三、容器属性
设置在容器上的属性有6种。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-item
- align-content
- flex-direction属性:决定主轴的方向(即项目的排列方向)
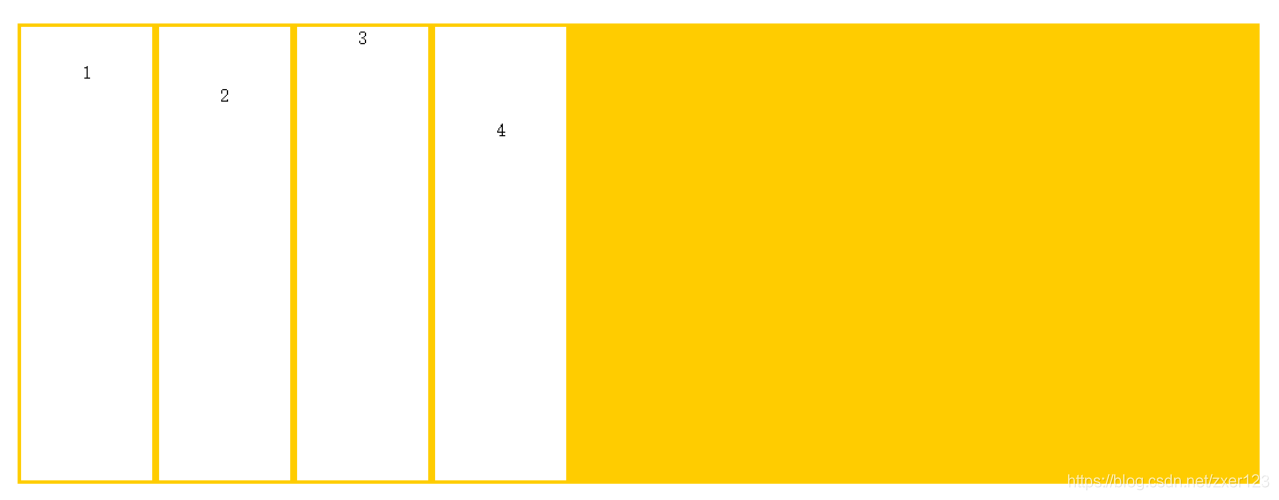
align-items属性:
定义在交叉轴上的对齐方式
对齐方式与交叉轴的方向有关,假设交叉轴从下到上。
.box{
align-items: flex-start | flex-end | center | baseline | stretch;
}
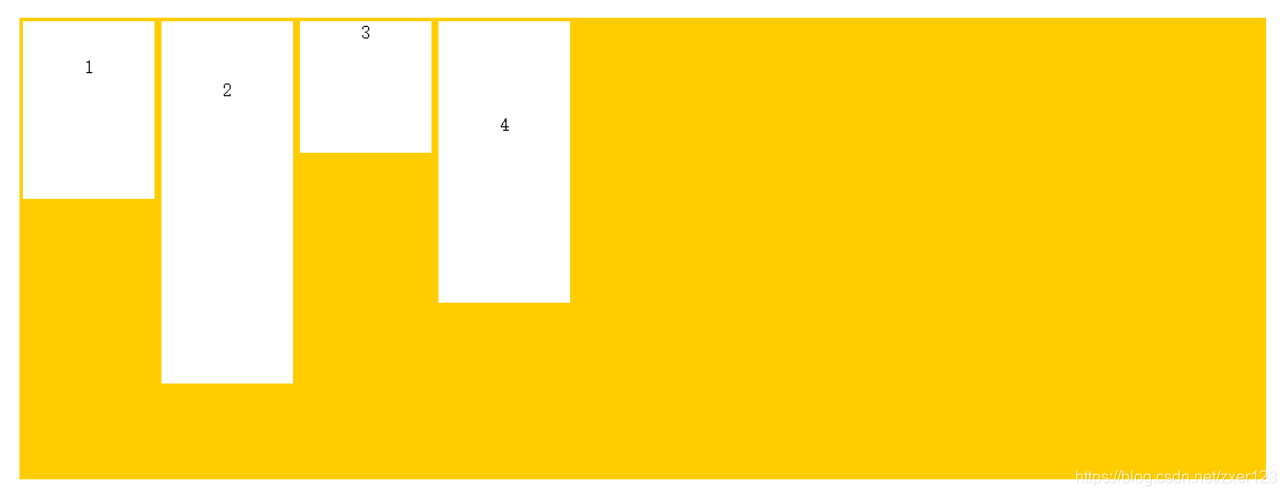
flex-start:起点对齐;

