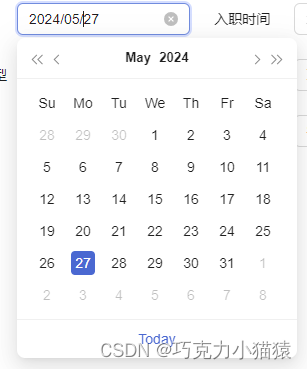
ant组件库日期选择器默认英文

如何汉化
跟着官网走不能完全实现汉化。
这里提供一个解决方案,首先,通过pnpm下载moment包。
然后引入和注册文件:
import zhCN from 'ant-design-vue/es/locale/zh_CN';
import moment from 'moment';
moment.locale('zh-cn');
还需要引入一个组件,该组件用于全局化配置:
import { ConfigProvider } from 'ant-design-vue';
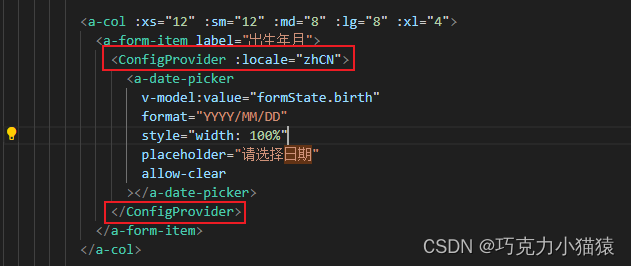
然后可在组件中使用:

<ConfigProvider :locale="zhCN">
<a-date-picker
v-model:value="formState.birth"
format="YYYY/MM/DD"
style="width: 100%"
placeholder="请选择日期"
allow-clear
></a-date-picker>
</ConfigProvider>
则可实现汉化。






















 7141
7141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








