似于Vue中的props
请看代码:
import { useState, FC } from 'react'
const MyApp: FC = () => {
const [count, setCount] = useState<number>(0)
function handleClick() {
setCount(count + 1)
}
return(
<div>
<MyButton count={count} onClick={handleClick}></MyButton>
</div>
)
}
const MyButton: FC<{count:number, onClick:() => void}> = ({count, onClick}) => {
return(
<>
<button onClick={onClick}>组件之间数据的共享按钮{count}</button>
</>
)
}
export default MyApp
代码中多用箭头函数
先定义一个MyApp,MyApp内部会提前定义useState,然后传值的时候类似于Vue的prop,这也是react中的prop。
如果是结合ts去写,在定义按钮组件的时候,需要把count和onClick一起传过去。
总结
本篇文章是基于官网入门的react,希望能对读者朋友们有帮助吧。加油,以后我还是要回归Vue的。体验下也好~





















 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