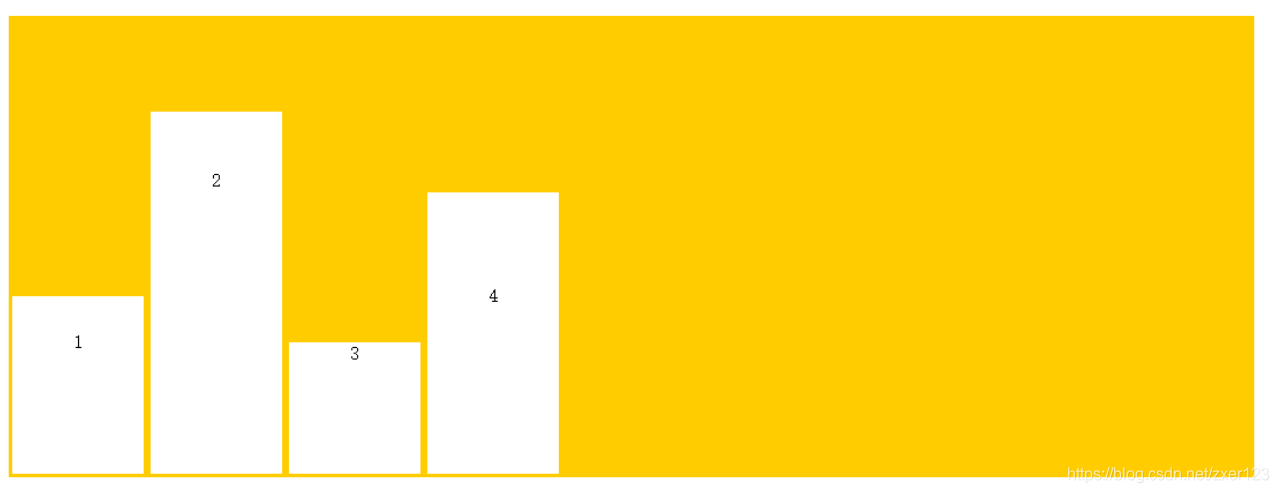
flex-end:终点对齐;

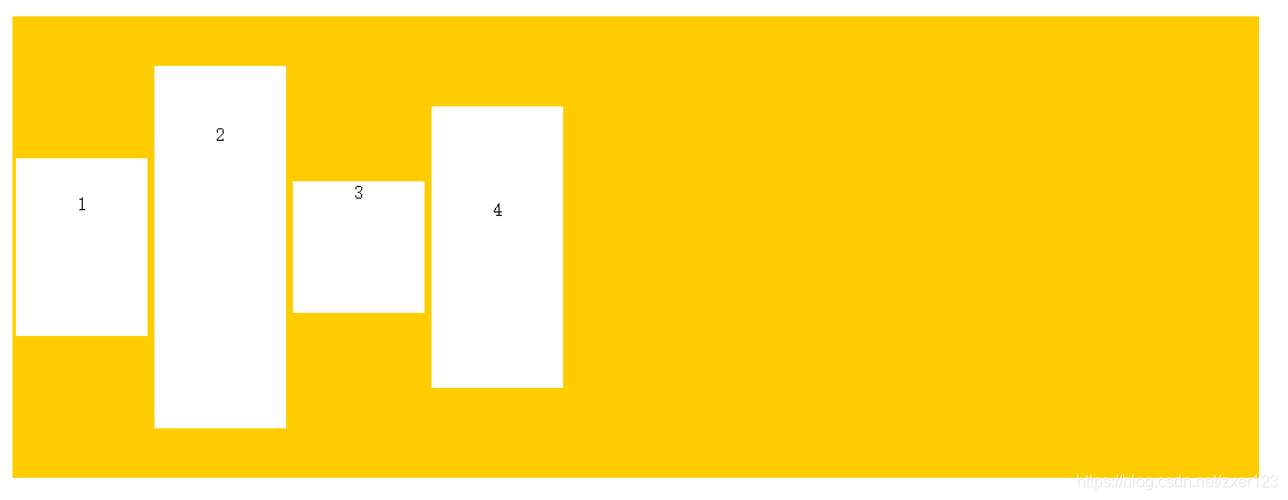
center:中点对齐;

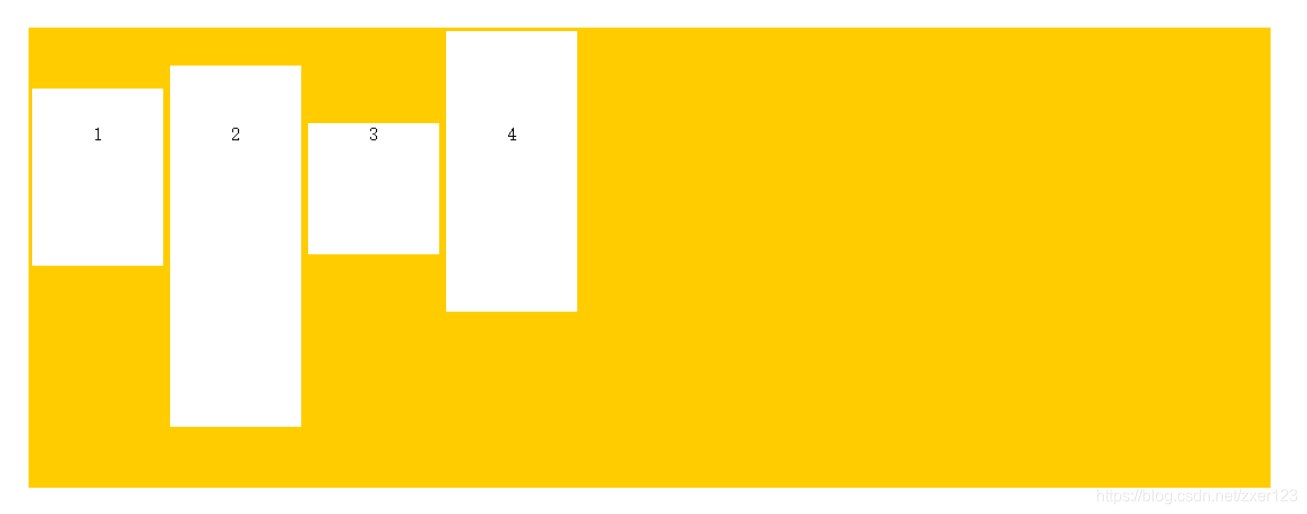
baseline:项目的第一行文字的基线对齐;

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

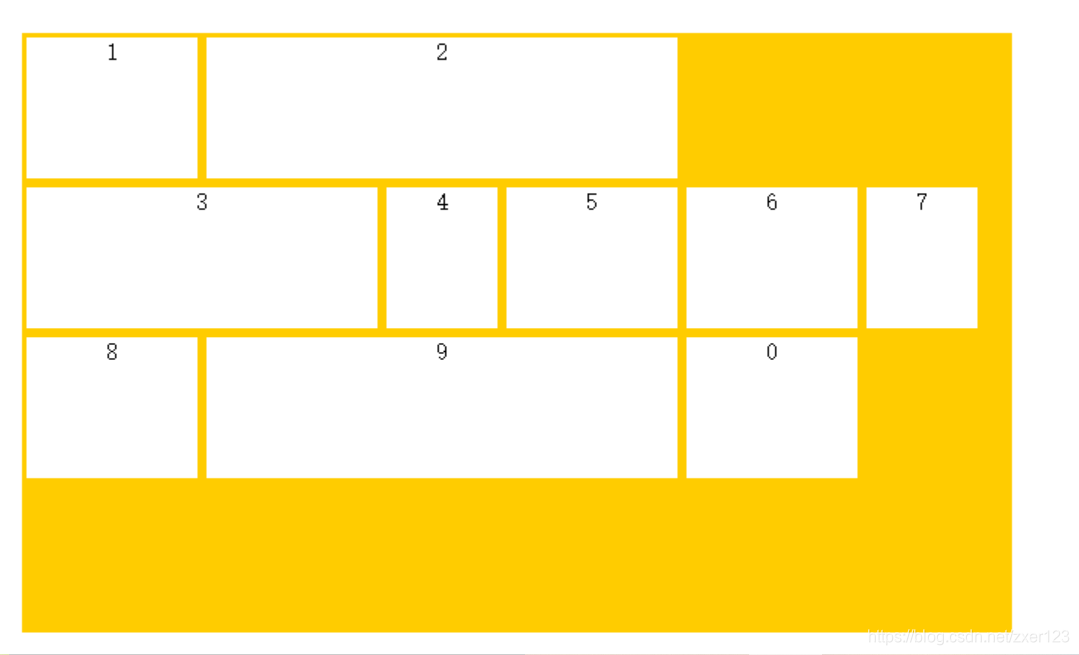
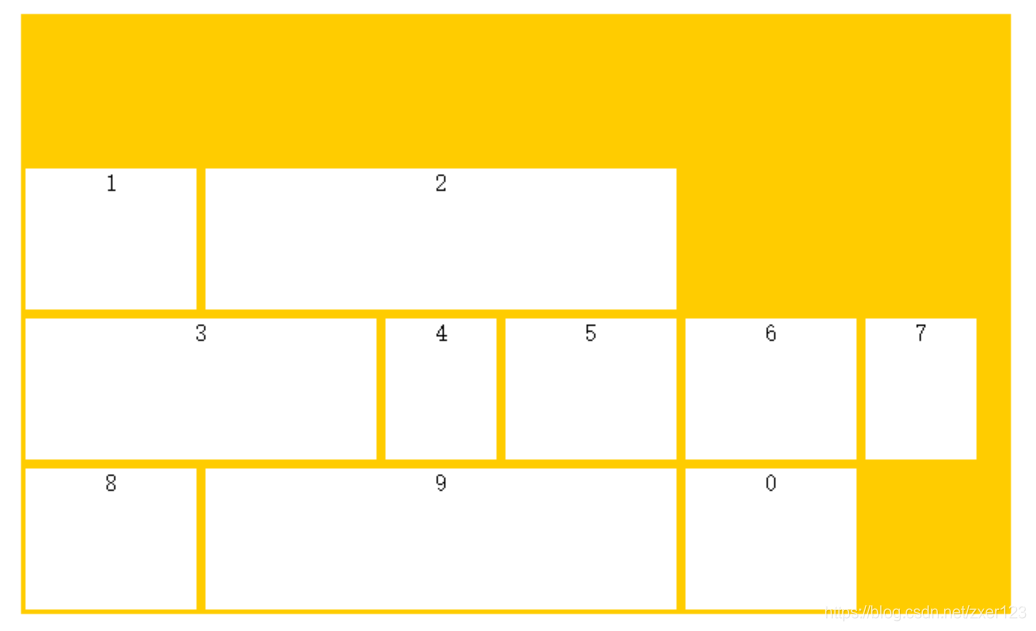
align-content属性:定义多根轴线的对齐方式
如果项目只有一根轴线,该属性不起作用。
所以,容器必须设置flex-wrap:···;
.box{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐;

flex-end:与交叉轴的终点对齐;

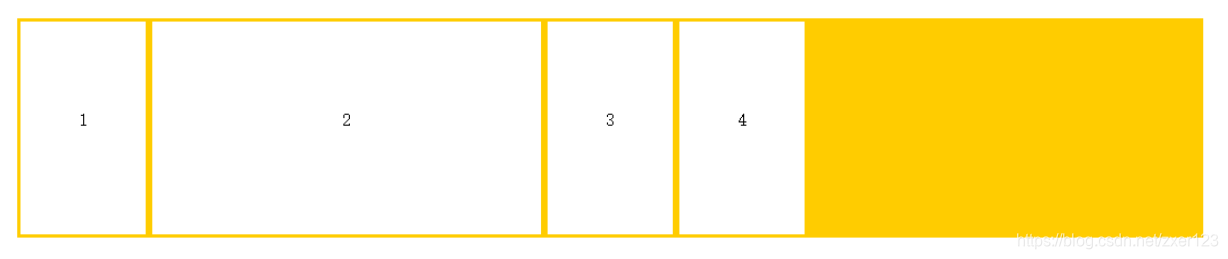
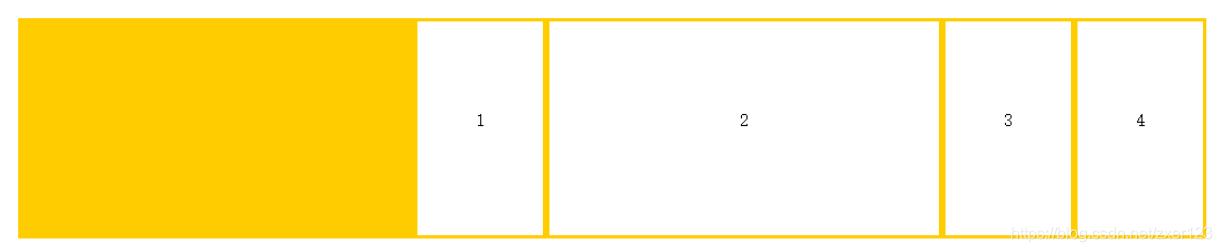
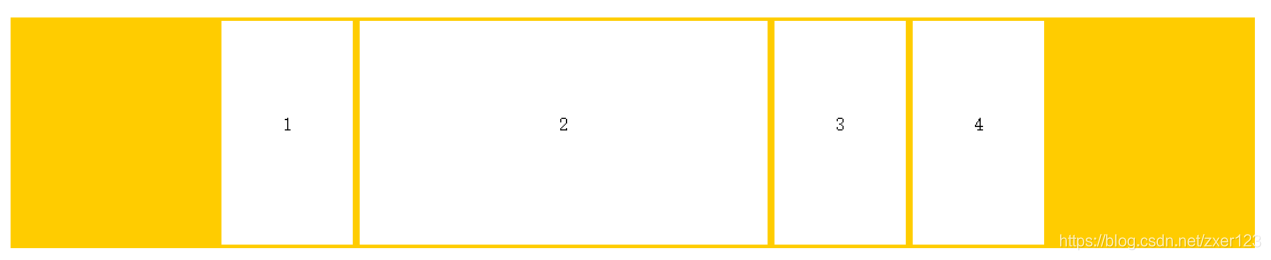
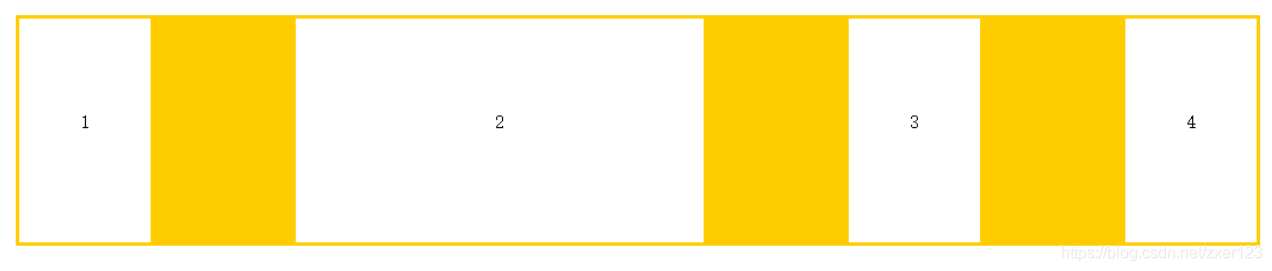
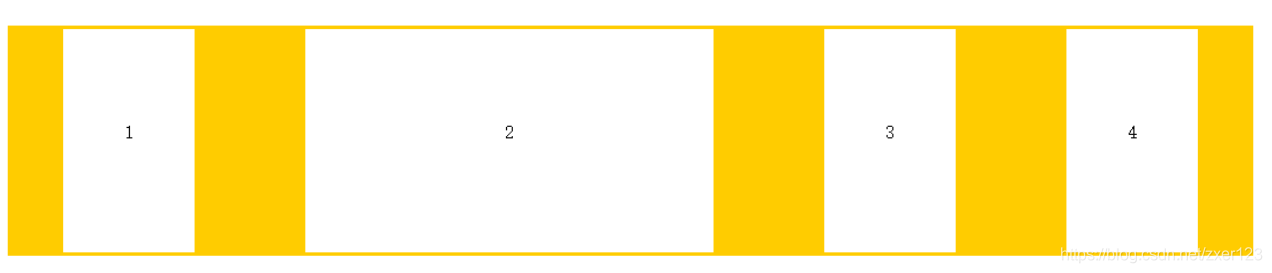
justify-content属性:定义项目在主轴上的对齐方式。
对齐方式与轴的方向有关,本文中假设主轴从左到右。
.box {
justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline;
}
flex-start(默认值):左对齐;

flex-end:右对齐;

center:居中;

space-between:两端对齐,项目之间间隔相等;(两端对齐)

space-around:每个项目两侧的间隔相等,即项目之间的间隔比项目与边框的间隔大一倍。 ( 两侧间隔相等)






















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








